color: [‘#5B8FF9’, ‘#ca2df5’, ‘#42CE92’, ‘#f96950’, ‘#047ff5’],//颜色列表
value: [66, 90, 45, 12, 70]//数据(x轴的大小)
}
},
methods: {
// 方法:绘制柱状图
draw_Bar() {
var myEchart = document.getElementsByClassName(‘bar’); //获取类名
//此处for循环多次初始化 echarts 实例
for (var i = 0; i < myEchart.length; i++) {
var myChart = this.$echarts.init(myEchart[i]); //初始化echarts实例要在for循环内
const builderJson = {
all: 100,
charts: {
map: this.value[i]
}
};
let option = {
title: {
text: this.title[i],
subtext: '总计 ’ + builderJson.all,
left: ‘170’,
top: ‘50’,
textAlign: ‘center’
},
grid: {
// 水平垂直居中
top: 140,
left: ‘center’,
width: 310,
height: 20,
// grid 区域不包含坐标轴的刻度标签
containLabel: false
},
// x轴y轴不显示
xAxis: [
{
type: ‘value’,
max: builderJson.all,
show: false
}
],
yAxis: [
{
type: ‘category’,
show: false
}
],
series: [
// 蓝色条
{
type: ‘bar’,
// 数据堆叠,设置相同的chart值便可堆叠放置
stack: ‘chart’,
color: this.color[i],
z: 3,
// 数据标签
label: {
position: ‘right’,
show: true
},
data: Object.keys(builderJson.charts).map(function (key) {
return builderJson.charts[key];
})
},
// 灰色条
{
type: ‘bar’,
// 数据堆叠,设置相同的chart值便可堆叠放置
stack: ‘chart’,
silent: true,
itemStyle: {
color: ‘#eee’
},
data: Object.keys(builderJson.charts).map(function (key) {
return builderJson.all - builderJson.charts[key];
})
}
]
};
//使用刚指定的配置项和数据显示图表
myChart.setOption(option);
}
},
},
mounted() {
//调用绘制柱状图的方法
this.draw_Bar();
}
}
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


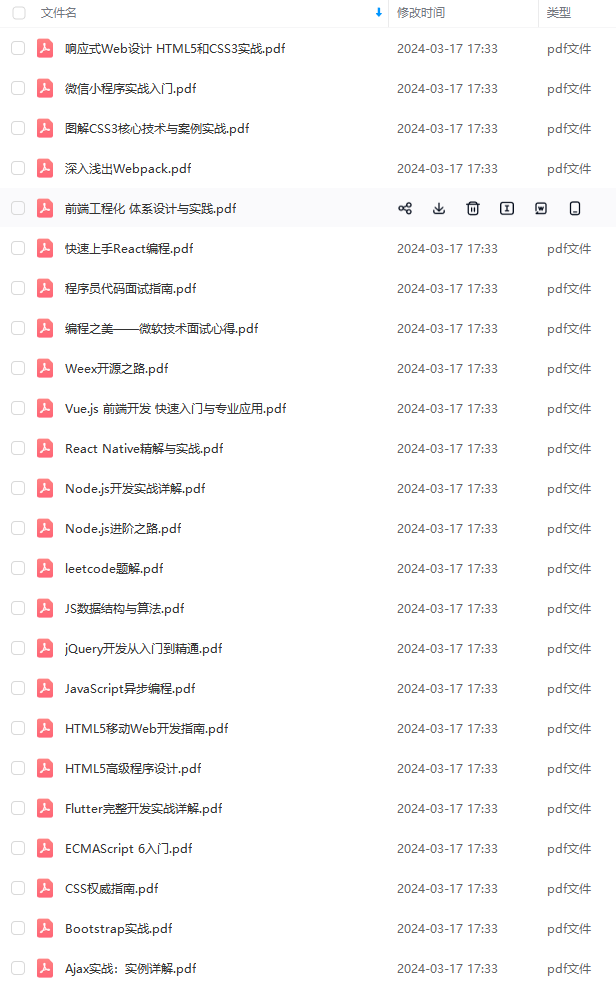
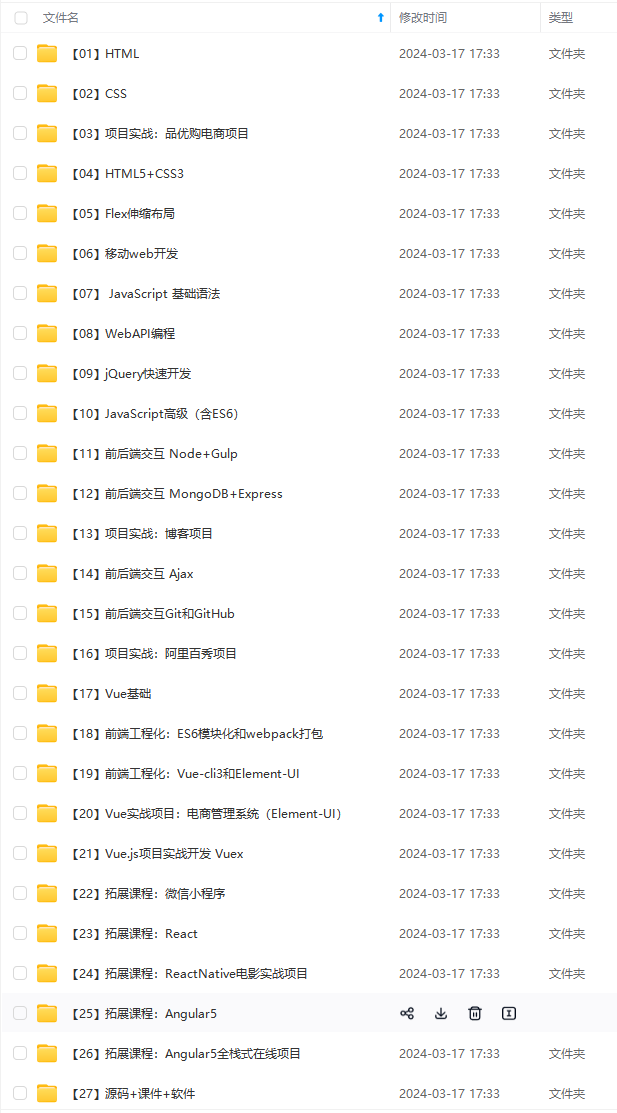
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后的最后
面试题千万不要死记,一定要自己理解,用自己的方式表达出来,在这里预祝各位成功拿下自己心仪的offer。
需要完整面试题的朋友可以点击蓝色字体免费获取




拿下自己心仪的offer。
需要完整面试题的朋友可以点击蓝色字体免费获取
[外链图片转存中…(img-kL82sF8u-1713576367213)]
[外链图片转存中…(img-MOfEkF9e-1713576367213)]
[外链图片转存中…(img-VmL6GMaA-1713576367213)]
[外链图片转存中…(img-byDUgoQD-1713576367214)]






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








