import One from ‘./one’
import Two from ‘./two’
function Home () {
return (
<>
我是Home页面
跳转到Home/one页面 跳转到Home/two页面</>
)
}
export default Home
特别注意: Home 组件中的路由组件 One 的二级路由路径匹配必须要写 /home/one ,而不是 /one ,不要以为 One 组件看似在 Home 组件内就可以简写成 /one
NavLink可以将当前处于active状态的链接附加一个active类名,例如:
import {
BrowserRouter as Router,
Route,
NavLink
} from ‘react-router-dom’
import Home from ‘./home’
import About from ‘./about’
function App() {
return (
跳转Home页面
跳转About页面
);
}
export default App;
/* 设置active类的样式 */
.active {
font-weight: blod;
color: red;
}
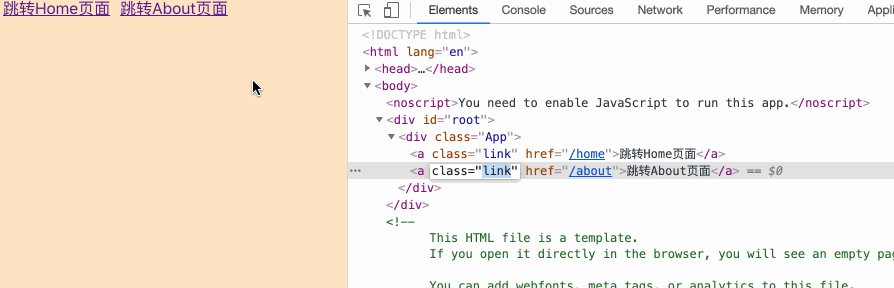
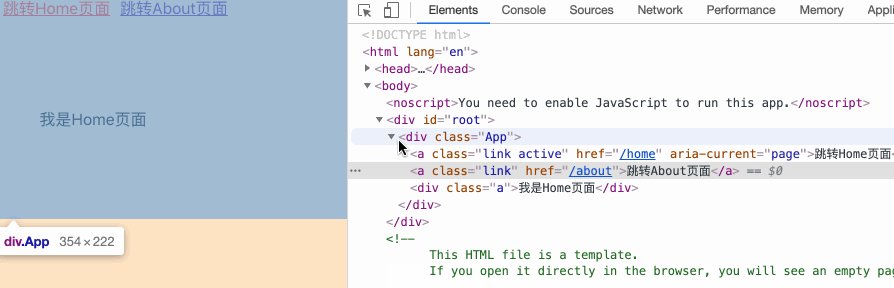
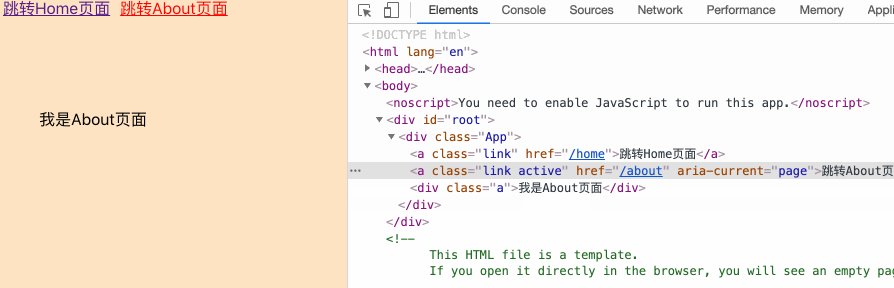
效果如下:

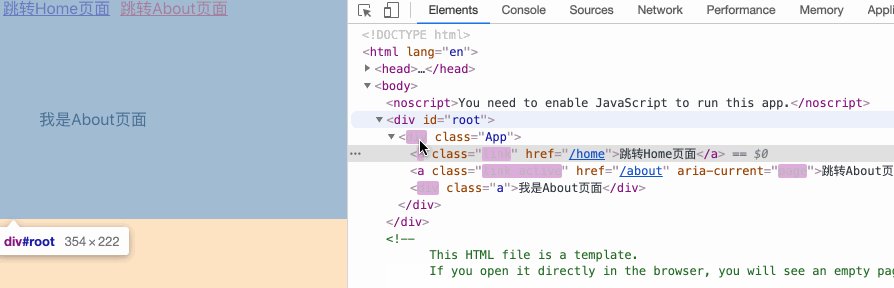
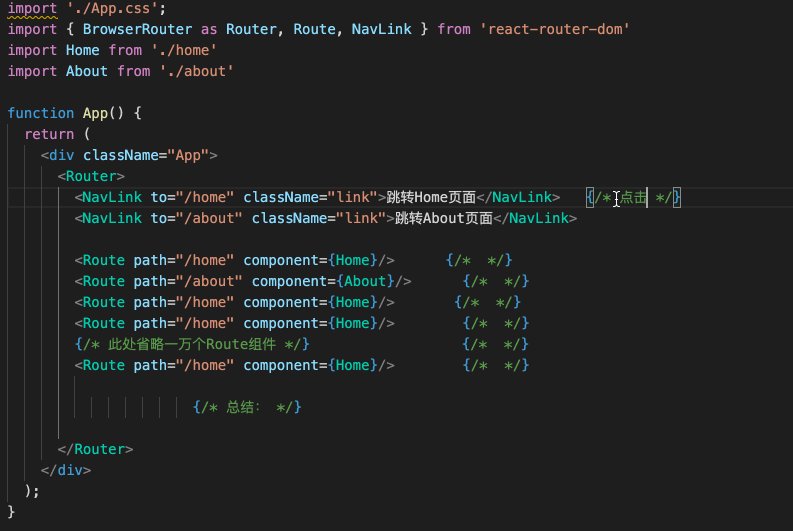
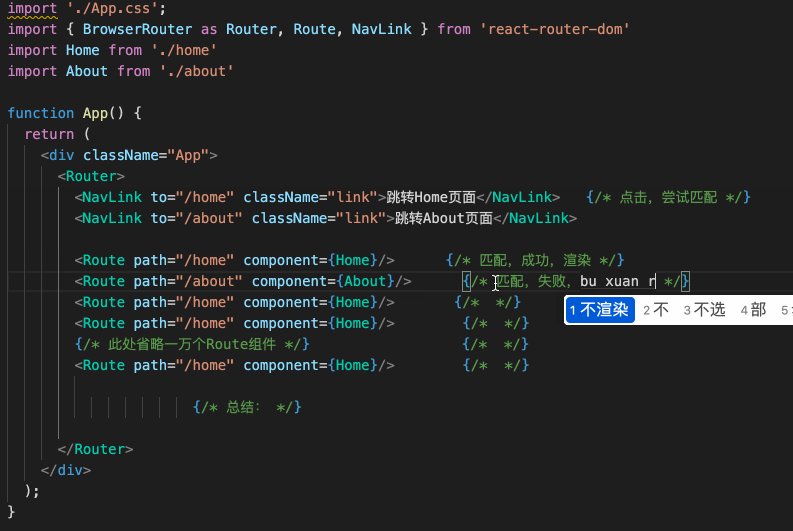
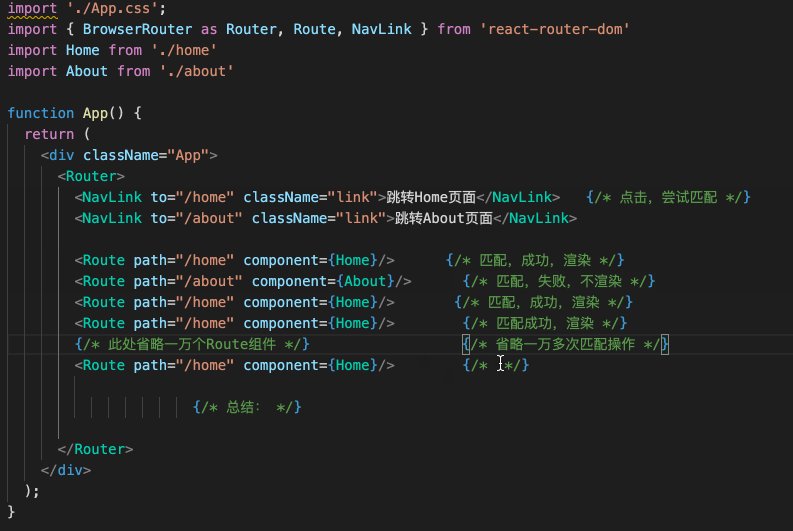
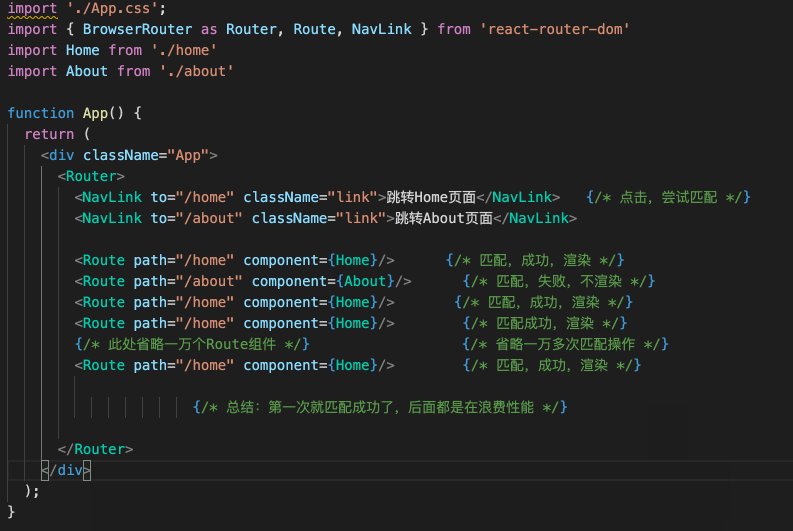
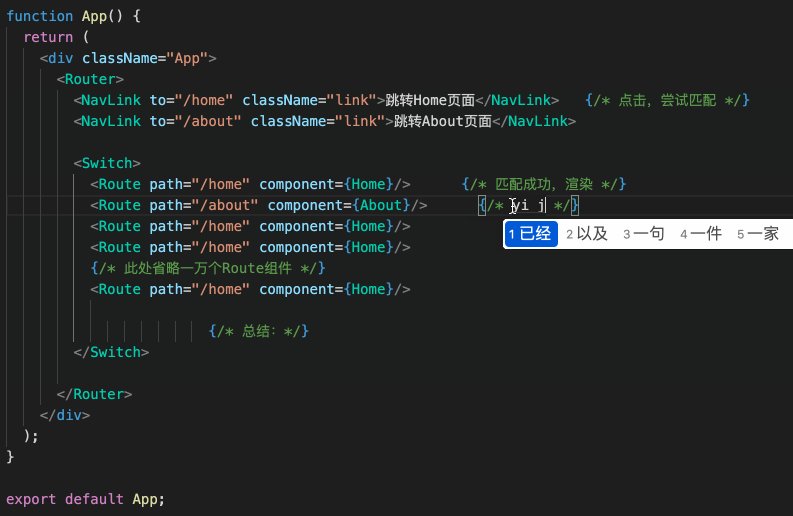
当点击跳转链接时,会自动去尝试匹配所有的Route对应的路径,如图所示:

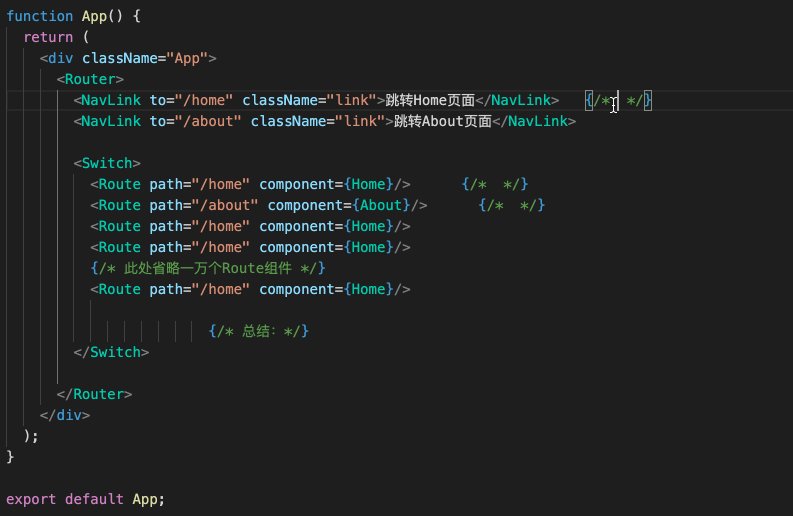
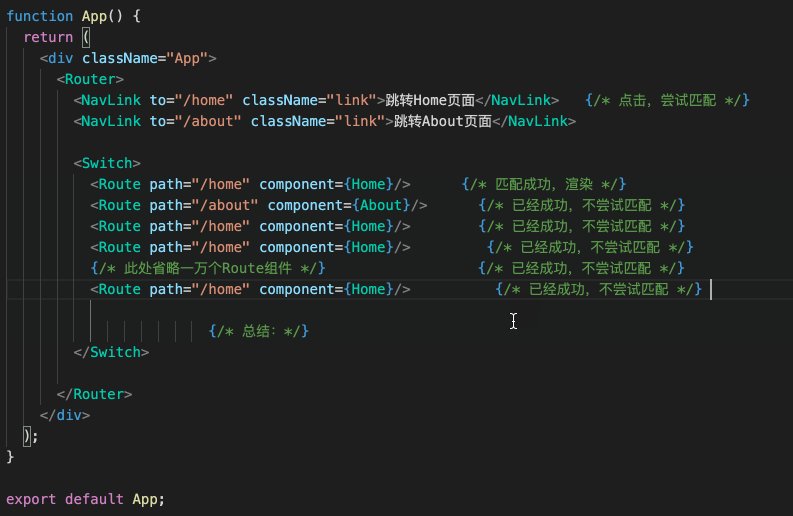
正常情况下,只需匹配到一个规则,渲染即可,即匹配成功一个后,无需进行后续的匹配尝试,此时可以用Switch组件,如下所示:
import {
BrowserRouter as Router,
Route,
NavLink,
Switch,
} from ‘react-router-dom’
import Home from ‘./home’
import About from ‘./about’
function App() {
return (
跳转Home页面
跳转About页面
{/* 此处省略一万个Route组件 */}
);
}
export default App;
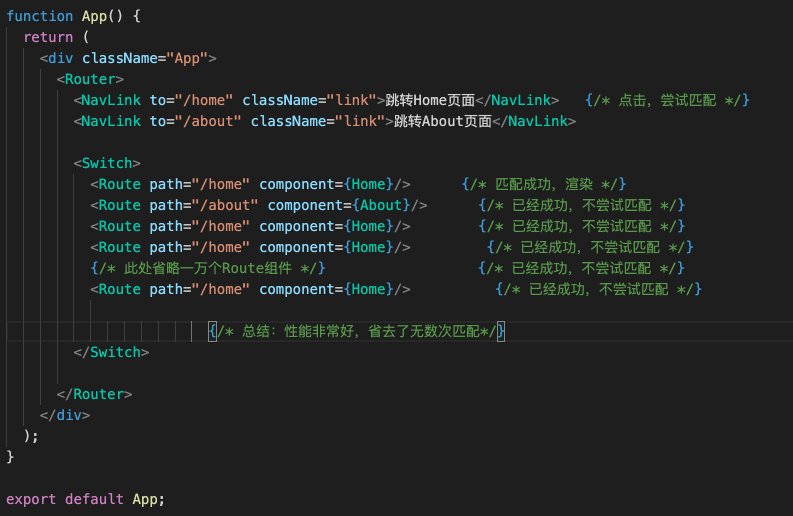
效果如下:

要点总结:
- 将多个
Route组件同时放在一个Switch组件中,即可避免多次无意义的路由匹配,以此提升性能
当页面跳转时,若跳转链接没有匹配上任何一个 Route 组件,那么就会显示 404 页面,所以我们需要一个重定向组件 Redirect ,代码如下:
import {
BrowserRouter as Router,
Route,
NavLink,
Switch,
Redirect,
} from ‘react-router-dom’
import Home from ‘./home’
import About from ‘./about’
function App() {
return (
跳转Home页面
跳转About页面
跳转Shop页面 {/* 点击,跳转到/shop,但该路径没有设置 */}
{/* 当以上Route组件都匹配失败时,重定向到/home */}
);
}
export default App;
效果如下:

所有路由传递的参数,都会在跳转路由组件的 props 中获取到,每种传参方式接收的方式略有不同
路由传参的方式一共有三种,依次来看一下
第一种
第一种是在 Link 组件的跳转路径上携带参数,并在 Route 组件的匹配路径上通过 :参数名 的方式接收参数,代码如下:
import {
BrowserRouter as Router,
Route,
NavLink,
Switch,
} from ‘react-router-dom’
import Home from ‘./home’
import About from ‘./about’
function App() {
return (
{/* 在 /home 的路径上携带了 张三、18 共两个参数 */}
跳转Home页面
跳转About页面
{/* 在 /home 匹配路径上相同的位置接收了 name、age 两个参数 */}
);
}
export default App;
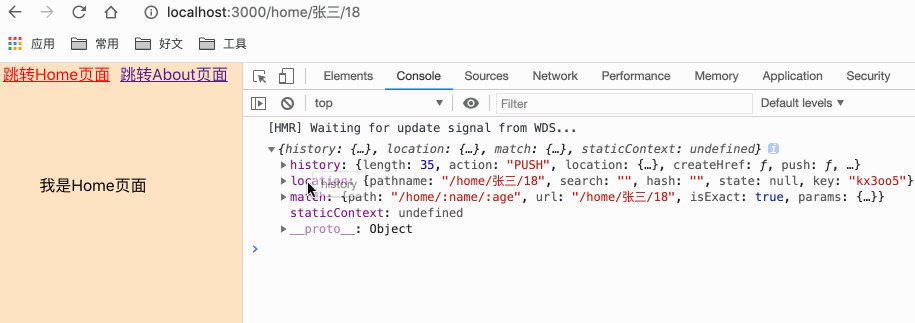
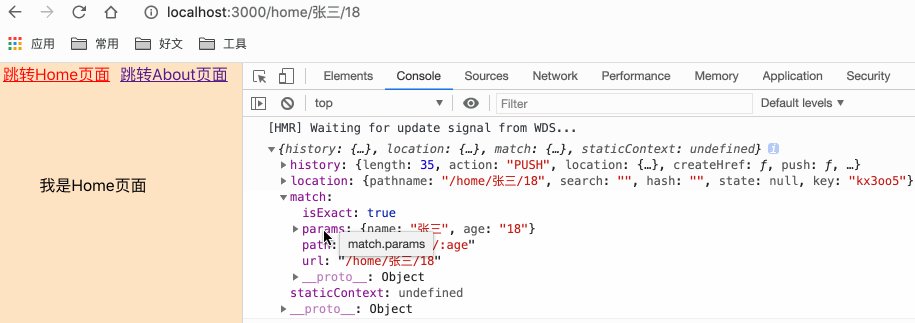
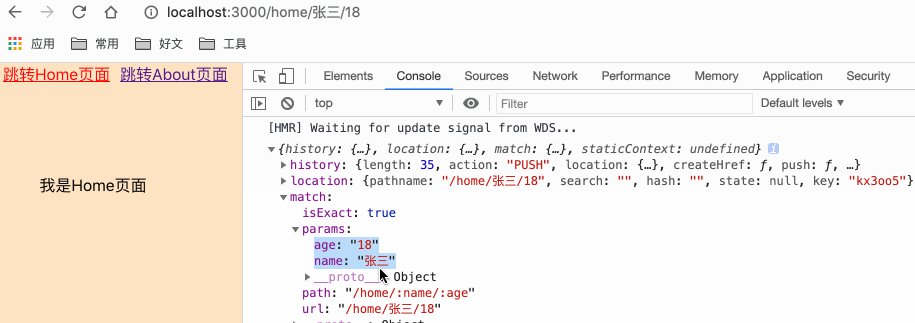
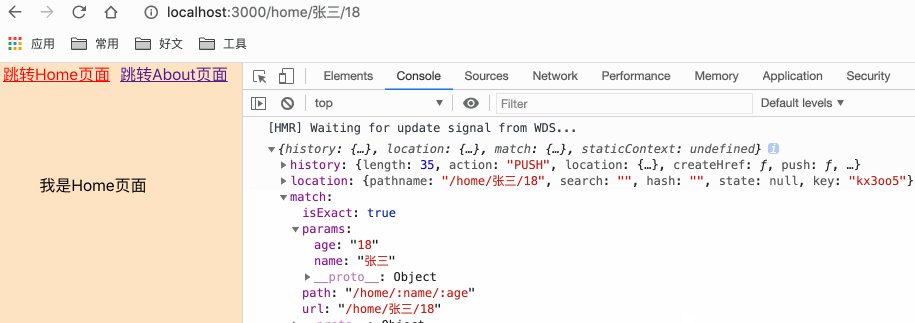
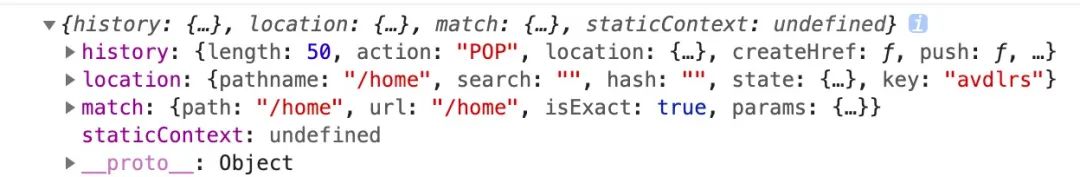
尝试跳转,并打印一下路由组件的 props

可以看到,第一种方式的参数是通过 props.match.params 来获取的
第二种
第二种方式就是通过在 Link 组件的跳转链接后面跟上以 ? 开头,类似 ?a=1&b=3 这样的参数进行传递,代码如下:
import {
BrowserRouter as Router,
Route,
NavLink,
Switch,
} from ‘react-router-dom’
import Home from ‘./home’
import About from ‘./about’
function App() {
return (
{/* 在跳转路径后面以?开头传递两个参数,分别为name=张三、age=18 */}
跳转Home页面
跳转About页面
{/* 此处无需做接收操作 */}
);
}
export default App;
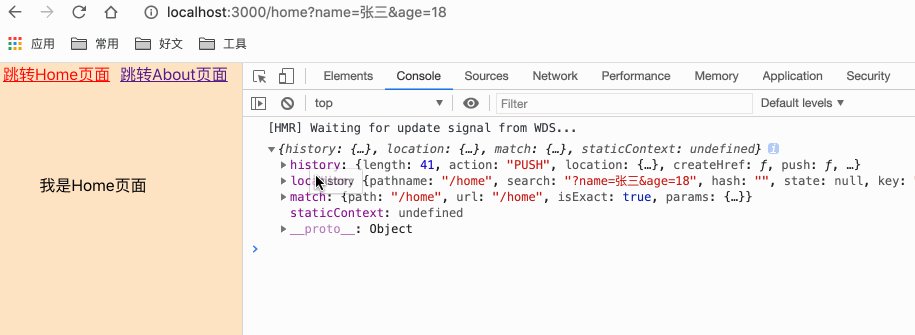
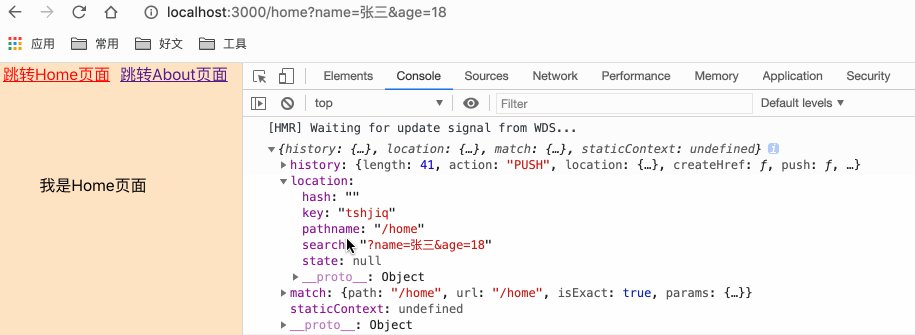
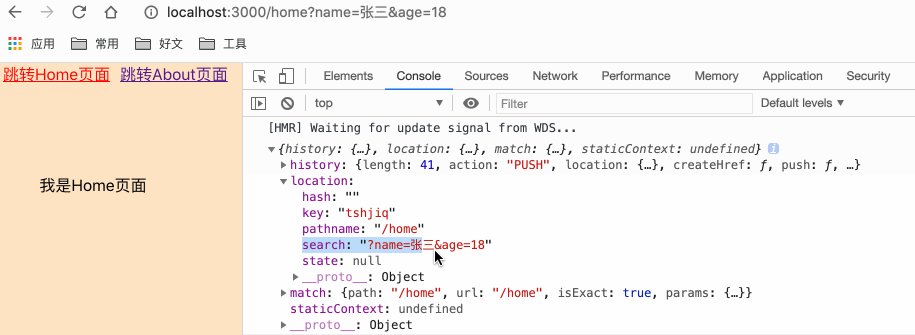
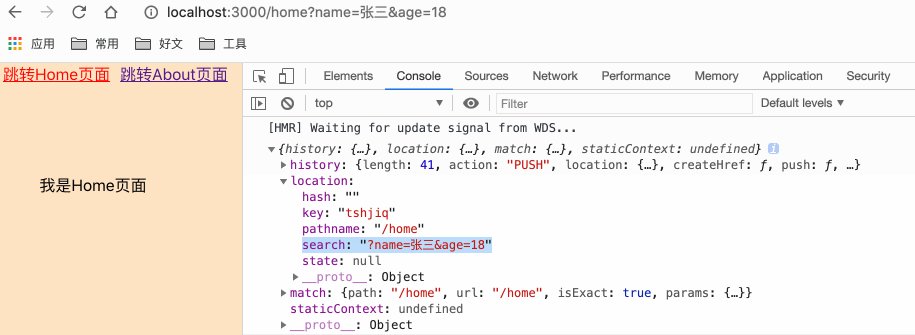
尝试跳转,并打印一下路由组件的 props

可以看到,第二种方式的参数是通过 props.location.search 来获取的,不过这里的参数需要自己简单做进一步转化,这里就不做过多说明了
第三种
第三种方式就是以对象的形式编写 Link 组件的 to 跳转属性,并通过 state 属性来传递参数,代码如下:
import {
BrowserRouter as Router,
Route,
NavLink,
Switch,
} from ‘react-router-dom’
import Home from ‘./home’
import About from ‘./about’
function App() {
return (
{/* 以对象的形式描述to属性,路径属性名为pathname,参数属性名为state */}
<NavLink to={{pathname: “/home”, state: {name: ‘张三’, age: 18}}} className=“link”>跳转Home页面
跳转About页面
{/* 此处无需特地接收属性 */}
);
}
export default App;
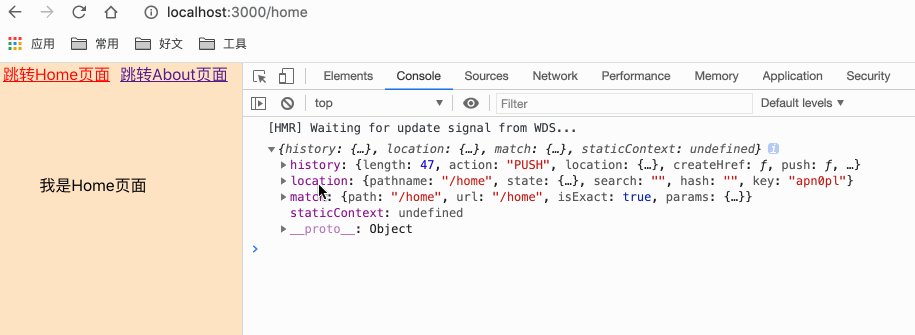
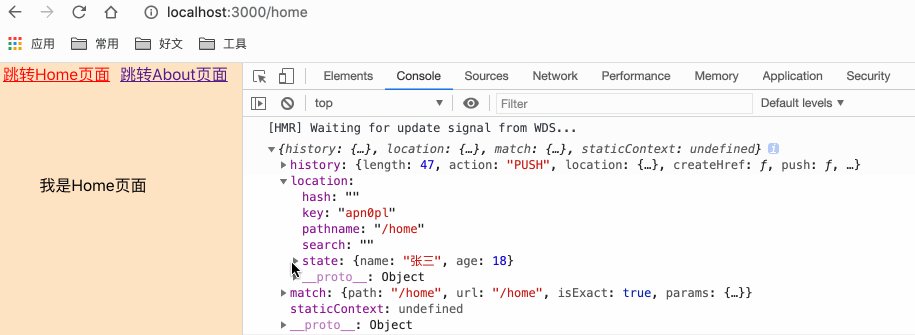
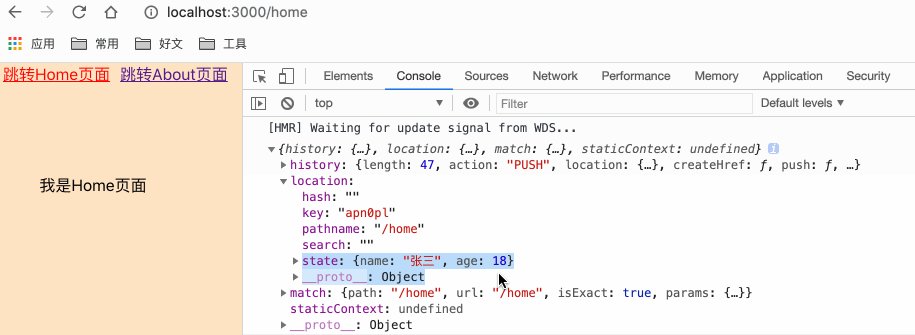
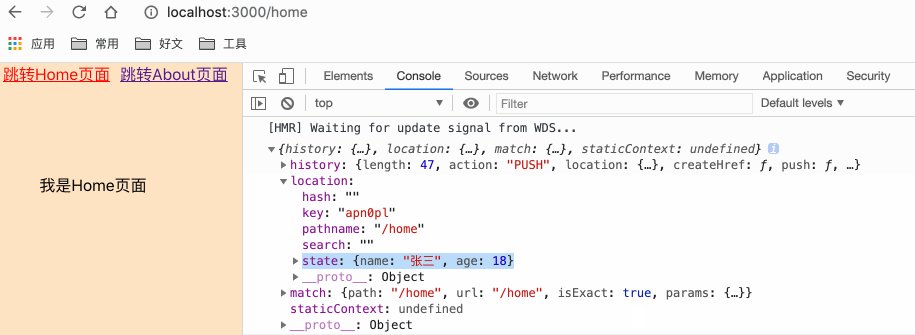
尝试跳转,并打印一下路由组件的 props

可以看到,第三种方式的参数是通过 props.location.state 来获取的
以上主要都是通过 react-router-dom 中的 Link 组件来往某个路由组件跳转
但有时,我们需要更灵活的方式进行跳转路由,例如通过调用一个函数,随时随地进行路由跳转,这就叫函数式路由
函数式路由用到的方法有以下 5 个(下方截图来自路由组件的 props)

5 个方法分别是 push、replace、goForward、goBack、go,接下来按顺序介绍一下这几个方法
push
push 方法就是使页面跳转到对应路径,并在浏览器中留下记录(即可以通过浏览器的回退按钮,返回上一个页面)
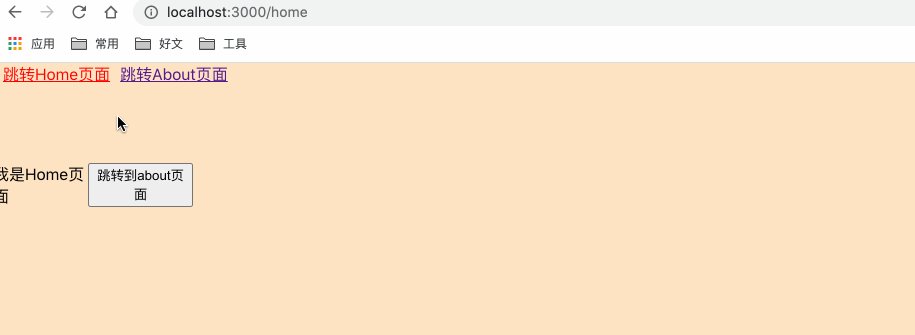
举个例子:在路由组件 Home 中设置一个按钮 button ,点击后调用 push 方法,跳转到 /about 页面
import React from ‘react’
function Home (props) {
let pushLink = () => {
props.history.push(‘/about’)
}
return (
我是Home页面
跳转到about页面
)
}
export default Home
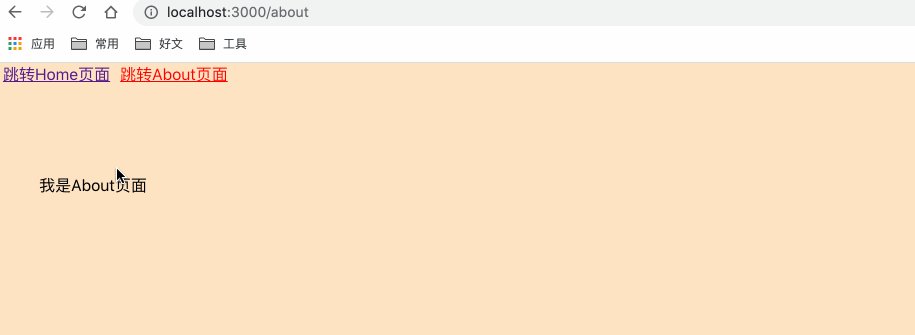
跳转效果如下:

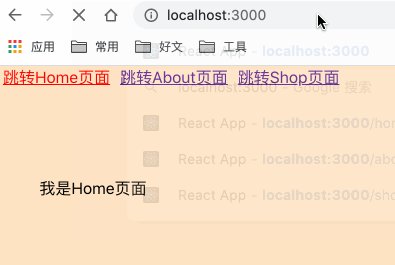
可以看到,通过 push 方法跳转以后,可以通过浏览器的回退按钮,返回上一个页面
replace
replace 方法与 push 方法类似,不一样的地方就是,跳转后不会在浏览器中保存上一个页面的记录(即无法通过浏览器的回退按钮,返回上一个页面)
改动一下代码
import React from ‘react’
function Home (props) {
let replaceLink = () => {
props.history.replace(‘/about’)
}
return (
我是Home页面
跳转到about页面
)
}
export default Home
跳转效果如下:

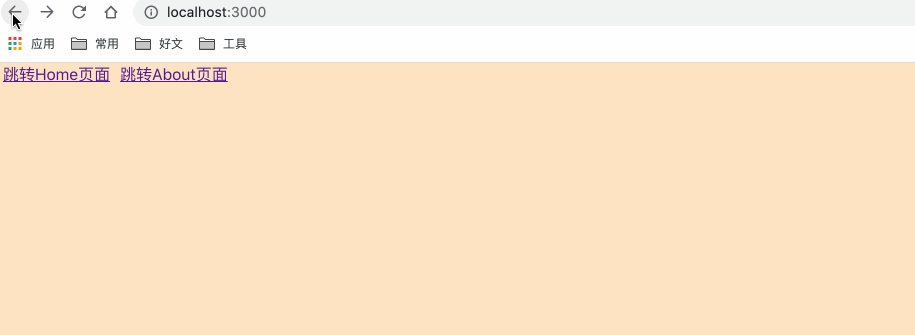
可以看到,刚开始的路径是 ‘/’ ,然后跳转到 ‘/home’ ,再点击按钮,通过 replace 方法跳转到 /about 页面。最后通过浏览器的回退按钮返回到了 / 页面,说明中间的 /home 没有被存在浏览器的记录里
goForward
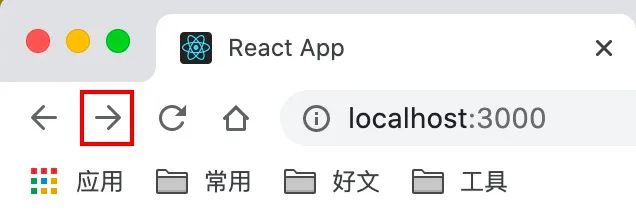
调用 goForward 方法,就相当于点击了浏览器的返回下一个页面按钮,如下图所示:

这里就不做过多演示了
goBack
调用 goBack 方法,就相当于点击了浏览器的返回上一个页面的按钮,如下图所示:

go
go 方法顾名思义,是用于跳转到指定路径的。
该方法接受一个参数(参数类型为 Number),情况如下:
-
当参数为正数
n时,表示跳转到下n个页面。例如go(1)相当于调用了一次goForward方法 -
当参数为负数
n时,表示跳转到上n个页面。例如go(-3)相当于调用了三次goBack方法 -
当参数为
0时,表示刷新当前页面
这里区分两个概念,分别为 普通组件 和 路由组件
通过 Route 组件渲染的组件为路由组件 ,其余的基本上都为 普通组件
例如,下方代码中:Home 组件为路由组件 ; App 组件为普通组件
import {
BrowserRouter as Router,
Route,
NavLink,
Switch,
} from ‘react-router-dom’
import Home from ‘./home’
export default function App() {
return (
跳转Home页面
);
}
然后,路由组件跟普通组件最大的区别就是,组件的 props 属性中是否有下图所示的内容:(前者有,后者无)

此时,react-router-dom 提供了一个 withRouter 方法,可以使普通组件也能像路由组件一样有那些方法或数据可以使用
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
本人分享一下这次字节跳动、美团、头条等大厂的面试真题涉及到的知识点,以及我个人的学习方法、学习路线等,当然也整理了一些学习文档资料出来是附赠给大家的。知识点涉及比较全面,包括但不限于前端基础,HTML,CSS,JavaScript,Vue,ES6,HTTP,浏览器,算法等等
详细大厂面试题答案、学习笔记、学习视频等资料领取,点击资料领取直通车免费领取!

前端视频资料:
用
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-zhxM7PKw-1714370669464)]
[外链图片转存中…(img-KL1uq1L2-1714370669465)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
[外链图片转存中…(img-tt71JNVm-1714370669465)]
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)
[外链图片转存中…(img-dn2NbubN-1714370669465)]
最后
本人分享一下这次字节跳动、美团、头条等大厂的面试真题涉及到的知识点,以及我个人的学习方法、学习路线等,当然也整理了一些学习文档资料出来是附赠给大家的。知识点涉及比较全面,包括但不限于前端基础,HTML,CSS,JavaScript,Vue,ES6,HTTP,浏览器,算法等等
详细大厂面试题答案、学习笔记、学习视频等资料领取,点击资料领取直通车免费领取!
[外链图片转存中…(img-9mEIBSvw-1714370669465)]
前端视频资料:























 3594
3594

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








