- 1
- 2
- 3
- 4
- 5
- 6

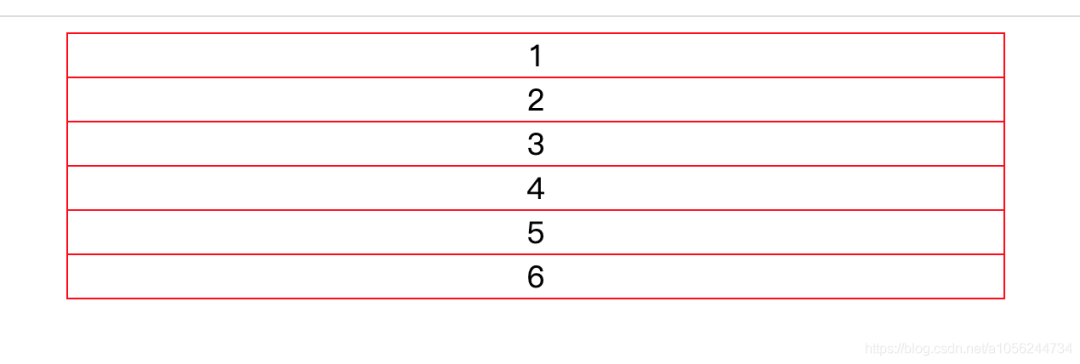
效果ul
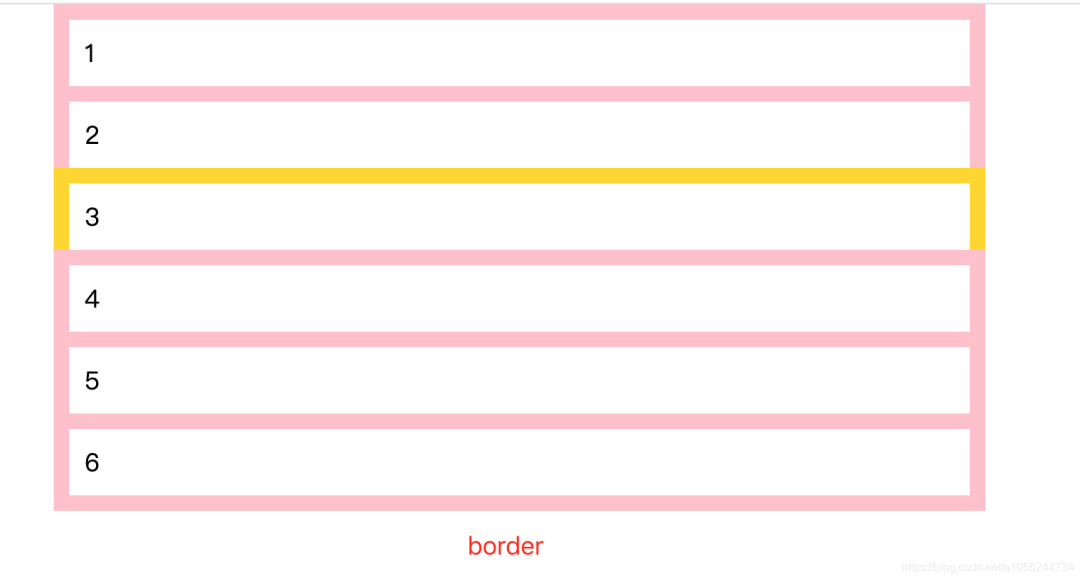
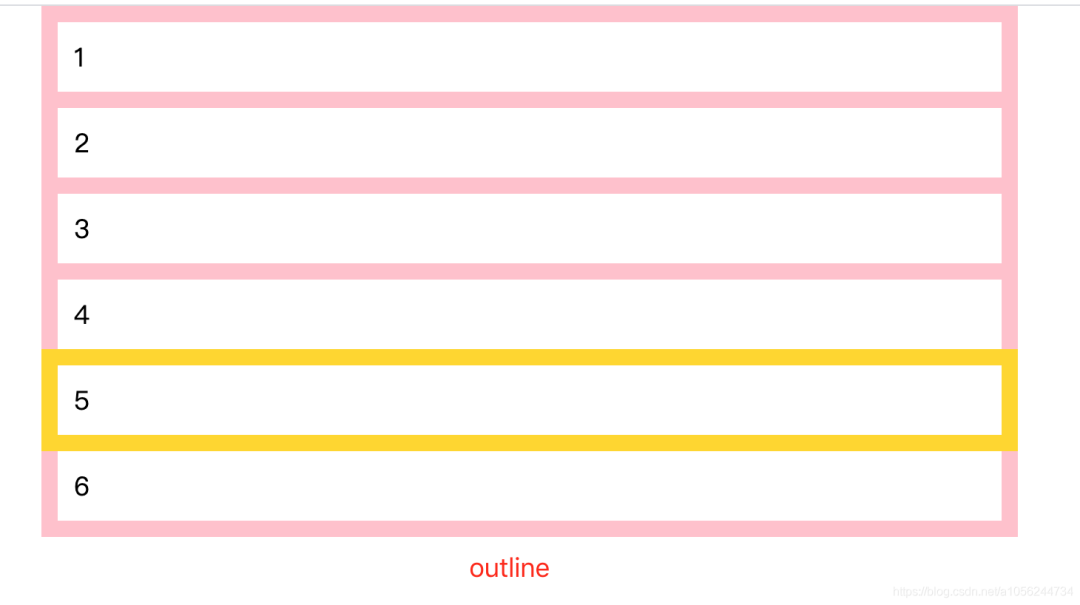
1-6. outline属性的妙用技巧
区别: outline不计算大小 border计算大小
* {
padding: 0;
margin: 0;
}
ul {
list-style: none;
width: 600px;
margin: auto;
}
li {
padding: 10px;
border: 10px solid pink;
outline-offset: -10px;
}
li+li{
margin-top:-10px;
}
li:hover{
/* border:10px solid gold; */
outline:10px solid gold;
}
- 1
- 2
- 3
- 4
- 5
- 6


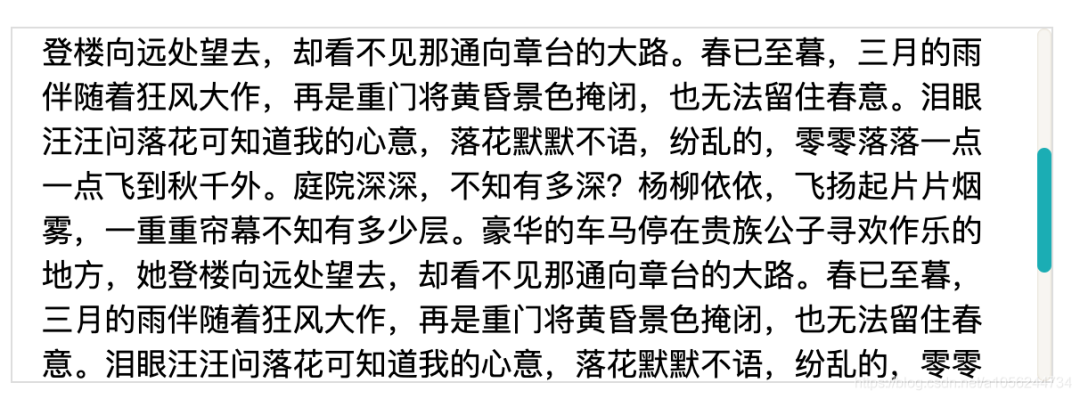
1-7. 隐藏滚动条或更改滚动条样式
.scroll-container {
width: 500px;
height: 150px;
border: 1px solid #ddd;
padding: 15px;
overflow: auto; /必须/
}
.scroll-container::-webkit-scrollbar {
width: 8px;
background: white;
}
.scroll-container::-webkit-scrollbar-corner,
/* 滚动条角落 */
.scroll-container::-webkit-scrollbar-thumb,
.scroll-container::-webkit-scrollbar-track { /滚动条的轨道/
border-radius: 4px;
}
.scroll-container::-webkit-scrollbar-corner,
.scroll-container::-webkit-scrollbar-track {
/* 滚动条轨道 */
background-color: rgba(180, 160, 120, 0.1);
box-shadow: inset 0 0 1px rgba(180, 160, 120, 0.5);
}
.scroll-container::-webkit-scrollbar-thumb {
/* 滚动条手柄 */
background-color: #00adb5;
}
庭院深深,不知有多深?杨柳依依,飞扬起片片烟雾,一重重帘幕不知有多少层。豪华的车马停在贵族公子寻欢作乐的地方,她登楼向远处望去,却看不见那通向章台的大路。春已至暮,三月的雨伴随着狂风大作,再是重门将黄昏景色掩闭,也无法留住春意。泪眼汪汪问落花可知道我的心意,落花默默不语,纷乱的,零零落落一点一点飞到秋千外。庭院深深,不知有多深?杨柳依依,飞扬起片片烟雾,一重重帘幕不知有多少层。豪华的车马停在贵族公子寻欢作乐的地方,她登楼向远处望去,却看不见那通向章台的大路。春已至暮,三月的雨伴随着狂风大作,再是重门将黄昏景色掩闭,也无法留住春意。泪眼汪汪问落花可知道我的心意,落花默默不语,纷乱的,零零落落一点一点飞到秋千外。庭院深深,不知有多深?杨柳依依,飞扬起片片烟雾,一重重帘幕不知有多少层。豪华的车马停在贵族公子寻欢作乐的地方,她登楼向远处望去,却看不见那通向章台的大路。春已至暮,三月的雨伴随着狂风大作,再是重门将黄昏景色掩闭,也无法留住春意。泪眼汪汪问落花可知道我的心意,落花默默不语,纷乱的,零零落落一点一点飞到秋千外。庭院深深,不知有多深?杨柳依依,飞扬起片片烟雾,一重重帘幕不知有多少层。豪华的车马停在贵族公子寻欢作乐的地方,她登楼向远处望去,却看不见那通向章台的大路。春已至暮,三月的雨伴随着狂风大作,再是重门将黄昏景色掩闭,也无法留住春意。泪眼汪汪问落花可知道我的心意,落花默默不语,纷乱的,零零落落一点一点飞到秋千外。

scrollbar
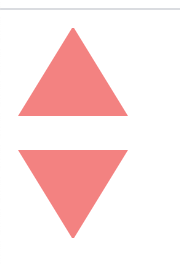
1-8. 纯CSS绘制三角形
/* 正三角 */
.up-triangle {
width: 0;
height: 0;
border-style: solid;
border-width: 0 25px 40px 25px;
border-color: transparent transparent rgb(245, 129, 127) transparent;
}
/* 倒三角 */
.down-triangle {
width: 0;
height: 0;
border-style: solid;
border-width: 40px 25px 0 25px;
border-color: rgb(245, 129, 127) transparent transparent transparent;
}
div:last-child {
margin-top: 1rem;
}

三角形
1-9. 虚线框绘制技巧
.dotted-line {
width: 800px;
margin: auto;
padding: 20px;
border: 1px dashed transparent;
background: linear-gradient(white, white) padding-box, repeating-linear-gradient(-45deg, red 0, #ccc .25em, white 0, white .75em);
}
庭院深深,不知有多深?杨柳依依,飞扬起片片烟雾,一重重帘幕不知有多少层。

虚线
1-10. 卡券效果制作
.coupon {
width: 300px;
height: 100px;
line-height: 100px;
margin: 50px auto;
text-align: center;
position: relative;
background: radial-gradient(circle at right bottom, transparent 10px, #ffffff 0) top right /50% 51px no-repeat,
radial-gradient(circle at left bottom, transparent 10px, #ffffff 0) top left / 50% 51px no-repeat,
radial-gradient(circle at right top, transparent 10px, #ffffff 0) bottom right / 50% 51px no-repeat,
radial-gradient(circle at left top, transparent 10px, #ffffff 0) bottom left / 50% 51px no-repeat;
filter: drop-shadow(2px 2px 2px rgba(0, 0, 0, .2));
}
.coupon span {
display: inline-block;
vertical-align: middle;
margin-right: 10px;
color: red;
font-size: 50px;
font-weight: 400;
}
200优惠券

优惠券
1-11. 隐藏文本的常用两种方法
text-indent: -9999px; 或者 font-size: 0;
.logo {
width: 190px;
height: 80px;
float: left;
margin-top: 8px
}
.logo h1 {
position: relative
}
.logo h1 .logo-bd {
display: block;
margin-left: 22px;
padding-top: 58px;
width: 142px;
overflow: hidden;
background: url(http://img.alicdn.com/tfs/TB1_uT8a5ERMeJjSspiXXbZLFXa-143-59.png) 0 0 no-repeat;
text-indent: -9999px;
}
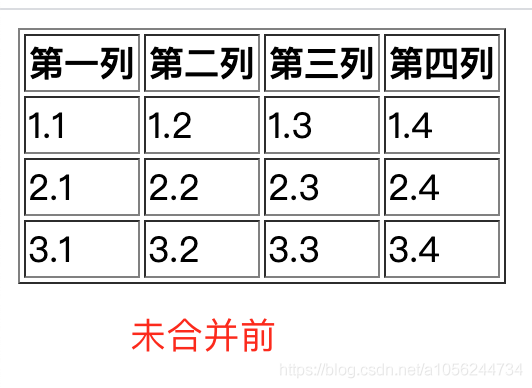
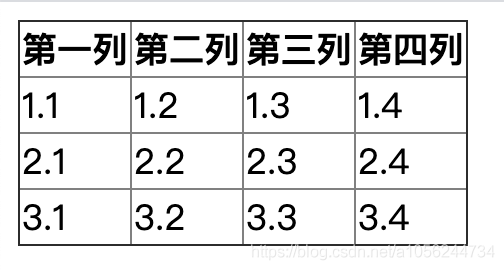
1-12. 表格边框合并
table{
border-collapse: collapse;
}
第一列 第二列 第三列 第四列 1.1 1.2 1.3 1.4 2.1 2.2 2.3 2.4 3.1 3.2 3.3 3.4
 合并后
合并后
转自:CSDN- 前端一零仙人
https://blog.csdn.net/weixin_41556756/article/details/114196921
小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注:前端)

业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。**
深知大多数初中级前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。[外链图片转存中…(img-DYYerry0-1710920225889)]
[外链图片转存中…(img-21lo6gTF-1710920225890)]
[外链图片转存中…(img-1ADFdBRP-1710920225891)]
[外链图片转存中…(img-Xvt4uj0b-1710920225892)]由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注:前端)
[外链图片转存中…(img-18RF03C3-1710920225892)]
十几个CSS高级常见技巧汇总(虚线框、三角形,retrofitretrofit原理面试
最新推荐文章于 2024-05-09 14:04:31 发布






















 240
240











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








