目录
绑定样式:
class样式
写法:calss="xxx" xxx可以是字符串 对象 数组
字符串写法适用于: 类名不确定 要动态获取
对象写法适用于:绑定多个样式 个数不确定 名字也不确定
整组写法适用于:要绑定多个样式 个数确定 名字也确定 但不确定用不用
style样式:
:style="{fontSize:xxx}"其中xxx是动态值
:style="[a,b]"其中a,b是样式对象
class样式写法
绑定class 样式 ---字符串写法 适用于:样式的类名不确定 需要动态指定
<div class="basic" :class="字符串" @click="changeMood">{{name}}</div><br><br>
绑定class 样式 ---数组写法 适用于:要绑定的样式个数不确定 名字也不确定
<div class="basic" :class="数组">{{name}}</div><br><br>
绑定class 样式 ---对象写法 适用于:要绑定的样式个数不确定 名字也不确定 但要动态绝对用不用
<div class="basic" :class="对象">{{name}}</div><br>
style样式写法
绑定style 样式 ---对象写法
<div class="basic" :style="对象">{{name}}</div><br>
绑定style 样式 ---数组写法
<div class="basic" :style="数组">{{name}}</div>
样式内容自定义设置
<!-- <style>
.basic {
width: 400px;
height: 100px;
border: 1px solid black;
}
.happy {
background-color: red;
}
.sad {
background-color: yellowgreen;
}
.normal {
background-color: blue;
}
.atguigu1 {
background-color: pink;
box-shadow: 60px -16px teal;
}
.atguigu2 {
background-color: gray;
font-weight:bold;
}
.atguigu3 {
background-color: skyblue;
text-shadow: 1px 1px 2px black;
}
</style>
-->
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el: '#root',
data:{
name: '浮点',
mood:'normal',
classArr:['atguigu1','atguigu2','atguigu3'],
classObj:{
atguigu1:false,
},
styleObj:{
fontSize:'40px',
color:'red',
// backgroundColor:'orange'
},
styleObj2:{
backgroundColor:'orange'
}
},
methods: {
changeMood() {
const arr = ['happy','sad','normal']
const index = Math.floor(Math.random()*3)
this.mood = arr[index]
}
},
})
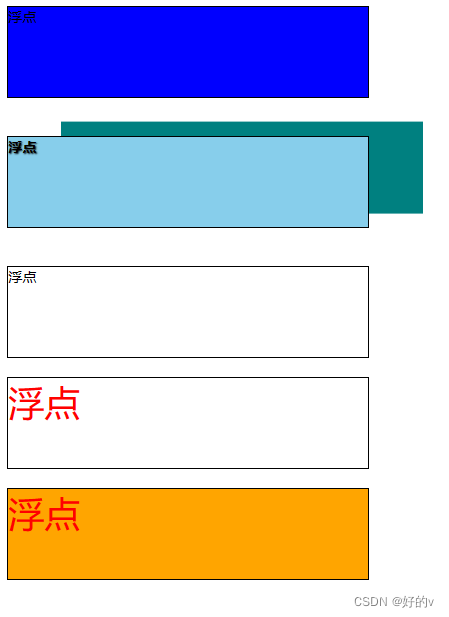
</script>效果图:(效果根据自己喜欢设置即可)






















 865
865











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








