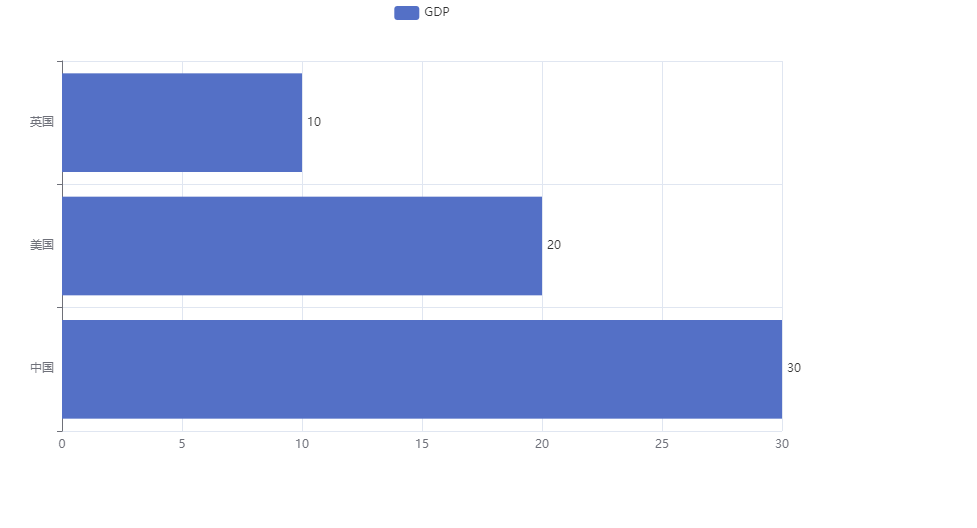
基础柱状图
# 导包
from pyecharts .charts import Bar
# 导入pyecharts.options的所以内容
from pyecharts.options import *
# 构建柱状图对象
bar=Bar()
# 添加x轴数据
bar.add_xaxis(["中国", "美国", "英国"])
# 添加y轴数据
# 通过label_opts= LabelOpts(position= "right")来设置标签的位置
bar.add_yaxis("GDP",[30,20,10],label_opts= LabelOpts(position= "right"))
# 反转xy轴
bar.reversal_axis()
# 绘图
bar.render("04.html")

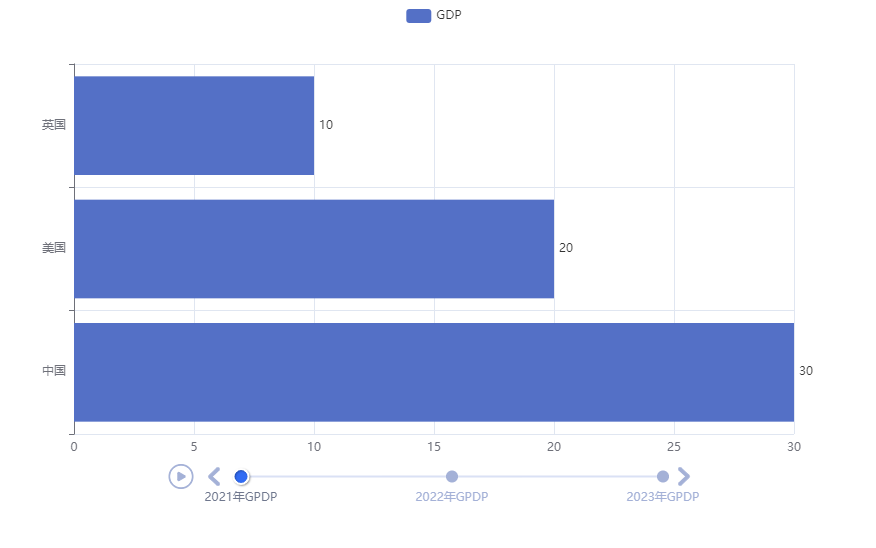
基础时间线柱状图


from pyecharts.charts import Bar, Timeline
from pyecharts.options import *
# 柱状图1
bar1 = Bar()
bar1.add_xaxis(["中国", "美国", "英国"])
bar1.add_yaxis("GDP", [30, 20, 10], label_opts=LabelOpts(position="right"))
bar1.reversal_axis()
# 柱状图2
bar2 = Bar()
bar2.add_xaxis(["中国", "美国", "英国"])
bar2.add_yaxis("GDP", [50, 30, 20], label_opts=LabelOpts(position="right"))
bar2.reversal_axis()
# 柱状图3
bar3 = Bar()
bar3.add_xaxis(["中国", "美国", "英国"])
bar3.add_yaxis("GDP", [60, 40, 30], label_opts=LabelOpts(position="right"))
bar3.reversal_axis()
# 创建时间线对象
timeline = Timeline()
# timeline 对象添加bar柱状图
timeline.add(bar1, "2021年GPDP")
timeline.add(bar2, "2022年GPDP")
timeline.add(bar3, "2023年GPDP")
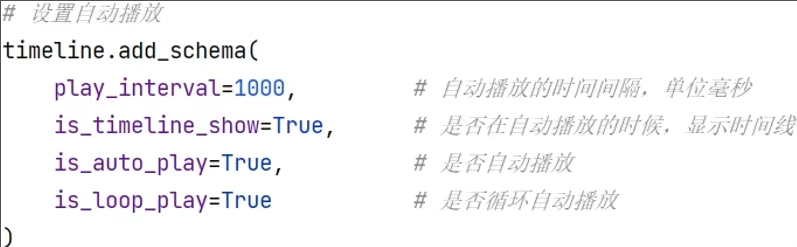
# 设置自动播放
timeline.add_schema(
play_interval=1000, # 单位毫秒
is_timeline_show=True, # 是否在自动播放的时候,显示时间
is_auto_play=True, # 是否自动播放
is_loop_play=True, # 是否循环播放
)
# 通过时间线绘图
timeline.render("05.html")

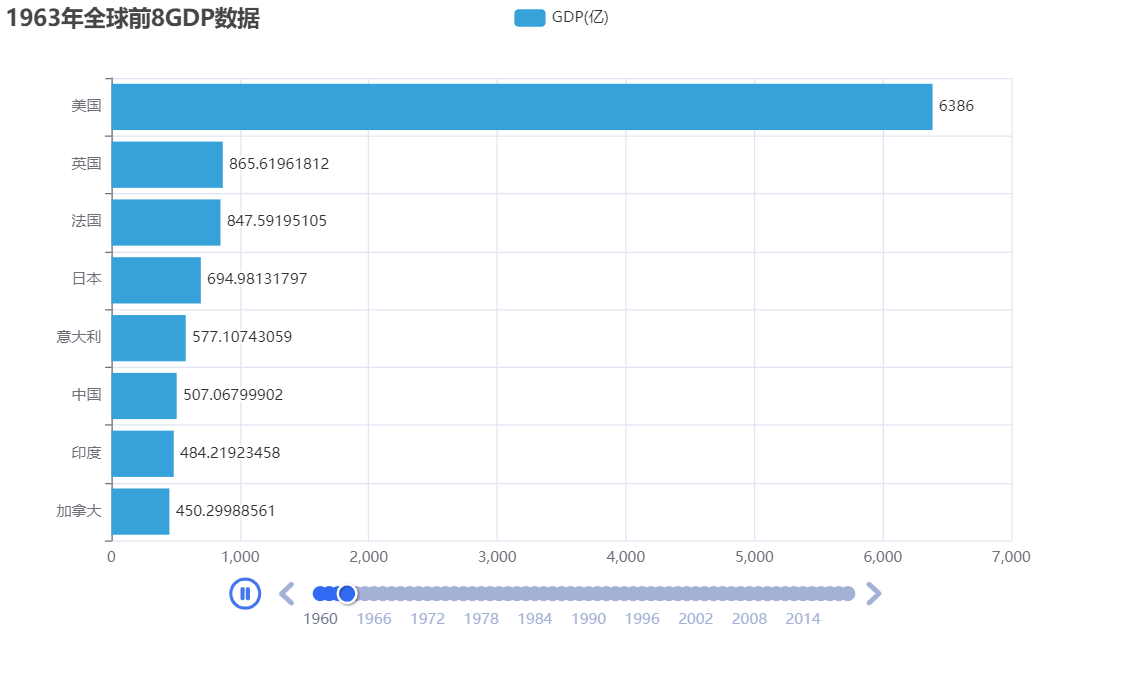
动态柱状图
from pyecharts.charts import Bar, Timeline
from pyecharts.options import *
# 柱状图1
bar1 = Bar()
bar1.add_xaxis(["中国", "美国", "英国"])
bar1.add_yaxis("GDP", [30, 20, 10], label_opts=LabelOpts(position="right"))
bar1.reversal_axis()
# 柱状图2
bar2 = Bar()
bar2.add_xaxis(["中国", "美国", "英国"])
bar2.add_yaxis("GDP", [50, 30, 20], label_opts=LabelOpts(position="right"))
bar2.reversal_axis()
# 柱状图3
bar3 = Bar()
bar3.add_xaxis(["中国", "美国", "英国"])
bar3.add_yaxis("GDP", [60, 40, 30], label_opts=LabelOpts(position="right"))
bar3.reversal_axis()
# 创建时间线对象
timeline = Timeline()
# timeline 对象添加bar柱状图
timeline.add(bar1, "2021年GPDP")
timeline.add(bar2, "2022年GPDP")
timeline.add(bar3, "2023年GPDP")
# 设置自动播放
timeline.add_schema(
play_interval=1000, # 单位毫秒
is_timeline_show=True, # 是否在自动播放的时候,显示时间
is_auto_play=True, # 是否自动播放
is_loop_play=True, # 是否循环播放
)
# 通过时间线绘图
timeline.render("05.html")

若有收获,就点个赞吧





















 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








