

11月13日
今天学习了第十二章css选择器
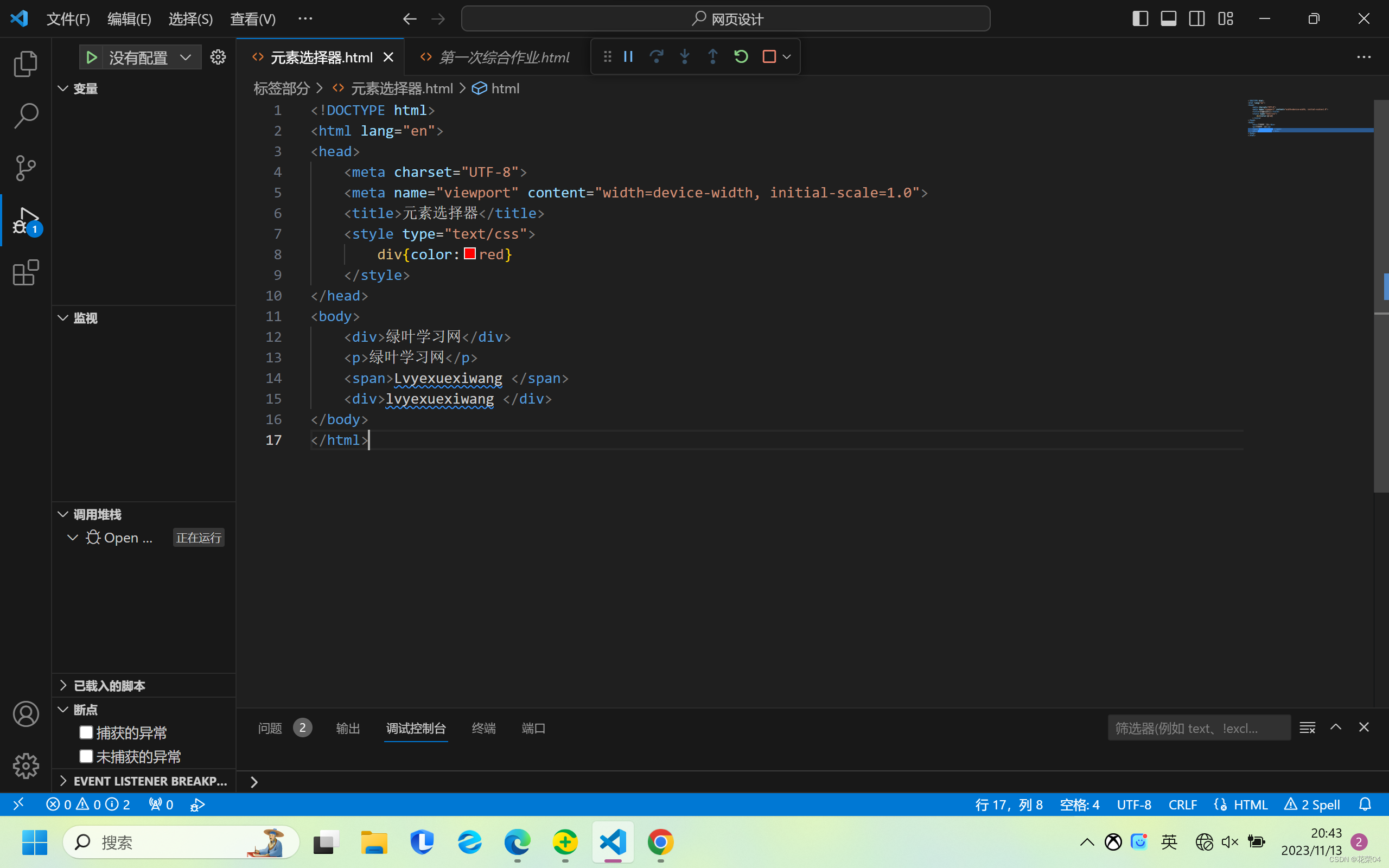
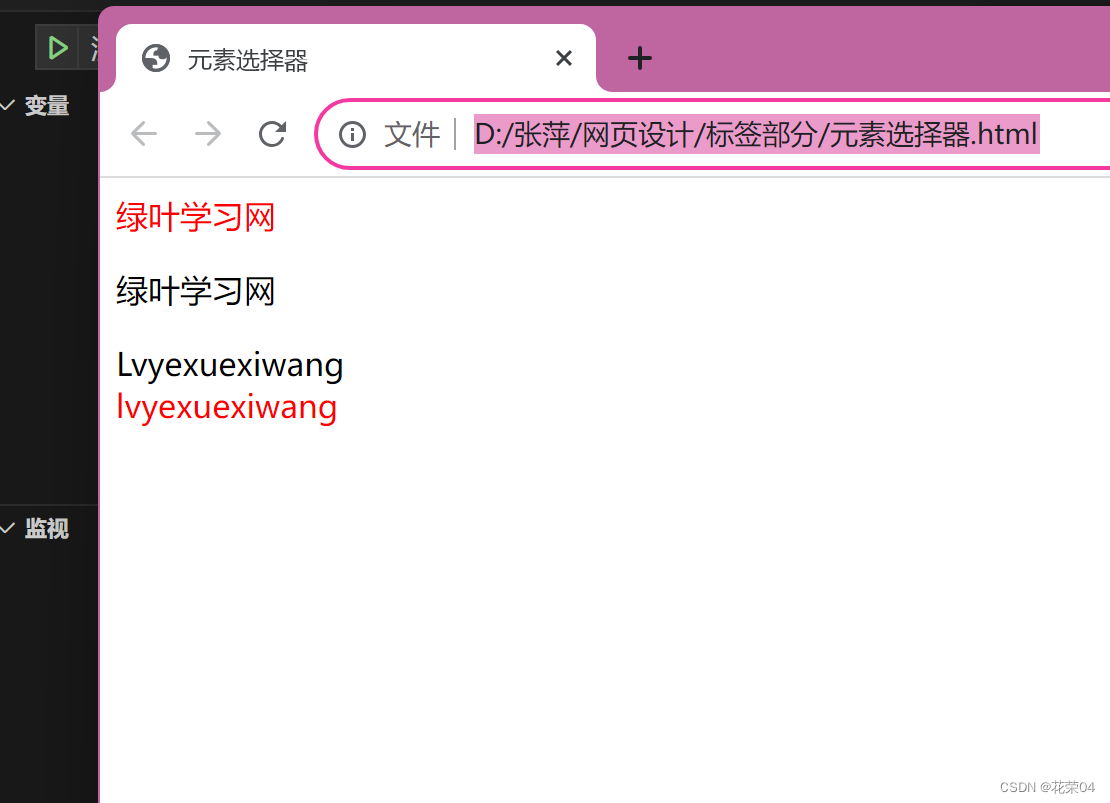
元素选择器
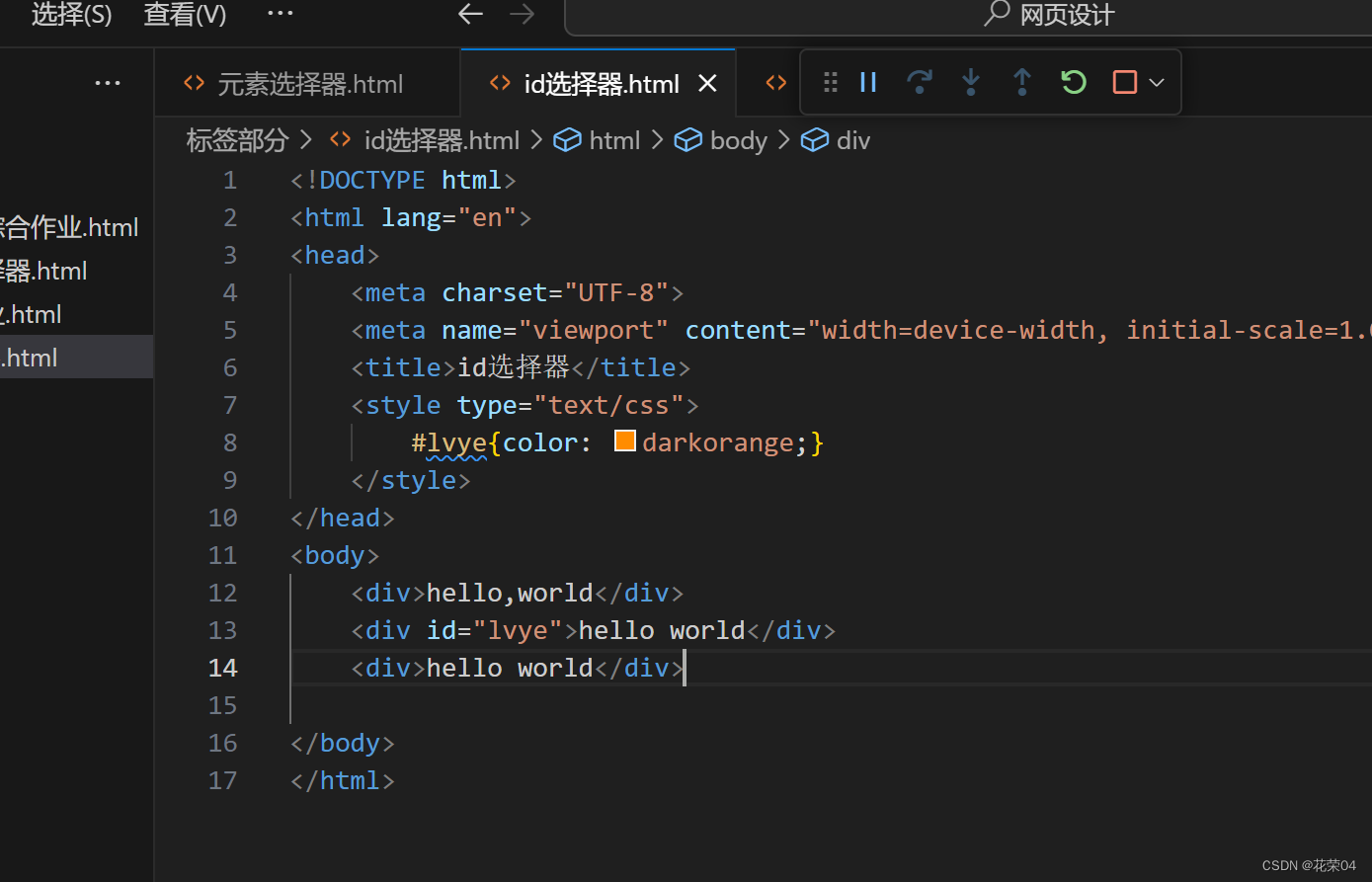
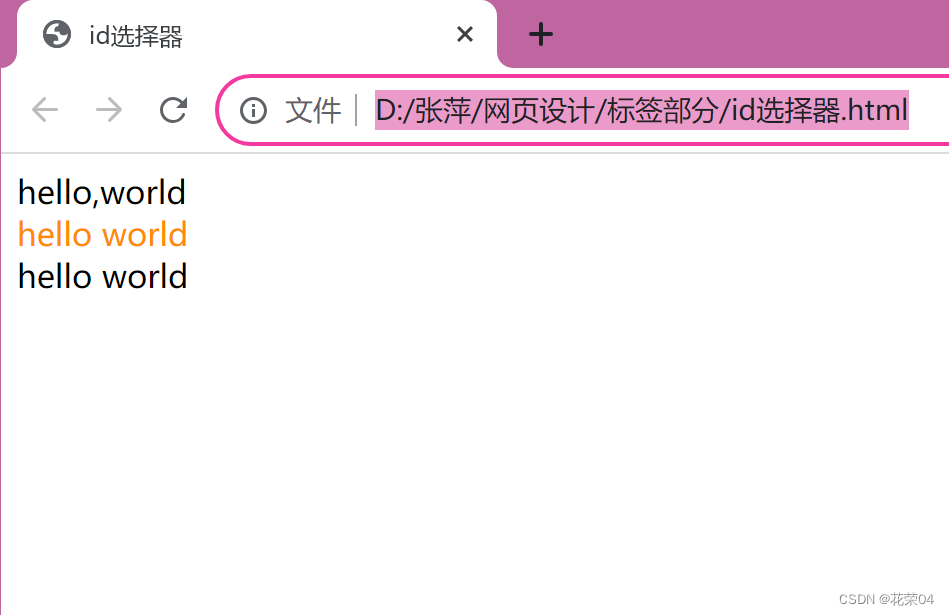
id选择器:id名前加#表示id选择器
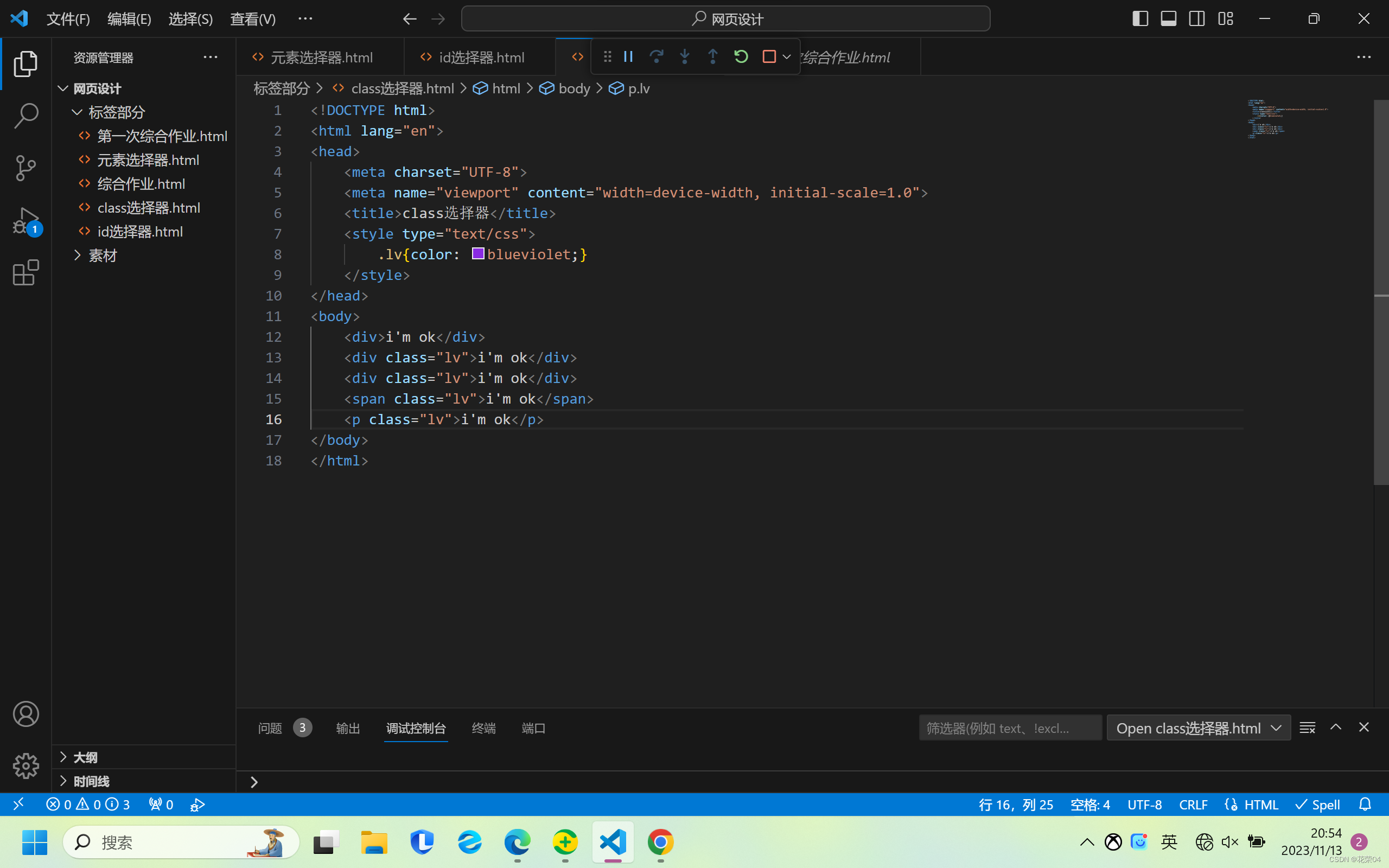
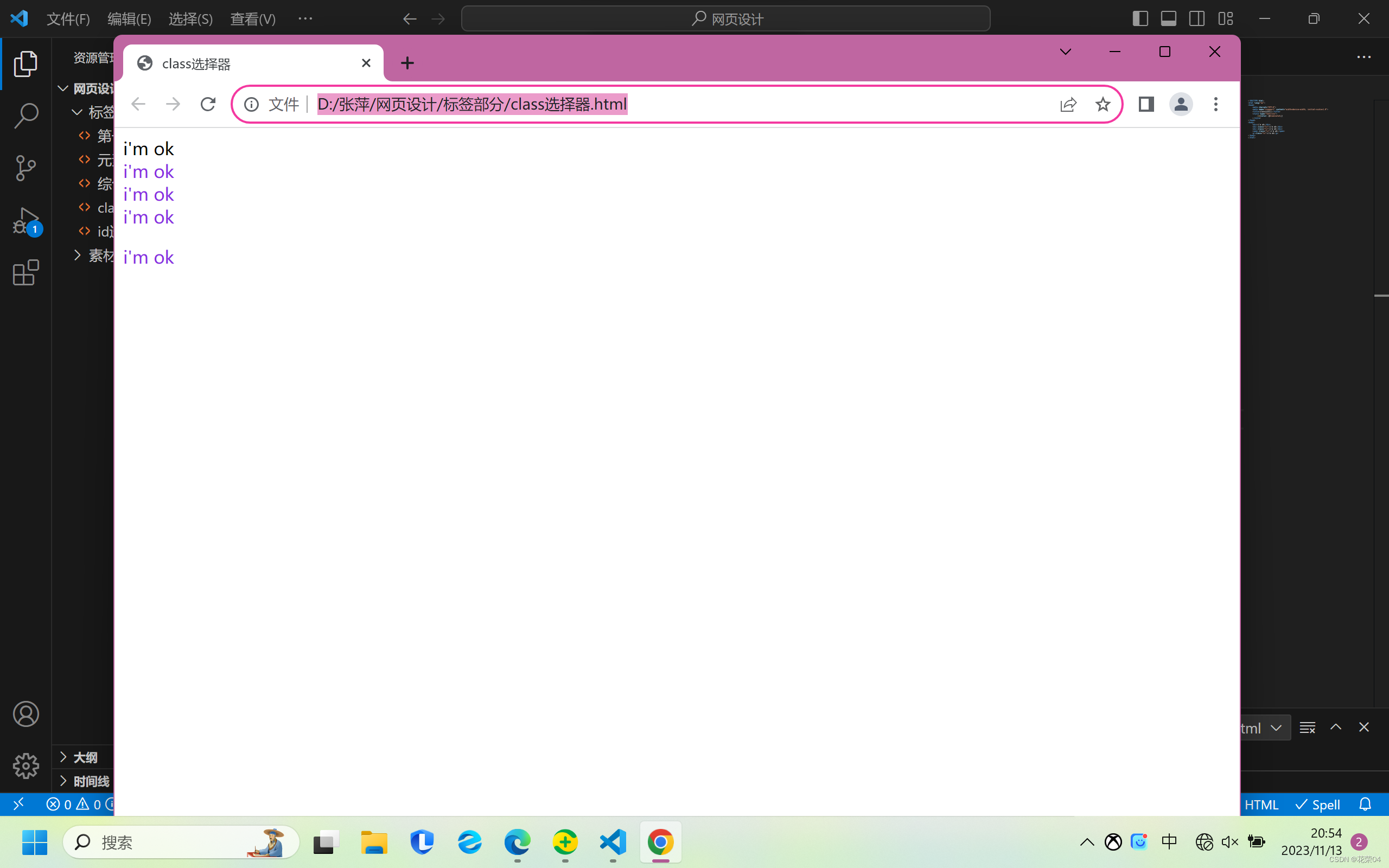
class选择器:class名前必须加上"."表示为选择器,相同元素和不同元素有了class,都能被选择
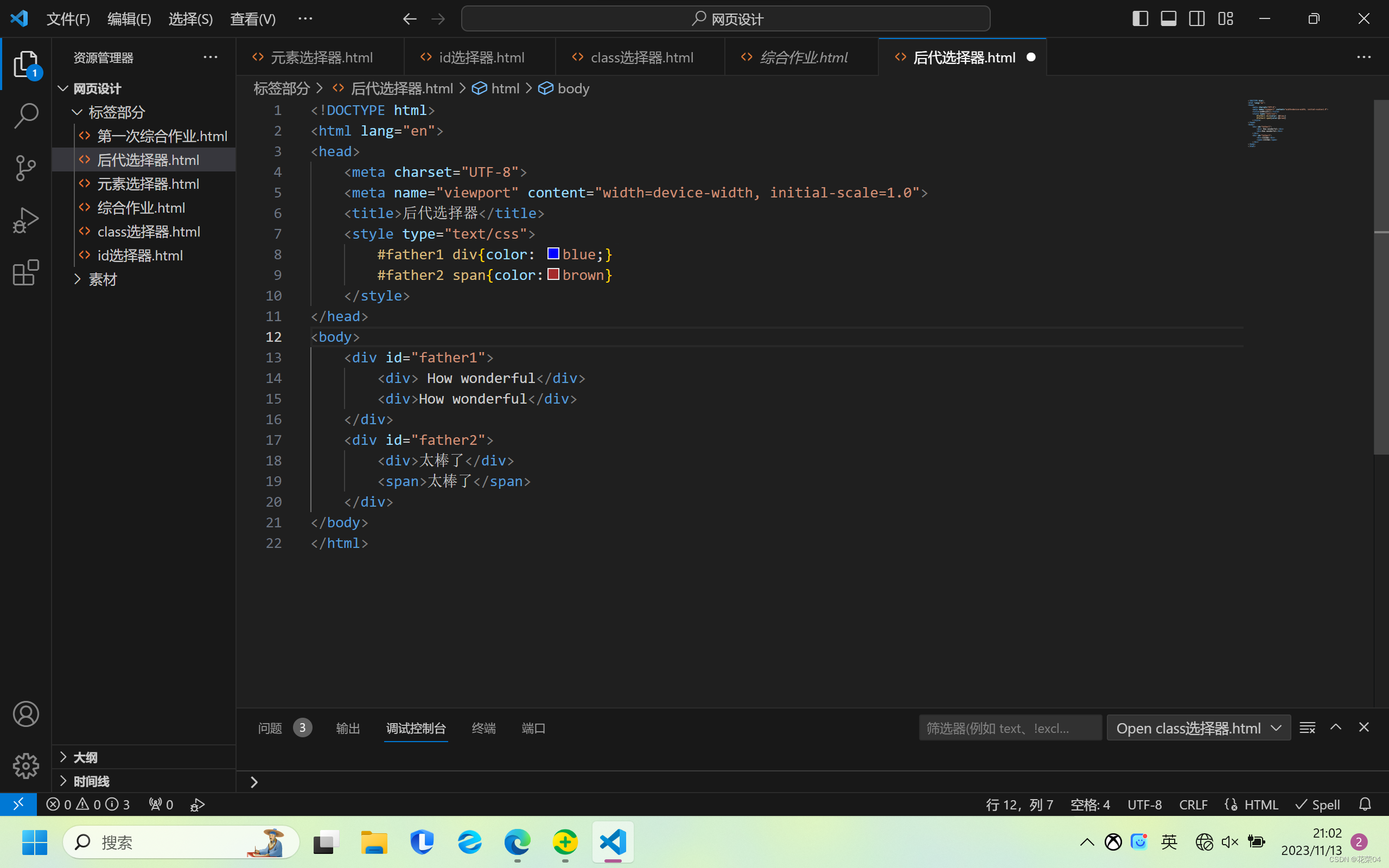
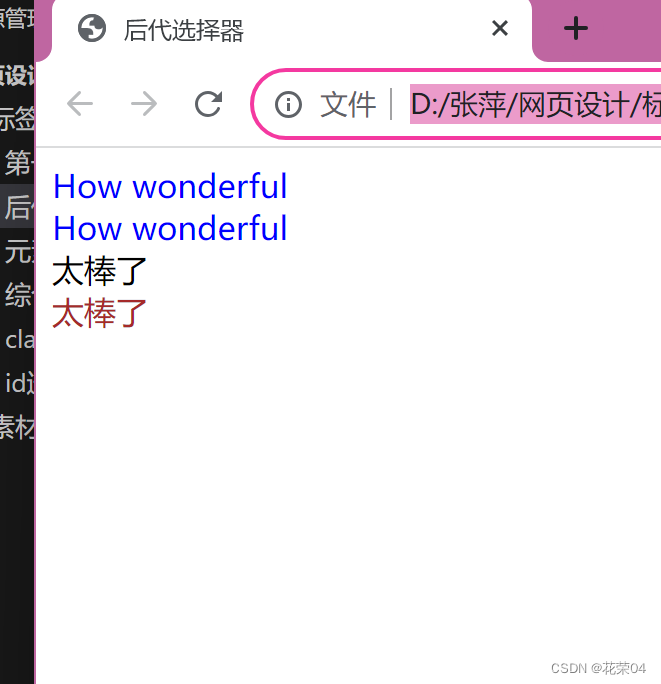
后代选择器:父元素和子元素要用空格隔开
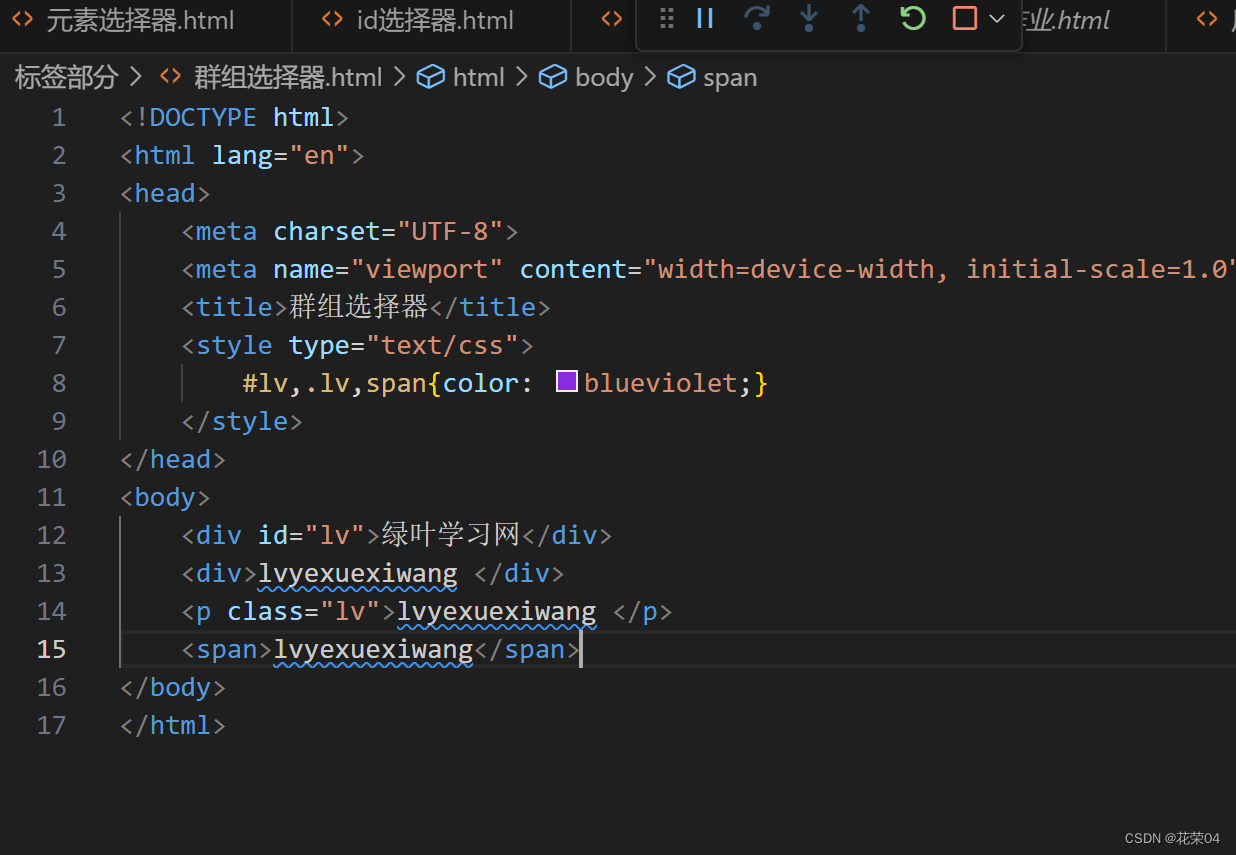
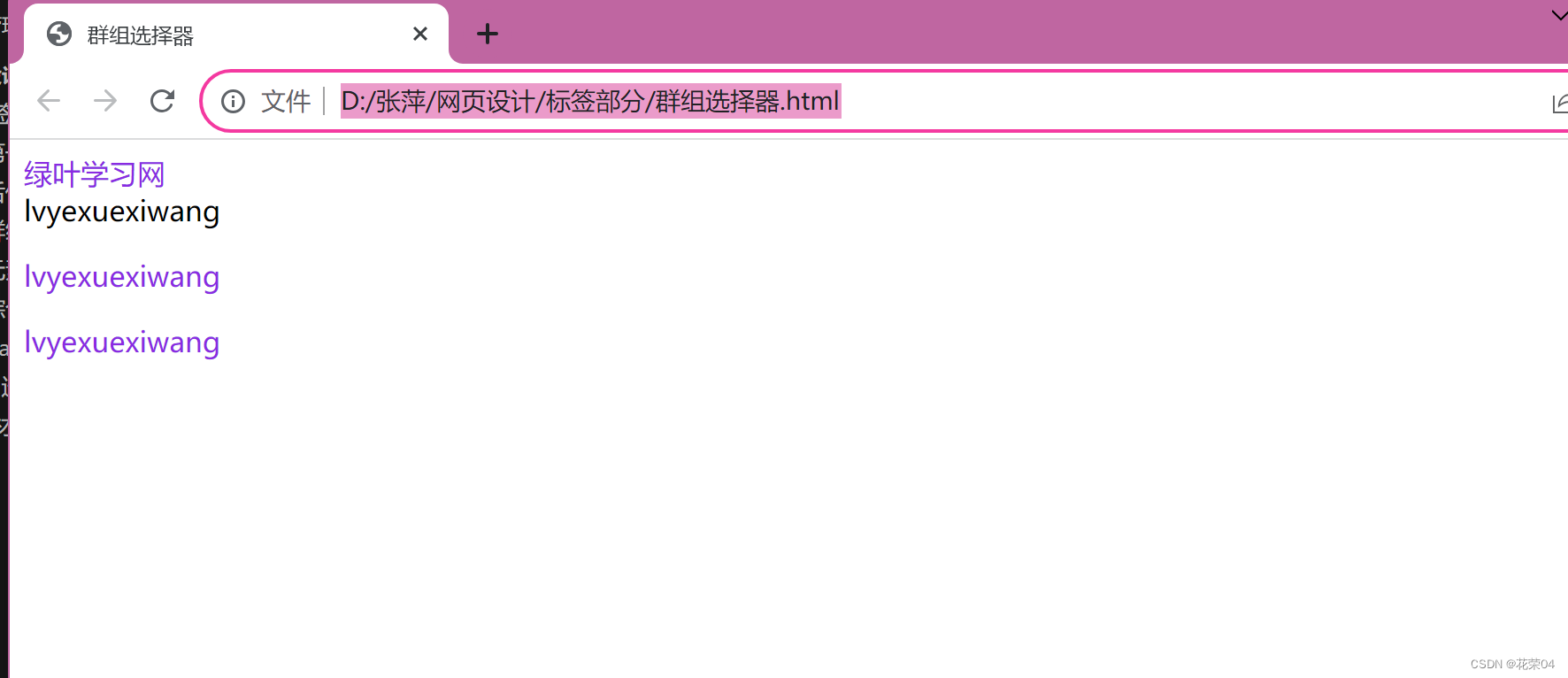
群组选择器:两个元素之间用“,”隔开










11.14
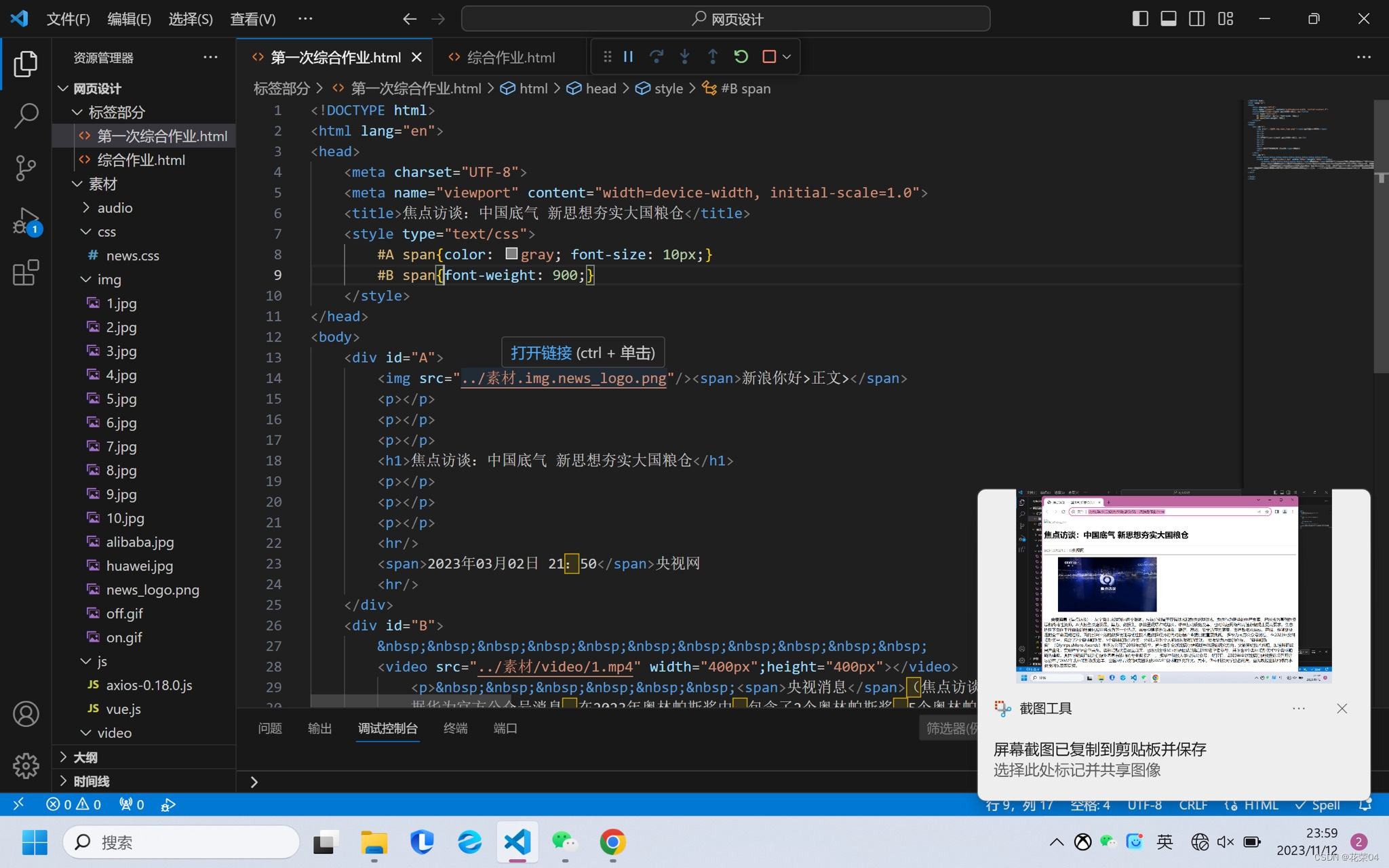
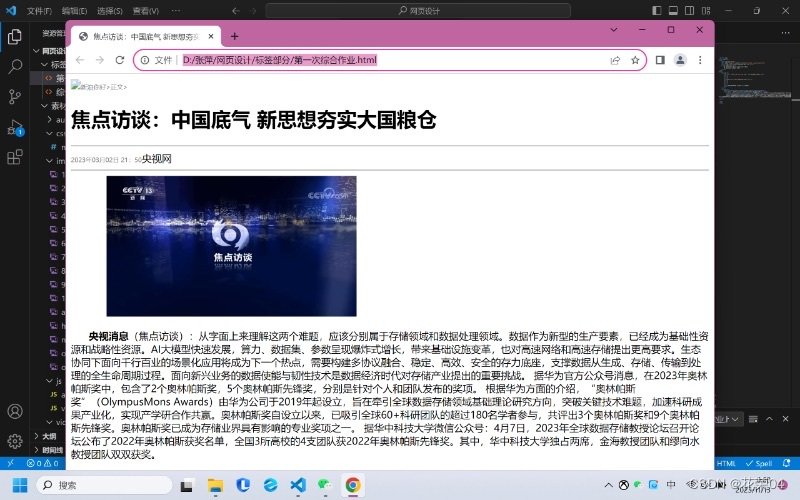
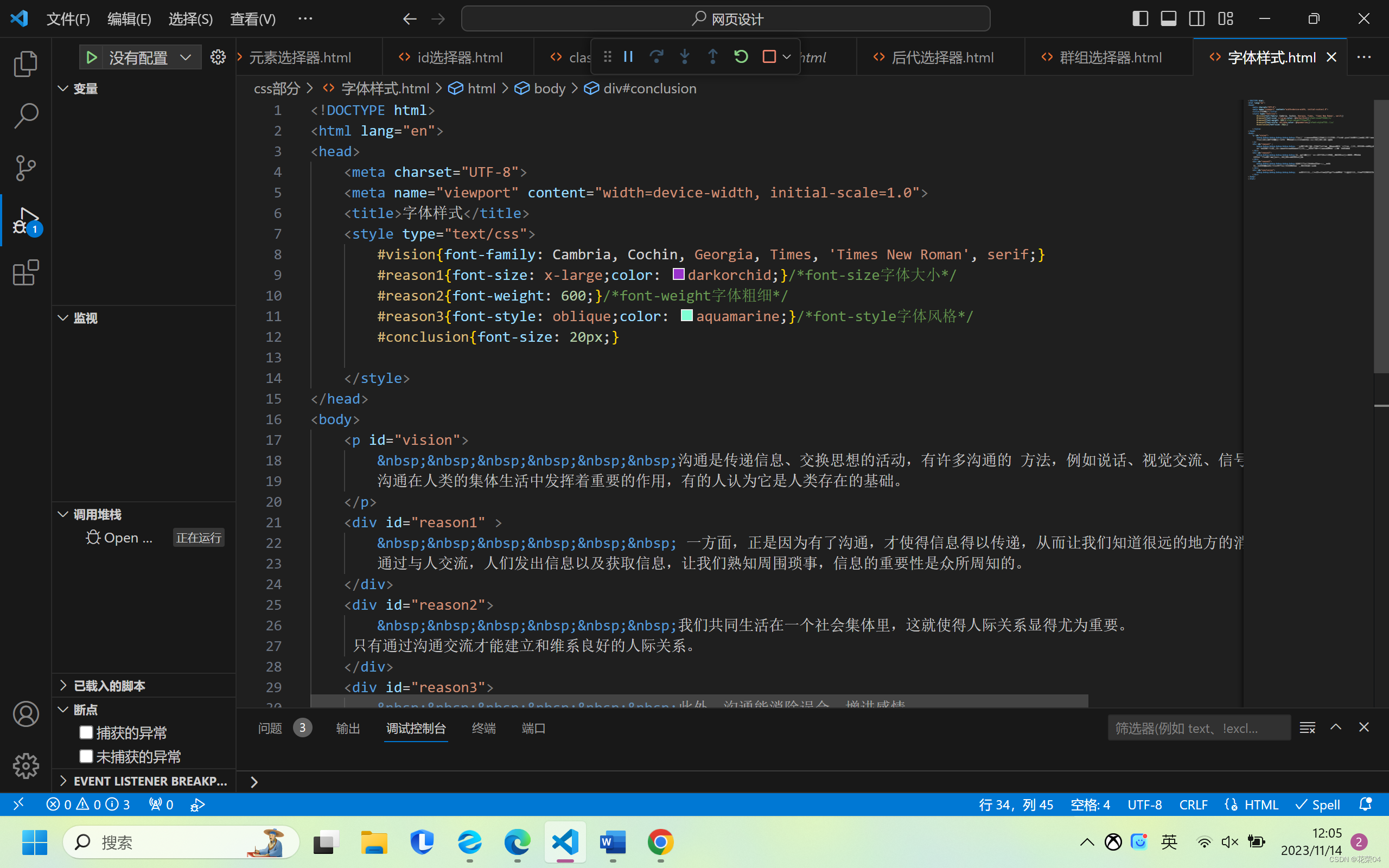
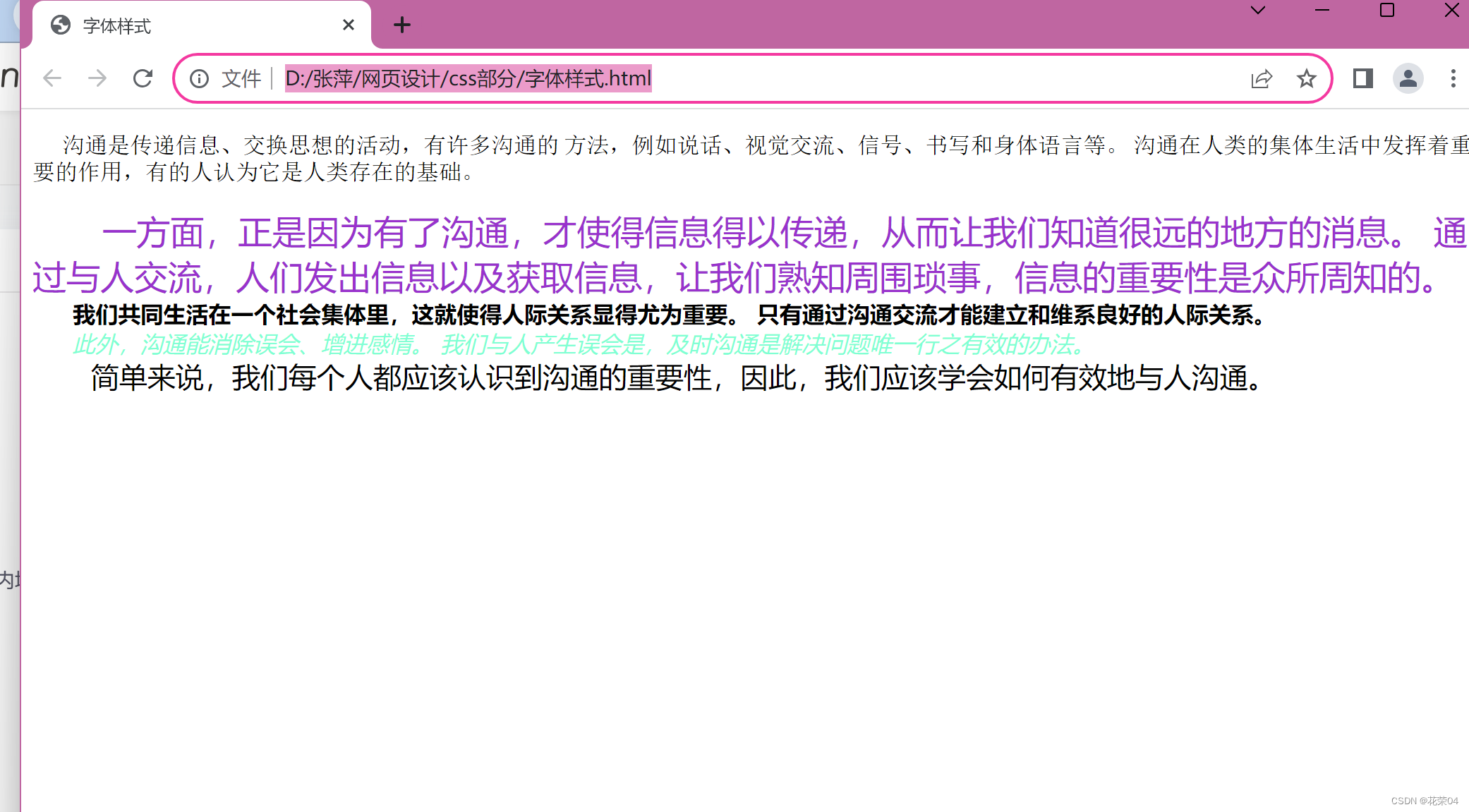
今天学习了第13章字体样式
font-size:字体大小 可用px,也可用关键字
font-weight:字体粗细,可用数值,也可用关键字
font-family:字体类型
font-style:字体类型


11.15
练习了第十四章
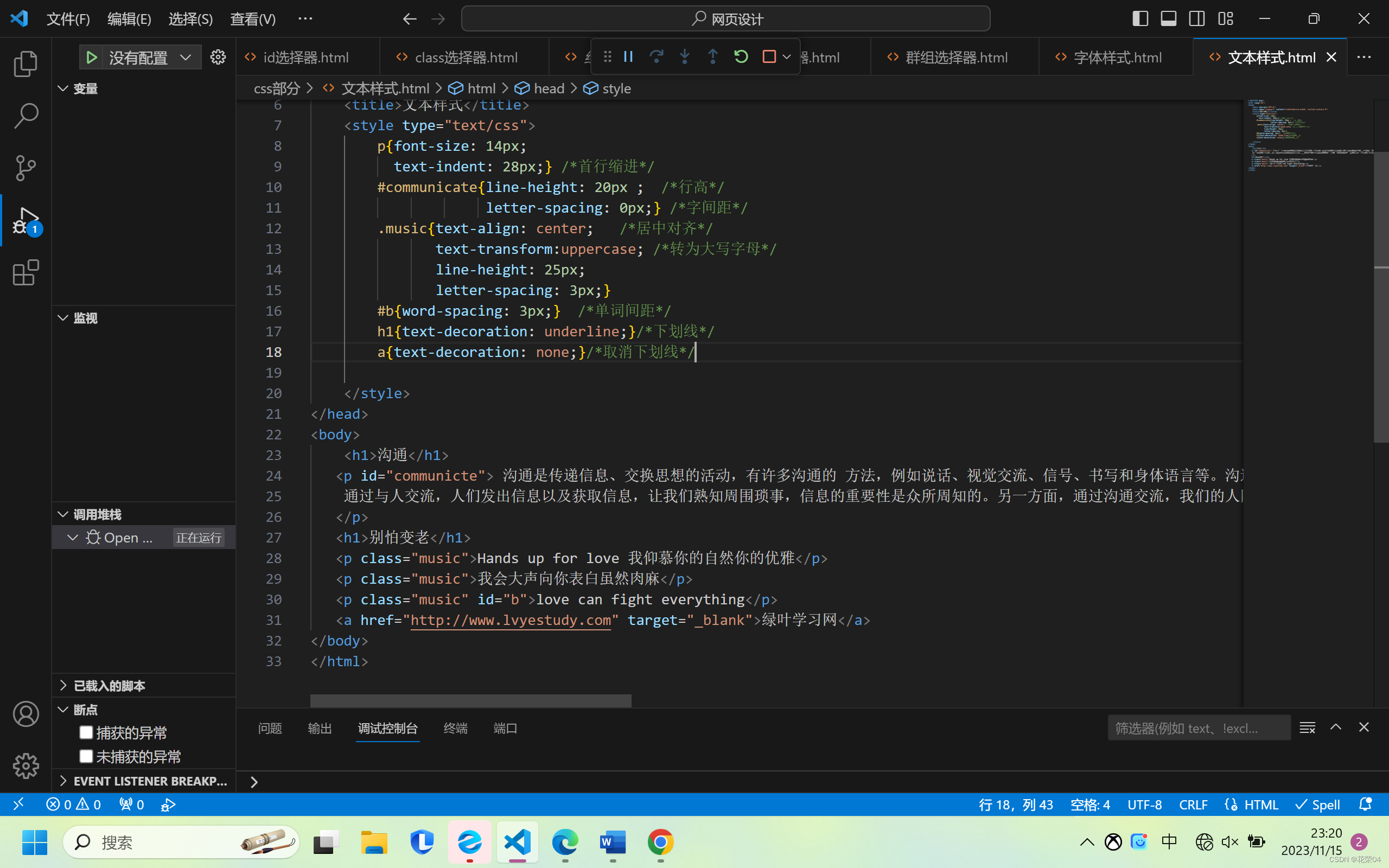
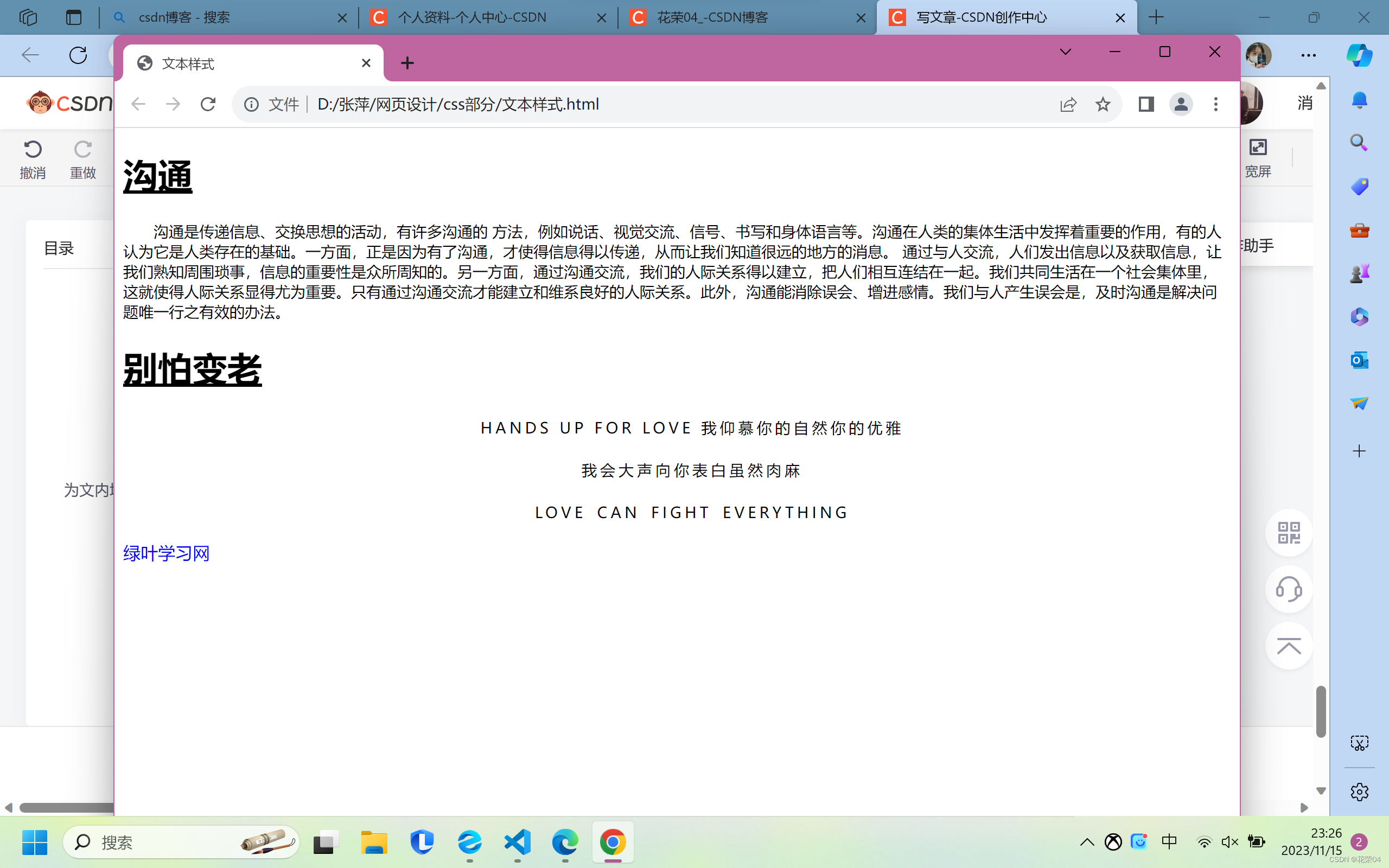
text-indent首行缩进
text-align 水平对齐:center left right
text-decoration 文本修饰
text-transformation大小写转换
line-height 行高
letter-spacing 字母间距 word-spacing 词间距
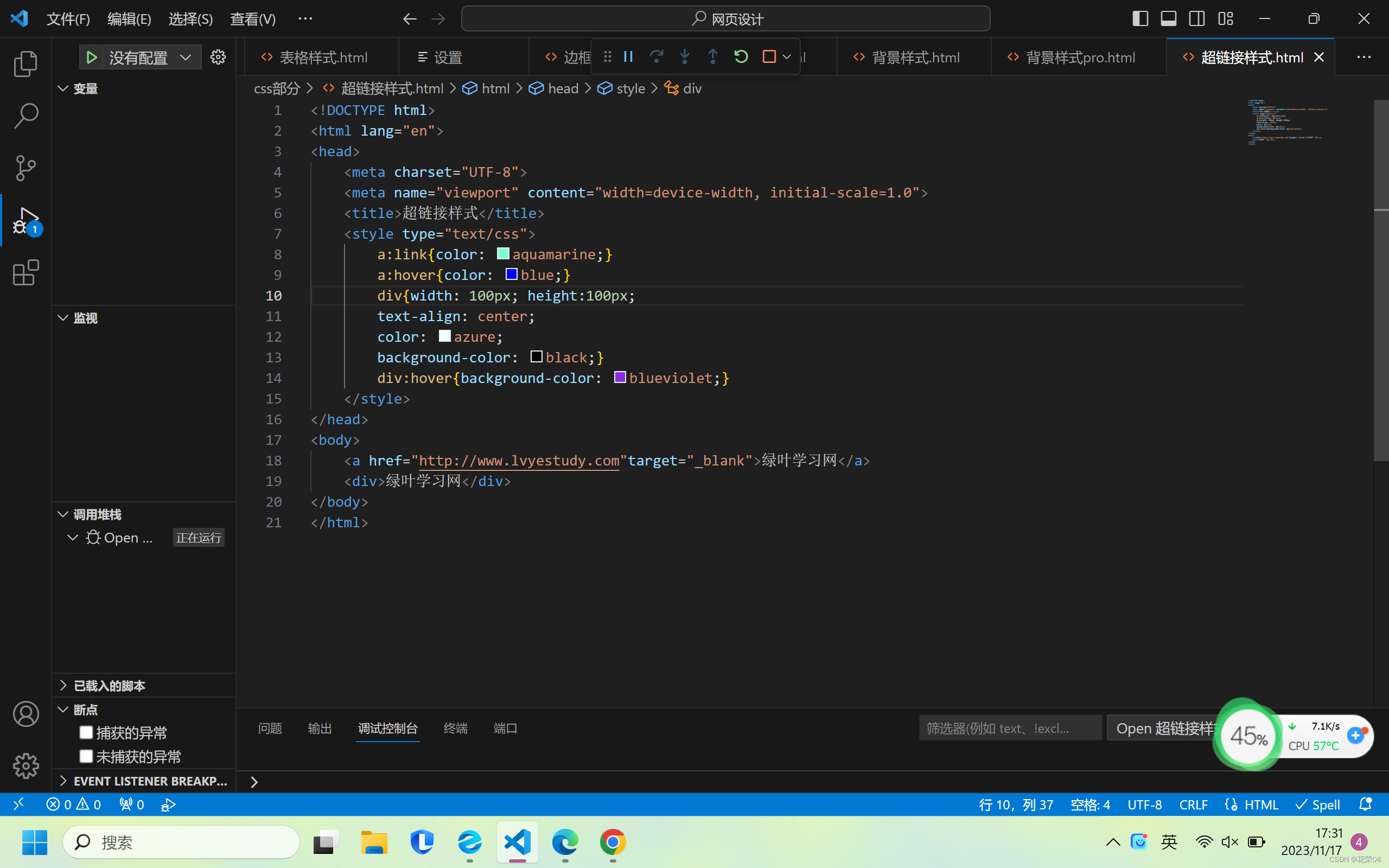
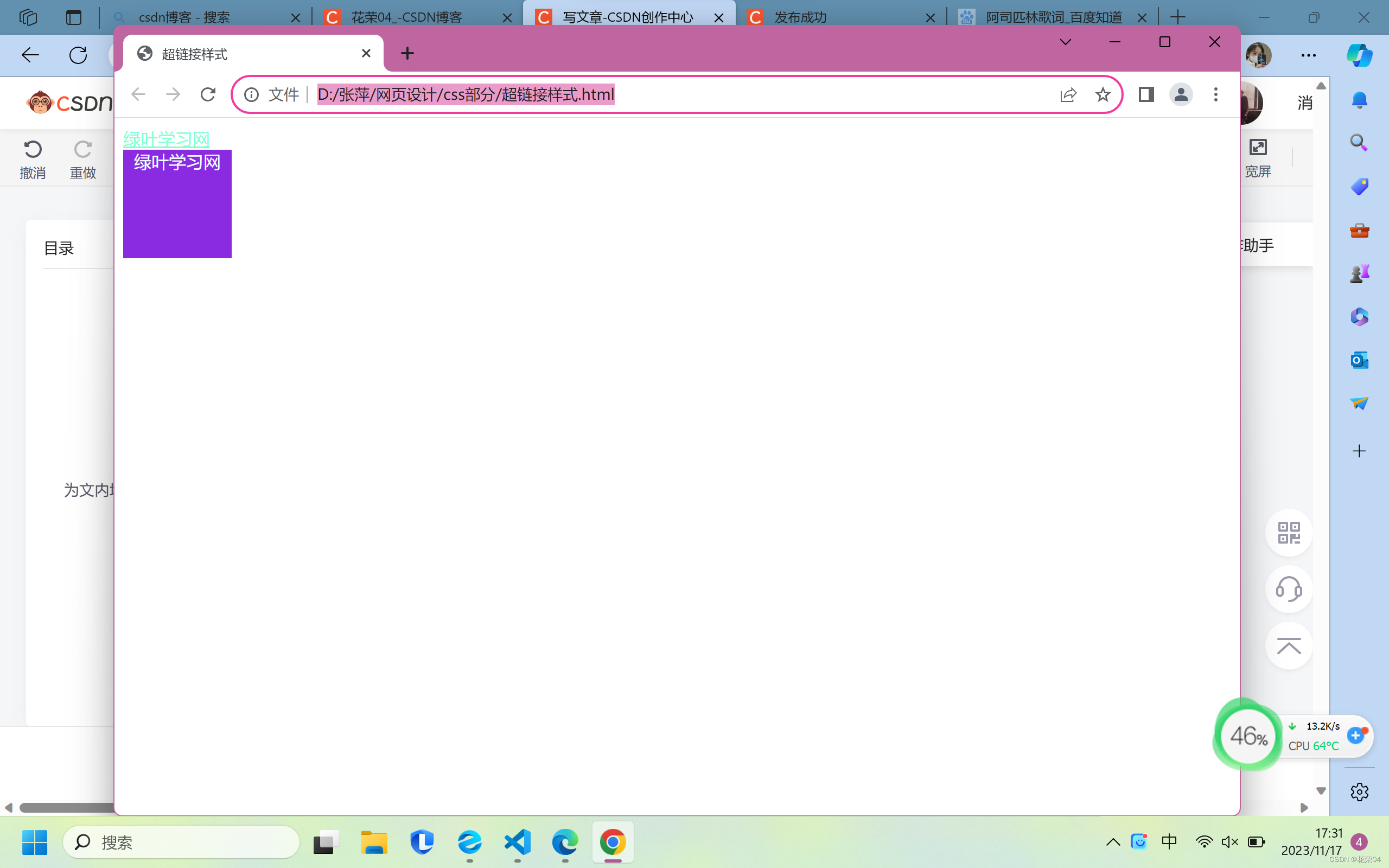
第20章超链接样式
hover重点应用


11.16
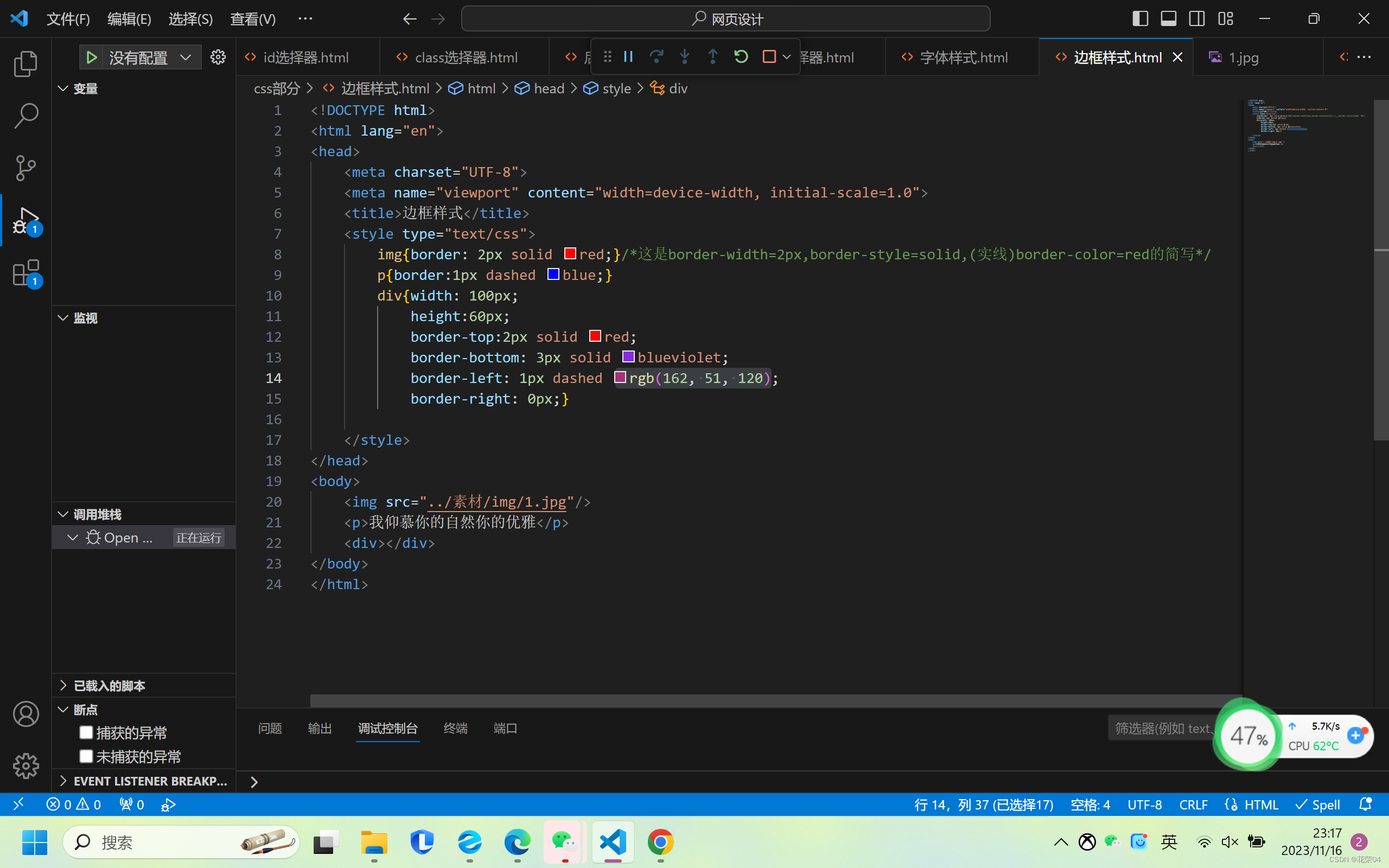
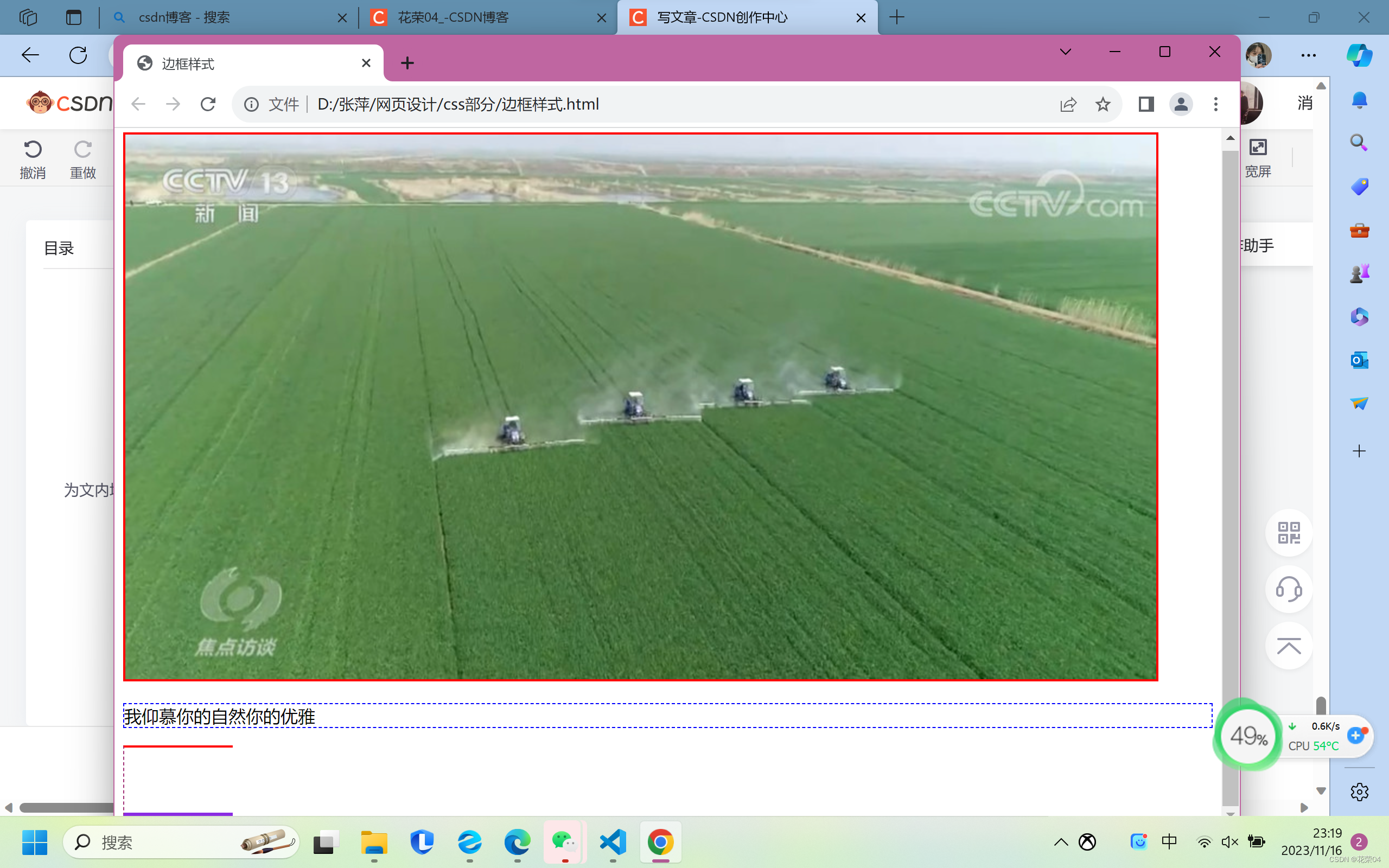
今天学习了第15章 边框样式
border-width单位是像素px
border-style:none,dashed,solid
boder-color


11.17
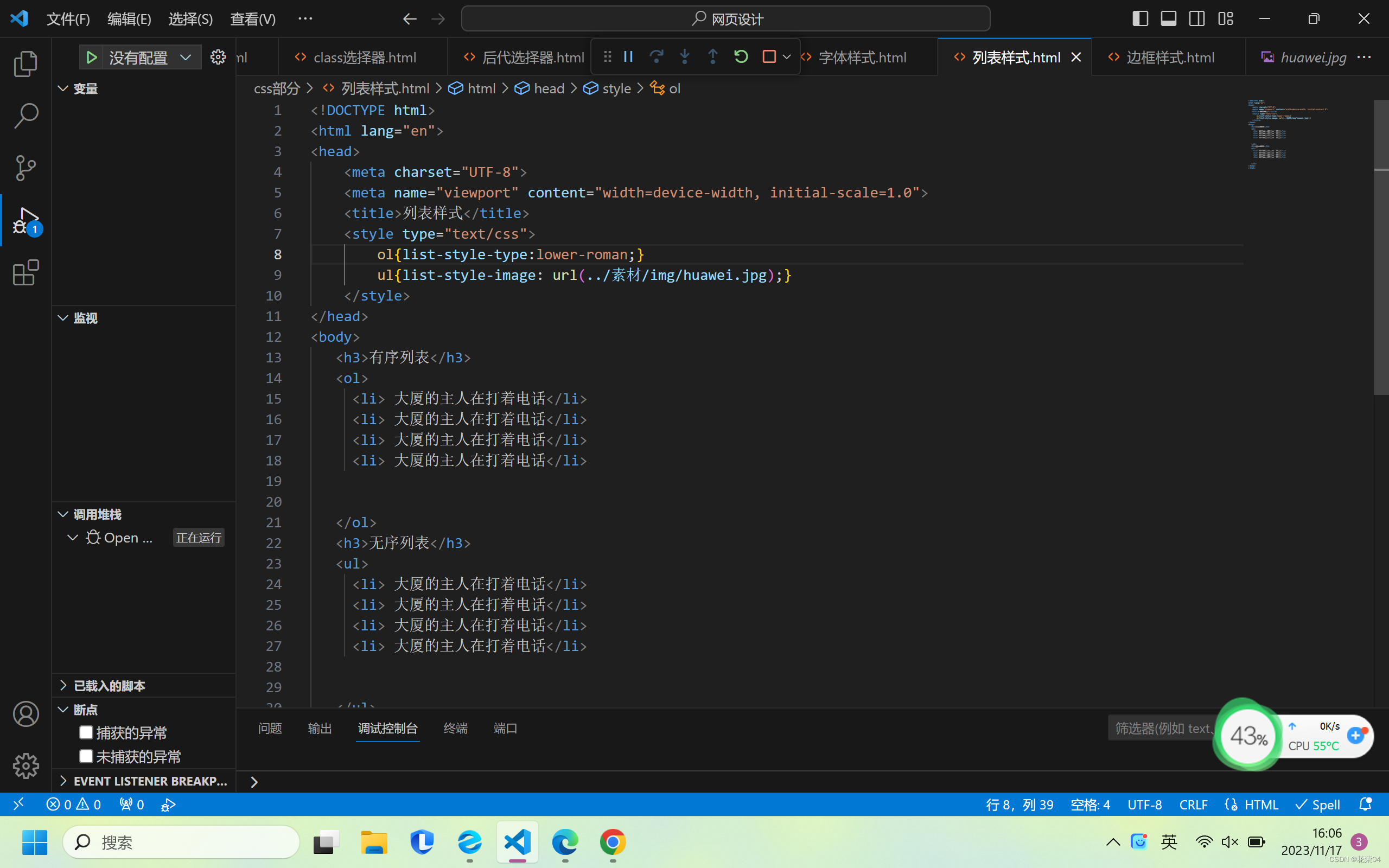
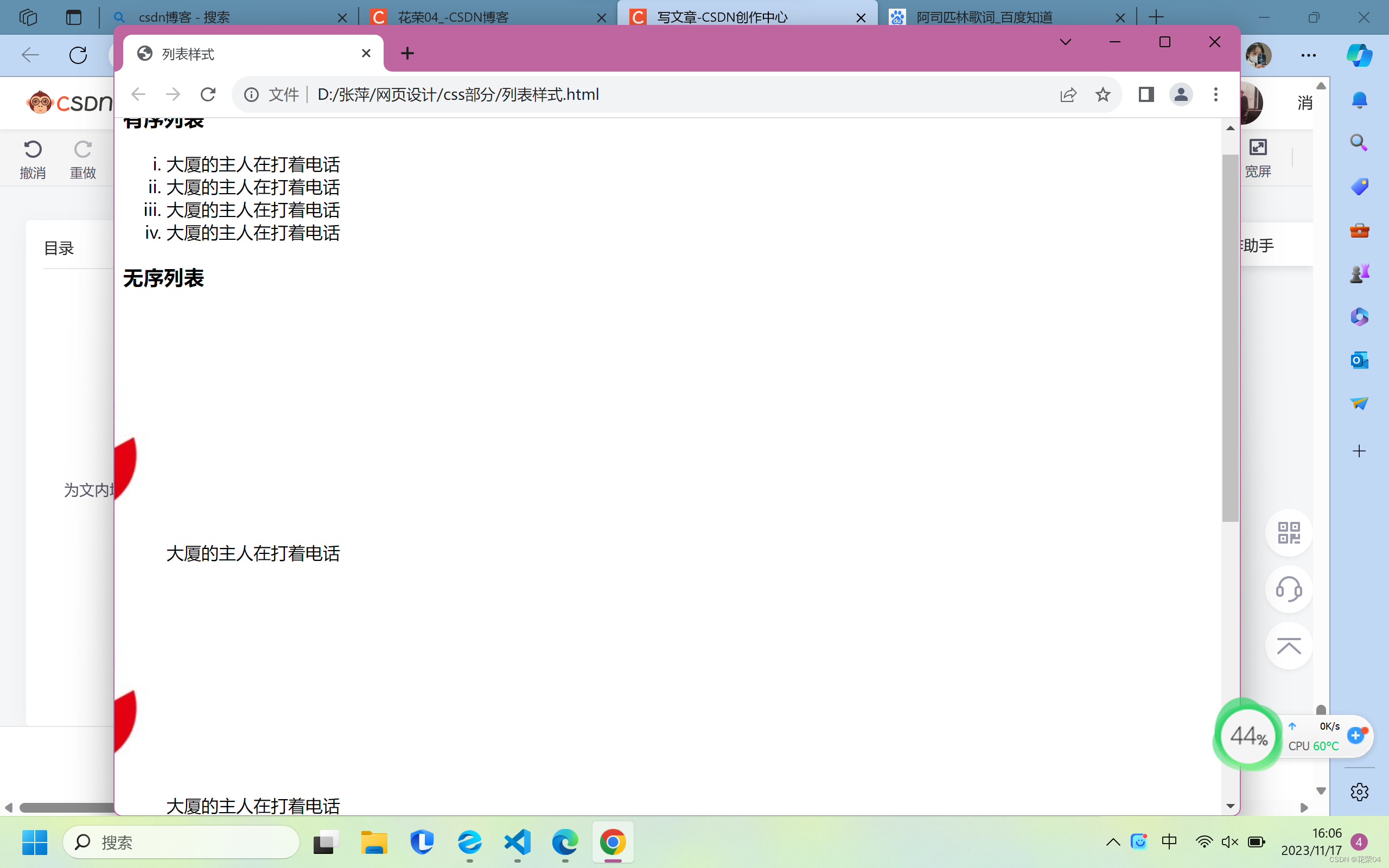
1,第16章列表的样式 list-style-type list--style-img
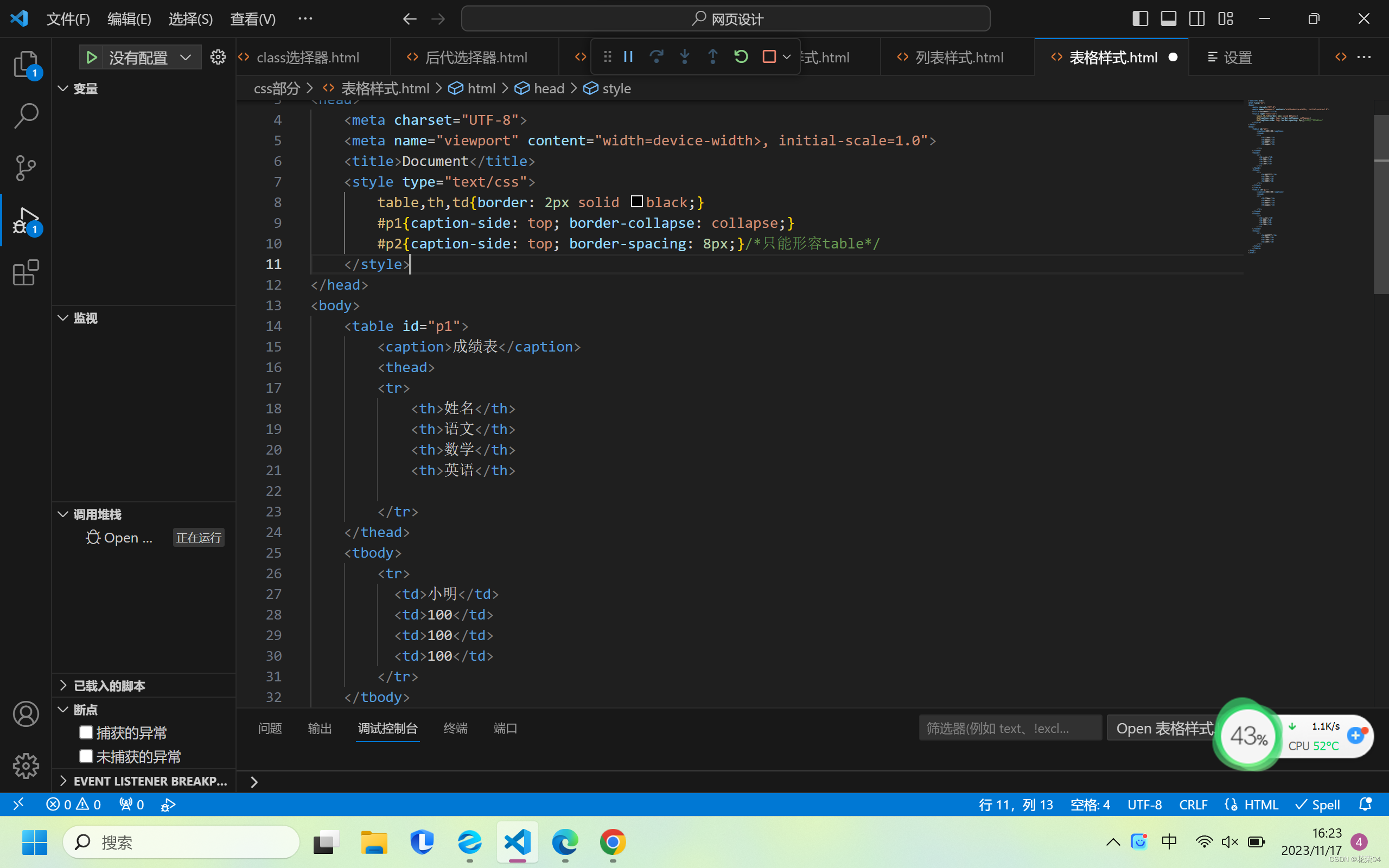
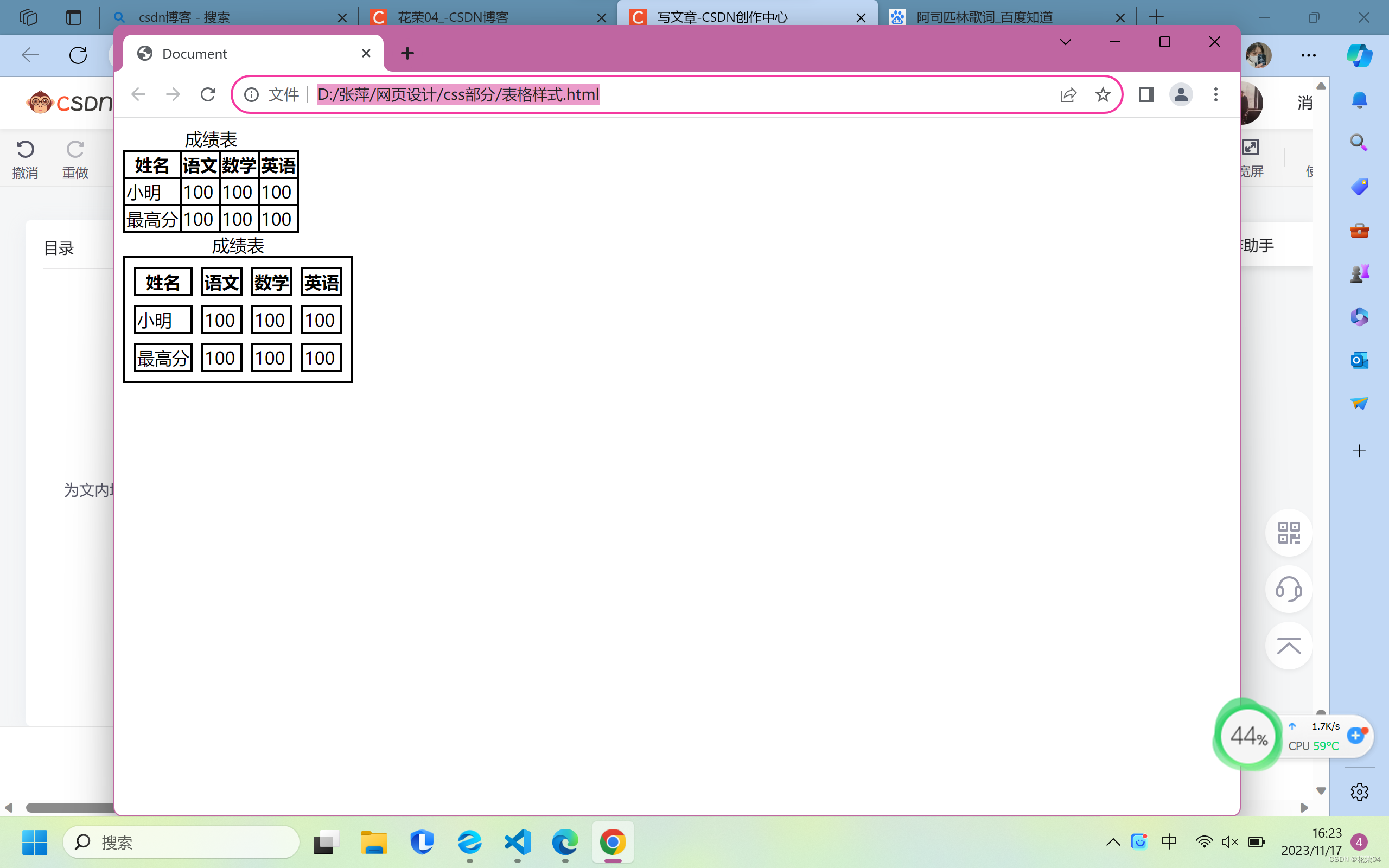
2,第17章表格样式
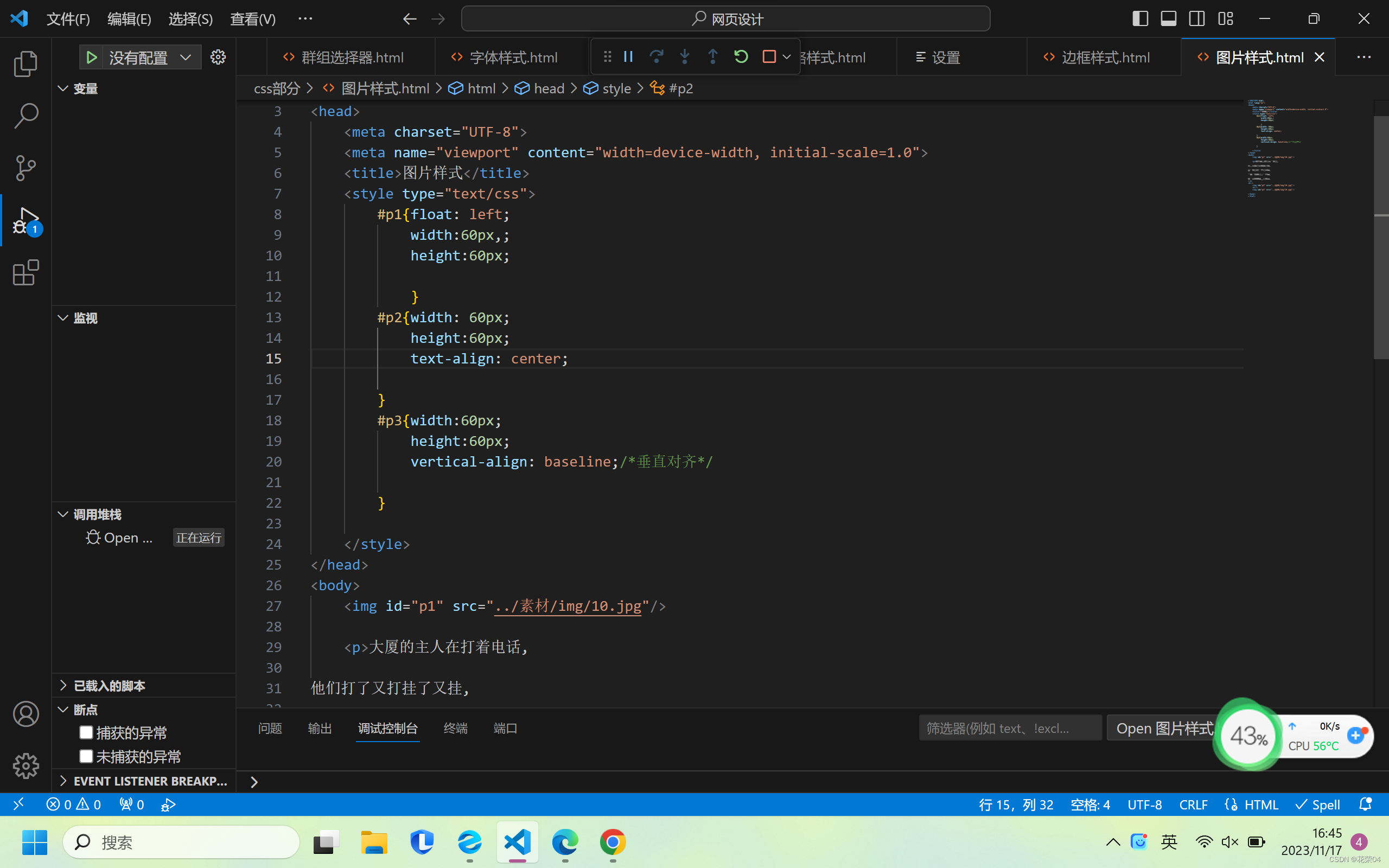
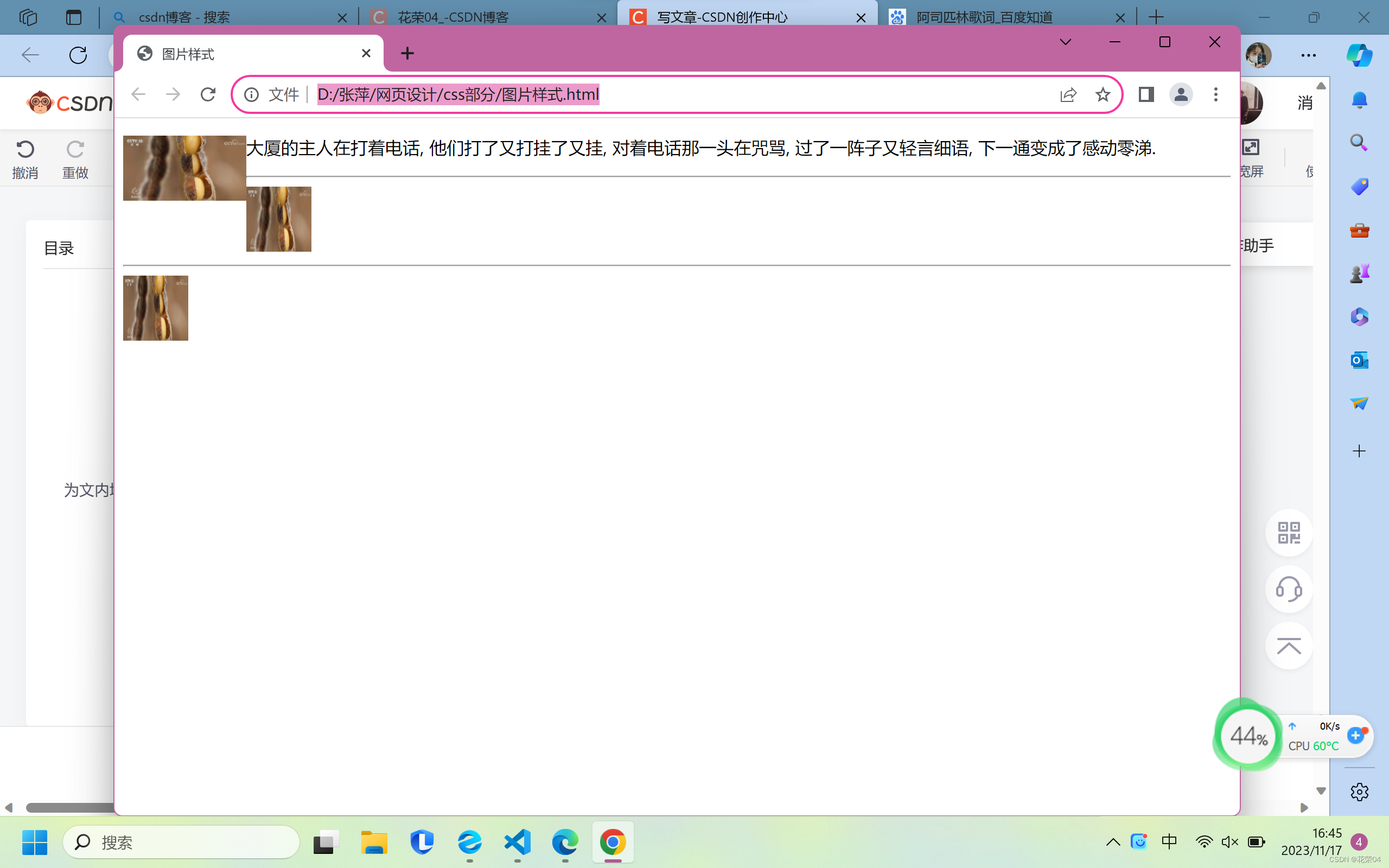
3,第18章图片样式,图片的对齐由
水平对齐text-align :left center right
垂直对齐vertical-align:top middle baseline bottom
文字环绕:float:right left
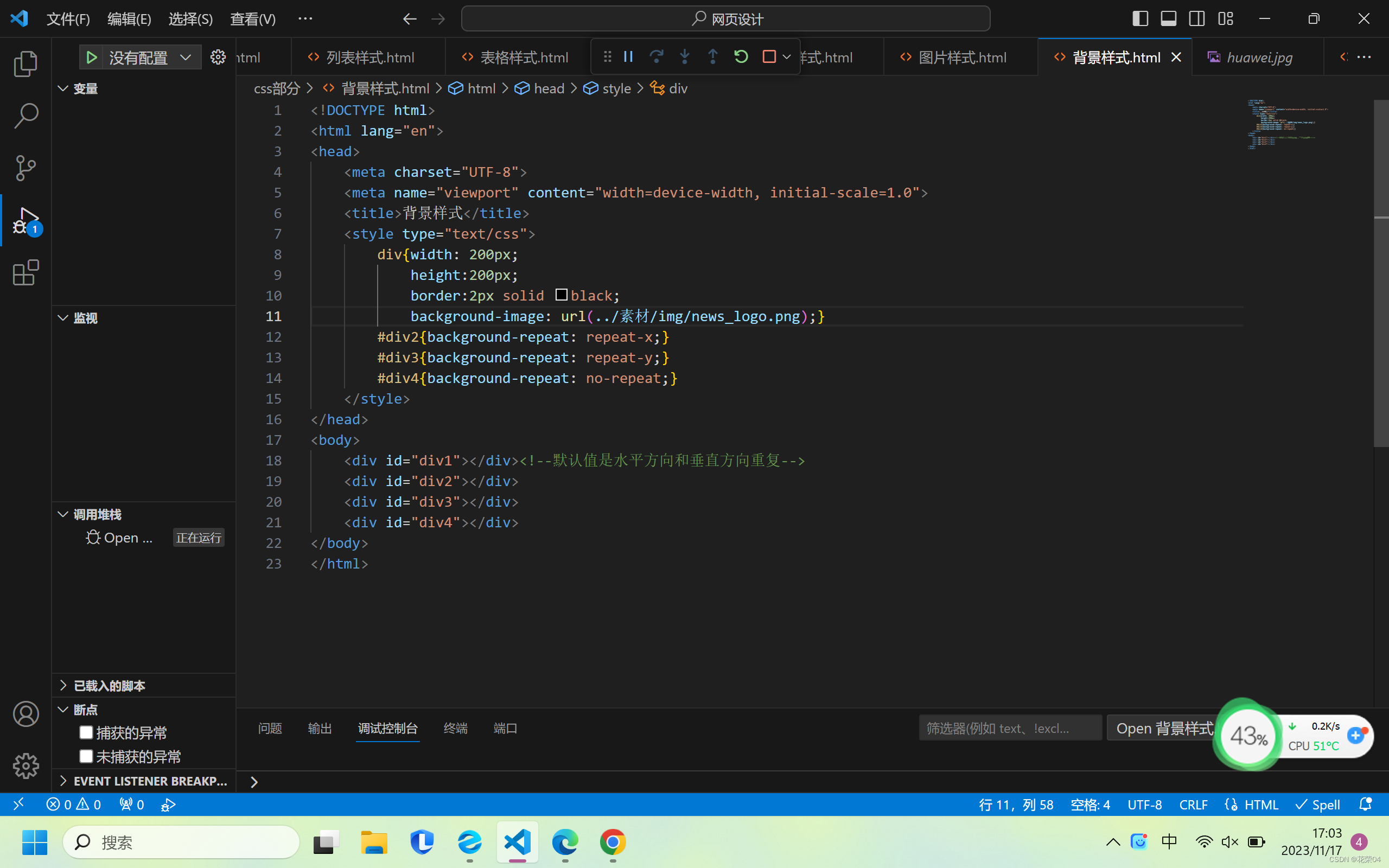
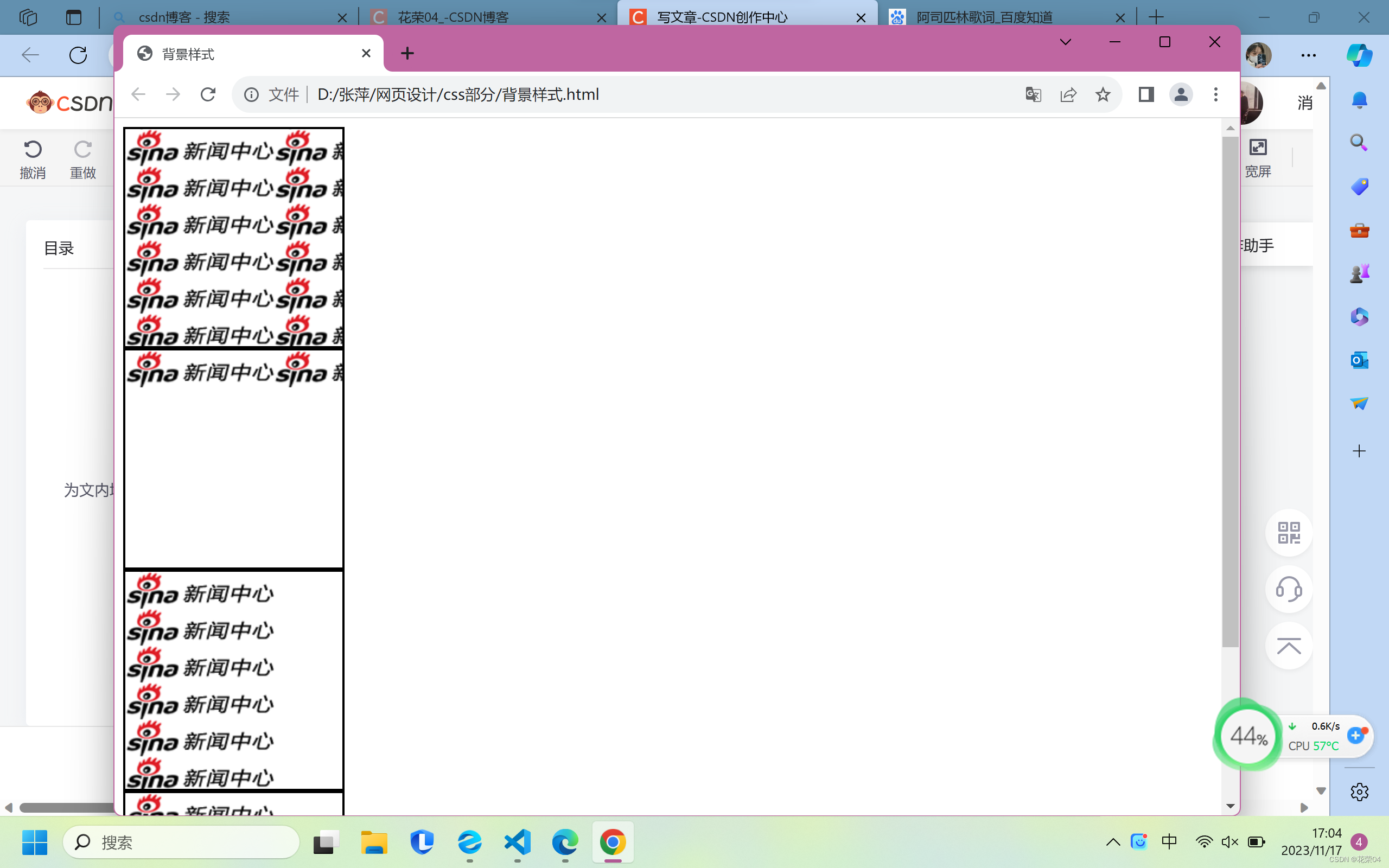
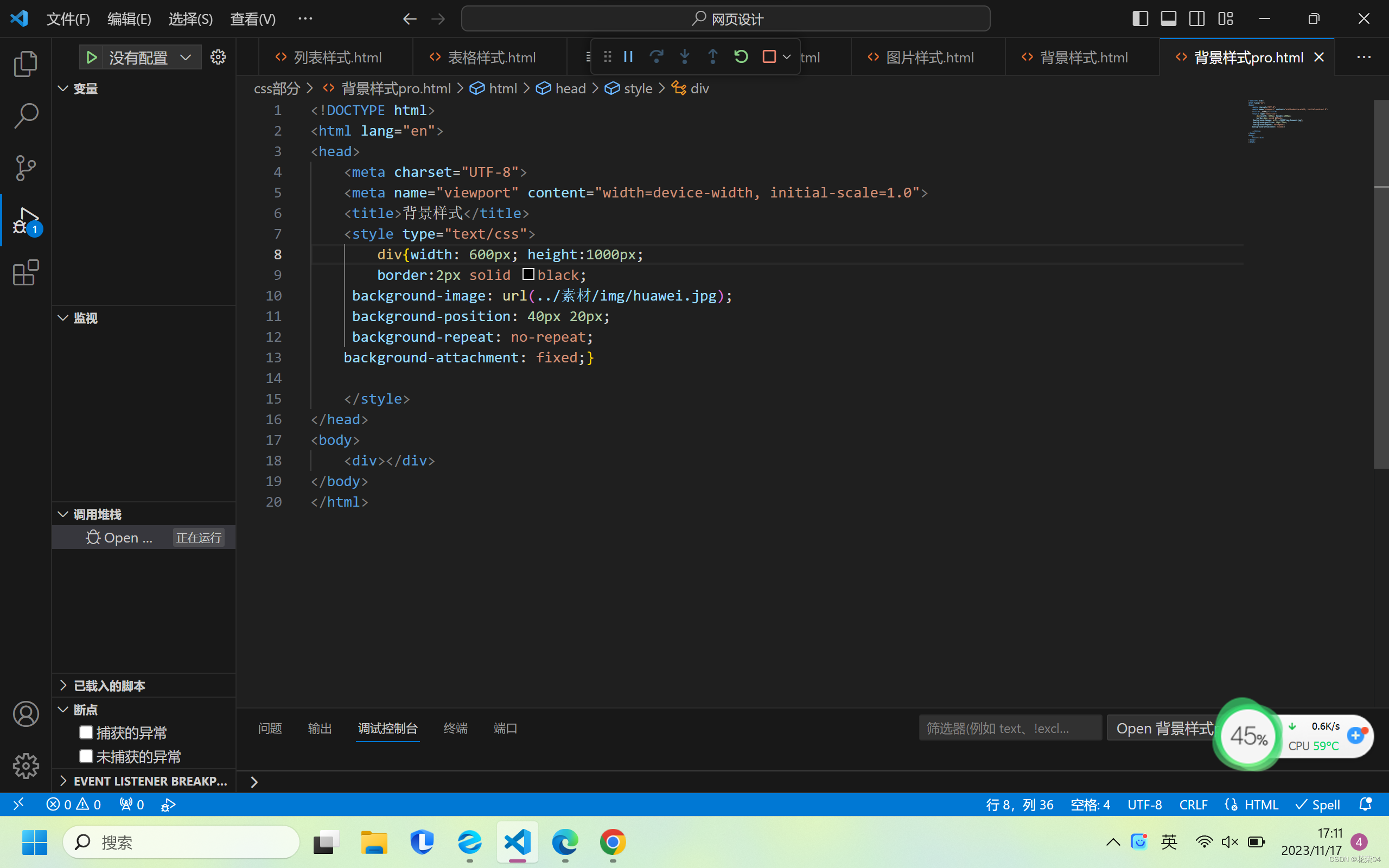
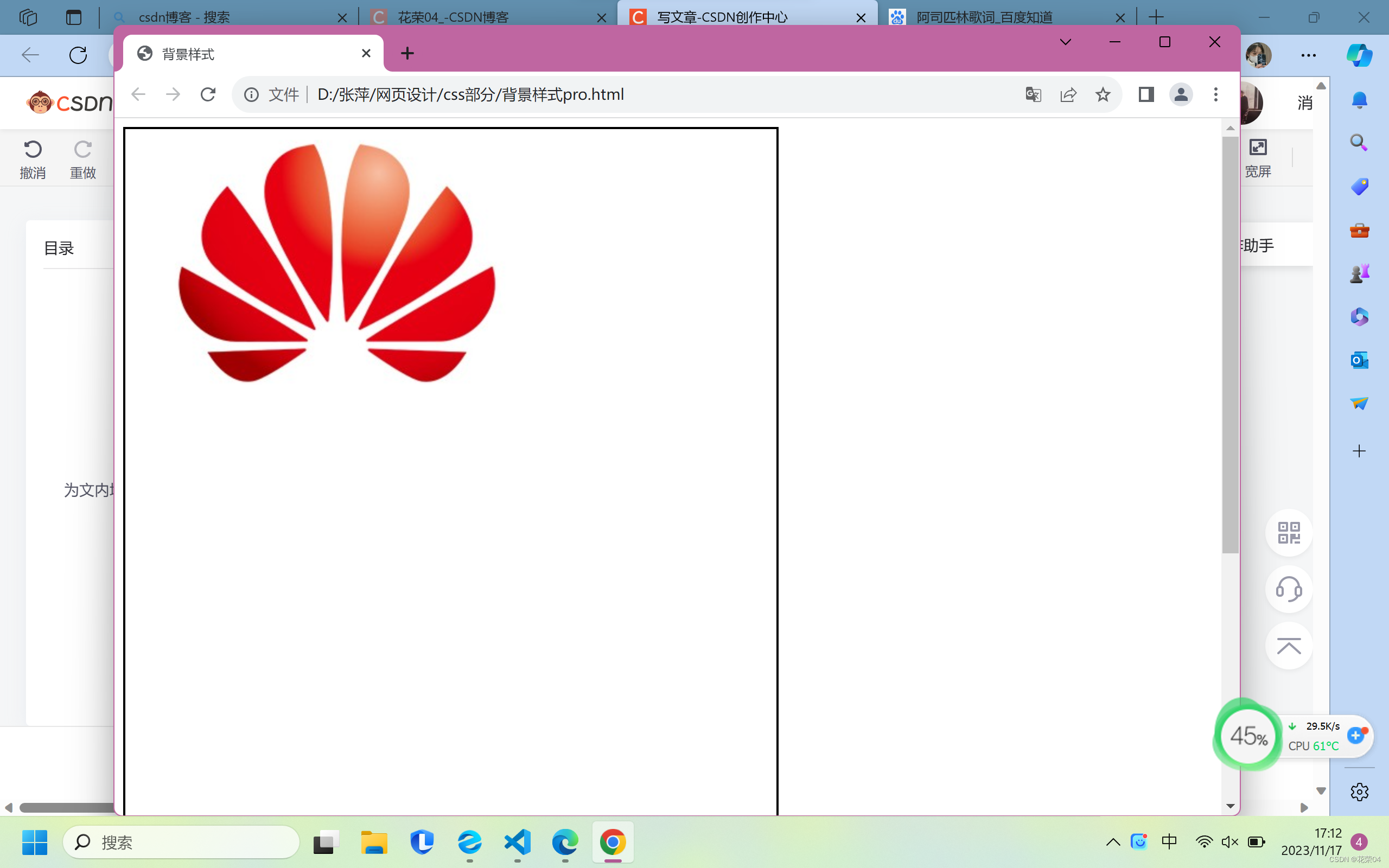
4.第19章背景样式
background-img
background-repeat:repeat-x repeat-y no-repeat
background-position:px作为单位,也可用关键字
background-attachment:fixed固定图片,scroll可滚动
5.第20章超链接样式 hover重点












11.20
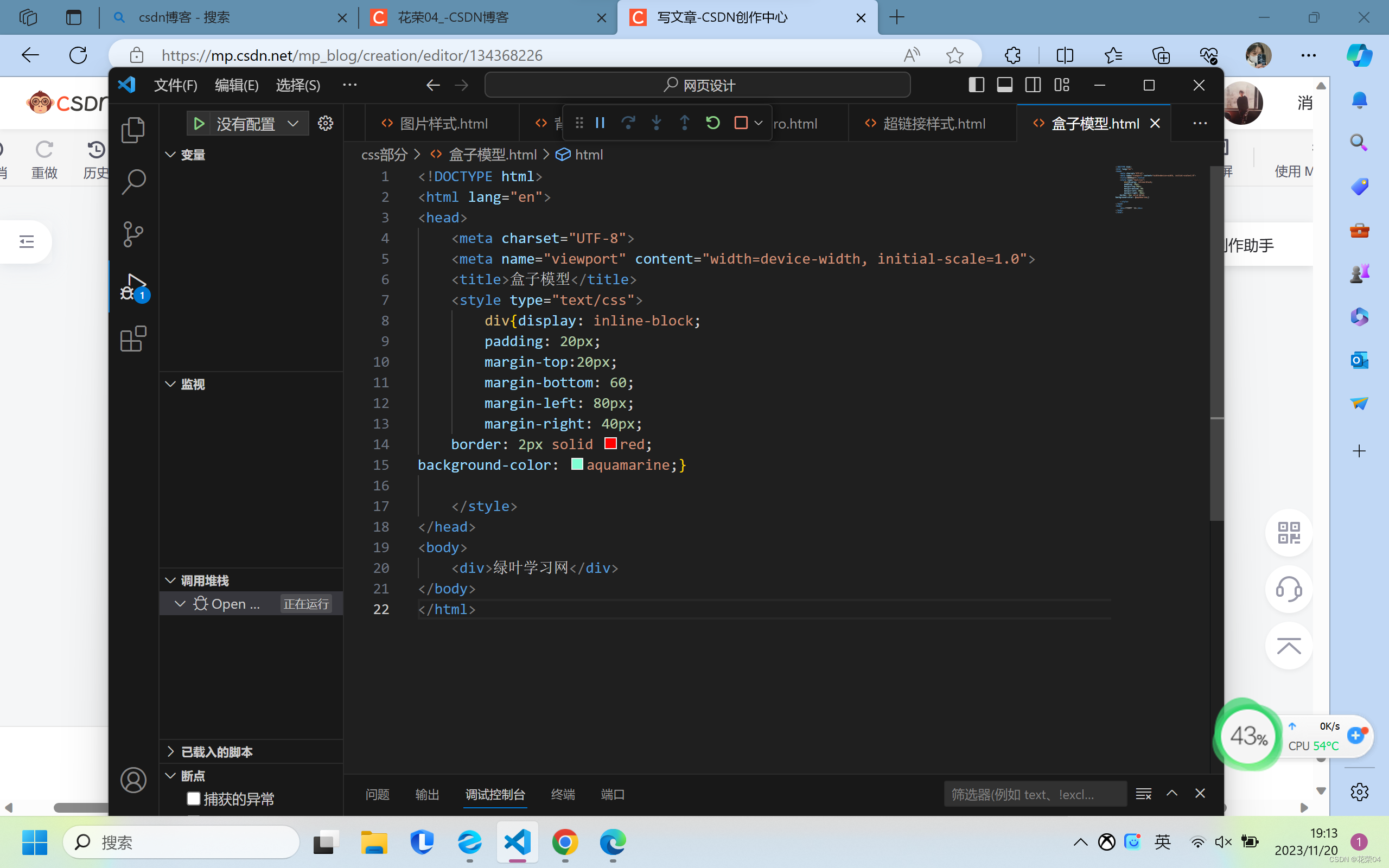
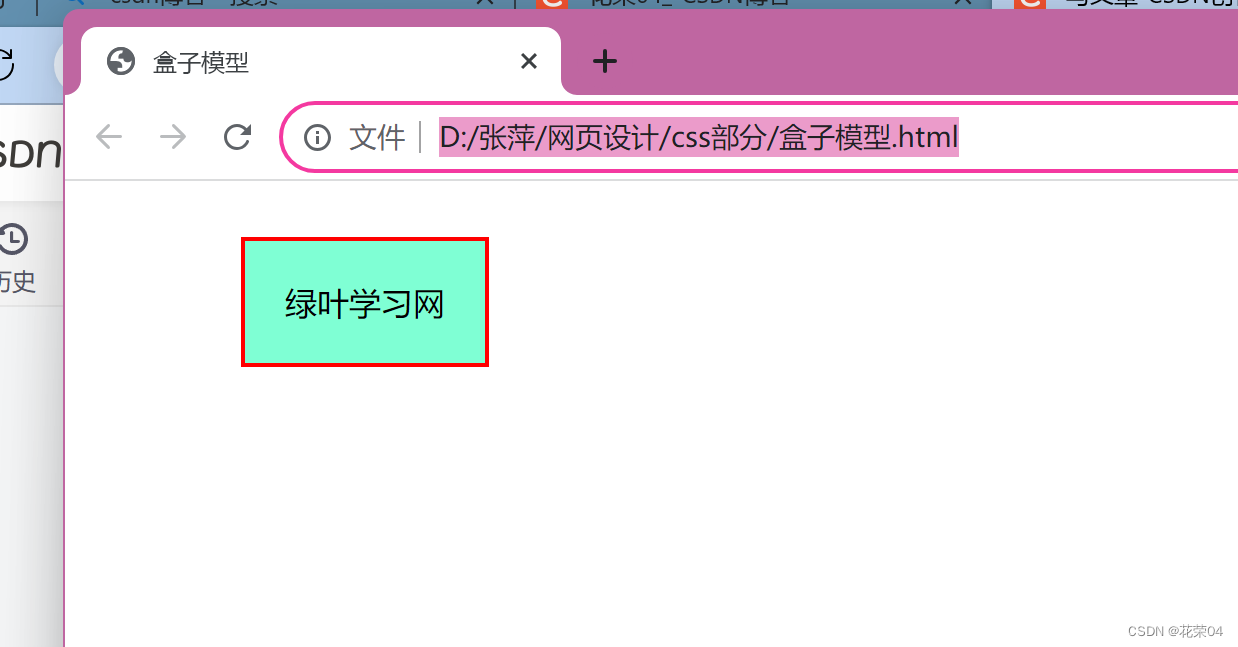
第21章盒子模型
padding,margin。
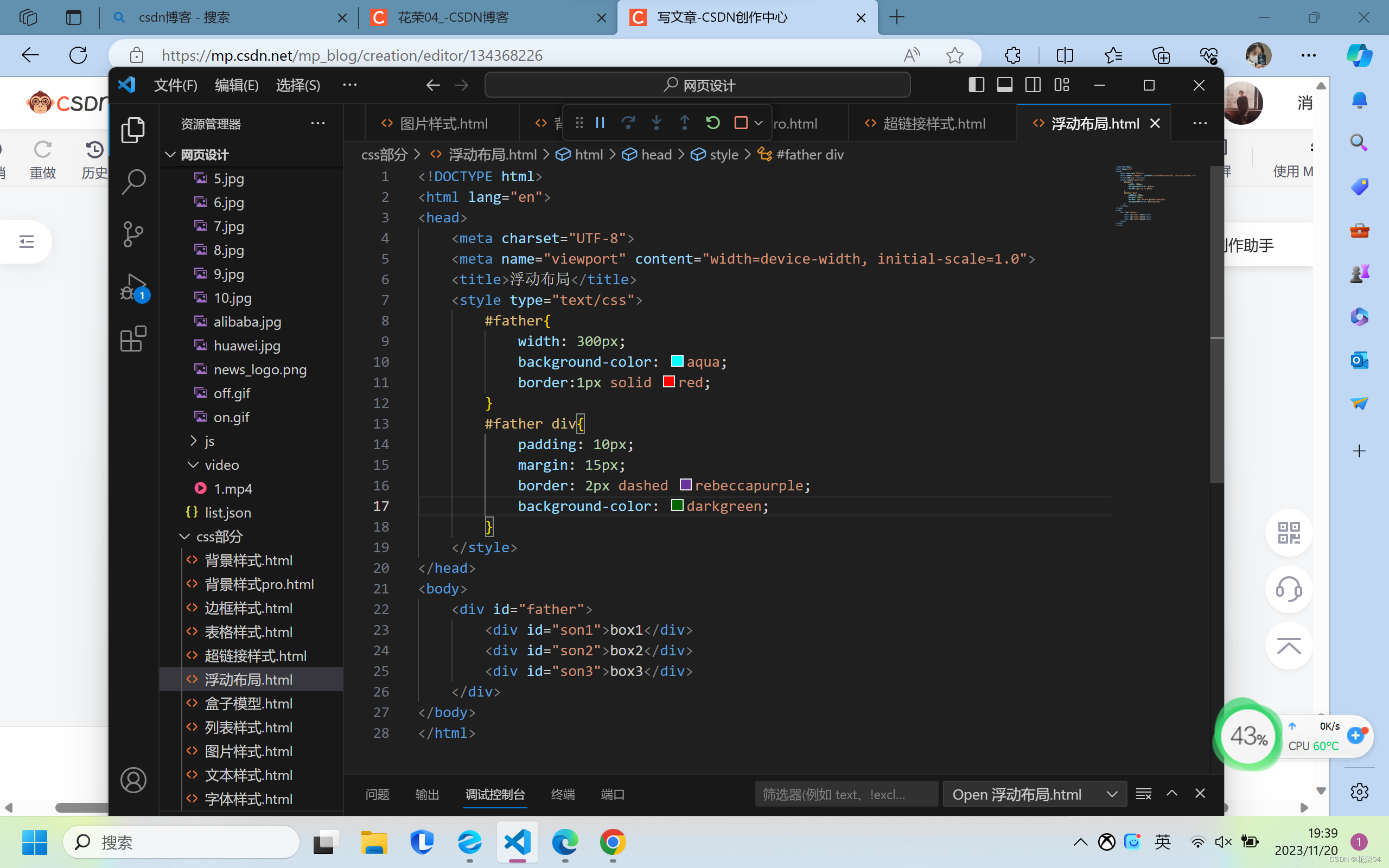
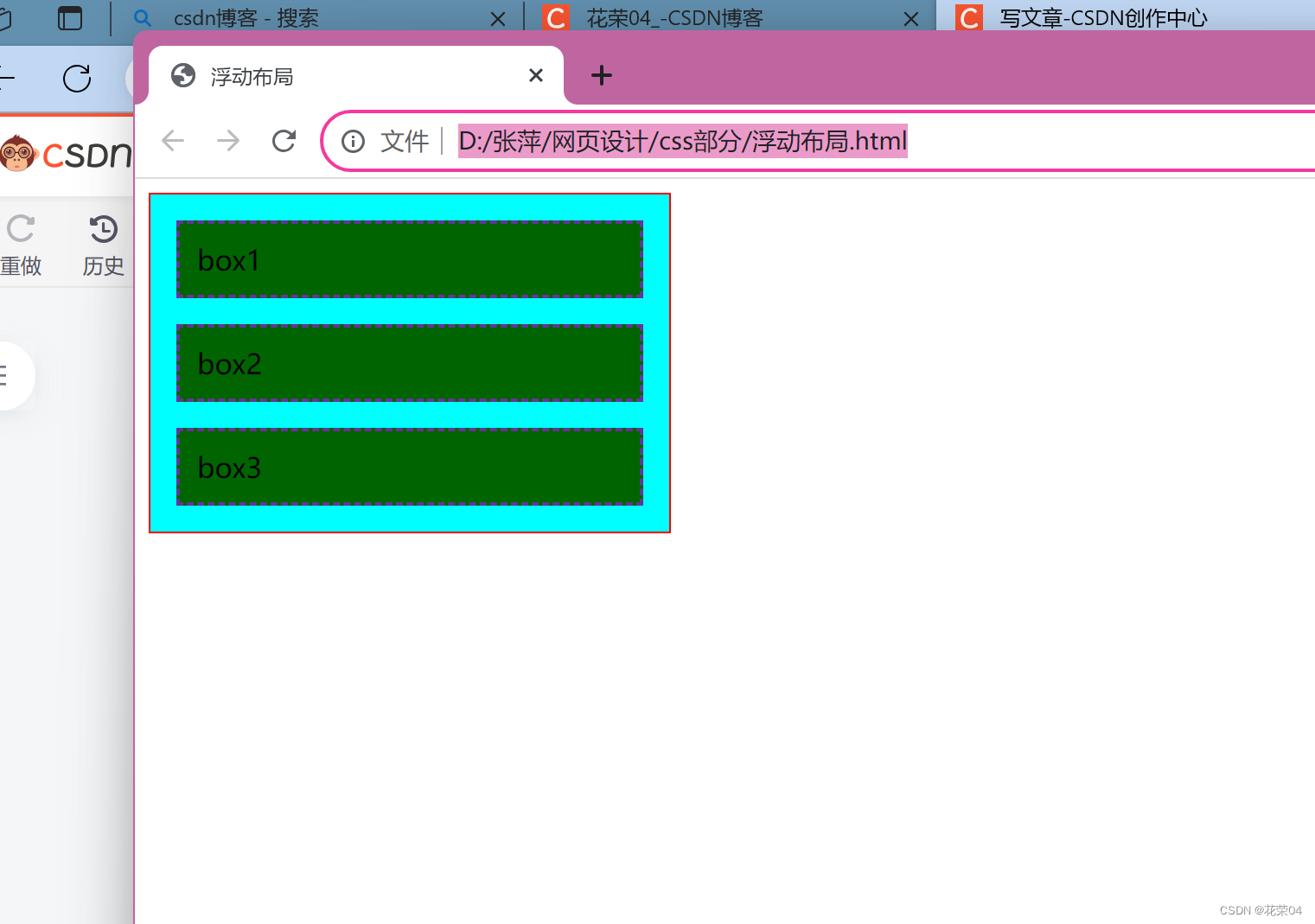
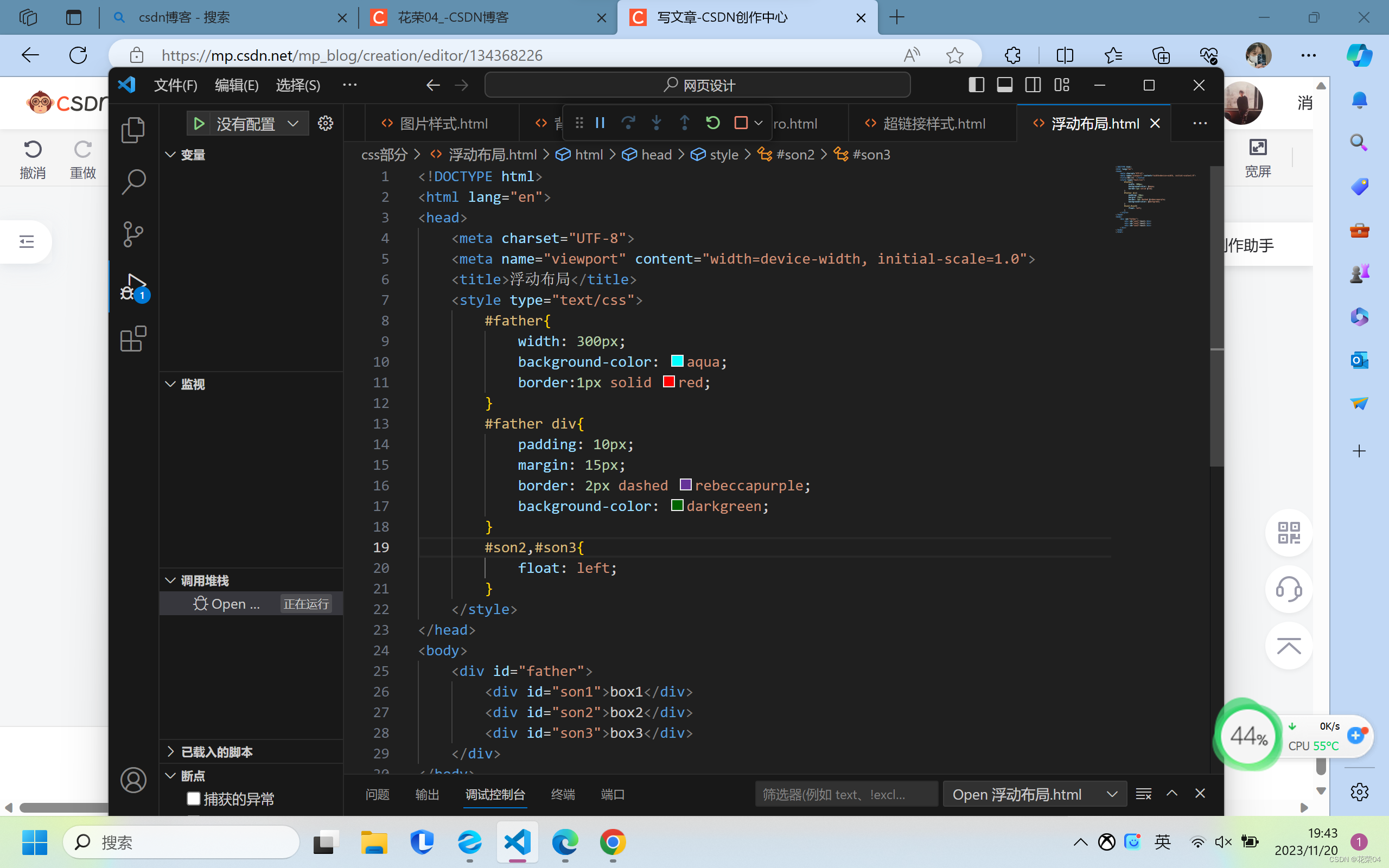
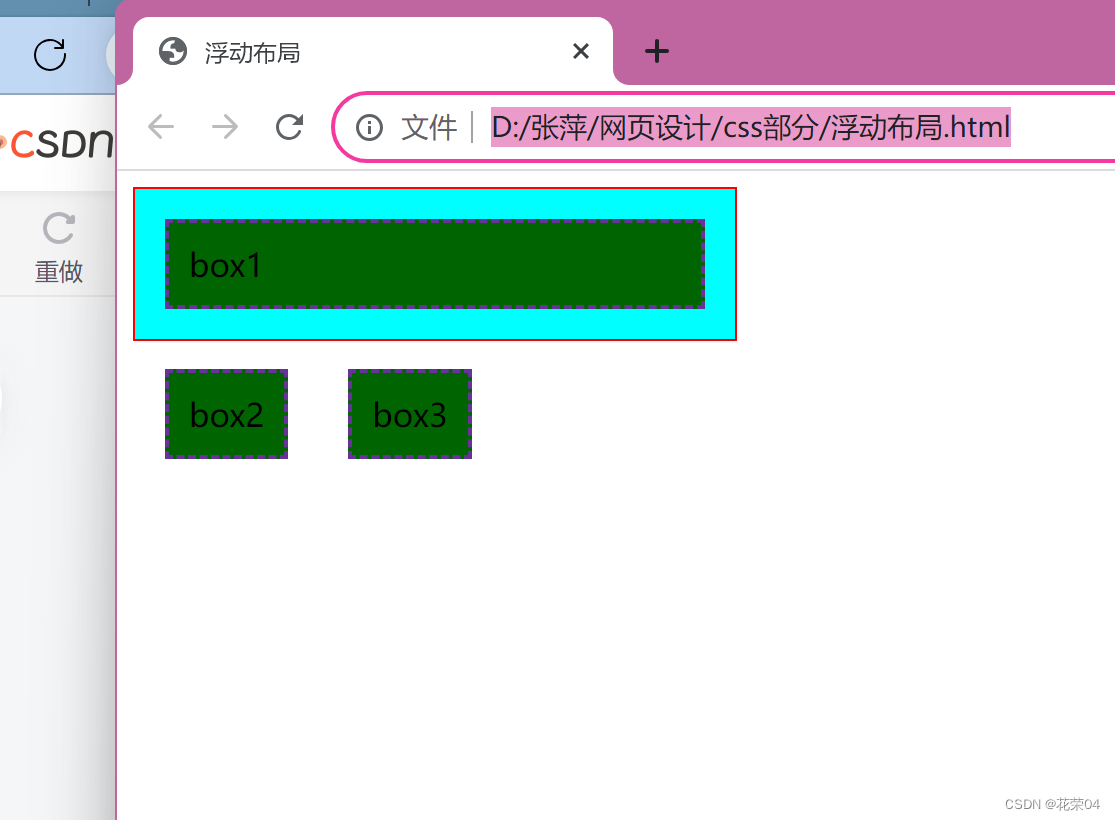
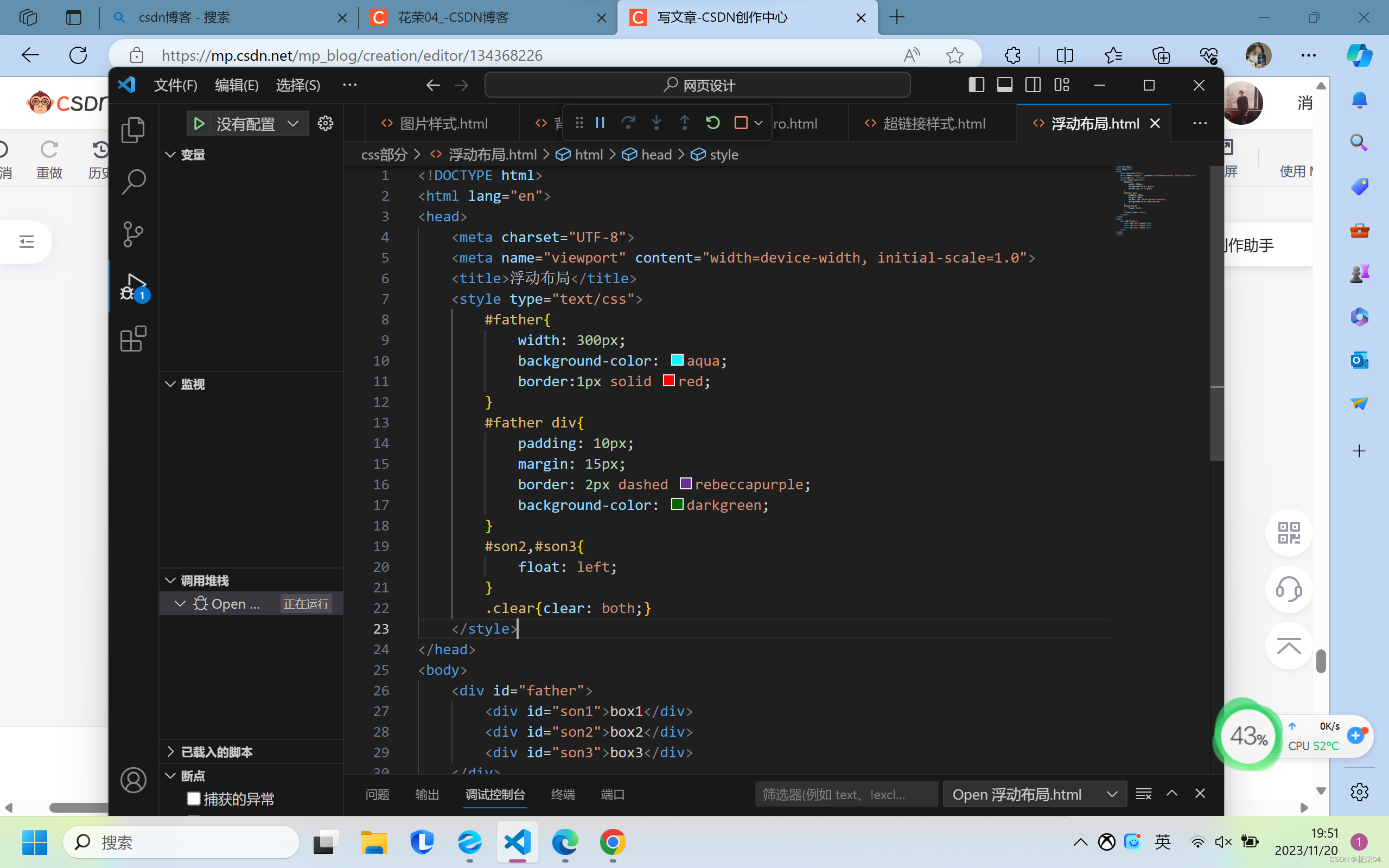
第22章浮动布局
float:left,right
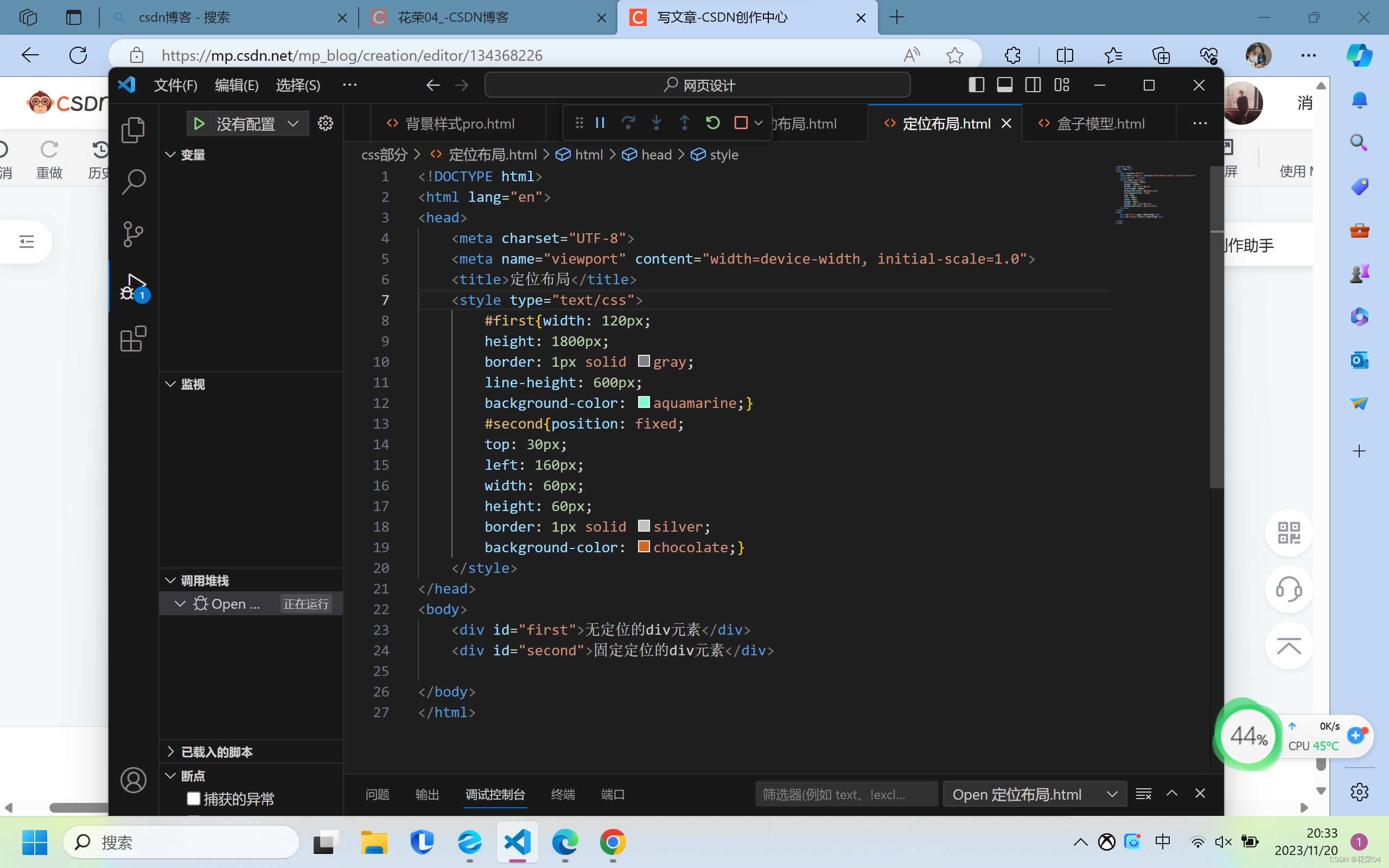
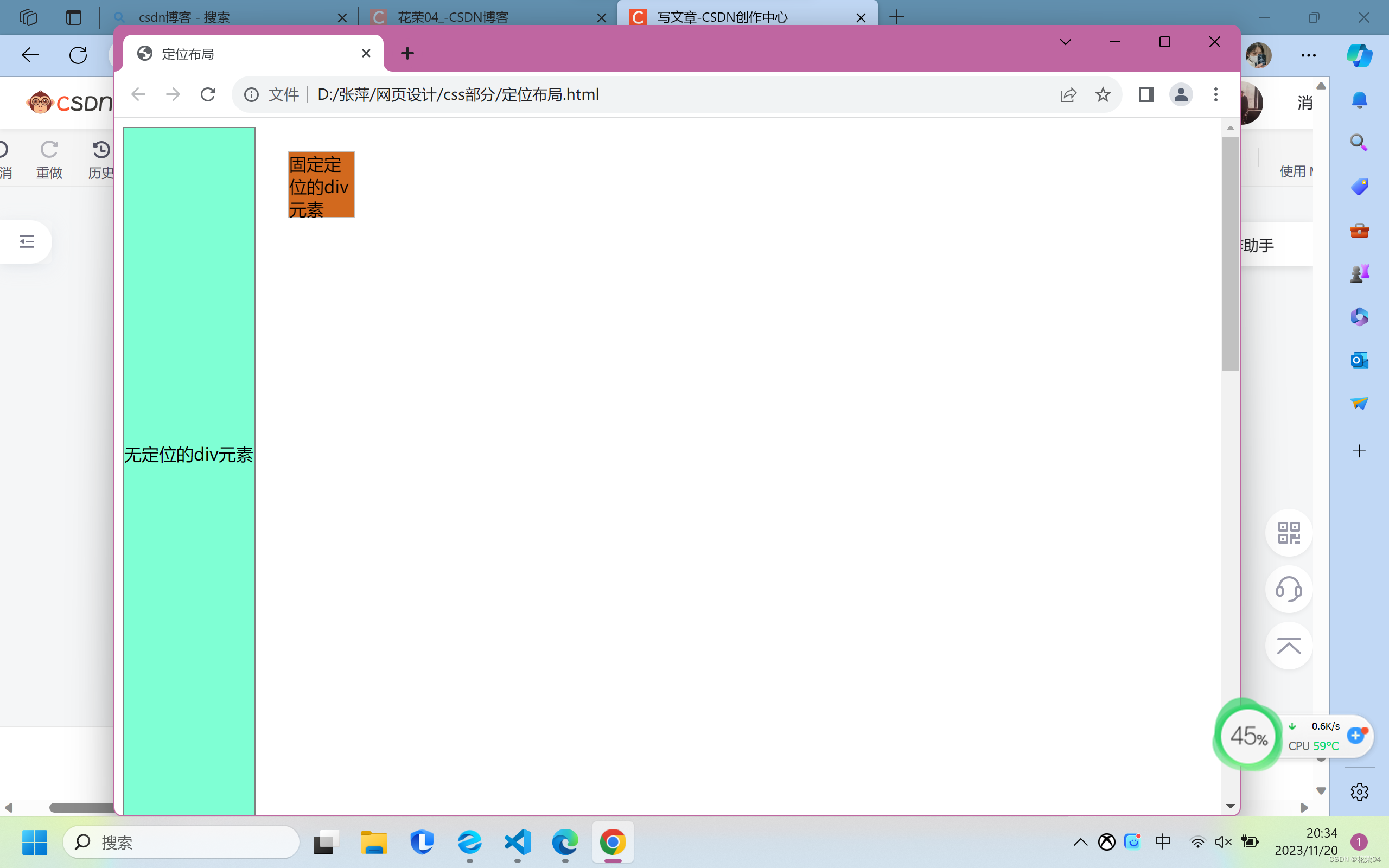
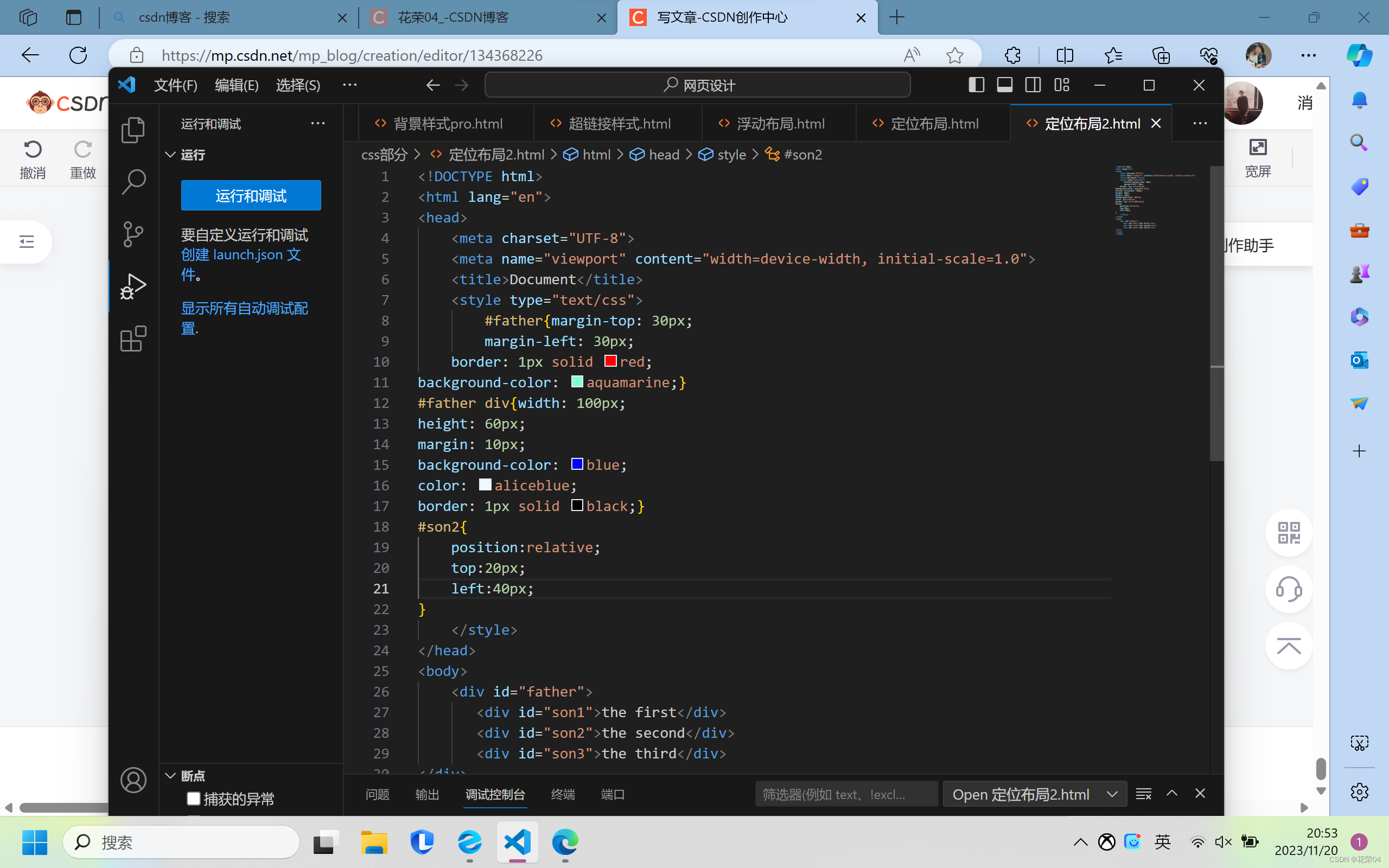
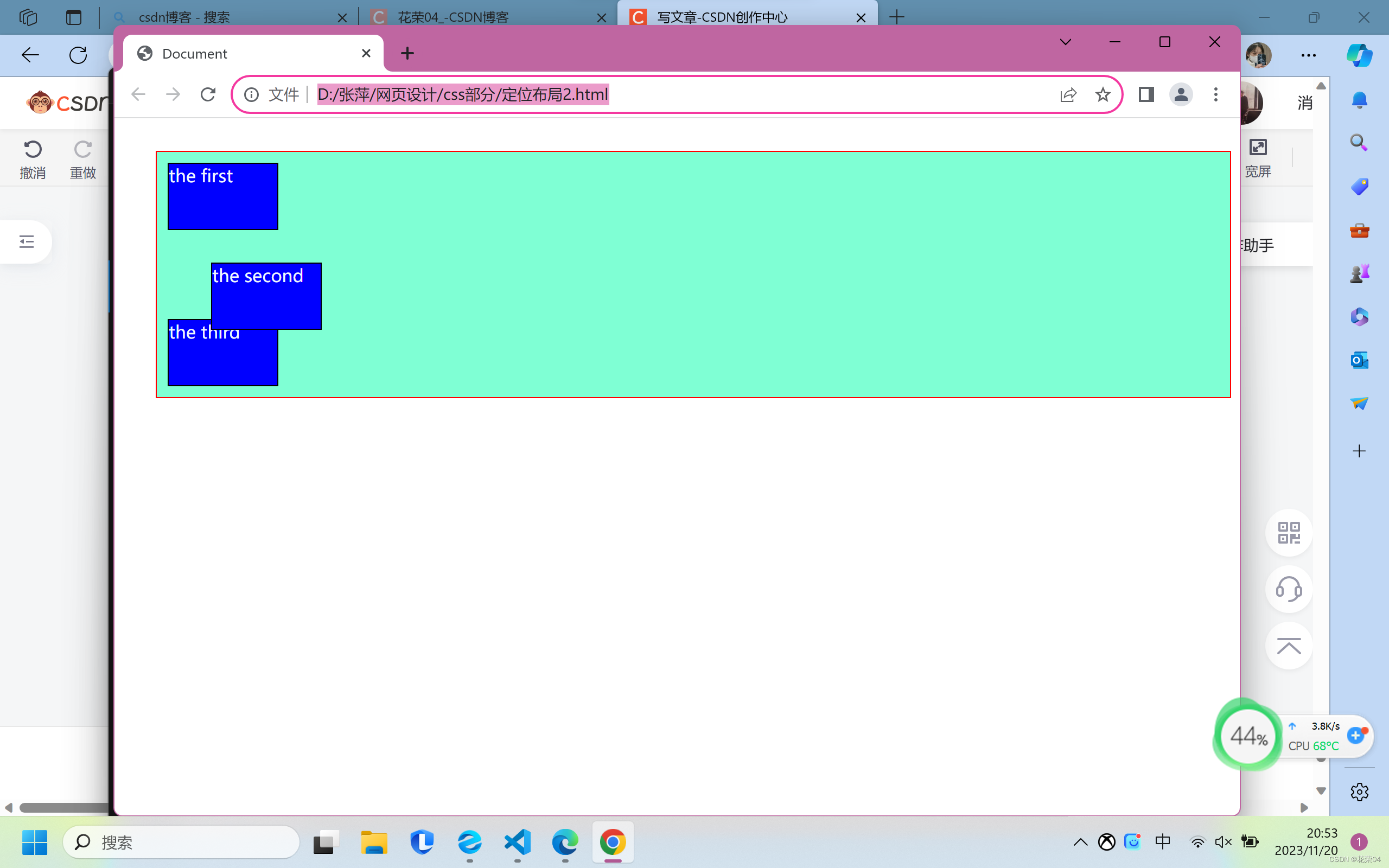
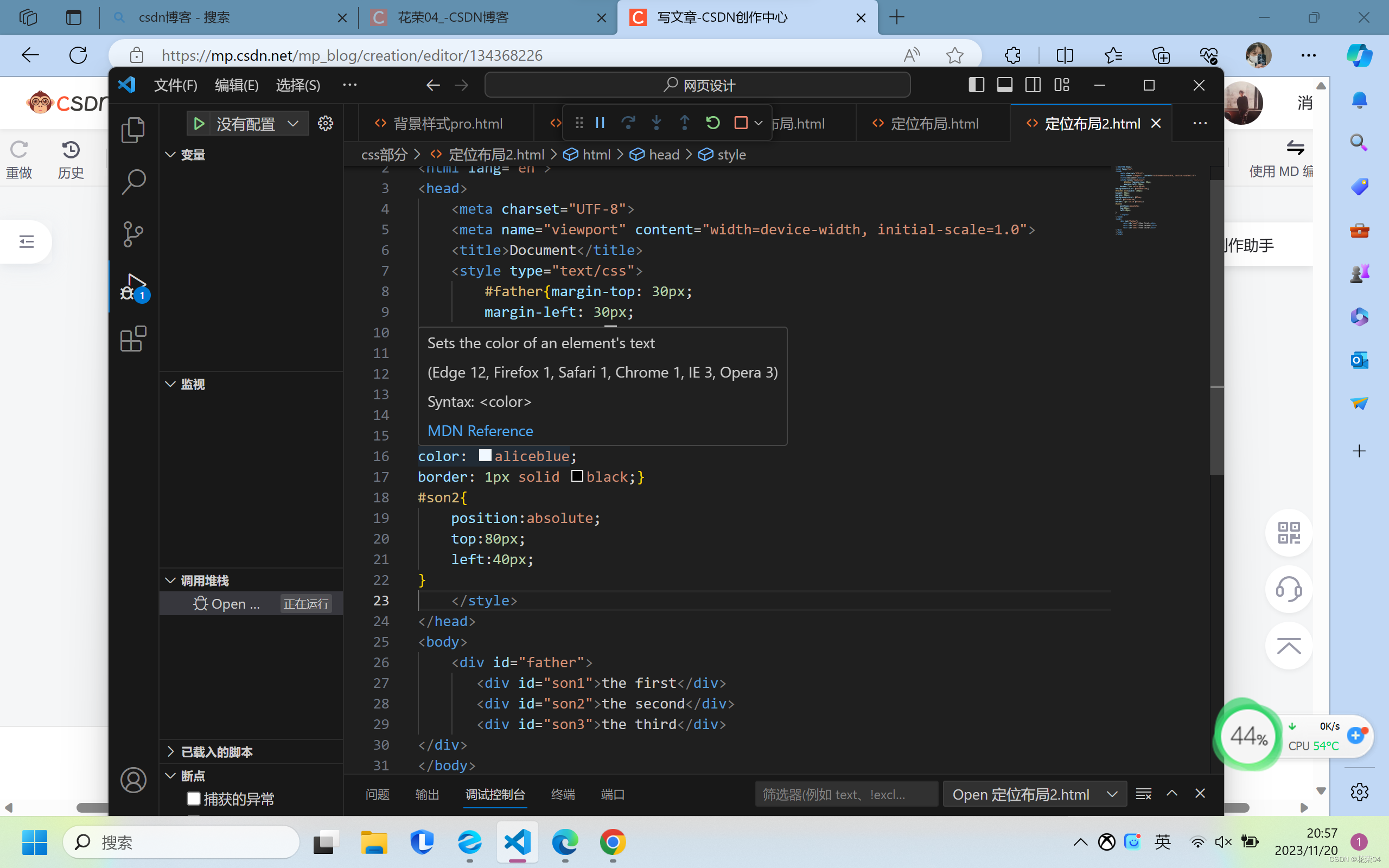
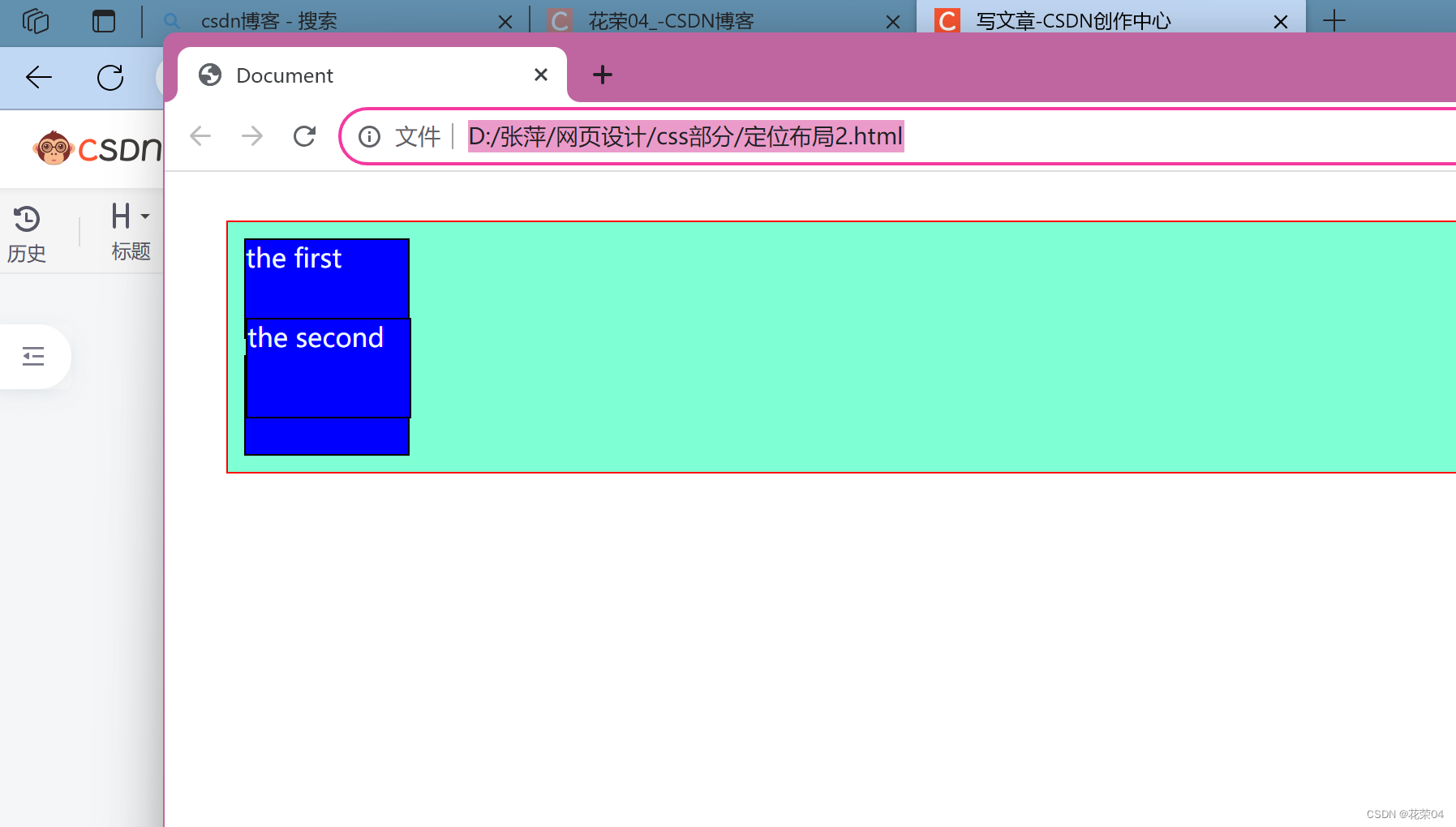
第23章定位布局
position:fixed (相对于浏览器) relative(是相对于原来的位置) absolute (相对于浏览器)













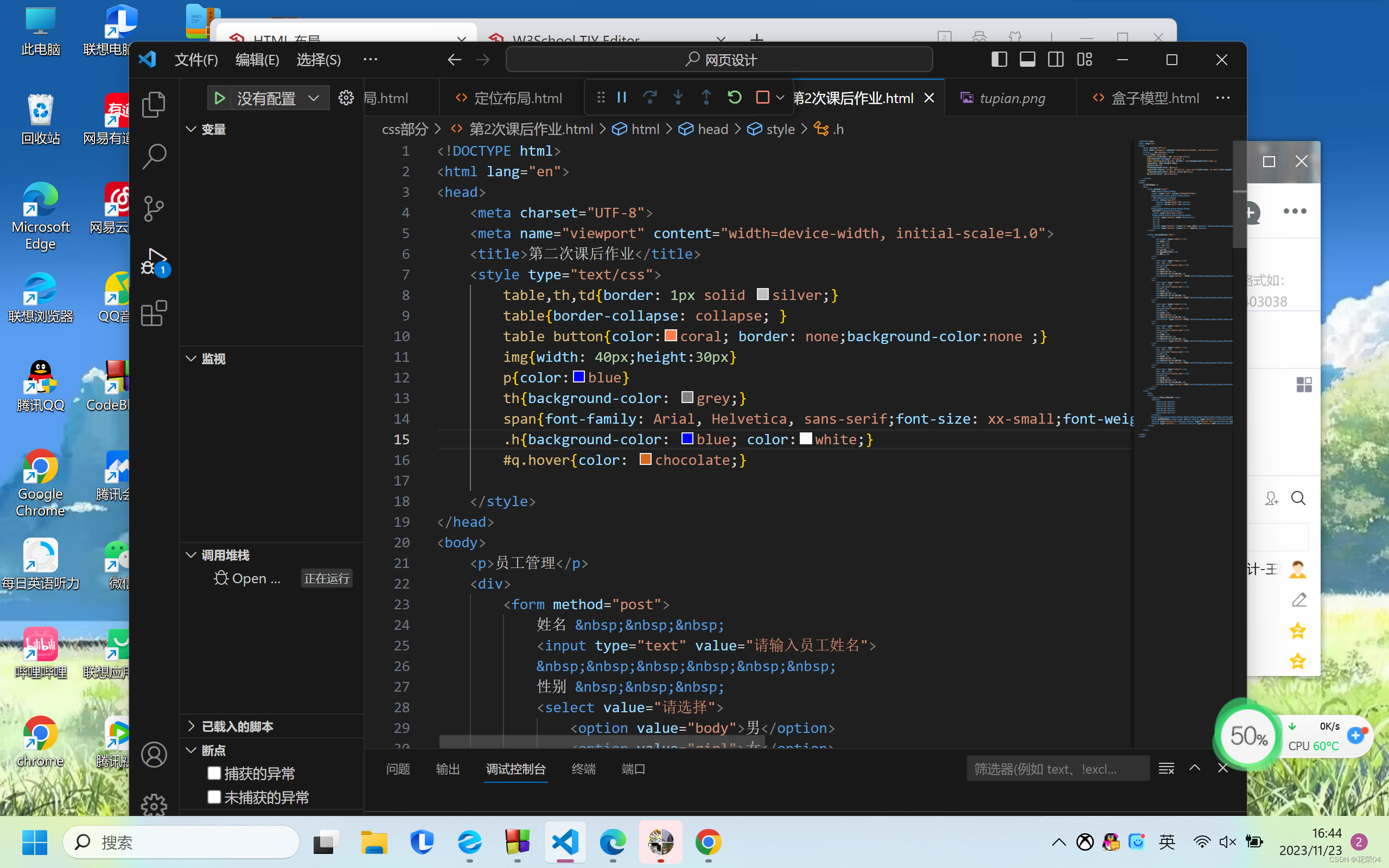
11.23
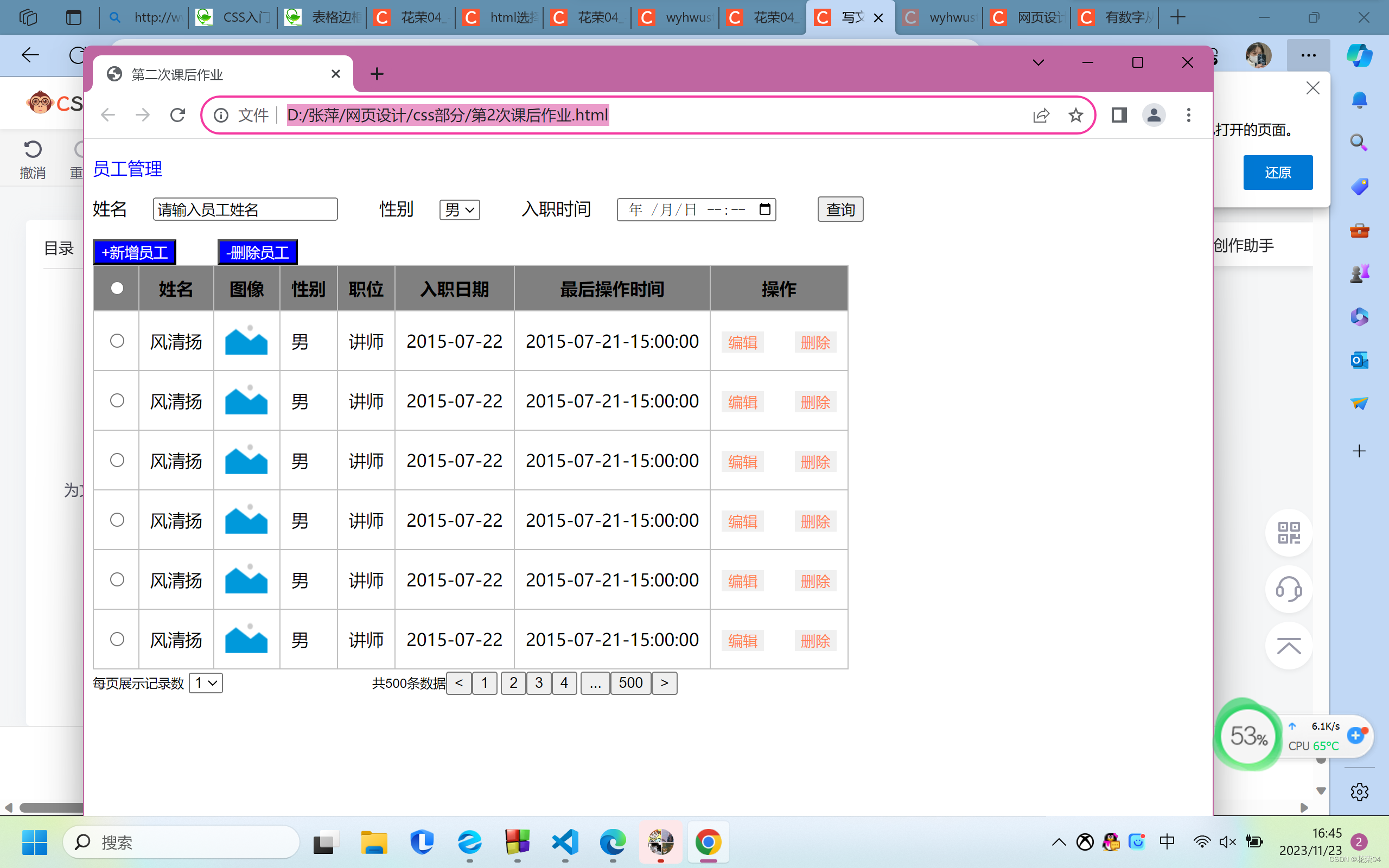
第二次课后作业
























 2130
2130











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










