本篇文章基于黑马程序员PINK老师前端入门系列课程
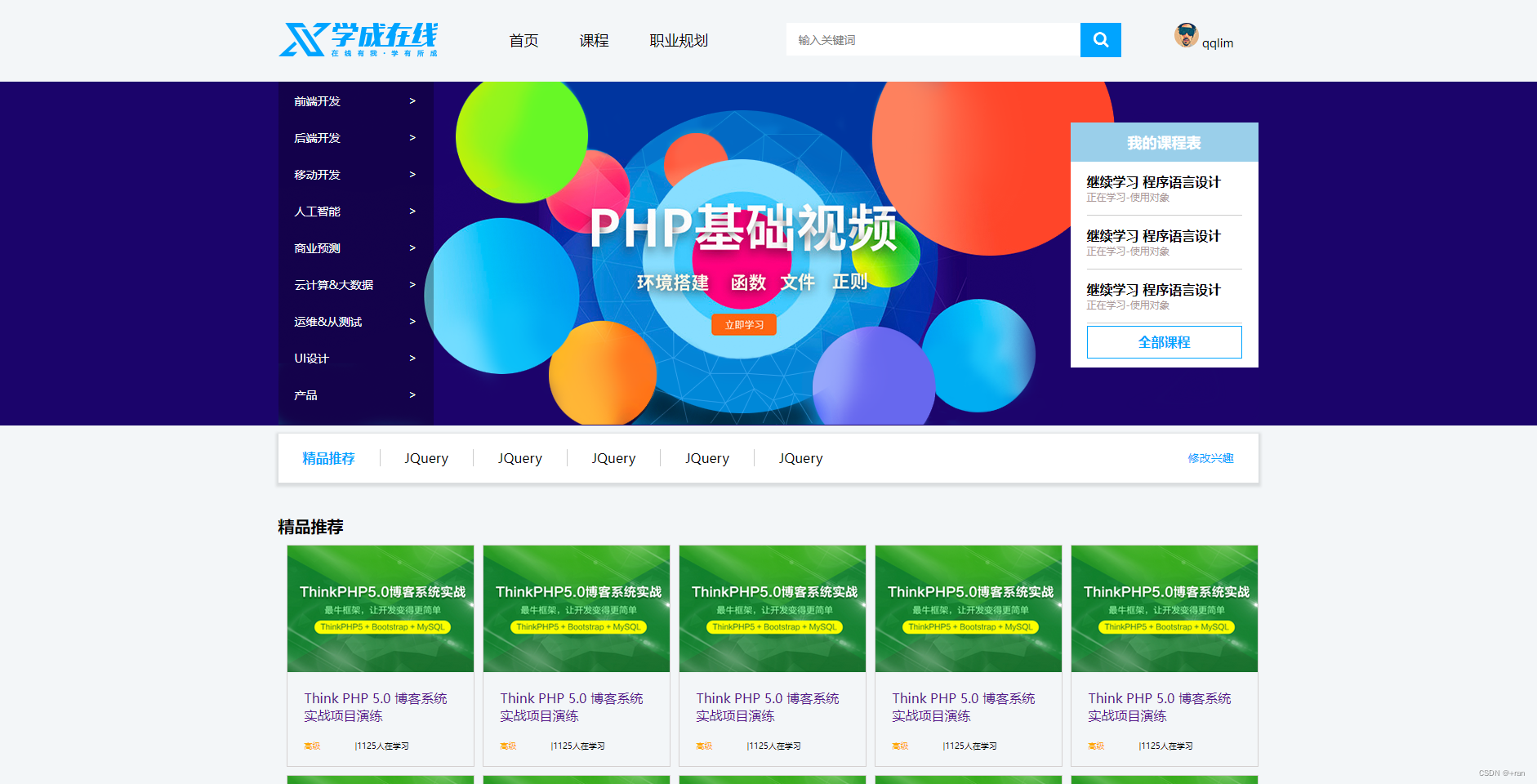
学成在线,是典型的企业级网站。学习学成网的目的,是为了整体感知企业级网站布局流程。
这里,我们采取结构与样式相分离思想。
为了提高网页制作的效率,布局时通常有以下的整体思路,具体如下:
1.必须确定页面的版心(可视区),我们测量可得知。
2.分析页面中的行模块,以及每个行模块中的列模块。其实页面布局第一准则.
3.一行中的列模块经常浮动布局, 先确定每个列的大小,之后确定列的位置. 页面布局第二准则
4.制作 HTML 结构。我们还是遵循,先有结构,后有样式的原则。结构永远最重要.
HTML如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="header w">
<div class="logo">
<img src="images/logo.png" alt="">
</div>
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">课程</a></li>
<li><a href="#">职业规划</a></li>
</ul>
</div>
<div class="search">
<input type="text" value="输入关键词">
<button>
</button>
</div>
<div class="user">
<img src="images/user.png" alt="">
qqlim
</div>
</div>
<div class="banner">
<div class="w">
<div class="subnav">
<ul>
<li><a href="#">前端开发 <span>></span></a></li>
<li><a href="#">后端开发<span>></span></a></li>
<li><a href="#">移动开发<span>></span></a></li>
<li><a href="#">人工智能<span>></span></a></li>
<li><a href="#">商业预测<span>></span></a></li>
<li><a href="#">云计算&大数据<span>></span></a></li>
<li><a href="#">运维&从测试<span>></span></a></li>
<li><a href="#">UI设计<span>></span></a></li>
<li><a href="#">产品<span>></span></a></li>
</ul>
</div>
<div class="course">
<h2>我的课程表</h2>
<div class="bd">
<ul>
<li>
<h4>继续学习 程序语言设计</h4>
<p class="sing">正在学习-使用对象</p>
</li>
<li>
<h4>继续学习 程序语言设计</h4>
<p class="sing">正在学习-使用对象</p>
</li>
<li>
<h4>继续学习 程序语言设计</h4>
<p class="sing">正在学习-使用对象</p>
</li>
</ul>
<a href="#" class="more">全部课程</a>
</div>
</div>
</div>
</div>
<div class="goods w">
<h3>精品推荐</h3>
<ul>
<li><a href="#">JQuery</a></li>
<li><a href="#">JQuery</a></li>
<li><a href="#">JQuery</a></li>
<li><a href="#">JQuery</a></li>
<li><a href="#">JQuery</a></li>
</ul>
<a href="#" class="mod">修改兴趣</a>
</div>
<h3 class=" jin w">精品推荐</h3>
<div class="bd1 w">
<ul>
<li>
<div class="pic"></div>
<a href="#" class="tex">Think PHP 5.0 博客系统实战项目演练</a>
<p class="gao">高级</p>
<p class="xue">|1125人在学习</p>
</li>
<li>
<div class="pic"></div>
<a href="#" class="tex">Think PHP 5.0 博客系统实战项目演练</a>
<p class="gao">高级</p>
<p class="xue">|1125人在学习</p>
</li>
<li>
<div class="pic"></div>
<a href="#" class="tex">Think PHP 5.0 博客系统实战项目演练</a>
<p class="gao">高级</p>
<p class="xue">|1125人在学习</p>
</li>
<li>
<div class="pic"></div>
<a href="#" class="tex">Think PHP 5.0 博客系统实战项目演练</a>
<p class="gao">高级</p>
<p class="xue">|1125人在学习</p>
</li>
<li>
<div class="pic"></div>
<a href="#" class="tex">Think PHP 5.0 博客系统实战项目演练</a>
<p class="gao">高级</p>
<p class="xue">|1125人在学习</p>
</li>
<li>
<div class="pic"></div>
<a href="#" class="tex">Think PHP 5.0 博客系统实战项目演练</a>
<p class="gao">高级</p>
<p class="xue">|1125人在学习</p>
</li>
<li>
<div class="pic"></div>
<a href="#" class="tex">Think PHP 5.0 博客系统实战项目演练</a>
<p class="gao">高级</p>
<p class="xue">|1125人在学习</p>
</li>
<li>
<div class="pic"></div>
<a href="#" class="tex">Think PHP 5.0 博客系统实战项目演练</a>
<p class="gao">高级</p>
<p class="xue">|1125人在学习</p>
</li>
<li>
<div class="pic"></div>
<a href="#" class="tex">Think PHP 5.0 博客系统实战项目演练</a>
<p class="gao">高级</p>
<p class="xue">|1125人在学习</p>
</li>
<li>
<div class="pic"></div>
<a href="#" class="tex">Think PHP 5.0 博客系统实战项目演练</a>
<p class="gao">高级</p>
<p class="xue">|1125人在学习</p>
</li>
</ul>
</div>
<div class="footer">
<div class="w"></div>
<div class="zuo">
<img src="images/logo.png" alt="">
<p>学成在线致力于普及中国最好的教育它与中国一流大学和机构合作提供在线课程。</p>
<p>© 2017年XTCG Inc.保留所有权利。-沪ICP备15025210号</p>
<a href="#" class="AP">下载APP</a>
</div>
</div>
</div>
</body>
</html>

CSS:
* {
margin: 0;
padding: 0;
}
.w {
width: 1200px;
margin: auto;
}
body {
background-color: #f3f6f8;
}
li {
list-style: none;
}
.header {
height: 42px;
margin: 30px auto;
}
.logo {
float: left;
width: 198px;
height: 42px;
}
.nav {
float: left;
margin-left: 60px;
}
.nav ul li {
float: left;
margin: 0 15px;
}
.nav ul li a {
display: block;
height: 42px;
padding: 0 10px;
line-height: 42px;
font-size: 18px;
color: black;
text-decoration: none;
}
.nav ul li a:hover {
border-bottom: 2px solid #00a4ff;
color: #00a4ff;
}
.search {
float: left;
width: 412px;
height: 42px;
margin-left: 70px;
}
.search input {
float: left;
width: 345px;
height: 40px;
border-right: 0;
color: gray;
font-size: 14px;
padding-left: 15px;
border: #00a4ff;
}
.search button {
float: left;
width: 50px;
height: 42px;
border: 0;
background: url(images/btn.png);
}
.user {
float: right;
line-height: 42px;
margin-right: 30px;
font-size: 14px;
color: black;
}
.banner {
height: 421px;
background-color: #1b046b;
}
.banner .w {
height: 421px;
background: url(images/banner2.png) no-repeat top center;
}
.subnav {
float: left;
width: 190px;
height: 421px;
background: rgba(0, 0, 0, .3);
}
.subnav ul li a {
font-size: 14px;
color: #fff;
text-decoration: none;
}
.subnav ul li {
line-height: 45px;
height: 45px;
padding: 0 20px;
}
.subnav ul li a span {
float: right;
}
.subnav ul li a:hover {
color: #00a4ff;
}
.course {
float: right;
width: 230px;
height: 300px;
background-color: #fff;
margin-top: 50px;
}
.course h2 {
height: 48px;
background-color: #9acfea;
text-align: center;
font-size: 18px;
line-height: 48px;
color: #fff;
}
.bd {
padding: 0 20px;
}
.bd ul li {
padding: 14px 0;
border-bottom: 1px solid #ccc;
}
.bd ul li h4 {
font-size: 16px;
color: black;
}
.bd ul li .sing {
font-size: 12px;
color: #ad9a9a;
}
.bd .more {
display: block;
height: 38px;
border: 1px solid #00a4ff;
text-align: center;
color: #00a4ff;
font-size: 16px;
font-weight: 700;
line-height: 38px;
text-decoration: none;
margin-top: 3px;
}
.goods {
height: 60px;
background-color: #fff;
margin-top: 10px;
box-shadow: 0 2px 3px 3px rgba(0, 0, 0, .1);
line-height: 60px;
margin-bottom: 40px;
}
.goods h3 {
float: left;
margin-left: 30px;
font-size: 16px;
color: #00a4ff;
}
.goods ul {
float: left;
margin-left: 30px;
}
.goods ul li {
float: left;
}
.goods ul li a {
text-decoration: none;
padding: 0 30px;
font-size: 16px;
color: #050505;
border-left: 1px solid #ccc;
}
.goods ul li a:hover {
color: #4c21e9;
}
.mod {
float: right;
margin-right: 30px;
font-size: 14px;
color: #00a4ff;
text-decoration: none;
}
.jin {
font-size: 20px;
color: black;
}
.bd1 ul li {
float: left;
width: 228px;
height: 270px;
margin-left: 10px;
margin-top: 10px;
border: 1px solid rgb(212, 208, 208)
}
.bd1 ul li .pic {
background: url(images/pic.png);
height: 155px;
}
.bd1 ul li p {
margin: 21px 21px 0 21px;
}
.bd1 ul li .gao {
float: left;
font-size: 10px;
color: orange;
margin-top: 20px;
}
.bd1 ul li .xue {
float: left;
font-size: 10px;
margin-top: 20px;
}
.bd1 ul li a {
display: block;
margin: 21px 21px 0 21px;
text-decoration: none;
}
.bd1 ul li a:hover {
color: #00a4ff;
}
.sub {
float: left;
width: 182px;
height: 426px;
border: 1px solid #ffffff;
margin-left: 150px;
margin-right: 25px;
background-color: #ffffff;
}
.sub ul .lii {
height: 16.5px;
margin: 20px;
color: #000000;
font-size: 15px;
}
.sub ul .lii:hover {
color: #00a4ff;
}
.footer {
background-color: white;
}
.footer .zuo {
margin-top: 600px;
margin-left: 360px;
display: block;
}
.footer .zuo .AP {
width: 120px;
height: 35px;
margin-top: 15px;
border: 1px solid #00a4ff;
font-size: 20px;
text-decoration: none;
color: #00a4ff;
}
两点思考
- 常用工具:如量尺寸、吸颜色、从 PSD 文件中直接获取数据等工具,可以方便地进行网页设计和开发。
- 行内元素和行内块元素:行内元素不能设置宽高,只能被内容自动撑开;而行内块元素则可以设置宽高,并可以并排一行显示。





















 2829
2829











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








