01HTML基本标签
h标签:创建标题
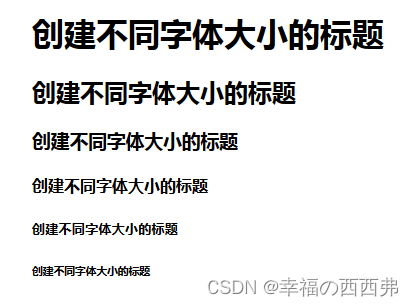
标签h1—h6:用来创建标题。
它们有什么区别呢? h1的字体比h2的字体要大。
当然, h3,h4,h5,h6也用来创建标题,它们的字体依次减小。
注意:创建标题只有 <h1> - <h6>,没有 h7,h8的。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<h1>创建不同字体大小的标题</h1>
<!-- ********* Begin ********* -->
<h2>创建不同字体大小的标题</h2>
<h3>创建不同字体大小的标题</h3>
<h4>创建不同字体大小的标题</h4>
<h5>创建不同字体大小的标题</h5>
<h6>创建不同字体大小的标题</h6>
<!-- ********* End ********* -->
</body>
</html>运行效果:

p标签:创建段落
p元素通常用来表示一个段落。
你可以这样创建一个p标签,<p> p标签表示一个段落。</p>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<!-- ********* Begin ********* -->
<p> 我是一个段落</p>
<!-- ********* End ********* -->
</body>
</html>
运行效果:

a标签:定义链接
a标签通常用来定义一个链接。href属性的值就是链接的地址。
你可以这样创建一个a标签,<a href="http://www.baidu.com">百度</a>。当你点击这个链接时,它就会跳转到百度首页。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<!-- ********* Begin ********* -->
<a href="https://www.educoder.net">Educoder平台</a>
<!-- ********* End ********* -->
</body>
</html>
img标签:表示图片
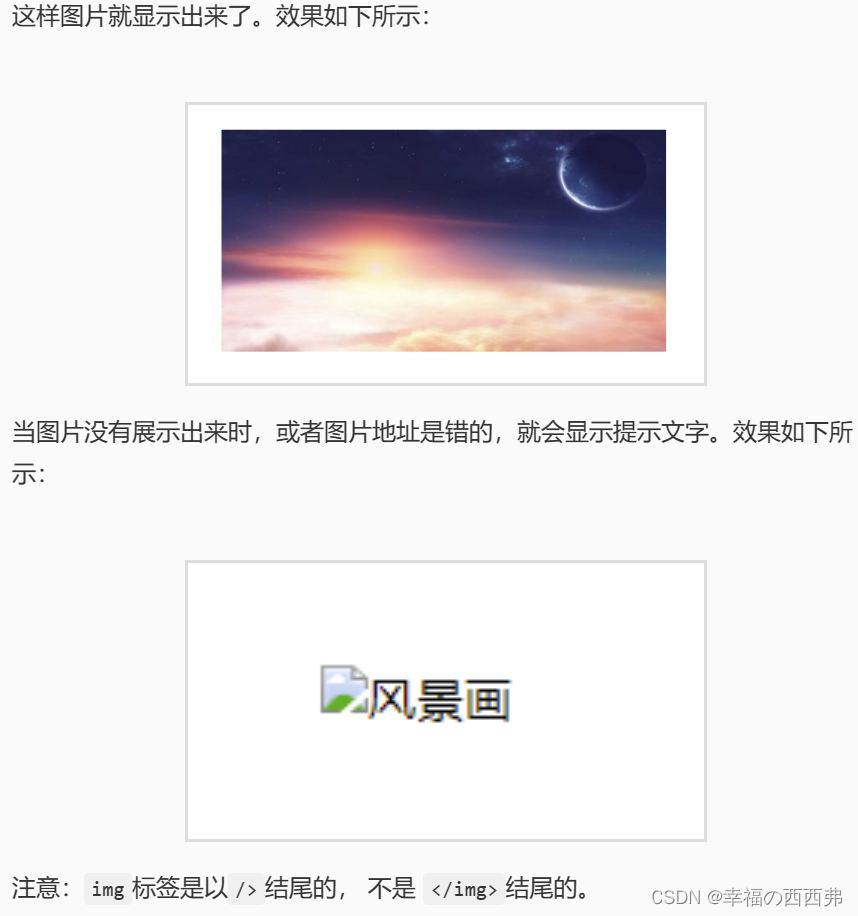
img标签通常用来表示一个图片。src属性的值就是图片的地址,alt属性的值是当图片没有展现出来时提示的文字 。
你可以这样创建一个img标签, <img src="https://www.educoder.net/attachments/download/207791" alt="风景画"/>。
这样图片就显示出来了。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<!-- ********* Begin ********* -->
<img src="https://www.educoder.net/attachments/download/207791" alt="风景画"/>
<!-- ********* End ********* -->
</body>
</html>注意:img标签是以/>结尾的, 不是 </img>结尾的。
div标签
div标签可以把文档分割为独立的、不同的部分。它没有实际的意义,仅仅表示创建了一个块级元素。
你可以这样创建一个div标签,<div>创建div标签</div>。
可以发现:它和 <h1>-<h6>,<p>标签的创建是一样的,只不过它没有实际的意义。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
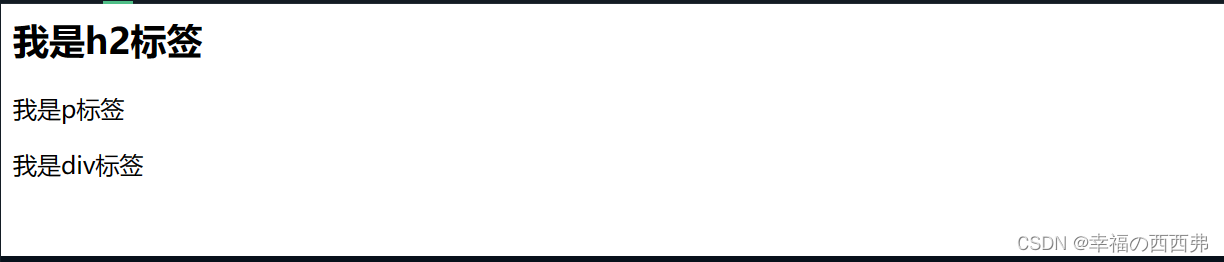
<h2>我是h2标签</h2>
<p>我是p标签</p>
<!-- ********* Begin ********* -->
<div>我是div标签</div>
<!-- ********* End ********* -->
</body>
</html>
运行效果:

注释
什么是注释? 为什么要添加注释呢?
注释是解释性文本,在运行程序时,会被程序跳过,不做处理。
注释有两个作用:
- 可以给代码添加文字说明,便于代码阅读和日后维护;
- 对于暂时不用但又不能删除的代码,可以添加注释保存下来;
如何添加注释呢?
<!--表示注释的开始, -->表示注释的结束,这样就可以添加提示说明和注释元素了。
你可以这样注释p标签和添加文字说明。
<!-- 这里p标签 --><!--<p>这是一个段落</p>-->






















 2329
2329

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








