1.初识Web前端
㈠Web有三部分构成
①HTML:负责网页结构内容
②CSS:负责网页表现如颜色大小
③JavaScript:负责网页行为,交互效果
㈡HTML(超文本标记语言)
①新建文本文件,后缀名为. html
②编写HTML结构标签
③在< body>中填写内容

㈢各类标签
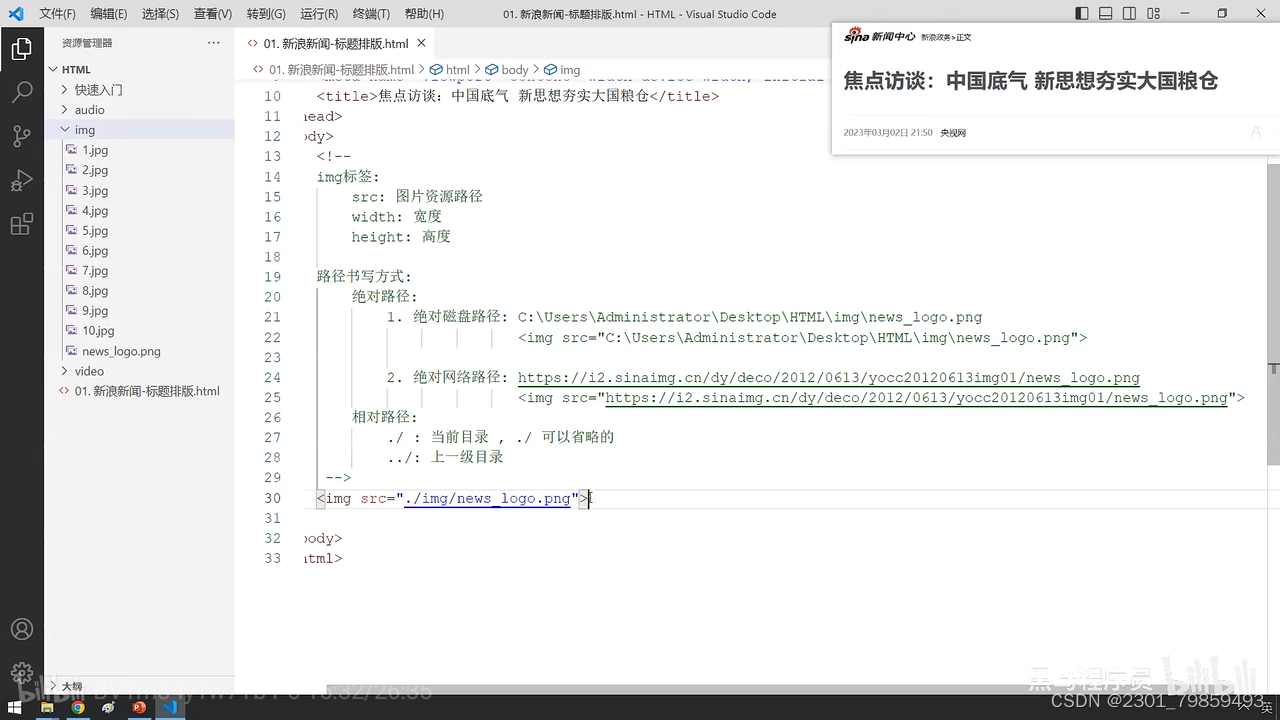
①图片标签<img>
src:指定图像的url(绝对路径或相对路径)
width:图像的宽度 height:图像的高度

②标题标签<h1>--<h6>
③水平线标签< hr>
④视频标签<video>音频标签< audio>
src:规定视频的url controls:显示播放控件
width:播放器的宽度 height:播放器的高度
⑤音频标签< audio>
src:规定视频的url controls:显示播放控件
⑥段落标签<p> 文本加粗标签<b>或<strong>
换行标签<br> 空格占位符 
⑦超链接标签<a herf=" " target=" ">央视网</a>
属性: herf指定资源访问的url; target指定在何处打开资源链接; -self默认值在当前页面打开
-blank在空白页面打开
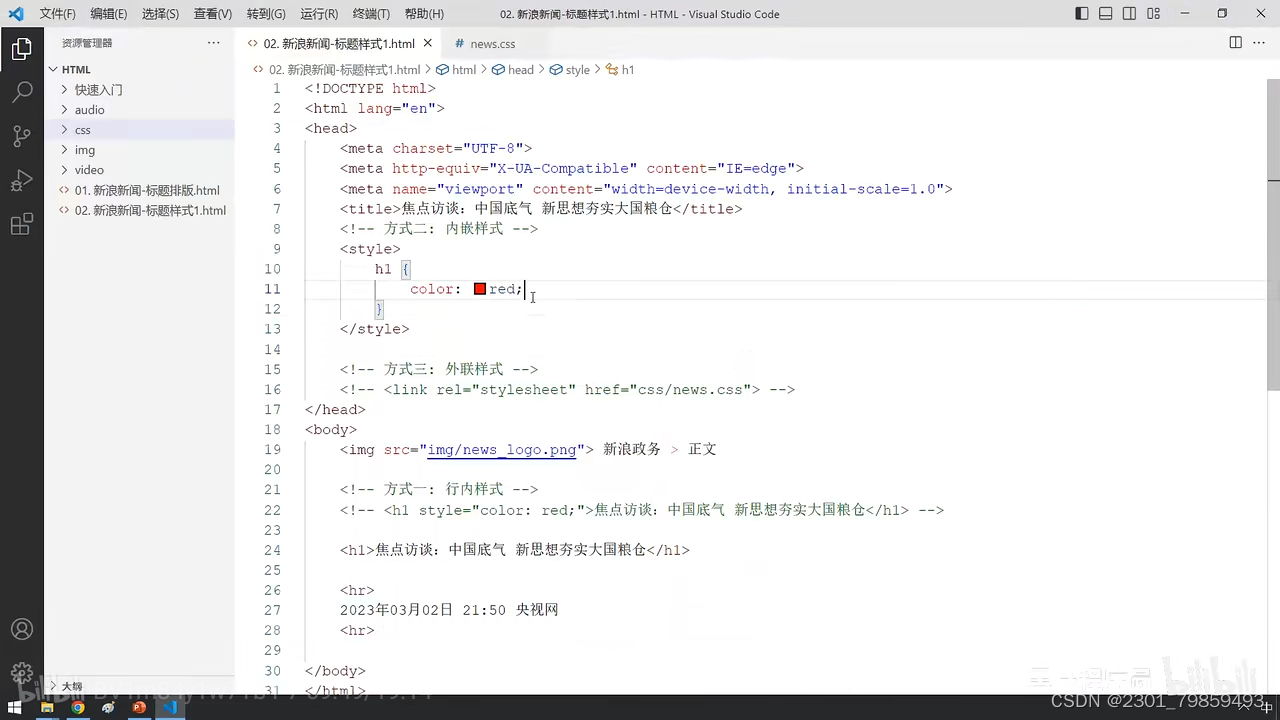
㈡CSS的引入方式
①行内样式:写在标签< style>属性中
②内嵌样式:写在style标签中可以写在页面任何位置,通常在head标签中
③外联样式:写在一个单独的. css文件中(通过link标签在网页中引入)

㈢颜色表示形式
- 关键字 预定义颜色名 如red green
- rgb表示法 红绿蓝三原色,每项的取值范围是0-255,rgb(0,0,0) rgb(255,255,255)
- 十六进制表示法 #开头数字转换成十六进制开发,如#000000#ff0000
㈣CSS选择器:用来选取需要设置的样式的元素
- 元素选择器:元素名称{ color: red} h1{ color: red}
- id选择器:#id属性值{ color: red} # hid{ color: red}
- 类选择器: . class属性值{ color: red} . cls{ color: red}
- 优先级: id选择器>类选择器>元素选择器

㈤CSS属性
①字体大小: font-size:13px;
②text-decoration:规定添加到文本的修饰
③none:表示定义标准文本
④text-indent:35px;首行缩进
⑤line-height:45px;行高
⑥text-align: right;对齐方式
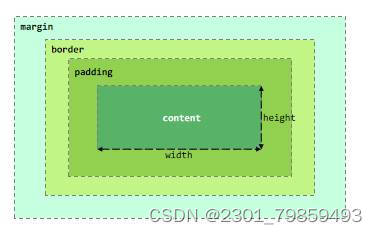
㈥页面布局:盒子模型
组成部分:内容区域( content),内边距区域( padding),边框区域( border),外边距区域( margin)

布局标签:实际开发网页中,会频繁使用div标签和span标签,它们是没有语义的布局标签;
div标签:
- 一行只显示一个
- 宽度默认是父元素的宽度高度也是
- 可以设置高度( width, height)
span标签
- 一行可以显示多个
- 宽度和高度默认由内容撑开
-
不可以设置宽高( width, height)
属性包括width, height, border, padding, margin
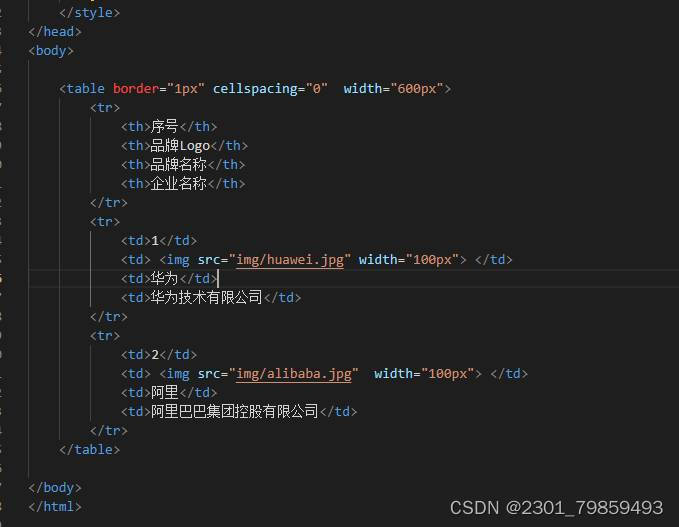
㈦表格标签
< table>定义表格整体,可以包裹多个<tr>
- border规定表格边框的宽度
- width规定表格的宽度
- cellspacing规定单元之间的空间
<tr> 表格的行,可以包裹多个< td>
< td>表格单元格,可以包裹内容;如果是表头单元格,可以替换为< th>

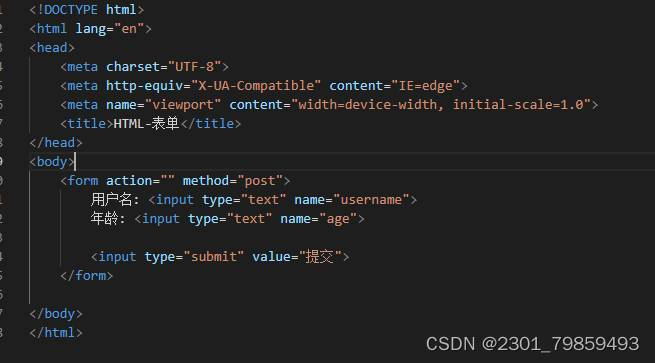
㈧表单标签
- 场景:在网页中负责数据采集功能如注册,登录等数据采集
- 标签:< form>
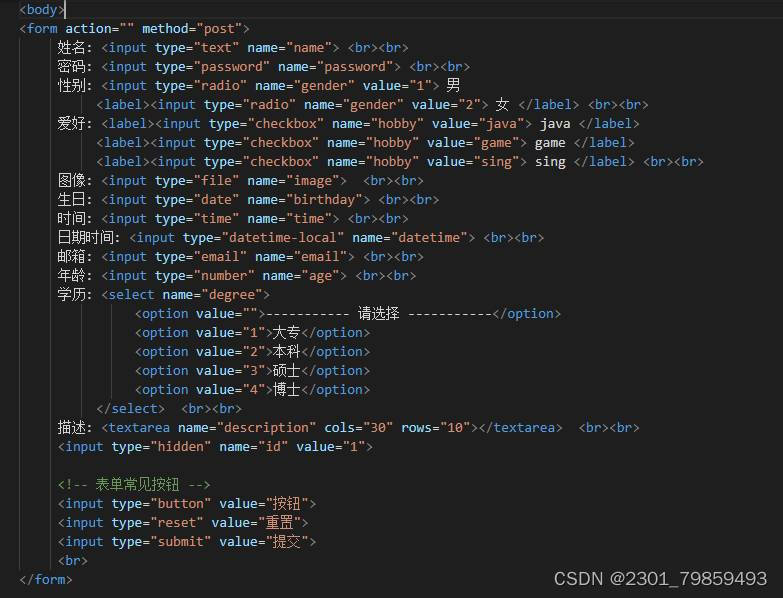
- 表单项:不同类型的input元素,下拉列表,文本域
- < input>定义表单项,通过type属性控制输入形式
- < select>.定义下拉列表
- < textarea>定义文本域
属性
- action规定当提交表单时向何处发送表单数据,url
- method规定用于发送表单数据的方式,GET, POST
























 115
115











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








