什么是Ajax?
- 概念 : Asynchronous JavaScript And XML,异步的JavaScript和XML
Ajax的作用
- 数据交换:通过Ajax可以给服务器发送请求,并获取服务器响应的数据
- 异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如搜索联想,用户名是否可用的检验等等。
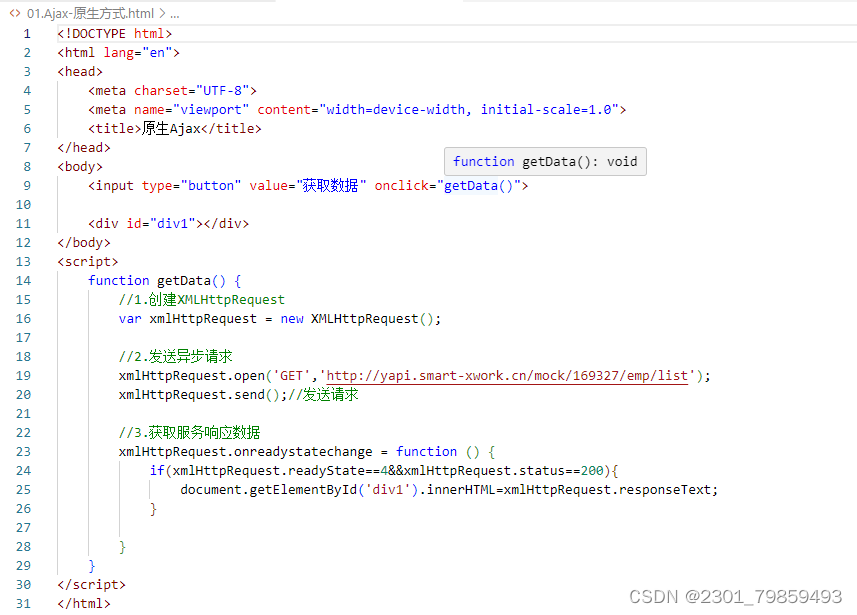
原生Ajax如何创建?
- ①准备数据地址: http:// yapi. smart-xwork. cn/ mock/169327/emp/ list
- ②创建XMLHttpRequest对象:用于和服务器交换数据
- ③向服务器发送请求
- ④获取服务器响应数据

Axios
对原生Ajax进行了封装,简化书写,快速开发
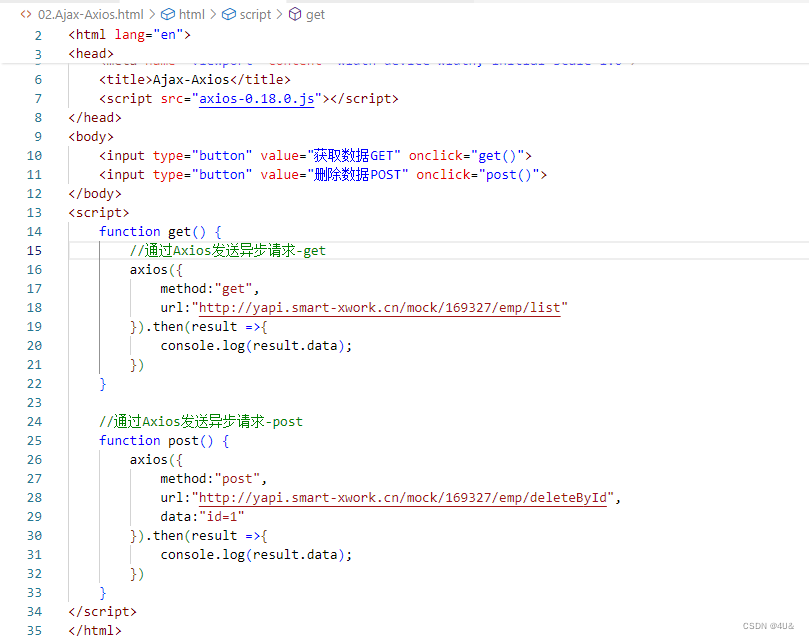
如何创建Axios?
- ①引入Axios的js文件
- <script src=" js/axios-0.18.0.js"></ script>
- ②用Axios发送请求,并获取响应结果

前后端分离开发
-
①YAPI : 是高效,易用,功能强大的api管理平台,旨在为开发,产品,测试人员提供更优雅的接口管理服务
- 地址: http:// yapi. smart-xwork.cn/
前端工程化
- 指在企业级的前端项目开发中,把前端开发所需的工具,技术,流程,经验等进行规范化,标准化
- 分为模块化( JS,CSS),组件化( UI结构,样式,行为),规范化(目录结构,编码,接口),自动化(构建部署测试)
㈠环境准备
- Vue-cli : 是Vue官方提供的一个脚手架,用于快速生成一个Vue的项目模板。
- Vue-cli提供以下功能:①统一的目录结构②本地测试③热部署④单元测试⑤集成打包上线
㈡依赖环境
- NodejS







 本文介绍了Ajax的基本概念,强调其在异步数据交换中的应用,以及原生Ajax的创建方法。接着探讨了Axios的封装优势,以及在前后端分离开发中的YAPI平台。最后,涉及了前端工程化的概念和使用Vue-cli进行环境准备和依赖管理的实例。
本文介绍了Ajax的基本概念,强调其在异步数据交换中的应用,以及原生Ajax的创建方法。接着探讨了Axios的封装优势,以及在前后端分离开发中的YAPI平台。最后,涉及了前端工程化的概念和使用Vue-cli进行环境准备和依赖管理的实例。














 24万+
24万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








