Vue组件库Element
- 饿了么团队研发的,一套为开发者,设计师和产品经理准备的基于Vue2.0的桌面端组件库
组件
- 组成网页的部件,例如:超链接,按钮图片,表格,表单,分页条等等
- 官网: https:// element. eleme. cn/#/ zh-CNL istener
①快速入门:
- 安装Element UI组件库,在命令行执行指令:
- npm install element-ui@2.15.3
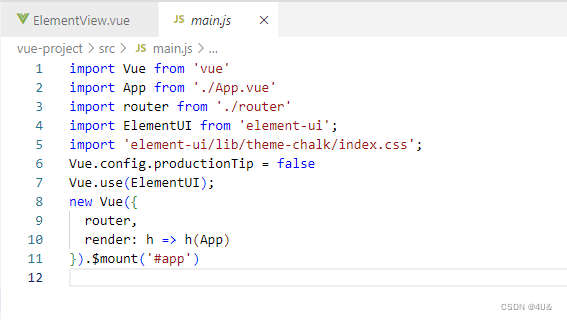
- 引进ElementUI组件库,在main.js文件中写:
- import ElementUI fron 'element-ui';
- import 'element-ui/ lib/ theme-chalk/index.css';
- Vue. use(ElementUI);
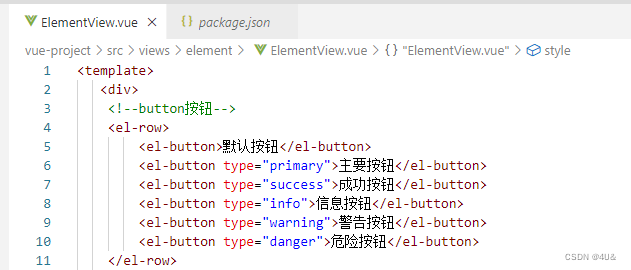
- 访问官网,复制组成代码,调整


②常见组件-表格
Table-表格:
用于展示多条结构类似的数据,可对数据进行排序,筛选,对比或其他自定义操作


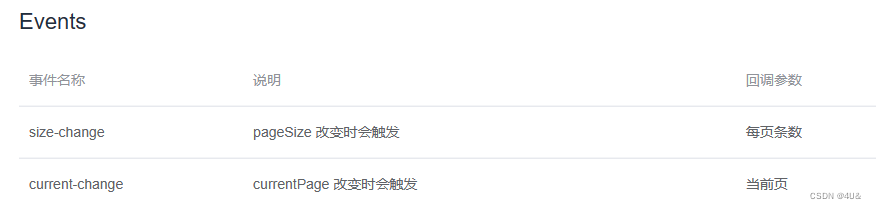
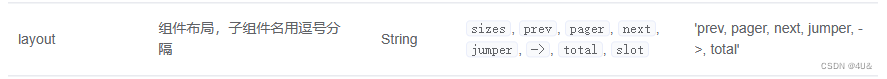
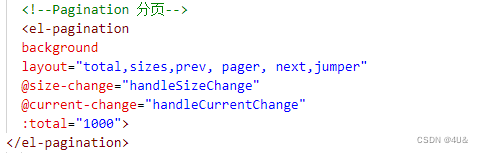
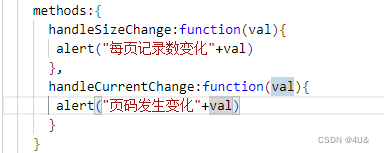
③Pagination 分页
当数据量过多时,使用分页分解数据




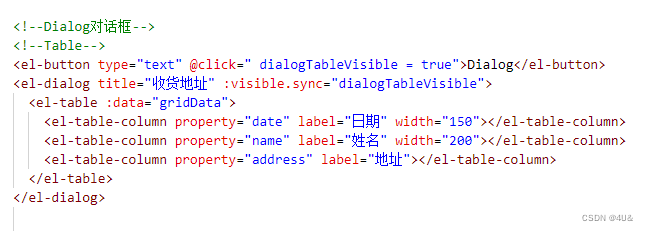
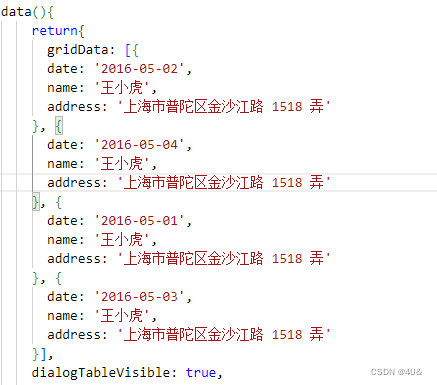
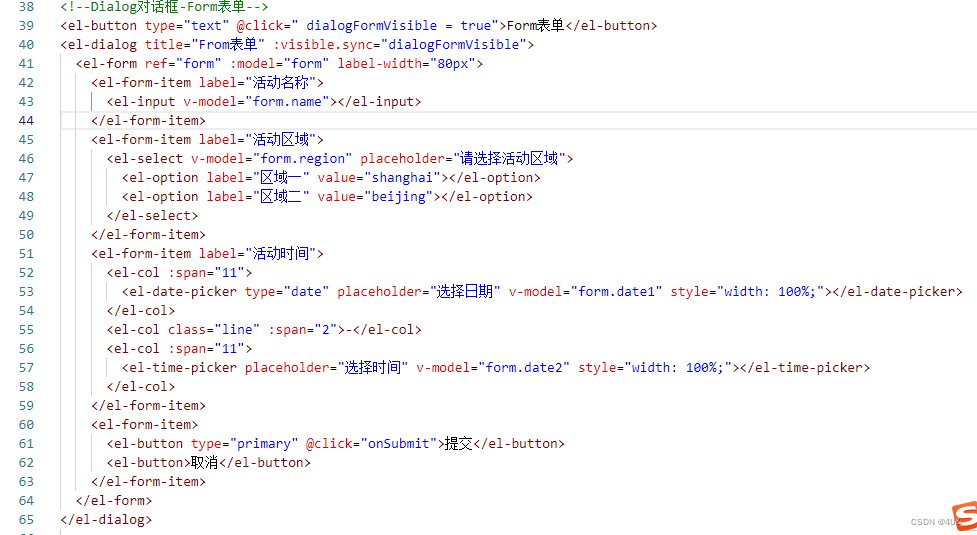
 ③Dialog对话框
③Dialog对话框
在保留当前页面状态的情况下,告知用户并承载相关操作。



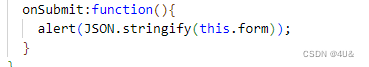
④Form表单
由输入框,选择器,单选框,多选框等控件组成,用以收集,校验,收集数据。










 这篇文章介绍了饿了么团队开发的ElementUI,一个基于Vue2.0的组件库,涵盖了快速入门、表格、分页、对话框和表单等内容。详细讲解了如何安装和使用这些组件,以提升开发效率。
这篇文章介绍了饿了么团队开发的ElementUI,一个基于Vue2.0的组件库,涵盖了快速入门、表格、分页、对话框和表单等内容。详细讲解了如何安装和使用这些组件,以提升开发效率。














 846
846











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








