1.class跟id的区别(百度)
①使用范围不同:
CLASS属性允许向一组在CLASS属性上具有相同值的元素应用声明。BODY内的所有元素都有CLASS属性。
ID属性的操作类似于CLASS属性,ID属性的值在整篇文档中必须是唯一的。
②表示方法不同:
CLASS类选择器以标志符(英文句点.)开头,用于指示后面是哪种类型的选择器。对于类选择器,之所以选择句点是因为在很多编程语言中它与术语“类”相关联。翻译成英语,标志符表示“带有类名的元素”。
ID选择器的标志符是散列符号(#)。标志符用来提醒浏览器接下来出现的是ID值。
③用途不同:
可以使用CLASS属性来分类元素。ID属性用来标记文档中唯一元素。
<!-- 使用class选择器的示例代码: -->
<style type="text/css">
.footer{background:red;}
</style>
<div class="footer">footer</div>
<!-- 使用id选择器的示例代码: -->
<style type="text/css">
#footer{background:red;}
</style>
<div id="footer">footer</div>2.标签
一些简易的标签我就不一一列举了。
<em></em> <i> </i> 斜体
<sup></sup>上标 <sub></sub>下标
<pre></pre>保留原格式 换行也会显示
<hr>横线
<br>换行
简写:在字体下面会显示小点
①<abbr title="缩写的全称">缩写.</abbr>
②<acronym title="缩写的全称">缩写</acronym>
<del></del> 删除线
<ins></ins>中间会出现一条横线(插入线)
<adress>联系信息</adress> 说明:联系信息可以是创建者的名字、电子邮箱、电话号码等等
<footer>页脚内容</footer>
<div></div>分模块
3.链接
①<a href="网页链接">这是链接。</a>
②<a href="网页链接" target="_blank">这是在新窗口打开的链接</a>
③<h3 id="id名称">跳转到当前</h3>
<a href="#id名称">这个链接跳转到“跳转到当前”</a>
④<a href="网页链接"><img src="t图片路径" alt="图片显示不出来可以替换的地方或进行文字说明"></a>
4.显示图片、视频、音频
图片
<img src="图片存放路径" alt="图片显示不出来可以替换的地方或进行文字说明" width=" px" height=" px">
px:像素 像素值自己定义
视频
<video controls="controls" width="300px" height="auto">
<source src="video.mp4" type="video/mp4">
</video>
video标签的属性

音频
<audio controls="controls" loop>
<source src="播放的音频" type="audio/mp3">
</audio>
audio标签的属性

5.表格的tr、td、th
(csdn)
<th>...</th> 定义表头单元格。表格中的文字将以粗体显示,在表格中也可以不用此标签,
<th>标签必须放在<tr>标签内
<tr>...</tr> 定义一行标签,一组行标签内可以建立多组由<td>或<th>标签所定义的单元格,
<tr>必须在一个<table></table>里
(百度搜索)
<th> 定义表格的表头。
<tr> 定义表格的行。
<td> 定义表格单元。
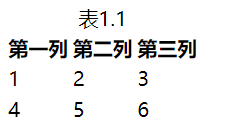
①水平表头
<p>水平表头</p>
<table>
<!-- 如果没有border的话,那么这个表不会线条框住 -->
<caption>表1.1</caption>
<tr>
<th>第一列</th>
<th>第二列</th>
<th>第三列</th>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
</table>
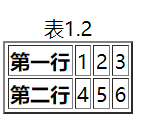
②垂直表头
<table border="2">
<caption>表1.2</caption>
<tr>
<th>第一行</th>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<th>第二行</th>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
</table>
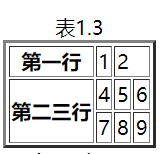
③ 跨行或跨列表格
<table border="3">
<caption>表1.3</caption>
<tr>
<th>第一行</th>
<td>1</td>
<td colspan="2">2</td>
</tr>
<tr>
<th rowspan="2">第二三行</th>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</table>
6.列表
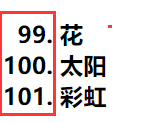
ol 有序列表 文本前面显示序列
1.****
2.****
<ol start="99">
<!-- start设置序列号起始值 -->
<li>花</li>
<li>太阳</li>
<li>彩虹</li>
</ol>
ul 无序列表 文本前面显示一个圆点
li 定义列表项目
<ul>
<li>花</li>
<li>太阳</li>
<li>彩虹</li>
</ul>
③嵌套列表
<ul>
<li>Coffee</li>
<li>Tea
<ol>
<li>Black tea</li>
<li>Green tea</li>
</ol>
</li>
<li>Milk
<ul>
<li>Pure Milk</li>
<li>Yogurt</li>
</ul>
</li>
</ul>
7.表单
<form></form>表单,可以嵌套以下这些标签
form标签里的action 属性规定当提交表单时,向何处发送表单数据。
<input></input> 输出框 name属性可以来设置按钮只能选择一个
type的属性

<select></select>选择标签,嵌套<option>选项内容</option>
<textarea></textarea>标签定义多行的文本输入控件。设置rows跟cols属性来规定 textarea 的尺寸
<button></button> 标签定义一个按钮
<form action="">
用户名:<input type="text"><br>
密码:<input type="password"><br>
性别:<input type="radio" name="sex" value="男">男
<input type="radio" name="sex" value="女">女<br>
<!-- 如何不设置name这个属性的话,两者不互斥,也意味着表单男女都能选 -->
爱好:<input type="checkbox" name="hoby" value="旅游">旅游
<input type="checkbox" name="hoby" value="音乐">音乐<br>
年级:<select name="grade">
<option value="grade1">一年级</option>
<option value="grade2">二年级</option>
<option value="grade3" selected>三年级</option>
</select><br>
座右铭:<textarea name="motto" cols="30" rows="10"></textarea><br>
按钮:<input type="button" value="按钮"><br>
</form>

8.内联框架
iframe 元素会创建包含另外一个文档的内联框架(即行内框架)
<iframe src="https://blog.csdn.net/yxxx_5678?spm=1001.2100.3001.5343" frameborder="0"></iframe>
<!-- frameborder规定是否显示框架周围的边框,取值1有边框,0无边框 -->iframe的属性

1.如何添加CSS
①行内样式表
将样式表加入HTML文件中
<html> <div style="background:blue;"></div></html>
②内嵌样式表
将样式表嵌入HTML文件的文档头中
<style>
body
{
background-image: url(images/psc.jpg);
background-repeat:no-repeat;
background-attachment:fixed;
background-position:top;
}
</style>③链接样式表
将一个外部样式表链接到HTML文件中
<link rel="stylesheet" href="TestCss.css"> ④@import引入到html
将一个外部样式表输入HTML文件中
<style>
@import url(TestCss.css);
</style>body
{
background-image: url(images/psc.jpg);
background-repeat:no-repeat;
background-attachment:fixed;
background-position:top;
}2.选择器
①类选择器
<p class = "类定义名称">
.类定义名称{
设置样式
}
②id选择器
<p id = "id名称">
#id名称{
设置样式
}
③后代选择器
标签 标签下的标签{
设置样式
}
④子元素选择器
标签 > 标签下的标签{
设置样式
}
CSS 选择器参考手册https://www.w3school.com.cn/cssref/css_selectors.asp3.背景
①各种属性分开写
- background-color
- background-position 可以设置多个方位 例如右下
-
background-position: bottom right;
- background-size
- background-repeat
- background-origin
- background-clip
- background-attachment
- background-image 注意这个标签要加url(添加的图片路径)

body{
background-color:#00FF00;
background-image:url('bgimage.gif');
background-repeat:no-repeat;
background-attachment:fixed;
background-position:top;
}②直接用background全部写
background 简写属性在一个声明中设置所有的背景属性。
body{
background: #00FF00 url(bgimage.gif) no-repeat fixed top;
}注意:背景图片跟颜色同时设置,发生冲突,那么显示的还是图片
4.标签怎么设置样式
.属性{
}
.strong {
font-weight: 700;
color: red;
}
5.border设置
<div id="area2"></div>
#area2 {
height: 50px;
width: 400px;
border-style: solid dotted dashed double;
border-width: 4px;
border-color: darkgreen;
border-left-color: rgb(50, 250, 60);
}
注意boder-style顺序: 上 右 下 左
border-radius 向 div 元素添加圆角边框
6.设置划线位置
<div id="div6">
<p class="lineThrough">删除线</p>
<p class="underline">下划线</p>
<p class="overline">上划线</p>
</div>
#div6 .lineThrough {
text-decoration: line-through;
}
#div6 .overline {
text-decoration: overline;
}
#div6 .underline {
text-decoration: underline;
}
7.间距控制
<div id="div6">
<p class="largeLetterSpacing">我们之间间距很大</p>
</div>
#div6 .largeLetterSpacing {
letter-spacing: 1.2em;
}![]()
8.阴影效果
<div id="div6">
<p class="textShadow">我有文字阴影效果,很酷炫!</p>
</div>
#div6 .textShadow {
font-size: 2em;
text-shadow: 2px 2px greenyellow;
}
9.链接点击样式
<div id="div07">
<a href="#" id="a1">链接样式1</a>
<a href="#" id="a2">链接样式2</a>
<a href="#" id="a3">链接样式3</a>
<a href="#" id="a4">链接样式4</a>
</div>
#div7 #a2:hover {
text-decoration: underline;
}
#div7 #a3:hover {
border: 2px solid red;
}
#div7 #a4 {
border: 1px solid black;
padding: 10px;
}
#div7 #a4:hover {
background-color: rgb(98, 148, 98);
}①![]() 鼠标移动到上面变为
鼠标移动到上面变为![]()
②![]()
③![]()
④  鼠标移动到上面变为
鼠标移动到上面变为
10.盒子模型综合
html的内容
<!DOCTYPE html>
<html>
<head>
<title>CSS练习2</title>
<meta charset="utf-8">
<link rel="stylesheet" href="./style.css">
</head>
<body>
<div id="header">
<h1>我的网站</h1>
<p>Things change, roll with it.</p>
</div>
<div id="nav">
<a class="active" href="#">主页</a>
//设置.active 只会控制上面这一行,并不影响所有的a标签
<a href="#">分类</a>
<a href="#">归档</a>
<a href="#">关于我</a>
<!-- 该链接向右浮动 -->
<a style="float: right;" href="#">登录</a>
/*因为登录要显示在最右边*/
</div>
<div id="main">
<div id="main-left">
<ul>
<li><a href="#">链接1</a></li>
<li><a href="#">链接2</a></li>
<li><a href="#">链接3</a></li>
<li><a href="#">链接4</a></li>
</ul>
</div>
<div id="main-right">
<div class="article">
<h3>文章1</h3>
<img src="./images/img1.jpg" alt="小恐龙">
<p>这是第一篇文章。</p>
</div>
<div class="article">
<h3>文章2</h3>
<img src="./images/img2.jpg" alt="小恐龙">
<p>这是第二篇文章。</p>
</div>
<div class="article">
<h3>文章3</h3>
<img src="./images/img3.jpg" alt="小恐龙">
<p>这是第三篇文章。</p>
</div>
</div>
</div>
<div id="footer">
<p>版权所有:无名</p>
</div>
</body>
</html>css 的内容
body {
/* 外边距 */
margin: 0px;
}
#header {
/* 内部元素居中 */
text-align: center;
/* 下内边距为1像素,可以保证副标题包含在背景中 */
padding-bottom: 1px;
/*还有一种方式(但是不好看)
#header p里加个
margin-bottom: 0px;*/
/* 背景颜色 */
background-color: gainsboro;
}
#header h1 {
/* 上下外边距为0,左右自动调整 */
margin: 0px auto;
/* 上下内边距为20像素,左右为0像素,padding好像不支持 auto */
padding: 20px 0px;
/* 改变字体大小 */
font-size: 40px;
}
#header p {
/* 将字体设置为斜体 */
font-style: italic;
/* 上外边距 */
margin-top: 0px;
}
#nav {
/* 背景颜色 */
background-color: slategray;
/* 该属性可以保证背景颜色不失效 */
overflow: hidden;
}
#nav a {
/* 去掉下划线,因为用了href这个属性 */
text-decoration: none;
/* 改变字体颜色 */
color: white;
/* 将该元素设置成块元素,这样设置外边距和内边距时才会生效,因为a是行内元素 */
display: block;
/*因为它现在是浮动的,a的高度跟宽度没有超出,
若超出,超出的部分会自动隐藏,所以上面这段代码注释了,也没有效果*/
/* 向左浮动 */
float: left;
/* 设置内边距 */
padding: 10px;
}
/* 当鼠标位于a之上时改变背景颜色 */
#nav a:hover {
background-color: seagreen;
}
#main {
/* 上边距 */
margin-top: 10px;
/* 背景 */
/*background-color: lightgreen;这个显示不出*/
}
#main #main-left, #main #main-right {
/* 设置浮动属性实现左右布局 */
float: left;
/* 该属性可以保证修改内部元素边距等大小时自己的大小不变 */
box-sizing: border-box;
}
#main #main-left {
/* 宽度 */
width: 20%;
}
#main #main-left ul {
/* 去除列表样式 */
list-style-type: none;
/* 左内边距设置为0像素 */
padding-left: 0px;
/* 上下外边距为0像素,左右自动 */
margin: 0px auto;
}
#main #main-left ul li a {
/* 去掉下划线 */
text-decoration: none;
/* 文本居中 */
text-align: center;
/* 改成块元素 */
display: block;
/* 内边距调整它们之间的距离 */
padding: 10px 0px;
/* 字体颜色 */
color: black;
}
#main #main-left ul li a:hover {
background-color: cornsilk;
}
#main #main-right {
/* 宽度 */
width: 80%;
/* 内边距 */
padding: 10px 0px;
}
#main #main-right .article {
/* 向左浮动 */
float: left;
/* 宽度 */
width: 200px;
/* 左外边距 */
margin-left: 15px;
/* 内部元素居中 */
text-align: center;
/* 背景 */
background-color: beige;
/* 下外边距 */
margin-bottom: 5px;
}
/* 鼠标移动到文章上的效果 */
#main #main-right .article:hover {
/* 阴影效果 */
box-shadow: 0px 0px 5px rgb(134, 134, 134);
}
#main #main-right .article img {
/* 宽度 */
width: 150px;
}
#footer {
/*footer没有浮动,但是它会收到mian的影响,
之所以别人说清除浮动,clear:both;那是因为清除main对它的影响,因为main是浮动的,
它没有实际的高度.如果不清除浮动对footer的影响,它就会出现在main区域。*/
/* 清除浮动效果 */
clear: both;
/* 内部元素居中 */
text-align: center;
/* 内边距 */
padding: 5px 0px;
/*5px改的是上下 0px改的是左右*/
/* 背景 */
background-color: darkgray;
}
/* 设置处于激活状态的元素的背景颜色 */
/*一般将类写在最下*/
.active {
background-color: seagreen;
}<li>表示列表项。<ul>表示无序排列,<ol>表示有序排列。
即在<ul> </ul>中写入<li>可以构成一个无序列表,
而在<ol> </ol>中写入<li>构成的是一个有序列表



/* 该属性可以保证背景颜色不失效 */
overflow:hidden
overflow:hidden清除浮动原理解析及清除浮动常用方法总结 - 罗Q - 博客园
/* 该属性可以保证修改内部元素边距等大小时自己的大小不变 */
box-sizing: border-box;
从box-sizing:border-box属性入手,来了解盒模型_qq_26780317的博客-CSDN博客_border-box
box-sizing: border-box;的作用_qq_37453240的博客-CSDN博客
块内元素跟行内元素区别
/* 阴影效果 */
box-shadow: 0px 0px 5px rgb(134, 134, 134);

持续更新…























 2557
2557

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








