1.网页的组成
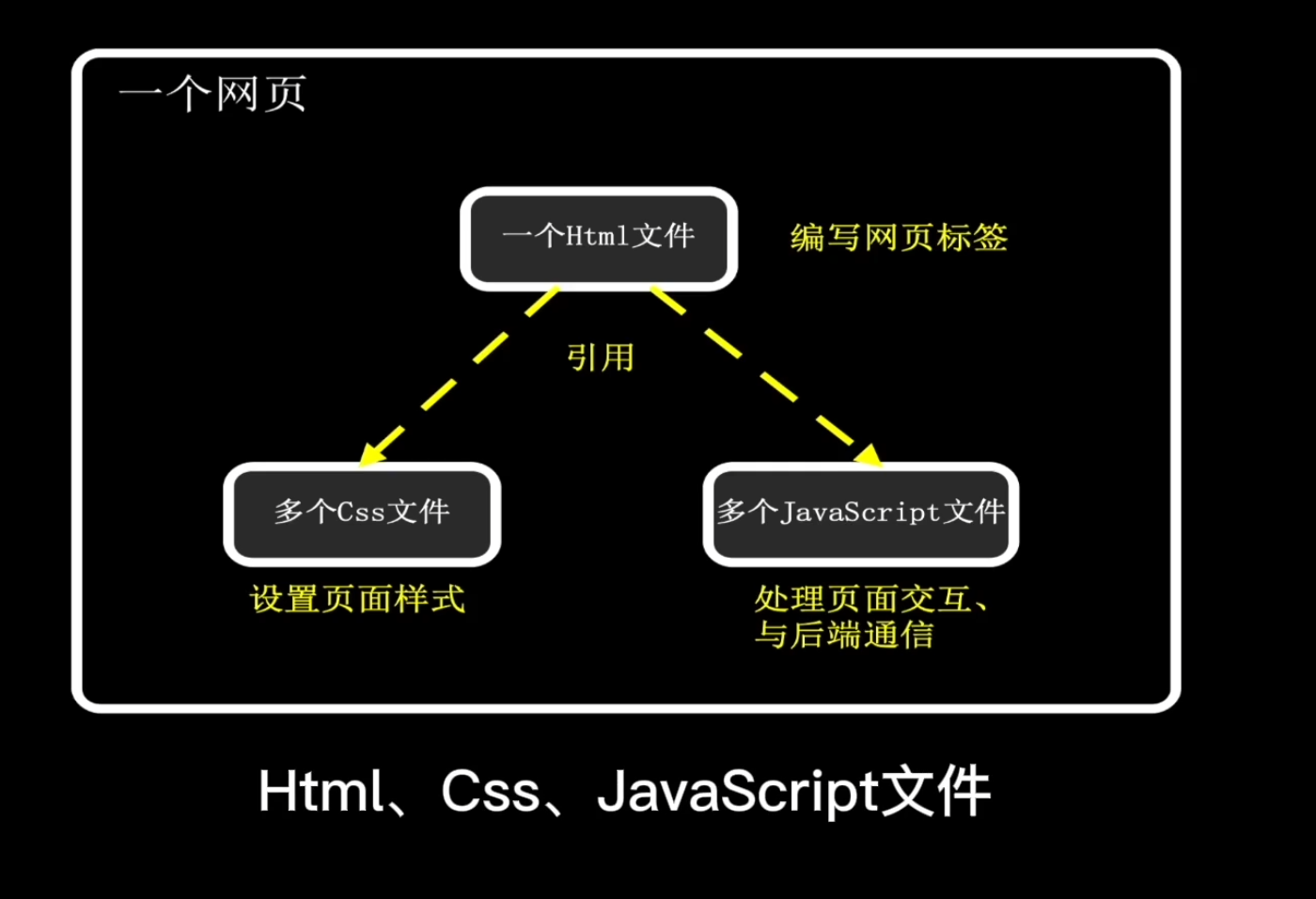
一个网页由三部分组成:html文件,css文件,js文件。这些文件负责不同的分工构建出多种多样的网页,HTML文件可以说是起到骨架作用,css文件为网页设置了多种样式,js文件为用户处理了多个页面交互和通信。
2.网页的加载过程
关于浏览器对html文件和css文件是如何加载的,可以概括如下
- 浏览器载入 HTML 文件。
- 将 HTML 文件转化成一个 DOM
- 接下来,浏览器会拉取该 HTML 相关的大部分资源,比如嵌入到页面的图片、视频和 CSS 样式。
- 浏览器拉取到 CSS 之后会进行解析,根据选择器的不同类型把他们分到不同的“桶”中。浏览器基于它找到的不同的选择器,将不同的规则(基于选择器的规则,如元素选择器、类选择器、id 选择器等)应用在对应的 DOM 的节点中,并添加节点依赖的样式(这个中间步骤称为渲染树)。
- 上述的规则应用于渲染树之后,渲染树会依照应该出现的结构进行布局。
- 网页展示在屏幕上。
具体下要让一个网页呈现在我们面前大致有两步:
1.浏览器加载网页
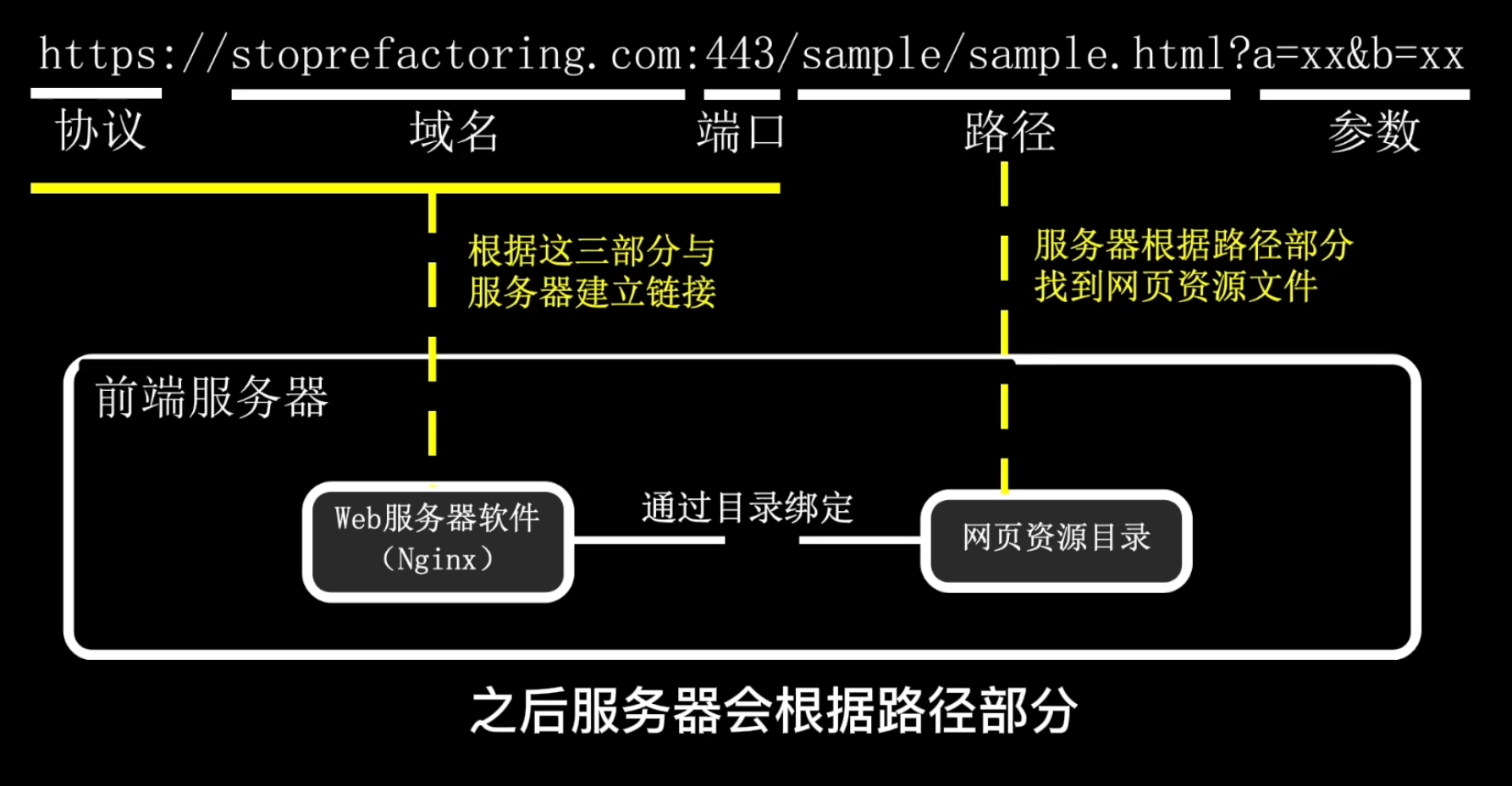
浏览器会根据网址对应的协议,域名,端口部分与服务器建立联系。

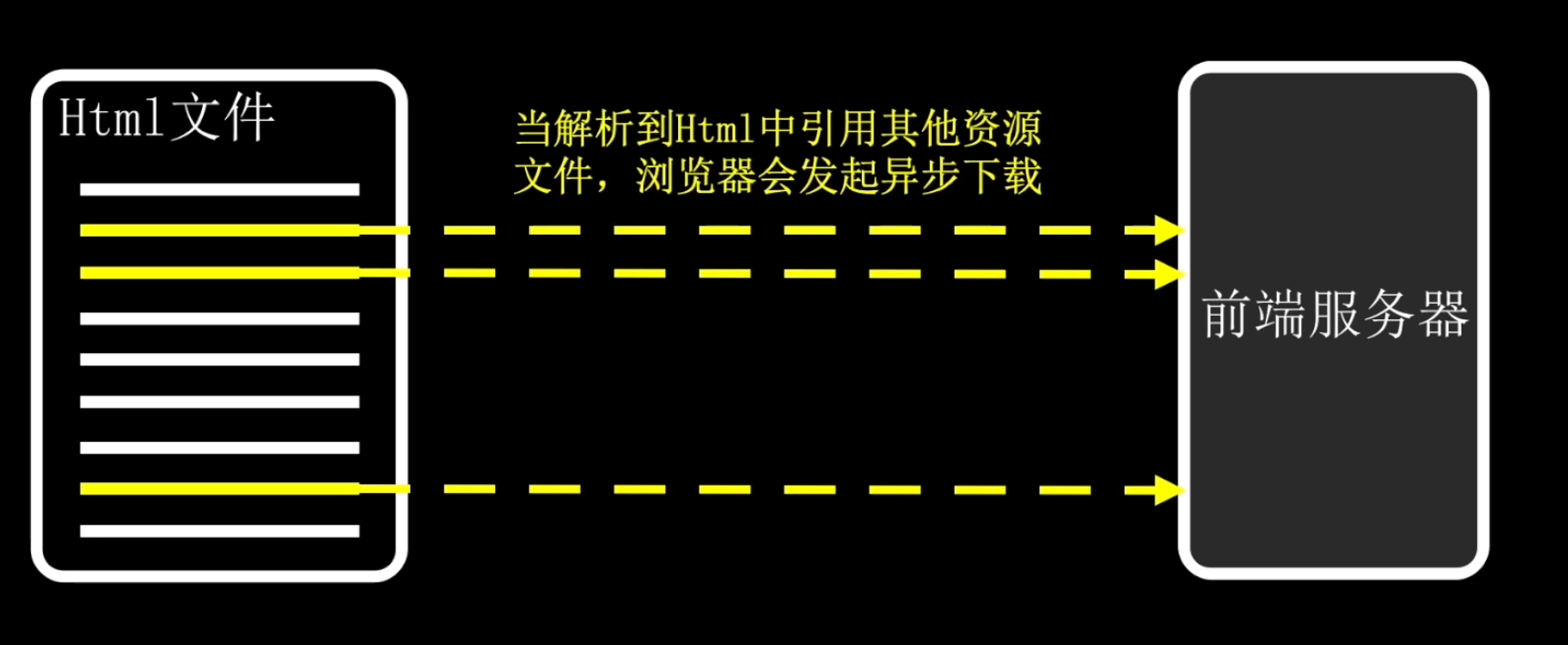
之后服务器会根据路径部分查找网页资源文件并将其返回给浏览器,当发现在html文件中要下载资源文件时,会开始下载资源文件。

2.浏览器运行页面
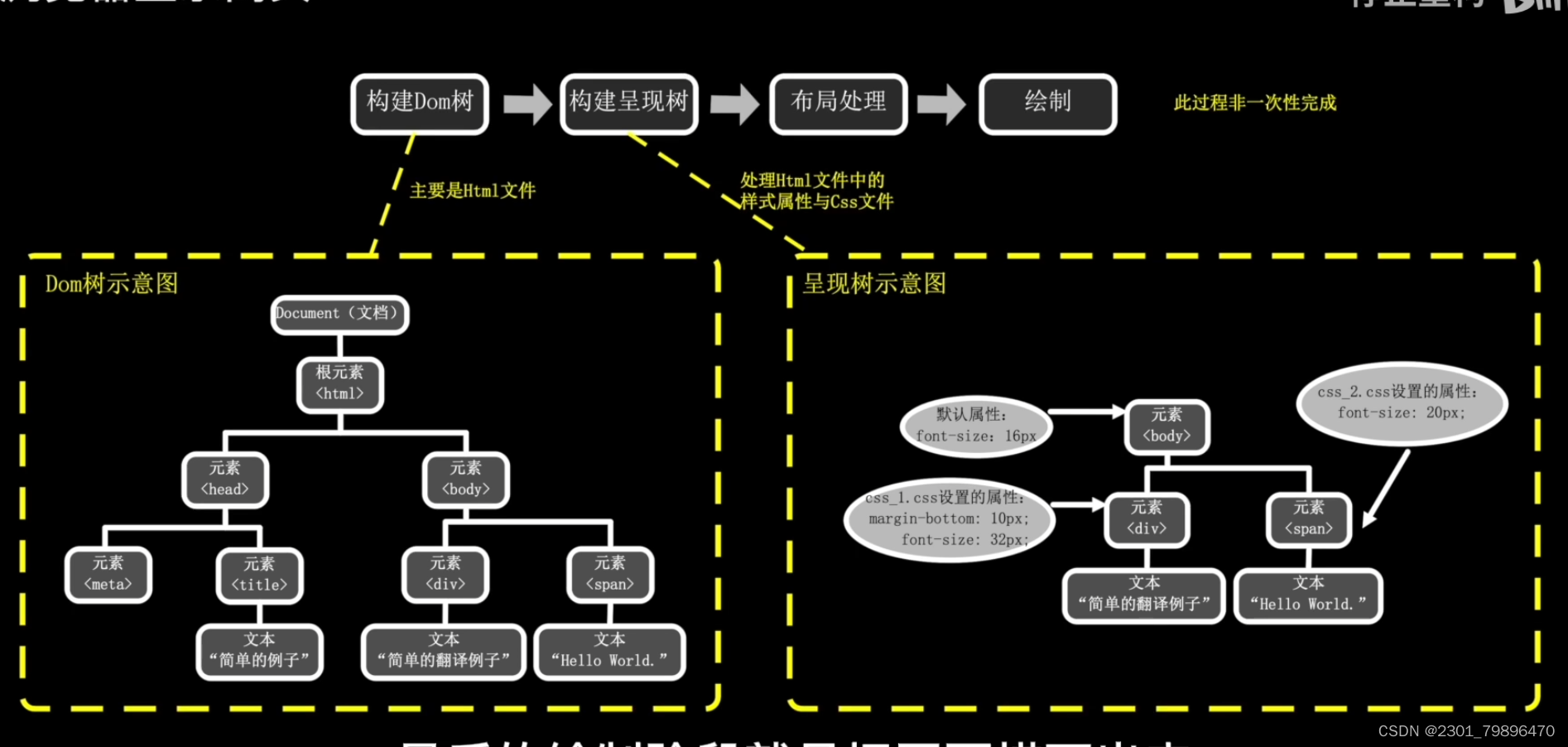
浏览器解析html文件,有四个过程:
1.构建dom树,将html文件自上而下的解析后。
2.构建呈现树,就是解析html文件和css文件中的样式信息。
3.布局处理,浏览器会根据当前的浏览器窗格大小计算出每一个元素的具体坐标。
4.绘制阶段,将 网页描画出来。
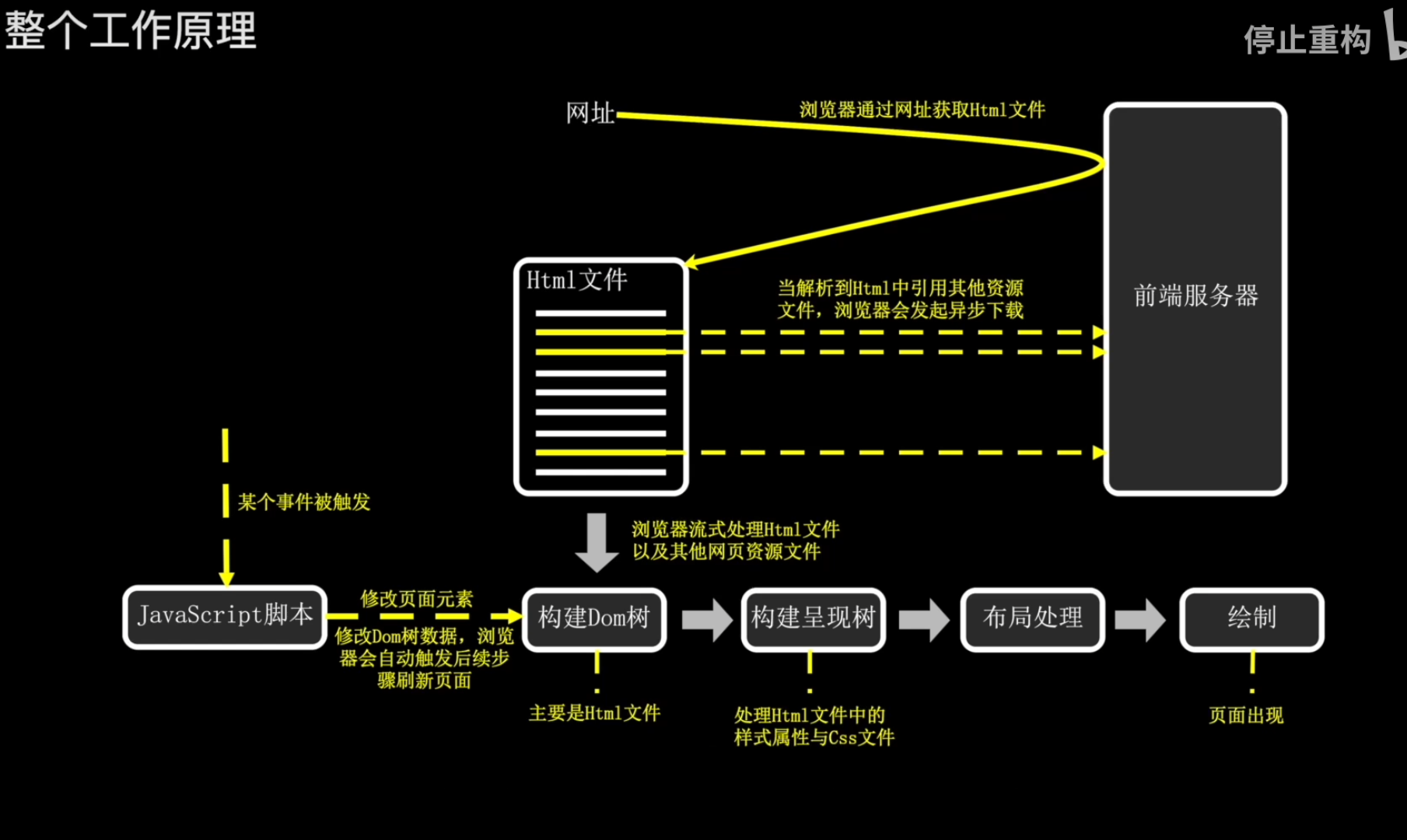
以下时整个工作原理的示意图:








 本文详细阐述了网页由HTML、CSS和JS文件组成,解释了浏览器如何加载和解析这些文件,从构建DOM树到渲染树的布局,以及最终呈现在屏幕上的整个过程。
本文详细阐述了网页由HTML、CSS和JS文件组成,解释了浏览器如何加载和解析这些文件,从构建DOM树到渲染树的布局,以及最终呈现在屏幕上的整个过程。














 1719
1719











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








