1.事件监听
1.1事件监听
目标:能够给 DOM元素添加事件监听
什么是事件?
事件是在编程时系统内发生的动作或者发生的事情 比如用户在网页上单击一个按钮
什么是事件监听?
就是让程序检测是否有事件产生,一旦有事件触发,就立即调用一个函数做出响应,也称为 绑定事件或者注册事 件 比如鼠标经过显示下拉菜单,比如点击可以播放轮播图等等
语法
元素对象.addEvebtlistener('事件类型’,要执行的函数)事件监听三要素:
事件源: 那个dom元素被事件触发了,要获取dom元素
事件类型: 用什么方式触发,比如鼠标单击 click、鼠标经过 mouseover 等
事件调用的函数: 要做什么事
1.2事件监听版本
DOM L0
事件源.on事件 = function() { }
DOM L2
事件源.addEventListener(事件, 事件处理函数)
区别: on方式会被覆盖,addEventListener方式可绑定多次,拥有事件更多特性,推荐使用
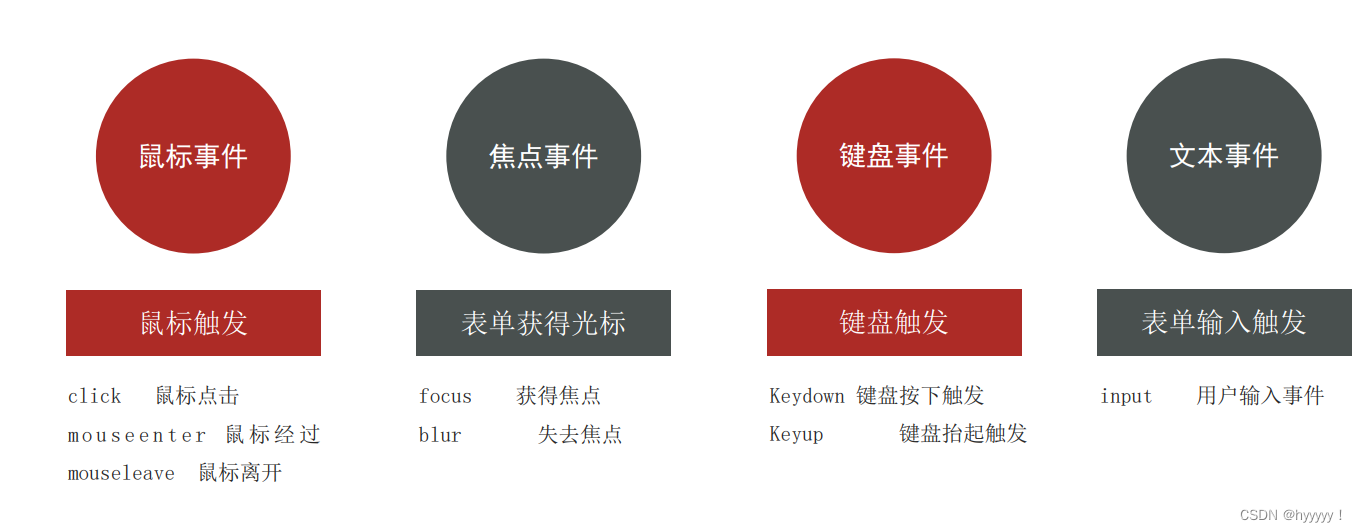
2.事件类型

3.事件对象
事件对象是什么
1.也是个对象,这个对象里有事件触发时的相关信息
2.例如:鼠标点击事件中,事件对象就存了鼠标点在哪个位置等信息 l
使用场景
1.可以判断用户按下哪个键,比如按下回车键可以发布新闻
2.可以判断鼠标点击了哪个元素,从而做相应的操作
3.1获取事件对象
语法
在事件绑定的回调函数的第一个参数就是事件对象.
一般命名为event、ev、e.
元素.addEventListener('click',fuction(e){
}3.2对象属性
部分常用属性
type p 获取当前的事件类型
clientX/clientY
获取光标相对于浏览器可见窗口左上角的位置
offsetX/offsetY
获取光标相对于当前DOM元素左上角的位置
key
1.用户按下的键盘键的值
2.现在不提倡使用keyCode
4.环境对象
环境对象:指的是函数内部特殊的变量 this ,它代表着当前函数运行时所处的环境
函数的调用方式不同,this 指代的对象也不同
【谁调用, this 就是谁】 是判断 this 指向的粗略规则
直接调用函数,其实相当于是 window.函数,所以 this 指代 window
5.回调函数
如果将函数 A 做为参数传递给函数 B 时,我们称函数 A 为回调函数 简单理解: 当一个函数当做参数来传递给另外一个函数的时候,这个函数就是回调函数.






















 287
287

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








