一,为什么需要定位
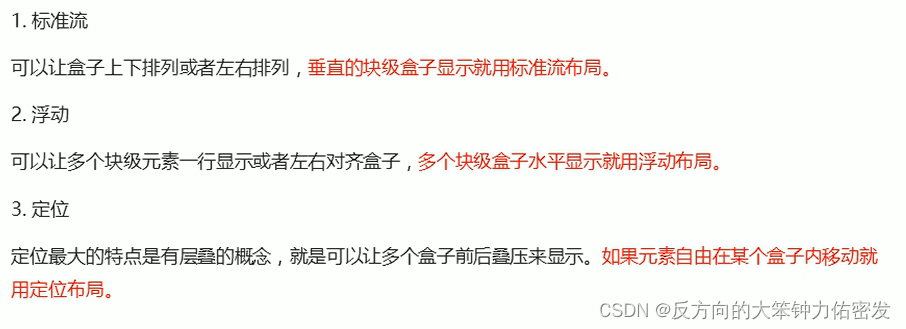
1.浮动可以让多个块级盒子一行没有缝隙排列显示,经常用于横向排列盒子。
2.定位则是让盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子
二,定位组成
定位:将盒子定在某一个位置,所以定位也是在摆放盒子,按照定位的方式移动盒子。
定位 =定位模式+边偏移
定位模式用于指定一个元素在文档中的定位方式。边偏移则决定该元素的最终位置。
2.1 定位模式
定位模式决定元素的定位方式,通过CSS的position属性来设置,可以分为四个值:
static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)
2.2 边偏移
边偏移就是定位的盒子移动到最终位置。有top、bottom、left和right四个属性。

三,静态定位和相对定位
3.1静态定位(了解)
静态定位相当于是标准流,无边偏移
3.2相对定位(重要)
可以理解为是盒子加上边偏移的具体数值后在原来的基础上做出移动,比如top: 100px那就是盒子会向下移动100,这个100指的是原来的在现有的之上距离100。
相对定位的特点:
1.它是相对于自己原来的位置移动的(移动位置的时候参照点是自己原来的位置)
2.原来的盒子在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待,(不脱标,继续保留原来的位置)
四,绝对定位
绝对定位的特点:
1.如果没有祖先元素或者祖先元素没有定位,则以浏览器为准定位(document文档)
2.如果祖先元素有定位(相对、绝对、固定定位),则以最近一级的有定位的祖先元素为参考点移动位置。
3.绝对定位不再占有原先的位置。(脱标)
五,子绝父相
子级使用绝对定位,父级则需要相对定位
1.子级绝对定位,不会占有位置,可以放到父盒子里面的任何一个地方,不会影响其他的兄弟盒子
2.父盒子需要加定位限制子盒子在父盒子内显示
3.父盒子布局时,需要占有位置,因此父级只能是相对定位
相对定位经常用来作为绝对定位的父级。
总结:因为父级需要占有位置,因此是相对定位,子盒子不需要占有位置,则是绝对定位
此外,子绝父相不是永远不变的,如果父元素不需要占有位置,子绝父绝也有可能。
六,固态定位
主要使用场景:可以在浏览器页面滚动时元素的位置不会改变。
固定定位的特点:
1.以浏览器的可视窗口为参照点移动元素
1°跟父元素没有任何关系
2°不随滚动条滚动
2.固定定位不再占有原来的位置(脱标)
固定定位同样脱离标准流,其实可以看作是一种特殊的绝对定位。
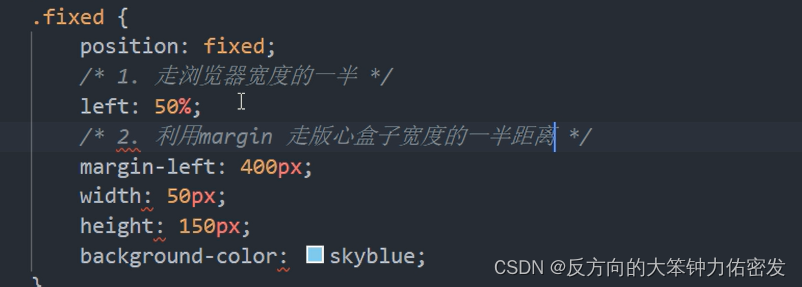
固定定位小技巧:固定在版心右侧位置
小算法:1.让固定定位的盒子left:50%,走到浏览器可视区(可以是版心)的一半位置。
2.让固定定位的盒子margin-left:版心宽度的一半距离。(贴着版心),数值大点会好点

七,粘性定位(了解)

八,定位总结

九,定位的叠放顺序
可以使用z-index来控制盒子的前后次序
选择器 { z-index :1 ;}
注意:1°数值可以是正整数、负整数或零,默认是auto,数值越大,盒子越靠上。
2°如果属性值相同,则按照书写顺序,后来居上
3°数字后面不能加单位
4°只有定位的盒子才有z-index属性
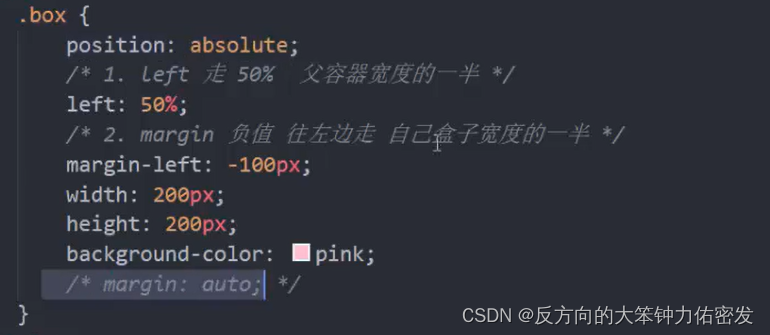
十,绝对定位的盒子居中算法
加了绝对定位的盒子不能通过margin :0 auto水平居中

十一,定位的特殊特性
11.1 绝对定位和固定定位也和浮动类似。
1°行内元素添加绝对或固定定位,可以直接设置高度和宽度。
2°块级元素添加绝对或固定定位,如果不给高度或宽度,默认大小是内容的大小。
11.2脱标的盒子不会触发外边距塌陷
浮动元素、绝对定位(固定定位)元素的都不会触发外边距合并的问题。
11.3绝对定位(固定定位)会完全压住盒子
浮动元素会压住盒子,但不会压住盒子里的文字(因为浮动最初的目的是为了做文字环绕效果,文字会围绕浮动元素)
但是绝对定位(固定定位)会压住下面标准流所有的内容
十二,网页布局总结

十三,元素的显示与隐藏
让一个元素在页面中隐藏或显示出来
13.1 display显示隐藏元素
display属性用于设置一个元素应如何显示
display隐藏元素后,不再占有原来的位置
display:none;(隐藏对象)
display:block;(除了转化为块级元素之外,同时还有显示元素的意思)
13.2 visibility显示隐藏元素
visibility属性用于指定一个元素应可见还是隐藏
visibility隐藏元素后,继续占有原来的位置
visibility: visible;(元素可视)
visibility:hidden;(元素隐藏)

13.3 overflow溢出显示隐藏 

但是如果有定位的盒子,应慎用overflow:hidden因为他会隐藏多余的部分。





















 1047
1047











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








