一、什么是HTML
HTML是表示网页的一种规范,它通常标记符定义了网页内容的显示,并使用属性进一步控制内容的显示。
网页的基本概念:
1、Internet与WWW
通俗来说,Internet就是许多不同功能的计算机通过线路连接起来组成的一个世界范围内的网络。从网络通信技术的角度看,Internet是一个以TCP/IP网络协议连接各个国家、各个地区、各个机构的计算机网络数据通信网。从信息资源的角度看,Internet是一个集各个部门、各个领域的各种信息资源为一体,供网上用户共享的信息资源网。
Internet能提供的服务包括:WWW服务(即网页浏览器)、电子邮件服务、即时信息传达(如QQ、微信等)、文件存储与传输(各种云服务等)、网上购物、网络炒股、网络游戏等。由此可见,WWW并不就是Internet,它只是Internet提供的服务之一。不过,它确实是现在Internet上发展得最为蓬勃的部分。
2、WWW与浏览器
从术语的角度讲,WWW是由遍布在Internet上的称为Web服务器的计算机组成的,它将不同的信息资源有机地组织在一起,通过一种叫做“浏览器”的软件进行浏览 。获取任何一种Internet服务器都需要相应的客户端软件。例如,要收发电子邮件,最常使用的就是Outlook或Foxmail之类的电子软件客户端程序;要进行网上即时信息传递,只要安装了QQ或微信即可;而要上网浏览,则应使用“浏览器”作为客户端程序。
浏览器是获取WWW服务的基础,它的基本功能就是对网页进行显示。目前使用最广泛的浏览器是Chrome、Safari、Internet、Explorer/Edge和Firefox等。
3、网站与网页
WWW是由无数的Web服务器构成的,通过浏览器访问这些服务器上的网页,不同的网页通过超链接联系在一起,构成了WWW的纵横交织结构。网页和网页之间的关系并不是完全相同的,通常我们把一系列逻辑上可以视为一个整体的页面叫做网站,或者说,网站就是一个链接的页面集合,它具有共享的属性,例如相关主题或共同目标。
说明:网站的概念是相对的,大可以打到“新浪网”这样子的门户网站,页面多得无法计数,而且位于多台服务器上;小到小到一些个人网站,可能只有零星几个页面,仅在某台服务器上占据很小空间。
“主页”是网站中的 一个特殊页面,它是作为一个组织或个人在WWW上开始点的页面,其中包含指向其他页面的超链接。通常主页的名称是固定的,一般叫做index.htm或index.html等(.htm或.html后缀表示HTML文档)。
4、网站中各种文件

HTML的工作原理:
1.网页的HTML本质
网页的本质是HTML源代码。超文本标记语言(HyperText Markup Language ,HTML)是表示网页的一种规范(或者说是一种标准),通过标记定义了网页内容的显示。浏览器按顺序读取HTML文件,然后根据文件周围的HTML标记符解释和显示各种内容。HTML中超文本功能,也就是超链接功能,使网页之间可以链接起来。网页与网页的链接构成了网站,而网站与网站的链接就构成了多彩的WWW。HTML由国际组织万维网(W3C)制定和维护,随着技术的发展,W3C不断推出新的版本。
说明:虽然各种主流浏览器对HTML的支持仍然不完善,但HTML5的先进使得它已经成为事实上的web标准,因此本书将以HTML5为基础进行讲解(对应的标准是HTML5.2)。
2、关于Web标准
不管是任何类型的网站,一般都应遵循基于Web开发的整体性和结构化。这三大部分是结构(Structure)、表现(Presentation)、和行为(Behavior)。
- 结构:对网页信息内容进行整理和分类。用于结构化设计的Web标准技术包括HTML、XML和XHTML。
- 表现:对被结构化的信息进行显示控制。用于Web设计的标准技术是CSS层叠样式表。
- 行为:对文档内部模型进行定义,用于对动态交互式内容的控制。这部分内容标准技术包括DOM(文档对象模型)和脚本程序JavaScript(动态脚本语言)。
二、 创建网页
标记符基础:
HTML语言是影响网页内容显示格式的标记符集合,浏览器根据标记符决定网页的实际显示效果。
1、基本的HTML语法
在HTML中,所有的标记符(标签)都用尖括号(大于号和小于号)括起来。绝大多数标签都是成对出现的,包括开始标签和结束标签,结束标签与开始标签的区别是结束标签在小于号之后加“/”。

HTML标记符的<、>、""等字符都是英文字符,不是中文字符。
2、HTML元素及其分类

- 顶级元素:html,head与body
- 首部元素:放在head中的元素,包括title(页标题)、style(样式)、link(相关文档)、meta(关于文档的数据)、base(文档URL)和script(客户端脚本)等。
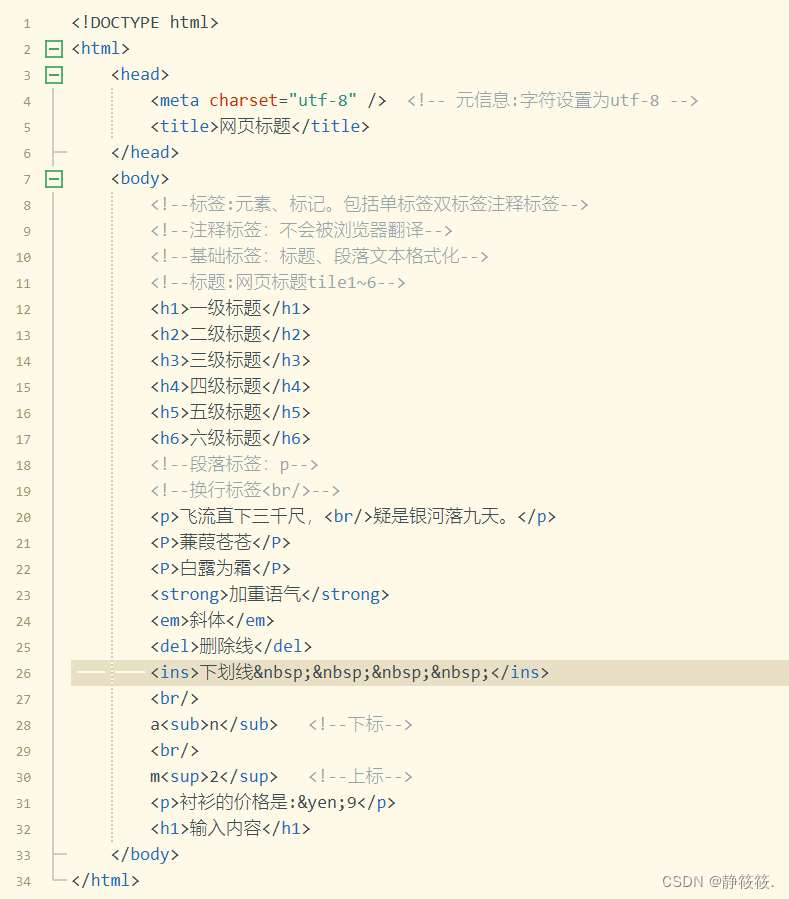
- 块元素:相当于段落的元素,包括h1~h6(标题)、P(段落)、pre(预定设定格式的文本)、div(指定块)、ul,ol,dl(列表)、table(表格)与from(表单)等。HTML5中新增的article(文章)、section(分块)和nav(导航)等也是块元素。显示时,块元素总是另起一行,块元素后面的元素也另起一行。
- 行内元素:相当于块中的单词、字符和短语,包括a(锚点或者超链接)、br(换行符)、img(图像)、em(强调)、strong(重点强调)、sub(下标)、sup(上标)、code(计算机代码)、var(变量名)和span(指定一个范围)等。
3、通用属性
所有HTML元素都允许使用下列属性
- id——用于唯一标识页面中的元素。文档中所有的id都不能重复。
- class——指定元素的样式类。
- style——指定元素的样式。
- title——指定元素标题,可以用于浏览器中显示工具提示(tooltip)。
- lang——指定元素内容的语言。
4、HTML标签类型
双标签:需要包裹住代码使用的标签,有一对,开头标签和结尾标签很像,结尾标签前多了一个/。
单标签:通常是不需要包裹的代码使用的,例如换行使用的,水平线使用的。
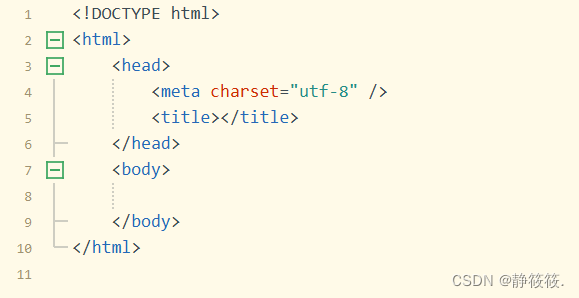
网页的基本结构

1、HTML标记
<html>和</html>是网页的第一个和最后一个标签,网页的其他所有内容都位于这两个标签之间。这两个标签告诉浏览器或其他阅读该页的程序,此文件是一个网页。
2、首部标记
首部标记<head>和</head>位于网页的开头,其中不包括网页的任何内容,而是提供一些与网页相关的特定信息。首部标记中的内容也用相应的标签括起来。
2.1、title标记符
在首部标记符中,最基本、最常用的标记符是标题标签<title>和</title>,用于定义网页的标题。
2.2meta标记符
在首部标签中另一个比较常用的标签是meta,它用于说明与网页有关的信息(meta这个单词是“元”的意思,表示关于信息的信息)。
meta标签的常用属性包括:name、http-equiv以及content.其中name属性给出特姓名,而content属性给出特殊值,http-equiv属性指定HTTP相应名称,通常用于替换name属性,HTTP服务器使用该属性值为HTTP相应消息头收集信息。
说明:HTTP是HyperText Transfer Protocol(超文本传输协议)的缩写,它是Internet上最常用的协议之一。
3、正文标记符
正文标签<body>和</body>包含网页的具体内容,包括文字、图片、超链接以及其他各种HTML对象。
4、标记符的嵌套结构
<html>标签包含了<head>标签和<body>标签,<head>标签包含了<title>标签,形成了一种嵌套关系。使得网页之间的有了逻辑关系和结构层次。
5、标签的关系
1、父子关系(嵌套关系)
2、兄弟关系(并列关系)





















 4542
4542

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








