1,网站favicon图标
favicon.ico 一般用于作为缩略的网站标注,它显示在浏览器的地址栏或者标签上
1,制作favicon图标
①把品优购图标切成png图片
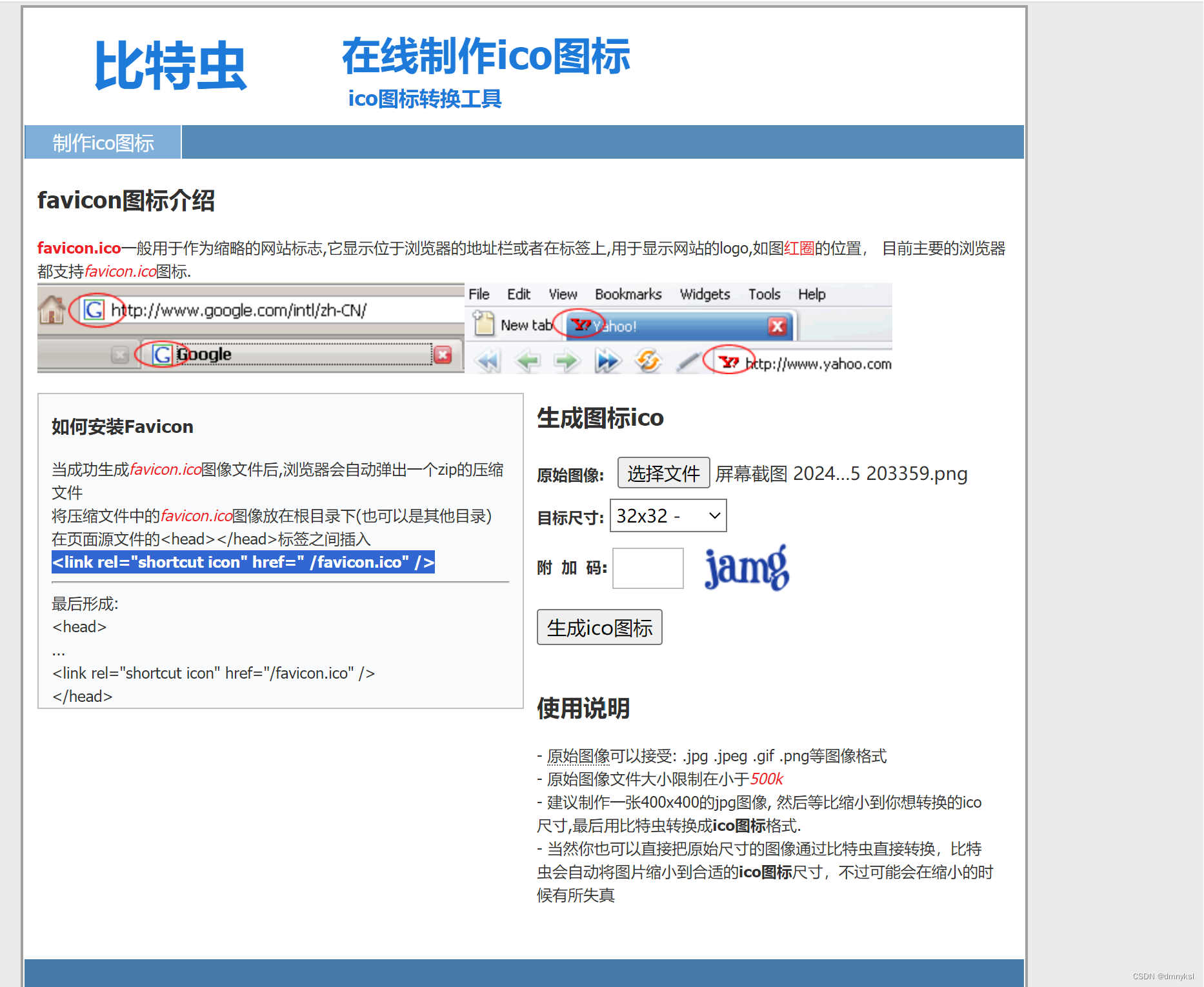
②把png图片转换为ico图标,这需要借助于第三方转换网站,比如 比特虫:http://www.bitbug.net/
2,favicon图标放到网站跟目录下

3,HTML页面引入favicon图标
2,网站TDK三大标签SEO优化
1,title网站标题
title具有不可替代性,是我们内页的第一个重要标签,是搜索引擎了解网页入口和对网页主题归属的最佳判断点。
建议:网站名(产品名)-网站的介绍(尽量不要超过30个汉字)
例如:京东(JD.COM)-综合网购首选-正品低价、品质保障、配送及时、轻松购物!
小米商城-小米5s、红米Note4、小米MIX、小米笔记本官方网站
2,description网站说明
简要说明我们网站主要是做什么的。
我们提倡,description作为网站的总体业务和主题概括,多采用“我们是...”、“我们提供...”、“xxx网作为...”、“电话:010...”之类语句
例如:
<meta name="description" content="京东JD.COM-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品,便携、诚信的服务,为您提供愉悦的网上购物体验!"/>
3,keywords关键字
keywords是页面关键词,是搜索引擎的关注点之一
keywords最好限制为6~8个关键词,关键词之间用英文逗号隔开,采用关键词1,关键词2的形式
例如:
<meta name="keywords" content="网上购物,网上商城手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,京东"/>
4,logo SEO 优化
1,logo里面首先放一个h1标签,目的是为了提权,告诉搜索引擎,这个地方很重要
2,h1里面再放一个链接(链接和父盒子一样大),可以返回首页的,把logo的背景图片给链接即可
3,为了搜索引擎收录我们,我们链接里面要放文字(网站名称),但是文字不要显示出来
方法1:text-indent移到盒子外面(text-indent:-9999px),然后overflow:hidden,淘宝的做法
方法2:直接给font-size:0;就看不到文字了,京东的做法
4,最后个链接一个title属性,这样鼠标放到logo上就可以看到提示文字了
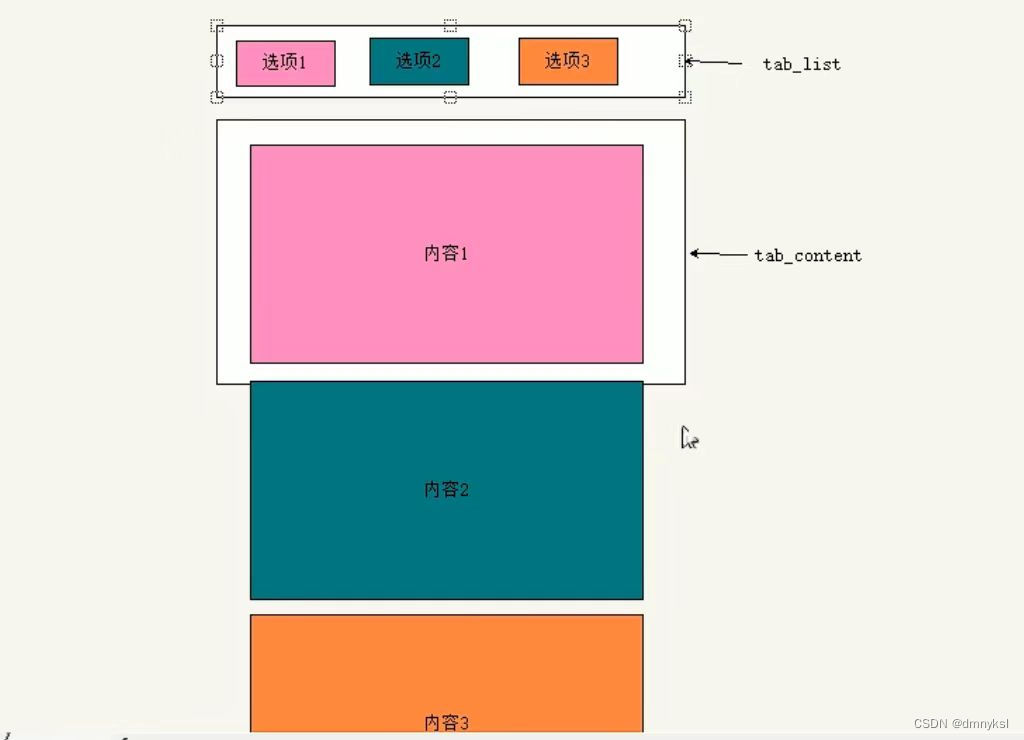
3,tab栏切换-布局需要























 1170
1170

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








