能够独立完成品优购首页制作哦
能够独立完成品优购列表页制作
能够独立完成品优购注册页制作
能够把品优购网站部署上线
网站制作流程:

初稿审核:网页美工会制作原型图和psd效果图
品优购项目规划:
1 品优购项目整体介绍
描述:电商网站,要完成PC端首页,列表页,注册页面的制作
2 品优购项目学习目的
- 电商类网站比较综合,里面需要大量的布局技术,包括布局方式,常见效果以及周边技术
- 该项目能复习,总结,提高基础班所学布局技术
- 写完该项目能够对实际开发中制作PC端页面流程有一个整体感知
- 为后期学习移动端项目做铺垫
3 开发工具以及技术栈
Vscode ps(fw) 主流浏览器 html5和css3
4 项目搭建工作
需要创建如下文件夹:
| 名称 | 说明 |
| 项目文件夹 | Shopping |
| 样式类图片文件夹 | Images |
| 样式文件夹 | Css |
| 产品类图片文件夹 | Upload |
| 字体类文件夹 | Fonts |
| 脚本文件夹 | js |
| 首页 | Index.html |
| CSS初始化样式文件 | Base.css |
| CSS公共样式文件 | Common.css |
![]()

模块化开发:将一个项目按照功能划分,一个功能一个模块,互不影响
模块化开发具有重复使用、更换方便等优点。
代码也是如此,有些样式和结构在很多页面都会出现,比如页面头部和底部、大部分页面都有。此时,可以把这些结构和样式单独作为一个模块,然后重复使用。
这里最典型的应用就是common.css公共样式。写好一个样式,其余的页面用到这些相同的样式
模块化开发具有重复使用,修改方便等优点。

Common.css公共样式里面包含版心宽度、清除浮动、页面文字颜色等公共样式。
网站favion.ico图标:
Favicon.ico一般用于作为缩略的网站标志,它显示在浏览器的地址栏或者标签上。
目前主要的浏览器都支持favicon.ico图标
![]()
一 制作favicon图标
1 把品优购图标切成png图片
2 把png图片转换为ico图标,这需要借助第三方转换网站,例如:比特虫:制作ico图标 | 在线ico图标转换工具 方便制作favicon.ico - 比特虫 - Bitbug.net
二 favicon图标放到网站根目录下

三 HTML页面引入favicon图标
<link rel="shortcut icon" href="favicon.ico" />
网站TDK三大标签SEO优化:
SEO(search engine optimization)汉译为搜索引擎优化,是一种利用搜索引擎的规则提高网站在有关搜索引擎内自然排名的方式。
SEO的目的是对网站进行深度的优化,从而帮助网站获取免费的流量,进而在搜索引擎上提升网站的排名,提高网站的知名度。
页面必须有三个标签用来符合SEO优化。

Title网站标题:
Title具有不可替代性,是我们网页内的一个重要标签,是搜索引擎了解网页的入口和对网页主题归属的最佳判断点。
建议:网站名(产品名)-网站介绍(尽量不要超过30个汉字)
例如:
京东(JD.COM)-综合网购首选-正品低价、品质保障、配送及时、轻松购物!
小米商城-小米5s、红米Note4、小米MIX、小米笔记本官方网站
Description网站说明:
简要说明我们网站主要是做什么的。
我们提倡,description作为网站的总体业务和主题概括,多采用“我们是…”、“我们提供…”、“xxx网作为…”、“电话:010…”之类语言。
例如:
<meta name=”description” content=”京东JD.COM-专业的综合网上购物商城,销售家电、数码产品、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌,优质商品。便捷、诚信的服务,为您提供愉悦的网上购物体验!”/>
Keywords关键字:
Keywords是页面关键字,是搜索引擎的关注点之一。
Keywords最好限制为6~8个关键次,关键词之间用英文逗号隔开,采用关键词1,关键词2的形式。
例如:
<meta name=”keywords” content=”网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,京东”/>
品优购首页制作:
网站的首页一般都是用index命名,比如index.html或者index.php
我们开始制作首页的头部和底部的时候,根据模块化开发,样式要写到common.css里面。
| 名称 | 说明 |
| 快捷导航栏 | Shortcut |
| 头部 | Header |
| 标志 | Logo |
| 购物车 | Shopcar |
| 搜索 | Search |
| 热点词 | Hotwords |
| 导航 | Nav |
| 导航左侧 | Dropdown 包含:.dd .dt |
| 导航右侧 | Navitems |
| 页面底部 | Footer |
| 页面底部服务模块 | Mod_service |
| 页面底部帮助模块 | Mod_help |
| 页面底部版权模块 | Mod_copyright |
快捷导航shortcut制作:
![]()
- 通栏的盒子命名为shortcut,是快捷导航的意思。注意这里的行高,可以继承给里面的子盒子
- 里面包含版心的盒子
- 版心盒子里面包含1号左侧盒子左浮动
- 版心盒子里面包含2号右侧盒子右浮动
Header制作:

4号盒子:
Count统计部分用绝对定位做
Count统计部分不要给宽度,因为可能买的件数比较多,让件数撑开就好了,给一个高度
一定要注意左下角不是圆角,其余三个是圆角 写法:border-radius:7px 7px 7px 0;
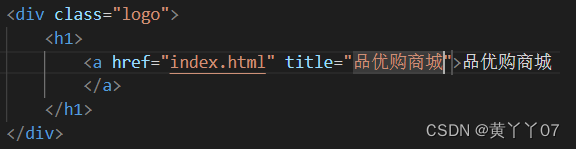
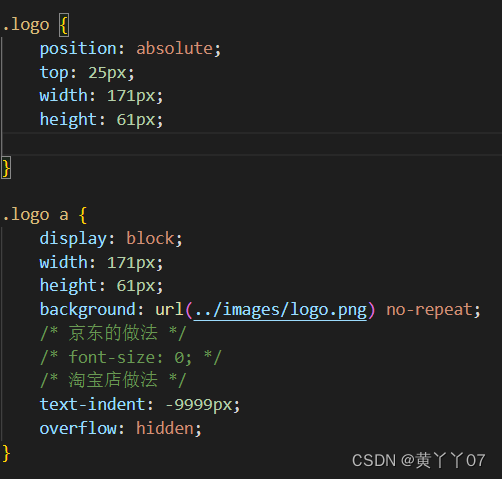
LOGO SEO优化:
1 logo里面首先放一个h1标签,目的是为了提权,告诉搜索引擎,这里很重要
2 h1里面再放一个链接,可以返回首页的,把logo的背景图片给链接即可
3 为了搜索引擎收录我们,我们链接里面要放文字(网站名称),但是文字不要显示出来。
方法1:text-indent移到盒子外面(text-indent:-9999px),然后overflow:hidden,淘宝的做法。
方法2:直接给font-size:0;就看不到文字了,京东做法。
4 最后给链接一个title属性,这样鼠标放到logo上就可以看到提示文字了。


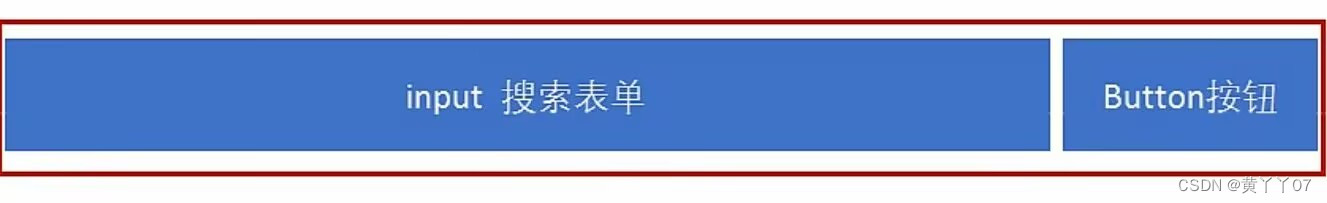
Search盒子:

Nav导航制作:
- Nav盒子通栏有高度,而且有个下边框
- 1号盒子左侧浮动,dropdown
- 2 号盒子左侧浮动,navitems导航栏组
footer底部制作:

- Footer页面底部盒子通栏给一个高度和灰色背景
- Footer里面有一个大的版心
- 版心里面包含1号盒子,mod_service是服务模块,mod是模块的意思
- 版心里面包含2号盒子,mod_help是帮助模块
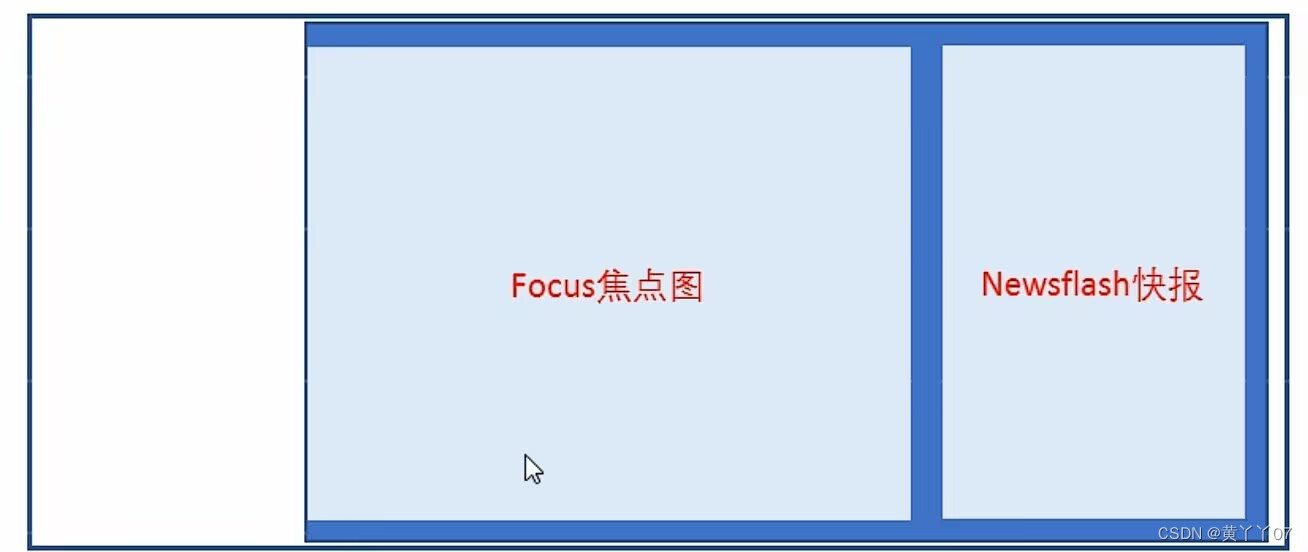
Main主体模块制作:
以前书写的是模块化中的公共部分。
Main主题模块是index里面专有的,注意需要新的样式文件index.css

- Main盒子宽度为980px,位置距离左边220px(margin-left),给高度就不用清除浮动。
- Main里面包含左侧盒子,左浮动,focus焦点图模块
- Main里面包含右侧盒子,右浮动,newsflash新闻快报模块
Newflash模块的划分:
- 1号盒子为news新闻模块,高度为165px
- 2号盒子为lifeservice生活服务模块,高度为209px
- 3号盒子为bergain特价商品

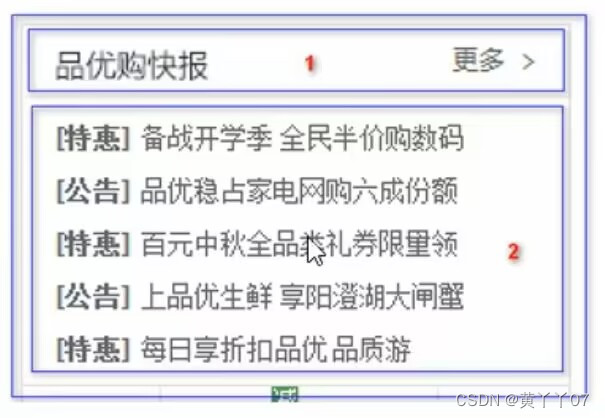
News新闻模块:
- 注意:这里我们分为上下两个模块,但是两个模块都用div
- 1号盒子news-hd新闻头部模块,给一个高度和下边框
- 2号盒子news-bd新闻主题部分,里面包含ul和li还有链接

推荐模块制作:

楼层区floor制作:
注意这个floor,不要给高度,内容有多少,算多少

Box_hd制作:
有高度可以不清除浮动
左边h3,盒子左浮动
右边tab_list,右浮动,因为用到tab切换效果,所以里面要用ul和li来做。

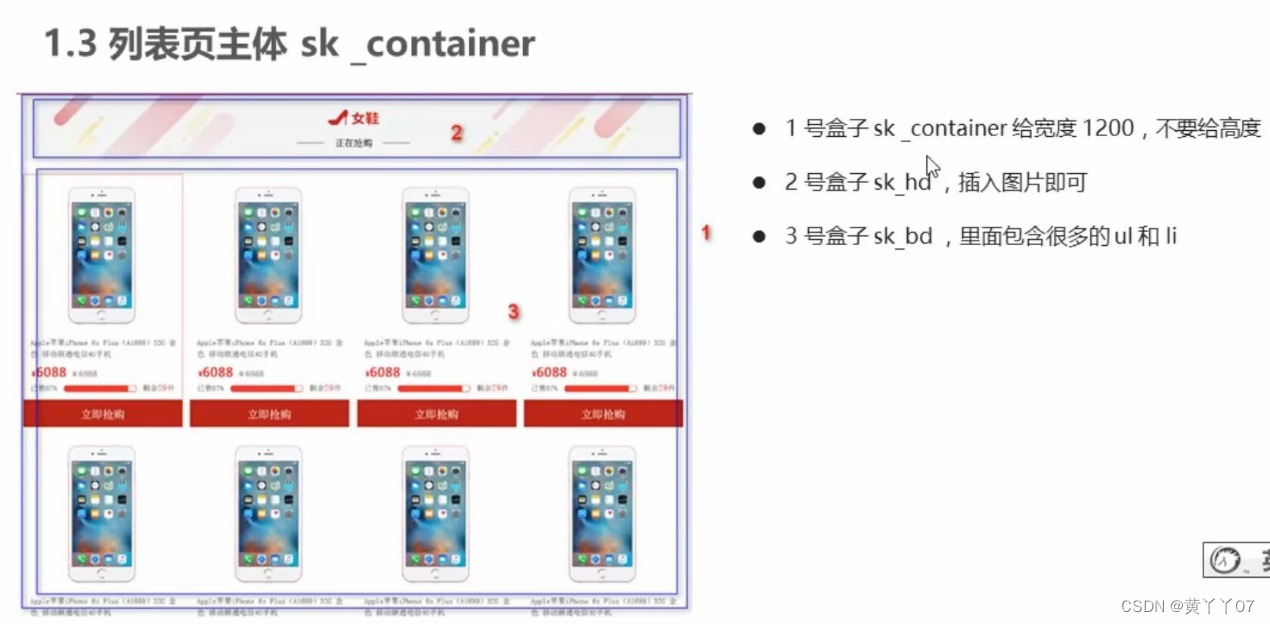
品优购列表页制作:
1 列表页面是新的页面,我们需要新建页面文件list.html
2 因为列表页的头部和尾部基本一致,所以我们需要把首页中的头部和底部的结构复制过来。
3 头部和尾部的样式也需要,因此list.html中还需要引入common.css
4 需要新的list.css样式文件,这是列表页专门的样式文件。


品优购注册页制作:
注册页面:register.html
注意:注册页面比较隐私,为了保护用户信息,我们不需要对当前页面做SEO优化。
| 名称 | 说明 |
| 注册专区 | Registerarea |
| 注册内容 | Reg-form |
| 错误的 | Error |
| 成功的 | Success |
| 默认的 | Default |


域名注册与网站上传:(web服务器)
1 了解什么是服务器以及相关概念
如果想要有很多人访问我们的网站,可以把品优购放到服务器上,这样就可以有很多人访问我们的品优购网站了。

服务器(我们也会称之为主机)是提供计算机服务的设备,他也是一台计算机。在网络环境下,根据服务器提供的服务类型不同,服务器又分为文件服务器、数据库服务器、应用程序服务器、web服务器。
Web服务器一般指网站服务器,是指驻留于因特网上某种类型计算机的程序,可以向浏览器等web客户端提供文档,也可以放置网站文件,让全世界浏览;可以放置数据文件,让全世界下载。
以下服务器主要指的是web服务器。
2 把自己网站上传到服务器上,可以让其他人访问
根据服务器在网络中所在位置不同,又可以分为本地服务器和远程服务器。
本地服务器:
我们可以把自己的电脑设置为本地服务器,这样同一个局域网内的同学就可以访问你的品优购网站了。
远程服务器:如果想要在互联网中访问,可以把品优购网站上传到远程服务器。
远程服务器通常是别的公司为我们提供的一台电脑(主机),我们只要把网站项目上传到这台电脑上,任何人都可以利用域名访问我们的网站了。
比如域名:www.mi.com 可以访问小米网站
总结:
1 服务器就是一台电脑,因为我们主要是做网站,所以我们主要使用的是web服务器
2 服务器可以分为本地服务器和远程服务器
3 远程服务器是别的公司为我们提供了一台计算机
4 我们可以把网站上传到远程服务器里面,别人就可以通过域名访问我们的网站了
将自己的网站上传到远程服务器:
注意:一般稳定的服务器都是需要收费的,比如:阿里云





















 299
299











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








