目录
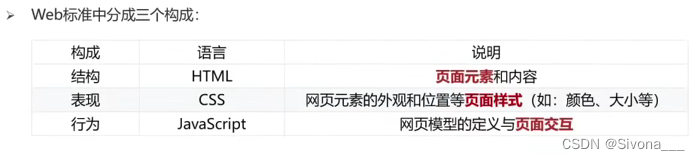
web标准的构成:

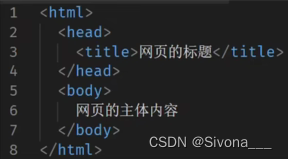
HTML页面固定结构

注释
Ctrl+/ 单行注释
HTML标签
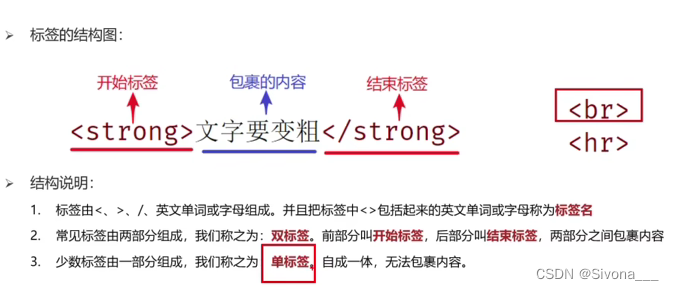
标签结构

标签关系
父子关系(嵌套关系)以及兄弟关系(并列关系)
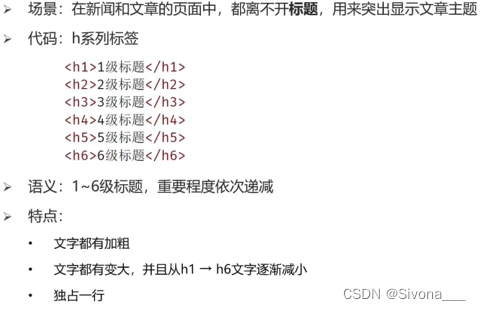
标题标签

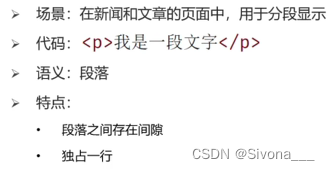
段落标签
Alt+Z 代码自动换行
换行标签

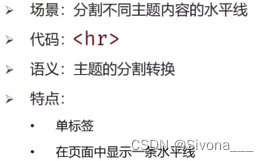
水平线标签
文本格式化标签
注:两种标签效果相同 习惯性使用后面一种来表示需要突出强调的内容
媒体标签
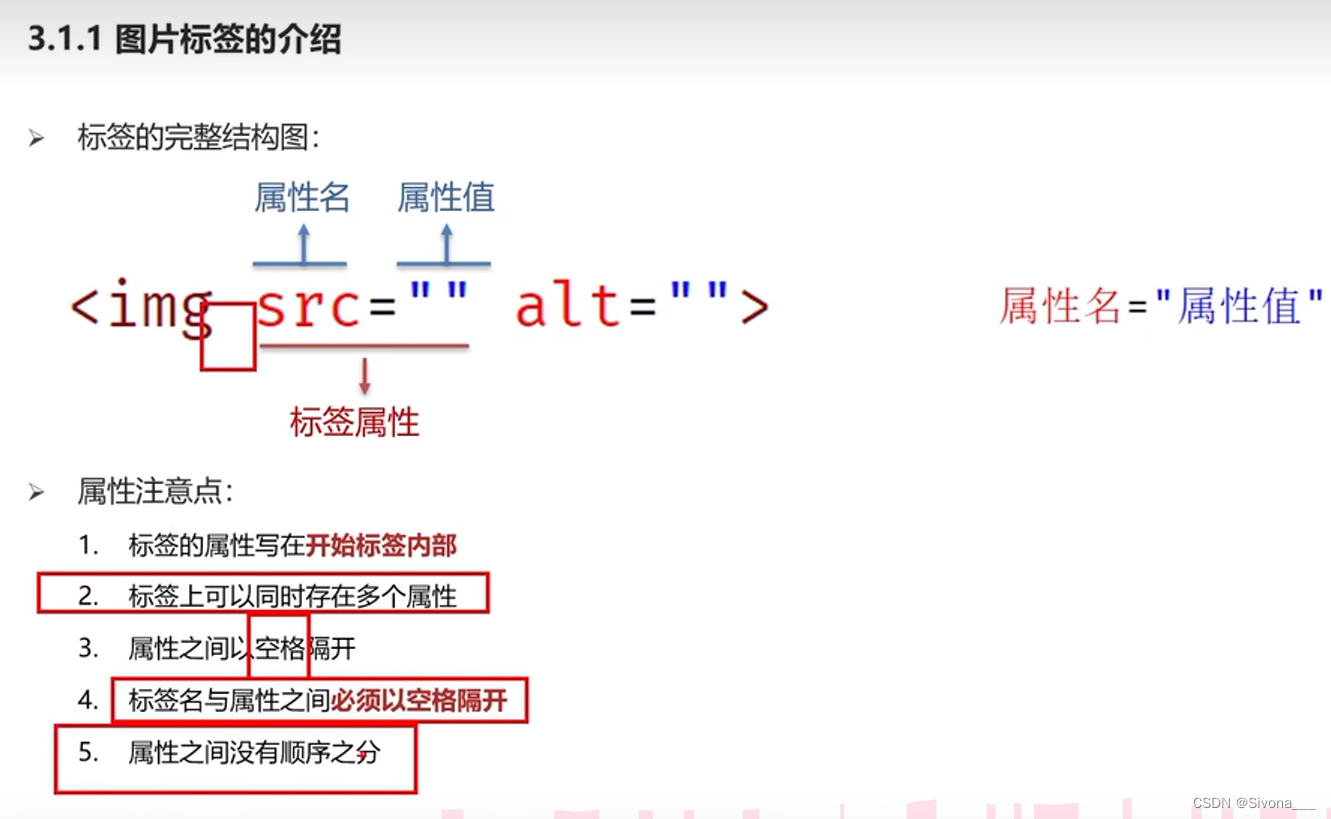
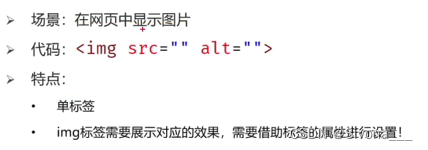
图片标签

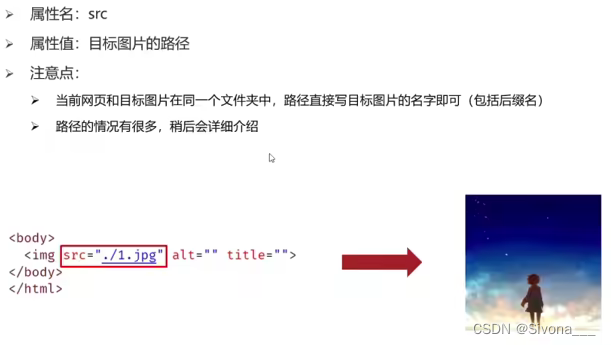
图片标签的src属性

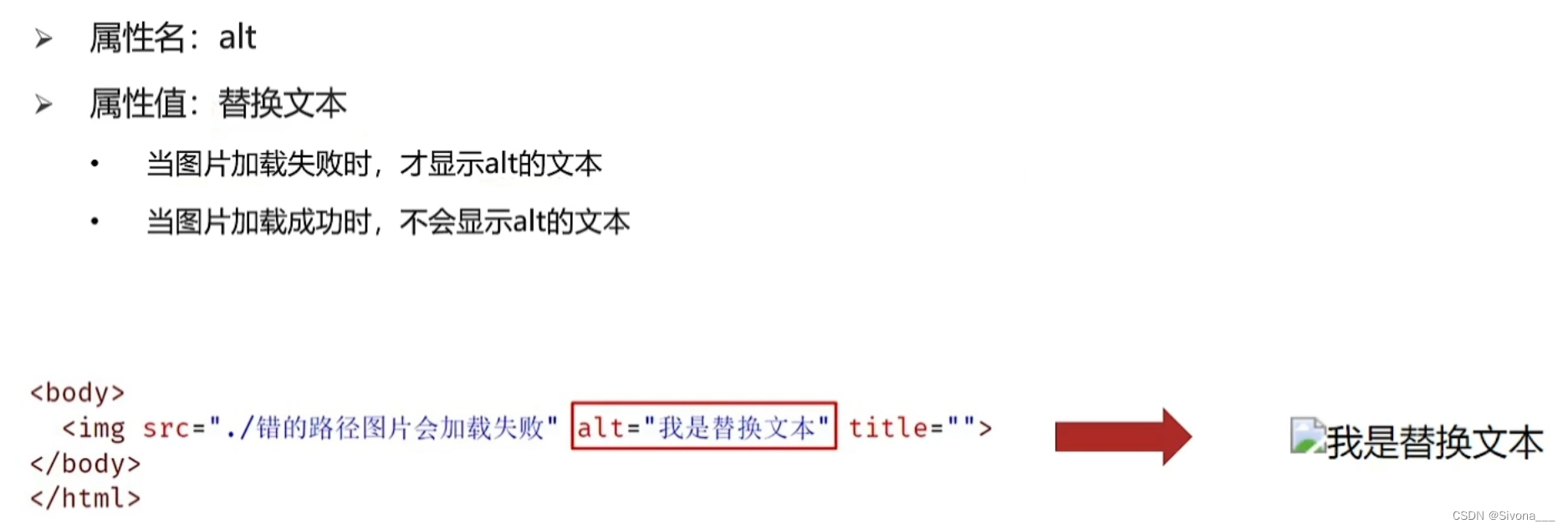
图片标签的alt属性

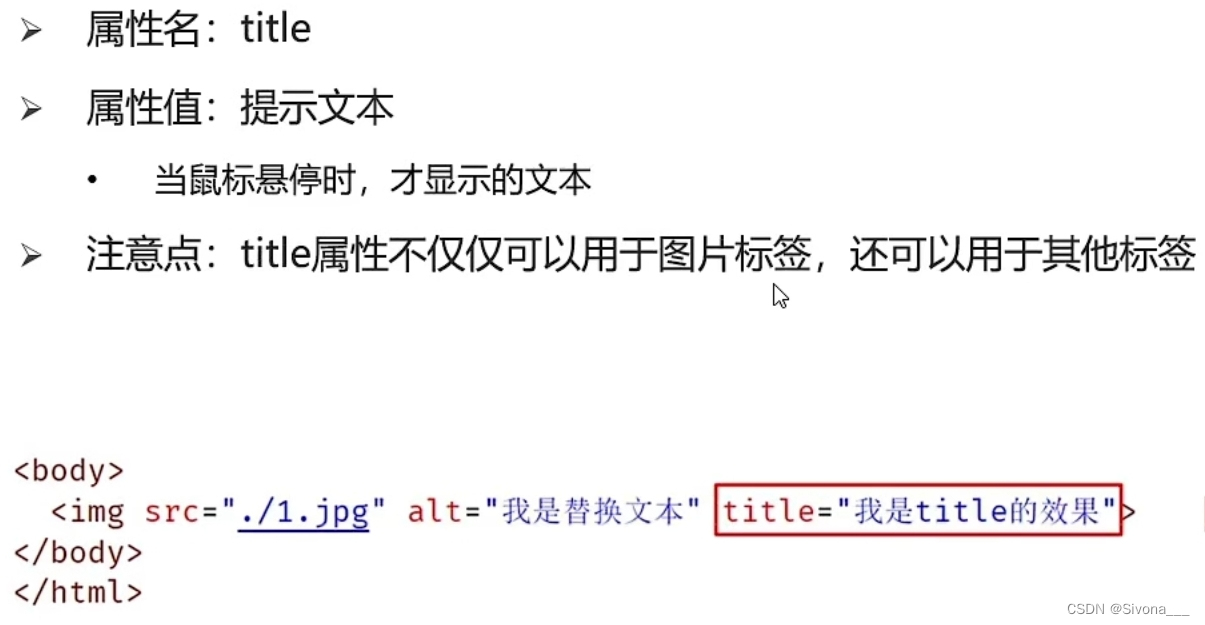
图片标签的title属性

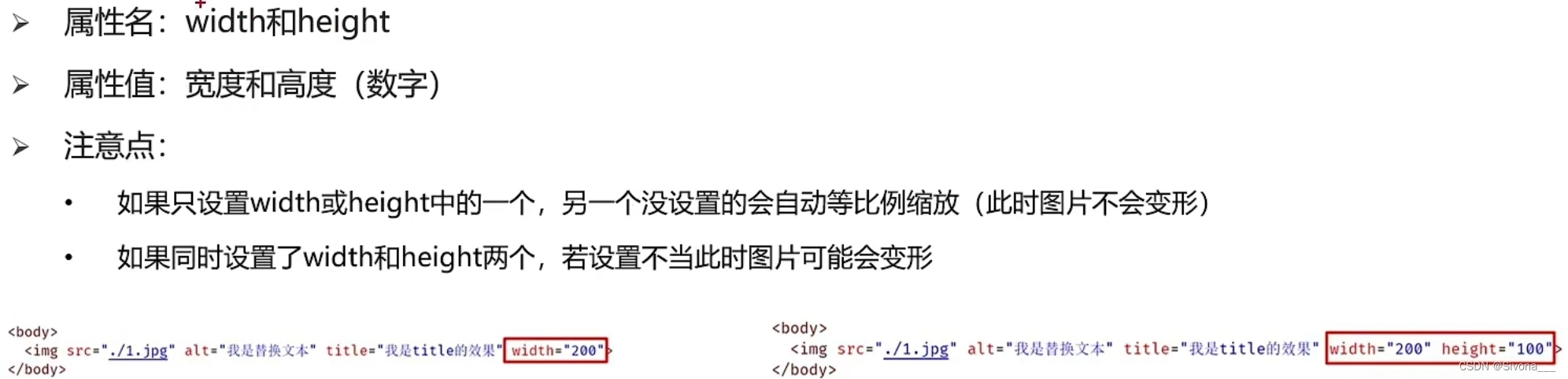
图片标签的width和height属性

所以正常情况下只设置其中的一个来保证图片不变形
路径
分为绝对路径(了解)和相对路径(常用)
绝对路径:指目录下的绝对位置,可直接到达目标位置,通常从盘符开始的路径。
相对路径:从当前文件出发找目标文件的过程。
相对路径分为:同级目录、下级目录、上级目录。
同级目录:

下级目录:

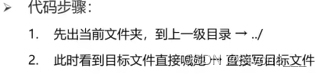
上级目录:

音频标签

视频标签
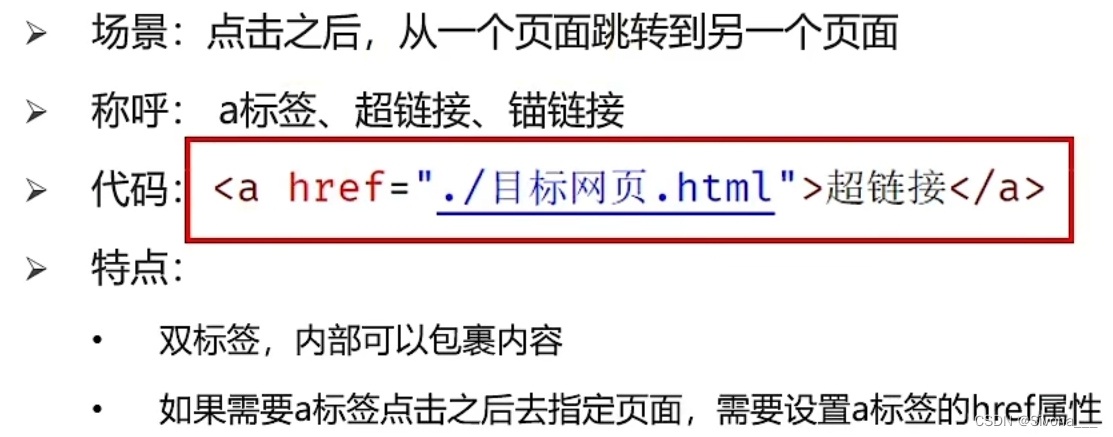
链接标签
注:开发初期如果还不知道跳转地址,href的值书写为#(空链接)。
链接标签的target属性




























 226
226











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








