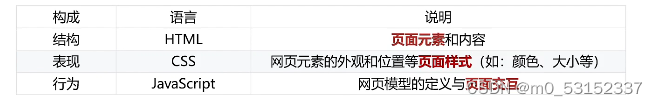
一、HTML认知

通俗:HTML——>身体,CSS——>衣服,JS——>动作。
二、HTML骨架
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html><html>....</html>开始...结束
<head>....</head>网页头
<title>....</title>网页标题
<body>....</body>网页主题内容,将标签往这里放
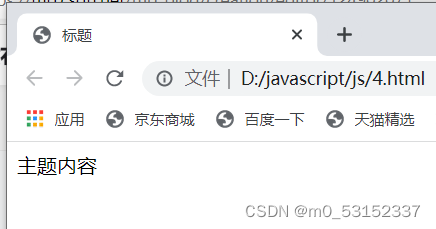
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>标题</title>
</head>
<body>
主题内容
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>标题标签</title>
</head>
<body>
<h1>1级</h1>
<h2>2级</h2>
<h3>3级</h3>
<h4>4级</h4>
<h5>5级</h5>
<h6>6级</h6>
</body>
</html>三、注释和标签结构
快捷键:Ctrl + /(VScode)
双标签:

单标签:
<br>、<hr>等
四、标题标签


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>标题标签</title>
</head>
<body>
<h1>1级</h1>
<h2>2级</h2>
<h3>3级</h3>
<h4>4级</h4>
<h5>5级</h5>
<h6>6级</h6>
</body>
</html> 
Ctrl + d 可以连续选择代码中的内容,方便复制粘贴后更改复制后的内容
五、段落标签

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>段落标签</title>
</head>
<body>
<p>内容</p>
<p>内容2</p>
</body>
</html> 
VScode中,查看——>自动换行,代码可以自动换行
六、换行和水平分割线标签


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>换行、分割线标签</title>
</head>
<body>
<hr>
<p>内容<br>内容2</p>
</body>
</html>
七、文本格式化标签

右边-突出重要性的强调语境
八、图片基本使用与属性

src(标签属性)中,若图片在同一文件夹下,直接输入图片名,若不是,则考虑相对路径与绝对路径
alt表示没有图片时,输出的替代文本内容
./ 表示当前目录的意思


title属性:

width、height属性:

九、路径
绝对路径:

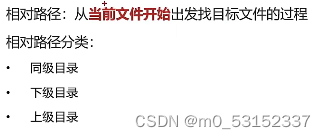
相对路径:

①同级:

②下级:
![]() (images表示上级文件)
(images表示上级文件)
③上级:

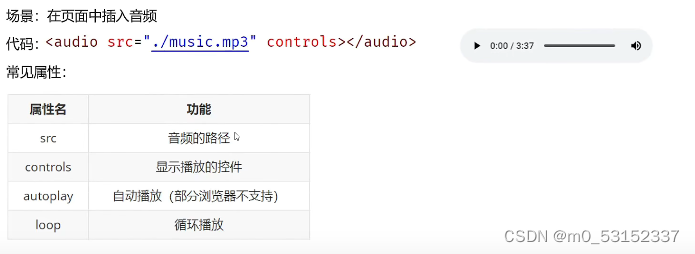
十、音频标签


十一、视频标签



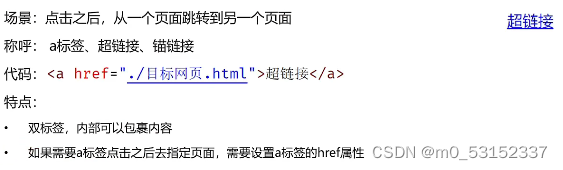
十二、超链接

![]()
![]()
target属性:

十三、列表标签

无序列表:

有序列表:

自定义列表:

十四、表格


(在table中设置属性)


(tab键可以整体缩进,tab+shift可整体缩减(VScode))

十五、表单标签(登陆页面,账号密码等)

input:



![]()




![]()
value属性:添加按钮文字
button:

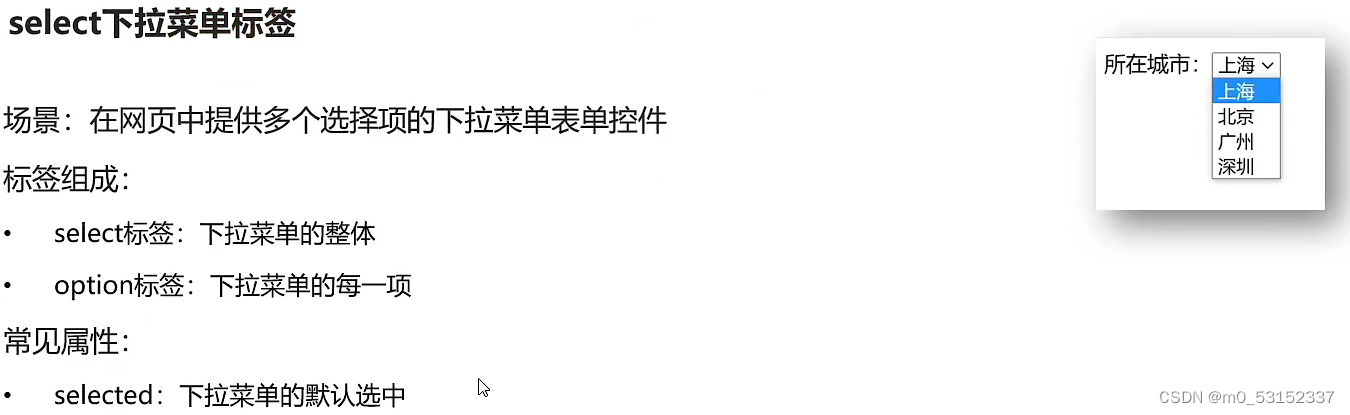
select:


textarea:

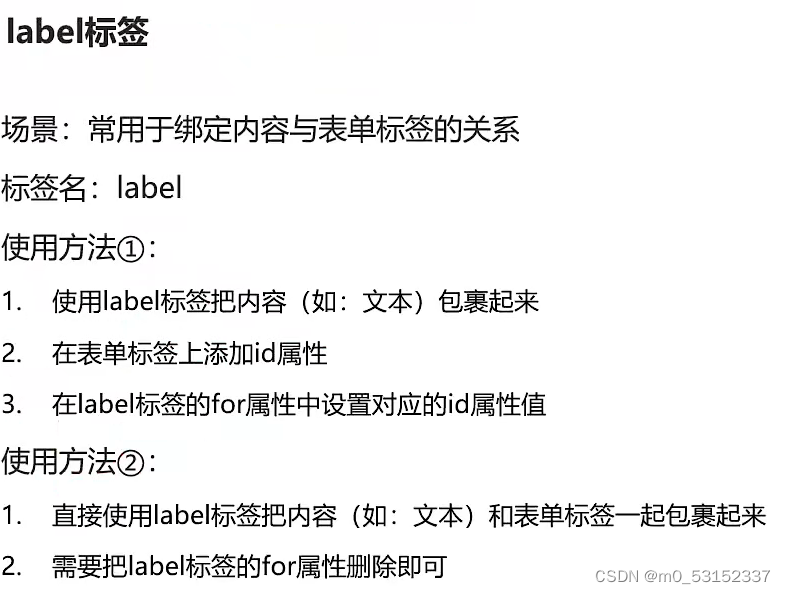
label:
提高体验,点击文字、图片等也可选中单选框


(两种label方法)
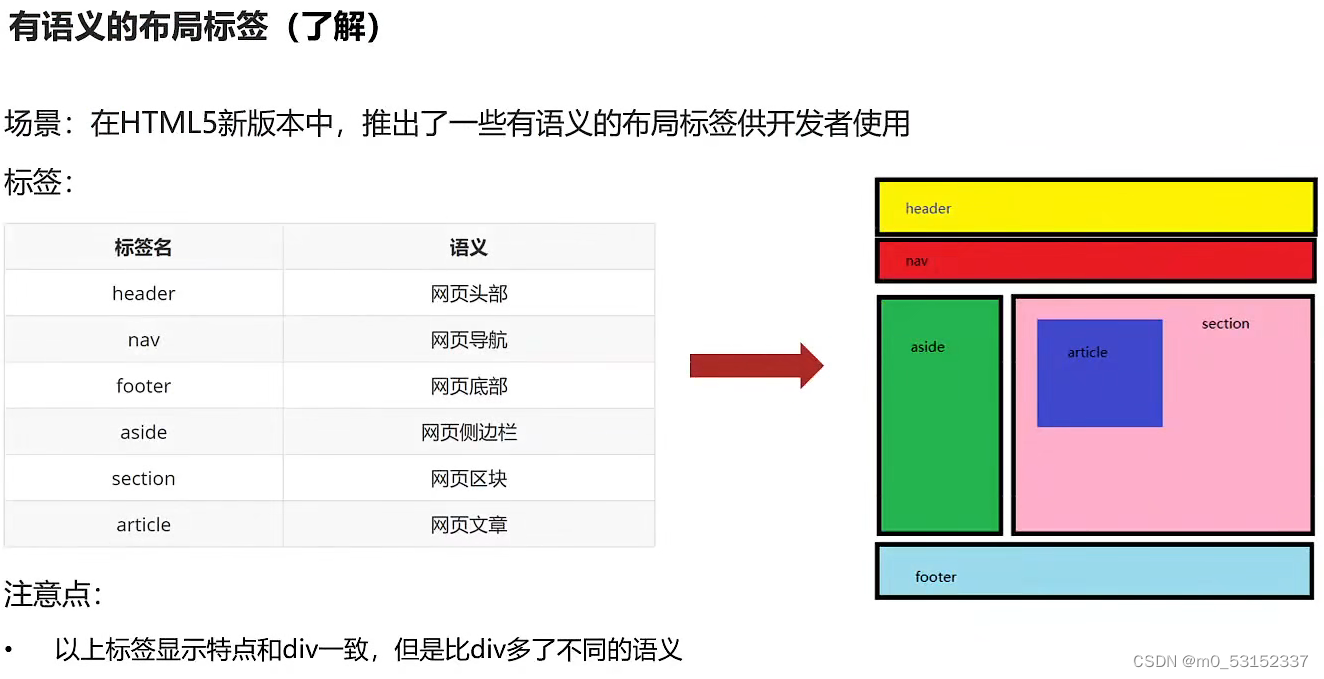
十六、语义化标签



(主要运用与移动端的前端开发-HTML5)


注:本文是笔者在B站黑马程序员中所学习和整理的学习笔记,加入了部分自己的操作与理解,完整视频请见最新前端开发入门教程,web前端零基础html5 +css3+前端项目视频教程_哔哩哔哩_bilibili





















 4630
4630











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








