HTML学习笔记
基础认知
HTML(HyperText Markup Language,超文本标记语言)是一种描述语言,用来定义网页结构。
基本概念
- 认知网页
- 五大浏览器
- web 标签
常用标签
排版标签
标题标签
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
注意: 只有 6级标题,重要程度递减
- 特点:
- 文字都有加粗
- 文字都有变大,并且h1->h6文字逐渐减小
- 独占一行
段落标签
<p>
段落标签
</p>
场景:在新闻和文章的页面中,用于分段显示
语义:段落
特点:
- 段落之间存在间隙
- 独占一行
- 文字一行放不下会自动换行
换行标签(单标签)
<br>
场景:希望文字强制换行显示
语义:换行
特点:
- 单标签
- 让文字强制换行,不会像p标签那样有明显的间隙
水平线标签(单标签)
<hr>
场景:分割不同主题内容的水平线
语义:主题的分割转换
特点:
- 单标签
- 在页面中显示一条水平线
文本格式化标签
场景:需要让文字加粗、下划线、倾斜、删除线等效果。
语义:突出重要性的强调语境
代码:
| 标签(没有语义) | 说明 |
|---|---|
| b | 加粗 |
| u | 下划线 |
| i | 倾斜 |
| s | 删除线 |
| 标签 | 说明 |
|---|---|
| strong | 加粗 |
| ins | 下划线 |
| em | 倾斜 |
| del | 删除线 |
图片标签(单标签)
<img src="./cat1.gif" alt="我是一只小猫" title="大家一起猫咪">
| 属性 | 说明 |
|---|---|
| src | 指定需要展示的图片的路径 |
| alt | 替换文本,当图片加载不出的时候显示的文字 |
| title | 提示文本,鼠标悬停时显示的文字 |
| width | 图片的宽度 |
| height | 图片的高度 |
音频标签(双标签)
<audio src="./img/music.mp3" controls autoplay loop>
您的浏览器版本太low了,请换一个
</audio>
场景:在页面中插入音频
| 属性 | 说明 |
|---|---|
| src | 指定播放音频的路径 |
| controls | 显示播放音频的控件(该属性值可省略) |
| autoplay | 音频加载完毕后自动播放(部分浏览器不支持) |
| loop | 当音频结束时重新开始播放 |
注意:
- 音频标签时HTML5中新增的标签,老版本浏览器无法识别(兼容问题)
- 音频标签目前支持的三种格式:MP3、wav、ogg
视频标签(双标签)
<video src="./img/video.mp4" controls autoplay muted></video>
| 属性 | 说明 |
|---|---|
| src | 指定播放音频的路径 |
| controls | 显示播放音频的控件(该属性值可省略) |
| autoplay | 音频加载完毕后自动播放(部分浏览器不支持) |
| muted | 静音 |
| loop | 当音频结束时重新开始播放 |
注意:
- 音频标签时HTML5中新增的标签,老版本浏览器无法识别(兼容问题)
- 音频标签目前支持的三种格式:MP4、wav、ogg
链接标签(双标签)
外部链接和内部链接
<!-- 外部链接 http://www.ss.com -->
<!-- target="_blank" 新窗口中打开页面 -->
<a href="http://www.baidu.com" target="_blank">百度一下</a>
<a href="http://www.qq.com" target="_blank">腾讯</a>
<!-- 内部链接 -->
<a href="./10-视频标签.html">视频</a>
<!-- 空连接 -->
<a href="#">星座</a>
| 属性 | 属性值 |
|---|---|
| target | 默认_self,target=“_blank” 新窗口中打开页面 |
| href | 跳转地址 |
分享链接
<iframe src="//player.bilibili.com/player.html?aid=22833667&bvid=BV15W41137C9&cid=37929550&page=1" scrolling="no"
border="0" frameborder="no" framespacing="0" allowfullscreen="true" width="600" height="600"> </iframe>
列表标签
无序列表
最常用
<ul>
<li>圣女果</li>
<li>黄瓜</li>
</ul>
注意
- /
- 标签里只能包含
- 标签
- li标签可以包含任何内容
- 属性list-style: none;可以取消li的小圆点
有序列表
比较少用
<ol>
<li>张三:100分</li>
<li>张三丰:80分</li>
<li>张无忌: 10分</li>
</ol>
- /
- 标签里只能包含
- 标签
- li标签可以包含任何内容
自定义列表
<dl>
<dt>主题</dt>
<dd>内容一</dd>
<dd>内容二</dd>
<dd>内容三</dd>
</dl>
场景:在网页的底部导航中通常会使用自定义列表实现
特点:dd前
<dl>标签里只能包含<dt>、dd标签- dt/dd标签可以包含任何内容
表格标签
<table border="10" width="400" height="150">
<!-- caption表格的标题 -->
<caption>
<h4>学生成绩单</h4>
</caption>
<thead>
<tr>
<!-- th表头单元格,默认加粗居中 -->
<th>姓名</th>
<th>成绩</th>
<th>评语</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>100</td>
<td>很棒</td>
</tr>
<tr>
<td>张三丰</td>
<td>80</td>
<td rowspan="2">阔以</td>
</tr>
<tr>
<td colspan="2">张三丰</td>
</tr>
</tbody>
<table>
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>18</td>
</tr>
</table>
</table>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-b6gyqXaE-1670934529524)(C:\Users\symiaowu\AppData\Roaming\Typora\typora-user-images\image-20221104100651527.png)]](https://img-blog.csdnimg.cn/43e41a5f9bf34d65843f7ea597e68fb7.png)
标签table>tr>td
table标签的属性
| 属性名 | 属性值 | 效果 |
|---|---|---|
| border | 数字 | 边框宽度 |
| width | 数字 | 表格宽度 |
| height | 数字 | 表格高度 |
| 标签名 | 名称 | 说明 |
|---|---|---|
| caption | 表格大标题 | 表示表格整体大标题,默认在表格整体顶部居中位置显示 |
| th | 表头单元格 | 表示一列小标题,通常用于表格第一行,默认内部文字加粗并居中显示 |
注意:
- caption标签写在table标签内部
- th标签书写在tr标签内部(用于替换td标签)
表格的结构标签
| 标签名 | 名称 |
|---|---|
| thead | 表格头部 |
| tbody | 表格主体 |
| tfoot | 表格底部 |
结构标签用来包裹tr标签,在table标签内部。
合并单元格
- 明确合并哪几个单元格
- 通过左上原则,确定保留谁删除谁
- 上下合并——只保留最上的,删除其他
- 左右合并——只保留最左的,删除其他
- 给保留的单元格设置,跨行合并(rowspan)或者(colspan)
| 属性名 | 属性值 | 说明 |
|---|---|---|
| rowspan | 合并单元格的个数 | 跨行合并,将多行的单元格垂直合并 |
| colspan | 合并单元格的个数 | 跨列合并,将多列的单元格水平合并 |
表单标签
input系列标签(单标签)
场景:在网页中显示收集用户信息的表单效果,如登录页、注册页
type属性值:
| type属性值 | 说明 |
|---|---|
| text | 文本框,用于输入单行文本 |
| password | 密码框,用于输入密码 |
| radio | 单选框,用于多选一 |
| checkbox | 多选框,用于多选多 |
| file | 文件选择,用于之后上传文件 |
| submit | 提交按钮,用于提交 |
| reset | 重置按钮,用于重置 |
| button | 普通按钮,默认无功能,之后配合js添加功能 |
| 属性名 | 说明 |
|---|---|
| placeholder | 占位符。提示用户输入内容的文本 |
场景:密码可见和不可见的切换,用js修改type,在password和text中切换。
radio的属性
| 属性名 | 说明 |
|---|---|
| name | 分组,有相同name属性值的单选框为一组,一组中同时只能有一个被选中 |
| checked | 默认选中 |
file的属性
| 属性名 | 说明 |
|---|---|
| multiple | 多选 |
button的value
input需要用form包住
<form action="">
<!-- input 输入 type 类型 -->
<!-- 文本框 -->
昵称:<input type="text" placeholder="请您输入昵称"> <br>
<!-- 密码框 -->
密码:<input type="password" placeholder="请您输入密码"> <br>
<!-- 单选按钮 -->
性别: <input type="radio" name="sex" checked> 男
<input type="radio" name="sex"> 女 <br>
<!-- 复选按钮 -->
爱好: <input type="checkbox"> 吃饭
<input type="checkbox"> 睡觉
<input type="checkbox" checked> 打子豪 <br>
<!-- 文件上传 文件域 -->
上传头像: <input type="file" multiple> <br>
<!-- value 值 -->
<input type="submit" value="提交所填">
<input type="reset" value="重新填写">
<input type="button" value="普通按钮">
</form>
button按钮
select按钮(下拉菜单)
<select>
<option>北京</option>
<option>上海</option>
<option>广州</option>
<option>深圳</option>
<option selected>武汉</option>
<option>曹县</option>
</select>
selected默认选中
textarea文本域标签
<textarea cols="100" rows="10" maxlength="10"></textarea>
| 属性 | 说明 |
|---|---|
| cols | 规定了文本域内可见宽度 |
| rows | 规定了文本域内可见行数 |
场景:在网页中提供课输入多行文本的表单控件
label标签
场景:常用于绑定内容与表单标签的关系
使用方法①
- 使用label标签把内容(如:文本)包裹起来
- 在表单标签上添加id属性
- 在label标签的for属性中设置对应的id属性值
使用方法②
- 直接使用label标签把内容(如:文本)和表单标签一起包裹起来
- 需要把label标签的for属性删除即可
<!-- 方法1 for 和 id 搭配 -->
<input type="radio" name="sex" id="nv">
<label for="nv">女</label>
<input type="radio" name="sex" id="nan">
<label for="nan">男</label>
<br>
<!-- 方法2 直接包含 -->
婚否:
<label>
<input type="radio" name="marry">
未婚
</label>
<label>
<input type="radio" name="marry">
丧偶
</label>
语义化标签
没有语义的布局标签div和span
div标签:一行只显示一个(独占一行)
span标签:一行可以显示多个
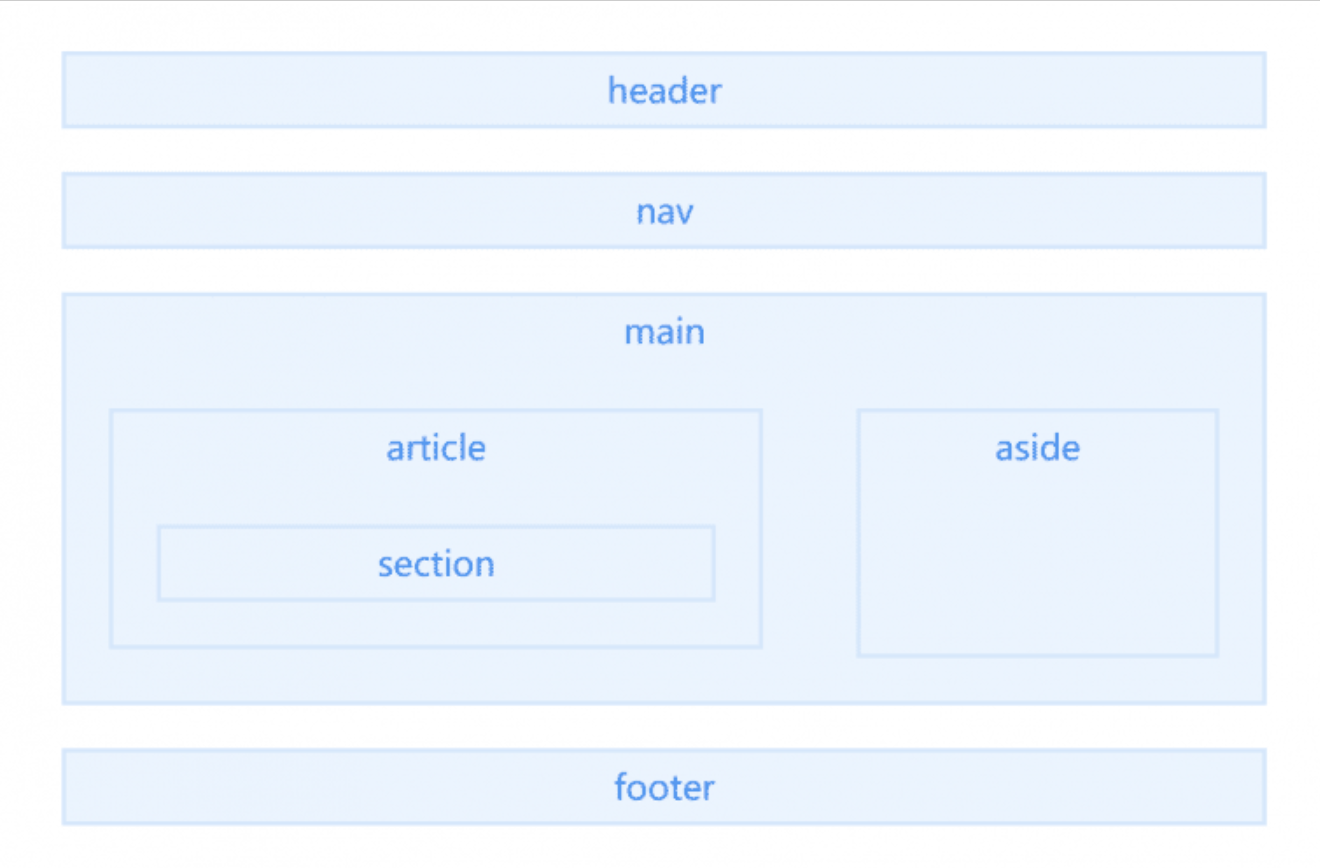
有语义的布局标签
| 标签名 | 语义 |
|---|---|
| header | 网页头部 |
| nav | 网页导航 |
| footer | 网页底部 |
| aside | 网页侧边栏 |
| section | 网页区块 |
| article | 网页文章 |

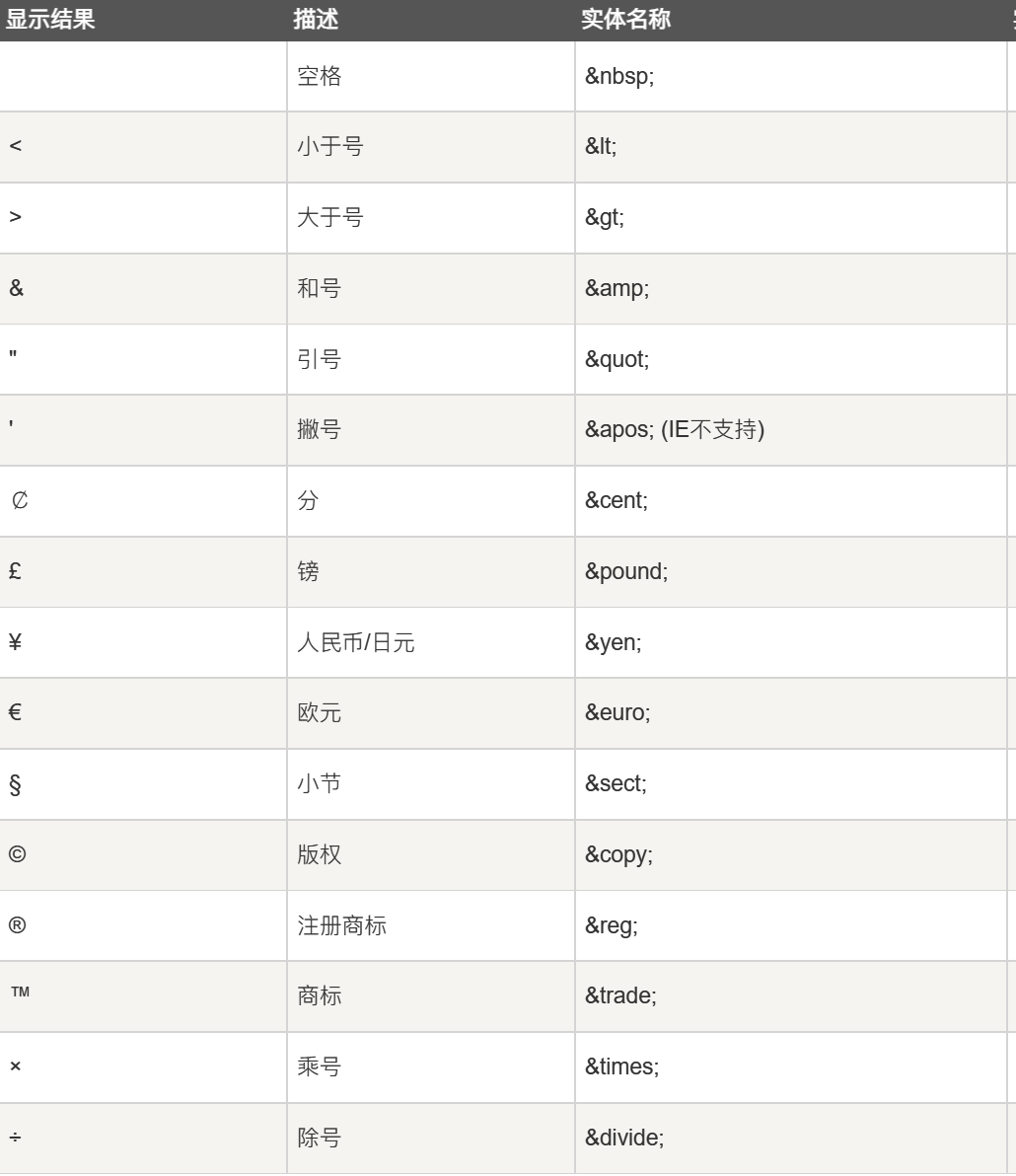
字符实体
想在文本中打空格,<、>等特殊文字

SEO三大标签
- title:网页标签标题
- description:网页描述标签
- keywords:网页关键词标签
<title>京东(JD.COM)-正品低价、品质保障、配送及时、轻松购物!</title>
<meta name="description"
content="京东JD.COM-专业的综合网上购物商城,为您提供正品低价的购物选择、优质便捷的服务体验。商品来自全球数十万品牌商家,囊括家电、手机、电脑、服装、居家、母婴、美妆、个护、食品、生鲜等丰富品类,满足各种购物需求。"/>
<meta name="Keywords" content="网上购物,网上商城,家电,手机,电脑,服装,居家,母婴,美妆,个护,食品,生鲜,京东"/>
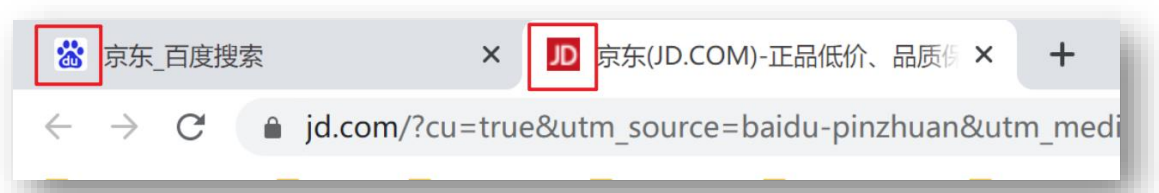
icon图标的设置
场景:显示在标签页标题左侧的小图标,习惯使用.ico格式的图标。
比特虫,在线转换.ico格式图片的网站。

常见代码:
<link rel="shortcut icon" href="ico图标路径" type="image/x-icon">
文档类型声明
<!DOCTYPE html> 声明当前使用的是HTML5版本
文档类型类型声明, 告诉浏览器该网页的HTML版本
( xhtml、 html4、最新html5 )
注意:DOCTYPE需要写在页面的第一行,不属于HTML 标签
语言声明
<html lang="zh-CN">
标识网页使用的语言
作用:搜索引擎归类 + 浏览器翻译
常见语言:zh-CN 简体中文 / en 英文
字符编码声明
<meta charset="UTF-8">
标识网页使用的字符编码
作用:保存和打开的字符编码需要统一设置,否则可能会出现 乱码
常见字符编码:
-
UTF-8:万国码,国际化的字符编码,收录了全球语言的文字
-
GB2312:6000+ 汉字
-
GBK:20000+ 汉字
注意点:开发中统一使用 UTF-8 字符编码即可
























 265
265











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








