6.1网络 API
微信小程序处理的数据通常从后台服务器获取,再将处理过的结果保存到后台服务器,这就要求微信小程序要有与后台进行交互的能力。微信原生AP1接口或第三方AP提供了各类接口实现前后端交瓦。
网络 API可以帮助开发者实现网络URL访问调用、文件的上传和下载、网络套接字的使用等功能处理。微信开发团队提供了10个网络API接口。
- wx.requesl(0bject)接口 用于发起 HTTPS 请求。
- wx.uploadFile(0bject)接口用于将本地资源上传到后台服务器
- wx.downloadFile(Object)接口 用于下载文件资源到本地。
- wx.connectSocket(0bject)接口 用于创建一个 WebSocket 连接。
- wx.sendSocketMessage(0bject)接口 用于实现通过 WebSocket 连接发送数据。
- wx.closeSocket(0bject)接口 用于关闭 WebSocket 连接。
- wx.onSocketOpen(CallBack)接口 用于监听 WebSocket 连接打开事件,
- wx.onSocketEmor(CallBack)接口 用于监听 WebSocket 错误。
- wx.onSocketMessage(CaBack)接口 用于实现监听 WebSocket 接收到服务器的消息
- 事件。
- wx.onSocketClose(CallBack)接口 用于实现监听 WebSocket 关闭.
6.1.1发起网络请求
通过wx. request(Object)获取百度(https://www.baidu.com)首页的数据。(需要在微信公众平台小程序服务器配置中的request合法域名中添加“https://www.baidu.com”。)
代码如下:
<!-- bd.wxml -->
<button type="primary" bindtap="getbaidutap">获取HTML数据</button>
<textarea value='{{html}}' auto-heightmaxlength='0'></textarea>
// baidu.js
Page({
data:{
html:''
},
getbaidutap:function(){
var that = this;
wx.request({
url: 'https://www.baidu.com', //百度网址
data:{}, //发送数据为空
header:{'Content-Type':'application/json'},
success:function(res){
console.log(res);
that.setData({
html:res.data
})
}
})
}
})效果图:

通过wx. request(Object)的GET方法获取邮政编码对应的地址信息。
代码如下:
<!-- po.wxml -->
<view>邮政编码:</view>
<input type="text" bindinput="input" placeholder='6 位邮政编码' />
<button type="primary" bindtap="find">查询</button>
<block wx:for="{{address}}">
<block wx:for="{{item}}">
<text>{{item}}</text>
</block>
</block>
// po.js
Page({
data:{
postcode:'', //查询的邮政编码
address:[], //邮政编码对应的地址
errMsg:'', //错误信息
error_code:-1 //错误码
},
input:function(e){ //输入事件
this.setData({
postcode:e.detail.value,
})
console.log(e.detail.value)
},
find:function(){ //查询事件
var postcode = this.data.postcode;
if(postcode !=null && postcode !=""){
var self = this;
// 显示toast提示消息
wx.showToast({
title: '正在查询,请稍后....',
icon:'loading',
duration:10000
});
wx.request({
url: 'https://v.juhe.cn/postcode/query', //第三方后台服务器
data:{
'postcode':postcode,
'key':'0ff9bfccdf147476e067de994eb5496e' //第三方提供
},
header:{
'Content-Type':'application/json',
},
method:'GET' ,//方法为GET
success:function(res){
wx.hideToast(); //隐藏toast
if(res.data.error_code==0){
console.log(res);
self.setData({
errMsg:'',
error_code:res.data.error_code, //错误代码
address:res.data.result.list //获取到的数据
})
}
else{
self.setData({
errMsg:res.data.reason || res.data.reason, //错误原因分析
error_code:res.data.error_code
})
}
}
})
}
}
})效果图:

6.1.2上传文件
wx. uploadFile(Object)接口用于将本地资源上传到开发者服务器,并在客户端发起一个HTTPS POST请求。
通过wx. uploadFile(Object),可以将图片上传到服务器并显示。
代码如下:
<!-- up.wxml -->
<button type="primary" bindtap="uploadimage">上传图片</button>
<image src="{{img}}" mode="widthFix" />
// up.js
Page({
data:{
img:null,
},
uploadimage:function(){
var that=this;
// 下载图片
wx.chooseImage({
success:function(res){
var tempFilePaths = res.tempFilePaths
upload(that,tempFilePaths);
}
})
function upload(page,path){
// 显示toast提示消息
wx.showToast({
icon:"loading",
title: "正在上传"
}),
wx.uploadFile({
filePath: 'path[0]',
name: 'file',
url: 'http://localhos/',
success:function(res){
console.log(res);
if(res.statusCode !=200){
wx.showModal({
title: '提示',
content: '上传失败',
showCancel:false
})
return;
}
var data = res.data
page.setData({ //上传成功修改显示头像
img:path[0]
})
},
fail:function(e){
console.log(e);
wx.showModal({
title: '提示',
content: '上传失败',
showCancel:false
})
},
complete:function(){
// 隐藏Toast
wx.hideToast();
}
})
}
}
})效果图:

6.2多媒体API
多媒体 API 主要包括图片 API、录音API、音频播放控制 AP1、音乐播放控制 API等,其目的是丰富小程序的页面功能.
6.2.1图片API
图片AP实现对相机拍照图片或本地相册图片进行处理,主要包括以下4个APL接口:wx.chooselmage(Object)接口 用于从本地相册选择图片或使用相机拍照,
wx.previewlmage(0bject)接口 用于预览图片
wx.getlmagelnfo(Objec)接口 用于获取图片信息。
wx.savelmageToPhotosAlbum(Object)接口 用于保存图片到系统相册.
1,选择图片或拍照
wx chooselmage(0bject)接口用于从本地相册选择图片或使用相机拍照。拍照时产生的临时路径在小程序本次启动期间可以正常使用,若要持久保存,则需要调用w saverile 保存图片到本地。其相关参数如表6-4所示。
代码如下:
wx.chooseImage({
count:2,//默认值为9
sizeType:['original','compressed'],//可以指定是原图还是压缩图,默认
者都有
sourceType:['album','camera'],//可以指定来源是相册还是相机,默认二者都有
success:function(res){
//返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性来显示图片
var tempFilePaths =res.tempFilePaths
var tempFiles =res.tempFiles;
console.log(tempFilePaths)
console.log(tempFiles)
}
})2.预览图片
Page({
wx.previewImage({
current:"http://bmob-cdn-16488.b0.upaiyun.com/2018/02/05/2.png",
urls:["http://bmob-cdn-16488.b0.upaiyun.com/2018/02/05/1.png","http://bmob-cdn-16488.b0.upaiyun.com/2018/02/05/2.png","http://bmob-cdn-16488.b0.upaiyun.com/2018/02/05/3.png"]
})
})3.获取图片信息
wx.chooseImage({
success:function(res){
wx.getImageInfo({
src:res.tempFilePaths[0],
success:function(e){
console.log(e.width)
console.log(e.height)
}
})
},
})4.保存图片到系统相册
wx. saveImageToPhotosAlbum(Object)接口用于保存图片到系统相册,需要得到用户授权scope.writePhotosAlbum。
Page({
wx.chooseImage({
success:function(res){
wx.saveImageToPhotosAlbum({
filePath: res.tempFilePaths[0],
success:function(e){
console.log(e)
}
})
},
})
})6.2.2录音API
录音API提供了语音录制的功能,主要包括以下两个API接口:
wx.startRecord(0bject)接口用于实现开始录音。
wx.stopRecord(0bject)接口 用于实现主动调用停止录音。
1.开始录音
wx. startRecord(Object)接口用于实现开始录音。当主动调用 wx.stopRecord(0bject)接口或者录音超过1分钟时,系统自动结束录音,并返回录音文件的临时文件路径。若要持久保存,则需要调用wx.saveFile()接口。
2.停止录音
代码如下:
wx.startRecord)
({
success: function(res){
var tempFilePath= res.tempFilePath},
fail: function(res){
//录音失败
}
})
setTimeout(function(){//结束录音
wx.stopRecord()
},10000)6.2.3音频播放控制API
音频播放控制AP主要用于对语音媒体文件的控制,包括播放、暂停、停止及audio 组件的控制,主要包括以下3个API:
wx.playVoice(Object)接口 用于实现开始播放语音。
wx.pauseVoice(Object)接口 用于实现暂停正在播放的语音
圈wx.stopVoice(Object)接口 用于结束播放语音。
wx. playVoice(Object)接口用于开始播放语音,同时只允许一个语音文件播放、如果前一个语音文件还未播放完,则中断前一个语音文件的播放。
1.播放语音
wx. playVoice(Object)接口用于开始播放语音,同时只允许一个语音文件播放,如果前一个语音文件还未播放完,则中断前一个语音文件的播放。
代码如下:
wx.startRecord({
success: function(res){
var tempFilePath= res.tempFilePath wx.playVoice({//录音完后立即播放
filePath:tempFilePath, complete:function(){
}
})
}
})2.暂停播放
wx. pauseVoice(Object)用于暂停正在播放的语音。再次调用wx.playVoice(Object)播放同一个文件时,会从暂停处开始播放。如果想从头开始播放,则需要先调用wx.stopVoice(Object)。
示例代码如下:
wx.startRecord({
success: function(res){
var tempFilePath = res.tempFilePath
wx.playVoice({ filePath:tempFilePath
})
setTimeout(function(){
//暂停播放
wx.pauseVoice()},5000)
}
})3.结束语音
wx.startRecord({
success: function(res){
var tempFilePath =res.tempFilePath wx.playVoice({
filePath:tempFilePath})
setTimeout(function(){
wx.stopVoice()},5000)
}
})
6.2.4音乐播放控制API
音乐播放控制API主要用于实现对背景音乐的控制,音乐文件只能是网络流媒体,不能是本地音乐文件。音乐播放控制API主要包括以下8个API:
wx.playBackgroundAudio(Object)接口 用于播放音乐。
wx.getBackgroumdAudioPlayerSiale(0bject)接口 用于获取音乐播放状态
wx.seekBackgroumdAudio(0bject)接口 用于定位音乐播放进度。
wx.pauseBackgroundAudio()接口用于实现暂停播放音乐。
wx.stopBackgroundAudio()接口 用于实现停止播放音乐。
wx.onBackgroundAudioPlay(CallBack)接口 用于实现监听音乐播放。
wx,onBackgroundAudioPause(CalBack)接口 用于实现监听音乐暂停
wx.onBackgroundAudioStop(CalBack)接口 用于实现监听音乐停止
wx. playBackgroundAudio(0bject)用于播放音乐,同一时间只能有一首音乐处于播放状
1.播放音乐
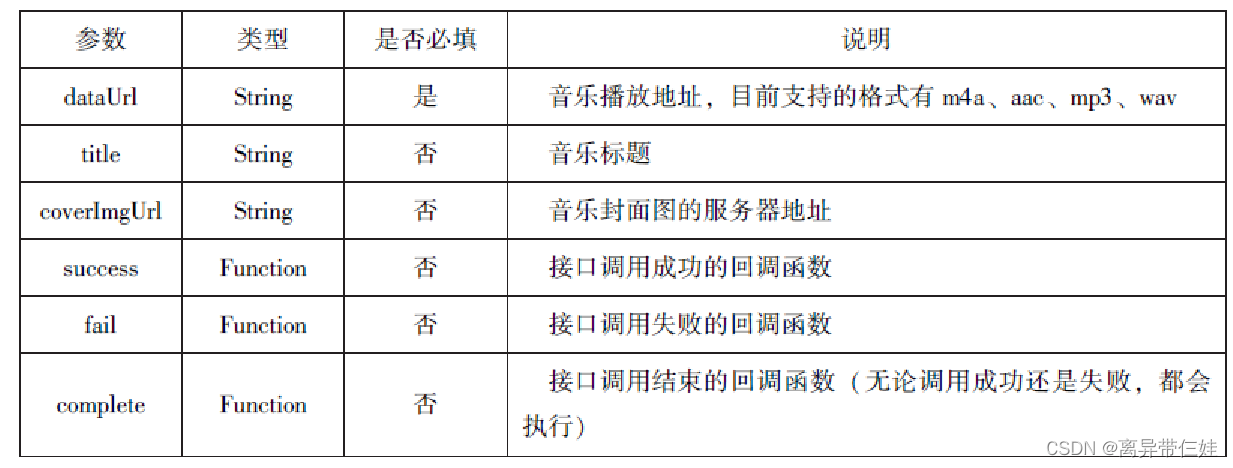
wx. playBackgroundAudio(Object)用于播放音乐,同一时间只能有一首音乐处于播放状态,其相关参数如表6-10所示。

2.获取音乐播放状态
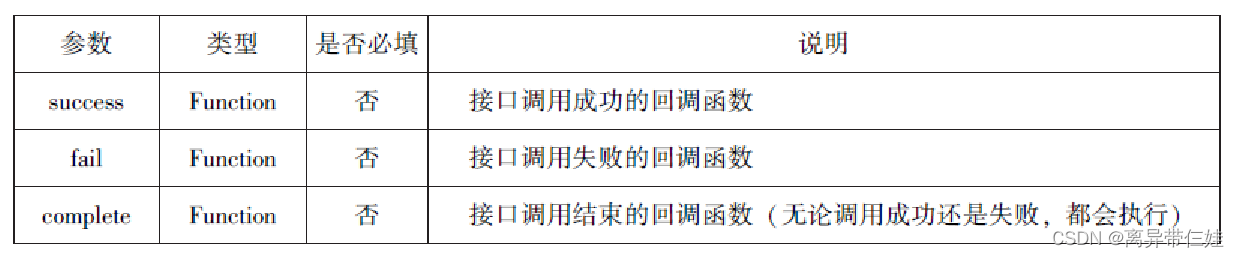
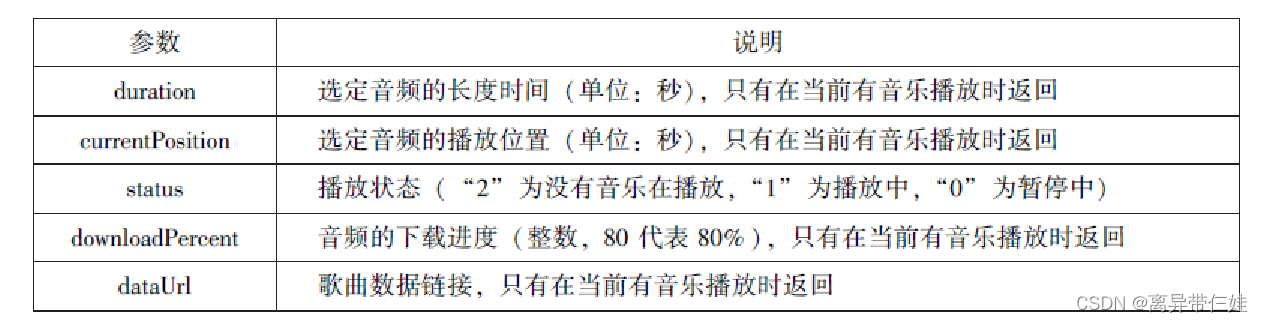
wx.getBackgroundAudioPlayerState(Object)接口用于获取音乐播放状态,其相关参数如表6-11所示。

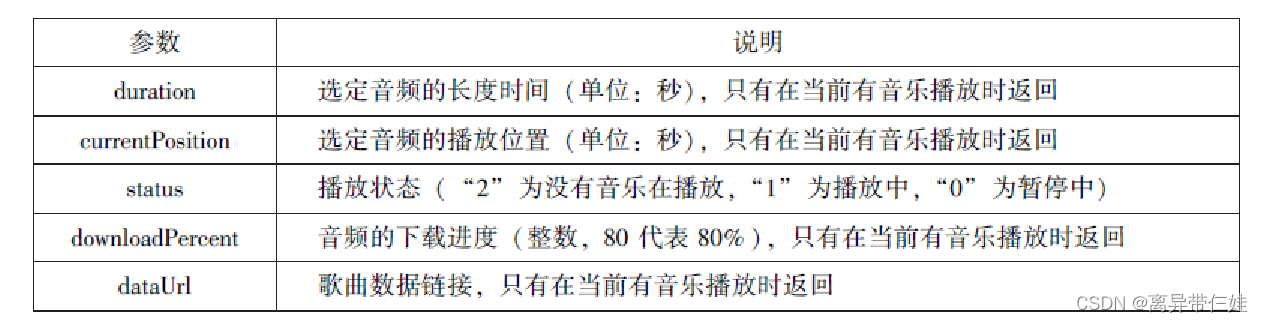
接口调用成功后返回的参数如表6-12所示。

3.控制音乐播放进度
接口调用成功后返回的参数如表6-12所示。

4.暂停播放音乐
wx. pauseBackgroundAudio()接口用于暂停播放音乐。
5.停止播放音乐
wx. stopBackgroundAudio()接口用于停止播放音乐。
6.监听音乐播放
wx.onBackgronndAudioPlay(CallBack)接口用于实现监听音乐播放,通常被 wx. playBackproundAudio(Objeet)方法触发,在CalBack 中可改变播放图标。示例代码如下:
wx. playBackgroundAudio(dataUrl:this.data.msicData. dataUrl
title:this.data musicData.title,
coverImgUrl:this.data.musicData.coverImgUrl.success:function()wx.onBackgroundAudioStop( function( )
that setData(
isPlayingMusic: false
)7.监听音乐暂停
wx. onBackgroundAudioPause(CalBack)接口用于实现监听音乐暂停,通常被 wx. pauseBackgroundAudio()方法触发。在CallBack中可以改变播放图标
8.监听音乐停止
wx.onBackgroundAudioStop(CallBack)接口用于实现监听音乐停止,通常被音乐自然播放停止或wx.seekBackgroundAudio(0bject)方法导致播放位置等于音乐总时长时触发。在CallBack中可以改变D1OC播放图标。
6.3文件API
从网络上下载或录音的文件都是临时保存的,若要持久保存,需要用到文件APL。文件API提供了打开、保存、删除等操作本地文件的能力,主要包括以下5个API接口:wx.saveFile(0bject)接口 用于保存文件到本地。
wx.getSavedFileList(0bject)接口 用于获取本地已保存的文件列表
wx.getSaveFilelnfo(0bject)接口 用于获取本地文件的文件信息。wx.removeSaveFile(0bject)接口 用于删除本地存储的文件。wx.openDocument(0bject)接口 用于新开页面打开文档,支持格式:doc、小ppt、pdf、docx、xlsx、ppts。
1.保存文件
wx. saveFile(Object)用于保存文件到本地。
代码如下:
saveImg:function(){
wx.chooseImage({
success :function(res)
var tempFilePaths =res.tempFilePaths[0]
wx.saveFile({
temprilePath: temprilePaths,
success:function(res){
var saveFilePath=res.savedFilePath;
console.log(saveFilePath)
}
})
}
})
}2.获取本地文件列表
wx. getSavedFileList(Object)接口用于获取本地已保存的文件列表,如果调用成功,则返回文件的本地路径、文件大小和文件保存时的时间戳(从1970/01/01 08: 00: 00到当前时间的秒数)文件列表。其相关参数如表6-15所示。
3.获取本地文件的文件信息
wx. getSaveFileInfo(Object)接口用于获取本地文件的文件信息,此接口只能用于获取已保存到本地的文件,若需要获取临时文件信息,则使用wx. getFileInfo(Object)接口。其相关参数如表6-16所示。
4.删除本地文件
wx. removeSaveFile(Object)接口用于删除本地存储的文件,其相关参数如表6-17所示。
5. 打开文档
wx.openDocument(Object)接口用于新开页面打开文档、支持格式有 doc、xls、ppt、pdm、xlsx、pptx,其相关参数如表6-18所示。
6.4本地数据及缓存API
小程序提供了以键值对的形式进行本地数据缓存功能,并且是永久存储的,但最大不超过10MB,其目的是提高加载速度。数据缓存的接口主要有4个:
■ wx.setStorage(Object)或wx.setStorageSync(key,data)接口 用于设置缓存数据。
■ wx.getStorage(Object)或wx.getStorageSync(key)接口 用于获取缓存数据。
■ wx.removeStorage(Object)或wx.removeStorageSync(key)接口用于删除指定缓存
数据。
■ wx.removeSaveFile(Object)接口 用于删除本地存储的文件。
■wx.clearStorage()或wx.clearStorageSync()接口 用于清除缓存数据。
其中,带Sync后缀的为同步接口,不带Sync后级的为异步接口。
6.4.1保存数据
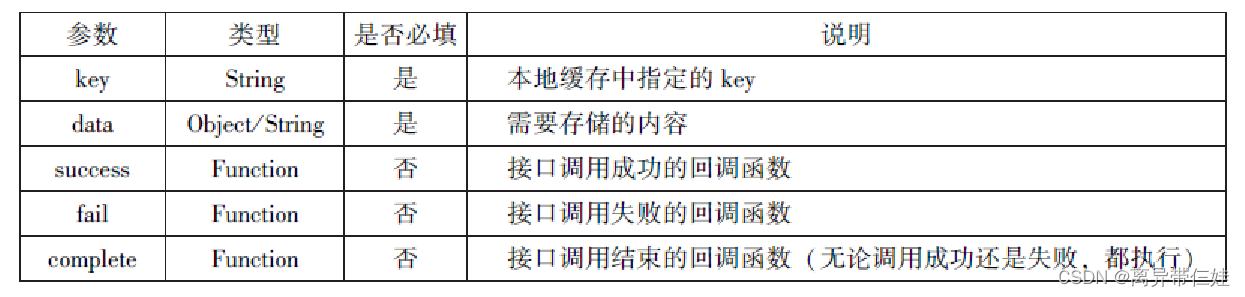
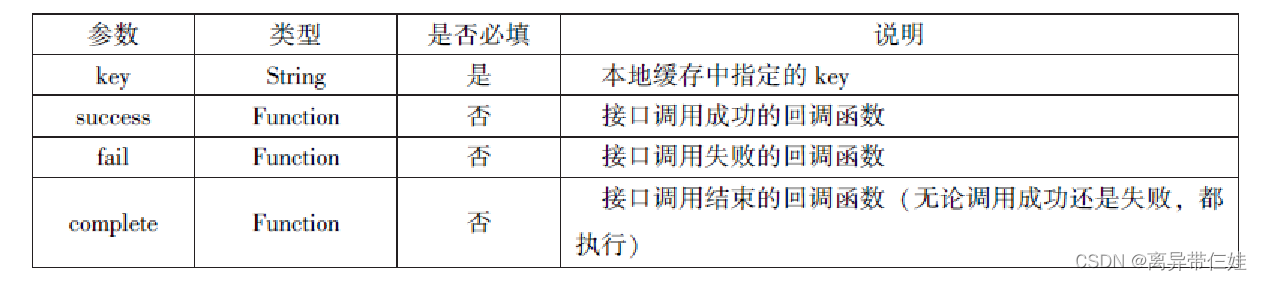
1.wx,setStorage(0bject)接口将数据存储到本地缓存接口指定的key中,接口执行后会覆盖原来key对应的内容。其参数如表6-19所示。

示例代码如下:
wx.setStorage({
Key:'name',
data:'sdy',
success:function(res){
console.log(res)
}
})2.wx. setStorageSync(key, data)是同步接口,其参数只有key和data。
示例代码如下:
wx. setStorageSync('age', '25')6.4.2获取数据
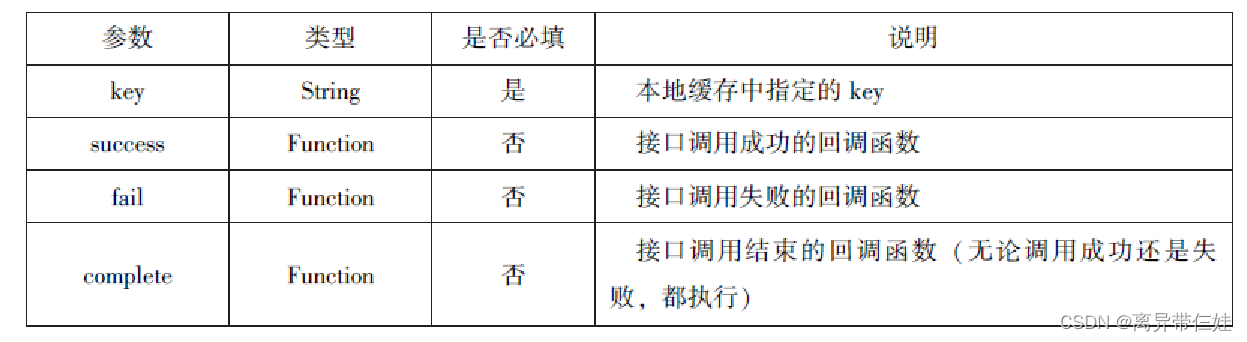
1. wx.getStorage(Object)接口是从本地缓存中异步获取指定 key 对应的内容。其相关参数如表6-20 所示。

代码如下:
wx.getstorage({ key:'name',
success:function(res){
console.log(res.data)
},
})2. wx. getStorageSync(key)从本地缓存中同步获取指定key对应的内容。其参数只有key。
示例代码如下:
try{
var value = wx.getstorageSync('age')
if(value){
console.log("获取成功"+value)
}
catch(e){
console.log("获取失败")
}6.4.3删除数据
1. wx. removeStorage( Object )
wx.removeStorage(0bject)接口用于从本地缓存中异步移除指定 key。其相关参数如表6 -21所示。

示例代码如下:
wx.removeStorage({
key:'name',
success:function(res){ console.log("删除成功")
},
fail:function(){
console.log("删除失败")
}
})2.wx. removeStorageSync(key)
wx. removeStorageSync(key)接口用于从本地缓存中同步删除指定key对应的内容。其参数只有key。
示例代码如下:
try {
wx.removeStorageSync('name')
} catch(e){
//Do something when catch error
}6.4.4清空数据
1. wx.clearStorage( )
wx.clearStorage( )进口用于异步清理本地数据缓存,没用参数。
示例代码如下:
wx.removeStorage({
key: 'name',
success:function (res) {
wx.clearStorage() //清理本地数据缓存
},
})2. wxclearStroageSync( )
wxclearStroageSync( )接口用于同步清理本地数据缓存。
示例代码如下:
try{
wx.clearStorageSync()
}catch(e){
}6.5位置信息API
小程序可以通过位置信息AP1来获取或显示本地位置信息,小程支持WGS84和CCj0标准,WGS84标准为地球坐标系,是国际上通用的坐标系;CCj02标准是中国国家测绘局制定的地理信息系统的坐标系统,是由WGS84坐标系经加密后的坐标系,又称为火星坐标系默认为WCS84标准,若要查看位置需要使用GCj02标准。主要包括以下3个API接口:
wx. getLocatcn(0bject)接口 用于获取位置信息。
wx.choaseLocatan(0bjeet)接口 用于选择位置信息。
wx.openLocabn(0bject)接口 用于通过地图显示位置。
6.5.1获取信息位置
wx. getLocatan(0bject)接口用于获取当前用户的地理位置、速度,需要用户开启定位功能,当用户离开小程序后,无法获取当前的地理位置及速度,当用户点击“显示在聊天顶部”时,可以获取到定位信息。
代码如下:
wx.getLocation({
type:'wgs84'
success:function(res)
console.10g("经度:"+res.longitude);
console.1og("纬度:"+res.latitude);
console.1og("速度:"+res.longitude);
console.1og("位置的精确度:"+res.accuracy);
console.1og("水平精确度:”+res.horizontalAccuracy);
console.1og("垂直精确度:"+res.verticalAccuracy);
},
})效果图:

6.5.2选择信息位置
wx.chooseLocaban(Object)接口用于在打开的地图中选择位置,用户选择位置后可返回当前位置的名称、地址、经纬度信息。
wx.chooseLocation(
success:function(res)
console.log("位置的名称:"+res.name)
console.log("位置的地址:"+res.address)
console.log("位置的经度:"+res.longitude)console.log("位置的纬度:"+res.latitude)
}
})6.5.3显示位置信息
wx.openLocation(Obiect)接口用于在微信内置地图中显示位置信息.
wx.gotiocation(
tYpe!'gcj02',/退侧可以用于wx.openLocation 的经纬度
success;function(res)
var latitude = res.latitude
var longitude = res.longitude
wx.openLocation( }
Jatitude: latitude,
longitude: longitude.
scale:10,
name:智慧国际酒店
address:西安市长安区西长安区300号'
})
}
})6.6设备相关API
设备相关的接口用于获取设备相关信息,主要包括系统信息、网络状态、拨打电话及扫
码等。主要包括以下5个接口 API:
wx. getSystemlnfo(0bject)接口、wx.geSysiemInfnsync()接口用于获取系统信息,
wx.getNetworkType(Object)接口 用于获取网络类型。
wx.onNetworkStatusChange(CallBack)接口 用于监测网络状态改变
wx.makePhoneCall(0bject)接口 用于拨打电话。
wx.scanCode(0bject)接口 用于扫描二维码。
6.6.1获取系统信息
wx.getSystemInfo(0bject)接口、wx.getSystemInfoSync()接口分别用于异步和同步获取系统信息。
代码如下:
wx,getSystemInfo(
success:function(res)
console.log("手机型号:"+res.mode1)
console.1og("设备像素比:"+res.pixelRatio)
console.1og("窗口的宽度:"+res.windowwidth)
console.log("窗口的高度:"+res.windowHeight)
console.1og("微信的版本号:"+res.version)
console.1og("操作系统版本:"+res.system)
console.log("客户端平台:"+res.platform)6.6.2网络状态
1.获取网络状态
代码如下
wx.getNetworkType(
success:function(res)
console.log(res.networkType)2.监听网络状态变化
wx.onNetworkStatusChange(CallBack)接口用于监听网络状态变化,当网络状态变化时返回当前网络状态类型及是否有网络连接。
wx.onNetworkStatusChange(function(res)
console.1og("网络是否连接:"+res.isConnected)
console.1og("变化后的网络类型"+res.networkType)6.6.3拨打动画
makePhoneCall(0bject)接口用于实现调用手机拨打电话。
6.6.4扫描二维码
代码如下:
wx.scanCode(j
success:(res)=>
console.log(res.result)console.log(res.scanType)console.log(res.charset)console.log(res.path)
wx. scanCode({
onlyFromCamera:true.
success:(res)=>
console.1og(res)
}
})




















 2972
2972

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








