6.1网络API
微信小程序处理的数据通常从后台服务器获取,再将处理过的结果保存到后台服务器,这就要求微信小程序要有与后台进行交互的能力。微信原生API接口或第三方API提供了各类接口实现前后端交互。
发起网络请求
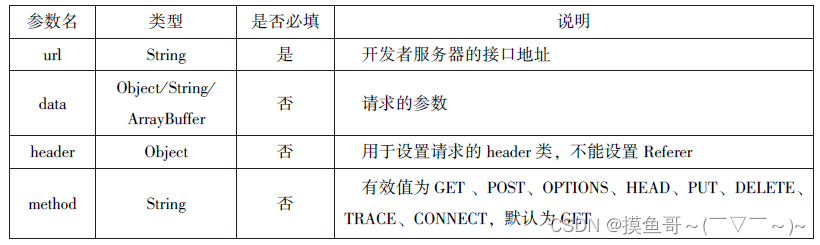
wx.request(Object)实现向服务器发送请求、获取数据等各种网络交互操作。


部分代码展示:
//js
Page({
data:{
html:""
},
getbaidutap:function(){
var that=this;
wx.request({
url: 'https://www.baidu.com',
data:{},
header:{'Content-Type':'application/json'},
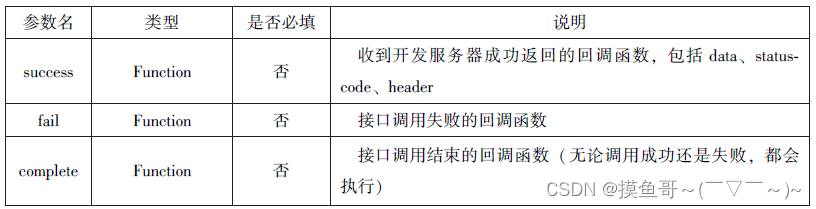
success:function(res){
console.log(res);
that.setData({
html:res.data
})
}
})
}
})//wxml
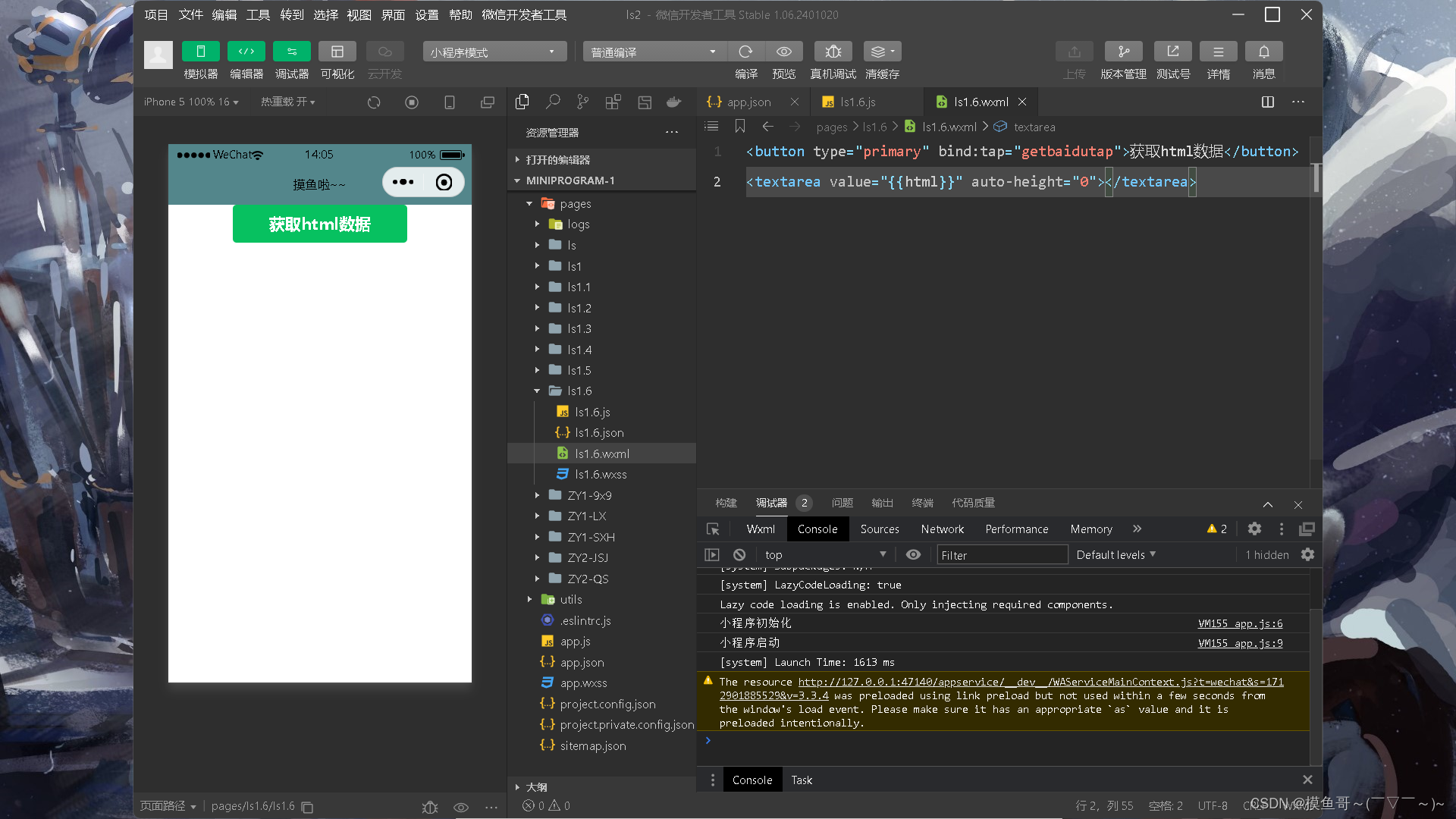
<button type="primary" bind:tap="getbaidutap">获取html数据</button>
<textarea value="{{html}}" auto-height="0"></textarea>
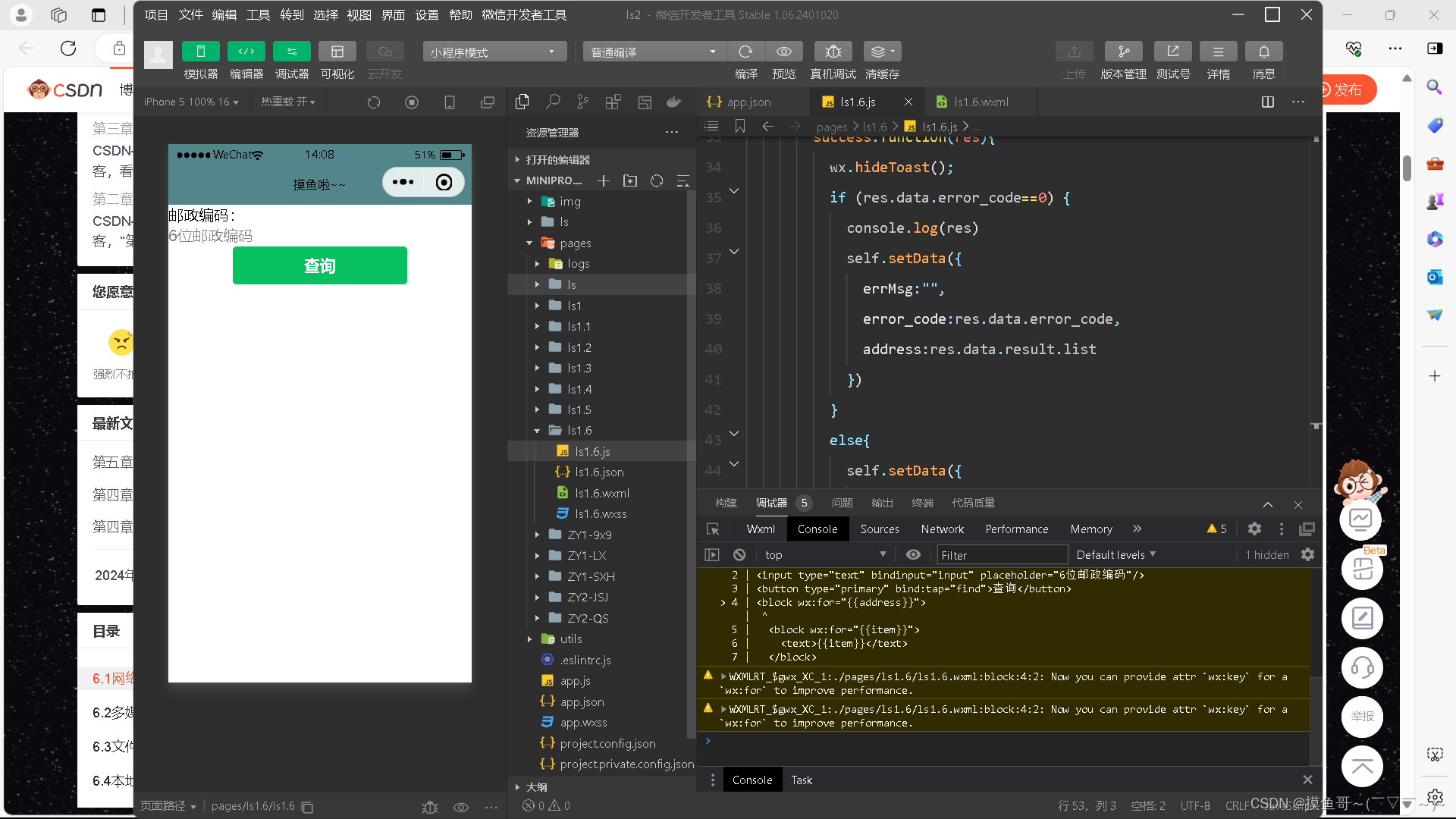
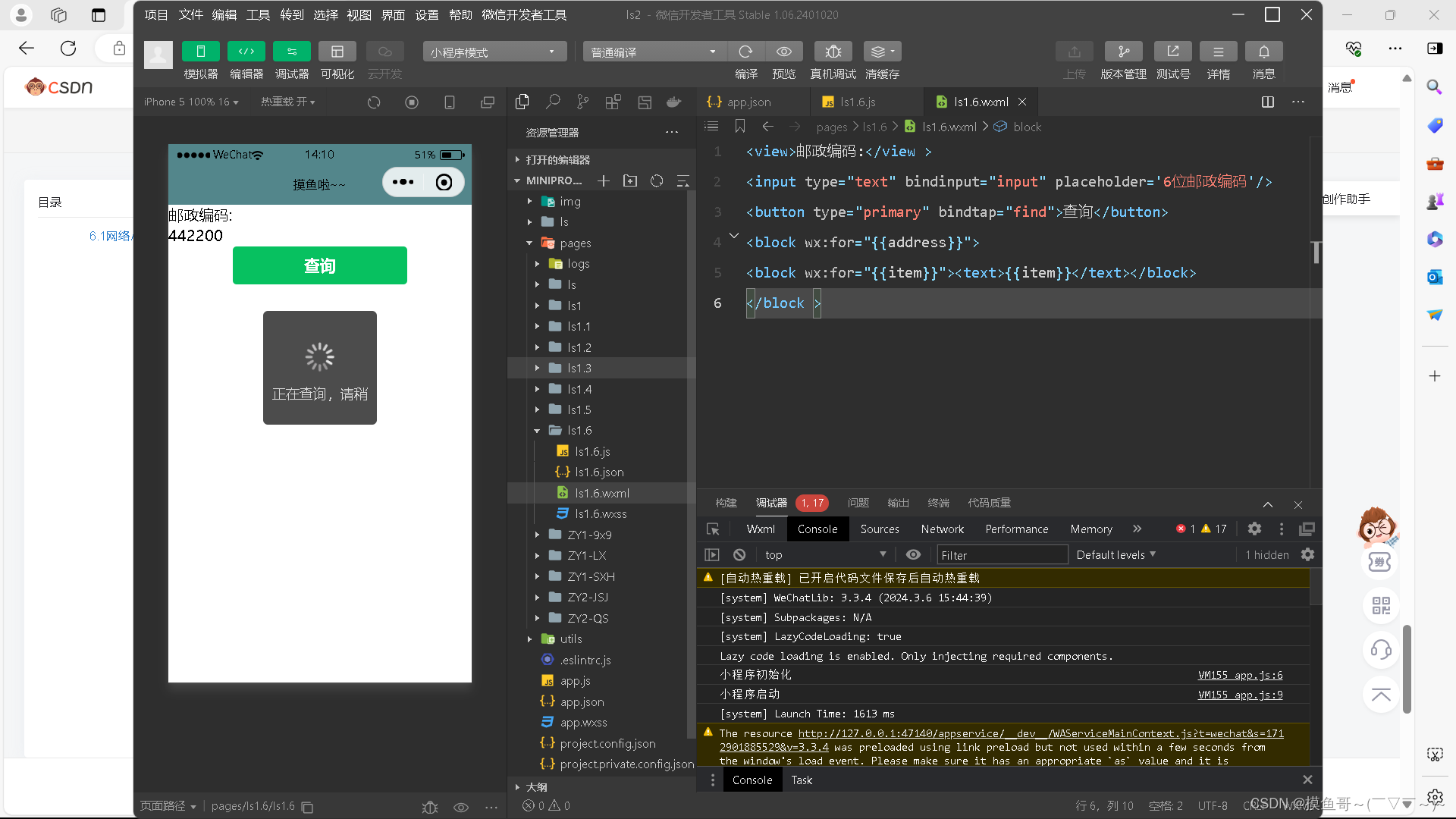
例如,通过wx. request(Object)的GET方法获取邮政编码对应的地址信息。
部分代码展示:
//js
Page({
data:{
postcode:"",
address:[],
errMsg:"",
error_code:-1
},
input:function(e){
this.setData({
postcode:e.detail.value
})
console.log(e.detail.value)
},
find:function(){
var postcode=this.data.postcode
if (postcode!=null&&postcode!="") {
var self=this
wx.showToast({
title: '正在查询,请稍等...',
icon:'loading',
duration:10000
});
wx.request({
url: 'https://v.juhe.cn/postcode/query',
data:{
'postcode':postcode,
'key':'0ff9bfccdf147476e067de994eb5496e'
},
header:{
'Content-Type':'application/x-www-form-urlencoded'
},
method:'POST',
success:function(res){
wx.hideToast();
if (res.data.error_code==0) {
console.log(res)
self.setData({
errMsg:"",
error_code:res.data.error_code,
address:res.data.result.list
})
}
else{
self.setData({
errMsg:res.data.reason||res.data.reason,
error_code:res.data.error_code
})
}
}
})
}
}
})//wxml
<view>邮政编码:</view>
<input type="text" bindinput="input" placeholder="6位邮政编码"/>
<button type="primary" bind:tap="find">查询</button>
<block wx:for="{{address}}">
<block wx:for="{{item}}">
<text>{{item}}</text>
</block>
</block>
通过wx.request(Object)的POST方法获取邮政编码对应的地址信息。
部分代码展示:
//js
Page({
data:{
postcode:"",
address:[],
errMsg:"",
error_code:-1
},
input:function(e){
this.setData({
postcode:e.detail.value
})
console.log(e.detail.value)
},
find:function(){
var postcode=this.data.postcode
if (postcode!=null&&postcode!="") {
var self=this
wx.showToast({
title: '正在查询,请稍等...',
icon:'loading',
duration:10000
});
wx.request({
url: 'https://v.juhe.cn/postcode/query',
data:{
'postcode':postcode,
'key':'0ff9bfccdf147476e067de994eb5496e'
},
header:{
'Content-Type':'application/x-www-form-urlencoded'
},
method:'POST',
success:function(res){
wx.hideToast();
if (res.data.error_code==0) {
console.log(res)
self.setData({
errMsg:"",
error_code:res.data.error_code,
address:res.data.result.list
})
}
else{
self.setData({
errMsg:res.data.reason||res.data.reason,
error_code:res.data.error_code
})
}
}
})
}
}
})//wxml
<view>邮政编码:</view >
<input type="text" bindinput="input" placeholder='6位邮政编码'/>
<button type="primary" bindtap="find">查询</button>
<block wx:for="{{address}}">
<block wx:for="{{item}}"><text>{{item}}</text></block>
</block >
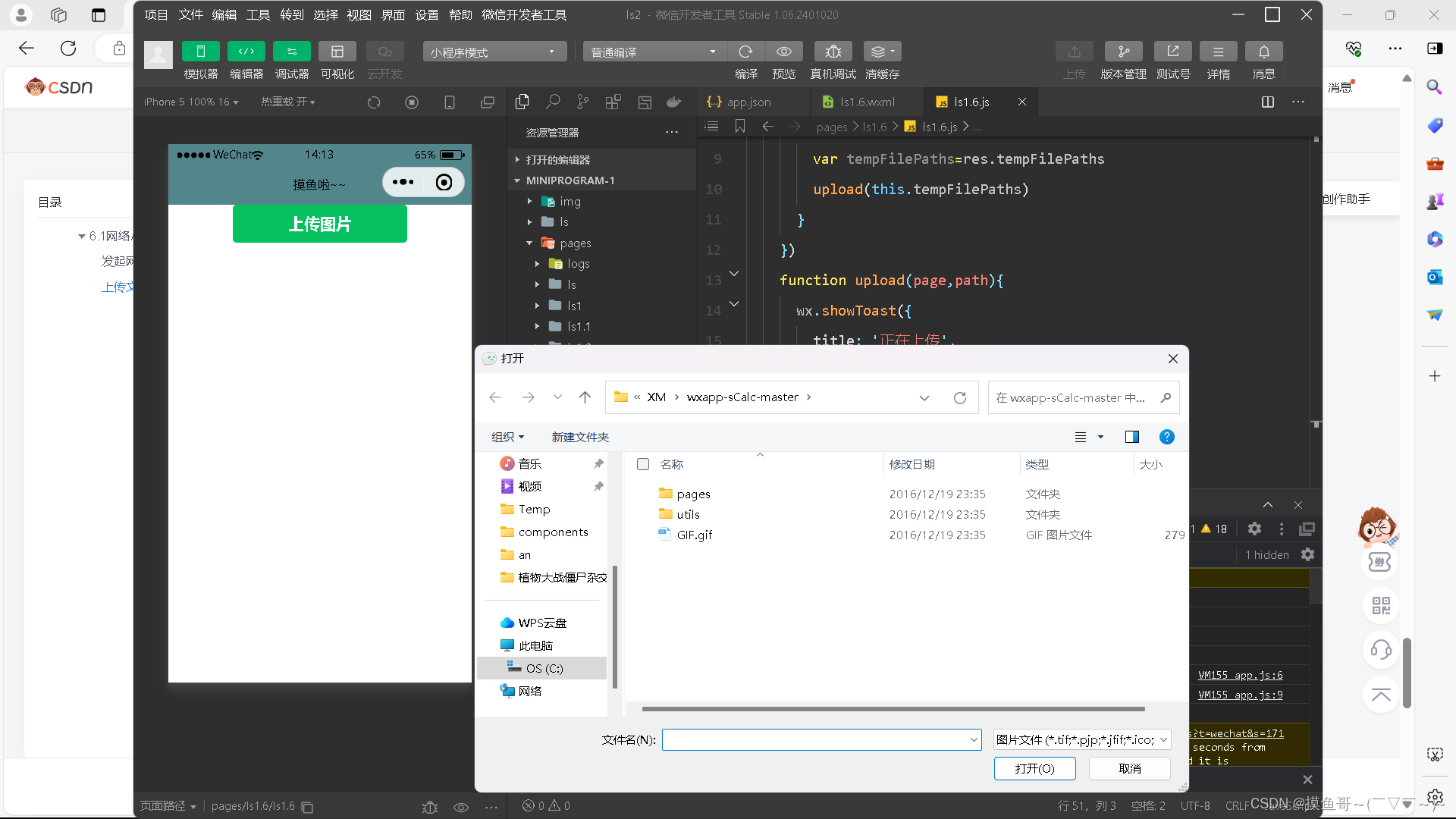
上传文件
wx.uploadFile(Object)接口用于将本地资源上传到开发者服务器,并在客户端发起一个HTTPS POST请求。

部分代码展示:
//js
Page({
data:{
img:null
},
uploadimage:function(){
var that=this
wx.chooseImage({
success:function(res){
var tempFilePaths=res.tempFilePaths
upload(this.tempFilePaths)
}
})
function upload(page,path){
wx.showToast({
title: '正在上传',
icon:'loading'
}),
wx.uploadFile({
filePath: 'path[0]',
name: 'file',
url: 'http://localhost/',
success:function(res){
console.log(res)
if (res.statusCode!=200) {
wx.showModal({
title: '提示',
content: '上传失败',
showCancel:false
})
return;
}
var data=res.data
page.setData({
img:path[0]
})
},
fail:function(e){
console.log(e)
wx.showModal({
title: '提示',
content: '上传失败',
showCancel:false
})
},
complete:function(){
wx.hideToast()
}
})
}
}
})//wxml
<button type="primary" bind:tap="uploadimage">上传图片</button>
<image src="{{img}}" mode="widthFix"></image>
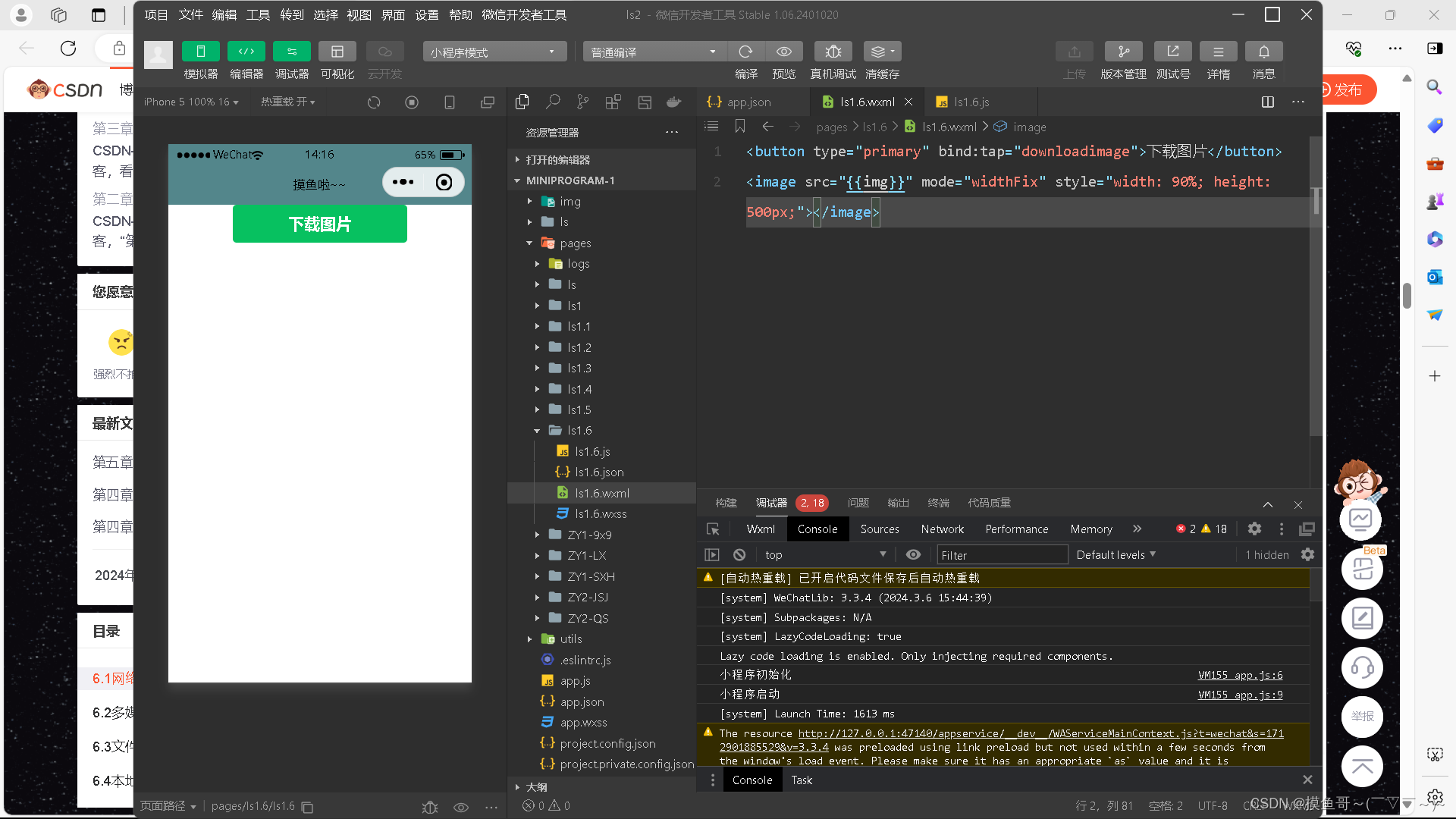
下载文件
wx.downloadFile(Object)接口用于实现从开发者服务器下载文件资源到本地,在客户端直接发起一个HTTP GET请求,返回文件的本地临时路径。

部分代码展示:
//js
Page({
data:{
img:null
},
downloadimage:function(){
var that=this
wx.downloadFile({
url: 'http://localhost/1.jpg',
success:function(res){
console.log(res)
that.setData({
img:res.tempFilePath
})
}
})
}
})//wxml
<button type="primary" bind:tap="downloadimage">下载图片</button>
<image src="{{img}}" mode="widthFix" style="width: 90%; height: 500px;"></image>
6.2多媒体API
多媒体API主要包括图片API、录音API、音频播放控件API、音乐播放控件API等,其目的是丰富小程序的页面功能。
图片API
图片API实现对相机拍照图片或本地相册图片进行处理。
1.选择图片或拍照
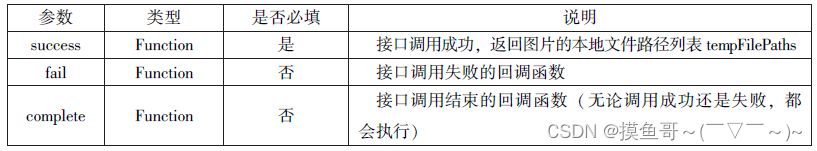
wx.chooseImage(Object)接口用于从本地相册选择图片或使用相机拍照。


部分代码展示:
wx.chooseImage({
count:2,
sizeType:['original','compressed'],
sourceType:['album','camera'],
success:function(res){
var tempFilePaths=res.tempFilePaths
var tempFiles=res.tempFiles
console.log(tempFilePaths)
console.log(tempFiles)
}
})2.预览图片
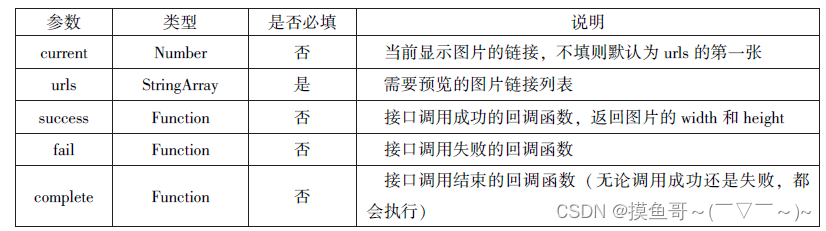
wx.previewImage(Object)接口主要用于预览图片。

部分代码展示:
wx.previewImage({
urls: ["http://bmob-cdn-16488.b0.upaiyun.com/2018/02/05/1.png","http://bmob-cdn-16488.b0.upaiyun.com/2018/02/05/2.png","http://bmob-cdn-16488.b0.upaiyun.com/2018/02/05/3.png"],
current:"http://bmob-cdn-16488.b0.upaiyun.com/2018/02/05/2.png"
})3.获取图片信息
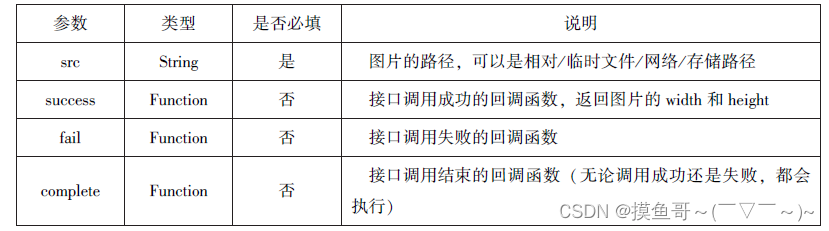
wx.getImageInfo(Object)接口用于获取图片信息。

部分代码展示:
wx.chooseImage({
success:function(res){
wx.getImageInfo({
src: 'res.tempFilePaths[0]',
success:function(e){
console.log(e.width)
console.log(e.height)
}
})
}
})
4.保存图片到系统相册
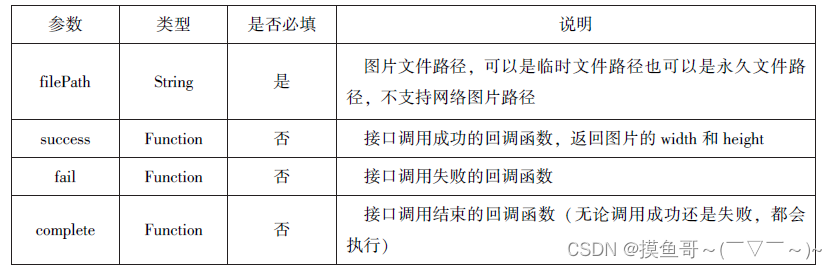
wx.saveImageToPhotosAlbum(Object)接口用于保存图片到系统相册, 需要得到用户授权scope.writePhotosAlbum。

wx.chooseImage({
success:function(res){
wx.saveImageToPhotosAlbum({
filePath: 'res.tempFilePaths[0]',
success:function(e){
console.log(e)
}
})
}
})录音API
录音API提供了语音录制的功能, 主要包括以下两个API接口:
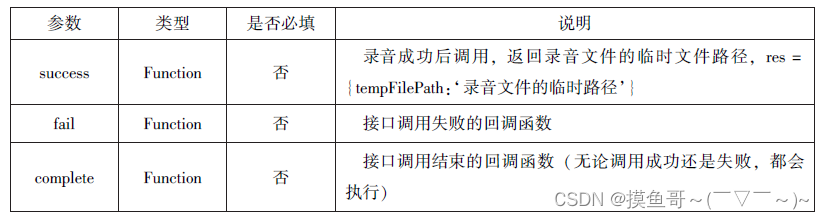
1.开始录音
wx.startRecord(Object)接口用于实现开始录音。

2.停止录音
wx.stopRecord(Object)接口用于实现主动调用停止录音。
wx.startRecord({
success:function(res){
var tempFilePath=res.tampFilePath
},
fail:function(res){
}
})
setTimeout(function(){
wx.stopRecord()
},10000)音频播放控件API
音频播放控制API主要用于对语音媒体文件的控制, 包括播放、暂停、停止及audio组件的控制。
1.播放语音
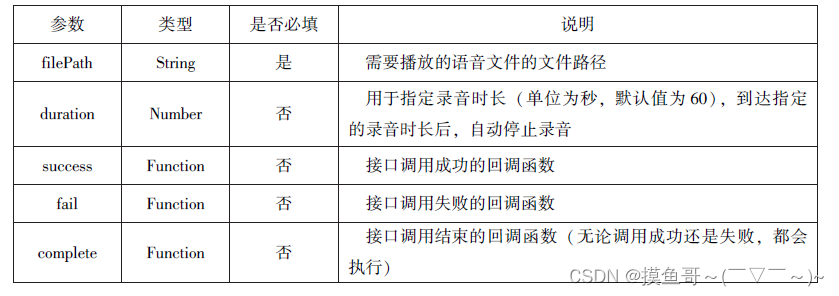
wx.playVoice(Object)接口用于开始播放语音, 同时只允许一个语音文件播放, 如果前一个语音文件还未播放完, 则中断前一个语音文件的播放。

wx.stopRecord({
success:function(res){
var tempFilePath=res.tempFilePath
wx.playVoice({
filePath: 'tempFilePath',
complete:function(){
}
})
}
})2.暂停播放
wx.pauseVoice(Object)用于暂停正在播放的语音。再次调用wx.playVoice(Object)播放同一个文件时, 会从暂停处开始播放。 如果想从头开始播放, 则需要先调用wx.stopVoice(Object)。
wx.startRecord({
success:function(res){
var tempFilePath=res.tampFilePath
wx.playVoice({
filePath: 'tempFilePath',
})
setTimeout(function(){
wx.pauseVoice()
},5000)
}
})3.结束播放
wx.stopVoice(Object)用于结束播放语音。
wx.startRecord({
success:function(res){
var tempFilePath=res.tampFilePath
wx.playVoice({
filePath: 'tempFilePath',
})
setTimeout(function(){
wx.stopVoice()
},5000)
}
})音乐播放控件API
音乐播放控制API主要用于实现对背景音乐的控制, 音乐文件只能是网络流媒体, 不能是本地音乐文件。
1.播放音乐
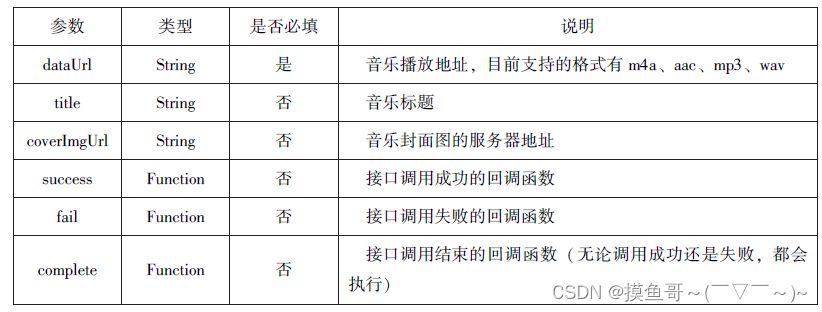
wx.playBackgroundAudio(Object)用于播放音乐, 同一时间只能有一首音乐处于播放状态。

2.获取音乐播放状态
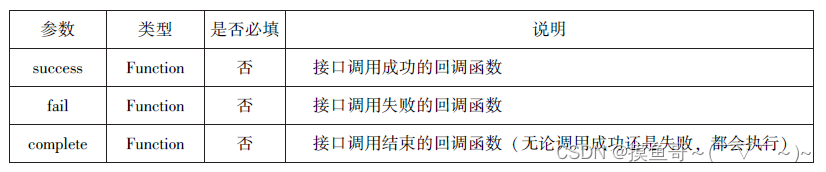
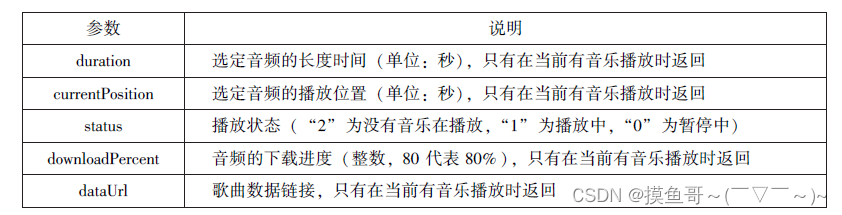
wx.getBackgroundAudioPlayerState(Object)接口用于获取音乐播放状态。

接口调用成功后返回的参数

3.控制音乐播放进度
wx.seekBackgroundAudio(Object)接口用于控制音乐播放进度。

4.暂停播放音乐
wx.pauseBackgroundAudio()接口用于暂停播放音乐。
5.停止播放音乐
wx.stopBackgroundAudio()接口用于停止播放音乐。
6.监听音乐播放
wx.onBackgroundAudioPlay(CallBack)接口用于实现监听音乐播放, 通常被wx. playBackgroundAudio(Object)方法触发, 在CallBack中可改变播放图标。
7.监听音乐暂停
wx.onBackgroundAudioPause(CallBack)接口用于实现监听音乐暂停, 通常被wx.pauseBackgroundAudio()方法触发。 在CallBack中可以改变播放图标。
8.监听音乐停止
wx.onBackgroundAudioStop(CallBack)接口用于实现监听音乐停止, 通常被音乐自然播放停止或wx.seekBackgroundAudio(Object)方法导致播放位置等于音乐总时长时触发。 在CallBack中可以改变播放图标。
部分代码展示:
//WXML
<view class="container">
<image class="bgaudio" src="{{changedImg?music.coverImg:'/images/分类.png'}}"></image>
<view class="control-view">
<image src="/images/导出.png" bind:tap="onPositionTap" data-how="0"></image>
<image src="/images/{{isPlaying?'pause':'play'}}.png" bind:tap="onAudioTap"></image>
<image src="/images/导出.png" bind:tap="onStopTap"></image>
<image src="/images/导出.png" bind:tap="onPositionTap" data-how="1"></image>
</view>
</view>//WXSS
.bgaudio{
height: 350px;
width: 350px;
margin-bottom: 100px;
}
.control-view image{
height: 64px;
width: 64px;
margin: 30px;
}//JS
Page({
data:{
isPlaying:false,
coverImg:false,
music:{
"url":"http://bmob-cdn-16488.b0.upaiyun.com/2018/02/09/117e4a1b405195b18061299e2de89597.mp3",
"title":"盛晓玫-有一天",
"coverImg":"http://bmob-cdn-16488.b0.upaiyun.com/2018/02/09/f604297140c9681880cc3d3e581f7724.jpg"
},
},
onLoad:function(){
this.onAudioState()
},
onAudioTap:function(event){
if (this.data.isPlaying) {
wx.pauseBackgroundAudio();
}else{
let music=this.data.music
wx.playBackgroundAudio({
dataUrl:music.url,
title:music.title,
coverImgUrl:music.coverImg
})
}
},
onStopTap:function(){
let that=this
wx.stopBackgroundAudio({
success:function(){
that.setData({isPlaying:false,changedImg:false})
}
})
},
onPositionTap:function(event){
let how=event.target.dataset.how
wx.getBackgroundAudioPlayerState({
success:function(res){
let status=res.status
if (status===1) {
let duration=res.duration
let currentPosition=res.currentPosition
if (how==="0") {
let position=currentPosition-10
if (position<0) {
position=1
}
wx.seekBackgroundAudio({
position: position,
});
wx.showToast({
title: '快退10s',
duration:500
})
}
if (how==="1") {
let position=currentPosition+10
if (position>duration) {
position=duration-1
}
wx.seekBackgroundAudio({
position: position,
})
wx.showToast({
title: '快进10s',
duration:500
})
}else{
wx.showToast({
title: '音乐未播放',
duration:800
})
}
}
}
})
},
onAudioState:function(){
let that=this
wx.onBackgroundAudioPlay(function(){
that.setData({
isPlaying:true,
changedImg:true
})
console.log("on play")
})
wx.onBackgroundAudioPause(function(){
that.setData({
isPlaying:false
})
console.log("on pause")
})
wx.onBackgroundAudioStop(function(){
that.setData({
isPlaying:false,
changedImg:false
})
console.log("on stop")
})
}
})
6.3文件API
从网络上下载或录音的文件都是临时保存的, 若要持久保存, 需要用到文件API。
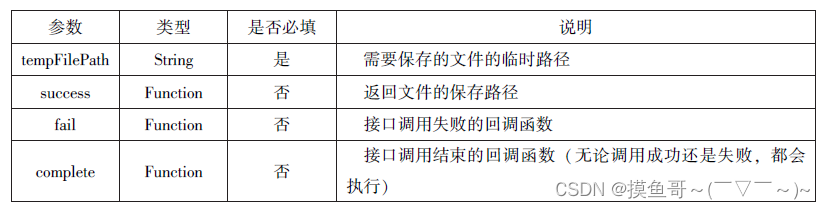
1.保存文件
wx.saveFile(Object)用于保存文件到本地。

saveImg:function(){
wx.chooseImage({
count:1,
sizeType:['original','compressed'],
sourceType:['album','camera'],
success:function(res){
var tempFilePaths=res.tempFilePaths[0]
wx.saveFile({
tempFilePath:tempFilePath,
success:function(res){
var saveFilePath=res.saveFilePath;
console.log(saveFilePath)
}
})
}
})
}2.获取本地文件列表
wx.getSavedFileList(Object)接口用于获取本地已保存的文件列表, 如果调用成功, 则返回文件的本地路径、文件大小和文件保存时的时间戳(从1970/01/01 08: 00: 00 到当前时间的秒数) 文件列表。
wx.getSavedFileList({
success:function(res){
that.setData({
fileList:res.fileList
})
}
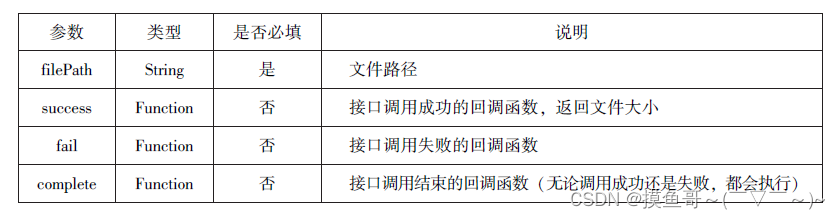
})3.获取本地文件的文件信息
wx.getSaveFileInfo(Object)接口用于获取本地文件的文件信息, 此接口只能用于获取已保存到本地的文件, 若需要获取临时文件信息, 则使用wx.getFileInfo(Object)接口。

wx.chooseImage({
count:1,
sizeType:['original','compressed'],
sourceType:['album','camera'],
success:function(res){
var tempFilePaths=res.tempFilePaths[0]
wx.saveFile({
tempFilePath:tempFilePath,
success:function(res){
var saveFilePath=res.saveFilePath
wx.getSavedFileInfo({
filePath:saveFilePath,
success:function(res){
console.log(res.size)
}
})
}
})
}
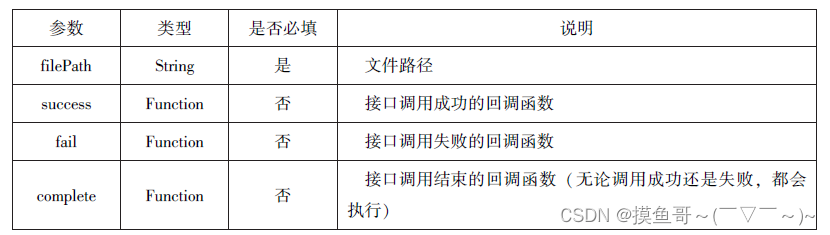
})4.删除本地文件
wx.removeSaveFile(Object)接口用于删除本地存储的文件。

wx.getSavedFileList({
success:function(res){
if (res.fileList.length>0) {
wx.removeSavedFile({
filePath:res.fileList[0].filePath,
complete:function(res){
console.log(res)
}
})
}
}
})5.打开文档
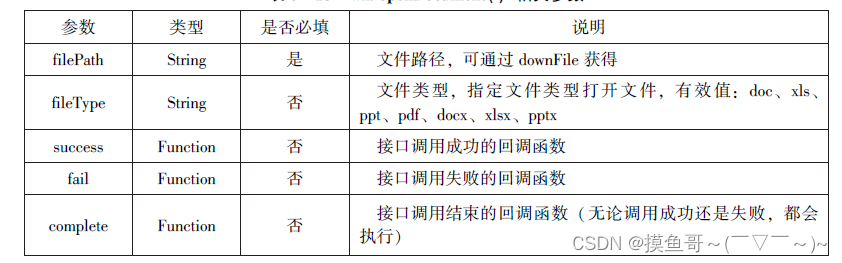
wx.openDocument(Object)接口用于新开页面打开文档, 支持格式有doc、xls、ppt、pdf、docx、xlsx、pptx。

wx.downloadFile({
url: 'http://localhost/fm2.pdf',
success:function(res){
var tempFilePath=res.tempFilePath
wx.openDocument({
filePath: 'tempFilePath',
success:function(res){
console.log("打开成功")
}
})
}
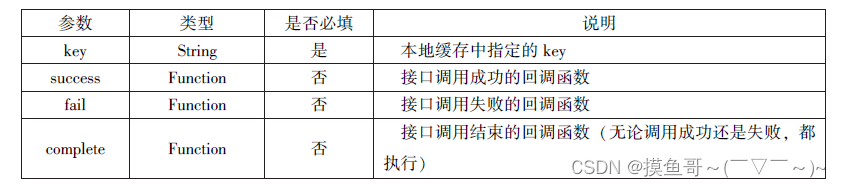
})6.4本地数据缓存API
小程序提供了以键值对的形式进行本地数据缓存功能,并且是永久存储的,但最大不超过10MB,其目的是提高加载速度。数据缓存的接口主要有4个:
wx.setStorage(0bject)或wx.setStorageSync(key,data)接口 用于设置缓存数据
wx.getStorage(Object)或 wx.getStorageSyne(key)接口 用于获取缓存数据
wx.removeStorage(Object)或wx.removeStorageSync(key)接口 用于删除指定缓存数据
wx.clearStorage()或wx.clearStorageSync()接口 用于清除缓存数据。
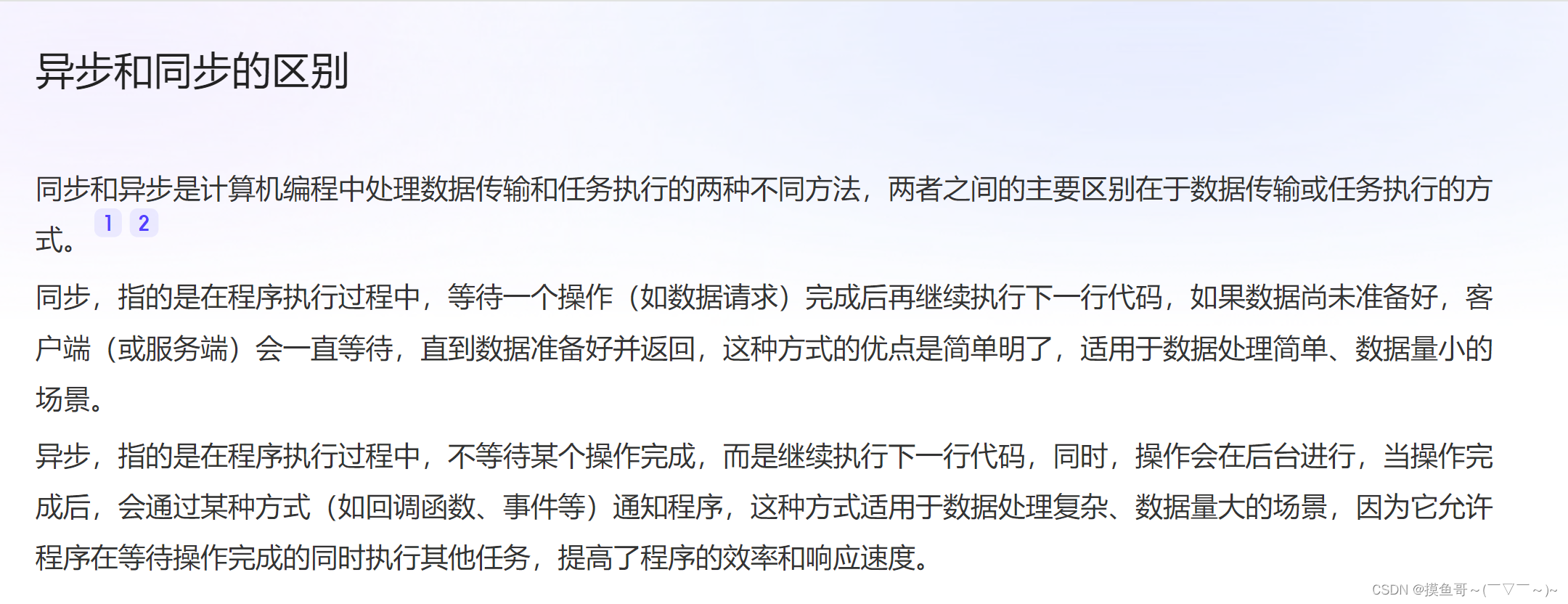
其中,带 Sync 后缀的为同步接口,不带Sync后缀的为异步接口。

6.4.1 保存数据
1, wx. setStorage( Objeet)
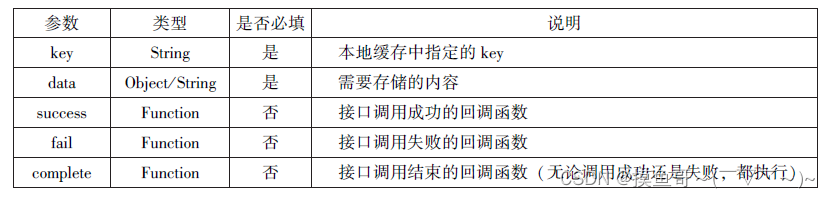
wx.setStorage(Object)接口将数据存储到本地缓存接口指定的key中,接口执行后会key对应的内容..

部分代码展示
wx.setStorage({
key:'name',
data:'sdy',
success:function(res){
console.log(res)
}
})
wx.setStorageSync('age', '25')6.4.2获取数据
wx.getStorage(Object)
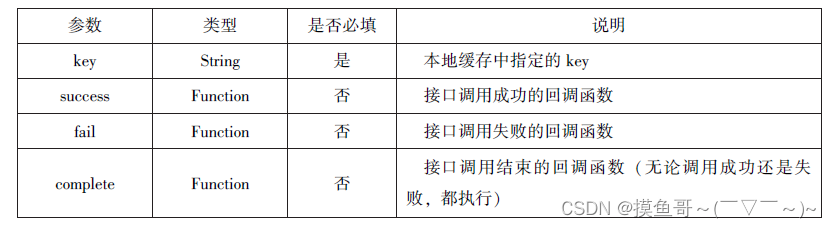
wx.getStorage(Object)接口是从本地缓存中异步获取指定kry对应的内容。

部分代码展示
wx.getStorage({
key:'name',
success:function(res){
console.log(res.data)
}
})
try{
var value=wx.getStorageSync('age')
if (value) {
console.log("获取成功"+value)
}
}catch(e){
console.log("获取失败")
}wx.getStorageSync(key)从本地缓存中同步获取指定key对应的内容。 其参数只有key。
6.4.3删除数据

部分代码展示
wx.removeStorage({
key: 'name',
success:function(res){
console.log("删除成功")
},
fail:function(){
console.log("删除失败")
}
})
try{
wx.removeStorageSync('name')
}catch(e){
}wx.removeStorageSync(key)接口用于从本地缓存中同步删除指定key对应的内容。 其参数只有key。
6.4.4清空数据
wx.getStorage({
key:'name',
success:function(res){
wx.clearStorage()
}
})
try{
wx.clearStorageSync()
}catch(e){
}wx.removeStorageSync(key)接口用于从本地缓存中同步删除指定key对应的内容。 其参数只有key。
6.5位置信息API
小程序可以通过位置信息API 来获取或显示本地位置信息, 小程序支持WGS84 和GCj02标准, WGS84 标准为地球坐标系, 是国际上通用的坐标系; GCj02 标准是中国国家测绘局制定的地理信息系统的坐标系统, 是由WGS84 坐标系经加密后的坐标系, 又称为火星坐标系。主要包括以下三个APIj
wx.getocation(0bject)接口 用于获取位置信息
wx.chooseLocation(0bject)接口 用于选择位置信息
wx.openLocation(0bject)接口 用于通过地图显示位置
6.5.1获取位置信息
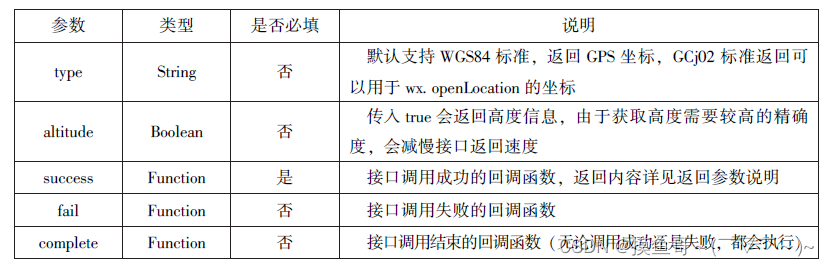
wx.getLocation(Object)接口用于获取当前用户的地理位置、速度, 需要用户开启定位功能, 当用户离开小程序后, 无法获取当前的地理位置及速度, 当用户点击“显示在聊天顶部” 时, 可以获取到定位信息。
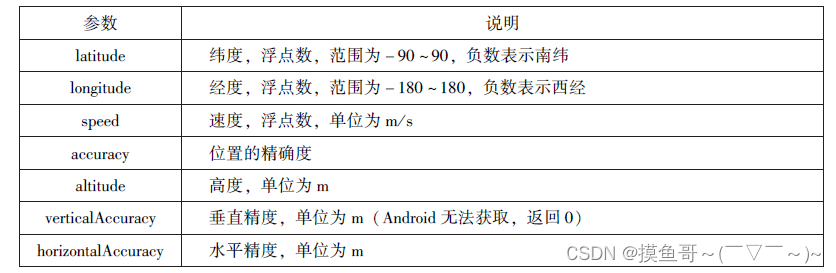
wx.getLocation(Object)调用成功后,返回如图所示参数

部分代码展示
wx.getLocation({
type:'wgs84',
success:function(res){
console.log("经度:"+res.longitude)
console.log("纬度:"+res.latitude)
console.log("速度:"+res.speed)
console.log("位置的精确度:"+res.accuracy)
console.log("水平精确度:"+res.horizontalAccuracy)
console.log("垂直精确度:"+res.verticalAccuracy)
}
})
6.5.2选择位置信息
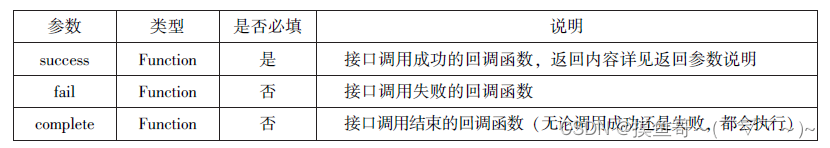
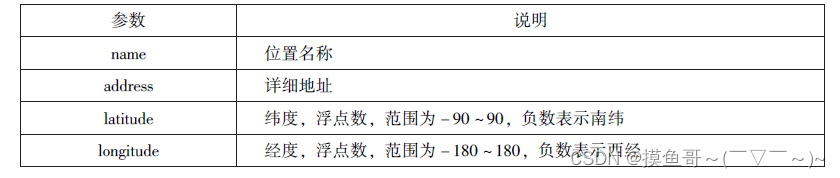
wx.chooseLocation(Object)接口用于在打开的地图中选择位置, 用户选择位置后可返回当前位置的名称、地址、经纬度信息。

wx.chooseLocation(Object)调用成功后,返回如图所示参数

wx.chooseLocation({
success:function(res){
console.log("位置的名称:"+res.name)
console.log("位置的地址:"+res.address)
console.log("位置的经度:"+res.longitude)
console.log("位置的纬度:"+res.latitude)
}
})6.5.3显示位置信息
wx.openLocation(Object)接口用于在微信内置地图中显示位置信息。


wx.getLocation({
type:'gcj02',
success:function(res){
var latitude=res.latitude
var longitude=res.longitude
wx.openLocation({
latitude: latitude,
longitude: longitude,
scale:10,
name:'智慧国际酒店',
address:'西安市长安区西长安区10086号'
})
}
})6.6设备相关API
设备相关的接口用于获取设备相关信息, 主要包括系统信息、网络状态、拨打电话及扫码等。
获取系统信息
wx.getSystemInfo(Object)接口、wx.getSystemInfoSync()接口分别用于异步和同步获取系统信息。

wx.getSystemInfo()接口或wx.getSystemInfoSync()接口调用成功后, 返回系统相关信息

wx.getSystemInfo({
success:function(res){
console.log("手机型号:"+res.model)
console.log("设备像素比:"+res.pixelRatio)
console.log("窗口的宽度:"+res.windowWidth)
console.log("窗口的高度:"+res.windowHeight)
console.log("微信的版本号:"+res.version)
console.log("操作系统版本:"+res.system)
console.log("客户端平台:"+res.platform)
}
})网络状态
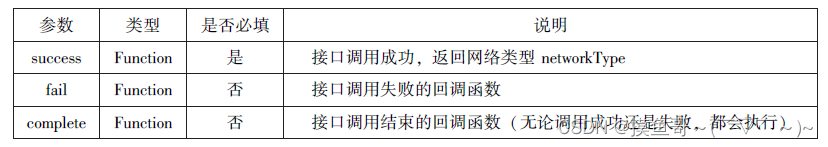
获取网络状态
wx.getNetworkType(Object)用于获取网络类型。

wx.getNetworkType({
success:function(res){
console.log(res.networkType)
}
})监听网络状态变化
wx.onNetworkStatusChange(CallBack)接口用于监听网络状态变化, 当网络状态变化时,返回当前网络状态类型及是否有网络连接。
wx.onNetworkStatusChange(function(res){
console.log("网络是否连接:"+res.isConnected)
console.log("变化后的网络类型:"+res.networkType)
})拨打电话
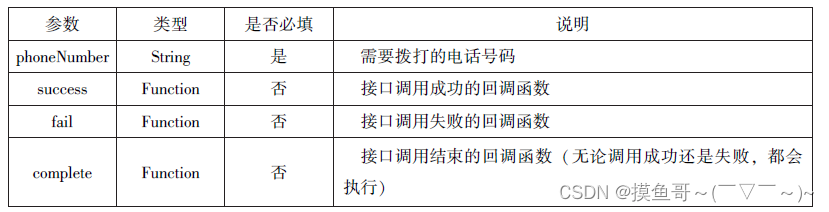
wx.makePhoneCall(Object)接口用于实现调用手机拨打电话。

wx.makePhoneCall({
phoneNumber: '10086',
})扫描二维码
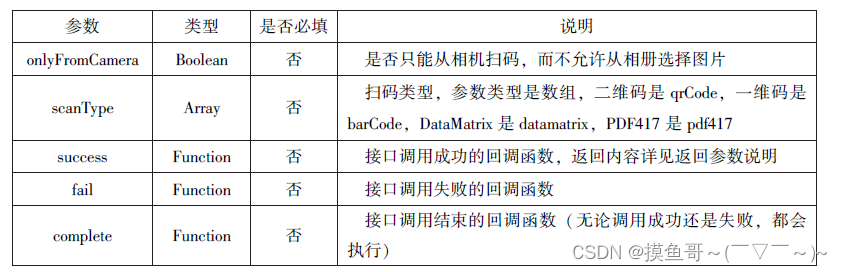
wx.scanCode(Object)接口用于调起客户端扫码界面, 扫码成功后返回相应的内容。

扫描成功后

部分代码展示
//允许从相机和相册扫码
wx.scanCode({
success:(res)=>{
console.log(res.result)
console.log(res.scanType)
console.log(res.charSet)
console.log(res.path)
}
})
//只允许从相机扫码
wx.scanCode({
onlyFromCamera:true,
success:(res)=>{
console.log(res)
}
})




















 2962
2962











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








