这篇文章讲讲上次发的那个网站的一些内容,主要还是自己的一些碎碎念啦
网页的内容 & 功能
内容
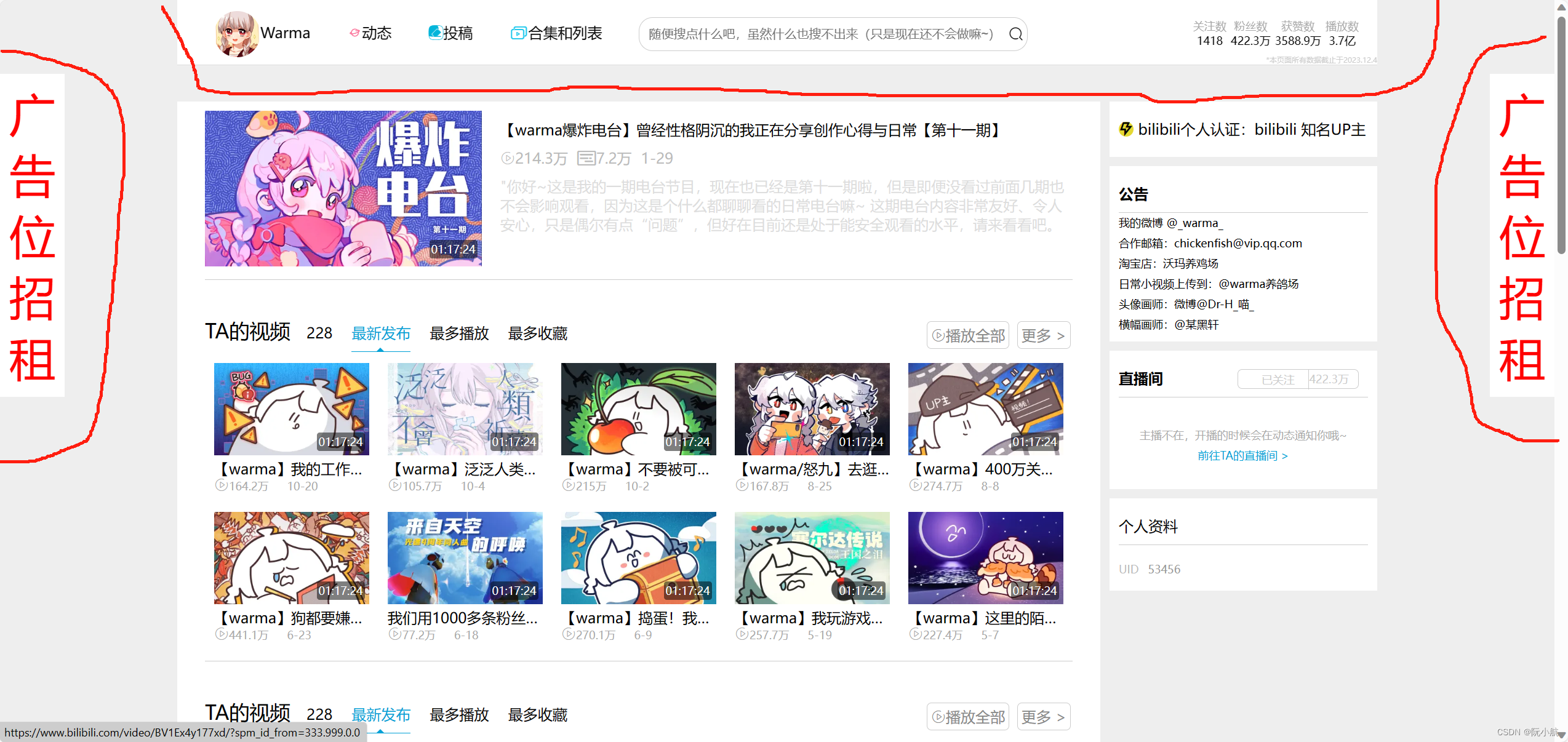
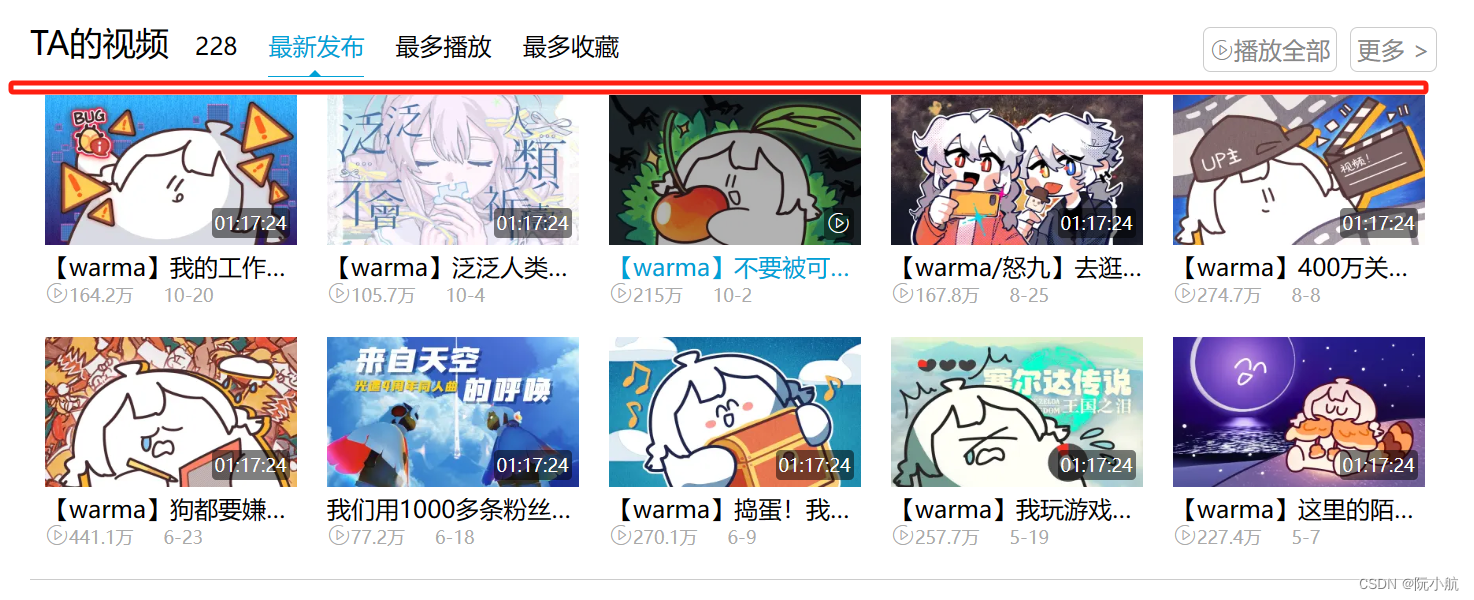
整个网页是模仿b站的关注详情页面,但是还是有一些出入的
比如:b站原本的网页上面的这些都没写
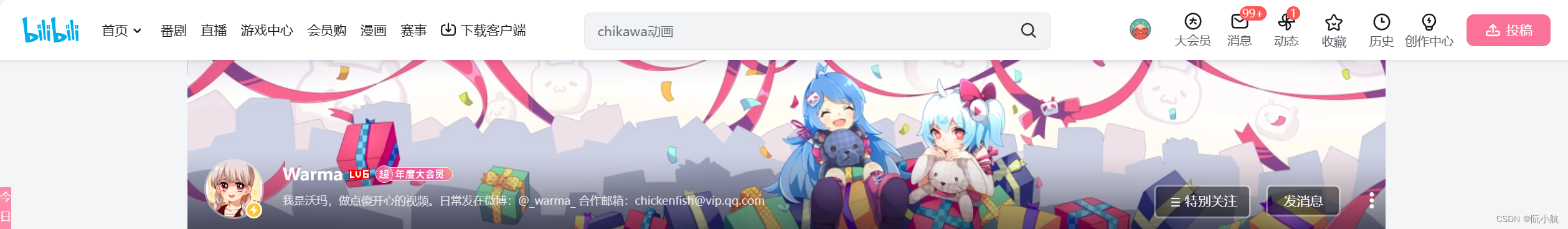
还有这个页头是页面滑动到一定程度后才会出现的,本网页是直接用固定定位把它当作页头了
还有一些比如鼠标悬停视频出现进度条和预览之类的功能没有做
说了这么多不能做的,那么这个网页能做什么捏
先讲讲内容吧
- 整体结构

大体上可以分为三个部分:
- 上面的页头,用的是固定定位,然后定宽
- 左右两边的广告,也是固定定位,定宽高
- 然后就是剩下的主体部分了
其实本来是想做三栏布局的,然后发现左右两边不知道写什么,就直接固定定位(脱离文档流)做广告了
代码表示
<div class="tou"></div>
<div class="container"><!-- 因为本来想做三栏布局的,所以把左右两边跟主体用container包起来了 -->
<div class="left1"></div>
<div class="right1"></div>
<div class="main"></div>
</div>
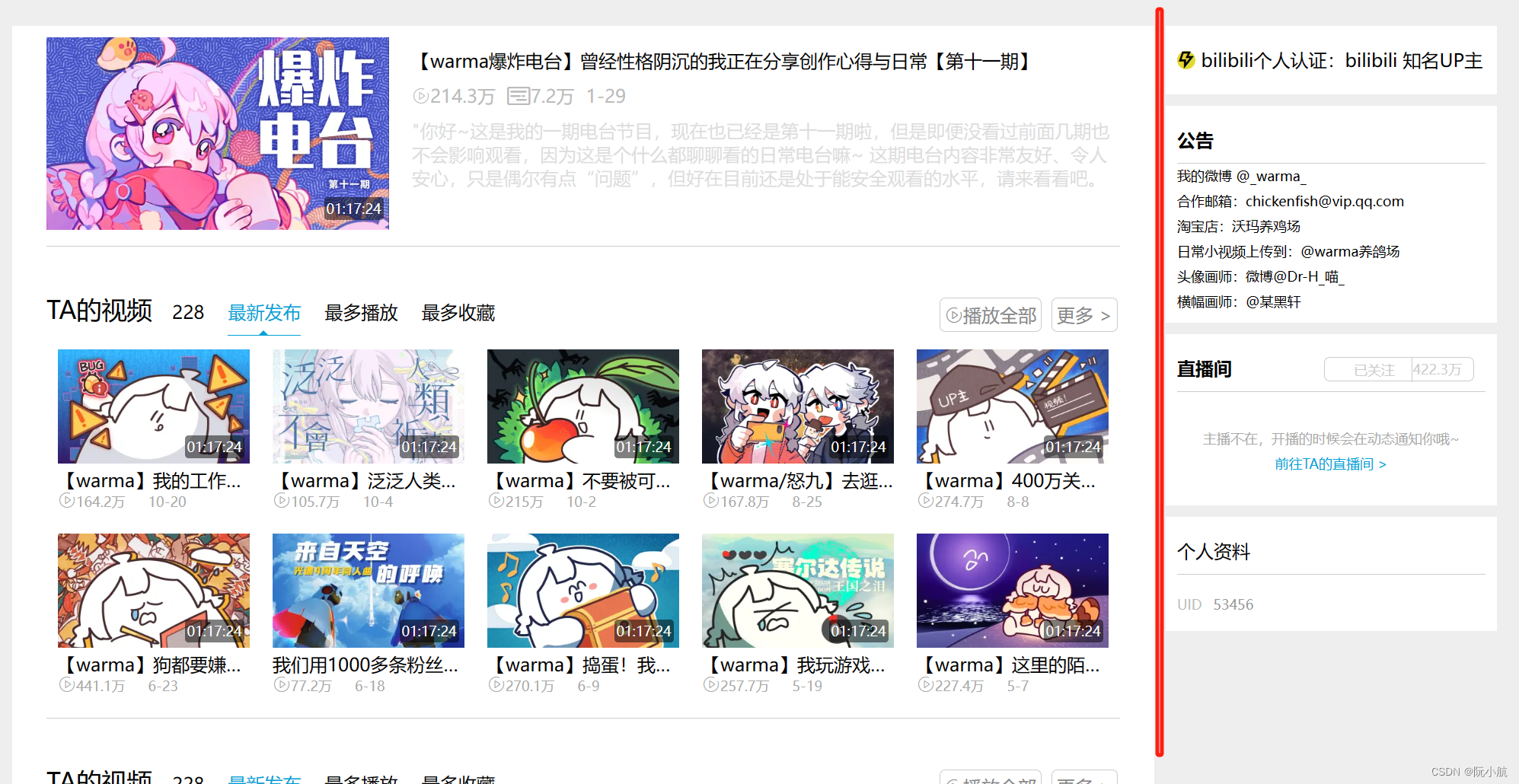
- main区域的结构
分了两个div,把这两个区域给分开了

大概长这样
<div class="content"></div>
<div class="aside"></div>
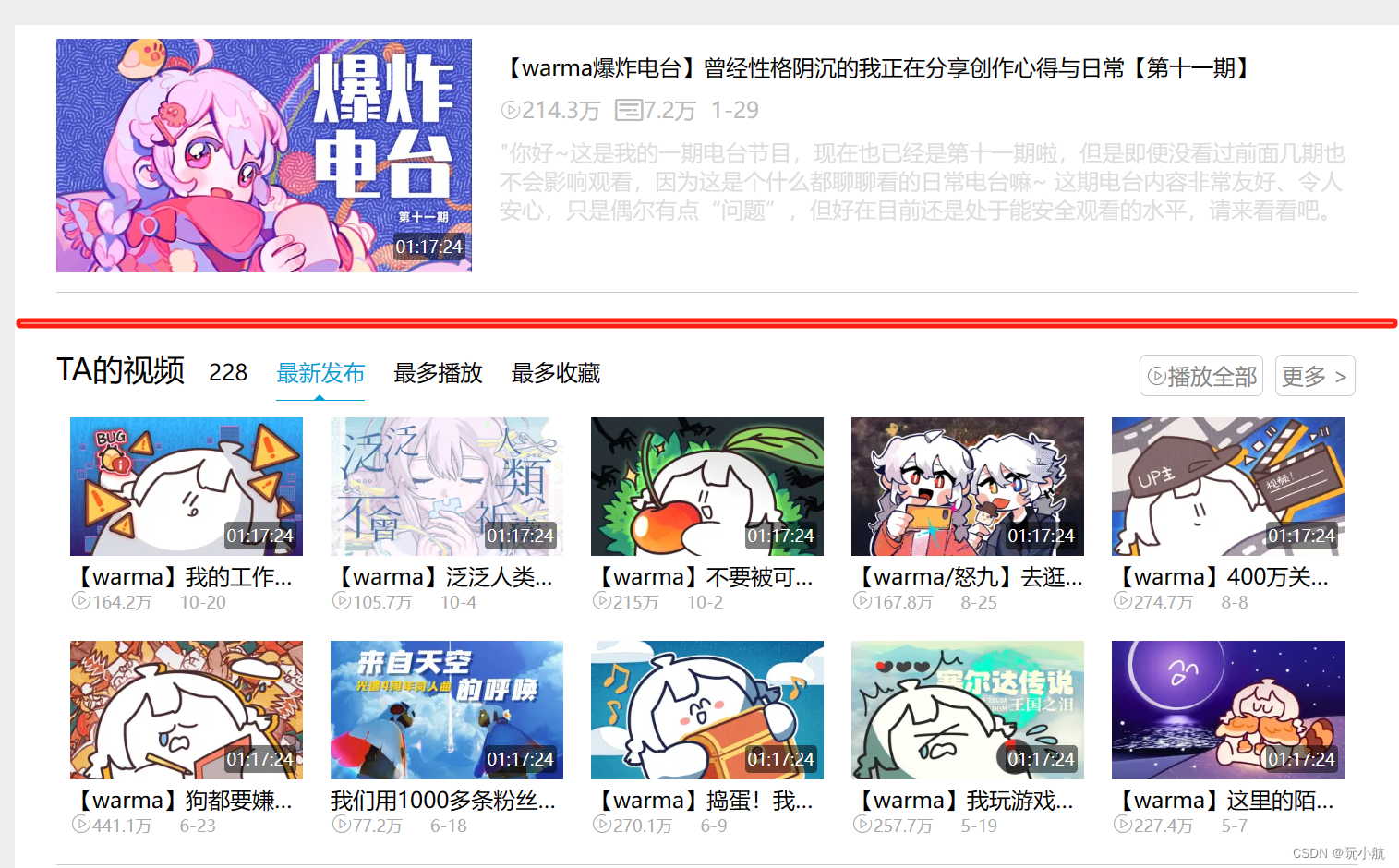
- content的结构
分成了 top & video

然后video又分了 xiaotou & videos

<div class="top clearfix"></div>
<div class="video">
<div class="xiaotou clearfix"></div>
<div class="videos clearfix"></div>
</div>
接下来后面的部分的样式就都跟video一样了~~(所以我就懒得再写内容了,直接复制粘贴)~~
功能
做了一些hover效果(其实都是hover效果而已)
- hover文字变色 + 出现下边框

-
视频hover加上蒙层 & 以及右下角时长变稍后播放的图标 & 稍后播放图标hover会有一个二级菜单的效果,出现文字“稍后播放”
-
然后就是title做出的hover效果了
差不多就是这些效果了,别的也写不来,JS还没学嘞
然后网页的全部代码在这里
↓
点我去看代码
代码具体实现
好多啊懒得写了(切 不愧是我)
话不多说(每次看到这个词都想要吐槽为什么不直接闭嘴或者删去这个词语,这样才符合话不多说嘛)…无话可说QAQ






















 2377
2377











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










