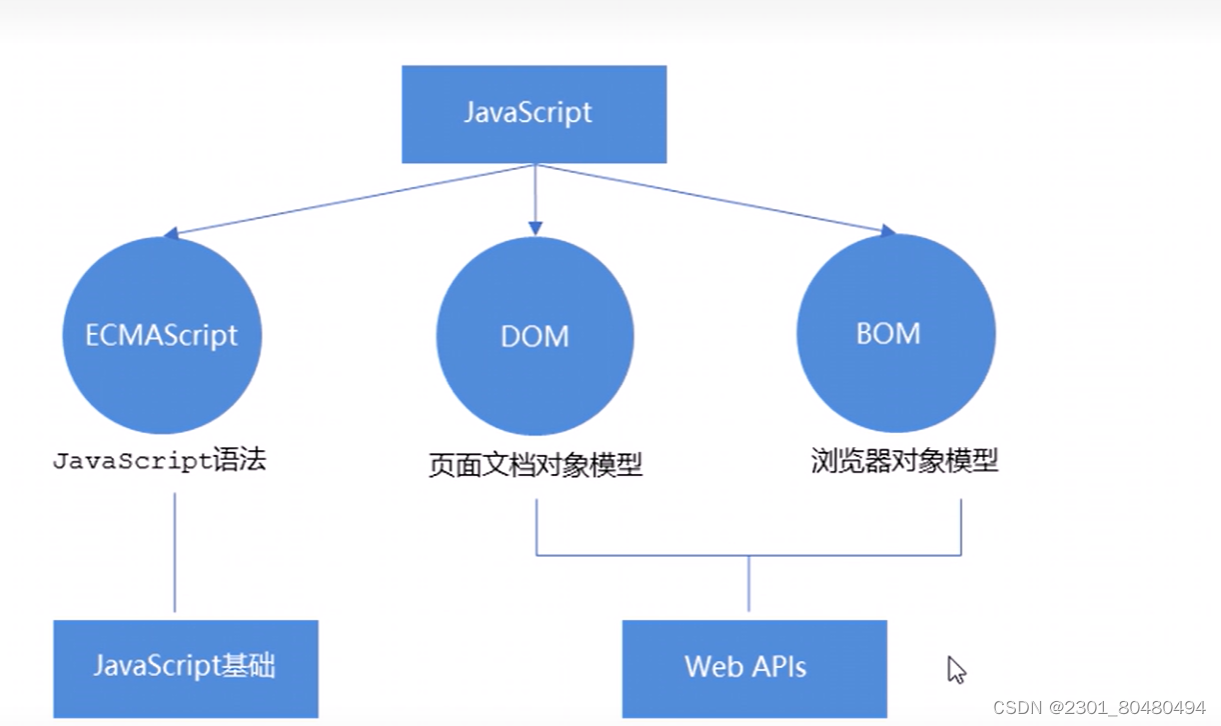
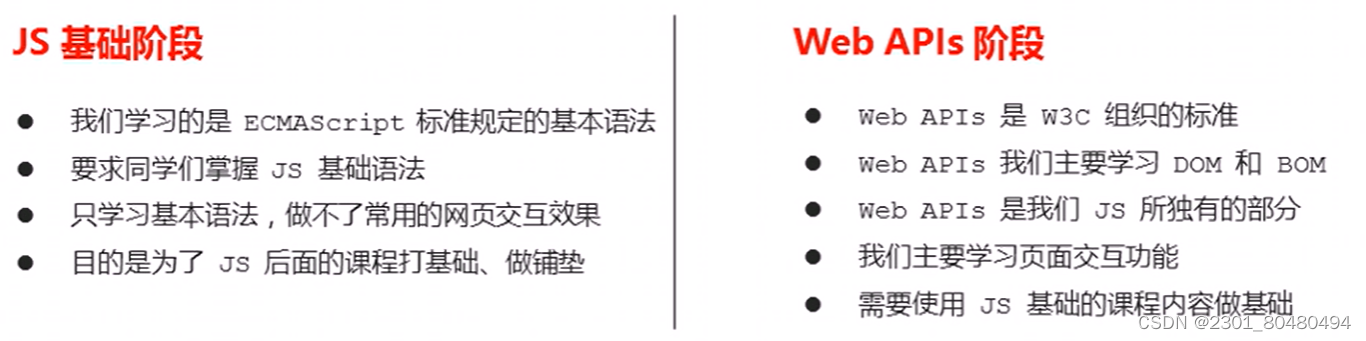
Web APIs和JS基础关联性


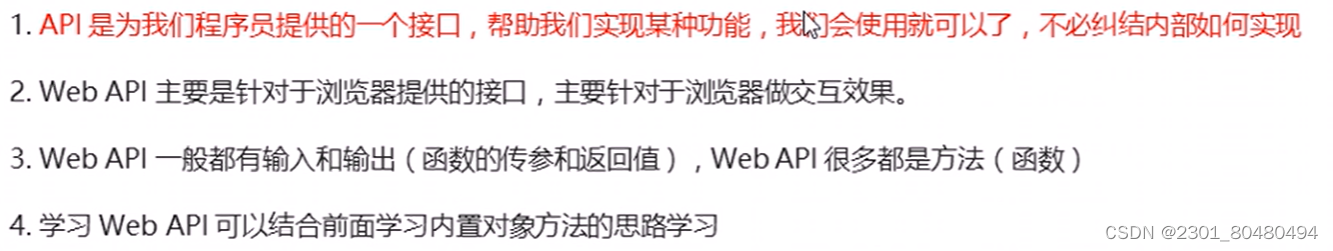
API和Web APIs

1.DOM简介
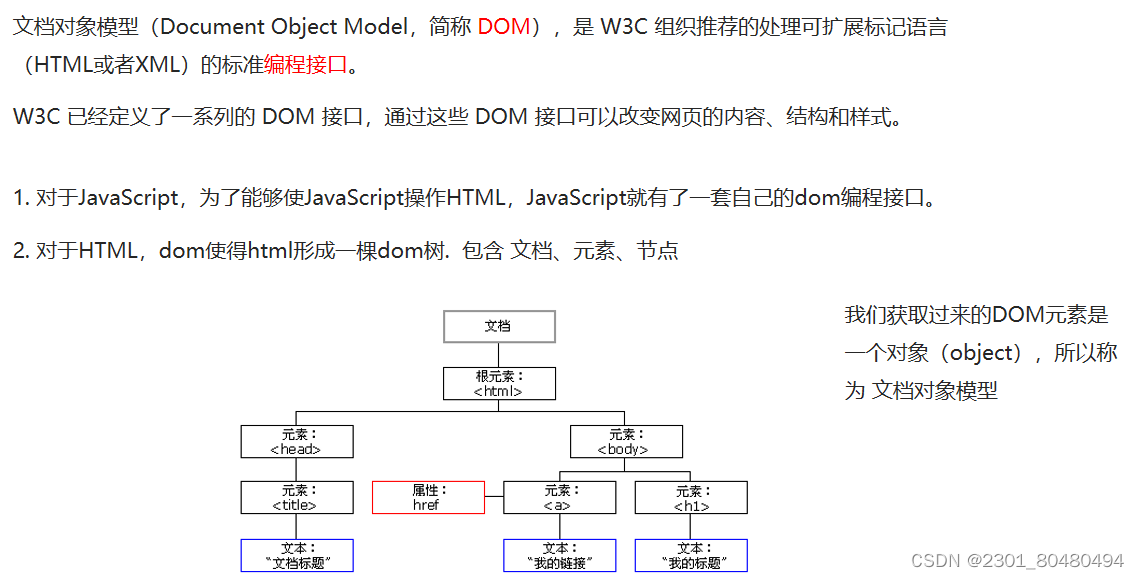
文档对象模型,是W3C组织推荐的处理可扩展标己语言(HTML或者XML)的标准编程接口。
W3C已经定义了一系列的DOM接口,通过这些DOM接口可以改变网页的内容、结构和样式。
*实际开发中主要用来操作元素
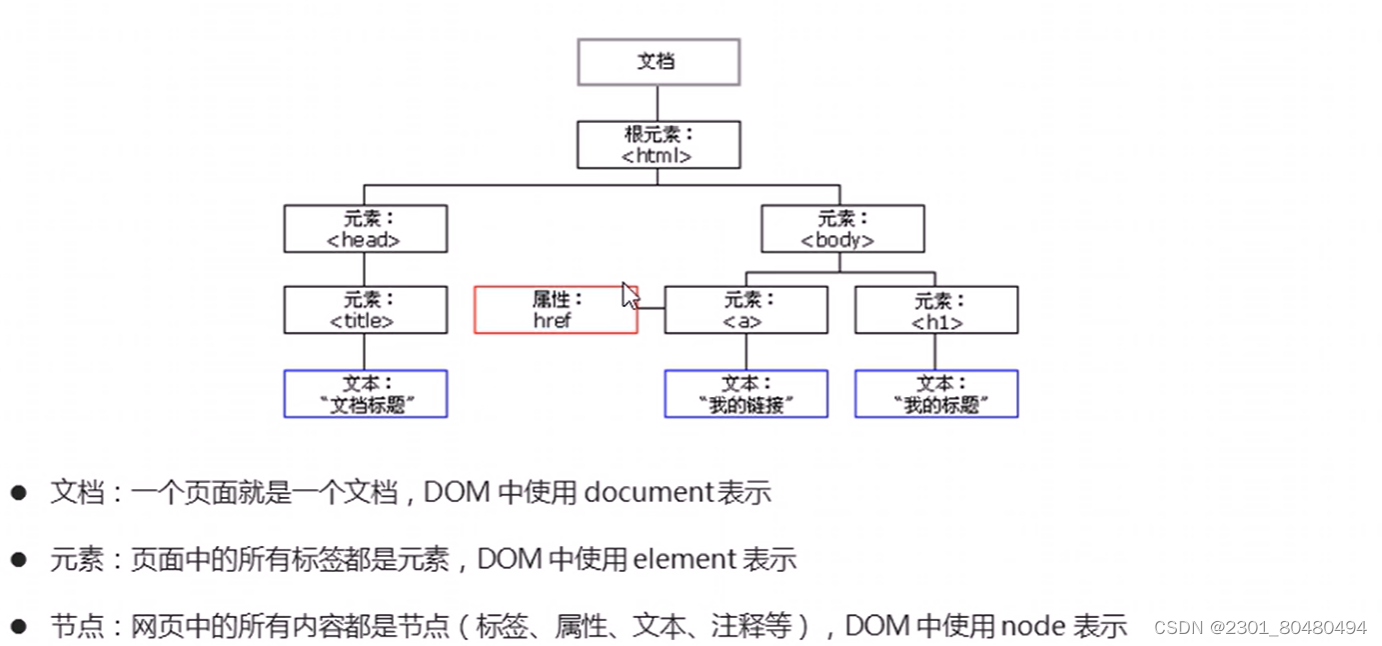
DOM树

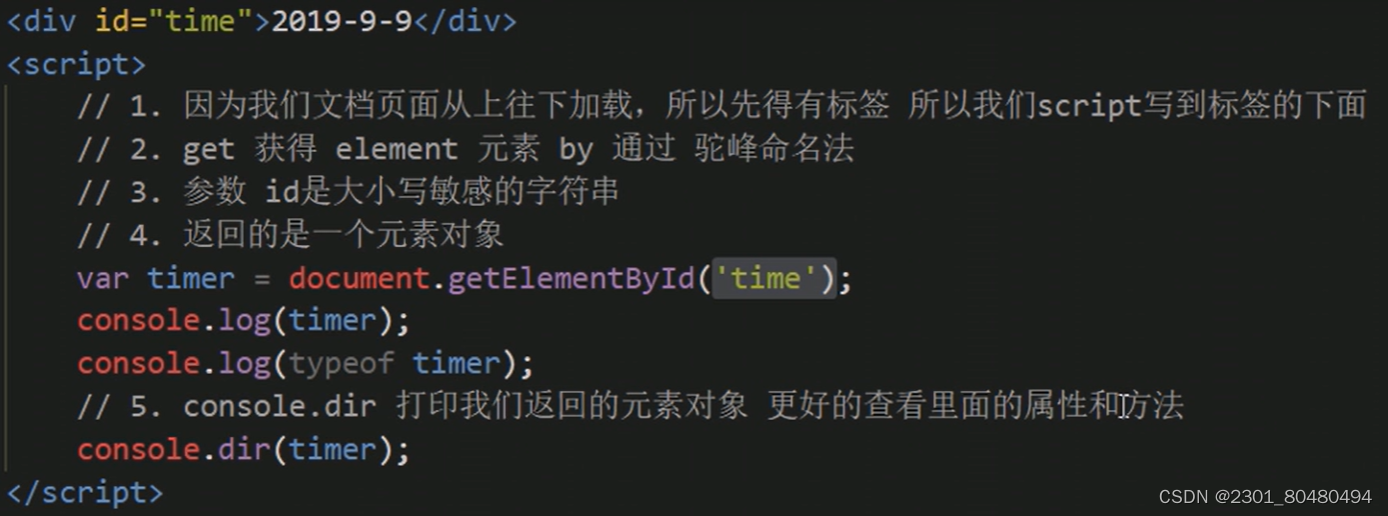
2. 获取元素
根据ID获取

根据标签名获取
1.使用getElementsByTagName0方法可以返回带有指定标签名的对象的集合
document.getElementsByTagName(标签名');
- 因为得到的是一个对象的集合,所以我们想要操作里面的元素就需要遍历。
- 得到元素对象是动态的(标签里面的内容改变时,打印出来也会随之改变)
2.还可以获取某个元素(父元素)内部所有指定标签名的子元素.
element.getElementsByTagName(标签名’);
注意:父元素必须是单个对象(必须指明是哪一个元素对橡).获取的时候不包括父元素自己
<ul><li></li><li></li> <li></li><li></li><li></li></ul>
<ol id="ol"><li></li><li></li><li></li> </ol>
//1.返回的是获取过来元素对象的集合以伪数组的形式存储的
var lis =document.getElementsByTagName('1i');
console.log(lis);//数组[li,li,li,li,li,li]
console.log(1is[0]);//得到的是第一个li里面的内容
//2.我们想要依次打印里面的元素对象我们可以采取遍历的方式
for (vari=0;i<lis.length;i++){
console.log(1is[i])
};
//3.如果页面中只有一个1i返回的还是伪数组的形式
//4.如果页面中没有这个元素返回的是空的伪数组的形式
//5.element.getElementsByTagName('标签名');
/*var ol=document.getElementsByTagName('ol');//[ol]
console.log(ol[0].getElementsByTagName('1i'));*/
var ol=document.getElementById('ol');
console.log(ol.getElementsByTagName('1i'));
通过HTML5新增的方法获取
1/根据类名返回元素对豫集合
.document.getElementsByClassName('类名');
2./根据指定选择器返回第一个元素对橡
document.query Selector('选择器');
3./根据指定选择器返回所有
document.query SelectorA11('选择器');
//1.getElementsByClassName根据类名获得某些元素集合
var boxs =document.getElementsByClassName(box);
console.log(boxs);
//2.querySelector 返回指定选择器的第一个元素对象切记里面的选择器需要加符号.box nav
var firstBox=document.querySelector('.box");
console.log(firstBox);
var nav =document.querySelector('nav');
console.log(nav);
var li=document.querySelector('1i');
console.log(li);
//3.querySelectorA11()返回指定选择器的所有元素对象集合
var al1Box=document.queryselectorA11(.box');
console.log(al1Box);
var lis =document.querySelectorA11('1i');
console.log(1is);
特殊元素获取
获取body元素
var bodyEle=document.body;
console.log(bodyEle);
console.dir(bodyEle);
获取html元素
var htmlEle =document.documentElement;
console.log(htmlEle);
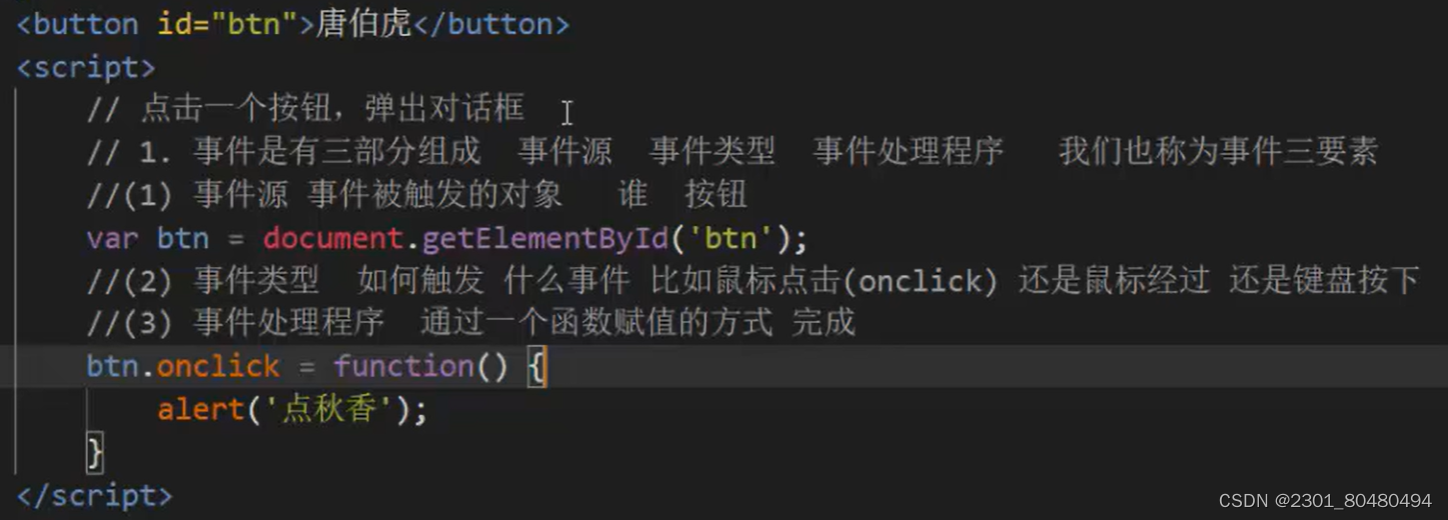
3. 基础事件

执行事件步骤
1. 获取事件源
var div=document.querySelector('div')
2. 注册事件(绑定事件)
div.onclick
3. 添加事件处理程序(采取函数赋值形式)
div.onclick=function(){
console.log('我被选中了');
}
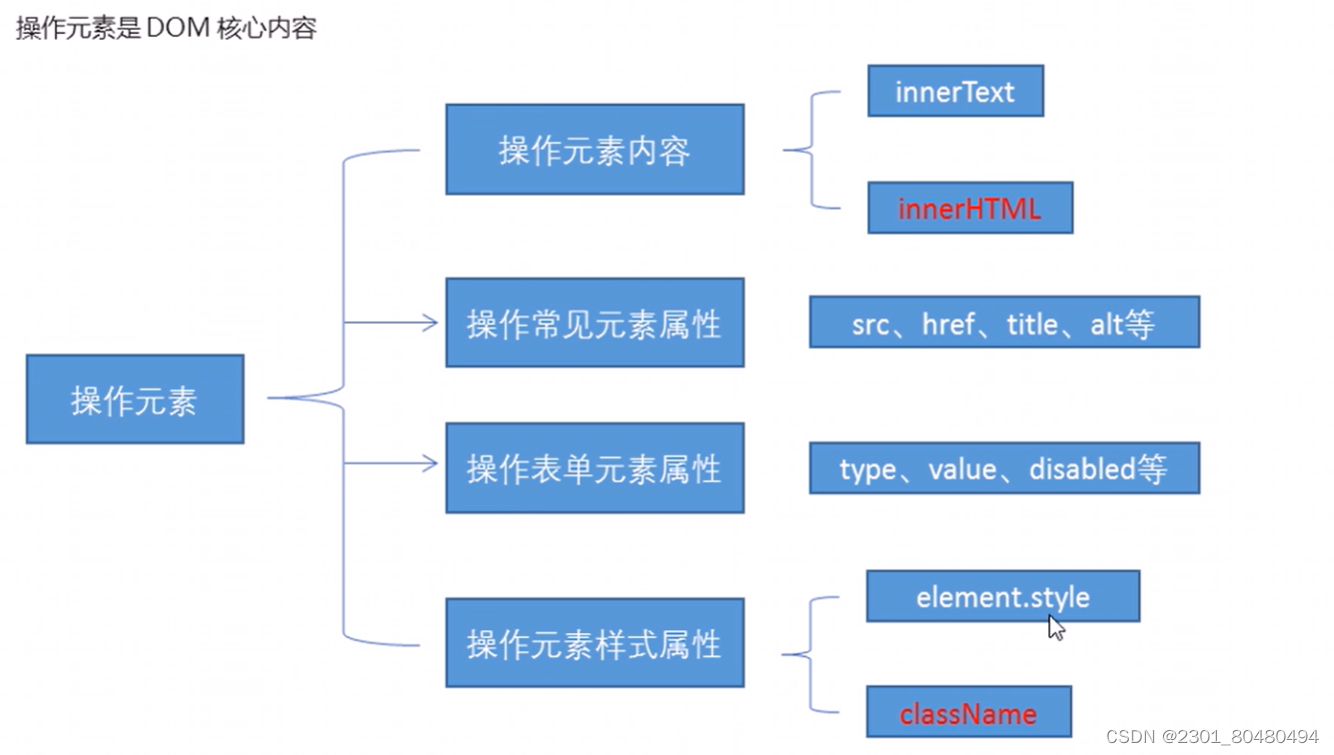
四. 操作元素

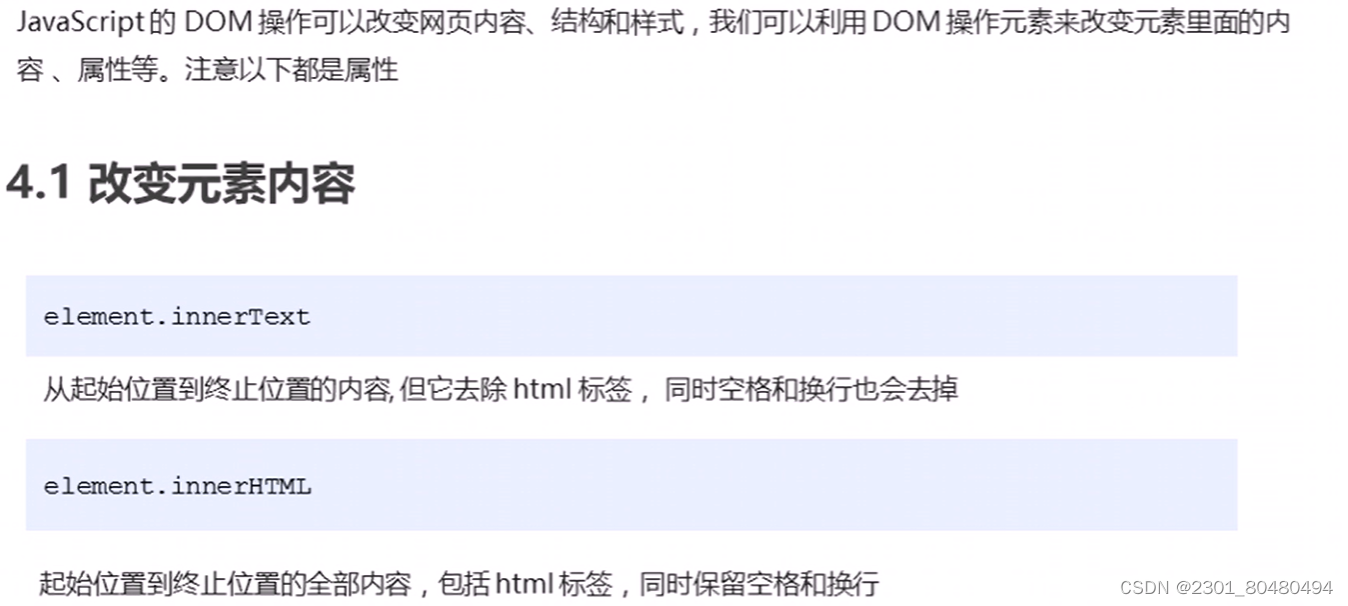
1.改变元素内容

<style>
div,p{
width:300px;height:30px;1ine-height:30px;color:#fff;background-color:pink;}</style>
</head><body>
<button>显示当前系统时间</button>
<div>某个时间</div>
<p>1123</p>
<script>
//1.获取元素
var btn =document.queryselector('button');
var div=document.queryselector('div);
//2.注册事件
btn.onclick =function(){
//Idiv.innerText =2019-6-6';
div.innerText=getDate();
}
function getDate(){
var date =newDate();
var year =date.getFul1Year();
var month=date.getMonth)+1;
var dates =date.getDate();
var arr =[’星期日","星期一,星期二,"星期三,"星期四’,"星期五,"星期六];
var day =date.getDay(O);
return '今天是:'+year +"年'+month +"月'+dates +"日'+arr[day];
}
//我们元素可以不用添加事件
var p=document.querySelector('p');
p.innerText=getDate();
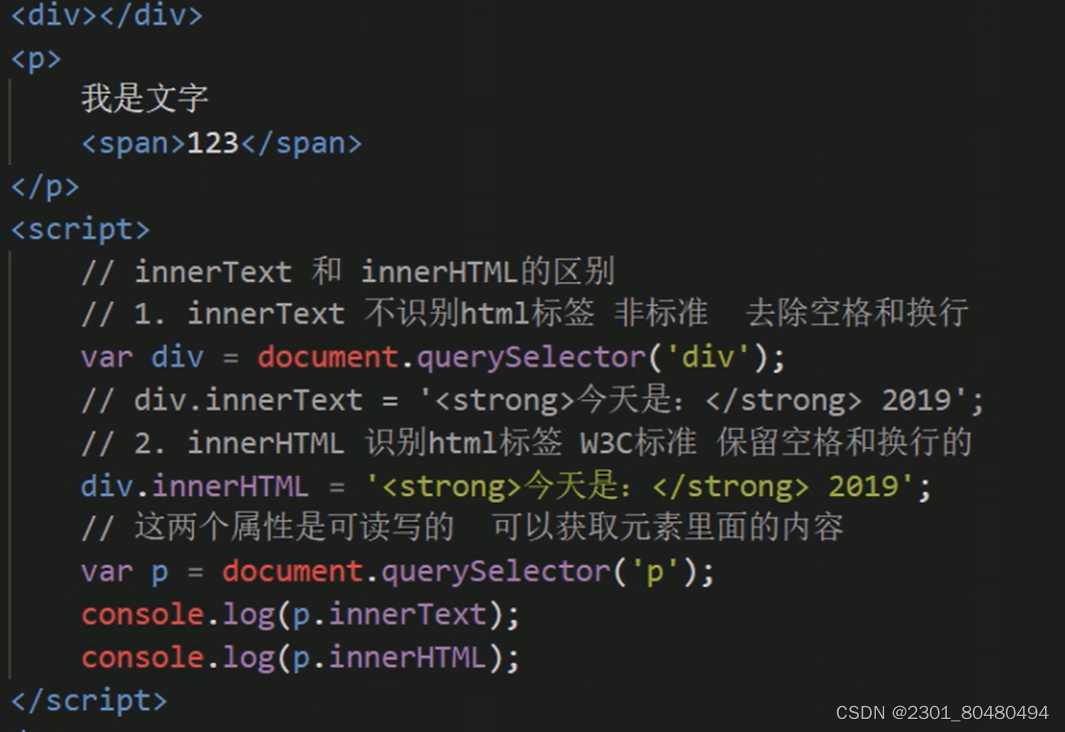
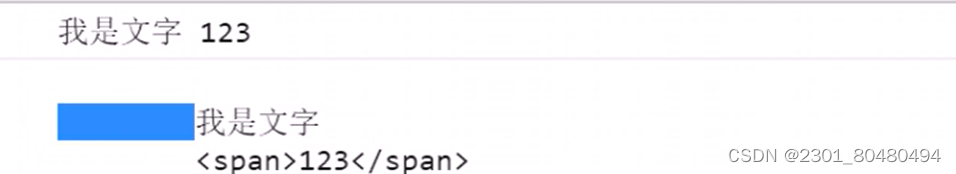
innerText和innerHTML区别
innerText不识别html标签
innerHTML识别


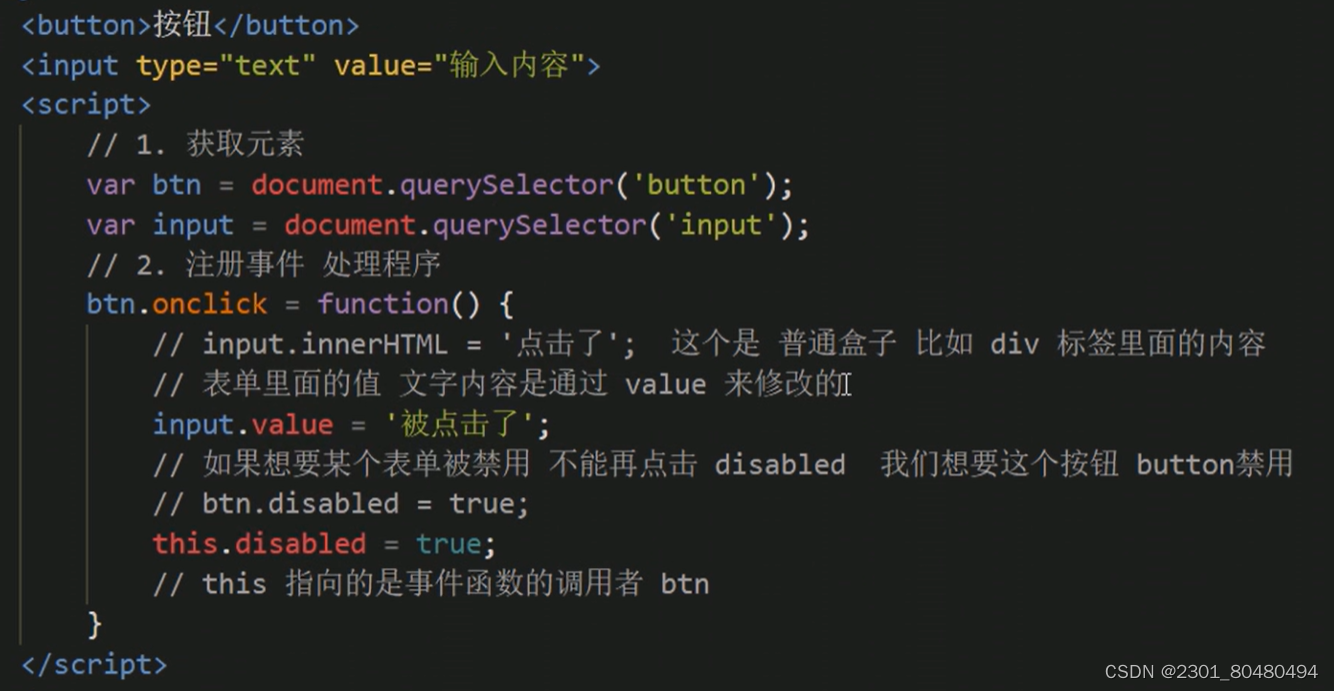
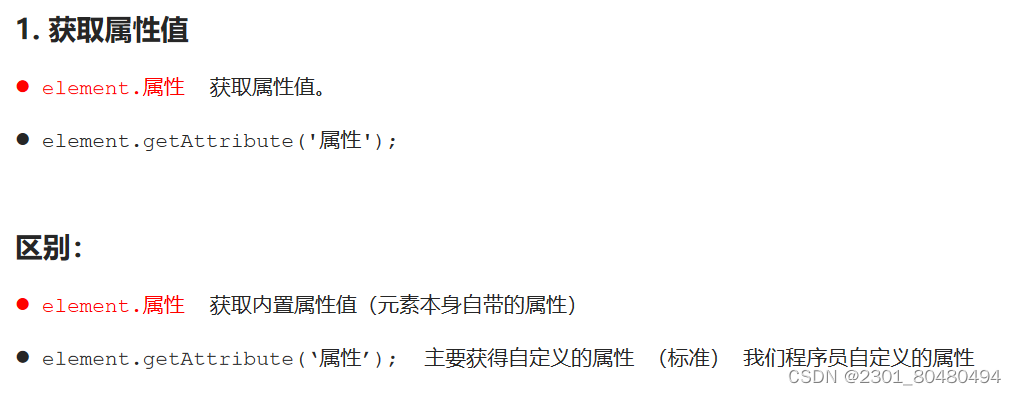
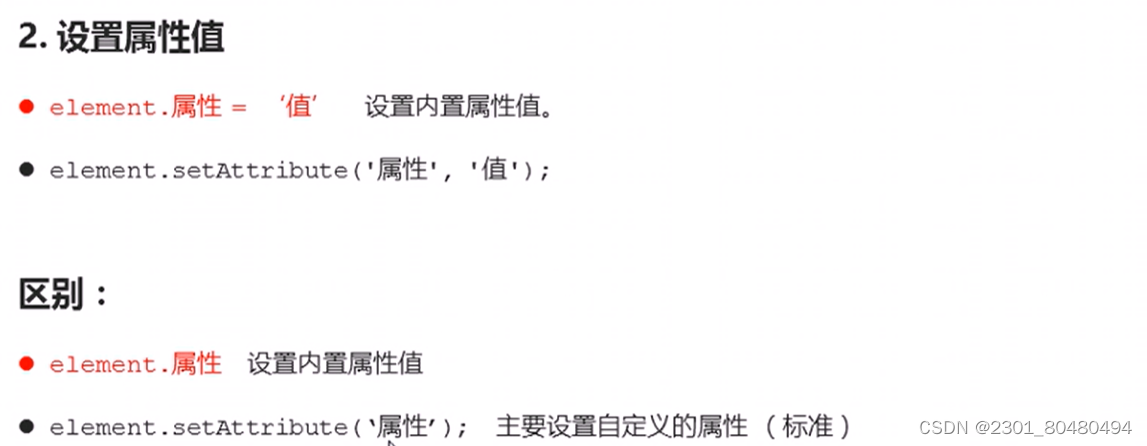
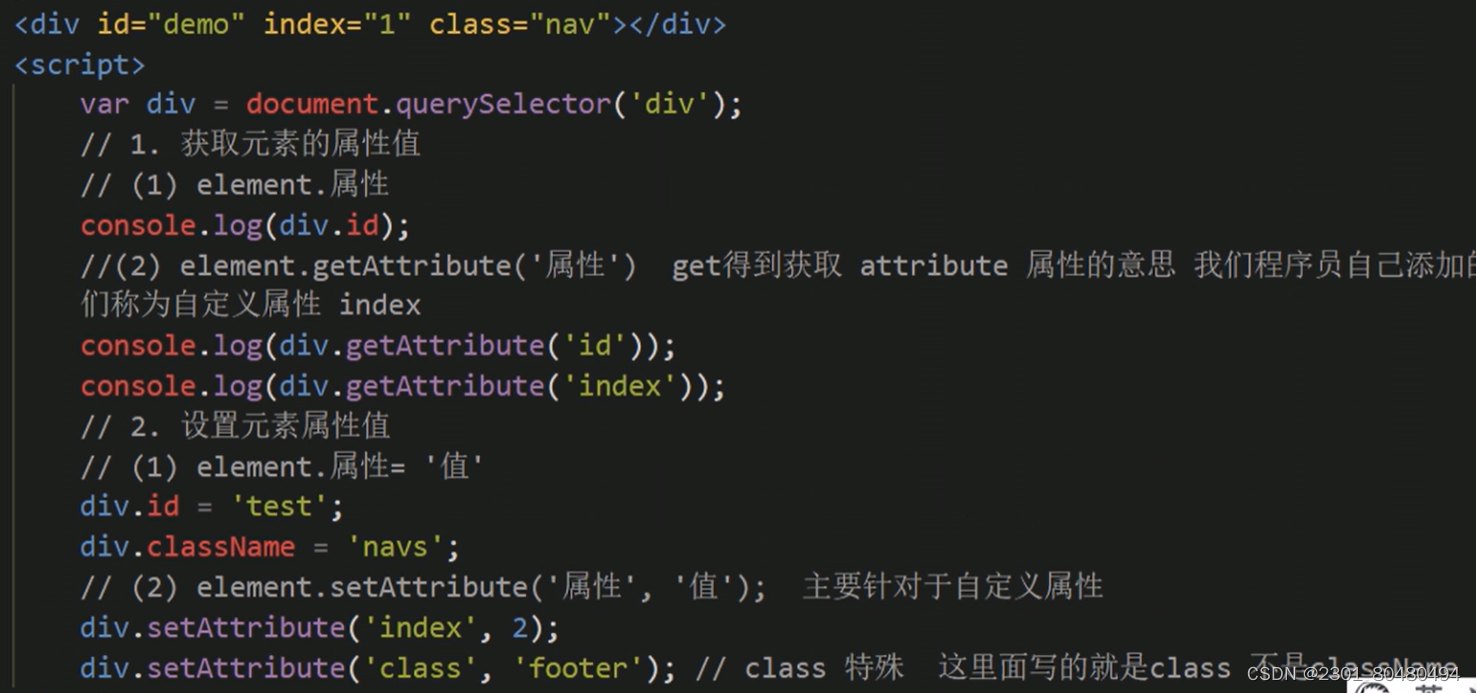
2.常用元素的属性操作

点击按钮切换图片案例
<button id="ldh">刘德华</button>
<button id="zxy">张学友</button><br>
<img src="images/ldh.png" alt="">
<script>
//1.获取元素
var ldh=document.getElementById('ldh');
var zxy=document.getElementById('zxy');
var img=document.querySelector('img');
//2.注册事件 处理程序
zxy.onclick =function(){
img.src = "images/zxy.png";
img.title = "张学友";
};
ldh.onclick = function () {
img.src = "images/ldh.png";
img.title = "刘德华";
};


<img src="images/shangwu" alt="">
<div>上午好</div>
<script>
//获取元素
var img=document.querySelector('img');
var div=document.querySelector('div');
//得到当前小时数
var time=new Date();
var hour=time.getHours();
//判断小时数改变信息
if(hour<12){
img.src='images/shangwuhao';
div.innerHTML='上午好';
}else if(hour<18){
img.src='images/xiawuhao';
div.innerHTML='下午好';
}else{
img.src='images/wanshang';
div.innerHTML='晚上好'
}
</script>
3.表单元素的属性操作




<style> .box {
position: relative;
width: 400px;
border-bottom: 1px solid #ccc;
margin: 100px auto;}
input { width: 370px;
height: 33px;
border: 0;
outline: none; }
img { position: absolute;
top: 2px;
right: 30px;
width: 24px; }
</style></head>
<body>
<div class="box">
<label for="">
<img src="images/banner2.png" alt="" id="eye">
</label>
<input type="password" id="pw">
</div>
<script>
//获取事件
var eye=document.getElementById('eye');
var pw=document.getElementById('pw');
//处理程序
flag = 0;
eye.onclick=function(){
//每次点击flag都要变化
if(flag==0){
eye.src='images/think.png'
pw.type='text';
flag=1;
}else{
eye.scr='images/banner2.png'
pw.type='password';
flag=0;
}
}
</script>
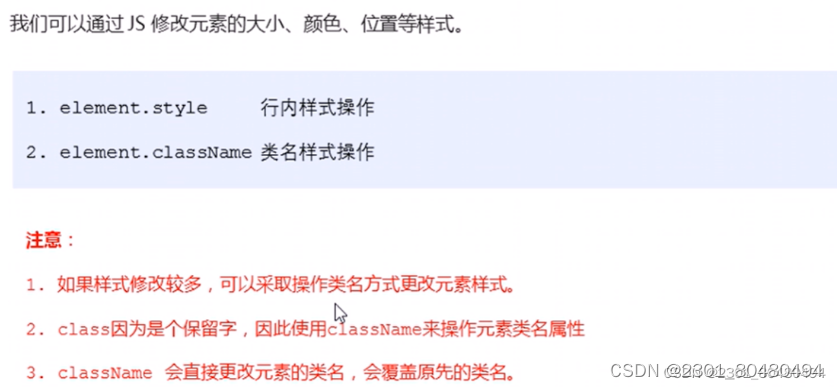
4.样式属性操作

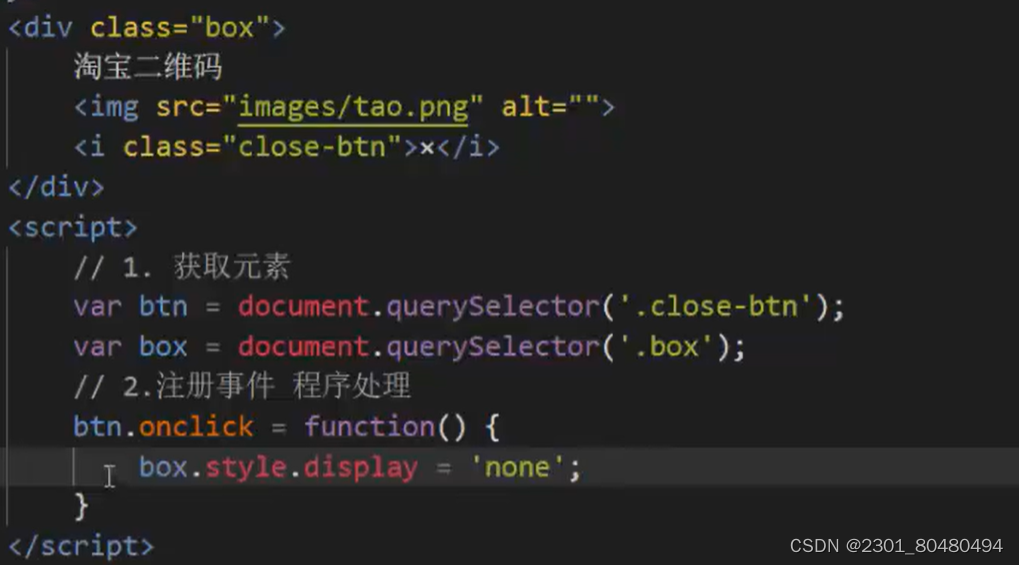
仿淘宝关闭二维码案例(二维码点击后被隐藏)
思路:利用样式的显示和隐藏完成,display:none隐藏元素,display:block显示元素(还保留原位置)

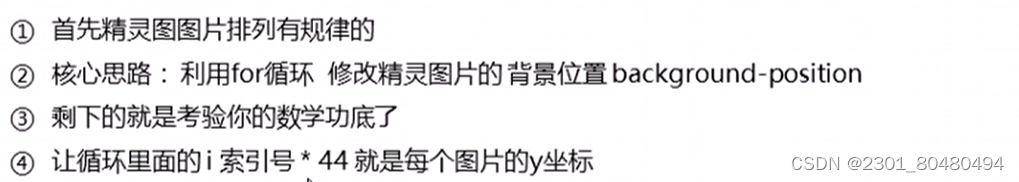
循环精灵图案例


* { margin: 0;
padding: 0;
}
li { list-style-type: none;
}
.box {margin: 100px auto;
width: 250px;
}
.box li { float: left;
width: 24px;
height: 24px;
background-color: skyblue;
margin: 15px;
background: url(images/banner2.png) no-repeat ;} </style></head>
<body><div class="box">
<!-- 12个li -->
<ul><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li> </ul>
</div>
<script>
var lis=document.querySelectorAll('li');
for (var i=0;i<lis.length;i++){
var index=i*44;
// lis[i].style.backgroundPosition('0 -44px');把44换成 '+index+'
lis[i].style.backgroundPosition('0 -'+index+'px');
}
</script>
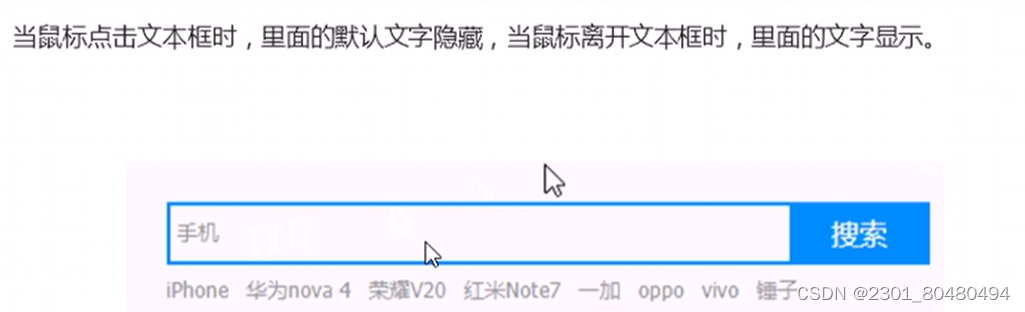
显示隐藏文本框内容案例

1.首先表单需要2个新事件,获得焦点onfocus 失去焦点onblur
2.如果获得焦点,判断表单里面内容是否为默认文字,如果是,就清空表单内容
3.如果失去焦点,判断表单内容是否为空,如果为空,则表单内容改为默认文字
<style>
input {
color: #999;
}
</style>
</head>
<body>
<input type="text" value="手机">
<script>
var text=document.querySelector('input');
text.onfocus=function(){
// console.log('得到了焦点');
if (this.value==='手机'){
this.value='';
}
//获得焦点要把文本框里的文字颜色变黑
this.style.color='#333';
}
text.onblur=function(){
if(this.value===''){
this.value='手机';
}
//失去焦点要把文字颜色全部变浅
this.style.color='#999';
}
</script>
5.通过className更改元素样式

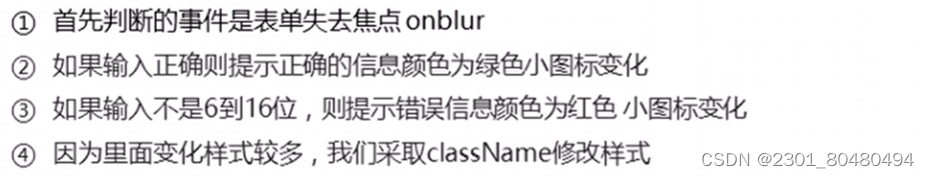
密码框验证信息案例

<style> div {
width: 600px;
margin: 100px auto;
}
.message {
display: inline-block;
font-size: 12px;
background: url(images/lanse) no-repeat left center;
padding-left: 20px;
color: #999;
}
.wrong {
background-image: url(images/cuowu);
color:red ;
}
.right{
background-image: url(images/zhengque);
color: green;
}
</style>
</head>
<body>
<div class="register">
<input type="password" class="ipt">
<p class="message">请输入6~16位密码</p>
</div>
<script>
var ipt =document.querySelector('.ipt');
var message=document.querySelector('.message');
ipt.onblur = function(){
if(this.value.length<6||this.value.length>16){
message.className='message wrong';
message.innerHTML='您输入的位数错误';
}else{
message.className='message right';
message.innerHTML='输入格式正确';
}
}
</script>
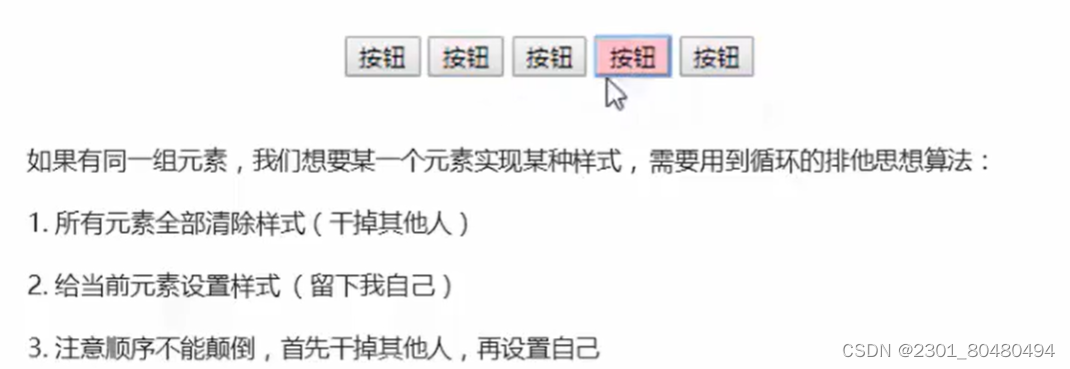
排他思想(算法)

<button>按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
<button>按钮4</button>
<button>按钮5</button>
<script>
var btns=document.getElementsByTagName('button');
for (var i=0;i<btns.length;i++){
btns[i].onclick=function(){
for(var i=0;i<btns.length;i++){
//把所有按钮颜色都去掉
// this.style.backgroundColor='';注意不能用this
btns[i].style.backgroundColor='';
}
//再设置当前被点击的元素背景颜色
this.style.backgroundColor='skyblue';
}
}
</script>
百度换图案例
* { margin: 0 ;
padding: 0;
}
/* body {
background-image: url(image/tgcf2.jpg) no-repeat center top;
background-size: cover;
} */
li {
list-style: none;
}
.baidu {
overflow: hidden;
margin: 100px auto;
background-color: #fff;
width: 410px;
padding-top: 30px;
}
.baidu li {
float: left; }
img {
width: 100px;
}
</style>
</head>
<body>
<ul class="baidu">
<li><img src="image/tgcf1.jpg" alt=""></li>
<li><img src="image/tgcf2.jpg" alt=""></li>
<li><img src="image/3.jpg" alt=""></li>
<li><img src="image/tgcf1.jpg" alt=""></li>
</ul>
<script>
var img=document.querySelector('.baidu').querySelectorAll('img');
for (var i=0;i<img.length;i++){
img[i].onclick=function(){
document.body.style.backgroundImage='url('+this.src+')';
}
}
</script>
隔行变色案例


<style>
table { width: 800px;
margin: 100px auto;
text-align: center;
/* 表示横向相邻边框合并在一起 */
border-collapse: collapse;
font-size: 14px;}
thead {height: 30px;
background-color: skyblue;
}
tbody tr { height: 30px;
}
tbody td { border-bottom: 1px solid #d7d7d7;
font-size: 12px;
color: blue;
}
.bg { background-color: pink;
}
</style>
</head>
<body>
<table>
<thead>
<tr><th>代码</th>
<th>名称</th>
<th>最新公布净值</th>
<th>累计净值</th>
<th>前单位净值</th>
<th>净值增长率</th>
</tr>
</thead>
<tbody>
<tr> <td>003526</td>
<td>农银金穗3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
<tr><td>003526</td>
<td>农银金穗3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
</tbody>
</table>
<script>
// 1.获取元素 获取的是 tbody 里面所有的行
var trs = document.querySelector('tbody').querySelectorAll('tr');
// 2. 利用循环绑定注册事件
for (var i = 0; i < trs.length; i++) {
// 3. 鼠标经过事件 onmouseover
trs[i].onmouseover = function() {
// console.log(11);
this.className = 'bg';
}
// 4. 鼠标离开事件 onmouseout
trs[i].onmouseout = function() {
this.className = '';
}
}
</script>
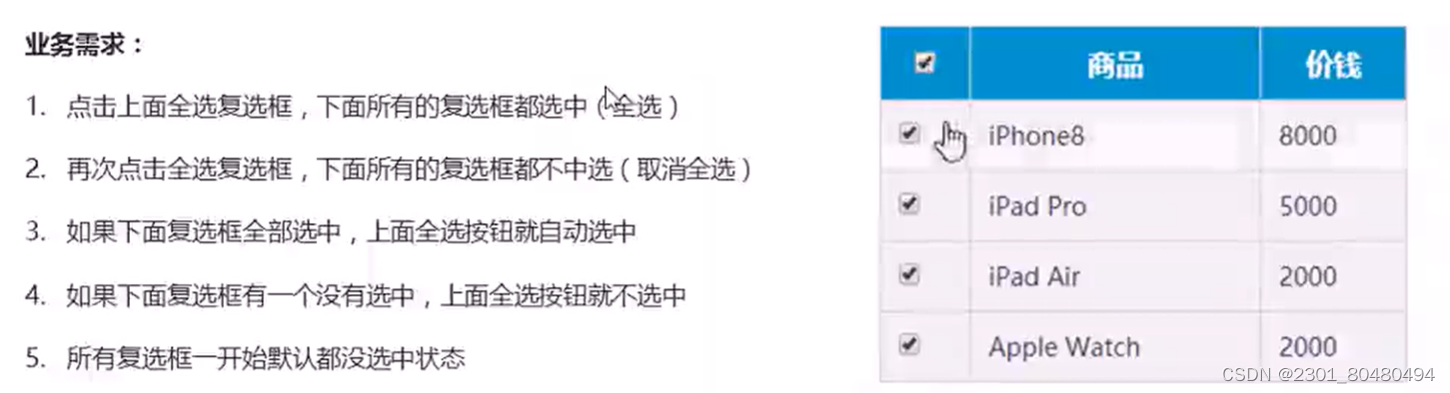
表单全取消案例(重要)

<style>
* {
padding: 0;
margin: 0;
}
.wrap {
width: 300px;
margin: 100px auto 0;
}
table {
border-collapse: collapse;
/* 相邻单元格的间距 */
border-spacing: 0;
border: 1px solid #c0c0c0;
width: 300px;
}
th,
td {
border: 1px solid #d0d0d0;
color: #404060;
padding: 10px;
}
th {
background-color: #09c;
/* bold是粗体 */
font: bold 16px "微软雅黑";
color: #fff;
}
td {
font: 14px "微软雅黑";
}
tbody tr {
background-color: #f0f0f0;
}
tbody tr:hover {
cursor: pointer;
background-color: #fafafa;
}
</style>
</head>
<body>
<div class="wrap">
<table>
<thead>
<tr>
<th>
<input type="checkbox" id="selectAll">
</th>
<th>商品</th>
<th>价格</th>
</tr>
</thead>
<tbody id="selectOne">
<tr>
<td>
<input type="checkbox">
</td>
<td>iPhone8</td>
<td>8000</td>
</tr><tr>
<td>
<input type="checkbox">
</td>
<td>iPhone8</td>
<td>8000</td>
</tr><tr>
<td>
<input type="checkbox">
</td>
<td>iPhone8</td>
<td>8000</td>
</tr>
</tbody>
</table>
</div>
<script>
//1.全选和取消全选做法:
var selectAll=document.getElementById('selectAll');
var selectOnes=document.getElementById('selectOne').getElementsByTagName('input');
selectAll.onclick =function(){
// this.checked;可以得到当前复选框的 选中状态ture 不选中false
console.log(this.checked);
for(var i=0;i<selectOnes.length;i++){
selectOnes[i].checked=this.checked;//注意这里不用带''
}
}
//*所有复选框都要添加
for (var i=0;i < selectOnes.length;i++){
//*每个复选框被点击时循环检查是否有没选中的
selectOnes[i].onclick=function(){
//flag控制全选按钮是否被选中
var flag = true;
//每次点击都要检查4个小按钮是否全部被选中
for(var i=0;i<selectOnes.length;i++){
if(!selectOnes[i].checked){
flag = false;
break;//退出for循环,提高效率,只要有一个没被选中剩下的不用再循环
}
}
selectAll.checked=flag;
}
}
</script>
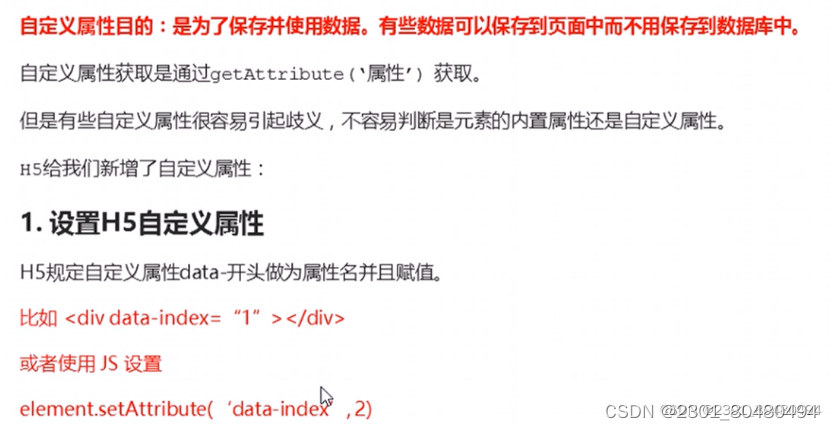
6.自定义属性操作



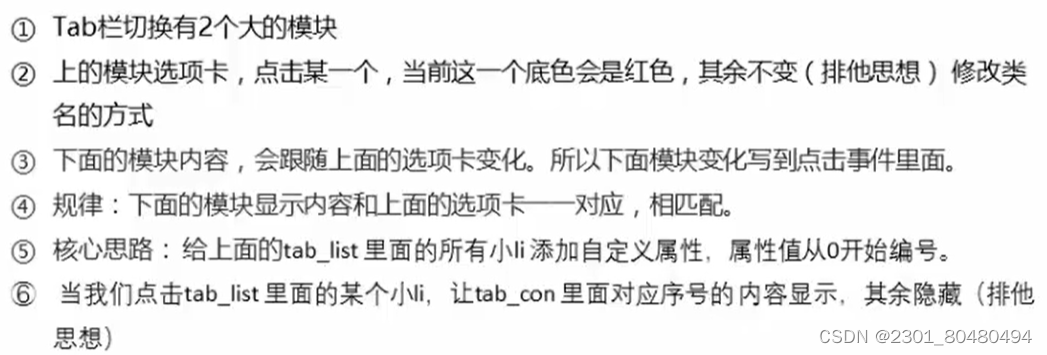
tab栏切换案例(重要)

<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.tab {
margin: 100px auto;
width: 1000px;
}
.tab_list {
overflow: hidden;
border-bottom: 2px solid red;
background-color: #ccc;
}
li {
list-style: none;
width: 20%;
float: left;
text-align: center;
padding: 10px;
}
.current {
background-color: red;
color: #fff;
}
.item {
display: none;
}
</style>
</head>
<body>
<div class="tab">
<div class="tab_list">
<ul>
<li class="current">商品介绍</li>
<li>规格保障</li>
<li>商品评价</li>
<li>售后保障</li>
<li>手机社区</li>
</ul>
</div>
<div class="tab_con">
<div class="item" style="display: block">商品介绍内容</div>
<div class="item">规格保障内容</div>
<div class="item">商品评价内容</div>
<div class="item">售后保障内容</div>
<div class="item">手机社区内容</div>
</div>
</div>
<script>
//(排他思想)
var tab_list = document.querySelector(".tab_list");
var lis =tab_list.getElementsByTagName('li');
var items=document.getElementsByClassName('item');
for (var i=0;i<lis.length;i++){
lis[i].setAttribute('index',i);
lis[i].onclick=function(){
// 1.点击模块选项其中一个,底色会变成红色
for (var i=0;i<lis.length;i++){
lis[i].className='';
}
this.className='current';
//2.显示相应的内容
//点第几个就显示第几个
var index1 =this.getAttribute('index');
console.log(index1);
for (var i=0;i<items.length;i++){
items[i].style.display='none';
}
items[index1].style.display='block';
}
}
</script>
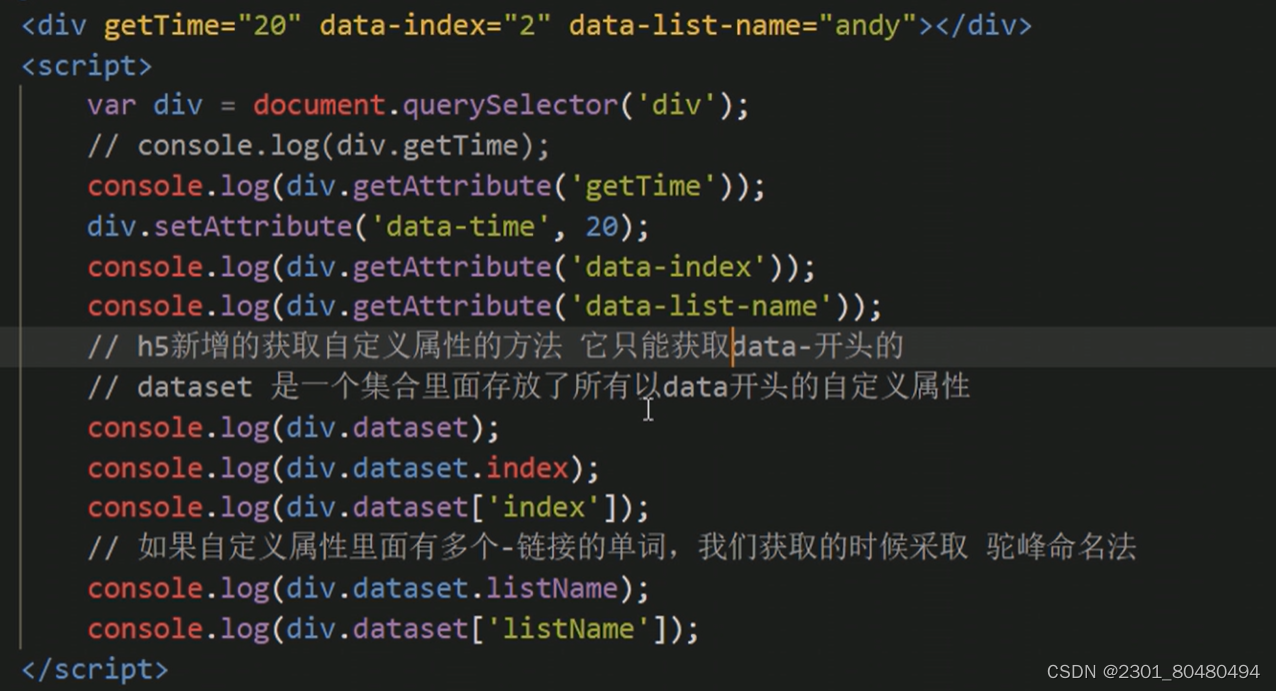
7.H5自定义属性

1.兼容性获取 element.getAttribute(‘data-index’);
2.H5新增 element.dataset.index 或者 element.dataset[‘index’] ie 11才开始支持

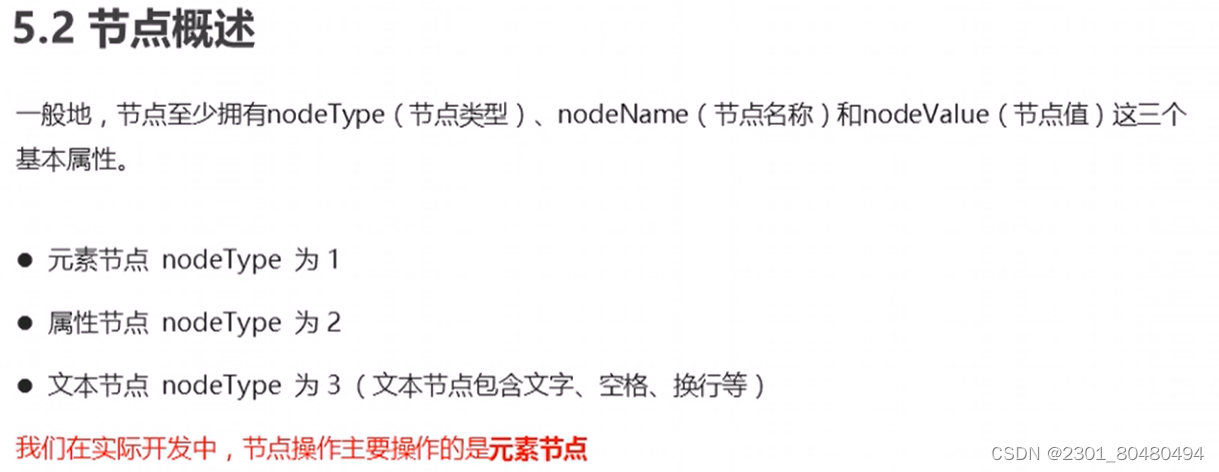
五.节点操作


1.父级节点
node.parentNode
parentNode 属性可返回某节点的父节点,注意是最近的一个父节点
如果指定的节点没有父节点则返回 null
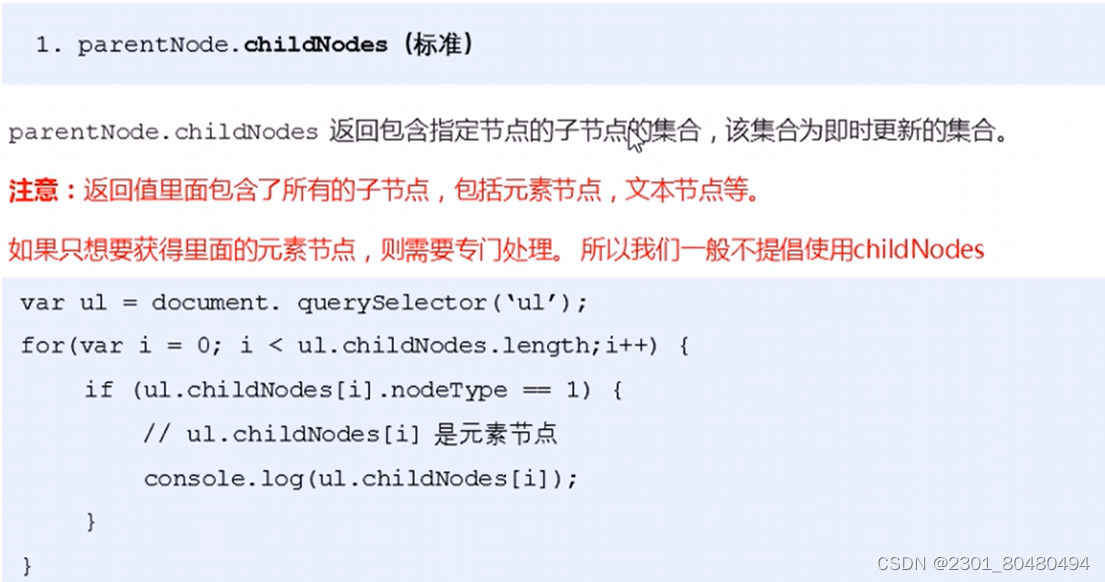
2.子节点
parentNode是父元素

2.parentNode.children 是一个只读属性,返回所有的子元素节点。它只返回子元素节点,其余节点不返回 (重点掌握)。
parentNode.children(非标准)//虽然children 是一个非标准,但是得到了各个浏览器的支持,因此可以放心使用
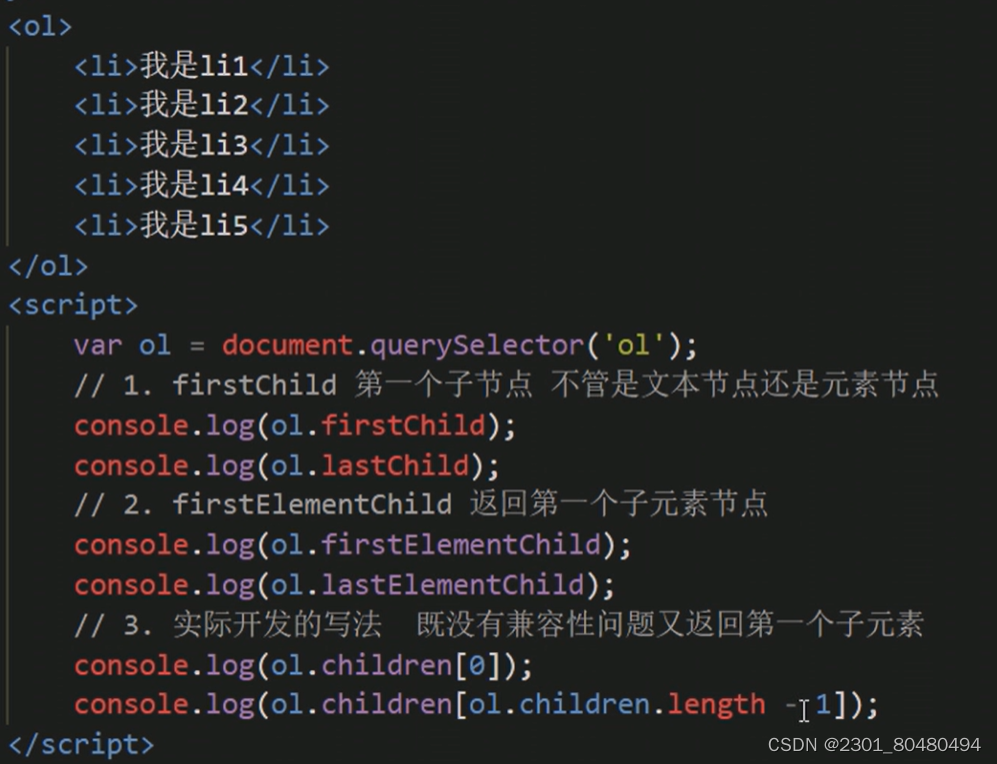
3.firstChild 返回第一个子节点,找不到则返回null。同样,也是包含所有的节点。
parentNode.firstChild
4.lastChild 返回最后一个子节点,找不到则返回null。同样,也是包含所有的节点。
parentNode.lastChild
5.firstElementChild 返回第一个子元素节点,找不到则返回null。
parentNode.firstElementChild
6.lastElementChild 返回最后一个子元素节点,找不到则返回null。
parentNode.lastElementChild
注意:5.6两个方法有兼容性问题,IE9 以上才支持
**实际开发中,firstChild 和 lastChild 包含其他节点,操作不方便,而 firstElementChild 和 lastElementChild 又有兼容性问题,那么我们如何获取第一个子元素节点或最后一个子元素节点呢?
- 如果想要第一个子元素节点,可以使用
parentNode.chilren[0] - 如果想要最后一个子元素节点,可以使用
parentNode.chilren[parentNode.chilren.length - 1]

下拉菜单案例

导航栏里面的li 都要有鼠标经过效果,所以需要循环注册鼠标事件
核心原理: 当鼠标经过li 里面的 第二个孩子 ul 显示, 当鼠标离开,则ul 隐藏
<script>
var nav=document.querySelector('.nav');
var lis=nav.children;//得到4个li
for(var i=0;i<lis.length;i++){
lis[i].onmouseover=function(){
this.children[1].style.display='block';
}
lis[i].onmouseout=function(){
this.children[1].style.display='none';
}
}
</script>
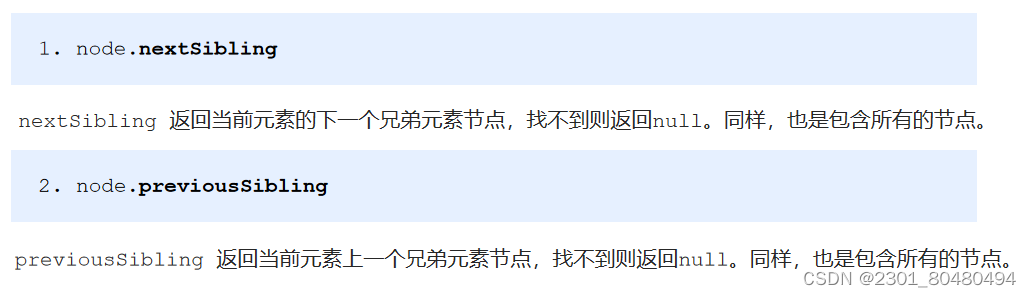
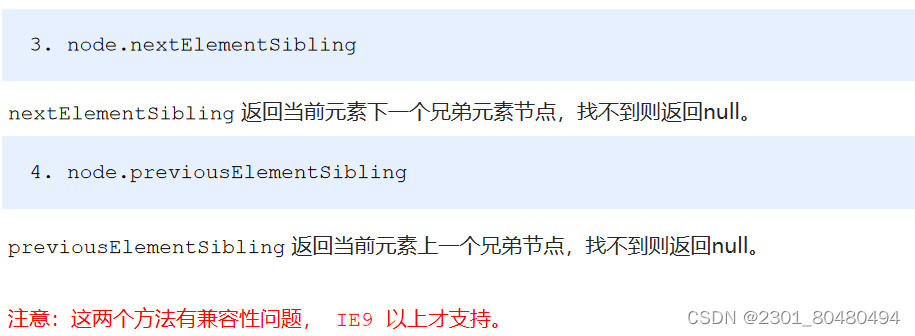
3.兄弟节点


如何解决兼容性问题 ?自己封装一个兼容性的函数
function getNextElementSibling(element) {
var el = element;
while (el = el.nextSibling) {
if (el.nodeType === 1) {
return el;
}
}
return null;
}
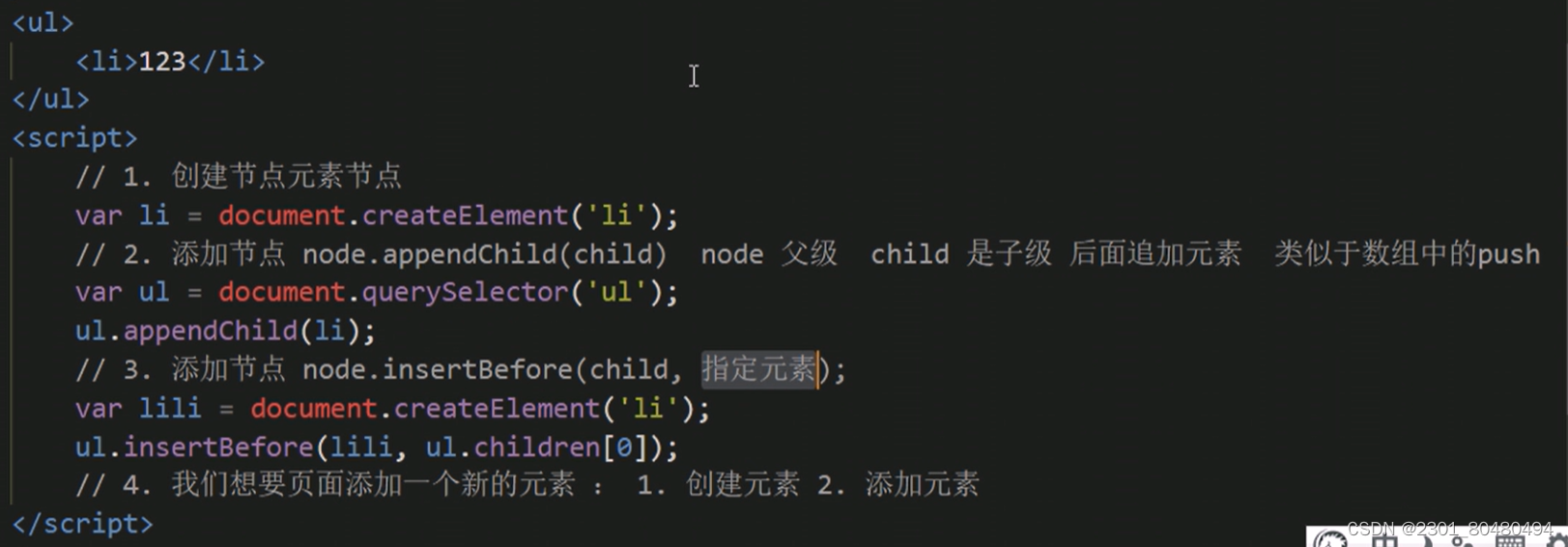
4.创建、添加节点
先创建再添加
document.createElement('tagName')
document.createElement() 方法创建由 tagName 指定的 HTML 元素。因为这些元素原先不存在,是根据我们的需求动态生成的,所以我们也称为动态创建元素节点。
添加节点:
1.node.appendChild()方法将一个节点添加到指定父节点的子节点列表末尾。类似于css 里面的after伪元素,数组中的push。
node.appendChild(child)
2.node.insertBefore()方法将一个节点添加到父节点的指定子节点前面。类似好css 里面的before伪元素。
node.insertBefore(child,指定元素)

5.删除节点
node.removeChild(child)
node.removeChild() 方法从 DOM 中删除一个子节点,返回删除的节点。

案例:添加、删除留言板


<style>
textarea {
width: 400px;
height: 200px;
color: #ccc;
}
button {
width: 60px;
height: 20px;
text-align: center;
line-height: 20px;
}
li {margin: 10px 0;
width: 400px;
background-color: skyblue;
}
li a{
float: right;
}
</style>
</head>
<body>
<!-- 文本域 -->
<textarea name="" id="" cols="30" rows="10" >请输入留言:</textarea>
<button>发布</button>
<ul>
<li>123</li>
</ul>
<script>
var btn=document.querySelector('button');
var text=document.querySelector('textarea');
var ul =document.querySelector('ul');
btn.onclick=function(){
if (text.value==''){
alert('您没有输入内容!');
return false;
}else{
//1.创建元素
var li=document.createElement('li');
//赋值
li.innerHTML=text.value+"<a href='javascript:;'>删除</a>";//a的样式在css里面设置
//2.添加元素
// ul.appendChild(li);在后面添加
ul.insertBefore(li,ul.children[0]);
//3.删除元素
var as=document.querySelectorAll('a');
//给所有的链接添加
for(var i=0;i<as.length;i++){
as[i].onclick=function(){
ul.removeChild(this.parentNode);
}
}
}
}
</script>
6.复制节点
node.cloneNode()
node.cloneNode ()方法返回调用该方法的节点的一个副本。也称为克隆节点/拷贝节点
注意:
1.如果括号参数为空或者为false,则是浅拷贝,即只克隆复制节点本身,不克隆里面的子节点。
2.如果括号参数为true,则是深度拷贝,会复制节点本身以及里面所有的子节点。
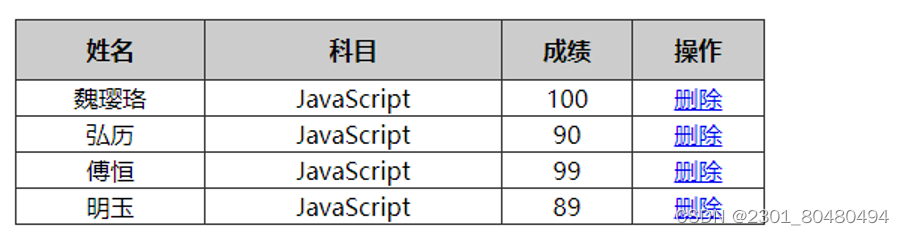
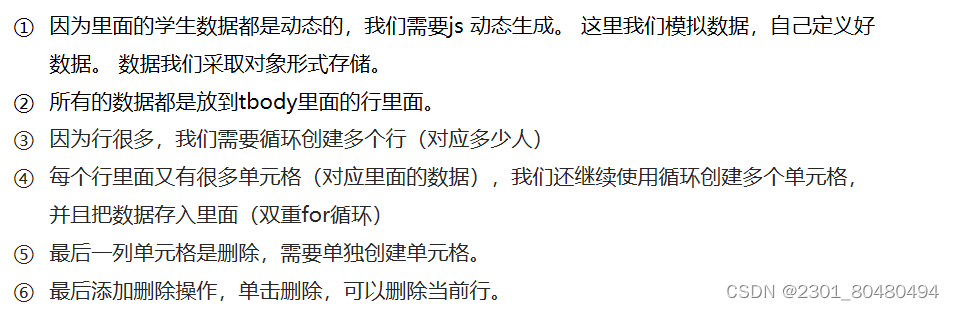
案例:动态生成表格


<style>
table {
margin: 100px auto;
border-spacing: 0;
border-collapse: collapse;
}
thead {
background-color: #ccc;
}
th,td {
width: 120px;
height: 50px;
line-height: 50px;
text-align: center;
border:1px solid black ;
}
tbody {
background-color: #f0f0f0;
}
tbody td a {
text-decoration: none;
color: black;
}
tbody td a:hover{
color: blue;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>姓名</th>
<th>科目</th>
<th>成绩</th>
<th>操作</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<script>
//1.先准备数据库
var dates=[{
name : 'a',
subject:'JavaScript',
score:100,
},
{name : 'b',
subject:'JavaScript',
score:10,
},{
name : 'c',
subject:'JavaScript',
score:90,
},{
name : 'd',
subject:'JavaScript',
score:60,
}];
//2.在tbody里创建行
var tbody = document.querySelector('tbody');
for(var i=0;i<dates.length;i++){
var tr=document.createElement('tr');
tbody.appendChild(tr);
//3.在行里创建单元格
for(var k in dates[i]){
var td=document.createElement('td');
tr.appendChild(td);
//把对象的属性值dates[i][k]给td
td.innerHTML=dates[i][k];
}
//4.创建有删除程序的单元格
var td=document.createElement('td');
tr.appendChild(td);
td.innerHTML='<a href="javascript:;">删除</a>'
}
//5.执行删除操作
var as=document.querySelectorAll('a');
for (var i=0;i<as.length;i++){
as[i].onclick=function(){
//点击a删除a所在行(链接爸爸的爸爸)
tbody.removeChild(this.parentNode.parentNode);
}
}
</script>
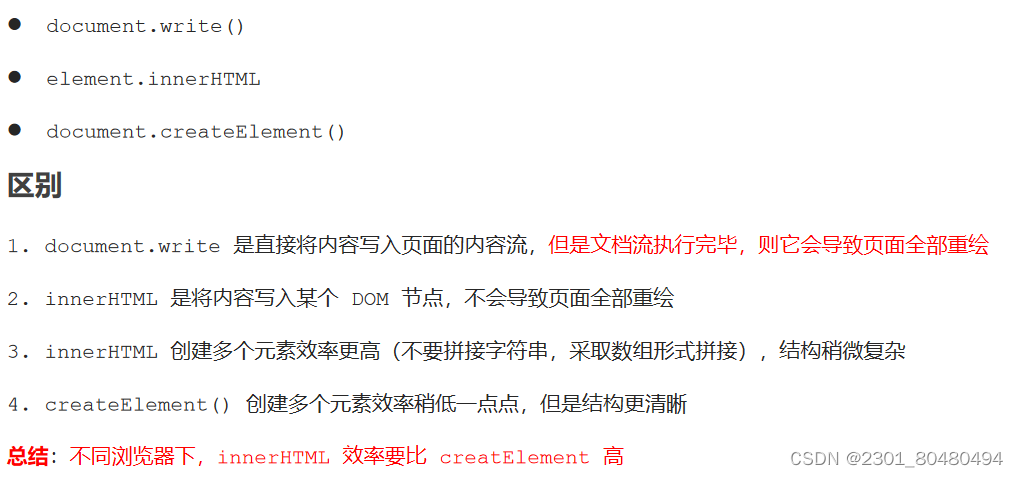
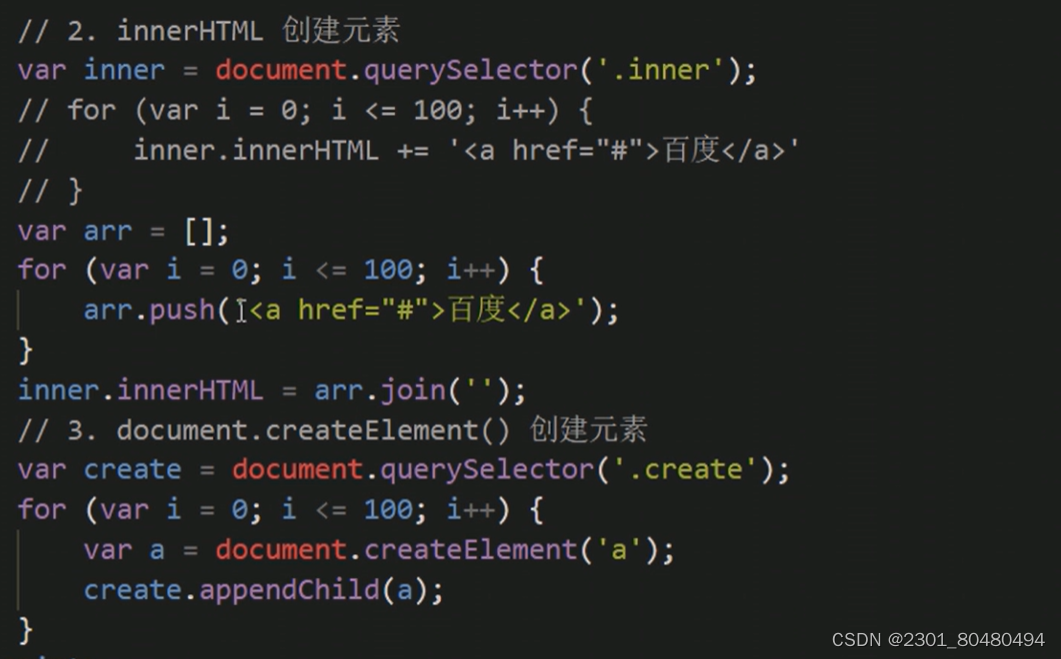
8.三种动态创建元素区别(了解)


六、DOM重点核心总结

关于dom操作,我们主要针对于元素的操作。主要有创建、增、删、改、查、属性操作、事件操作。
1.创建
- document.write
- innerHTML
- createElement
2.增
- appendChild
- insertBefore
3.删
- removeChild
4.改
主要修改dom的元素属性,dom元素的内容、属性, 表单的值等
- 修改元素属性: src、href、title等
- 修改普通元素内容: innerHTML 、innerText
- 修改表单元素: value、type、disabled等
- 修改元素样式: style、className
5.查
主要获取查询dom的元素
- DOM提供的API 方法: getElementById、getElementsByTagName 古老用法 不太推荐
- H5提供的新方法: querySelector、querySelectorAll 提倡
- 利用节点操作获取元素:
父(parentNode)、
子(children)、
兄(previousElementSibling、nextElementSibling) 提倡
6.属性操作
主要针对自定义属性
- setAttribute:设置dom的属性值
- getAttribute:得到dom的属性值
- removeAttribute移除属性
7.事件操作






















 736
736

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








