目录
1.8 粘性定位 sticky (了解,可能是未来研究的方向)
1. 定位
1.1 为什么需要定位


1.2 定位组成

1.2.1 定位模式

1.2.2 边偏移

1.3 静态定位 static (了解)

1.4 相对定位 relative(重要)

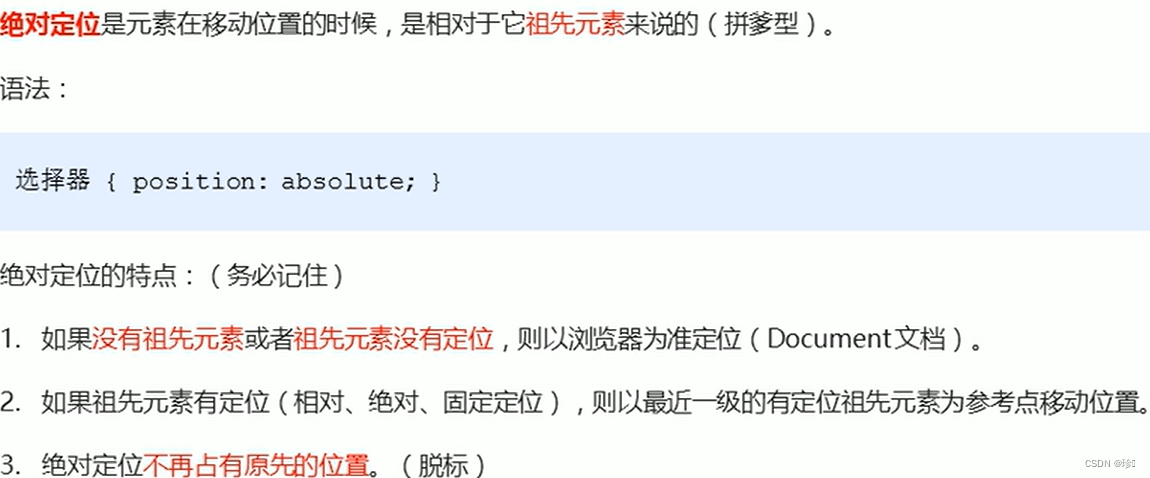
1.5 绝对定位 absolute (重要)

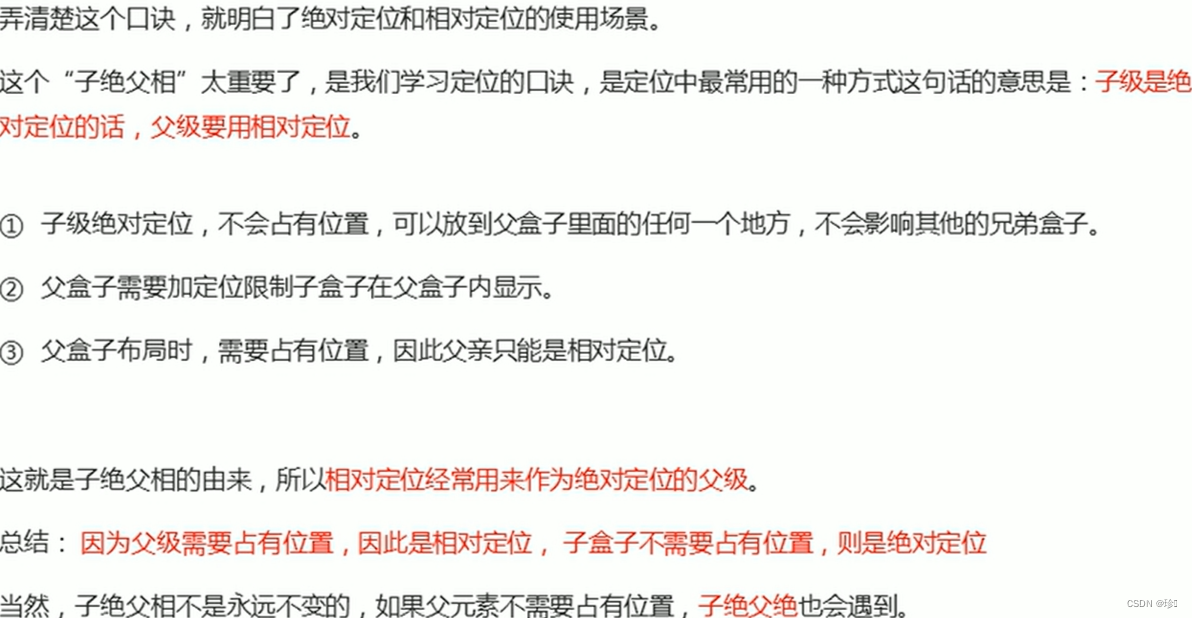
1.6 子绝父相的由来

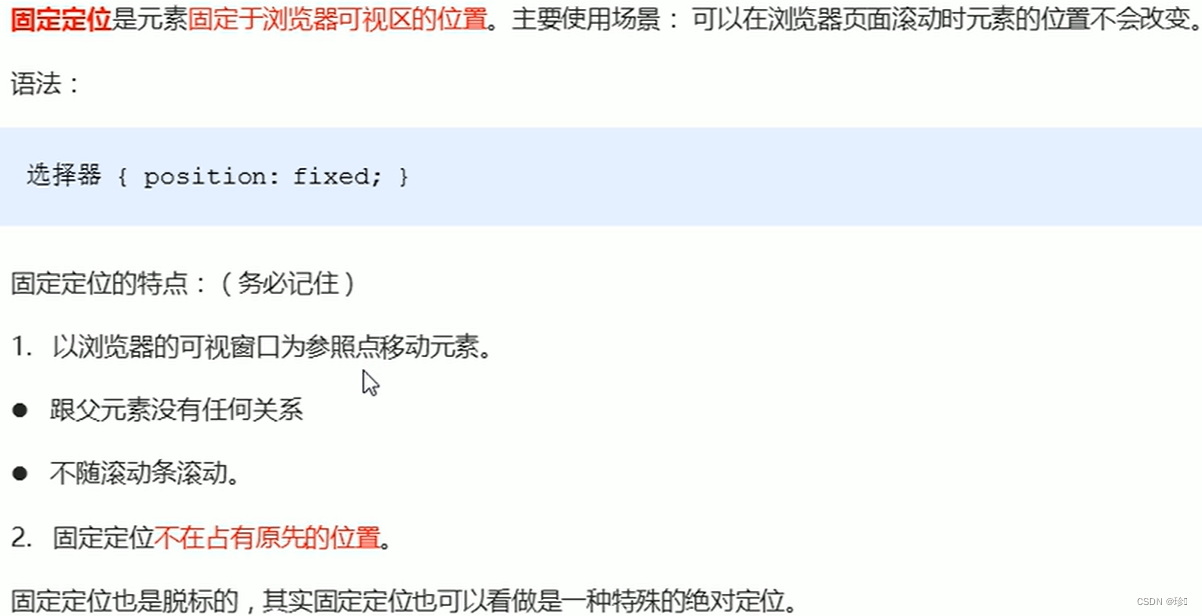
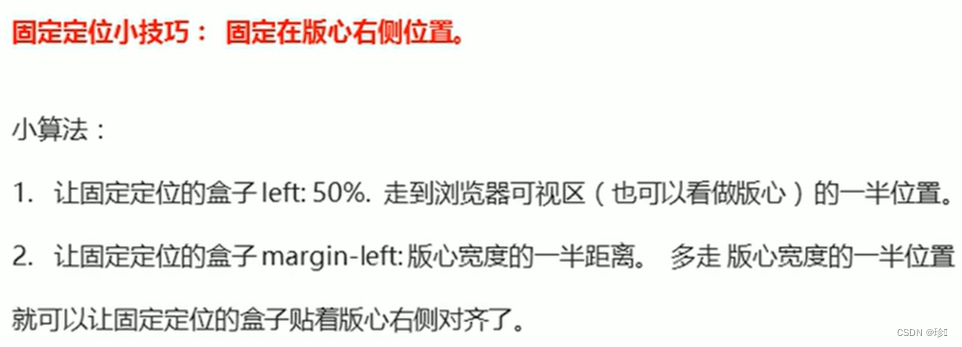
1.7 固定定位 fixed (重要)


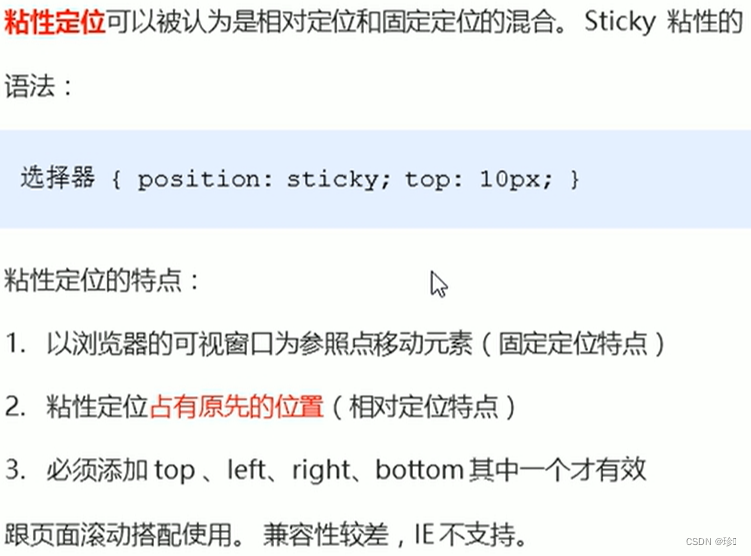
1.8 粘性定位 sticky (了解,可能是未来研究的方向)

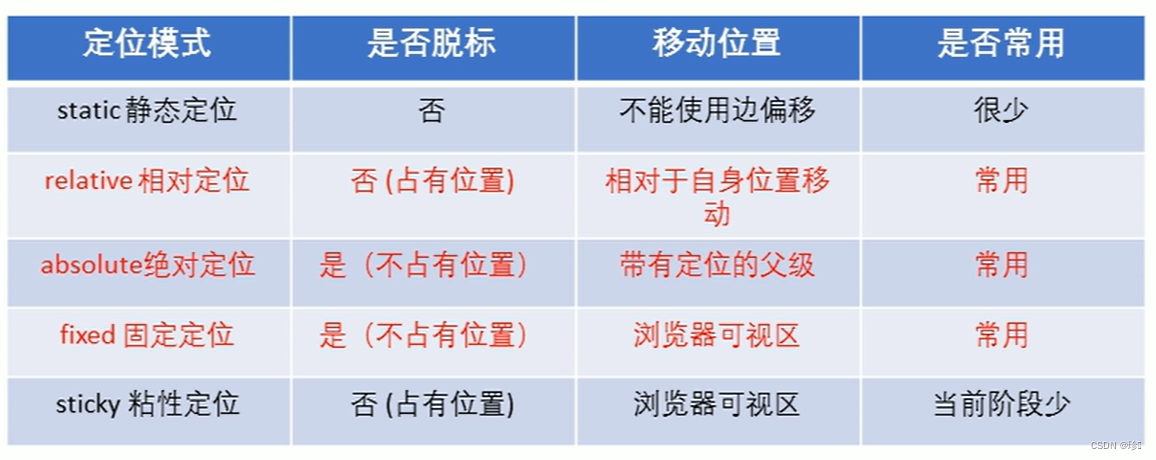
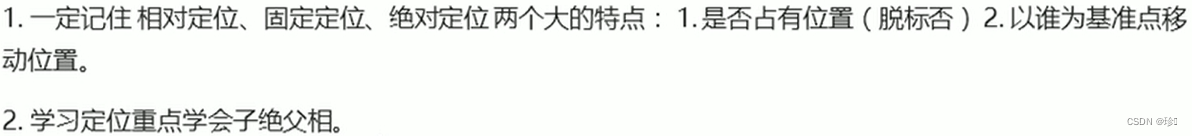
1.9 定位总结


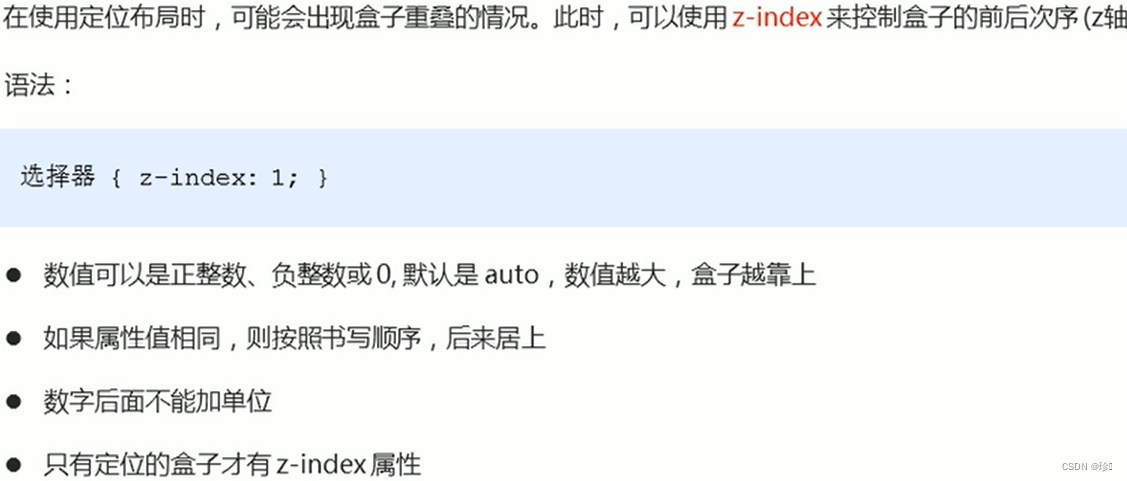
1.10 定位叠放次序 z-index

1.11 定位的拓展
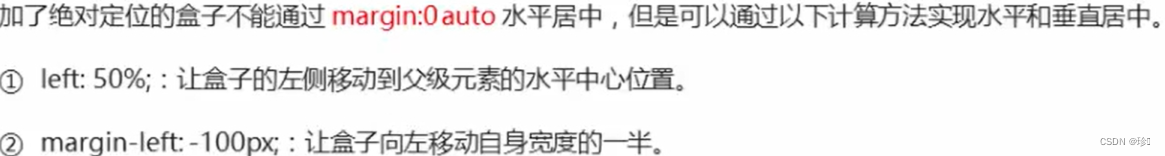
1.11.1 绝对定位的盒子居中

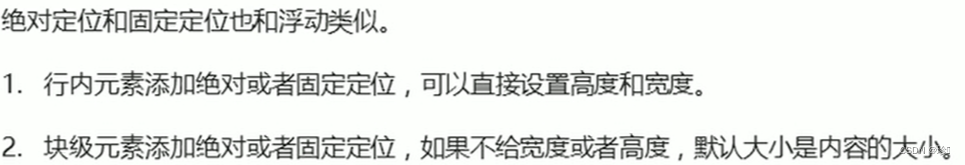
1.11.2 定位特殊特性

1.11.3 脱标的盒子不会触发外边距塌陷
浮动元素、绝对定位(固定定位)元素的都不会触发外边距合并的问题。
1.11.4 绝对定位(固定定位)会完全压住盒子

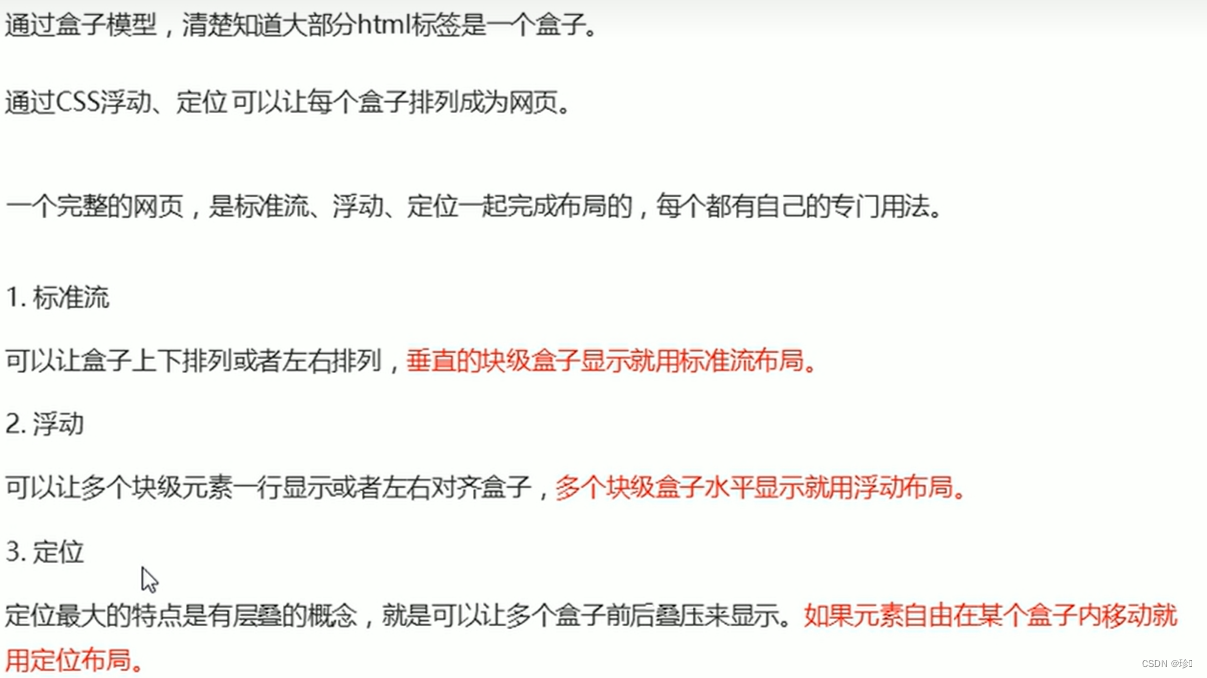
1.12 网页布局总结
如果一个盒子既有left属性也有right属性,则默认执行left属性;同理,若既有top属性又有bottom属性,则默认执行top属性(先左后右,先上后下)























 1062
1062











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








