11.3第一次课后练习
主要内容为第三章
今天练习制作了第一个简易网站
了解了head标签和body标签,并进行练习感受

知识点:
1.head标签
title:定义网页的标题
meta:(1)name属性:keywords,关键字;description,描述
(2)http-equiv属性:定义网页所使用的编码,定义网页自动刷新跳转
style:定义元素样式
script:定义页面的JavaScript代码,也可以引入外部文件
link:引入外部样式文件
base:无意义
2.body标签
3.html注释:<!--注释内容-->
11.4第二次课后练习
主要内容为第四章
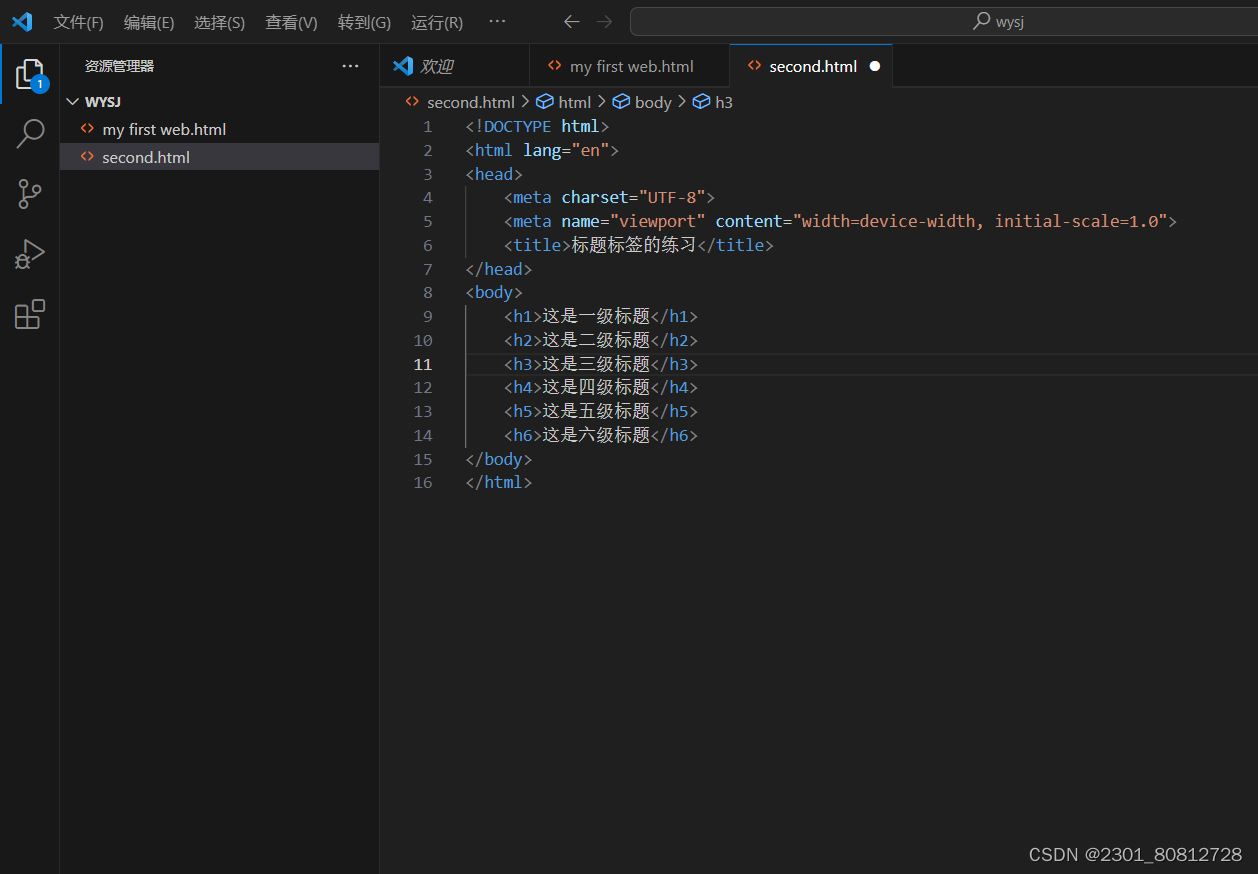
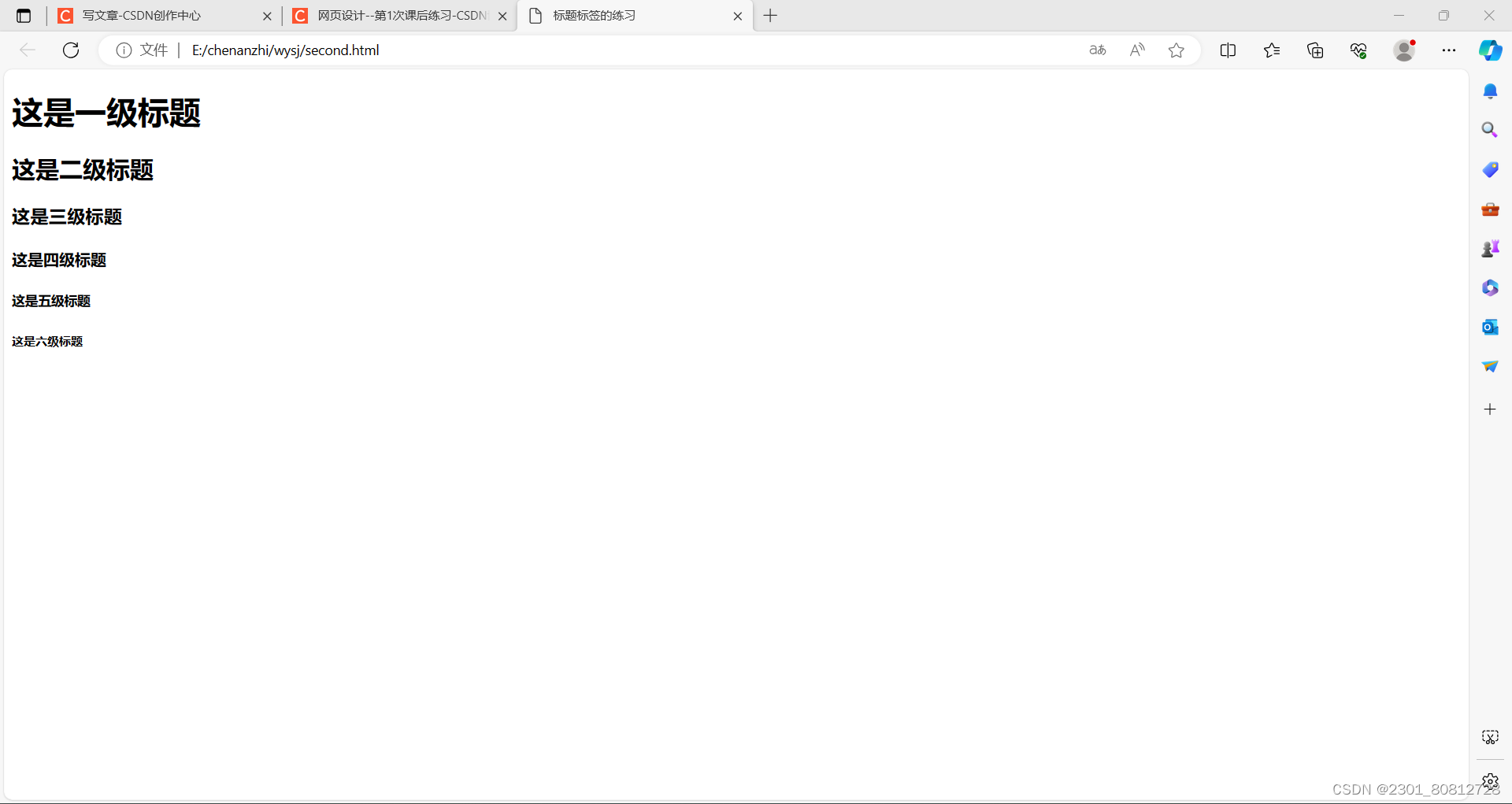
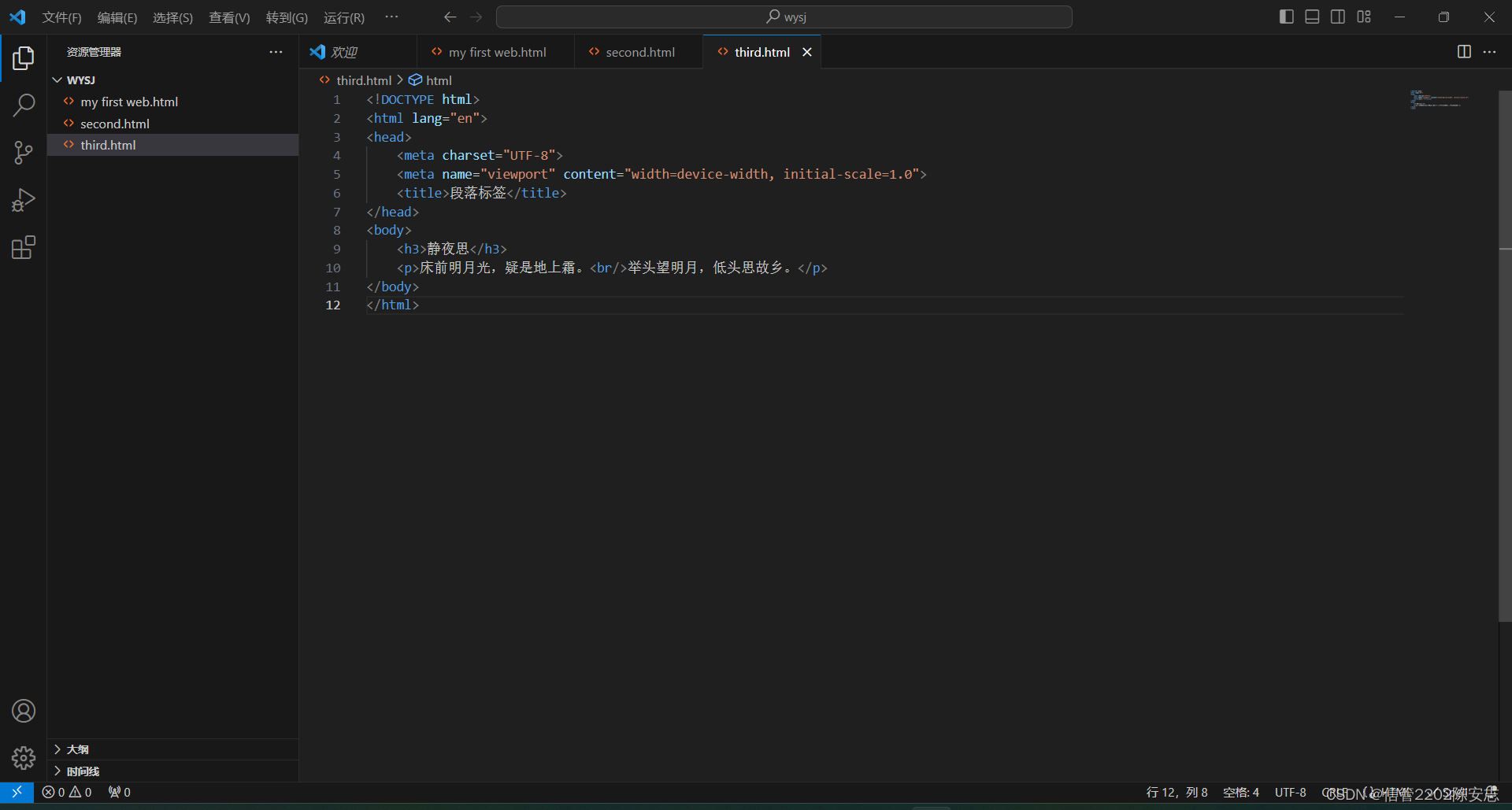
1.练习了标题标签<h1></h1>

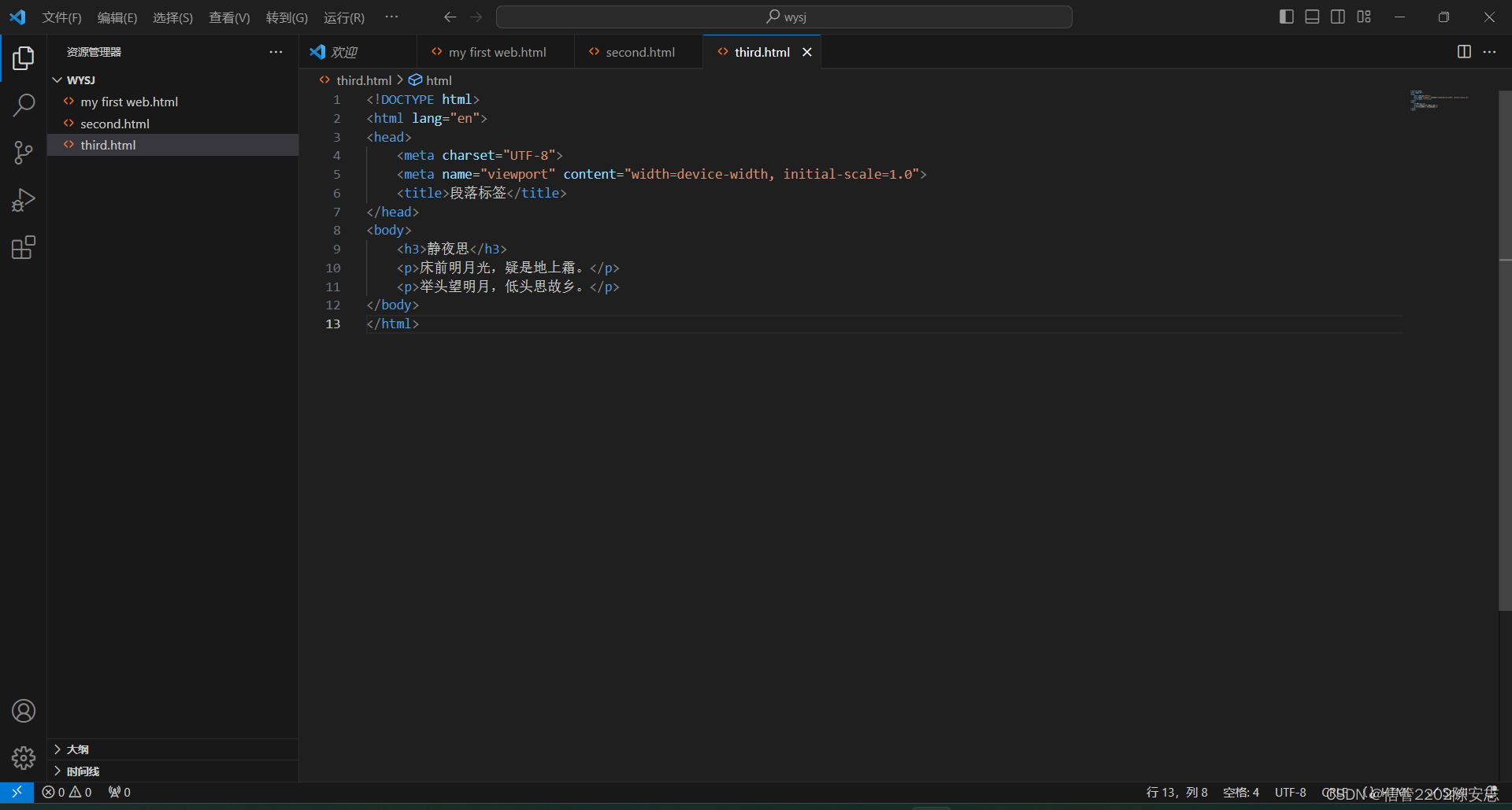
 2.段落标签
2.段落标签
(1)段落标签<p>段落内容</p>
(2)换行标签<br/>




br是换行的,p是分段的,所以用两个p达到换行效果时,两行之间会有一定间隙,而br达到的效果更加紧凑。
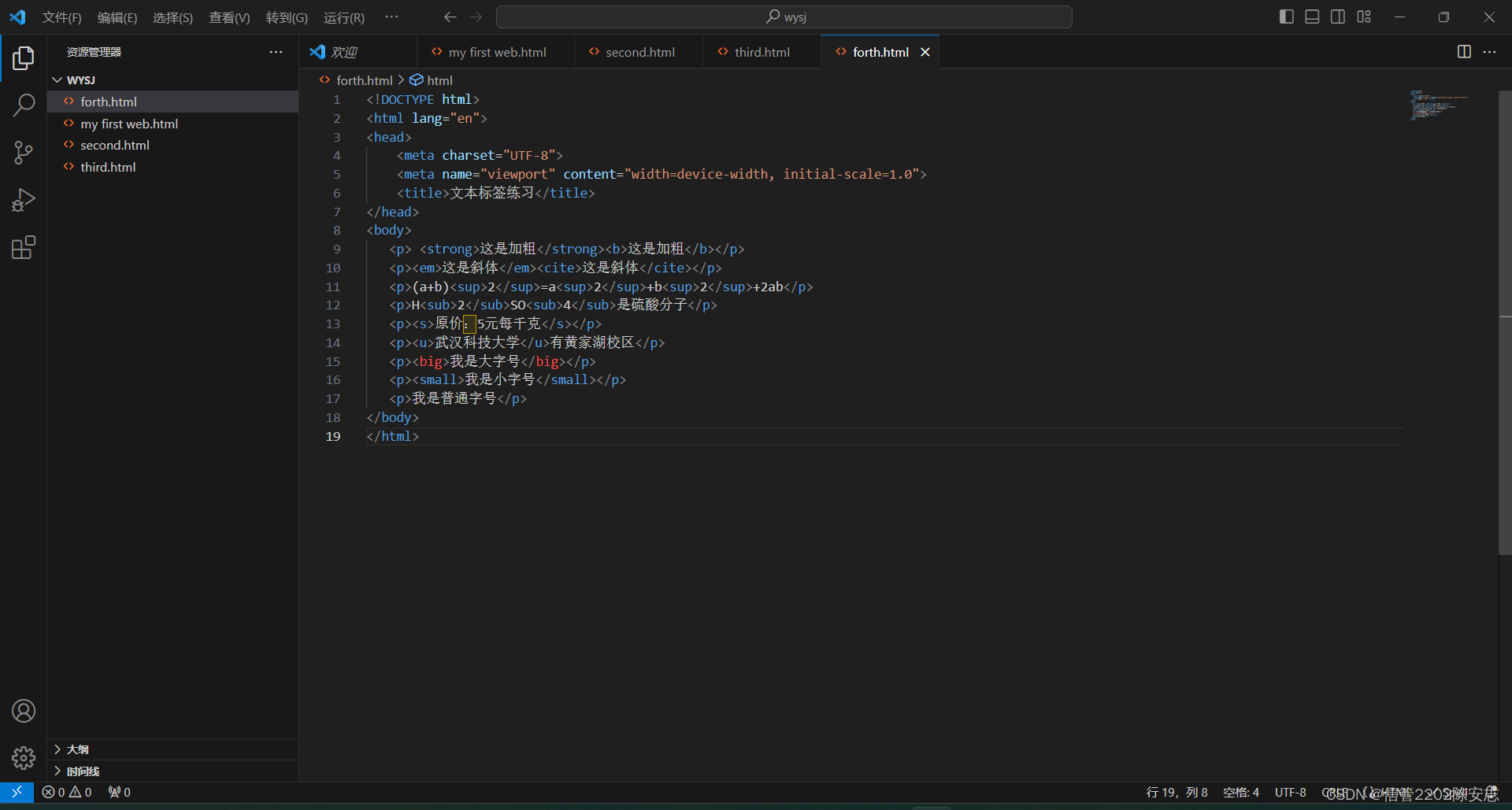
3.文本标签:对文字进行修饰
(1)粗体标签:strong、b(加粗表示语义性更好)
(2)斜体标签:i、em、cite
(3)上标标签:sup
(4):下标标签:sub
(5):中划线标签:s
(6):下划线标签:u
(7):大字号标签:big
(8):小字号标签:small

 4.水平线标签:<hr/>
4.水平线标签:<hr/>
5.div标签:<div></div>,用来划分代码区域,但不改变实际预览效果
6.自闭合标签:只有开始符号,没有结束符号,因此不可以在内部插入标签或文字。
7.块元素和行内元素(标签也叫作元素)
(1)块元素:在浏览器预览效果下,独占整一行、并且排斥其他元素与之位于同一行的元素。一般情况下,块元素内部可以容纳其他块元素和行内元素。
(2)行内元素:与块元素相反,且只能容纳行内元素,不能容纳块元素。
8.特殊符号
(1)空格:" ",一个汉字约等于三个空格
(2)其他
11.5第三次课后练习
主要内容为第五章列表
1.有序列表
<ol>
<li>列表项</li>
</ol>
(ol标签和li标签需要一起配合使用,且ol标签的子标签只能是li标签)


也可以定义其他的顺序表示方式,使用<ol type="属性值"></ol>标签对。type属性值可以取1(默认值)、a、A、i、I。
2.无序列表
<ul>
<li>列表项</li>
</ul>
无序列表中的列表项符号是实心圆,也可以用type属性更改样式,type可以取disc 实心圆(默认值)、circle 空心圆、square 实心正方形。
ul元素的子元素只能是li,不能是其他元素;文本不能直接放在ul元素内(因此,ul元素内部的文本,只能在li元素内部添加,不能在外部添加)。
3.定义列表
<dl>
<dt>名词</dt>
<dd>描述</dd>
</dl>


第五章课后编程题

11.6第四次课后练习
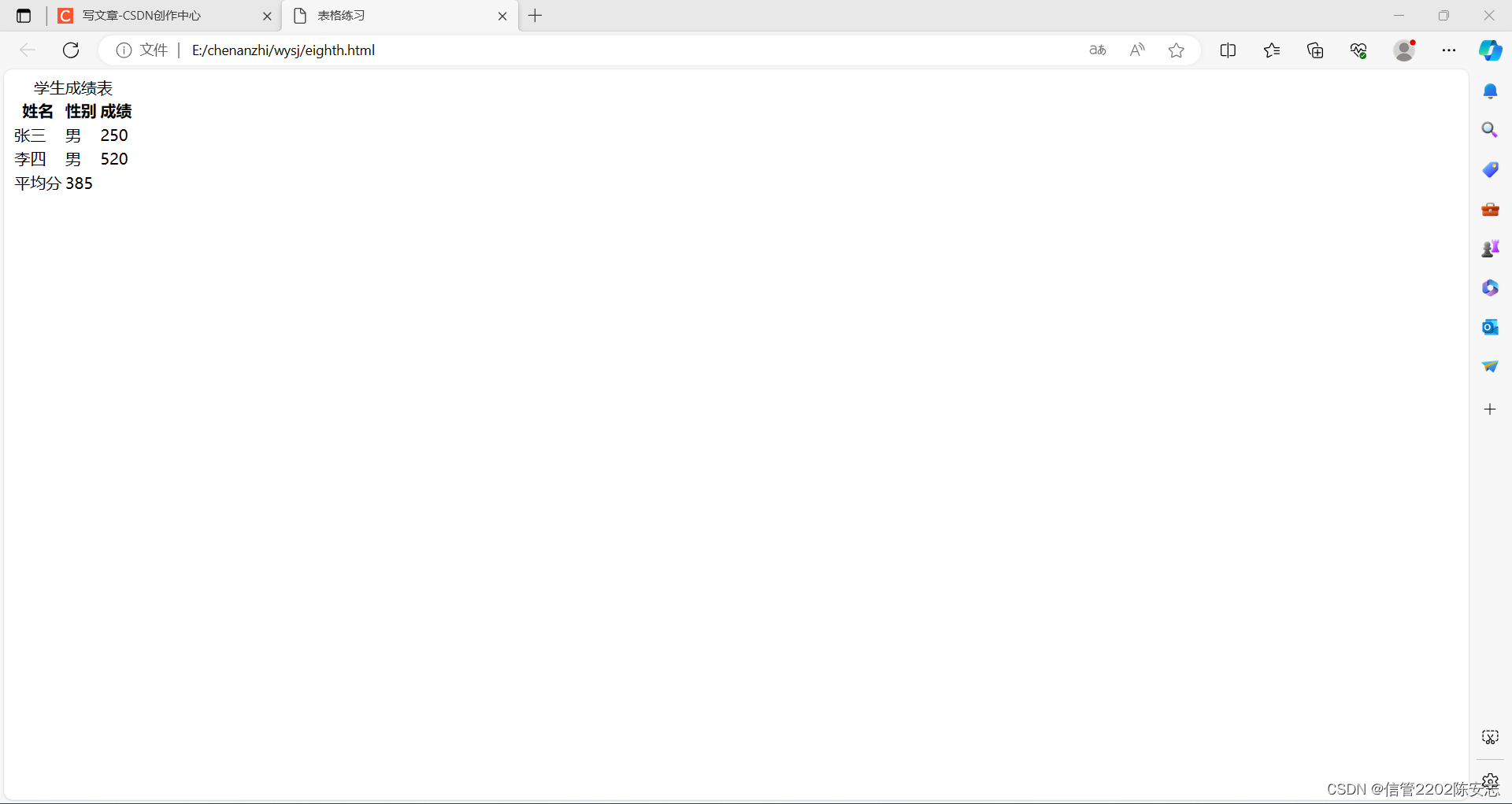
主要内容为第六章表格
1.表格完整结构
注意:th 标签用于表头,显示上会有“粗体”“居中”效果;td标签用于表行;
tfoot标签常用于统计数据
<table>
<caption>表格标题</caption>
<thead>
<tr>
<th>表头单元格</th>
<th>表头单元格</th>
<th>表头单元格</th>
<th>表头单元格</th>
</tr>
</thead>
<tbody>
<tr>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
</tr>
</tfoot>
</table>
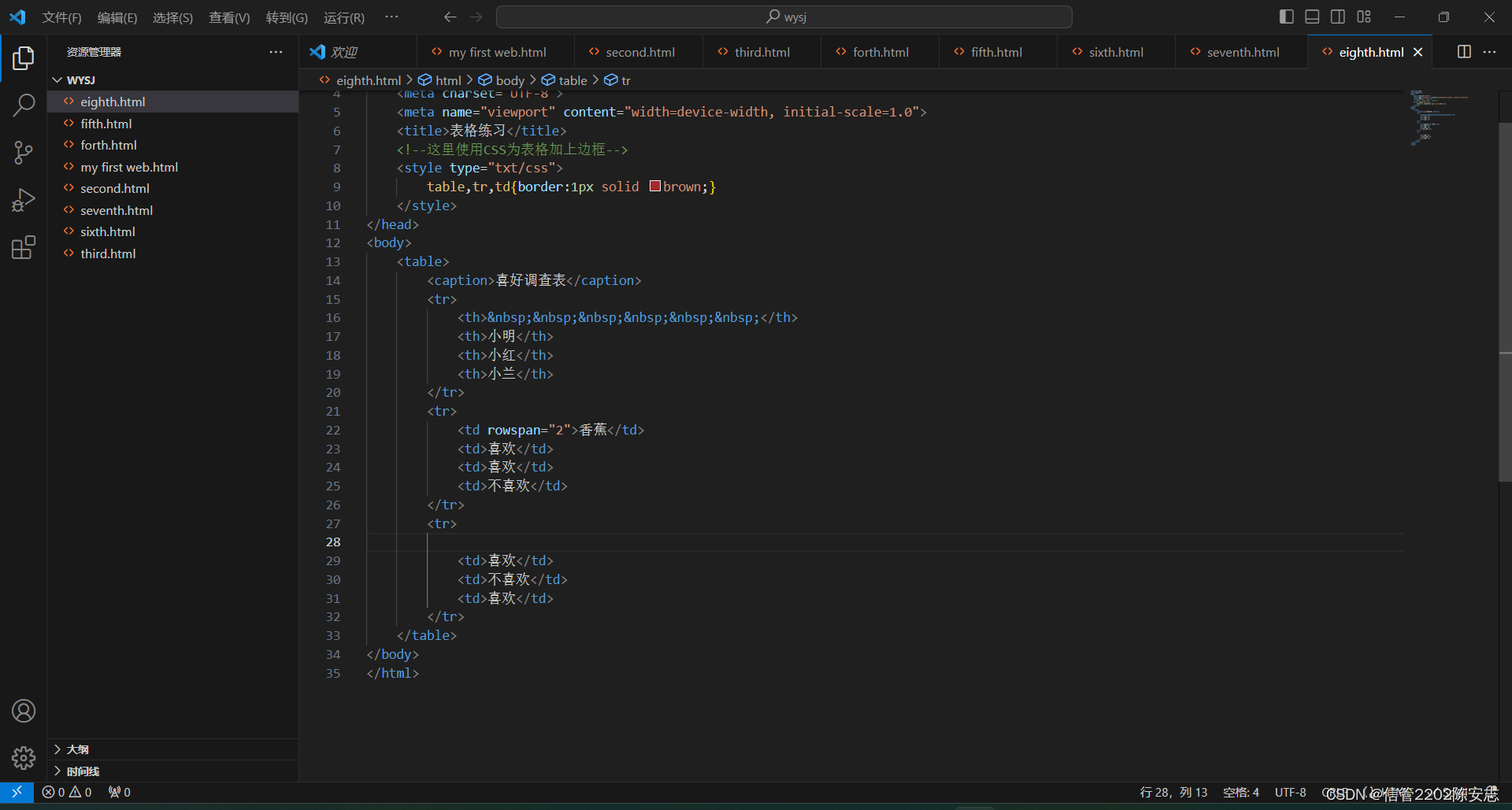
2.合并行
语法:<td rowspan="跨域的行数"></td>


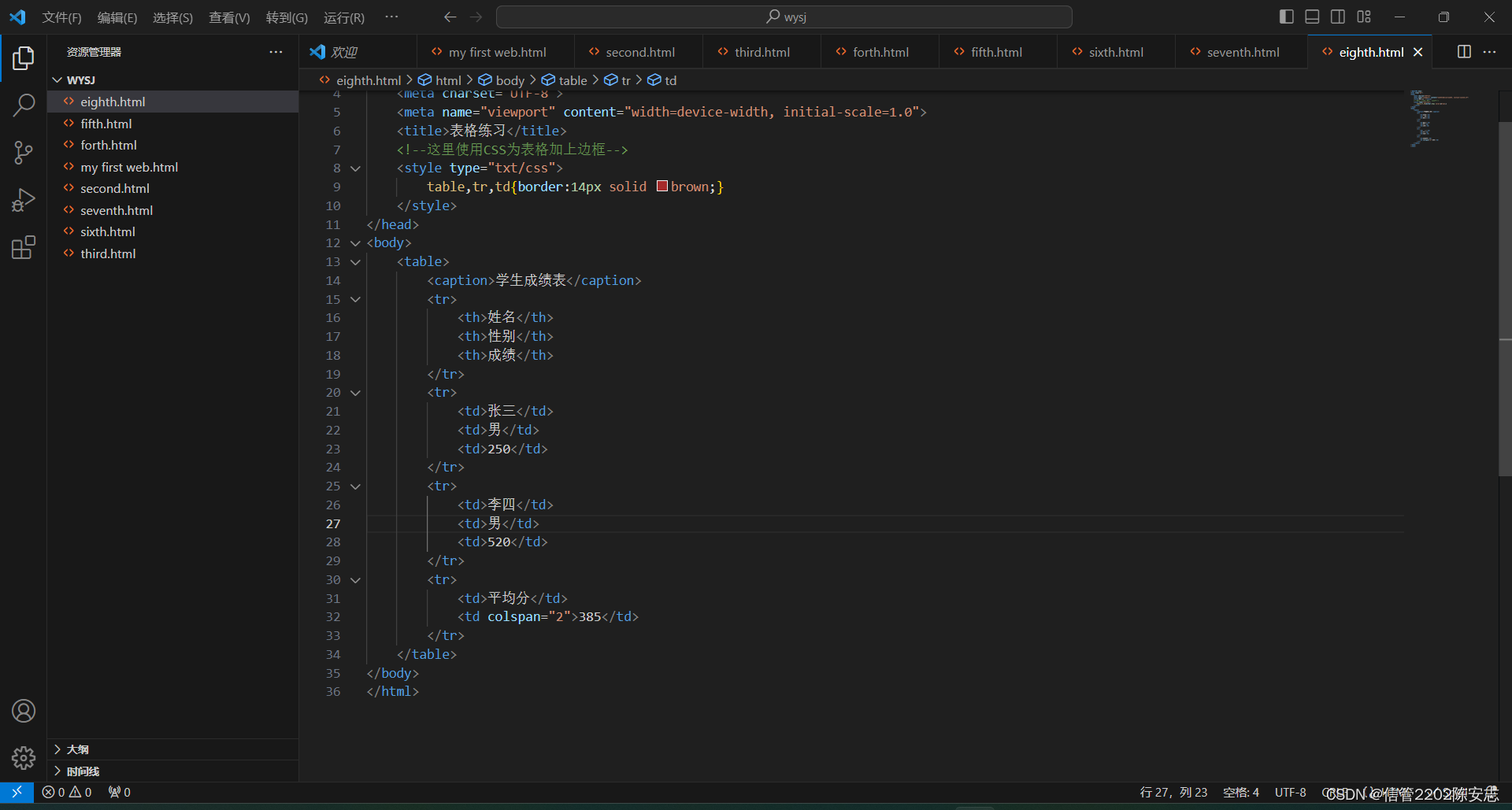
3.合并列
语法:<td colspan="跨域的列数"></td>
第六章课后编程题


11.7第五次课后练习
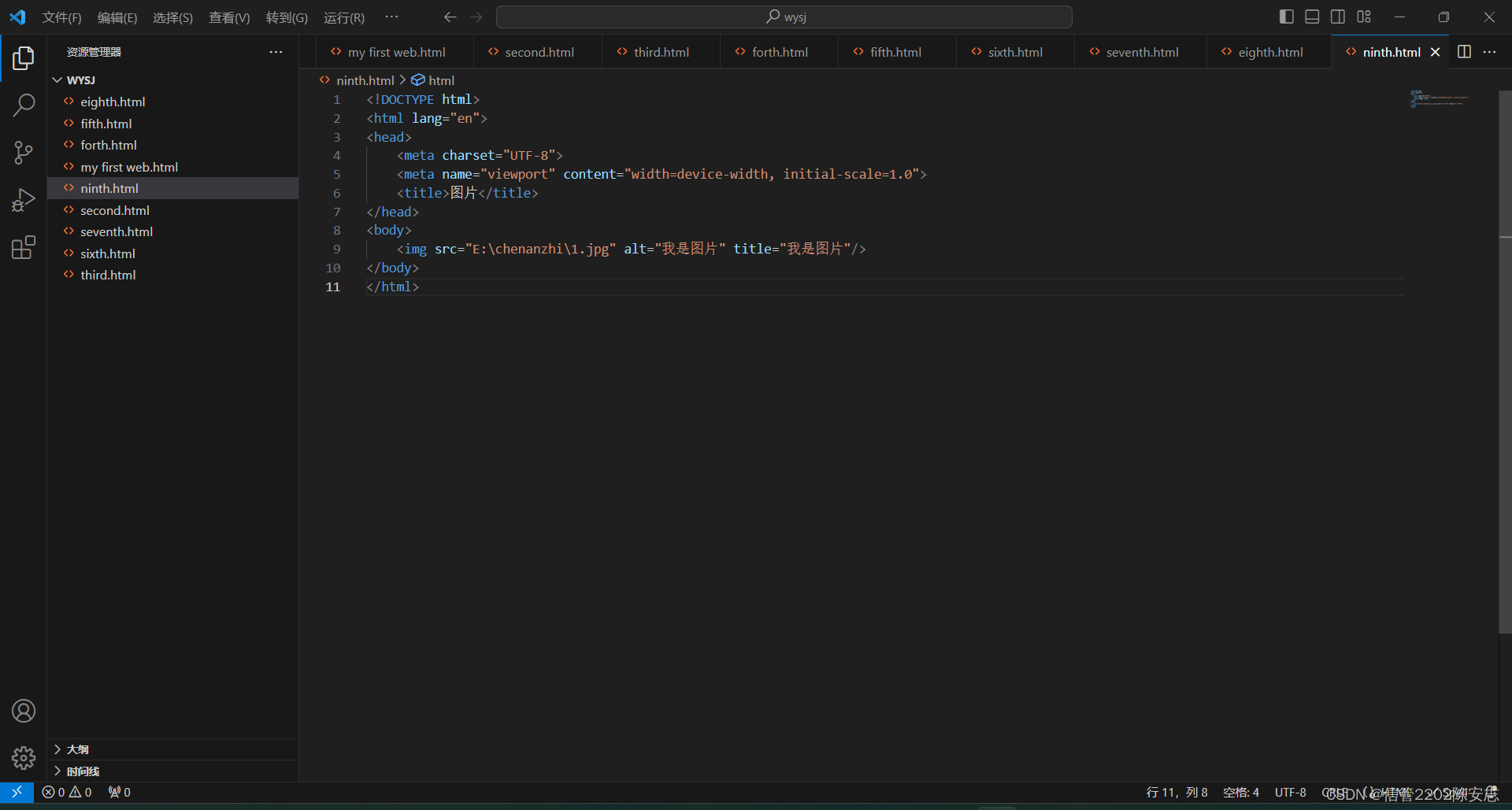
主要内容为第七章图片
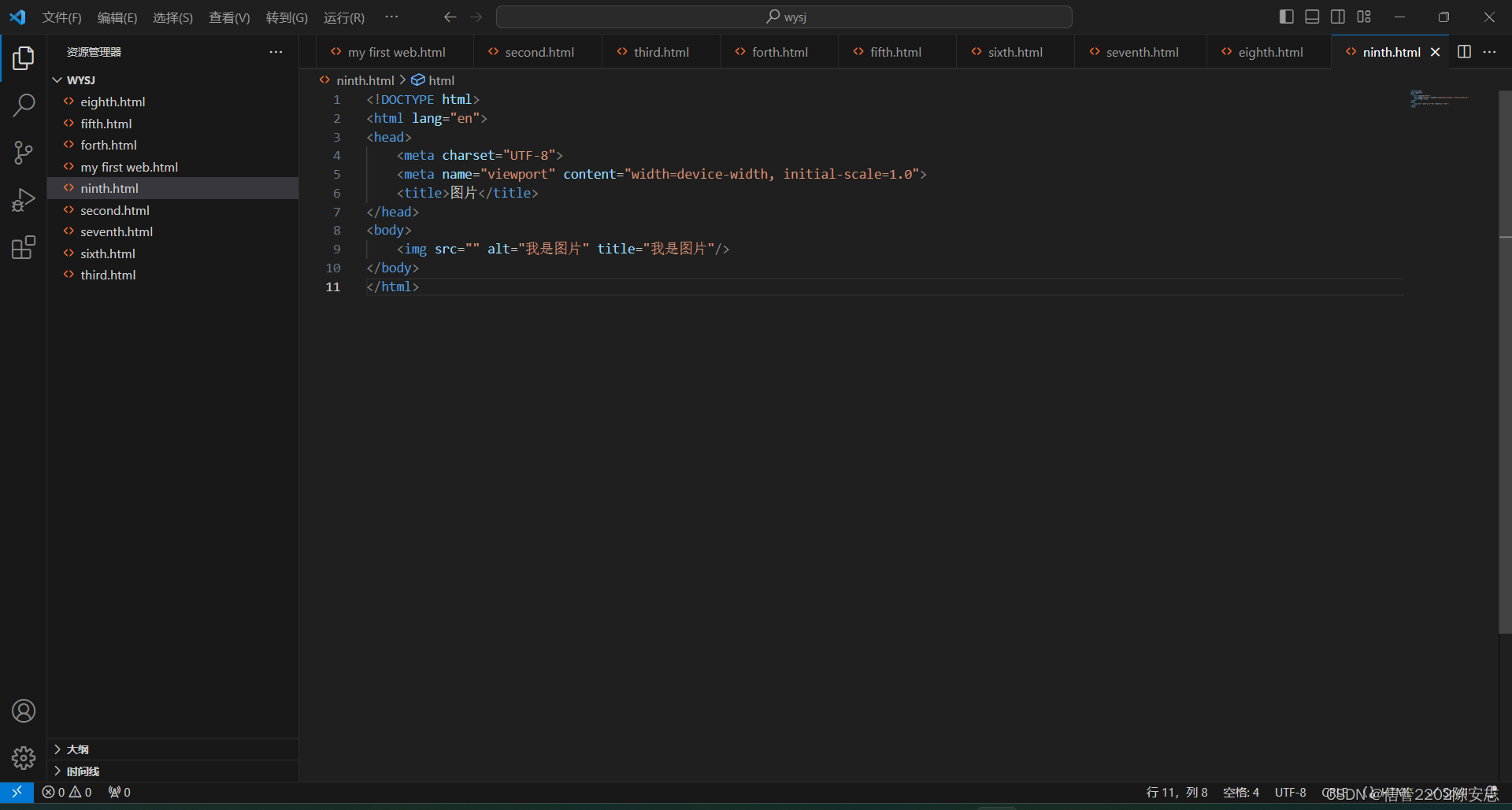
1.想要显示图片,可用img标签,有以下三个属性
(1).src属性:用于指定图片路径,可以是相对路径也可以是绝对路径。
<img src="图片路径"/>
(2).alt属性:用于图片描述,给搜索引擎看的,当图片无法显示时会显示alt中的文字。
(3).title属性是给用户看的,当鼠标指针移到图片上时就会显示文字。
对于img标签,src和alt属性是必选的,title是可选属性。
2.绝对路径:在计算机中的完整路径
相对路径:图片相对于当前页面的位置。"../"表示上一级目录。




3.图片格式
(1)位图,即像素图,有三种格式:jpg(或jpeg)、png、gif
(2)矢量图 ,最常见的为".swf"
第七章课后编程题


11.8第六次课后练习
主要内容为第八章超链接
1.a标签:<a href="链接地址">文本或图片</a>
href表示将要跳转的路径,可以是相对路径,也可以是绝对路径。
2.target属性:<a href="链接地址" target="打开方式">文本或图片</a>
a标签的target属性有四种:_self(在原来窗口打开链接,默认);_blank(在新窗口打开链接);_parent(在父窗口打开链接);_top(在顶层窗口打开链接)

 3.内部链接
3.内部链接
内部链接指的是自身网站的页面。
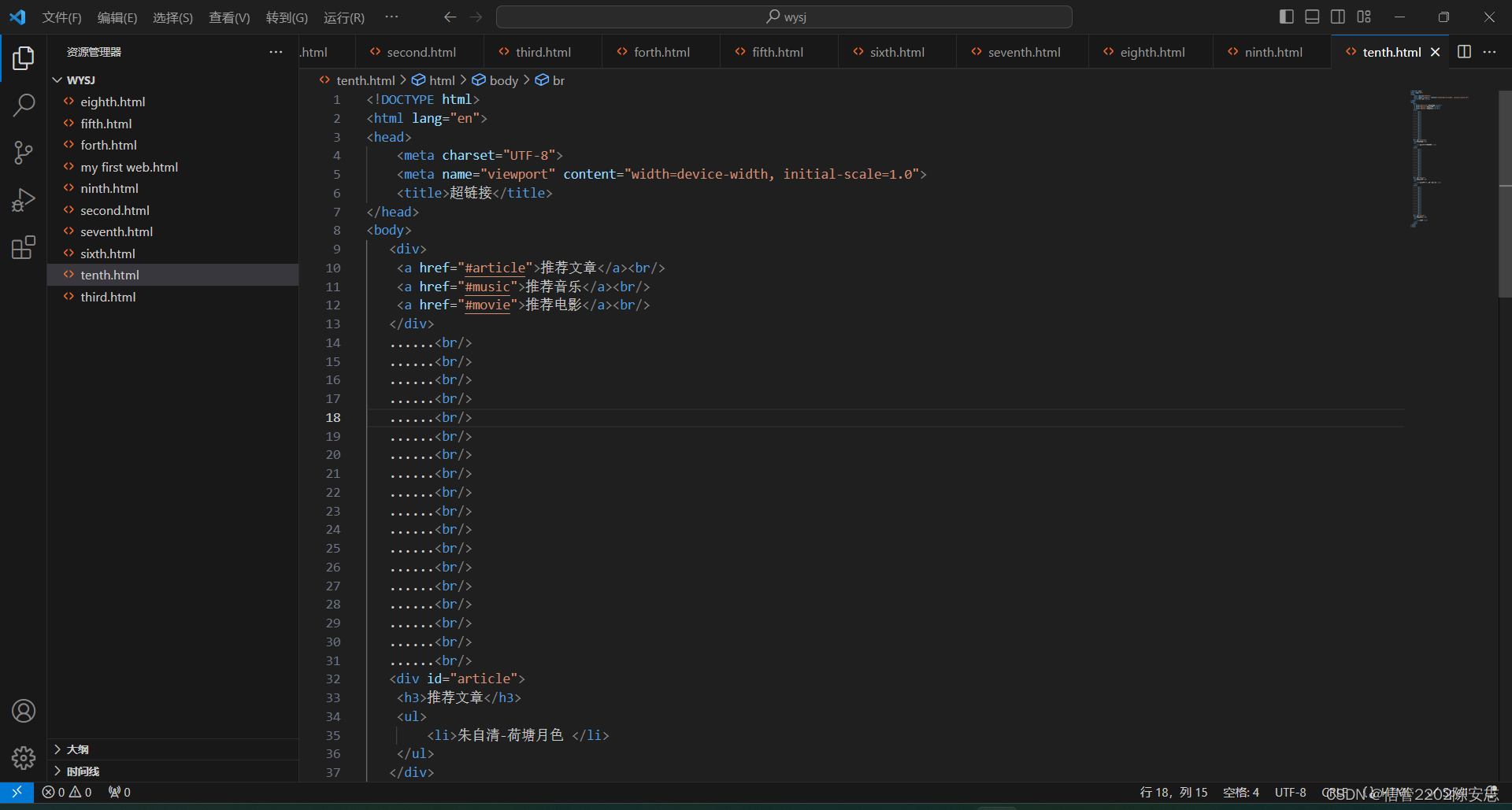
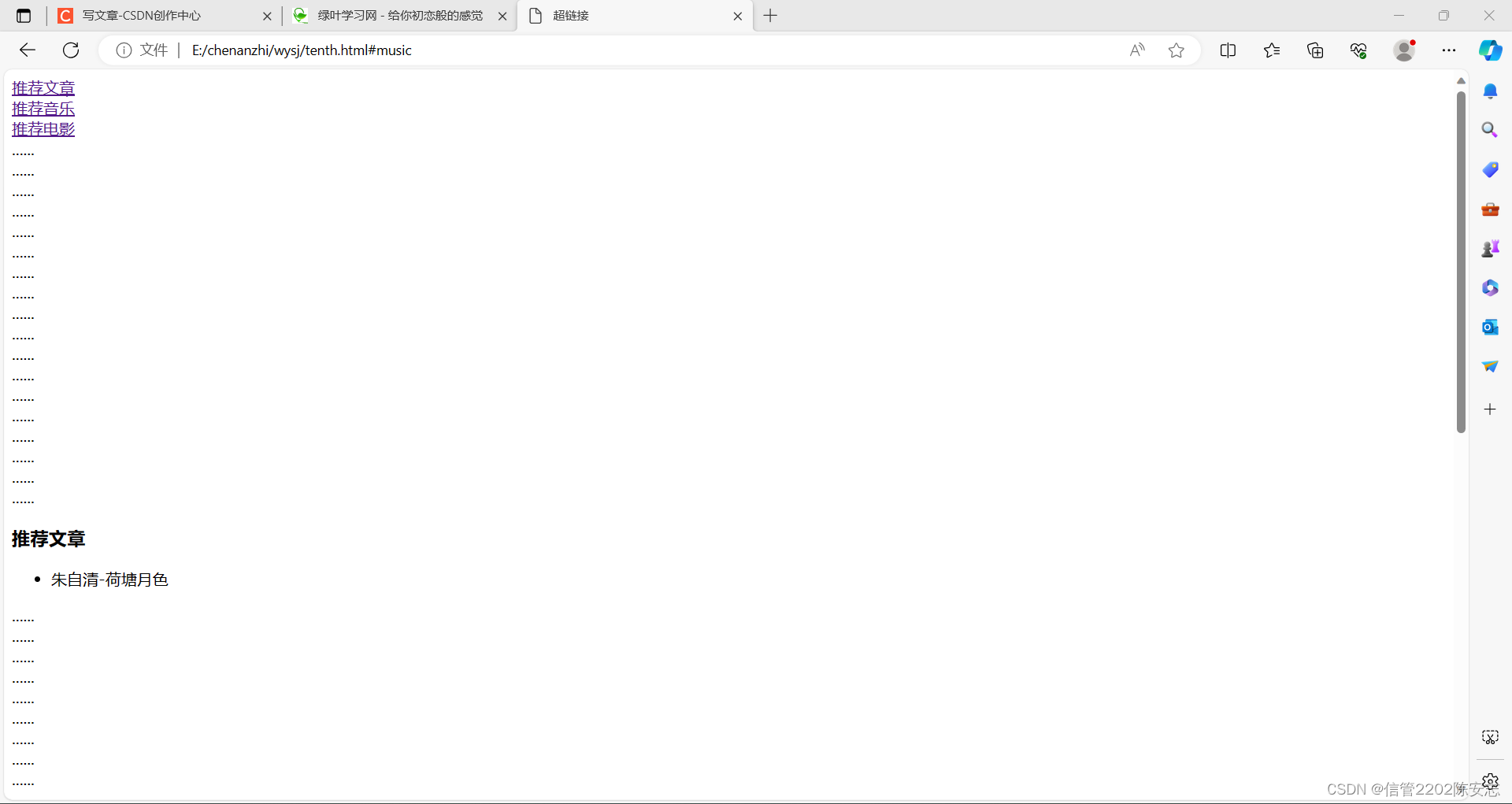
4.锚点链接
简单的说就是单机某一个超链接,就会跳转到当前页面的某一部分
需要定义两个参数,一个是目标元素的id(如图放在div标签中),同时要将a标签的href属性指向该id,要在前面加上"#"

























 311
311











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








