1.盒子模型介绍
所有HTML元素可以看作盒子,CSS盒模型本质上是一个盒子,封装周围的HTML元素,它
包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
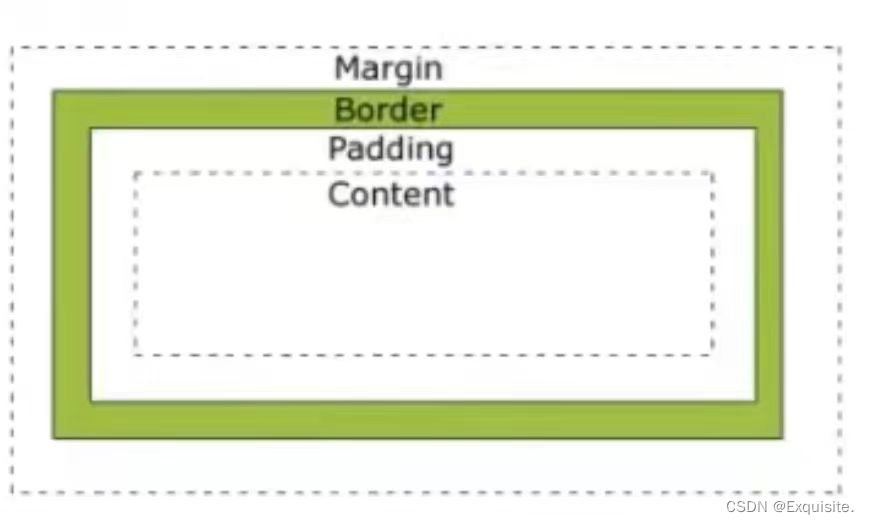
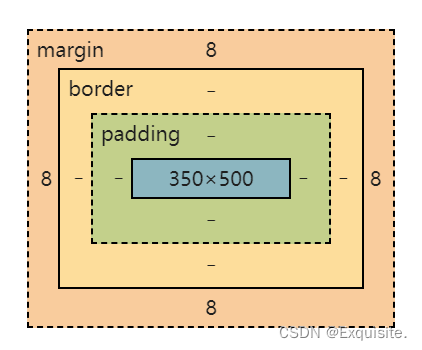
结构图:

- Margin(外边距) - 清楚边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
2.内容
利用width和height属性设置内容区域的大小,默认是盒子内容区域的大小
属性值:width和height 取值:数字+px
【实例】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 500px;
height: 500px;
}
</style>
</head>
<body>
<div>厉害的div</div>
</body>
</html>在浏览器中按F12进行检查,就可以看到盒子的内容区域正是我设置的 width: 500px; height:500px。

3.边框
1.属性名:border (这是一个复合属性)
2.属性值:数字+px 线条的种类 颜色(不分先后顺序)
线条的种类有两个最常用的:soild(实线) dashed(虚线)
实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 100px;
height: 100px;
border: 5px solid pink;
}
</style>
</head>
<body>
<div>厉害的div</div>
</body>
</html>效果:

border也可以给指定的方向设置边框
写法:border - 方位名词
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 100px;
height: 100px;
border-right: 5px solid rgb(212, 96, 115);
}
</style>
</head>
<body>
<div>厉害的div</div>
</body>
</html>效果:

4.内边距
1.属性名:padding
2.取值:数字+px
padding可以当作复合属性来使用,可以给单独的方向设置内边距,最多取四个值(上下左右)
| 取值个数 | 效果 |
| 1个 | 各上下左右同时设置相同的内边距 |
| 2个 | 对应盒子 上下 左右 |
| 3个 | 对应盒子 上 左右 下 |
| 4个 | 分别对应盒子的 上 右 下 左(顺时针的顺序) |
5.外边距
外边距和内边距的写法一样,可以给四个方向都设置外边距,也可以给单独的方向设置外间距
取值的个数效果都是一样的.掌握内边距的写法,外边距就很容易了
外边距的合并
垂直布局的块元素,上下的margin会合并
实例:


外边距合并时,会取两个margin的最大值
解决方法:尽量避免,只给一个盒子设置外边距就好
外边距的塌陷
互相嵌套的块级元素,子元素的margin-top 会作用在父元素上面
解决方法:
- 给父元素设置border-top或者padding-top
-
给父元素设置overflow: hidden; - 设置浮动
- 转成行内块元素
行内元素的垂直外边距
不能通过改变margin和padding来改变行内标签的垂直位置
!!!行内元素的margin-top margin-bottom padding-top padding-bottom是不生效的
如果像改变行内元素的垂直位置可以使用行高 line-height
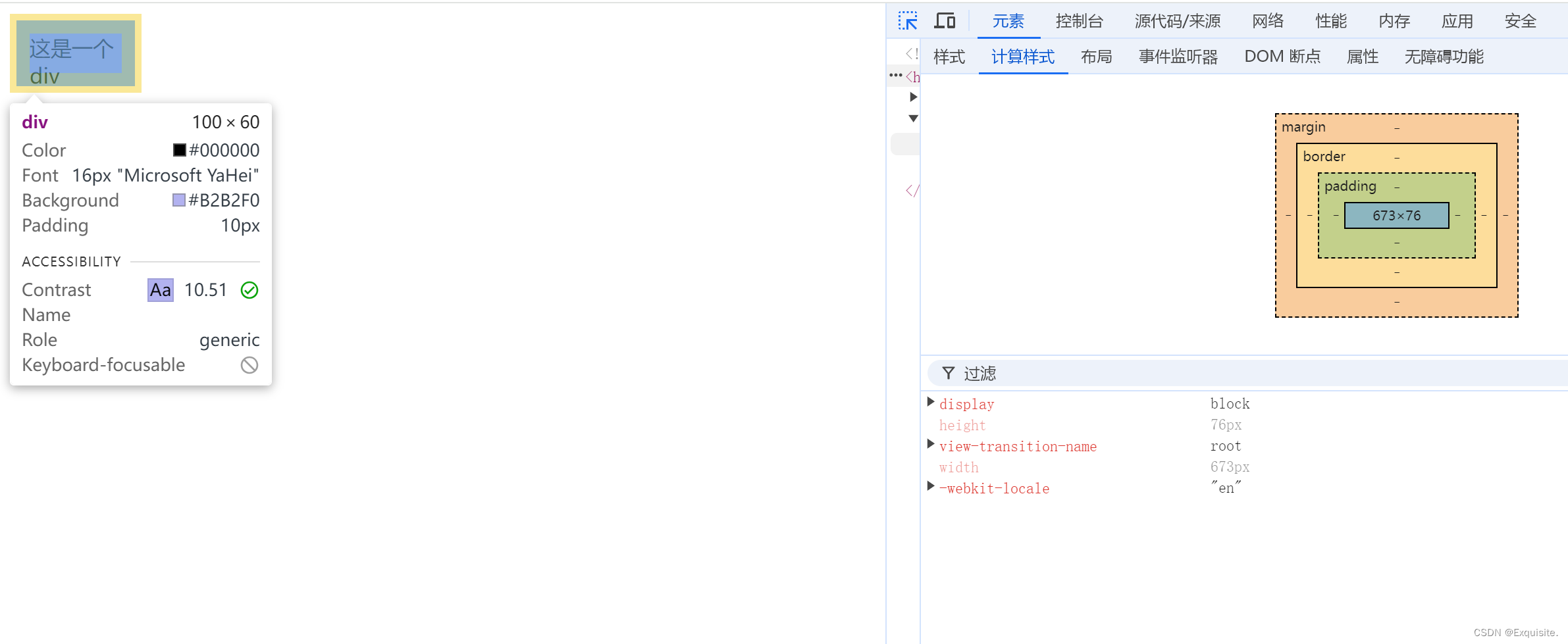
6.盒子大小计算
盒子的大小只是内容区域的大小吗? -其实并不是给盒子设置border和padding时,盒子会被撑大
盒子的大小 = 内容区域的大小+2*padding的大小
如果不想让盒子被撑大,有两种办法:
- 手动减去border和padding的大小(很麻烦,需要大量的计算)
- 使用内减模式(浏览器会自动帮我们计算多余的大小,在内容区域减去)
7.内减模式
使用方式:给盒子设置box-sizing:border-box;即可
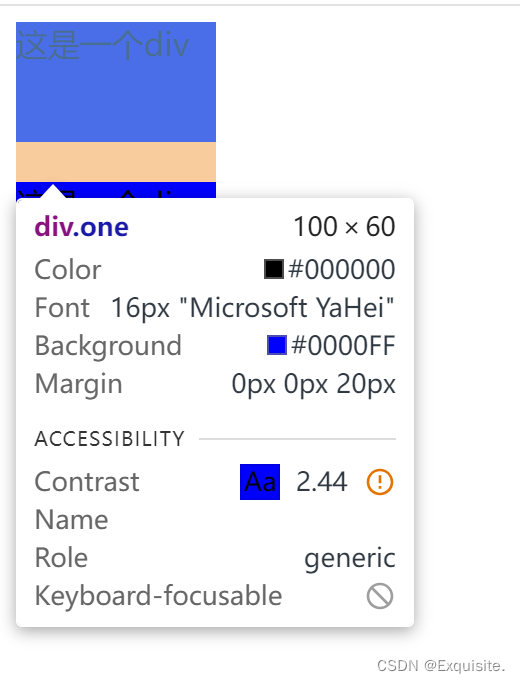
实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 100px;
height: 60px;
background-color: rgb(178, 178, 240);
border: 5px solid #efed96;
padding: 10px;
/*使用内减模式*/
box-sizing: border-box;
}
</style>
</head>
<body>
<div>这是一个div</div>
</body>
</html>
效果:

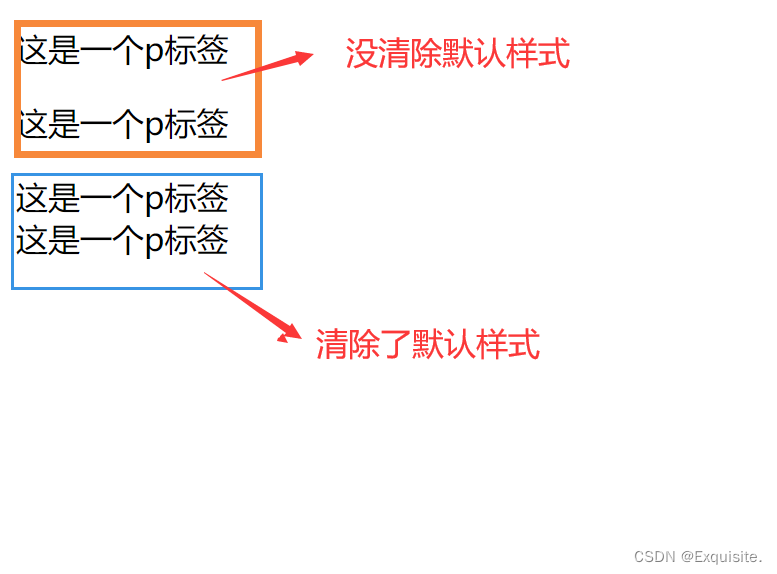
8.清楚默认样式
在默认情况下,有些标签时有默认的margin和padding的,因此一般做项目时先把标签的默认样式给清楚了
清楚默认样式的方式:
1.margin:0
2.padding:0
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.one {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<p>这是一个p标签</p>
<p>这是一个p标签</p>
<p class="one">这是一个p标签</p>
<p class="one">这是一个p标签</p>
</body>
</html>
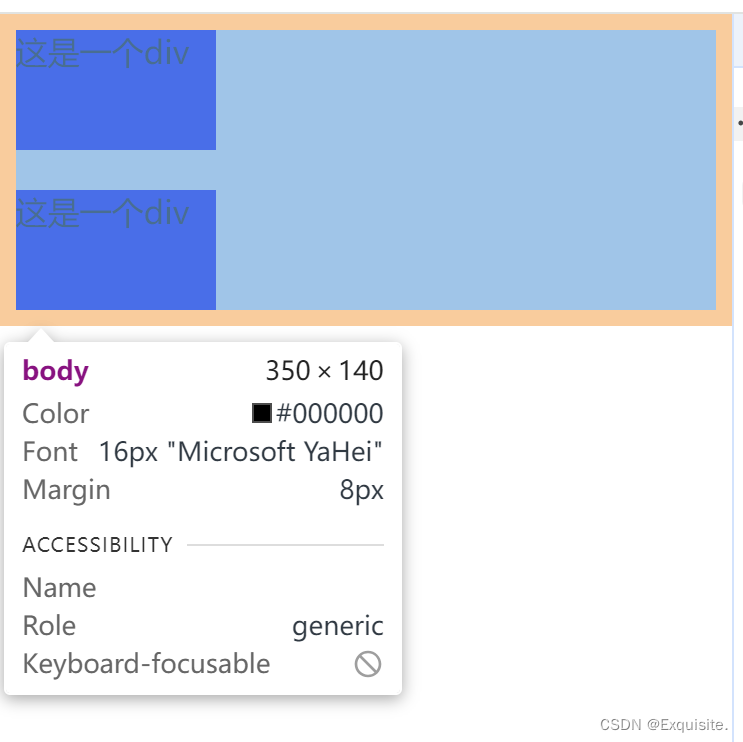
效果:

还有其他标签也有默认样式,如果要清楚默认样式,可以使用通配符选择器
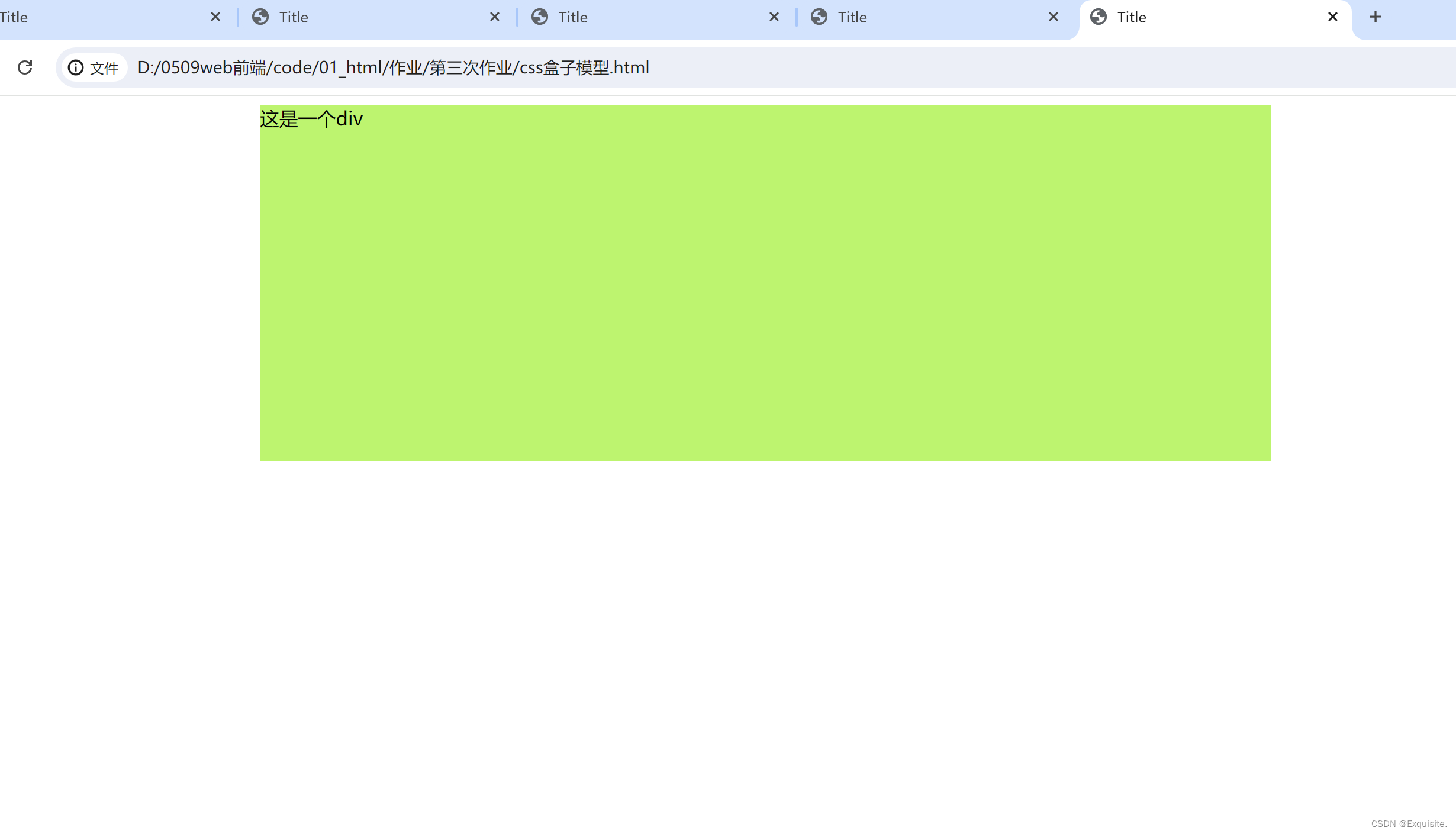
9.版心居中
版心居中就是将内容在浏览器中居中显示,通常页面都是这么布局的
设置方式:margin: 0 auto;
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 60%;
height:300px;
background-color: rgb(189, 244, 111);
margin: 0 auto;
}
</style>
</head>
<body>
<div>这是一个div</div>
</body>
</html>
效果:

根据需求可以调整盒子的高度,这样浏览器的主要内容就在浏览器居中显示了。





















 6411
6411











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








