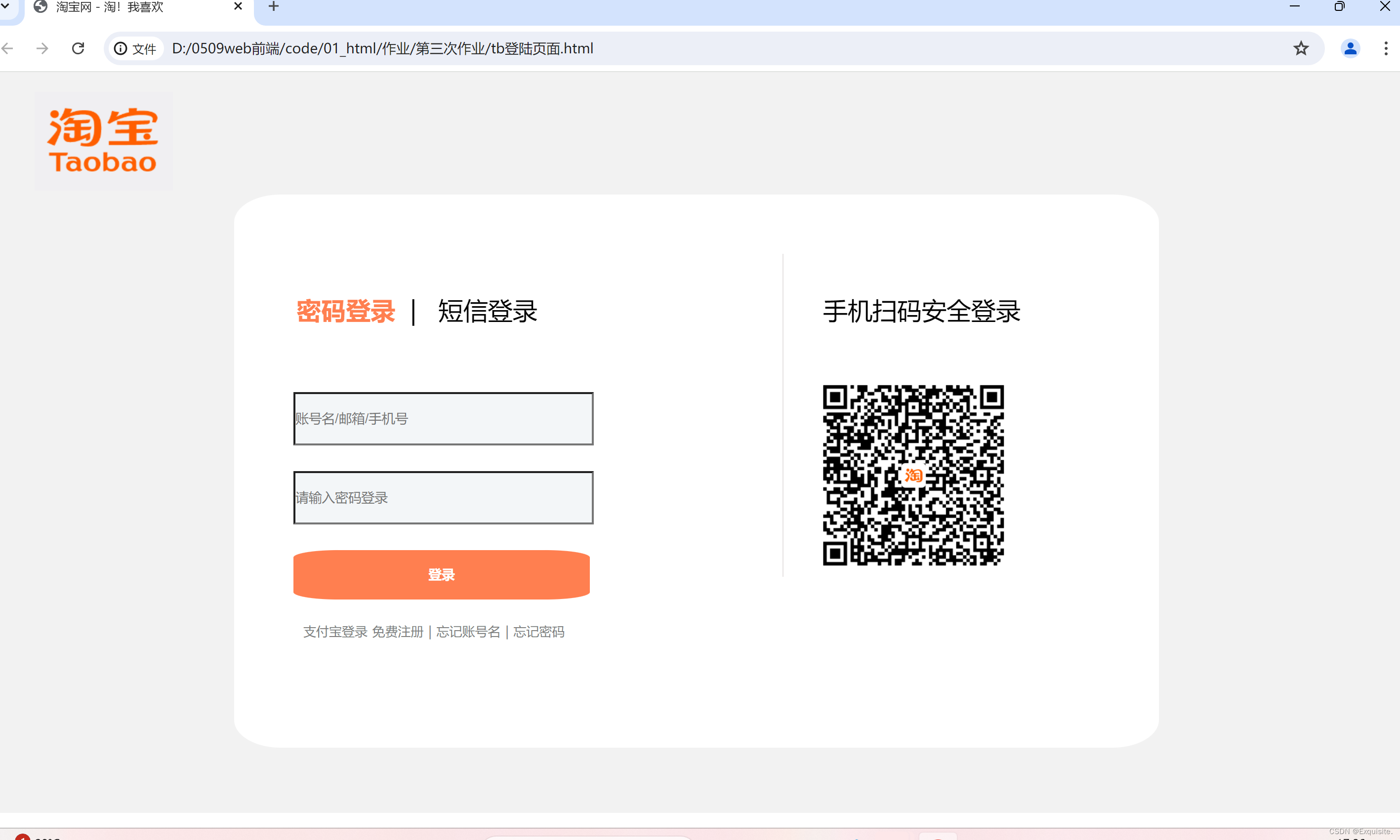
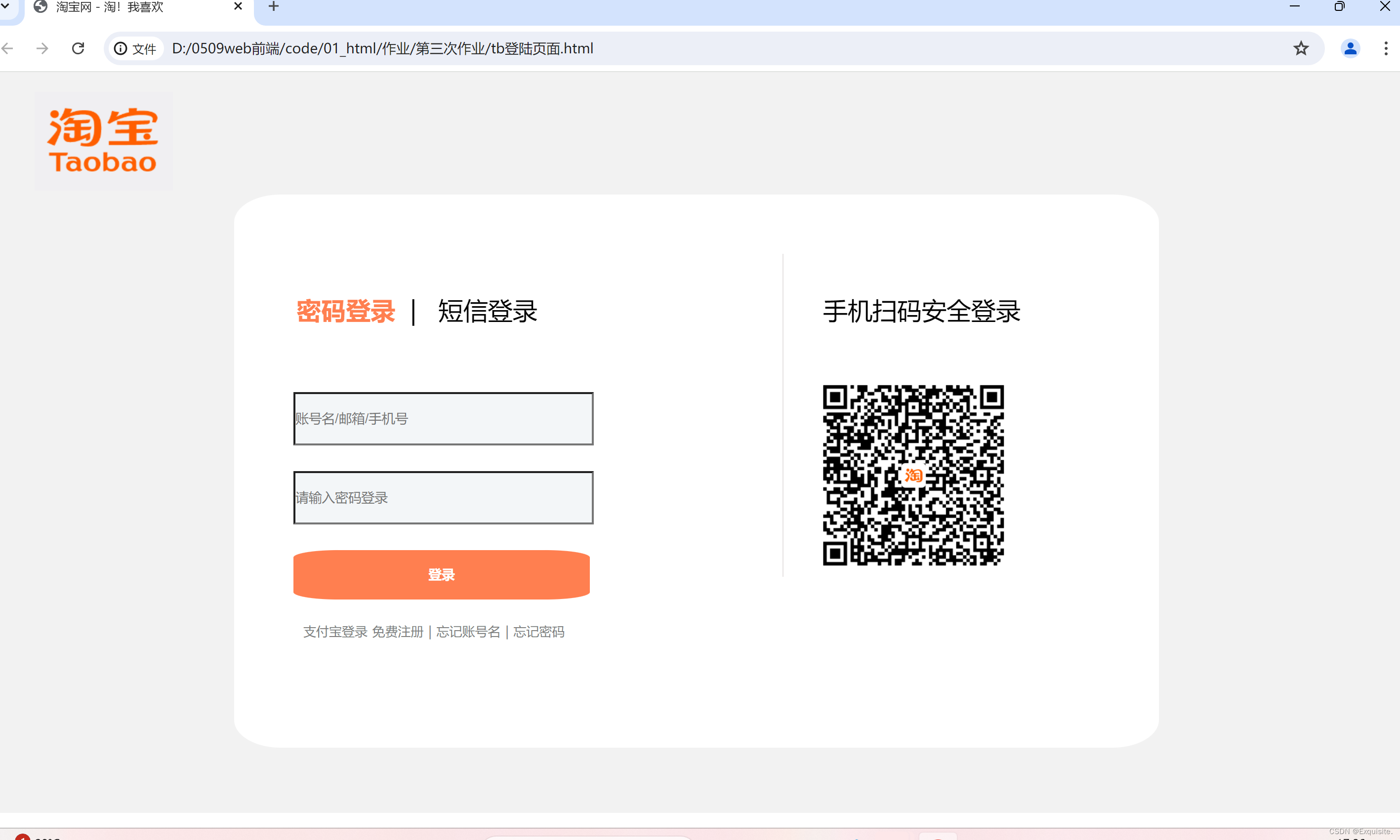
1.淘宝登陆页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>淘宝网 - 淘!我喜欢 </title>
<style>
*{
margin: 0px;
padding: 0%;
}
.box1{
height: 750px;
background-color: rgb(242, 242, 242);
}
.box2{
width: 100%;
height: 50px;
background-color:rgb(242, 242, 242);
}
.a1{
width: 140px;
height: 100px;
margin-top: 20px;
margin-left: 50px;
}
.box3{
width:65% ;
height: 560px;
margin: auto;
background-color: white;
border-radius: 5%;
}
.b,.c{
width: 300px;
float: left;
}
.b{
padding-top: 100px;
padding-left: 60px;
}
.b1{
text-align: center;
width: 250px;
height: 40px;
margin-bottom: 60px;
}
.b2,.b3{
width: 200px;
height: 80px;
}
.c{
margin-top: 60px;
margin-right: 80px;
float: right;
border-left: 1px solid rgb(229, 225, 225);
}
.c1{
margin-top: 40px;
text-align: center;
font-size: 25px;
margin-right: 20px;
}
.c2{
margin-right: 10px;
}
.c3{
margin-top: 50px;
width: 200px;
height: 200px ;
margin-left: 30px;
}
.tt,.kk,.s1{
width: 300px;
height: 50px;
background-color: #f3f6f8;
}
.s1{
background-color: coral;
border: coral;
border-radius: 15%;
padding-bottom: 20px;
font-weight: 900;
color: white;
padding-top: 15px;
}
.h1{
color: coral;
font-weight: 900;
}
.h1,.h2{
font-size: 25px;
}
.d{
height:20px;
background-color: white;
margin-top: 20px;
margin-left: 10px;
}
.d > span{
color: rgb(128, 126, 126);
font-size: small;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2">
<div class="a">
<img src="../第三次作业/tb.png" alt="" class="a1">
</div>
<div class="box3">
<div id="container" class="w">
<div class="b">
<div class="b1">
<span class="h1">密码登录 </span><span class="h2">| 短信登录</span>
</div>
<div class="b2">
<p><input type="text" name="text1" id="text1" value="" placeholder="账号名/邮箱/手机号" class="tt"></p>
</div>
<div class="b3"><p><input type="password" id="" placeholder="请输入密码登录" class="kk"></p></div>
<div class="s"><button type="submit" class="s1"><span class="x">登录</span></button></div>
<div class="d">
<span>支付宝登录</span>
<span>免费注册</span>
<span>|</span>
<span>忘记账号名</span>
<span>|</span>
<span>忘记密码</span>
</div>
</div>
<table></table>
<div class="c">
<div class="c1"><span >手机扫码安全登录</span></div>
<div class="c2"><img src="../第三次作业/tb二维码.png" alt="" class="c3"></div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
运行效果:

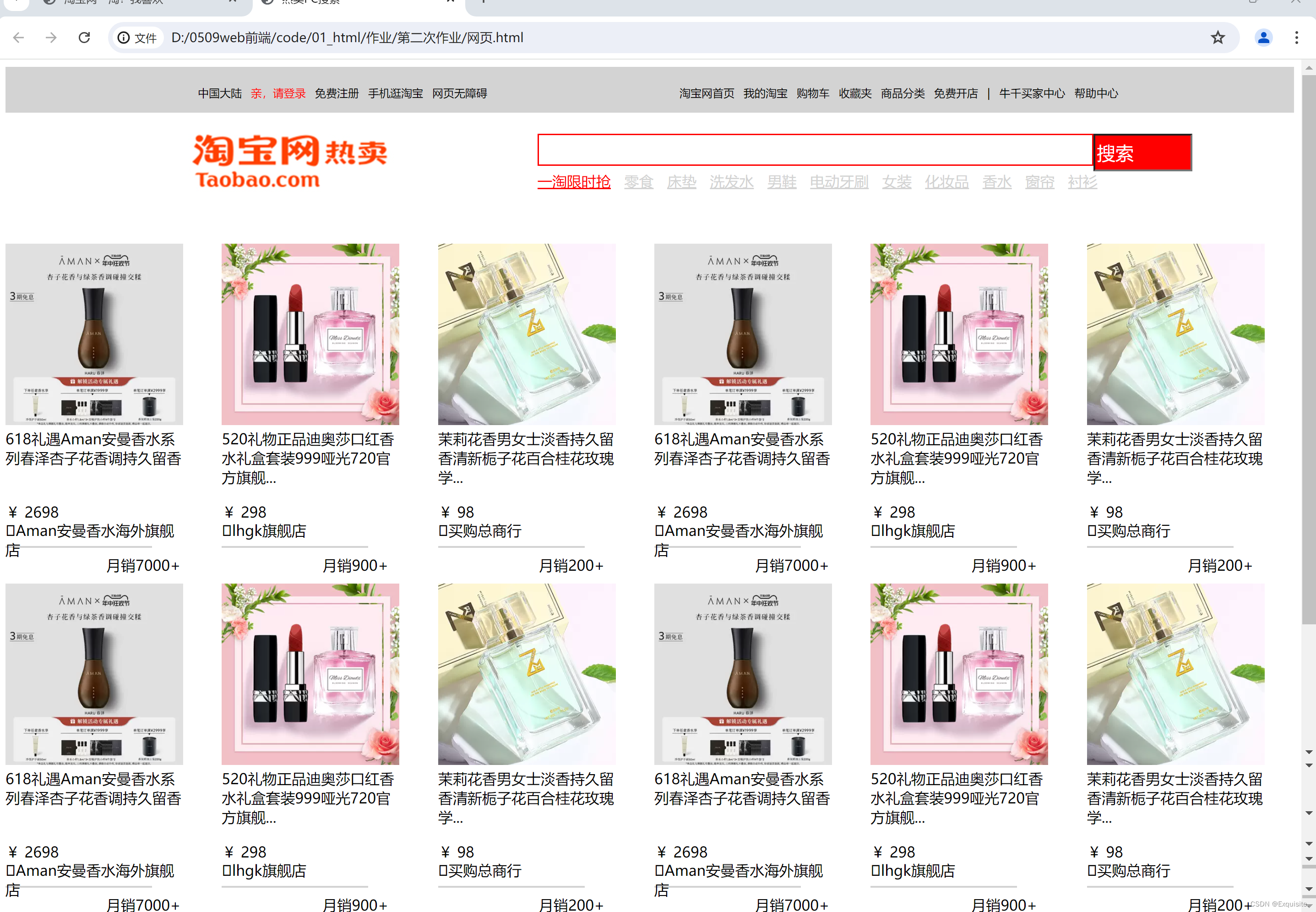
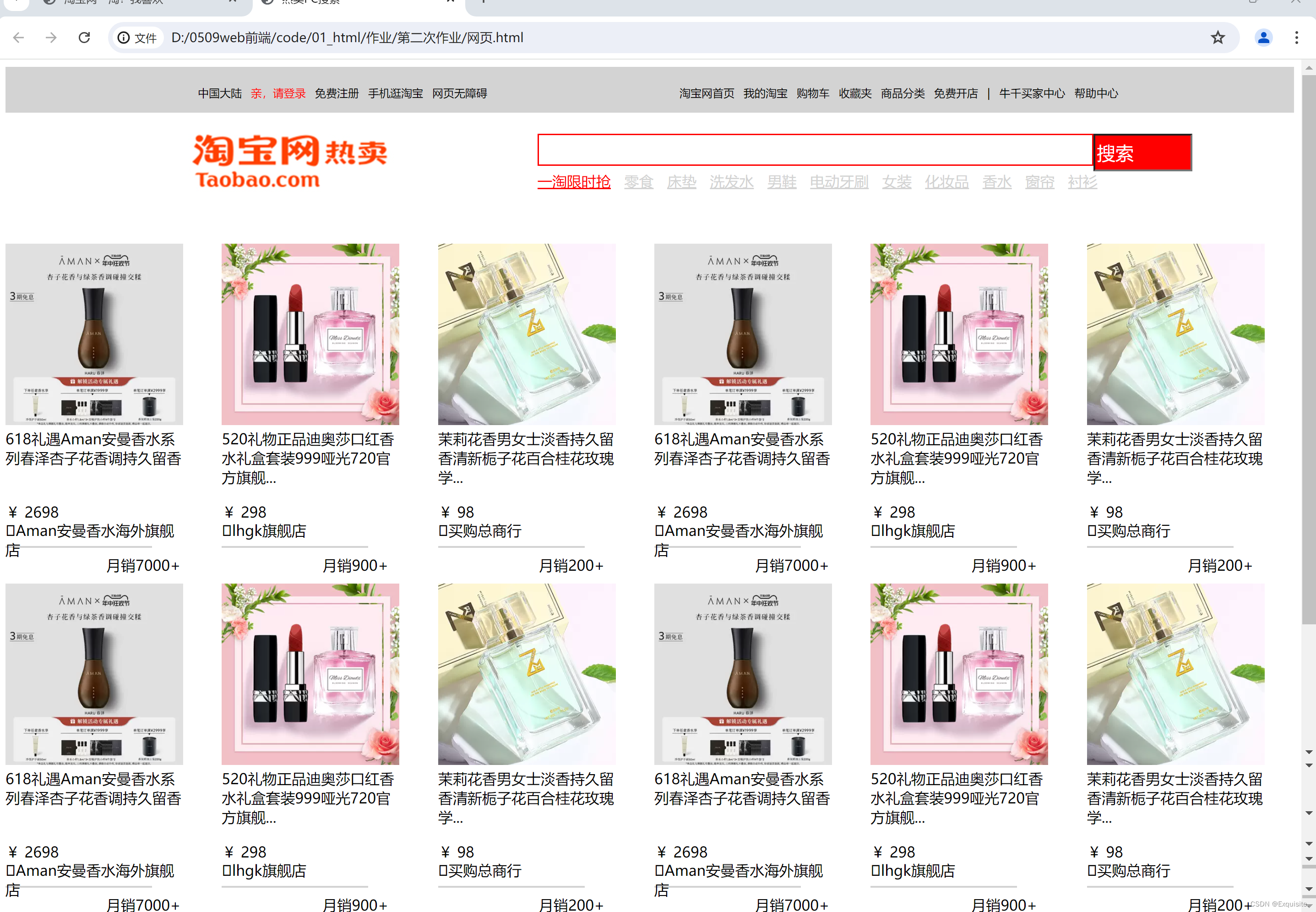
2.淘宝网页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>热卖PC搜素</title>
<style>
.box1{
background-color: lightgray;
height: 50px;
}
.biaoqian1,.biaoqian2{
padding-left: 200px;
list-style-type: none;
float: left;
}
.items,.items1{
float: left;
margin-left: 10px;
}
.y1{
font-size: 12px;
}
/* .z1{
width: 5px;
height: 6px;
} */
.y2{
font-size: 12px;
color: red;
}
.box2{
margin-top: 20px;
margin-bottom: 20px;
height: 100px}
.box2{
float: left;
}
.i1{
margin-left: 200px;
}
.a{
height: 60px;
}
.box3{
float: left;
margin-left: 100px;
}
.text{
float: left;
width: 600px;
height: 30px;
border:solid red;
margin-top:20px;
}
.submit{
float: left;
background-color:red;
width: 100px;
height: 35px;
margin-top:20px;
color:white;
font-size: 20px;
}
[class ^="blink"]{
margin-right: 10px;
color: lightgray;
}
.blink1{
color: red;
}
.all{
display: grid;
grid-template-columns:repeat(6,1fr);
grid-template-rows:repeat(2,1fr);
margin-top:100px;
margin-left: 0px;
grid-gap: 10px;
width: 100%;
height: 650px;
}
.m5{
width: 110px;
height: 20px;
float: left;
}
.m6{
float: left;
}
.fu1{
width: 50px;
margin-left: 20px;
}
/* .fu7{
grid-column: 7/8;
width: 200px;
} */
.fu{
width: 160px;
}
.A{
height: 80px;
width: 200px;
}
.A1,.A2,.A3{
height: 20px;
width: 200px;
}
</style>
</head>
<body>
<div class="box1">
<ul class="biaoqian1">
<li class="items">
<div class="x1">
<span class="y1">中国大陆</span>
<!-- <span class="z1"><img src="D:\cxdownload\111.png" alt=""></span> -->
</div>
</li>
<li class="items">
<div class="x1">
<span class="y2">亲,请登录</span>
</div>
</li>
<li class="items">
<div class="x1">
<span class="y1">免费注册</span>
</div>
</li>
<li class="items">
<div class="x1">
<span class="y1">手机逛淘宝</span>
</div>
</li>
<li class="items">
<div class="x1">
<span class="y1">网页无障碍</span>
</div>
</li>
</ul>
<ul class="biaoqian2">
<li class="items1">
<div class="x1">
<span class="y1">淘宝网首页</span>
</div>
</li>
<li class="items1">
<div class="x1">
<span class="y1">我的淘宝</span>
<!-- <span class="z1"><img src="D:\cxdownload\111.png" alt=""></span> -->
</div>
</li>
<li class="items1">
<div class="x1">
<span class="y1">购物车</span>
</div>
</li>
<li class="items1">
<div class="x1">
<span class="y1">收藏夹</span>
<!-- <span class="z1"><img src="D:\cxdownload\111.png" alt=""></span> -->
</div>
</li>
<li class="items1">
<div class="x1">
<span class="y1">商品分类</span>
</div>
</li>
<li class="items1">
<div class="x1">
<span class="y1">免费开店</span>
<!-- <span class="z1"><img src="D:\cxdownload\111.png" alt=""></span> -->
</div>
</li>
<li class="items1">
<div class="x1">
<span class="y1">|</span>
</div>
</li>
<li class="items1">
<div class="x1">
<span class="y1">牛千买家中心</span>
<!-- <span class="z1"><img src="D:\cxdownload\111.png" alt=""></span> -->
</div>
</li>
<li class="items1">
<div class="x1">
<span class="y1">帮助中心</span>
<!-- <span class="z1"><img src="D:\cxdownload\111.png" alt=""></span> -->
</div>
</li>
</ul>
</div>
<div class="box2">
<img src="https://img.alicdn.com/tfs/TB1R5fsgyDsXe8jSZR0XXXK6FXa-281-80.jpg" alt="" class="i1">
</div>
<div class="box3">
<div class="a">
<span> <input type="text" class="text"></span>
<input type="text" class="submit" value="搜索">
</div>
<div class="b">
<a href="" class="blink1">一淘限时抢</a>
<a href="" class="blink2">零食</a>
<a href="" class="blink3">床垫</a>
<a href="" class="blink4">洗发水</a>
<a href="" class="blink5">男鞋</a>
<a href="" class="blink6">电动牙刷</a>
<a href="" class="blink7">女装</a>
<a href="" class="blink8">化妆品</a>
<a href="" class="blink9">香水</a>
<a href="" class="blink10">窗帘</a>
<a href="" class="blink11">衬衫</a>
</div>
</div>
<div class="all">
<!-- <div class="fu1"></div> -->
<div class="fu">
<img src="https://img.alicdn.com/imgextra/i4/4872764818/O1CN01ztzbAH1lShCqSEQqt_!!0-saturn_solar.jpg_360x360xzq75.jpg_.webp " width="194px" height="198px">
<div class="A">
<span class="m1">618礼遇Aman安曼香水系列春泽杏子花香调持久留香</span>
</div>
<div class="A1">
<span class="m2">¥</span>
<span class="m3">2698</span>
</div>
<div class="A2">
<span class="m4"></span>Aman安曼香水海外旗舰店
</div>
<hr color="lightgray">
<div class="A3">
<div class="m5"></div>
<div class="m6">月销7000+</div>
</div>
</div>
<div class="fu">
<img src="https://img.alicdn.com/imgextra/i2/2206617256798/O1CN01e2xu8A205XLq2Awvh_!!2206617256798-0-alimamacc.jpg_360x360xzq75.jpg_.webp " width="194px" height="198px">
<div class="A">
<span class="m1">520礼物正品迪奥莎口红香水礼盒套装999哑光720官方旗舰...</span>
</div>
<div class="A1">
<span class="m2">¥</span>
<span class="m3">298</span>
</div>
<div class="A2">
<span class="m4"></span>lhgk旗舰店
</div>
<hr color="lightgray">
<div class="A3">
<div class="m5"></div>
<div class="m6">月销900+</div>
</div>
</div>
<div class="fu">
<img src="https://img.alicdn.com/imgextra/i4/29420991/O1CN01uqEBsB1JBvGgt1dfg_!!0-saturn_solar.jpg_360x360xzq75.jpg_.webp " width="194px" height="198px">
<div class="A">
<span class="m1">茉莉花香男女士淡香持久留香清新栀子花百合桂花玫瑰学...</span>
</div>
<div class="A1">
<span class="m2">¥</span>
<span class="m3">98</span>
</div>
<div class="A2">
<span class="m4"></span>买购总商行
</div>
<hr color="lightgray">
<div class="A3">
<div class="m5"></div>
<div class="m6">月销200+</div>
</div>
</div>
<div class="fu">
<img src="https://img.alicdn.com/imgextra/i4/4872764818/O1CN01ztzbAH1lShCqSEQqt_!!0-saturn_solar.jpg_360x360xzq75.jpg_.webp " width="194px" height="198px alt="">
<div class="A">
<span class="m1">618礼遇Aman安曼香水系列春泽杏子花香调持久留香</span>
</div>
<div class="A1">
<span class="m2">¥</span>
<span class="m3">2698</span>
</div>
<div class="A2">
<span class="m4"></span>Aman安曼香水海外旗舰店
</div>
<hr color="lightgray">
<div class="A3">
<div class="m5"></div>
<div class="m6">月销7000+</div>
</div>
</div>
<div class="fu">
<img src="https://img.alicdn.com/imgextra/i2/2206617256798/O1CN01e2xu8A205XLq2Awvh_!!2206617256798-0-alimamacc.jpg_360x360xzq75.jpg_.webp" width="194px" height="198px">
<div class="A">
<span class="m1">520礼物正品迪奥莎口红香水礼盒套装999哑光720官方旗舰...</span>
</div>
<div class="A1">
<span class="m2">¥</span>
<span class="m3">298</span>
</div>
<div class="A2">
<span class="m4"></span>lhgk旗舰店
</div>
<hr color="lightgray">
<div class="A3">
<div class="m5"></div>
<div class="m6">月销900+</div>
</div>
</div>
<div class="fu">
<img src="https://img.alicdn.com/imgextra/i4/29420991/O1CN01uqEBsB1JBvGgt1dfg_!!0-saturn_solar.jpg_360x360xzq75.jpg_.webp" width="194px" height="198px">
<div class="A">
<span class="m1">茉莉花香男女士淡香持久留香清新栀子花百合桂花玫瑰学...</span>
</div>
<div class="A1">
<span class="m2">¥</span>
<span class="m3">98</span>
</div>
<div class="A2">
<span class="m4"></span>买购总商行
</div>
<hr color="lightgray">
<div class="A3">
<div class="m5"></div>
<div class="m6">月销200+</div>
</div>
</div>
<div class="fu">
<img src="https://img.alicdn.com/imgextra/i4/4872764818/O1CN01ztzbAH1lShCqSEQqt_!!0-saturn_solar.jpg_360x360xzq75.jpg_.webp" width="194px" height="198px">
<div class="A">
<span class="m1">618礼遇Aman安曼香水系列春泽杏子花香调持久留香</span>
</div>
<div class="A1">
<span class="m2">¥</span>
<span class="m3">2698</span>
</div>
<div class="A2">
<span class="m4"></span>Aman安曼香水海外旗舰店
</div>
<hr color="lightgray">
<div class="A3">
<div class="m5"></div>
<div class="m6">月销7000+</div>
</div>
</div>
<div class="fu">
<img src="https://img.alicdn.com/imgextra/i2/2206617256798/O1CN01e2xu8A205XLq2Awvh_!!2206617256798-0-alimamacc.jpg_360x360xzq75.jpg_.webp " width="194px" height="198px">
<div class="A">
<span class="m1">520礼物正品迪奥莎口红香水礼盒套装999哑光720官方旗舰...</span>
</div>
<div class="A1">
<span class="m2">¥</span>
<span class="m3">298</span>
</div>
<div class="A2">
<span class="m4"></span>lhgk旗舰店
</div>
<hr color="lightgray">
<div class="A3">
<div class="m5"></div>
<div class="m6">月销900+</div>
</div>
</div>
<div class="fu">
<img src="https://img.alicdn.com/imgextra/i4/29420991/O1CN01uqEBsB1JBvGgt1dfg_!!0-saturn_solar.jpg_360x360xzq75.jpg_.webp " width="194px" height="198px">
<div class="A">
<span class="m1">茉莉花香男女士淡香持久留香清新栀子花百合桂花玫瑰学...</span>
</div>
<div class="A1">
<span class="m2">¥</span>
<span class="m3">98</span>
</div>
<div class="A2">
<span class="m4"></span>买购总商行
</div>
<hr color="lightgray">
<div class="A3">
<div class="m5"></div>
<div class="m6">月销200+</div>
</div>
</div>
<div class="fu">
<img src="https://img.alicdn.com/imgextra/i4/4872764818/O1CN01ztzbAH1lShCqSEQqt_!!0-saturn_solar.jpg_360x360xzq75.jpg_.webp " width="194px" height="198px">
<div class="A">
<span class="m1">618礼遇Aman安曼香水系列春泽杏子花香调持久留香</span>
</div>
<div class="A1">
<span class="m2">¥</span>
<span class="m3">2698</span>
</div>
<div class="A2">
<span class="m4"></span>Aman安曼香水海外旗舰店
</div>
<hr color="lightgray">
<div class="A3">
<div class="m5"></div>
<div class="m6">月销7000+</div>
</div>
</div>
<div class="fu">
<img src="https://img.alicdn.com/imgextra/i2/2206617256798/O1CN01e2xu8A205XLq2Awvh_!!2206617256798-0-alimamacc.jpg_360x360xzq75.jpg_.webp " width="194px" height="198px">
<div class="A">
<span class="m1">520礼物正品迪奥莎口红香水礼盒套装999哑光720官方旗舰...</span>
</div>
<div class="A1">
<span class="m2">¥</span>
<span class="m3">298</span>
</div>
<div class="A2">
<span class="m4"></span>lhgk旗舰店
</div>
<hr color="lightgray">
<div class="A3">
<div class="m5"></div>
<div class="m6">月销900+</div>
</div>
</div>
<div class="fu">
<img src="https://img.alicdn.com/imgextra/i4/29420991/O1CN01uqEBsB1JBvGgt1dfg_!!0-saturn_solar.jpg_360x360xzq75.jpg_.webp " width="194px" height="198px">
<div class="A">
<span class="m1">茉莉花香男女士淡香持久留香清新栀子花百合桂花玫瑰学...</span>
</div>
<div class="A1">
<span class="m2">¥</span>
<span class="m3">98</span>
</div>
<div class="A2">
<span class="m4"></span>买购总商行
</div>
<hr color="lightgray">
<div class="A3">
<div class="m5"></div>
<div class="m6">月销200+</div>
</div>
</div>
</div>
</body>
</html>
运行效果:

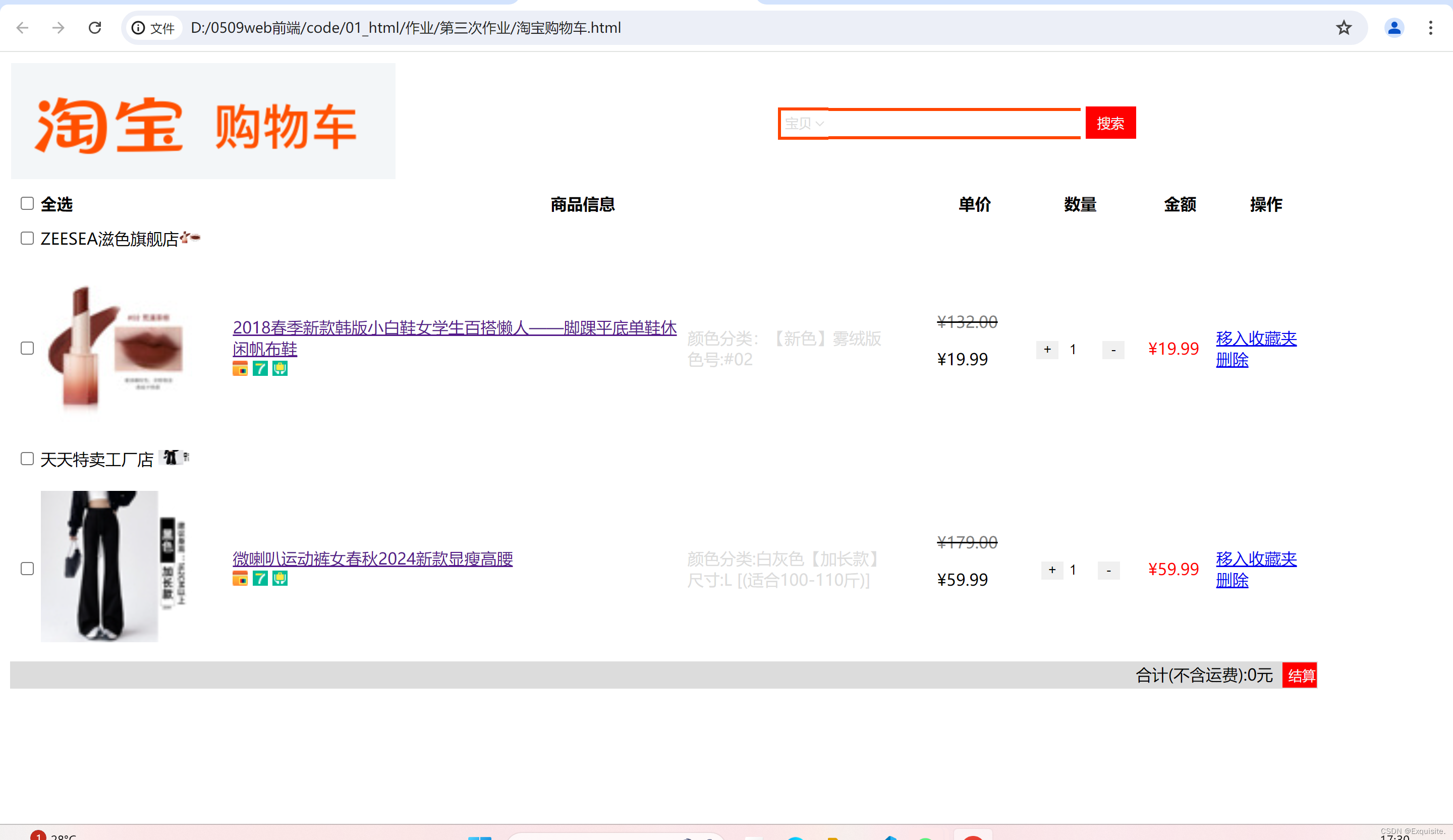
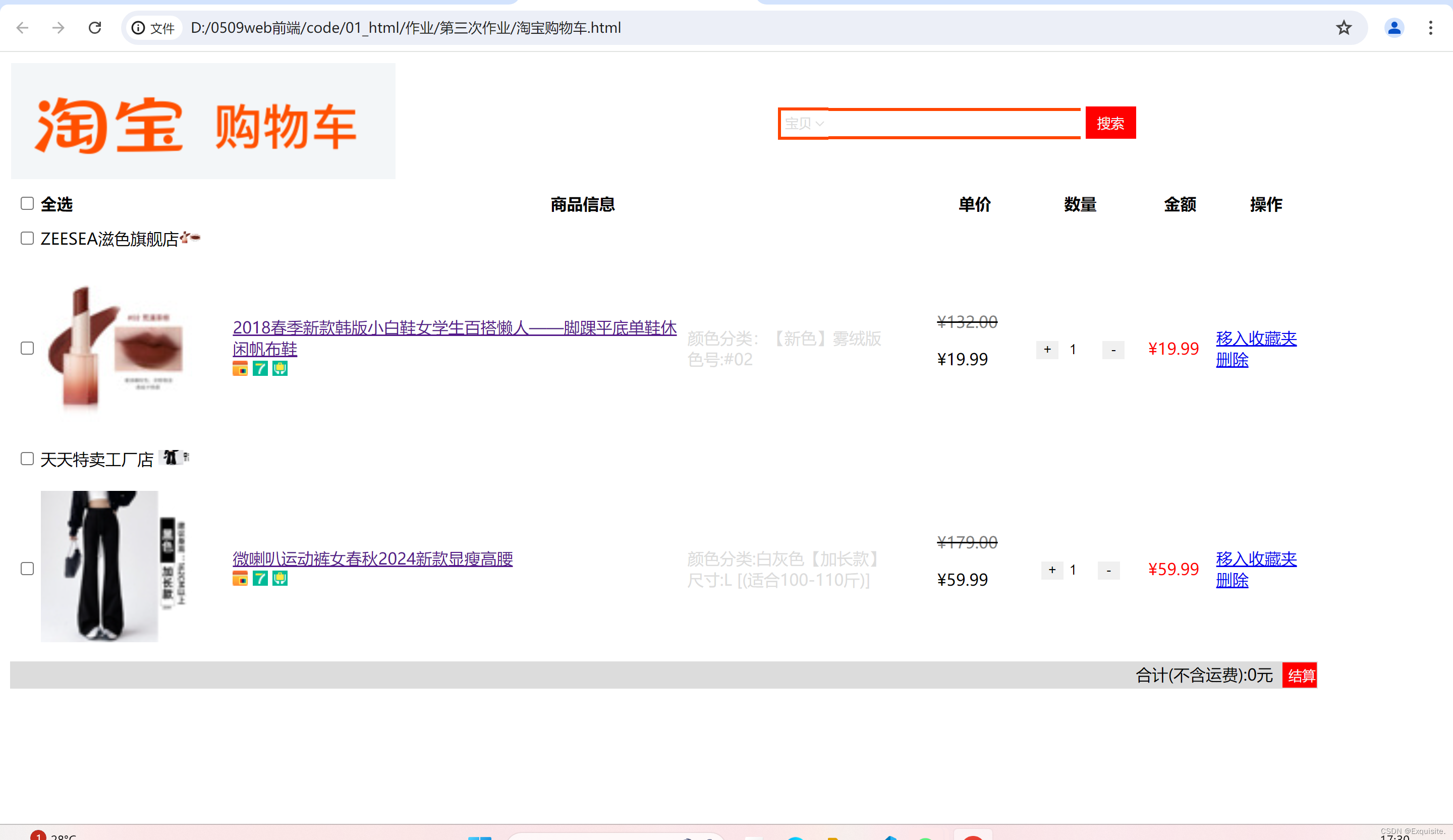
3.淘宝购物车
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>淘宝购物车</title>
<style>
.Tbsl{
background-color: #FFFFFF;
height: 80px;
margin: 0px 0px 24px;
}
.box{
text-align: center;
overflow: hidden;
}
button{
height: 18px;
width: 22px;
text-align: center;
border: #F5F5F5;
}
</style>
</head>
<body>
<table>
<tr>
<td width="68%"><img src="../第三次作业/tb购物车.png" /> </td>
<td>
<div id="Tbsl">
<select style=" outline: none; width:50px;height:32px;border: 3px solid orangered;border-right: none;color: gainsboro;">
<option selected="selected" disabled="disabled">宝贝</option>
<optgroup label="鞋靴">
<option value="1">单鞋</option>
<option value="2" >运动鞋</option>
<option value="3">皮鞋</option>
</optgroup>
<optgroup label="服装">
<option value="4">毛衣</option>
<option value="5">衬衫</option>
<option value="6">休闲裤</option>
</select><input type="search" style="outline: none; border: 3px solid orangered; border-left: none; border-right: none; height: 31px; width:250px;"/>
<button style="color: #F5F5F5; width: 50px; height: 32px;background-color: red;border-color: red;">搜索</button>
</div>
</td>
</tr>
</table>
<table border="0" width="1300px"height="500px">
<thead style="height: 30px;">
<th align="right"><input type="checkbox" name="全选"/></th>
<th align="left">全选</th>
<th colspan="2">商品信息</th>
<th>单价</th>
<th width="5%">数量</th>
<th>金额</th>
<th>操作</th>
</thead>
<tr height="30px">
<td align="right"><input type="checkbox" name="勾选"/></td>
<td colspan="10">ZEESEA滋色旗舰店<img src="https://gw.alicdn.com/imgextra/i4/1773211220/O1CN01QfxWkx1Kso33DykFB_!!1773211220.jpg_80x80.jpg"height="15px"width="23px" /> </td>
</tr>
<tr height="30px">
<td align="right"><input type="checkbox" name="勾选"/></td>
<td><img src="https://gw.alicdn.com/imgextra/i4/1773211220/O1CN01QfxWkx1Kso33DykFB_!!1773211220.jpg_80x80.jpg"width="150px"height="150px"/></td>
<td width="35%"> <a href="">2018春季新款韩版小白鞋女学生百搭懒人——脚踝平底单鞋休闲帆布鞋</a>
<br/>
<img src="https://assets.alicdn.com/sys/common/icon/trade/xcard.png"width="15px"height="15px"/>
<img src="https://img.alicdn.com/tps/i3/T1Vyl6FCBlXXaSQP_X-16-16.png"width="15px"height="15px"/>
<img src="https://img.alicdn.com/tps/i4/T1BCidFrNlXXaSQP_X-16-16.png"width="15px"height="15px"/>
</td>
<td><font color="gainsboro">颜色分类:【新色】雾绒版 <br/>色号:#02</font> </td>
<td>
<del><font color="grey">¥132.00</font></p></del>
<p>¥19.99</p>
</td>
<td align="center" width="10%">
<div class="box">
<button>+</button>
<input type="number" value="1" style="border: none; height: 16px;width:30px;text-align: center;"/>
<button>-</button>
</div>
</td>
<td>
<font color="red">¥19.99</font></td>
<td>
<a href="#">移入收藏夹</a>
</br>
<a href="#">删除</a>
</td>
</tr>
<tr height="30px">
<td align="right"><input type="checkbox" name="勾选"/></td>
<td colspan="10">天天特卖工厂店
<img src= "https://gw.alicdn.com/imgextra/i3/2212289861878/O1CN01i3C29q1PkAk0R88md_!!2212289861878-0-scmitem176000.jpg_80x80.jpg" height="15px"width="32px" /> </td>
</tr>
<tr height="30px">
<td align="right">
<input type="checkbox" name="勾选"/></td>
<td>
<img src="https://gw.alicdn.com/imgextra/i3/2212289861878/O1CN01i3C29q1PkAk0R88md_!!2212289861878-0-scmitem176000.jpg_80x80.jpg"width="150px"height="150px" />
</td>
<td>
<a href= >微喇叭运动裤女春秋2024新款显瘦高腰</a>
<br/>
<img src="https://assets.alicdn.com/sys/common/icon/trade/xcard.png"width="15px"height="15px"/>
<img src="https://img.alicdn.com/tps/i3/T1Vyl6FCBlXXaSQP_X-16-16.png"width="15px"height="15px"/>
<img src="https://img.alicdn.com/tps/i4/T1BCidFrNlXXaSQP_X-16-16.png"width="15px"height="15px"/>
</td>
<td><font color="gainsboro">颜色分类:白灰色【加长款】<br/>尺寸:L [(适合100-110斤)]</font> </td>
<td>
<del><font color="grey">¥179.00</font></p></del>
<p>¥59.99</p>
</td>
<td>
<div class="box">
<button>+</button><input type="number" value="1" style=" border: none; height: 16px;width: 30px;text-align: center;"/><button>-</button>
</td>
<td><font color="red">¥59.99</font> </td>
<td><a href="#">移入收藏夹</a>
</br>
<a href="#">删除</a> </td>
</tr>
<tfoot align="right" style="background-color: gainsboro;">
<tr>
<td colspan="8">合计(不含运费):0元<span> </span>
<input type="button" value="结算"style="background-color: red; width: 34px;height: 25px;color: #F5F5F5;border: none;"/>
</td>
</tr>
</tfoot>
</table>
</body>
</html>
运行效果:

























 755
755











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








