基于springboot+mybatis+vue的项目实战之增删改查CRUD

基于springboot+mybatis+vue的项目实战之页面参数传递
1、第一种情况,用按钮实现
增
@RequestMapping("/peotinsert")
public Result insertUser(@RequestBody Peot peot){
boolean result =peotService.insertUser(peot);
if(result) {
// 成功 code==1
return Result.success();
} else {
// 失败 code==0
return Result.erro("添加失败");
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
<script src="./js/axios-0.18.0.js"></script>
</head>
<body>
<div id="app">
<table border="1">
<tr>
<td>姓名</td>
<td><input type="text" v-model="peot.name"> </td>
</tr>
<tr>
<td>性别</td>
<td>
<input type="radio" name="gender" v-model="peot.gender" value="1"> 男
<input type="radio" name="gender" v-model="peot.gender" value="0"> 女
</td>
</tr>
<tr>
<td>朝代</td>
<td><input type="text" v-model="peot.dynasty"> </td>
</tr>
<tr>
<td>头衔</td>
<td><input type="text" v-model="peot.title"> </td>
</tr>
<tr>
<td>风格</td>
<td><input type="text" v-model="peot.style"> </td>
</tr>
<tr>
<td></td>
<td><input type="button" @click="addPeot" value="增加"> </td>
</tr>
</table>
</div>
</body>
<script>
new Vue({
el: '#app',
data: {
peot: {
"name":"",
"gender":"",
"dynasty":"",
"title":"",
"style":""
} //详情
},
methods: {
addPeot() {
var url = 'peotinsert'
axios.post(url,this.peot)
.then(res => {
var baseResult = res.data
if(baseResult.code == 1) {
// 成功
location.href = 'peot_findall.html'
} else {
// 失败
alert(baseResult.message)
}
})
.catch(err => {
console.error(err);
})
}
},
})
</script>
</html>


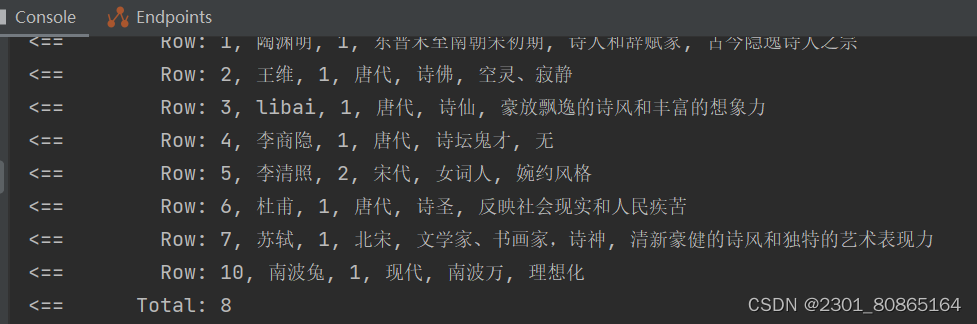
改
@RequestMapping("/peotupdate")
public Result updatePeot(@RequestBody Peot peot){
boolean r = peotService.updatePeot(peot);
if(r) {
// 成功 code==1
return Result.success();
} else {
// 失败 code==0
return Result.erro("更新失败");
}
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
<script src="./js/axios-0.18.0.js"></script>
</head>
<body>
<div id="app">
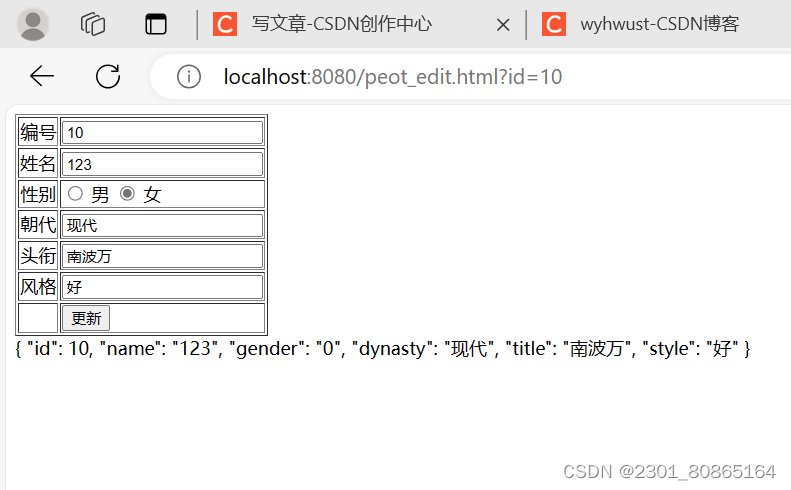
<table border="1">
<tr>
<td>编号</td>
<td><input type="text" v-model="this.id"> </td>
</tr>
<tr>
<td>姓名</td>
<td><input type="text" v-model="peot.name"> </td>
</tr>
<tr>
<td>性别</td>
<td>
<input type="radio" name="gender" v-model="peot.gender" value="1"> 男
<input type="radio" name="gender" v-model="peot.gender" value="0"> 女
</td>
</tr>
<tr>
<td>朝代</td>
<td><input type="text" v-model="peot.dynasty"> </td>
</tr>
<tr>
<td>头衔</td>
<td><input type="text" v-model="peot.title"> </td>
</tr>
<tr>
<td>风格</td>
<td><input type="text" v-model="peot.style"> </td>
</tr>
<tr>
<td></td>
<td><input type="button" @click="updatePeot" value="更新"> </td>
</tr>
</table>
{{peot}}
</div>
</body>
<script>
new Vue({
el: '#app',
data: {
id: '',
peot: {}, //详情
},
methods: {
selectById() {
//${this.id}
var url = `peotfindById/${this.id}` //注意这里是反引号
//反引号(backticks,也称为模板字符串或模板字面量)是ES6(ECMAScript 2015)中引入的一种新字符串字面量功能,
// 它允许您在字符串中嵌入表达式。反引号用`(键盘上通常位于Tab键上方)来界定字符串的开始和结束。
axios.get(url)
.then(response => {
var baseResult = response.data
if(baseResult.code == 1) {
this.peot = baseResult.data
}
})
.catch( error => {})
},
updatePeot() {
var url = 'peotupdate'
axios.put(url,this.peot)
.then(res => {
var baseResult = res.data
if(baseResult.code == 1) {
// 成功
location.href = 'peot_findall.html'
} else {
// 失败
alert(baseResult.message)
}
})
.catch(err => {
console.error(err);
})
},
},
created() {
// 获得参数id值
this.id = location.href.split("?id=")[1]
// 通过id查询详情
this.selectById()
},
})
</script>
</html>


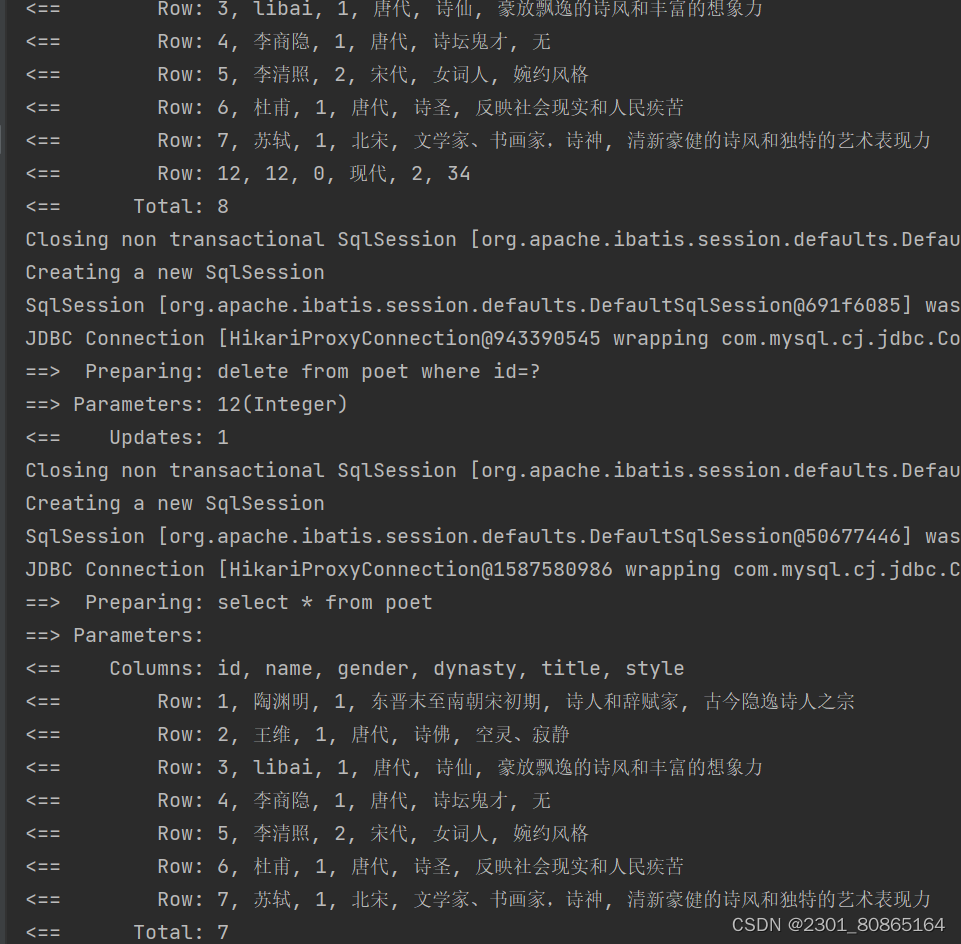
删

@RequestMapping("/deletePeot")
public void deletePeot(Integer id){
peotService.deletePeot(id);
}
<script>
new Vue({
el:"#app",
data() {
return {
peotList:[]
}
},
methods:{
findAll:function () {
var _this = this;
axios.post('/findAllJsoon', {
})
.then(function (response) {
_this.peotList = response.data.data;//响应数据给peotList赋值
})
.catch(function (error) {
console.log(error);
});
},
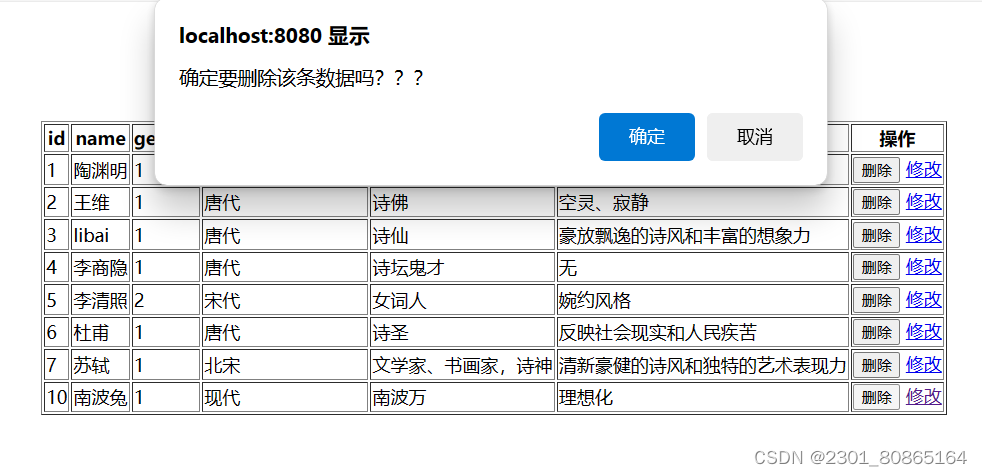
deleteId:function (id) {
var _thisd = this;
if (window.confirm("确定要删除该条数据吗???")){
axios.post('/deletePeot?id='+id)
.then(function (response) {
alert("删除成功")
_thisd.findAll();
})
.catch(function (error) {
console.log(error);
});
}
}
},
created() {
// 获得参数id值
// this.id = location.href.split("?id=")[1]
// 通过id查询详情
this.findAll();
},
})
</script>

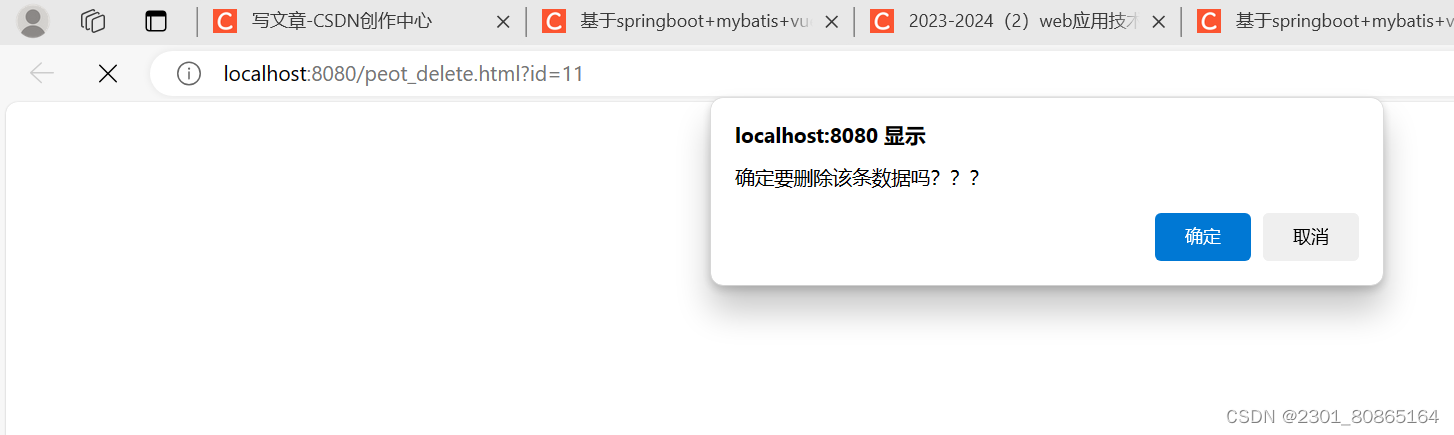
2、第二种情况,通过超链接来删除,并跳转回查询所有的页面

peot_delete.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
<script src="./js/axios-0.18.0.js"></script>
</head>
<body>
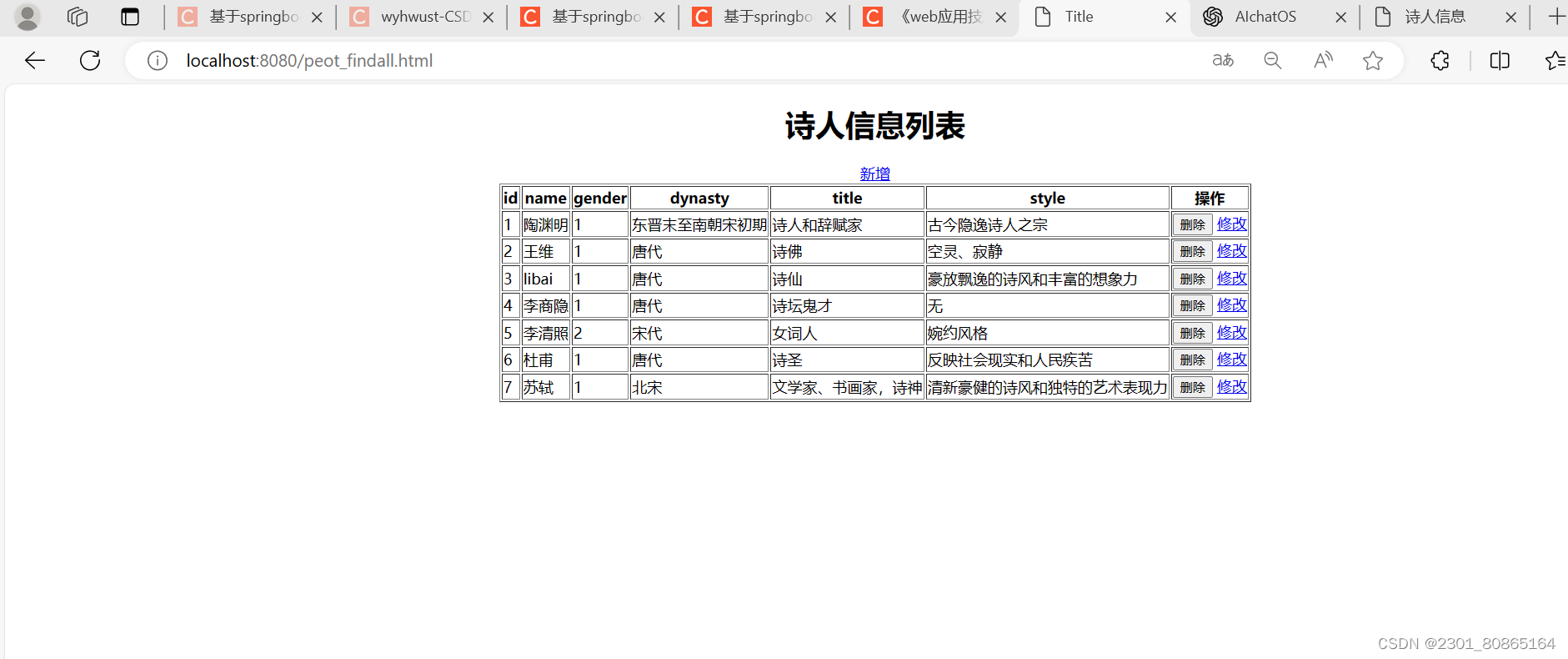
<h1 align="center">诗人信息列表</h1>
<div id="app" align="center">
<a href="peot_insert.html">新增</a>
<table border="1">
<tr>
<th>id</th>
<th>name</th>
<th>gender</th>
<th>dynasty</th>
<th>title</th>
<th>style</th>
<th>操作</th>
</tr>
<tr v-for="peot in peotList">
<td>{{peot.id}}</td>
<td>{{peot.name}}</td>
<td>{{peot.gender}}</td>
<td>{{peot.dynasty}}</td>
<td>{{peot.title}}</td>
<td>{{peot.style}}</td>
<td>
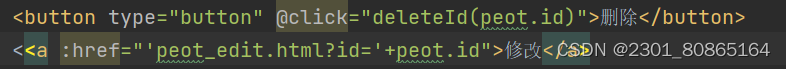
<button type="button" @click="deleteId(peot.id)">删除</button>
<a :href="'peot_delete.html?id='+peot.id">删除</a>
<a :href="'peot_edit.html?id='+peot.id">修改</a>
</td>
</tr>
</table>
</div>
</body>
<script>
new Vue({
el:"#app",
data() {
return {
peotList:[]
}
},
methods:{
findAll:function () {
var _this = this;
axios.post('/findAllJsoon', {
})
.then(function (response) {
_this.peotList = response.data.data;//响应数据给peotList 赋值
})
.catch(function (error) {
console.log(error);
});
},
deleteId:function (id) {
var _thisd = this;
var url = `deletePeot_url/${this.id}` //注意这里是反引号
if (window.confirm("确定要删除该条数据吗???")){
axios.post(url)
.then(function (response) {
alert("删除成功")
// _thisd.findAll();
location.href = 'peot_findall.html'
})
.catch(function (error) {
console.log(error);
});
}
}
},
created() {
// 获得参数id值
this.id = location.href.split("?id=")[1]
// 通过id查询详情
this.deleteId();
},
})
</script>
</html>


























 130
130

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








