echarts中的交互事件
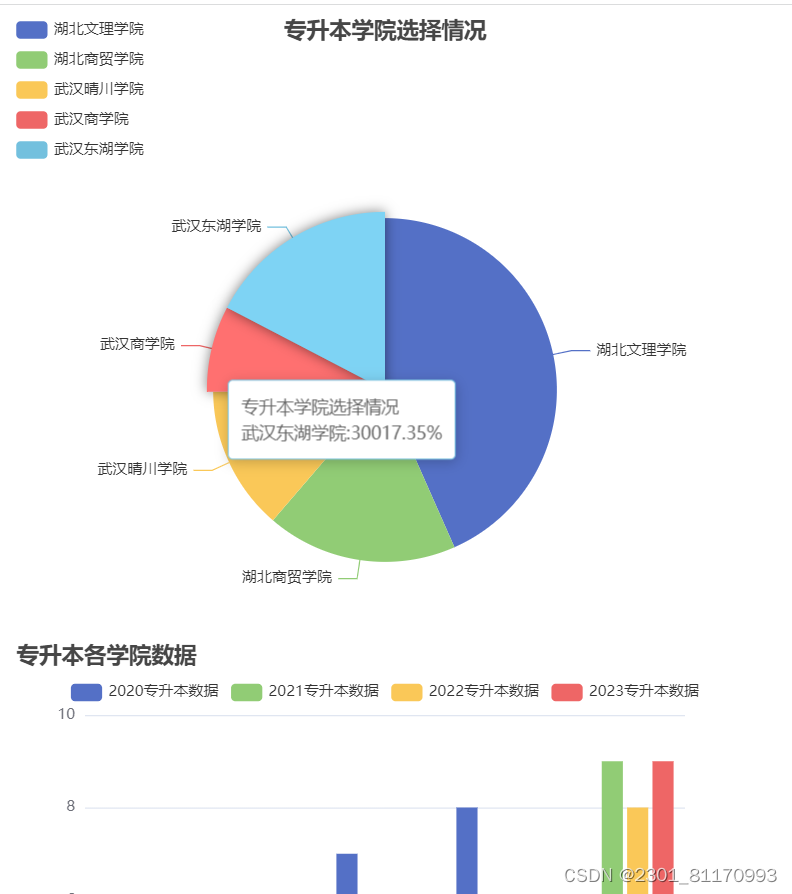
案例:专升本学院选择
完整代码如下
<!DOCTYPE html>
<html>
<head>
<script src="js/echarts.min.js" charset="utf-8"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main1" style="width: 600px;height:500px;"></div>
<div id="main2" style="width: 600px;height:500px;"></div>
<script type="text/javascript">
var myChart1 = echarts.init(document.getElementById('main1'));
var app = {};
option1 = {
title:{
text:'专升本学院选择情况',
left:'center'
},
tooltip:{
trigger:'item',
formatter:'{a}<br/>{b}:{c}{d}%'
},
legend:{
orient:'vertical', //图例列表的布局朝向。'horizontal''vertical'
left:'left',
data:['湖北文理学院','湖北商贸学院','武汉晴川学院','武汉商学院','武汉东湖学院']
},
series:[
{
name:'专升本学院选择情况',
type:'pie',
radius:'55%',
center:['50%','60%'],
data:[
{value:750,name:'湖北文理学院'},
{value:310,name:'湖北商贸学院'},
{value:234,name:'武汉晴川学院'},
{value:135,name:'武汉商学院'},
{value:300,name:'武汉东湖学院'},
],
emphasis:{
itemStyle:{
shadowBlur:10,
shadowOffsetX:0,
shadowColor:'rgba(0,0,0,0.5)'
}
}
}
]
};
var myChart2 = echarts.init(document.getElementById('main2'));
var option2 ={
title:{ //标题组件
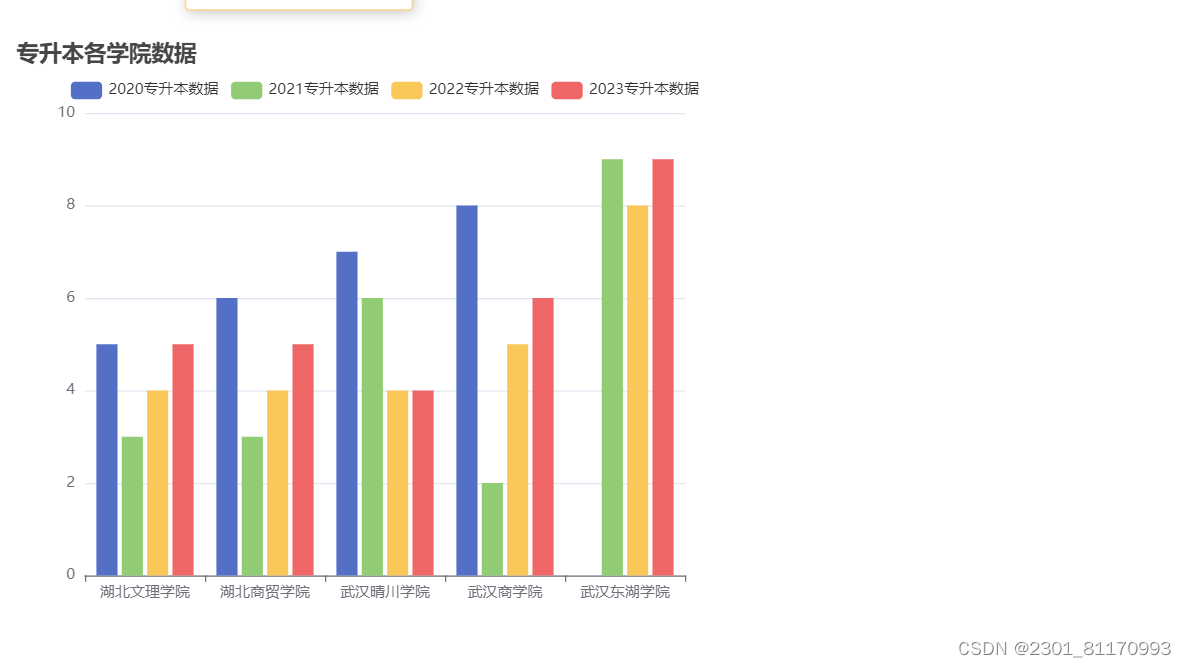
text:'专升本各学院数据',
},
legend:{
top:30,
data:['2020专升本数据','2021专升本数据','2022专升本数据','2023专升本数据']},
xAxis: {
type: 'category',
data: ['湖北文理学院','湖北商贸学院','武汉晴川学院','武汉商学院','武汉东湖学院']
},
yAxis: {
type: 'value'
},
series: [
{
name :'2020专升本数据',
data:[5,6,7,8,0],
type:'bar'
},
{
name :'2021专升本数据',
data:[3,3,6,2,9],
type:'bar'
},
{
name :'2022专升本数据',
data:[4,4,4,5,8],
type:'bar'
},
{
name :'2023专升本数据',
data:[5,5,4,6,9],
type:'bar'
},
]
}
app.currentIndex = -1;
setInterval(() => {
var dataLen = option1.series[0].data.length;
//取消之前高亮的图形
myChart1.dispatchAction({
type:'downplay',
seriesIndex:0,
dataIndex:app.currentIndex
});
app.currentIndex = (app.currentIndex + 1) % dataLen;
//高亮当前图形
myChart1.dispatchAction({
type:'highlight',
seriesIndex:0,
dataIndex:app.currentIndex
});
//显示tooltip
myChart1.dispatchAction({
type:'showTip',
seriesIndex:0,
dataIndex:app.currentIndex
})
}, 1000);
option1 && myChart1.setOption(option1);
myChart1.setOption(option1);
myChart2.setOption(option2);
myChart1.on('click',function(params){
var yt = alert("鼠标点击事件,你刚才点击了:"+params.name);
window.alert("将为你打开一个新窗口,搜索关键词"+params.name);
window.open('https://www.baidu.com/s?wd='+encodeURIComponent(params.name));
});
window.addEventListener("resize",function(){
myChart1.resize();
});
</script>
</body>
</html>

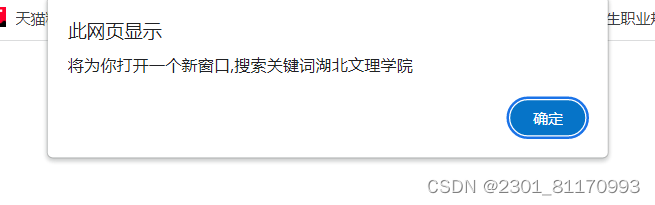
鼠标单击跳转网页:
option1 && myChart1.setOption(option1);
myChart1.setOption(option1);
myChart2.setOption(option2);
myChart1.on('click',function(params){
var yt = alert("鼠标点击事件,你刚才点击了:"+params.name);
window.alert("将为你打开一个新窗口,搜索关键词"+params.name);
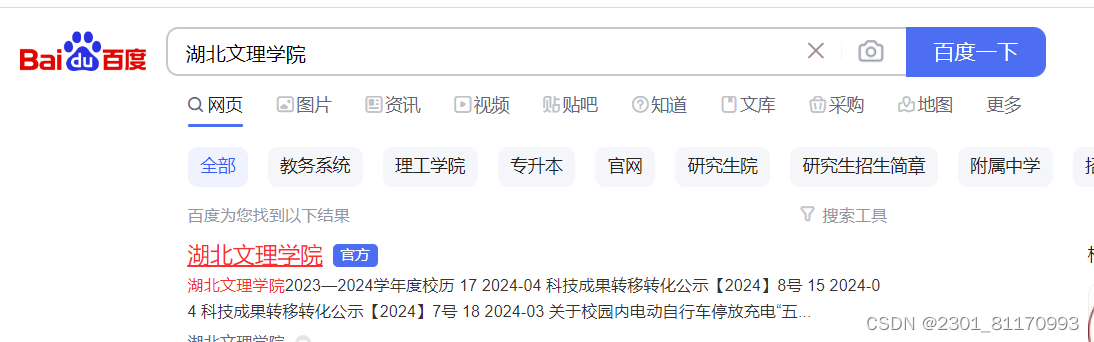
window.open('https://www.baidu.com/s?wd='+encodeURIComponent(params.name));
});
window.addEventListener("resize",function(){
myChart1.resize();
});


单击图中的“确定”按钮后,系统将自动打开相应的百度搜索界面






















 768
768











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








