实训1
一、准备工作
在 VS Code 中依次创建3个.html 文件,分别为stackBar.html、standBar.html 和falls.html

二、绘制堆积柱状图
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!--引入ECharts脚本-->
<script src="js/echarts.js"></script>
</head>
<body>
<!---为ECharts准备一个具备大小(宽高)的DOM-->
<div id="main" style="width: 600px; height: 400px"></div>
<script type="text/javascript">
//基于准备好的DOM,初始化ECharts图表
var myChart = echarts.init(document.getElementById("main"));
//指定图表的配置项和数据
var option = {
title: {
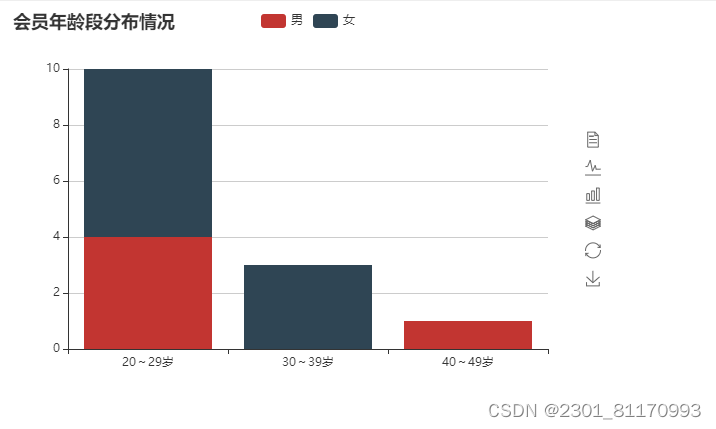
text: '会员年龄段分布情况',
subtext: '',
},
tooltip: {
trigger: 'axis',
axisPointer: { //设置坐标轴指示器,坐标轴触发有效
type: 'shadow' //设置坐标轴默认为直线,可选为:'line'|'shadow'
}
},
legend: {
data: ['男', '女']
},
toolbox: {
show: true,
orient: 'vertical',
x: 'right',
y: 'center',
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
magicType: { show: true, type: ['line', 'bar', 'stack', 'tiled'] },
restore: { show: true },
saveAsImage: { show: true }
}
},
calculable: true,
xAxis: [
{
type: 'category',
data: ['20~29岁', '30~39岁', '40~49岁']
}
],
yAxis: [
{
type: 'value'
}
],
series: [
{
name: '男',
type: 'bar',
stack: '年龄段', //设置堆积效果
data: [4, 0, 1]
},
{
name: '女',
type: 'bar',
stack: '年龄段', //设置堆积效果
data: [6, 3, 0],
markLine: {
itemStyle: {
normal: {
lineStyle: {
type: 'dashed'
}
}
},
}
},
]
};
//使用刚指定的配置项和数据显示图表
myChart.setOption(option);
</script>
</body>
</html>
三、绘制标准条形图
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!--引入ECharts脚本-->
<script src="js/echarts.js"></script>
</head>
<body>
<!---为ECharts准备一个具备大小(宽高)的DOM-->
<div id="main" style="width: 800px; height: 400px"></div>
<script type="text/javascript">
//基于准备好的DOM,初始化ECharts图表
var myChart = echarts.init(document.getElementById("main"));
//指定图表的配置项和数据
var option = {
title: {
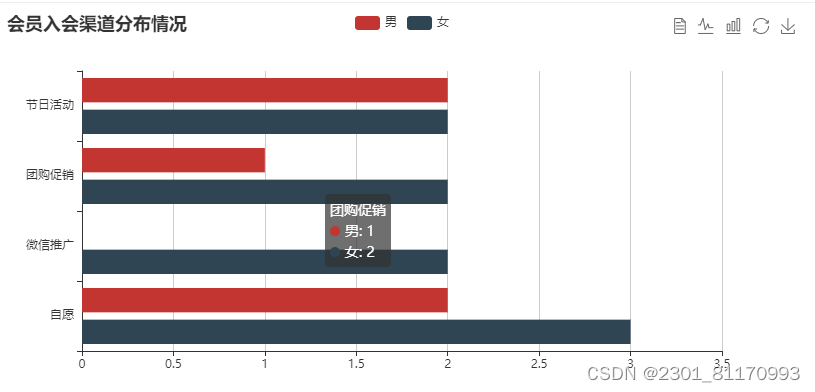
text: '会员入会渠道分布情况',
subtext: '',
},
tooltip: {
trigger: 'axis',
},
legend: {
data: ['男', '女'],
},
toolbox: {
show: true,
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
magicType: { show: true, type: ['line', 'bar'] },
restore: { show: true },
saveAsImage: { show: true },
},
},
calculable: true,
xAxis: [
{
type: 'value', //设置柱状图
boundaryGap: [0, 0.01],
},
],
yAxis: [
{
type: 'category',
data: ['自愿', '微信推广', '团购促销', '节日活动'],
},
],
series: [
{
name: '男',
type: 'bar',
data: [2, 0, 1, 2],
},
{
name: '女',
type: 'bar',
data: [3, 2, 2, 2],
},
],
};
//使用刚指定的配置项和数据显示图表
myChart.setOption(option);
</script>
</body>
</html>
四、绘制瀑布图
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!--引入ECharts脚本-->
<script src="js/echarts.js"></script>
</head>
<body>
<!---为ECharts准备一个具备大小(宽高)的DOM-->
<div id="main" style="width: 600px; height: 400px"></div>
<script type="text/javascript">
//基于准备好的DOM,初始化ECharts图表
var myChart = echarts.init(document.getElementById("main"));
//指定图表的配置项和数据
var option = {
title: {
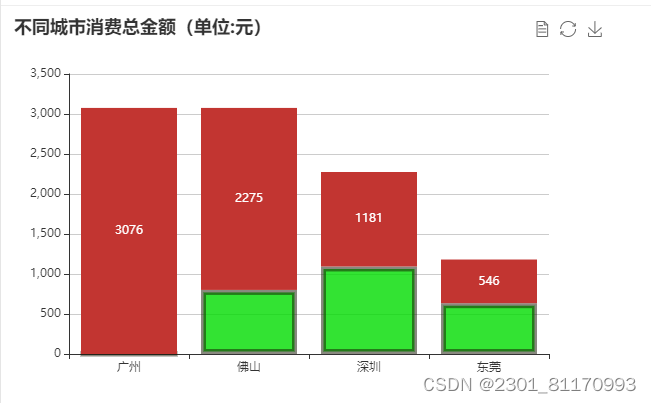
text: '不同城市消费总金额(单位:元)',
subtext: '',
},
tooltip: {
trigger: 'axis',
axisPointer: { //设置坐标轴指示器,坐标轴触发有效
type: 'shadow' //默认为直线,可选为:'line' | 'shadow'
},
formatter: function (params) {
var tar = params[0];
return tar.name + '<br/>' + tar.seriesName + ' : ' + tar.value;
}
},
toolbox: {
show: true,
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
restore: { show: true },
saveAsImage: { show: true }
}
},
xAxis: [
{
type: 'category',
splitLine: { show: false },
data: ['广州', '佛山', '深圳', '东莞' ]
}
],
yAxis: [
{
type: 'value'
}
],
series: [
{
name: '辅助',
type: 'bar',
stack: '总量',
itemStyle: {
normal: { //设置正常情况下柱子的样式
//barBorderColor: 'rgba(0,0,0,0)', //设置柱子边框的颜色
barBorderColor:'rgba(20,20,0,0.5)',
barBorderWidth: 5, //设置柱子边框的宽度
//color: 'rgba(0,0,0,0)' //设置柱子的颜色
color:'rgba(0,220,0,0.8)'
},
emphasis: { //设置鼠标滑过时柱子的样式
barBorderColor: 'rgba(0,0,0,0)', //设置鼠标滑动到柱子边框的颜色
barBorderWidth: 25, //设置鼠标滑动到柱子边框的宽度
color: 'rgba(0,0,0,0)' //设置鼠标滑动到柱子的颜色
}
},
data: [0, 801, 1094, 635]
},
{
name: '生活费',
type: 'bar', //设置柱状图
stack: '总量', //设置堆积
itemStyle: { normal: { label: { show: true, position: 'inside' } } },
data: [3076, 2275, 1181, 546]
}
]
};
//使用刚指定的配置项和数据显示图表
myChart.setOption(option);
</script>
</body>
</html>
实训3
一、准备工作
在VS Code中创建pile.html 和circular.html 文件

二、饼图绘制
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!--引入ECharts脚本-->
<script src="js/echarts.js"></script>
</head>
<body>
<!---为ECharts准备一个具备大小(宽高)的DOM-->
<div id="main" style="width: 600px; height: 400px"></div>
<script type="text/javascript">
//基于准备好的DOM,初始化ECharts图表
var myChart = echarts.init(document.getElementById("main"));
//指定图表的配置项和数据
var option = {
title: { //配置标题组件
text: '会员入会渠道分布情况', //设置主标题
subtext: '', //设置次标题
left: 'center' //设置主次标题都左右居中
},
tooltip: { //配置提示框组件
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: { //配置图例组件
orient: 'vertical', //设置垂直排列
left: 62, //设置图例左边距
top: 22, //设置图例顶边距
data: ['自愿', '微信推广', '团购促销', '节日活动']
},
toolbox: { //配置工具箱组件
show: true, //设置工具箱组件是否显示
left: 444, //设置工具箱左边距
top: 28, //设置工具箱顶边距
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
magicType: {
show: true,
type: ['pie', 'funnel'],
option: {
funnel: {
x: '25%',
width: '50%',
funnelAlign: 'left',
max: 1548
}
}
},
restore: { show: true },
saveAsImage: { show: true }
}
},
calculable: true,
series: [ //配置数据系列组件
{
name: '入会方式',
type: 'pie',
radius : '66%', //设置半径
//radius: ['45%', '75%'],
center: ['58%', '55%'], //设置圆心
clockWise: true,
data: [ //设置数据的具体值
{ value: 5, name: '自愿' },
{ value: 2, name: '微信推广' },
{ value: 3, name: '团购促销' },
{ value: 4, name: '节日活动' }
]
}
]
};
//使用刚指定的配置项和数据显示图表
myChart.setOption(option);
</script>
</body>
</html>
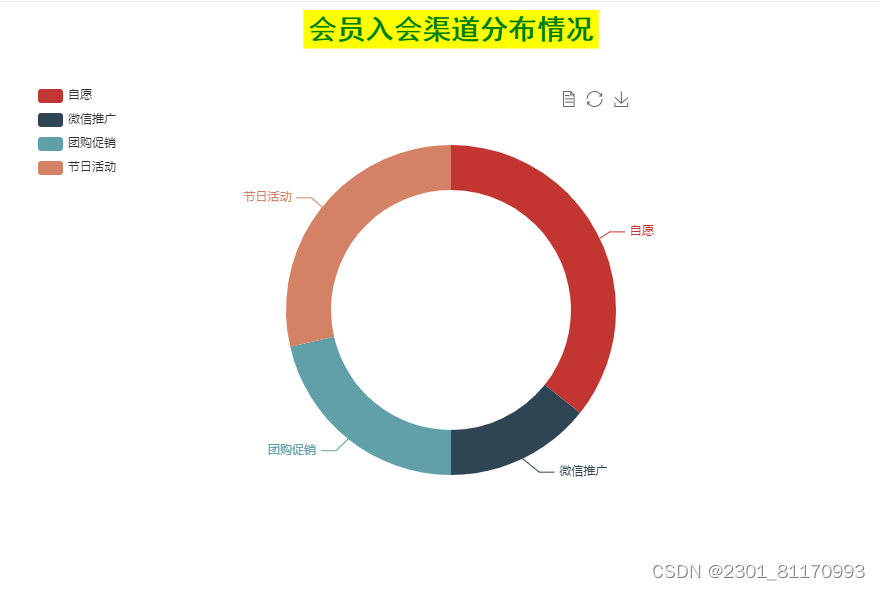
三、环形图绘制
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!--引入ECharts脚本-->
<script src="js/echarts.js"></script>
</head>
<body>
<!---为ECharts准备一个具备大小(宽高)的DOM-->
<div id="main" style="width: 900px; height: 600px"></div>
<script type="text/javascript">
//基于准备好的DOM,初始化ECharts图表
var myChart = echarts.init(document.getElementById("main"));
//指定图表的配置项和数据
var option = {
title: { //配置标题组件
backgroundColor: 'yellow', //设置主标题的背景颜色
text: '会员入会渠道分布情况', //设置主标题的文字
textStyle: { //设置主标题文字样式
color: 'green', //设置主标题文字的颜色
fontFamily: '黑体', //设置主标题文字的字体
fontSize: 28 //设置主标题文字的大小
},
x: 'center' //设置主标题左右居中
},
tooltip: { //配置提示框组件
trigger: 'item', //设置提示框的触发方式
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: { //配置图例组件
orient: 'vertical', //设置图例垂直方向
x: 32, //设置图例的水平方向
y: 74, //设置图例的垂直方向
data: ['自愿', '微信推广', '团购促销', '节日活动']
},
toolbox: { //配置工具箱组件
show: true, //设置工具箱是否显示
x: 555, //设置工具箱的水平位置
y: 74, //设置工具箱的垂直位置
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
magicType: {
show: true,
type: ['pie', 'funnel']
},
restore: { show: true },
saveAsImage: { show: true }
}
},
calculable: false,
series: [
{
name: '入会方式',
type: 'pie',
selectedMode: 'single',
radius: ['40%', '55%'],
data: [
{ value: 5, name: '自愿' },
{ value: 2, name: '微信推广' },
{ value: 3, name: '团购促销' },
{ value: 4, name: '节日活动' }
]
}
]
};
//使用刚指定的配置项和数据显示图表
myChart.setOption(option);
</script>
</body>
</html>





















 974
974











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








