一、关于雷达图
1,简要描述
雷达图又称戴布拉图或蜘蛛网图,它从一个中心点向外辐射出多条坐标轴(4条以上),每一个分类数据都占有一条数值坐标轴,并连接各坐标轴上同一系列的值构成一个个不规则多边形。在任何一个轴上靠近图形中心的点表示一个较低的数值,靠近图形边缘的点表示一个较高的数值。
雷达图通常用于在同一组坐标轴上比较不同实体的性能,也可用于表示和同一个项目相关的多个不同的因素。
2,特点
优势:使用者能对各项指标的变动情形及好坏趋向一目了然。
劣势:
雷达图上多边形过多会使可读性下降。如果有五个以上要评估的事物,相应的多边形轮廓和填充区域,都会产生覆盖和混乱,使得数据难以阅读。
分类数据变量过多,也会造成可读性下降,因为一个变量对应一个坐标轴,这样会使坐标轴过于密集。因此,要限制雷达图的变量数量。
数据要求:维度的数据量不宜过多,度量不多于5个。
适用场景:
雷达图适用于比较类的需求,主要被应用在与其他数据的比较,公司的优势和广告调查等方面。
雷达图用于显示各衡量指标的综合水平以及指标间的平衡性,常用于企业经营状况和财务分析。
不适用场景:数据类别过多。
二、绘制雷达图
1,基本雷达图的关键代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="js/echarts.min.js" ></script>
<title></title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 800px;height:500px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
option = {
backgroundColor:'rgba(200,200,200,0.3)',
title: {
text: '销售能力对比分析'
},
legend: {
pageIconSize:10,
data: ['王斌', '刘倩','袁波']
},
tooltip:{
confine:true,
enterable:true,
trigger: 'axis'
},
radar:[
{
// shape: 'circle',
indicator: [
{ name: '销售', max: 95 },
{ name: '沟通', max: 92 },
{ name: '服务', max: 95 },
{ name: '协作', max: 93},
{ name: '培训', max: 94},
],
center: ['60%', '50%'],
},
],
series: [
{
name: '雷达图',
type: 'radar',
// radarIndex: 1,
tooltip: {
trigger: 'item'
},
// areaStyle: {},
itemStyle:{
normal:{lineStyle:{width:2},opacity:0.6},
emphasis:{lineStyle:{width:8},opacity:1
},
},
data: [
{
value: [ 87.50 , 87.50, 90.00, 91.25 ,85.00],
name: '王斌',
},
{
value: [90.00,88.75,85.00,87.50,88.75],
name: '刘倩'
},
{
value: [92.50,91.25,88.75,92.50,91.25],
name: '袁波'
}
]
},
],
};
myChart.setOption(option);
</script>
</body>
</html>完成效果

2,复杂雷达图的关键代码
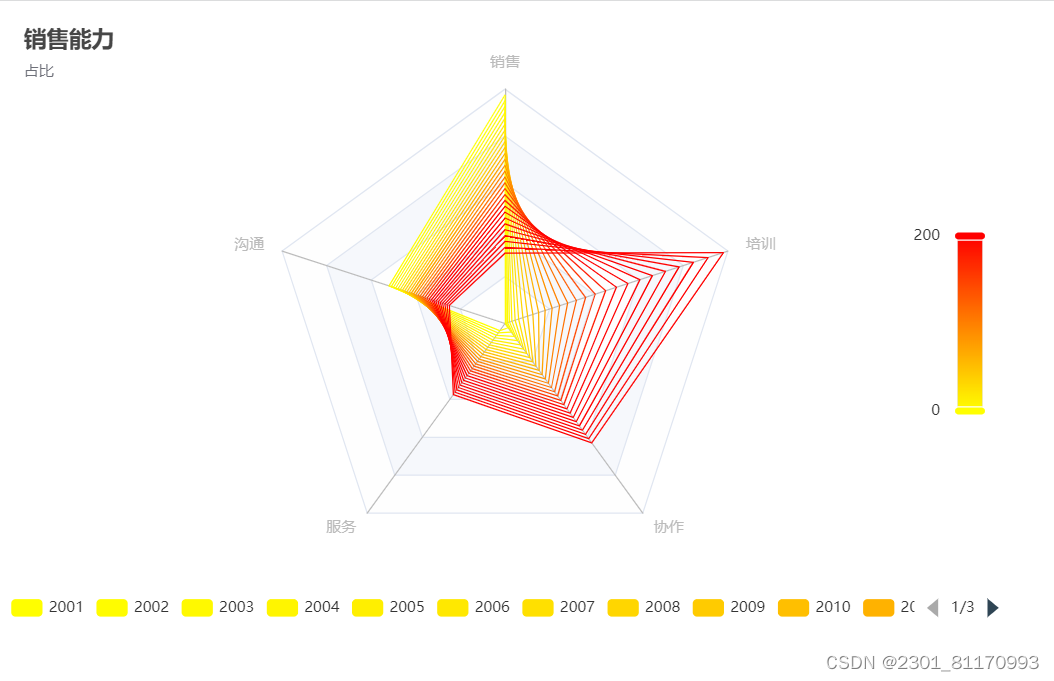
1)利用浏览器占比变化数据绘制
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="js/echarts.min.js" ></script>
<title></title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 800px;height:500px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
option = {
title: {
text: '销售能力',
subtext: '占比',
top: 10,
left: 10
},
tooltip: {
trigger: 'item'
},
legend: {
type: 'scroll',
bottom: 10,
data: (function () {
var list = [];
for (var i = 1; i <= 28; i++) {
list.push(i + 2000 + '');
}
return list;
})()
},
visualMap: {
top: 'middle',
right: 10,
color: ['red', 'yellow'],
calculable: true
},
radar: {
indicator: [
{ text: '销售', max: 400 },
{ text: '沟通', max: 400 },
{ text: '服务', max: 400 },
{ text: '协作', max: 400 },
{ text: '培训', max: 400 }
]
},
series: (function () {
var series = [];
for (var i = 1; i <= 28; i++) {
series.push({
type: 'radar',
symbol: 'none',
lineStyle: {
width: 1
},
emphasis: {
areaStyle: {
color: 'rgba(0,250,0,0.3)'
}
},
data: [
{
value: [
(40 - i) * 10,
(38 - i) * 4 + 60,
i * 5 + 10,
i * 9,
(i * i) / 2
],
name: i + 2000 + ''
}
]
});
}
return series;
})()
};
myChart.setOption(option);
</script>
</body>
</html>完成效果

2)多雷达图绘制
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="js/echarts.min.js" ></script>
<title></title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 800px;height:500px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
option = {
title: {
text: '多雷达图'
},
tooltip: {
trigger: 'axis'
},
legend: {
left: 'center',
data: ['王斌', '刘倩','袁波','韵','笛']
},
radar: [
{
// shape: 'circle',
indicator: [
{ name: '销售', max: 95 },
{ name: '沟通', max: 92 },
{ name: '服务', max: 95 },
{ name: '协作', max: 93},
{ name: '培训', max: 94},
],
center: ['75%', '50%'],
},
{
indicator: [
{ name: '1月', max: 95 },
{ name: '2月', max: 92 },
{ name: '3月', max: 95 },
{ name: '4月', max: 93},
{ name: '5月', max: 94},
{ name: '5月', max: 95 },
{ name: '7月', max: 92 },
{ name: '8月', max: 95 },
{ name: '9月', max: 93},
{ name: '10月', max: 94},
{ name: '11月', max: 95 },
{ name: '12月', max: 92 },
],
center: ['29%', '50%'],
},
],
series: [
{
type: 'radar',
tooltip: {
trigger: 'item'
},
itemStyle:{
normal:{lineStyle:{width:2},opacity:0.6},
emphasis:{lineStyle:{width:8},opacity:1
},
},
data: [
{
value: [ 87.50 , 87.50, 90.00, 91.25 ,85.00],
name: '王斌',
},
{ value: [90.00,88.75,85.00,87.50,88.75],
name: '刘倩'},
{
value: [92.50,91.25,88.75,92.50,91.25],
name: '袁波'},
]
},
{
type: 'radar',
radarIndex: 1,
areaStyle: {},
data: [
{
name: '笛',
value: [
2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 75.6, 82.2, 48.7, 18.8, 6.0, 2.3
]
},
{
name: '韵',
value: [
2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 35.6, 62.2, 32.6, 20.0, 6.4, 3.3
]
}
]
},
]
};
myChart.setOption(option);
</script>
</body>
</html>完成效果






















 2056
2056











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








