一.目标伪类
- 作用:选中锚点指向的元素(特定id)
- 结构:
:target
- 举例:
div:target {
background-color: gray;
}
<a href="#d1" >去目标伪类1</a>
<a href="#d2" >去目标伪类2</a>
<div id="d1" >这是在说目标伪类1</div>
<br>
<div id="d2" >这是在说目标伪类2</div>
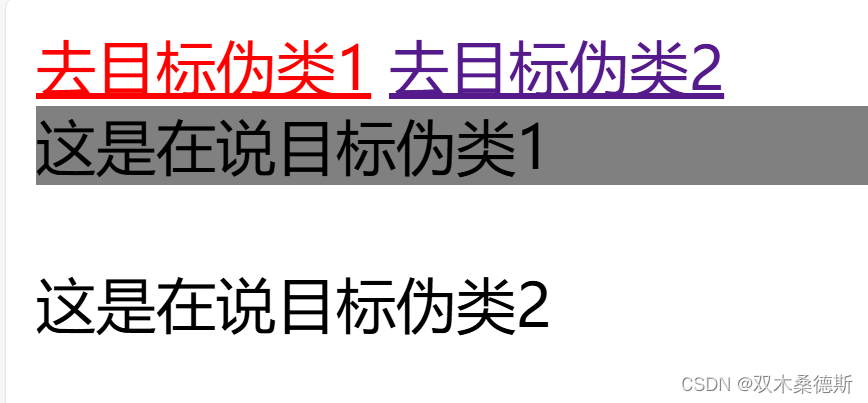
成果展示:
当鼠标点击“去目标伪类1”时

二.语言伪类
- 作用:根据lang属性值指定的语言选择元素。
- 结构:
:lang()
- 举例:
<style>
div:lang(en) {
color: brown;
}
:lang(zh-CN) {
color: blue;
}
</style>
<div>这是在说语言伪类</div>
<div lang="en"> language </div>
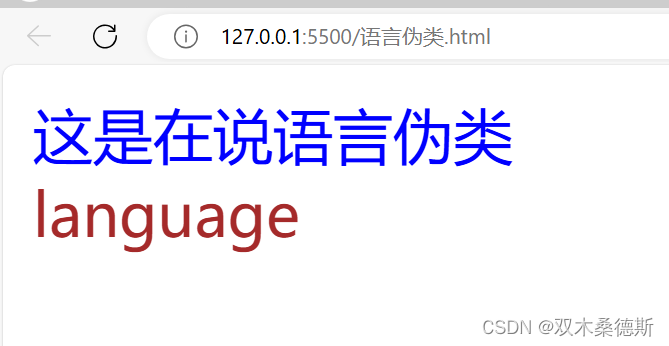
成果展示:























 2192
2192

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








