事件循环
一、什么是事件循环
事件循环(Event Loop)是 JavaScript 单线程执行模型的核心机制,是处理异步事件时进行的一种循环过程,具体来讲,对于异步事件它会先加入到事件队列中挂起,等主线程空闲时会去执行事件队列(Event Queue)中的事件。如此反复循环。事件循环的设计使得 JavaScript 可以在单线程下处理异步操作,避免了阻塞的情况,保证了程序的响应性和流畅性。
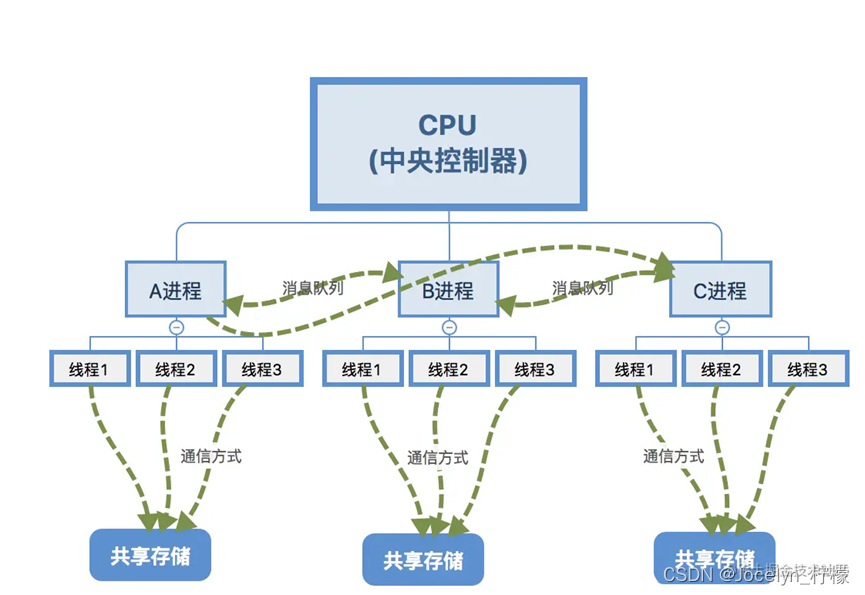
二、什么是进程和线程

我们在日常使用电脑中,我们可能会一边听歌、一边写代码、一边看网页。这些应用中都会在操作系统中开启一个进程或多个进程,不同的应用开启的进程是不一样的。一个进程当中包含多个线程。如果只有一个线程的话,我们称之为主线程。线程是操作系统能够进行运算调度的最小单元。它被包含在进程中,是进程中实际运行的单位。一个进程中可以并发多个线程,每个线程执行不同的任务。
三、为什么是JS是单线程
我们都知道 JS 语言的一大特点就是单线程,也就是说,同一个时间只能做一件事。JavaScript 为什么设计为单线程,与它的用途有关。作为浏览器脚本语言,JS 的主要用途是与用户交互,以及操作 DOM。这就决定了他只能是单线程的,否则会带来很多复杂的同步问题。
假设 JS 同时有两个线程,一个线程在某个 DOM 节点上添加内容,另一个线程删除了这个节点,这时浏览器应该以哪个线程为准,所以,为了避免复杂性,从诞生开始,JavaScript 就是单线程,浏览器中的 JS 执行和 DOM 渲染共用一个线程。
四、什么是任务队列
单线程就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务。如果前一个任务耗时很长,后一个任务就一直等着。
JavaScript语言的设计者意识到,这时主线程完全可以不管IO设备,挂起处于等待中的任务,先运行排在后面的任务。等到IO设备返回了结果,再回过头,把挂起的任务继续执行下去。
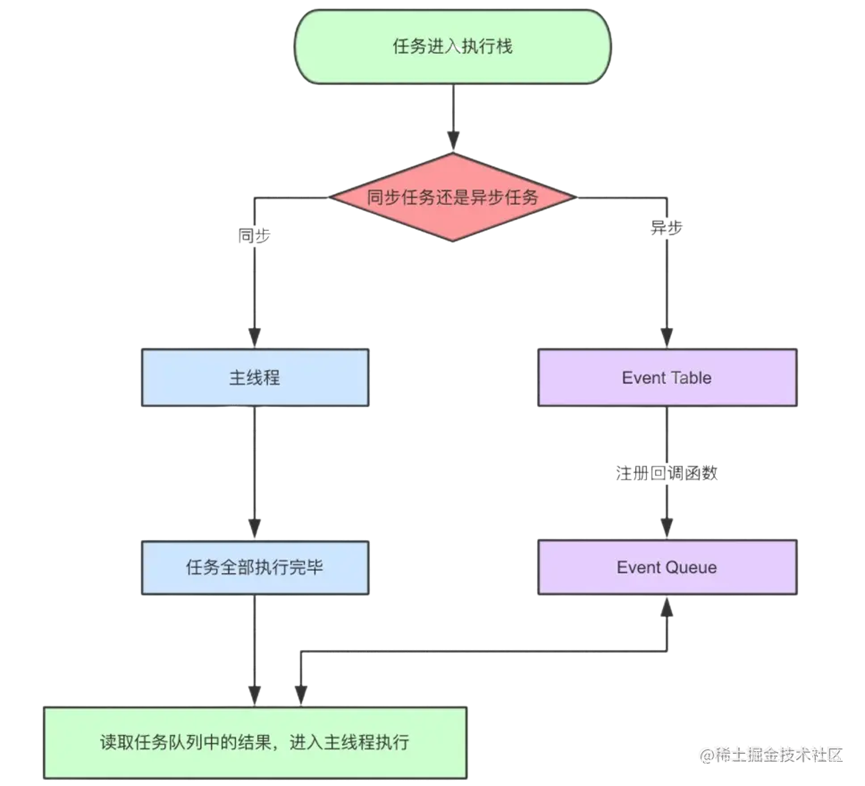
于是,所有任务可以分成两种,一种是同步任务(synchronous),另一种是异步任务(asynchronous)。同步任务指的是,在主线程上排队执行的任务,只有前一个任务执行完毕,才能执行后一个任务;异步任务指的是,不进入主线程、而进入"任务队列"(task queue)的任务,只有"任务队列"通知主线程,某个异步任务可以执行了,该任务才会进入主线程执行。

五、什么是同步(Synchronous)和异步(Asynchronous)任务
同步任务
含义:在主线程上排队执行的任务,只有一个任务执行完毕,才能执行后一个任务
异步任务
含义:不进入主线程,而进入“任务队列(task queue)”的任务,只有“任务队列”通知主线程,某个异步任务可以执行了,该任务才会进入主线程执行。异步任务包括宏任务和微任务
宏任务
宏任务包括:script(整体代码)、setTimout、setInterval、setImmediate(node.js环境)、I/O、UI交互事件
微任务
微任务包括:new promise().then(回调)、MutationObserver(html5新特新)、Object.observe(已废弃)、process.nextTick(node环境)
注意:若同时存在promise和nextTick,则先执行nextTick
执行顺序
- 先执行同步代码,
- 遇到异步宏任务则将异步宏任务放入宏任务队列中,
- 遇到异步微任务则将异步微任务放入微任务队列中,
- 当所有同步代码执行完毕后,再将异步微任务从队列中调入主线程执行,
- 微任务执行完毕后再将异步宏任务从队列中调入主线程执行,
- 一直循环直至所有任务执行完毕。
注意:宏任务和微任务的执行顺序:总方针是先同步再异步,异步中先微任务,再宏任务 (重点)





















 1643
1643

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








