第一章认识微信小程序
小程序简介:
微信小程序是一种新型的应用程序形态,它可以在微信内被快速获取、使用,无需下载安装,为用户提供轻便、便捷的服务体验。相较于传统APP,微信小程序更加灵活、省资源,无需占用用户手机存储空间,具有使用即走、方便分享的特点。深受用户喜爱的微信,通过小程序的引入,为用户打开了一个全新的应用场景。
小程序特征
1. 零门槛使用:无需下载安装,用户可以直接通过微信扫码或搜索小程序名称进入使用,极大地方便了用户的操作。
2. 快速加载:小程序具有轻快的加载速度,用户打开小程序即可即时使用,无需等待应用程序的下载和安装。
3. 占用空间少:与传统APP卸载繁琐的流程不同,微信小程序不会占用用户手机的存储空间,使用即走,让用户更简单地释放手机存储空间。
4. 方便分享:微信小程序内置了方便的分享功能,用户可以快速将小程序分享给朋友群或社交媒体上的关注者。同时,开发者也可以通过朋友圈、微信群等方式快速推广自己的小程序。
5. 独立性和便捷性:微信小程序具有独立运行的环境,用户使用小程序不会受到其他应用的影响。而且,小程序可跨平台使用,用户可以在不同的设备上便捷地使用同一个小程序。
小程序应用场景
1. 电商购物:许多知名电商平台都有自己的微信小程序,用户可以通过小程序浏览商品,下单购买,享受快捷的购物体验。
2. 生活服务:很多餐饮、酒店、快递等行业都开设了微信小程序,用户可以通过小程序预订餐厅、酒店,查询快递情况等,提高生活便捷性。
3. 金融服务:包括银行、支付、投资等金融行业也纷纷推出了自己的微信小程序,用户可以通过小程序进行转账、支付账单、查看股票行情等操作。
4. 教育培训:一些知名在线教育平台也推出了微信小程序,用户可以通过小程序学习课程、参与在线考试等,提升自己的知识水平。
5. 社交娱乐:微信小程序也有很多有趣的社交娱乐应用,如小游戏、音乐播放器等,让用户在闲暇时间享受娱乐。
总结:微信小程序是一种轻量级、快速加载的应用程序形态,具有零门槛使用和快捷分享的特点。它不仅可以在电商购物、生活服务、金融服务、教育培训等领域得到广泛应用,还可以满足用户在社交娱乐方面的需求。微信小程序的兴起为用户打开了一个全新的应用场景,让用户在更为便捷、快速的环境下获取所需服务。

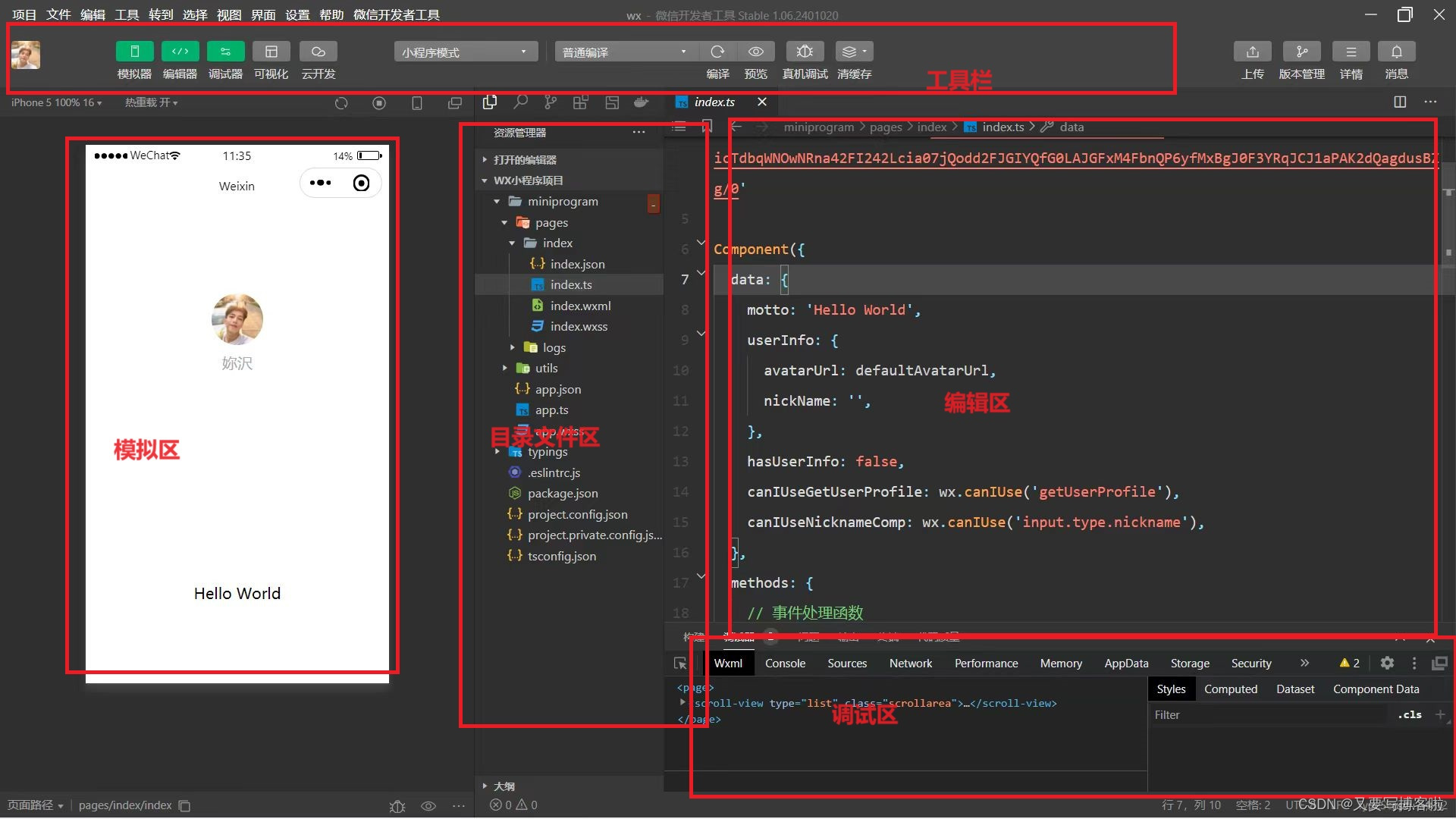
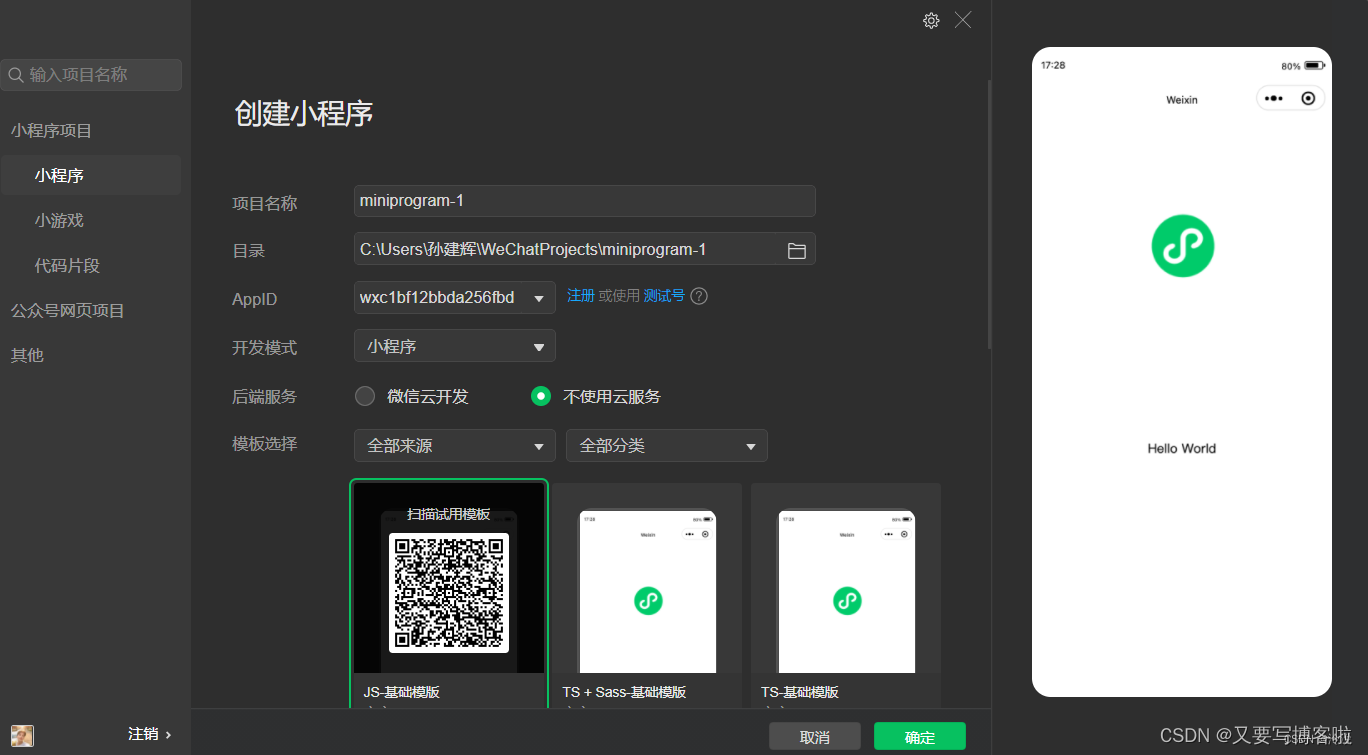
我的第一个小程序:
js:
// index.ts
// 获取应用实例
const app = getApp<IAppOption>()
const defaultAvatarUrl = 'https://mmbiz.qpic.cn/mmbiz/icTdbqWNOwNRna42FI242Lcia07jQodd2FJGIYQfG0LAJGFxM4FbnQP6yfMxBgJ0F3YRqJCJ1aPAK2dQagdusBZg/0'
Component({
data: {
motto: 'Hello World',
userInfo: {
avatarUrl: defaultAvatarUrl,
nickName: '',
},
hasUserInfo: false,
canIUseGetUserProfile: wx.canIUse('getUserProfile'),
canIUseNicknameComp: wx.canIUse('input.type.nickname'),
},
methods: {
// 事件处理函数
bindViewTap() {
wx.navigateTo({
url: '../logs/logs',
})
},
onChooseAvatar(e: any) {
const { avatarUrl } = e.detail
const { nickName } = this.data.userInfo
this.setData({
"userInfo.avatarUrl": avatarUrl,
hasUserInfo: nickName && avatarUrl && avatarUrl !== defaultAvatarUrl,
})
},
onInputChange(e: any) {
const nickName = e.detail.value
const { avatarUrl } = this.data.userInfo
this.setData({
"userInfo.nickName": nickName,
hasUserInfo: nickName && avatarUrl && avatarUrl !== defaultAvatarUrl,
})
},
getUserProfile() {
// 推荐使用wx.getUserProfile获取用户信息,开发者每次通过该接口获取用户个人信息均需用户确认,开发者妥善保管用户快速填写的头像昵称,避免重复弹窗
wx.getUserProfile({
desc: '展示用户信息', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: (res) => {
console.log(res)
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
},
},
})wxml:
<!--index.wxml-->
<scroll-view class="scrollarea" scroll-y type="list">
<view class="container">
<view class="userinfo">
<block wx:if="{{canIUseNicknameComp && !hasUserInfo}}">
<button class="avatar-wrapper" open-type="chooseAvatar" bind:chooseavatar="onChooseAvatar">
<image class="avatar" src="{{userInfo.avatarUrl}}"></image>
</button>
<view class="nickname-wrapper">
<text class="nickname-label">昵称</text>
<input type="nickname" class="nickname-input" placeholder="请输入昵称" bind:change="onInputChange" />
</view>
</block>
<block wx:elif="{{!hasUserInfo}}">
<button wx:if="{{canIUseGetUserProfile}}" bindtap="getUserProfile"> 获取头像昵称 </button>
<view wx:else> 请使用2.10.4及以上版本基础库 </view>
</block>
<block wx:else>
<image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" mode="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</block>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>
</scroll-view>wxss:
/**index.wxss**/
page {
height: 100vh;
display: flex;
flex-direction: column;
}
.scrollarea {
flex: 1;
overflow-y: hidden;
}
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
color: #aaa;
width: 80%;
}
.userinfo-avatar {
overflow: hidden;
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.usermotto {
margin-top: 200px;
}
.avatar-wrapper {
padding: 0;
width: 56px !important;
border-radius: 8px;
margin-top: 40px;
margin-bottom: 40px;
}
.avatar {
display: block;
width: 56px;
height: 56px;
}
.nickname-wrapper {
display: flex;
width: 100%;
padding: 16px;
box-sizing: border-box;
border-top: .5px solid rgba(0, 0, 0, 0.1);
border-bottom: .5px solid rgba(0, 0, 0, 0.1);
color: black;
}
.nickname-label {
width: 105px;
}
.nickname-input {
flex: 1;
}json:
{
"usingComponents": {
}
}第二章
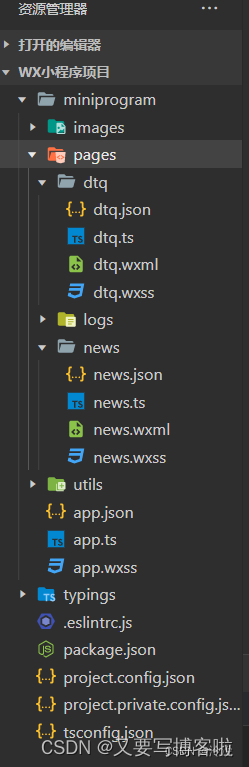
一、微信小程序的基本目录结构:
主目录: pages、utils
文件夹:app.js、app.json、app.wxss、project.config.json
pages:所有项目的子目录,展开子目录有:index、logs,每个子目录保存着一个页面的相关文件。 通常,一个页面包含 4 个不同扩展名 (.wxml.wxss、.js 和.json) 的文件,分别用于表示页面结构文件、页面样式文件、页面逻辑文件和页面配需文件。按照规定,同一个页面的4个文件必须具有相同的路径与文件名。
utils: 目录用来存放一些公共的文件,当某个页面需要用到 us. 函数时,可以将其引人后直接使用。在微信小程序中,可以为一些图片、音频等资源类文件单独创建子目录用来存放。
主体文件:
微信小程序的主体部分由3 个文件组成,这3 个文件必须放在项目的主目录中,负责小程序的整体配置,它们的名称是固定的。
APP:
app.js :小程序逻辑文件,主要用来注册小序全局实例。在编译时,app. js 文件会程序的整体配置,它们的名称是固定的。和其他页面的逻辑文件打包成一个JavaScript 文件。该文件在项目中不可缺少。
app.json :小程序公共设置文件,配置小程序全局设置。该文件在项目中不可缺少。
app.wxss :小程序主样式表文件,类似HTML的cs文件。在主样式表文件中设置的样式在其他页面文件中同样有效。该文件在项目中不是必需的。
页面文件:
小程序通常是由多个页面组成的,每个页面包含4个文件,同一页面的这4 个文件必具有相同的路径与文件名。当小程序被启动或小程序内的页面进行跳转时,小程序会根据app.json设置的路径找到相对应的资源进行数据绑定。
index:
is文件页面逻辑文件,在该文件中编写 JavaScript 代码控制页面的逻辑。该文件在每个小程序的页面中不可缺少。
wxml文页面结构文件,用于设计页面的布局、数据绑定等,类似HTML页面中的.html文件。该文件在页面中不可缺少。
wxss文件页面样式表文件,用于定义本页面中用到的各类样式表。当页面中有样式表文件时,文件中的样式规则会层叠覆盖 app.wxss 中的样式规则;否则,直接使用app.wxss 中指定的样式规则。该文件在页面中不可缺少
ison 文件 页面配置文件。该文件在页面中不可缺少。
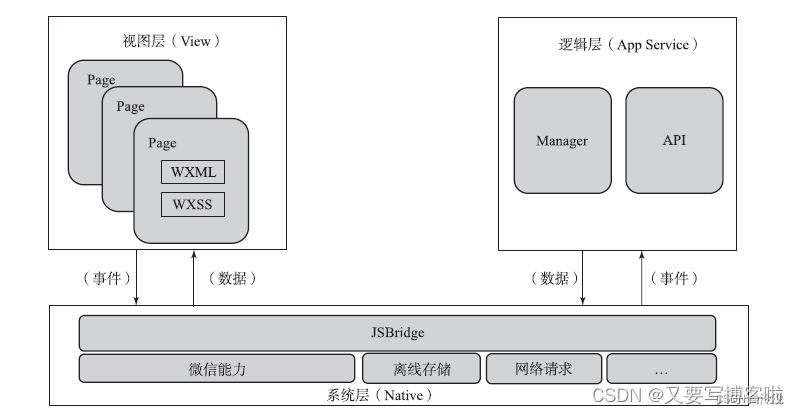
二、小程序的开发框架
微信团队为小程序的开发提供了 MINA 框架。MINA 架通过微信客户端提供文件系统网络通信、任务管理、数据安全等基础功能,对上层提供了一整套 JavaSeript API,让开发者能够非常方便地使用微信客户端提供的各种基础功能快速构建应用。

小程序MINA框架将整个系统划分为视图层和逻辑层。视图层 (View) 由框架设计的标签语言WXML(WeiXin Markup Language)和用于描述WXML组件样式的WXSS(WeiXinStyle Sheets)组成,它们的关系就像HTML和CSS的关系。逻辑层(App Service) 是MINA框架的服务中心,由微信客户端启用异步线程单独加载运行。页面数据绑定所需的数据、页面交互处理逻辑都在逻辑层中实现。MINA框架中的逻辑层使用JavaScript来编写交互逻辑网络请求、数据处理,但不能使用JavaScript 中的 DOM操作。小程序中的各个页面可以通过逻辑层来实现数据管理、网络通信、应用生命周期管理和页面路由。
MINA框架为页面组件提供了 bindtap、bindtouchstart 等与事件监听相关的属性,并与逻辑层中的事件处理函数绑定在一起,实现面向逻辑层与用户同步交互数据。MINA 框架还提供了很多方法将逻辑层中的数据与页面进行单向绑定,当逻辑层中的数据变更时,小程序会主动触发对应页面组件的重新数据绑定。
微信小程序不仅在底层架构的运行机制上做了大量的优化,还在重要功能 (如 page 切换、tab 切换、多媒体、网络连接等) 上使用接近于系统层 (Native) 的组件承载。所以小程序 MINA 框架有着接近原生 App 的运行速度,对 Android 端和iOS 端能现得高度一致并为开发者准备了完备的开发和调试工具。
①视图层:MINA框架的视图层由WXML与WXSS 编写由组件来进行展示。对F微信小程序而言,视图层就是所有wxml文件与.wxss文件白集合:.wxml 文件用于描述页面的结构;文件用于描述页面的样式wxsS
微信小程序在逻辑层将数据进行处理后发送合视图层展现出来,同时接收视图层的事件反馈。视图层以给定的样式展现数据并反馈时间给逻辑层,而数据展现是I组件来进行的组件是视图的基本组成单元。
②逻辑层:逻辑层用于处理事务逻辑。对于微信小程序而言,逻辑层就是所有·js 脚本文件的集合微信小程序在逻辑层将数据进行处理后发送给视图层,同时接受视图层的事件反馈。
微信小程序开发框架的逻辑层是采用JavaScript 编写的。在JavaScript 的基础上,微信团队做了适当修改,以便提高开发小程序的效率。主要修改包括:
(1)增加 app()和 Page()方法,进行程序和页面的注册。
(2) 提供丰富的 API,如扫一扫、支付等微信特有的能力。
(3)每个页面有独立的作用域,并提供模块化能力。
逻辑层就是通过各个页面的.js 脚本文件来实现的。由于小程序并非运行在浏览器中所以JavaScript在 Web 中的一些功能在小程序中无法使用,如 document、window 等
开发者开发编写的所有代码最终会被打包成独立的 JavaScript 文件,并在小程序启动的时候运行,直到小程序被销毁。
③数据层:数据层在逻辑上包括页面临时数据或缓存、文件存储(本地存储) 和网络存储与调用。
1.页面临时数据或缓存
在Page()中,使用 setData 函数将数据从逻辑层发送到视图层,同时改变对应的this.data 的值。
setData()函数的参数接收一个对象,以 (key,value) 的形式表示将 key 在this.data中对应的值改变成 value。
2.文件存储 (本地存储)
使用数据 API接口,如下:
wx.getStorage 获取本地数据缓存。
wx.setStorage 设置本地数据缓存。
wx.clearStorage 清理本地数据缓存。
3.网络存储与调用
上传或下载文件API接口,如下:
wx.request 发起网络请求。
wx.uploadFile 上传文件。
wx.downloadFile下载文件
调用URL的API接口,如下:
wx.navigateTo 新窗口打开页面
wx.redirectTo 原窗口打开页面。
三、创建小程序页面:
启动微信开发工具,创建新的项目demo2.此处不勾选“创建 QuickStart 项目”复选项,
单击“确定”按钮后,可以看到开发工具中的“目录结构”界面只显示项目配置文件(project.config.json),同时系统提示错误信息

- 创建第一个页面文件
继续在项目主目录下新建一个pages目录,在pages目录下新建一个list目录文件夹,并在list目录下新建list.js、list.json、list.wxml和list.wxss空文件。
如下图:

打开项目配置文件app.json,输入如下代码;
{
"pages": [
"pages/list/list",
]
}这段代码将list页面注册到小程序中,这个对象的第一属性pages接受了一个数组,该数组的每一项是一个字符串,该字符串由“路径”+“文件名”组成,不包括扩展名。pages属性用来指定这个项目由哪些页面组成,多个页面之间用“,”分隔。
打开index.json文件,输入如下代码:
//index.json
{
}在list.json文件中,只需加入一对空“{}”即可。
打开index.js文件,输入如下代码:
//index.js
Page({
})只需引入Page()方法,保证index.js文件不为空即可。
四、 配置文件
小程序的配置文件按其作用范围可以分为全局配置文件(app.json)和页面配置文件(*.json)。全局配置文件作用于整个小程序,页面配置文件只作用于当前页面。由于页面配置文件的优先级高于全局配置文件的优先级,因此,当全局配置文件与页面配置文件有相同配置项时,页面配置文件会覆盖全局配置文件中的相同配置项内容。
全局配置文件
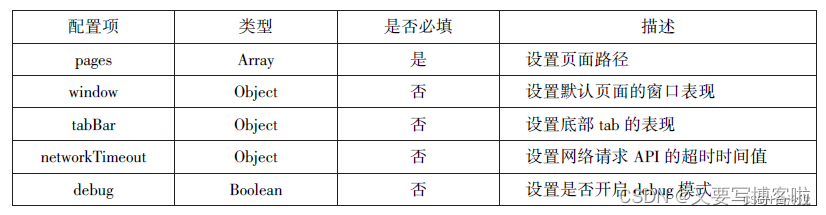
小程序的全局配置保存在全局配置文件(app.json)中,使用全局配置文件来配置页面文件(pages)的路径、设置窗口(window)表现、设定网络请求API的超时时间值( networkTimeout)以及配置多个切换页(tabBar)等。
全局配置项如下表所示:

pages配置项
pages 配置项接受一个数组,用来指定小程序由哪些页面组成,数组的每一项都是字符串,代表对应页面的“路径”+“文件名”。pages 配置项是必填项。
设置pages配置项时,应注意以下3点:
1、数组的第一项用于设定小程序的初始页面。
2、在小程序中新增或减少页面时,都需要对数组进行修改。
3、文件名不需要写文件扩展名。小程序框架会自动寻找路径及对.js、.json、.wxml和.wxss文件进行整合数据绑定。
-
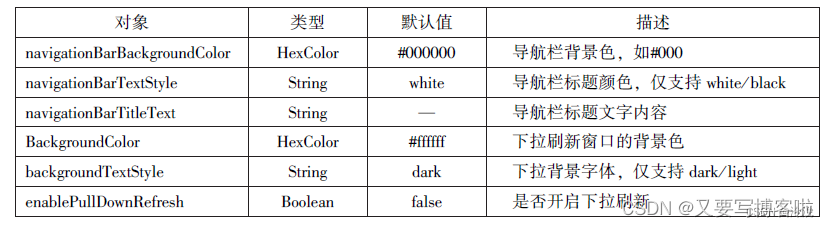
window配置项
window 配置项负责设置小程序状态栏、导航条、标题、窗口背景色等系统样式。
window配置项可以配置的对象参考表:

-
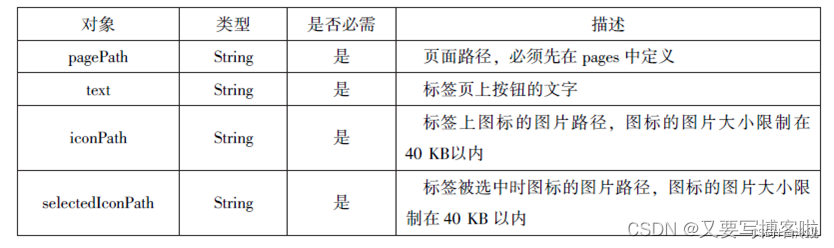
tabBar配置项
当需要在程序顶部或底部设置菜单栏时,可以通过配置tabBar配置项来实现。tabBar配置项可以配置的属性如下表


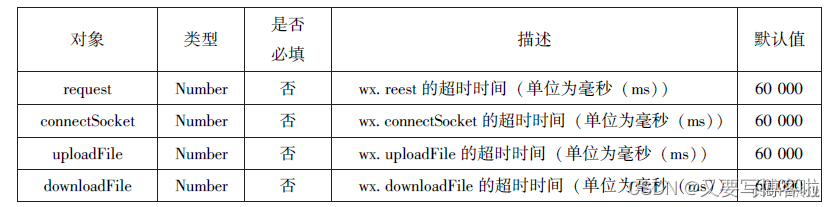
network Timeout配置项
小程序中各种网络请求 API的超时时间值只能通过networkTimeout配置项进行统一设置不能在 API中单独设置。networkTimeout可以配置的属性如下表

debug配置项
debug 配置项用于开启开发者工具的调试模式,默认为false。开启后,页面的注册、路由数据由更新、事件触发等调试信息将以info的形式输出到Console(控制台)面板上。
页面配置文件
页面配置文件(*.json) 只能设置本页面的窗口表现, 而且只能设置window配置项的内容。 在配置页面配置文件后, 页面中的window配置值将覆盖全局配置文件(app.json) 中的配置值。
五、逻辑层文件
项目逻辑文件:项目逻辑文件app.js中可以通过App()函数注册小程序生命周期函数、全局属性和全局方法, 已注册的小程序实例可以在其他页面逻辑文件中通过getApp()获取。
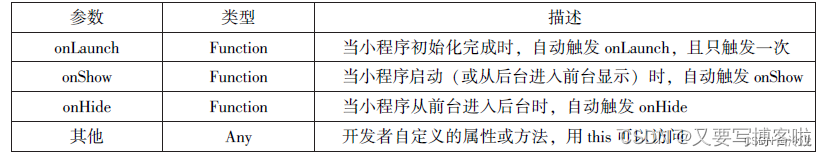
App()函数用于注册一个小程序,参数为Object,用于指定小程序的生命周期函数,用户自定义属性和方法,其参数如下表所示:

页面逻辑文件
页面逻辑文件的主要功能有: 设置初始数据; 定义当前页面的生命周期函数; 定义事件处理函数等。 每个页面文件都有一个相应的逻辑文件, 逻辑文件是运行在纯javaScrict引擎中。 因此, 在逻辑文件中不能使用浏览器提供的特有对象(document、window) 及通过操作DOM改变页面, 只能采用数据绑定和事件响应来实现。
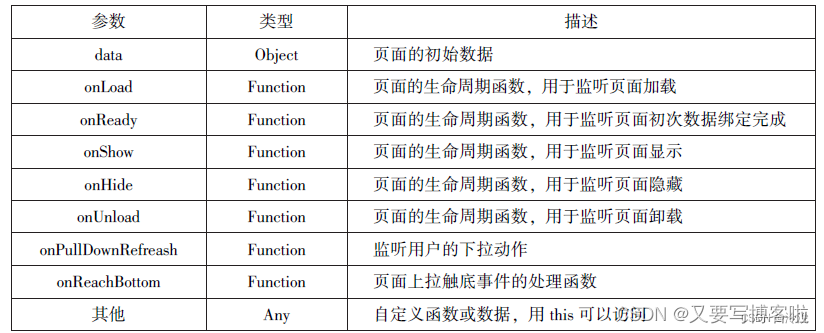
在逻辑层,Page()方法用来注册一个页面,并且每个页面有且仅有一个,其参数如下表:

1)设置初始数据
设置初始数据是对页面的第一次数据绑定。对象data将会以JS0N(Javascript 0bject Notaton,Js对象简谱)的形式由逻辑层传至视图层。因此,数据必须是可以转成JSON的格式(字符串、数字、布尔值、对象、数组)。视图层可以通过WXML对数据进行绑定。
(2)定义当前页面的生命周期函数
在Page() 函数的参数中, 可以定义当前页面的生命周期函数。在Page() 函数的参数中, 可以定义当前页面的生命周期函数。 页面的生命周期函数主要有onload、onShow、onReady、onHide、onUnload。onload 页面加载函数。 当页面加载完成后调用该函数。 一个页面只会调用一次。
onShow 页面显示函数。 当页面显示时调用该函数。 每次打开页面都会调用一次。
onReady页面数据绑定函数。 当页面初次数据绑定完成时调用该函数。 一个页面只会调用一次, 代表页面已经准备就绪, 可以和视图层进行交互。
onHide 页面隐藏函数。 当页面隐藏时及当navigateTo 或小程序底部进行tab 切换时,调用该函数。
onUnload页面卸载函数。 当页面卸载、进行navigateBack 或redirectTo 操作时, 调用该函数。
(3)定义事件处理函数开发者在Page() 中自定义的函数称为事件处理函数。 视图层可以在组件中加入事件绑定, 当达到触发事件时, 小程序就会执行Page() 中定义的事件处理函数。
(4)使用setData 更新数据
小程序在Page对象中封装了一个名为setData() 的函数, 用来更新data中的数据。
六、页面结构文件
页面结构文件(WXML)是框架设计的一套类似HTML的标签语言,结合基础组件、事件系统,可以构建出页面的结构,即.wxml文件。在小程序中,类似HTML的标签被称为组件,是页面结构文件的基本组成单元。这些组件有开始(如<view>)和结束(如</view>)标志,每个组件可以设置不同的属性(如id、class等),组件还可以嵌套。WXML还具有数据绑定、条件数据绑定、列表数据绑定、模板、引用页面文件、页面事件等能力。
数据绑定
小程序在进行页面数据绑定时,框架会将WXML文件与逻辑文件中的data进行动态绑定,在页面中显示 data中的数据。小程序的数据绑定使用Mustache语法({{}})将变量或运算规则包起来。
简单绑定
简单绑定是指使用双大括号({{}})将变量包起来,在页面中直接作为字符串输出使用,简单绑定可以作用于内容、组件属性、控制属性等的输出。
注意:简单绑定作用于组件属性、控制属性时,双大括号外应添加双引号。
运算
在{{}}内可以做一些简单的运算(主要有算术运算、逻辑运算、三元运算、字符串运算等),这些运算均应符合JavaScript运算规则。
条件数据绑定
条件数据绑定就是根据绑定表达式的逻辑值来判断是否数据绑定当前组件。
(1)wx.if条件数据绑定
wx:if条件数据绑定是指使用wx:if这个属性来判断是否数据绑定当前组件。
(2)block wx.if条件数据绑定
当需要通过一个表达式去控制多个组件时,可以通过<block>将多个组件包起来,然后在<block>中添加wx.if属性即可。
列表数据绑定
列表数据绑定用于将列表中的各项数据进行重复数据绑定。
wx:for
在组件上,可以使用 wx:for 控制属性绑定一个数组,将数据中的各项数据循环进行数据绑定到该组件
与 block wx:if类似,在wxml中也可以使用<block>包装多个组件进行列表数据绑定。
模版:
在小程序中,如果要经常使用几个组件的组合(如“登录”选项),通常把这几个组件结合定义为一个模板,以后在需要的文件中直接使用这个模板。
定义模板:
模板代码由 wxml组成,因此其定义也是在 wxml 文件中,定义模板的格式为:
调用模板
将模板定义后,就可以对其进行调用了。调用模板的格式为:
引用页面文件
在WXML文件中,不仅可以引用模板文件,还可以引用普通的页面文件。WXML提供
了两种方式来引用其他页面文件。
import方式
如果在要引用的文件中定义了模板代码,则需要用import方式引用。
include 方式
可以将源文件中除模板之外的其他代码全部引人,相当于将源文件中的代码复制到include所在位置。
页面事件
小程序中的事件是用户的一种行为或通信方式。在页面文件中,通过定义事件来完成页面与用户之间的交互,同时通过事件来实现视图层与逻辑层的通信。我们可以将事件绑定到组件上,当达到触发条件时,事件就会执行逻辑层中对应的事件处理函数。
要实现这种机制,需要定义事件函数和调用事件。
定义事件函数:在.js文件中定义事件函数来实现相关功能,当事件响应后就会执行事件处理代码。
调用事件: 调用事件也称为注册事件。调用事件就是告诉小程序要监听哪个组件的什么事件,通常在页面文件中的组件上注册事件。事件的注册(同组件属性),以“key=value形式出现,key(属性名)以bind 或 catch 开头,再加上事件类型,如 bindtap、catchlongtap。其中,bind 开头的事件绑定不会阻止冒泡事件向上冒泡,catch开头的事件绑定可以阻止冒泡事件向上冒泡。value(属性值)是在js中定义的处理该事件的函数名称,如click。
在小程序中、事件分为冒泡事件和非冒泡事件两大类型。
冒泡事件:冒泡事件是指某个组件上的事件被触发后级元素再向其父级元素传递,一直到页面的顶级元素。
非冒泡事件:非冒泡事件是指某个组件上的事件被触发后,该事件不会向父节点传递。
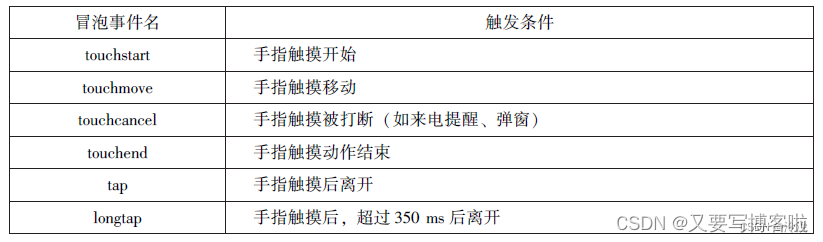
在WXML中,冒泡事件共6个,如下所示:

七、页面样式文件
页面样式文件(WXSS)是基于CSS拓展的样式语言,用于描述WXML的组成样式,决
定WXML的组件如何显示。WXSS具有CSS的大部分特性,小程序对WXSS做了一些扩充和修改。
尺寸单位
由于CSS原有的尺寸单位在不同尺寸的屏幕中得不到很好的呈现,WXSS在此基础上增加了尺寸单位rpx(respnesive pixel)。WXSS规定屏幕宽度为750px,在系统数据绑定过程中rpx会按比例转化为px。例如,iPhone6的屏幕宽度为375px,即750rpx需按比例转化为375px,所以,在iPhone6中,1rpx=0.5px.
选择器
目前,WXSS 仅支持CSS 中常用的选择器,如.class、#id、element、::before、::aftert 等.
WXSS常用属性
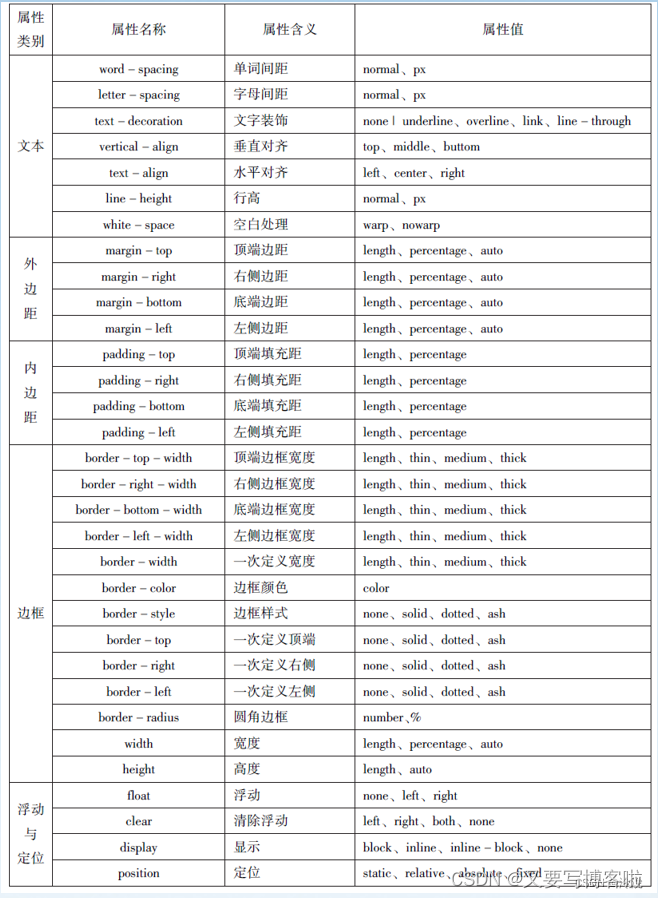
WXSS文件与CSS文件有大部分属性名及属性值相同,WXSS的常用属性及属性值如下表:


第三章-页面布局
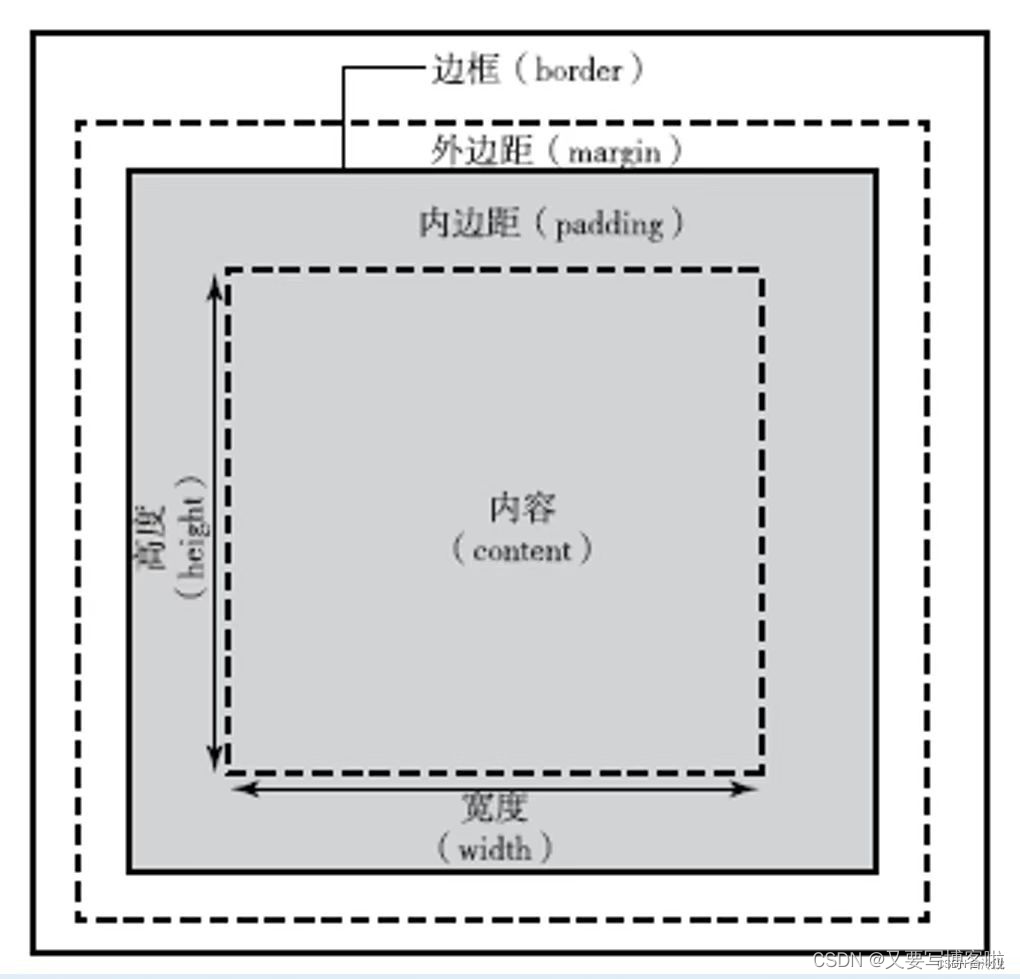
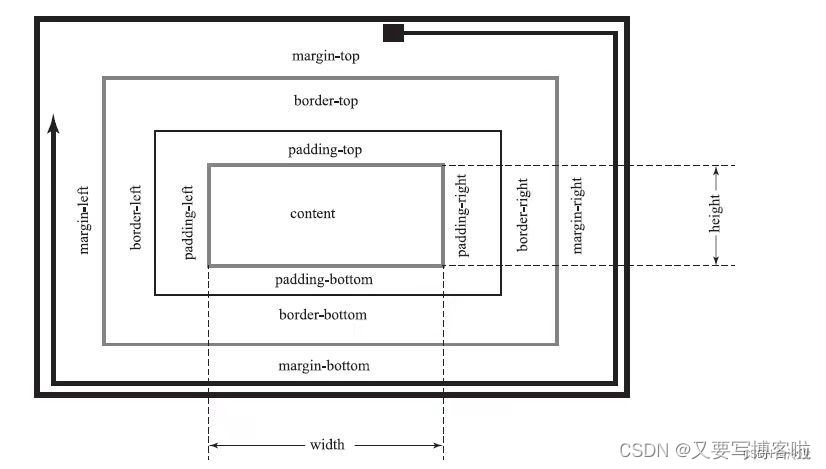
一、盒子模型
在页面设计中,只要掌握了盒子模型以及盒子模型的各个属性和应用方法,才能轻松控制页面中的各个元素。盒子模型就是我们在页面设计中经常用到的一种思维模型。在CSS中,一个独立的盒子模型由内容、内边距、边框、和外边距4个部分组成


二、 块级元素与行内元素
块级元素:
元素按显示方式分为块级元素、行内元素和行内块元素,它们的显示方式由display属性控制。
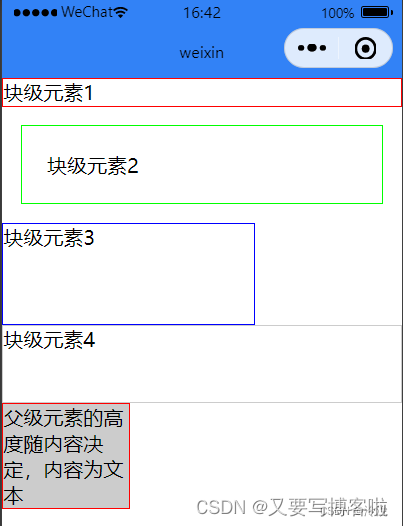
块级元素 默认占一行高度,一行内通常只有一个块级元素浮动后除外),添加新的块级元素时,会自动换行,块级元素一般作为盒子出现。块级元素的特点如下:
1、一个块级元素占一行。
2、块级元素的默认高度由内容决定,除非自定义高度。
3、块级元素的默认宽度是父级元素的内容区宽度,除非自定义宽度。
4、块级元素的宽度、高度、外边距及内边距都可以自定义设置。
5、块级元素可以容纳块级元素和行内元素
<view style="border: 1px solid #f00">块级元素1</view>
<view style="border: 1px solid#0f0;margin:15px;padding: 20px">块级元素2</view>
<view style="border: 1px solid#00f;width: 200px;height: 80px">块级元素3</view>
<view style="border: 1px solid#ccc;">
<view style="height: 60px">块级元素4</view>
</view>
<view style="border: 1px solid #f00;width: 100px;background-color: #ccc">父级元素的高度随内容决定,内容为文本</view>
行内元素:
行内元素,不必从新一行开始,通常会与前后的其他行内元素显示在同一行中,它们不占有独立的区域,仅靠自身内容支撑结构,一般不可以设置大小,常用于控制页面中文本的样式。将一个元素的display属性设置为inline后,该元素即被设置为行内元素。行内元素的特点如下:
1、行内元素不能被设置高度和宽度,其高度和宽度由内容决定。
2、行内元素内不能放置块级元素,只级容纳文本或其他行内元素。
3、同一块内,行内元素和其他行内元素显示在同一行。
行内块元素 :
当元素的display属性被设置为inline-block时,元素被设置为行内块元素。行内块元素可以被设置高度、宽度、内边距和外边距。
三、浮动与定位
元素浮动与清除:元素浮动就是指设置了浮动属性的元素会脱离标准文档流的控制,移到其父元素中指定位置的过程。在CSS中,通过float属性来定义浮动,其基本格式如下:
其属性值解析如下:
none--默认值,表示元素不浮动;
left--元素向左浮动;
right--元素向右浮动;
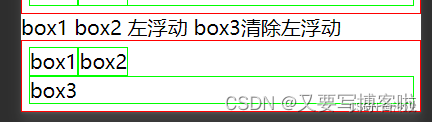
通过示例我们发现,当box3左浮动后,父元素的边框未能包裹box3 元素。这时,可以通过清除浮动来解决。
由于浮动元素不再占用原文档流的位置,因此它会对页面中其他元素的排列产生影响。在CSS中,clear 属性用于清除浮动元素对其他元素的影响,其基本格式如下:
{clear:left|right|both|none}其属性值解析如下:
left--清除左边浮动的影响,也就是不允许左侧有浮动元素;
right--清除右边浮动的影响,也就是不允许右侧有浮动元素;
both--同时清除左右两侧浮动的影响;
none--不清除浮动。
<view>box1 box2 左浮动 box3清除左浮动</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="float: left;border: 1px solid #0f0">box1</view>
<view style="float: left;border: 1px solid #0f0">box2</view>
<view style="clear: left;border: 1px solid #0f0;">box3</view>
</view>
元素定位
浮动布局虽然灵活,但无法对元素的位置进行精确的控制。在CSS中,通过position属性可以实现对页面元素的精确定位。基本格式如下:
{position:static|relative|absolute|fixed}
static--默认值,该元素按照标准流进行布局;
relative--相对定位,相对于它在原文档流的位置进行定位,它后面的盒子仍以标准流方式对待它;
absolute--绝对定位,相对于其上一个已经定位的父元素进行定位,绝对定位的盒子从标准流中脱离,它对其后的兄弟盒子的定位没有影响;
fixed--固定定位,相对于浏览器窗口进行定位
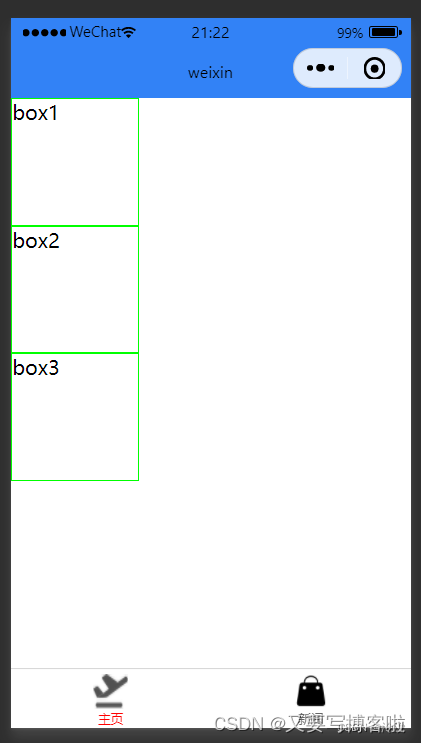
对box1、box2、box3进行元素静态定位,示例如下
<view style="border: 1px solid #0f0;width: 100px;height: 100px">box1</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px">box2</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px">box3</view>
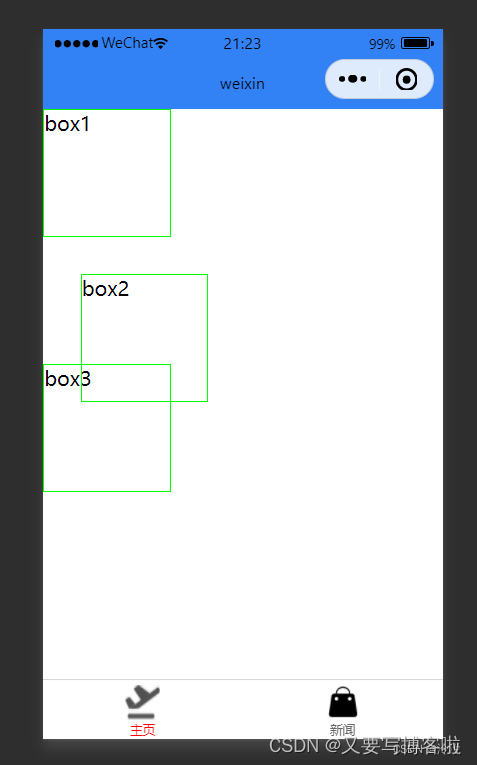
对box1、box2、box3进行元素相对定位,示例代码如下:
<view style="border: 1px solid #0f0;width: 100px;height: 100px">box1</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;position: relative;left: 30px;top: 30px">box2</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px">box3</view>
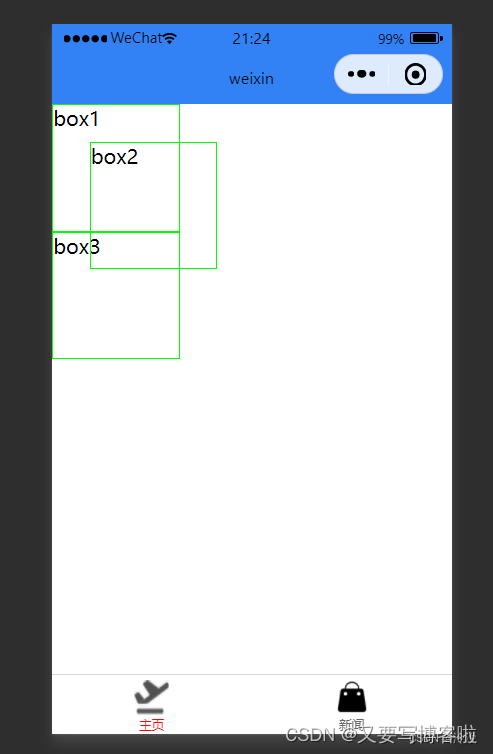
对box1、box2、box3进行元素绝对定位,示例代码如下:
<view style="border: 1px solid #0f0;width: 100px;height: 100px">box1</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;position: absolute;left: 30px;top: 30px">box2</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px">box3</view>
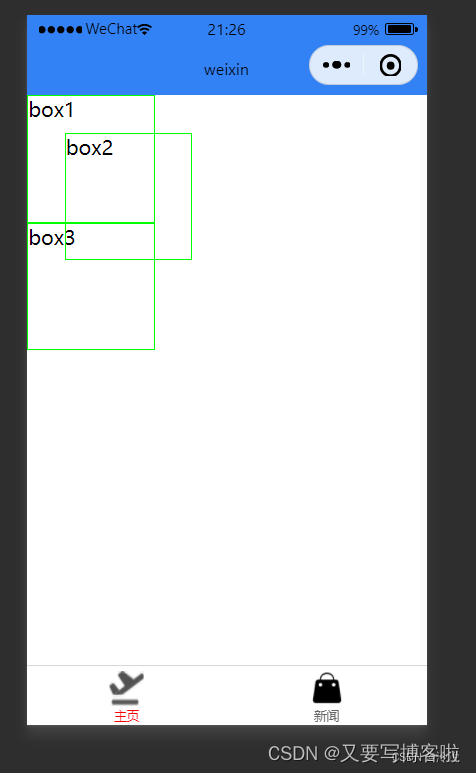
对box1、box2、box3进行元素固定定位,示例代码如下:
<view style="border: 1px solid #0f0;width: 100px;height: 100px">box1</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;position: fixed;left: 30px;top: 30px">box2</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px">box3</view>
四、flex布局
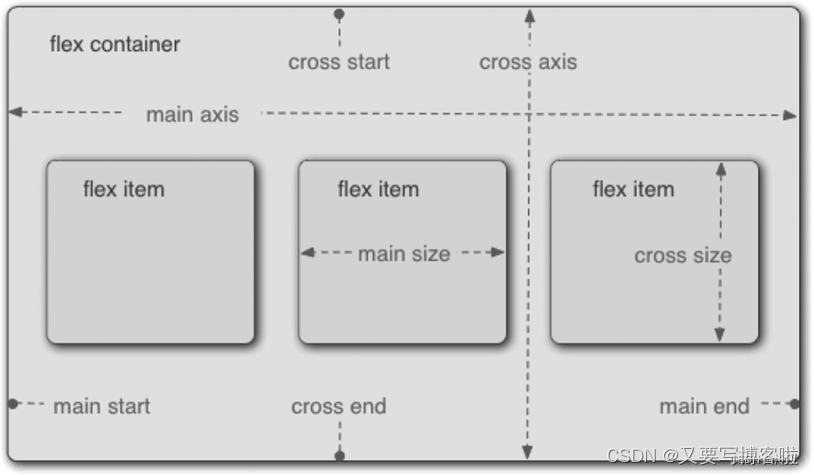
flex布局主要由容器和项目组成,采用flex布局的元素称为flex容器(flex container),flex布局的所有直接子元素自动成为容器的成员,称为flex项目(flex item)。
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做 cross start,结束位置叫做 cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。flex布局模型如图所示:
设置 display属性可以将一个元素指定为flex布局,设置 flex-direction 属性可以指定主轴方向。主轴既可以是水平方向,也可以是垂直方向。
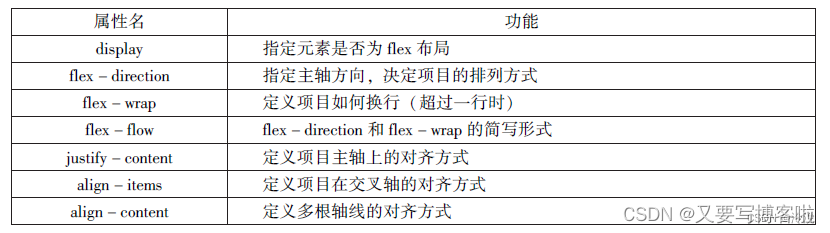
容器属性
flex容器支持的属性有7种,如下表所示:

display
display 用来指定元素是否为 flex布局,语法格式为:
{display:flex|inline-flex;}
其属性值解析如下:
flex--块级flex布局,该元素变为弹性盒子;
inline-flex---行内flex布局,行内容器符合行内元素的特征,同时在容器内又符合flex 布局规范。
注意:设置了 flex 布局之后,子元素的float、clear和 vertical-align 属性将失效。
flex-direction
flex-direction用于设置主轴的方向,即项目排列的方向,语法格式为:
{flex-direction:row|row-reverse|column|column-reverse;}
其属性值解析如下:
1、 row--主轴为水平方向,起点在左端,当元素设置为flex布局时,主轴默认为row;
2、row-reverse--主轴为水平方向,起点在右端;
3、 column--主轴为垂直方向,起点在顶端;
4、column-reverse--主轴为垂直方向,起点在底端。
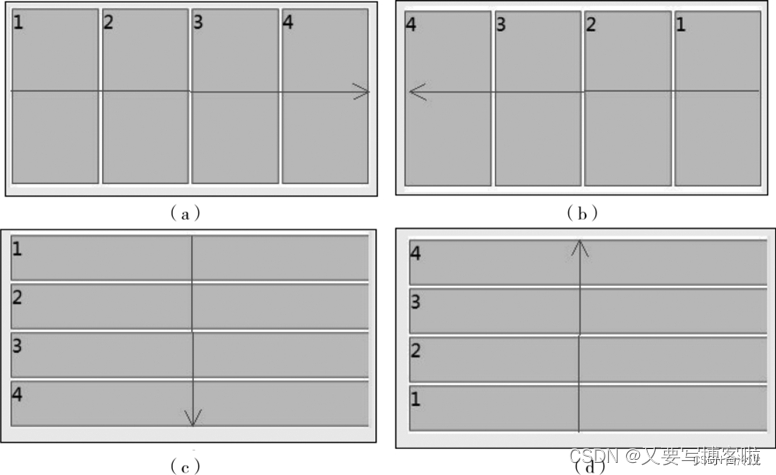
如下图所示为元素在不同主轴方向下的显示效果:

flex-wrap
flex-wrap用来指定当项目在一根轴线的排列位置不够时,项目是否换行,其语法格式如下:
{flex-wrap:nowrap|wrap|wrap-reverse;}
其属性值解析如下:
1、nowrap--不换行,默认值;
2、wrap--换行,第一行在上分;
3、wrap-reverse--换行,第一行在下方。
注意: 当设置换行时,还需要设置 align-item属性来配合自动换行,但align-item的值不能为“ stretch”。
flex-wrap不同值的显示效果如下图所示:

flex-flow
flex-flow是flex-direction 和flex-wrap 的简写形式, 默认值为row nowrap。 语法格式如下:
{flex-flow:<flex-direction>||<flex-wrap>;}
justify-content
justify-content 用于定义项目在主轴上的对齐方式。 语法格式如下:
{justify-content:flex-start|flex-end|center|space-between|space-around;}
其属性值解析如下:
1、justify-content———与主轴方向有关, 默认主轴水平对齐, 方向从左到右;
2、flex-start———左对齐, 默认值;
3、flex-end———右对齐;
4、center———居中;
5、space-between———两端对齐, 项目之间的间隔都相等;
6、pace-around———每个项目两侧的间隔相等。
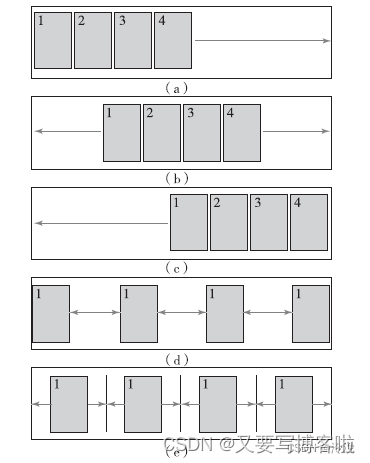
如下图所示为 justify-content不同值的显示效果:

align-items
align-items用于指定项目在交叉轴上的对齐方式, 语法格式如下:
{align-items:flex-start|flex-end|center|baseline|stretch;}其属性值解析如下:
1、align-items———与交叉轴方向有关, 默认交叉由上到下;
2、flex-start———交叉轴起点对齐;
3、flex-end———交叉轴终点对齐;
4、center———交叉轴中线对齐;
5、baseline———项目根据它们第一行文字的基线对齐;
6、stretch———如果项目未设置高度或设置为auto, 项目将在交叉轴方向拉伸填充容器, 此为默认值。
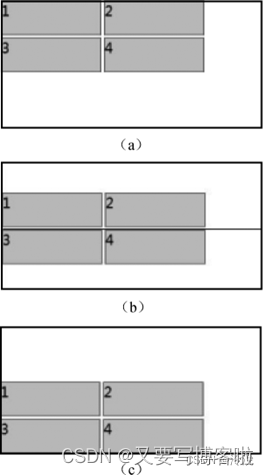
align-content
align-content 用来定义项目有多根轴线(出现换行后) 在交叉轴上的对齐方式, 如果只有一根轴线, 该属性不起作用。 语法格式如下:
{align-content;flex-start|flex-end|center|space-between|space-around|stretch}其属性值解析如下:
apace-between——与交叉轴两端对齐, 轴线之间的间隔平均分布;
space-around——每根轴线两侧的间隔都相等, 轴线之间的间隔比轴线与边框间隔大一倍。 其余各属性值的含义与align-items属性的含义相同。
其余个属性值的含义与align-items属性的含义相同。
如下图所示为align-content不同值的显示效果:

项目属性
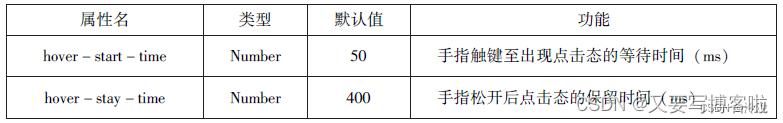
容器内的项目支持6个属性,其名称和功能如下图所示:
order
order属性定义项目的排列顺序, 数值越小, 排列越靠前, 默认值为0。 语法格式如下:
.item{order:<number>;}flex-grow
flex-grow 定义项目的放大比例, 默认值为0, 即不放大。 语法格式如下:
.item{flex-grow:<number>;}lex-shrink
flex-shrink用来定义项目的缩小比例, 默认值为1, 如果空间不足, 该项目将被缩小。
语法格式如下:
{flex-shrink:<number>;}flex-basis
flex-basis属性用来定义伸缩项目的基准值, 剩余的空间将按比例进行缩放, 它的默认值为auto (即项目的本来大小)。 语法格式如下:
{flex-basis:<numner>|auto;}flex
flex属性是flex-grow、flex-shrink 和flex-basis 的简写, 其默认值分别为0、1、auto。
语法格式如下:
{<flex-grow>|<flex-shrink>|<flex-basis>;}
align-self
align-self属性用来指定单独的伸缩项目在交叉轴上的对齐方式。 该属性会重写默认的对齐方式。 语法格式如下:
{aligin-self:auto|flex-start|flex-end|center|baseline|stretch;}注意: 在该属性值中, 除了auto以外, 其余属性值和容器align-items的属性值完全一致。 auto表示继承容器align-items的属性, 如果没有父元素, 则等于stretch (默认值)。
第四章——页面组件
4.1、组件的定义及其意义
组件是页面视图层(WXML)的基本组成单元,组件组合可以构建功能强大的页面结构。小程序框架为开发者提供了容器视图、基础内容、表单、导航、多媒体、地图、画布、开放能力等8类(30多个)基础组件。
每一个组件都由一对标签组成,有开始标签和结束标签,内容放置在开始标签和结束标签之间,内容也可以是组件。组件的语法格式如下:
<标签名 属性名=“属性值”>内容...</标签名>
组件通过属性来进一步细化。不同的组件可以有不同的属性,但它们也有一些共用属性,如id、class、style、hidden、data-∗、bind∗/catch∗等。
1、id组件的唯一表示,保持整个页面唯一,不常用。
2、 class组件的样式类,对应WXSS中定义的样式。
3、 style组件的内联样式,可以动态设置内联样式。
4、 hidden组件是否显示,所有组件默认显示。
5、 data-∗ 自定义属性,组件触发事件时,会发送给事件处理函数。事件处理函数可以通过传入参数对象的currentTarget. dataset方式来获取自定义属性的值。
6、 bind∗/catch∗ 组件的事件,绑定逻辑层相关事件处理函数。
4.2、容器视图组件
容器视图组件是能容纳其他组件的组件,是构建小程序页面布局的基础组件,主要包括view、scroll-view和swiper组件。
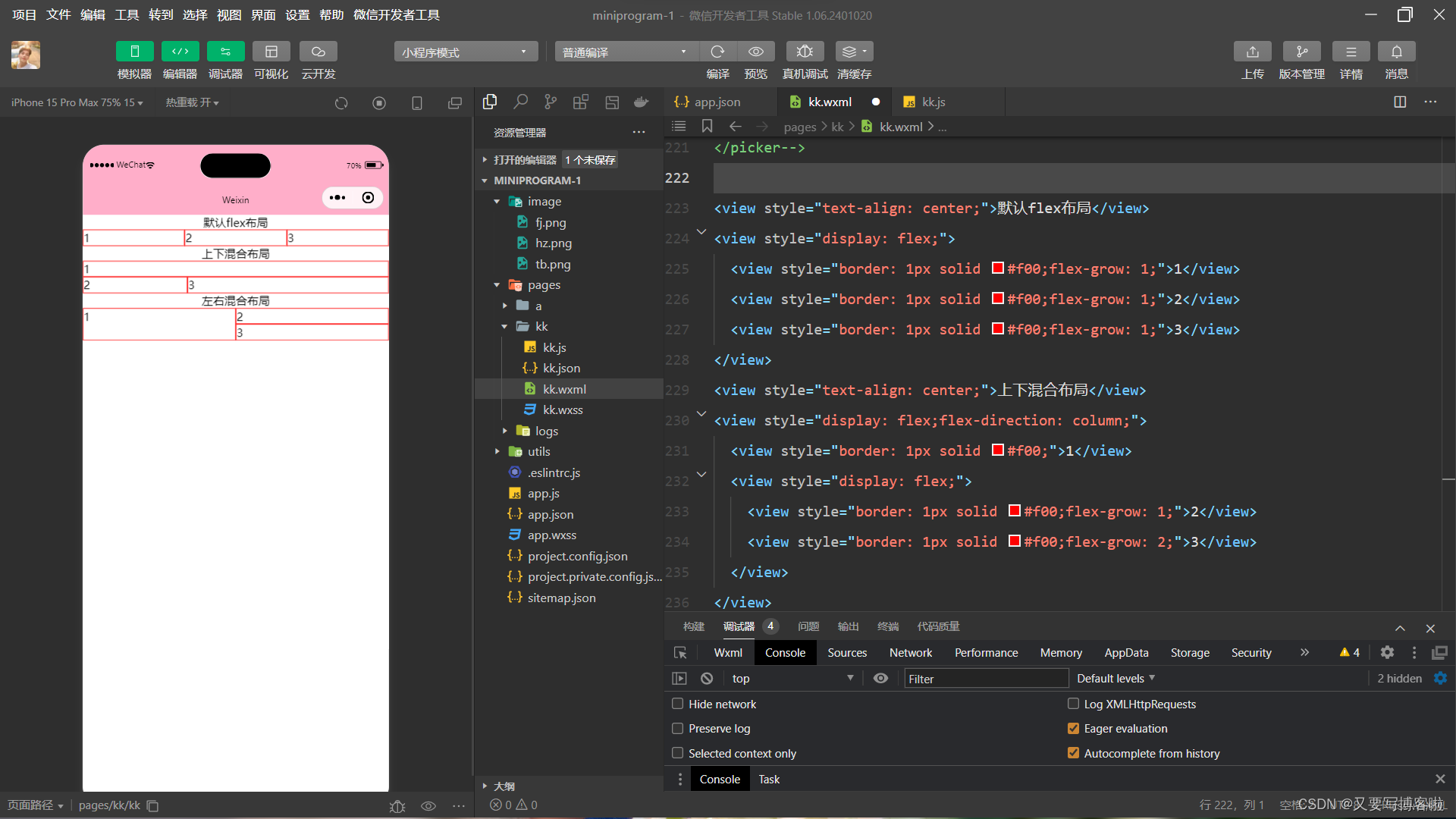
view

2.scroll-view:view
通过<view>组件实现页面布局示例代码如下:
//index.wxml
<view style="text-align: center;">默认flex布局</view>
<view style="display: flex;">
<view style="border: 1px solid #f00;flex-grow: 1;">1</view>
<view style="border: 1px solid #f00;flex-grow: 1;">2</view>
<view style="border: 1px solid #f00;flex-grow: 1;">3</view>
</view>
<view style="text-align: center;">上下混合布局</view>
<view style="display: flex;flex-direction: column;">
<view style="border: 1px solid #f00;">1</view>
<view style="display: flex;">
<view style="border: 1px solid #f00;flex-grow: 1;">2</view>
<view style="border: 1px solid #f00;flex-grow: 2;">3</view>
</view>
</view>
<view style="text-align: center;">左右混合布局</view>
<view style="display: flex;">
<view style="border: 1px solid #f00;flex-grow: 1;">1</view>
<view style="display: flex;flex-direction: column; flex-grow: 1;">
<view style="border: 1px solid #f00;flex-grow: 1;">2</view>
<view style="border: 1px solid #f00;flex-grow: 2;">3</view>
</view>
</view> 效果: 
croll-view
通过设置scroll-view组件的相关属性可以实现滚动视图的功能,其属性如下表所示

【注意】
1、在使用竖向滚动时,如果需要给scroll -view组件设置一个固定高度,可以通过WXSS设置height来完成。
2、请勿在scroll-view组件中使用textarea、map、canvas、video组件。
3、scroll-into-view属性的优先级高于scroll-top。
4、由于在使用scroll-view组件时会阻止页面回弹,所以在scroll-view组件滚动时无法触发onPullDownRefresh。
5、如果要实现页面下拉刷新,请使用页面的滚动,而不是设置scroll-view组件。这样做,能通过单击顶部状态栏回到页面顶部。
通过scroll-view组件可以实现下拉刷新和上拉加载更多,代码如下:
//index.wxml
<view class="container" style="padding: 0rpx;">
<!--垂直滚动,这里必须设置高度-->
<view class="container" style="padding: 0rpx;">
<scroll-view scroll-top="{{scrollTop}}"scroll-y="true" style="height: {{scrollHeight}}px;"class="list"bind-scrolltolower="bindDownLoad"
bindscrolltoupper="topLoad"bindscroll="scroll">
<view class="item"wx:for="{{list}}">
<image class="img"src="{{item.pic_url}}"></image>
<view class="text">
<text class="title">{{item.name}}</text>
<text class="description">{{item.short_description}}</text>
</view>
</view>
</scroll-view>
<view class="body-view">
<loading hidden="{{hidden}}"bindchange="loadingChange">
加载中...
</loading>
</view>
</view>
//index.js
var url="http://www.imooc.com/course/ajaxlist";
var page=0;
var page_size=5;
var sort="last";
var is_easy=0;
var lange_id=0;
var pos_id=0;
var unlearn=0;
//请求数据
var loadMore=function(that){
that.setDate({
hidden:false
});
wx.request({
url: 'url',
data:{
page:page,
page_size:page_size,
sort:sort,
is_easy:is_easy,
lange_id:lange_id,
pos_id:pos_id,
unlearn:unlearn
},
success:function(res){
var list=that.data.list;
for(var i=0;i<res.data.list.length;i++){
list.push(res.data.list[i]);
}
that.setData({
list:list
});
page++;
that.setData({
hidden:true
});
}
});
}
Page({
data:{
hidden:true,
list:[],
scrollTop:0,
scrollHeight:0
},
onLoad:function(){
//这里要注意,微信的scroll-view必须设置高度才能监听滚动事件,所以需要在页面的onLoad事件中为scroll-view的高度赋值
var that=this;
wx.getSystemInfo({
success:function(res){
that.setData({
scrollHeight:res.windowHeight
});
}
});
loadMore(that);
},
bindDownLoad:function(){
var that=this;
loadMore(that);
console.log("lower");
},
scroll:function(event){
//该方法绑定了页面滚动时的事件,这里记录了当前的position.y的值,为了在请求数据后把页面定位到这里
this.setData({
scrollTop:event.detail.scrollTop
});
},
topLoad:function(event){
//该方法绑定了页面滑动到顶部的事件,然后做页面上拉刷新
page=0;
this.setData({
list:[],
scrollTop:0
});
loadMore(this);
console.log("lower");
}
})
//index.wxss
.userinfo{
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar{
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname{
colro:#aaa;
}
.usermotto{
margin-top: 200px;
}
scroll-view{
width: 100%;
}
.item{
width: 90%;
height: 300rpx;
margin: 20rpxauto;
background: brown;
overflow: hidden;
}
.item.img{
width: 430rpx;
margin-right: 20rpx;
float: left;
}
.title{
font-size: 30rpx;
display: block;
margin: 30rpxauto;
}
.description{
font-size: 26rpx;
line-height: 15rpx;
}swiper
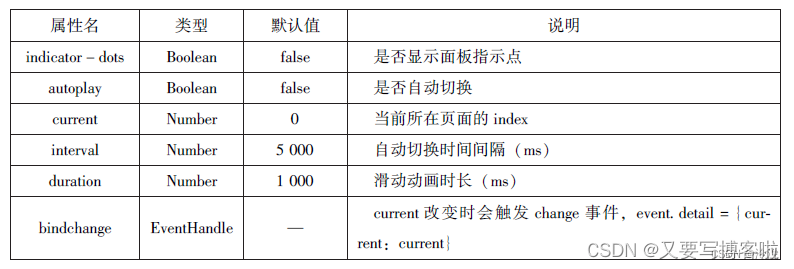
swiper组件可以实现轮播图、图片预览、滑动页面等效果。一个完整的swiper组件由<swiper/ >和<swiper-item/ >两个标签组成,它们不能单独使用。<swiper/ >中只能放置一个或多个<swiper-item/ >,若放置其他组件则会被删除;<swiper-item/ >内部可以放置任何组件,默认宽高自动设置为100%。swiper组件的属性如下表所示。

4.3基础内容组件:
基础内容组件包括icon、text和progress,主要用于在视图页面中展示图标、文本和进度条等信息。
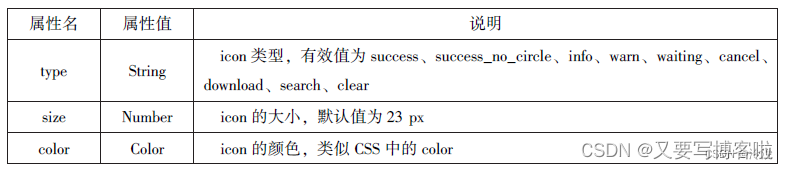
icom
icon组件即图标组件,通常用于表示一种状态,如success、info、warn、waiting、cancel等。其属性表如下图所示。

text
text组件用于展示内容,类似HTML中的<span >, text组件中的内容支持长按选中,支持转义字符“\”,属于行内元素。text组件的属性如下表所示:

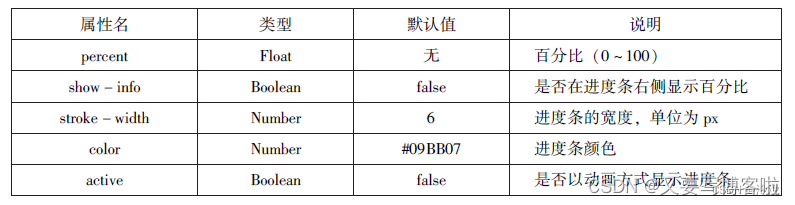
progress.
progress组件用于显示进度状态,如资源加载、用户资料完成度、媒体资源播放进度等。progress组件属于块级元素,其属性如下表所示:
4.4、表单组件
表单组件的主要功能是收集用户信息,并将这些信息传递给后台服务器,实现小程序与用户之间的沟通。表单组件不仅可以放置在<form/ >标签中使用,还可以作为单独组件和其他组件混合使用。
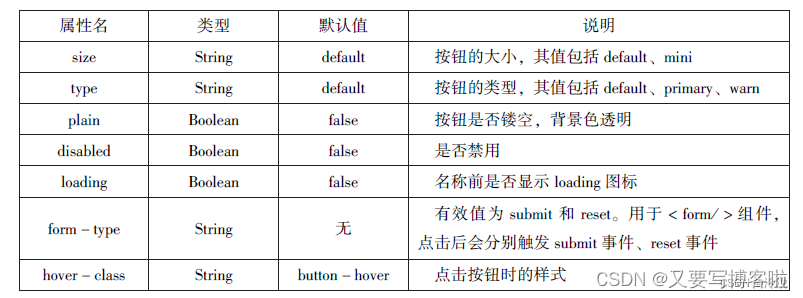
button
button组件用来实现用户和应用之间的交互,同时按钮的颜色起引导作用。一般来说,在一个程序中一个按钮至少有3种状态:默认点击(default)、建议点击(primary)、谨慎点击(warn)。在构建项目时,应在合适的场景使用合适的按钮,当<button>被<form/ >包裹时,可以通过设置form-type属性来触发表单对应的事件。button组件的属性如下表所示。
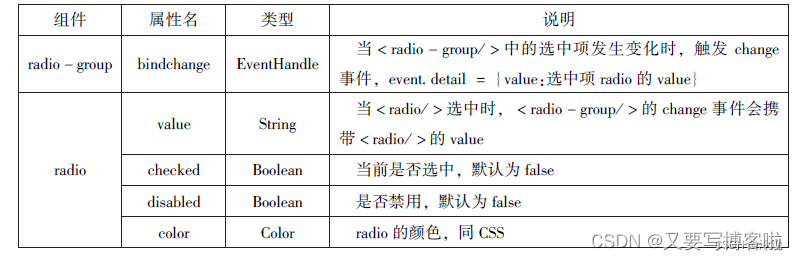
radio
单选框用来从一组选项中选取一个选项。在小程序中,单选框由<radio-group/ >(单项选择器)和<radio/ >(单选项目)两个组件组合而成,一个包含多个 <radio/ >的<radio-group/ >表示一组单选项,在同一组单选项中<radio/ >是互斥的,当一个按钮被选中后,之前选中的按钮就变为非选。它们的属性如下表所示。

checkbox
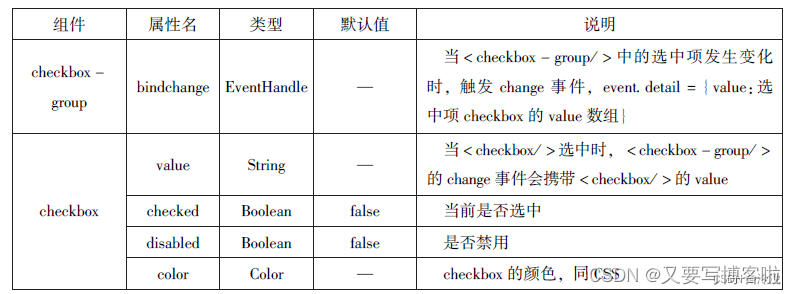
复选框用于从一组选项中选取多个选项,小程序中复选框由 <checkbox -group/ >(多项选择器)和<checkbox/ >(多选项目)两个组件组合而成。一个<checkbox-group/ >表示一组选项,可以在一组选项中选中多个选项。它们的属性如下表所示

switch
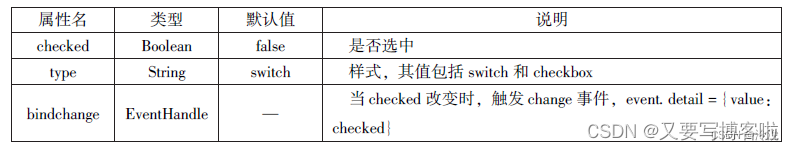
switch组件的作用类似开关选择器,其属性如下表所示。

slider:
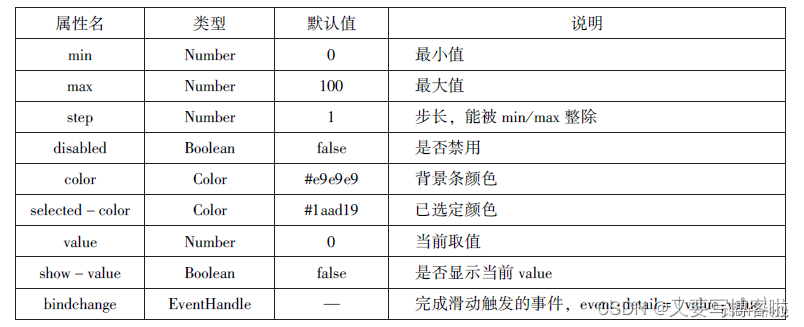
slider组件为滑动选择器,可以通过滑动来设置相应的值,其属性如下表所示

picker:
picker组件为滚动选择器,当用户点击picker组件时,系统从底部弹出选择器供用户选择。picker组件目前支持5种选择器,分别是:selector(普通选择器)、multiSelector(多列选择器)、time(时间选择器)、date(日期选择器)、region(省市选择器)。
普通选择器
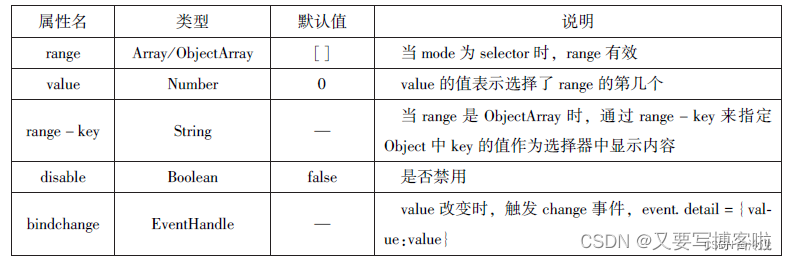
普通选择器(mode=selector)的属性如下表所示。

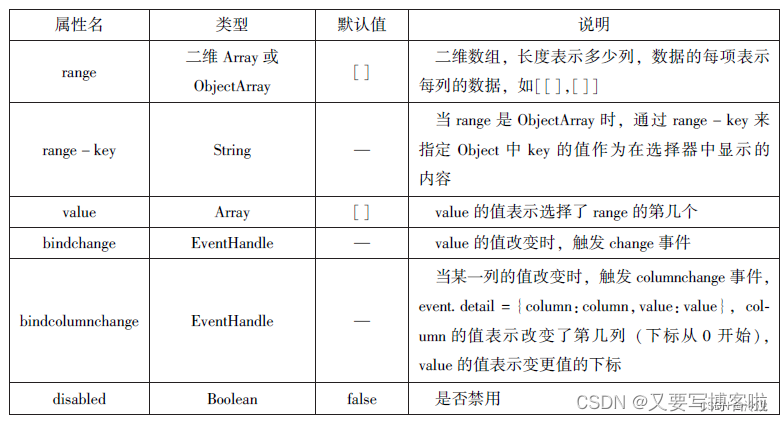
多列选择器
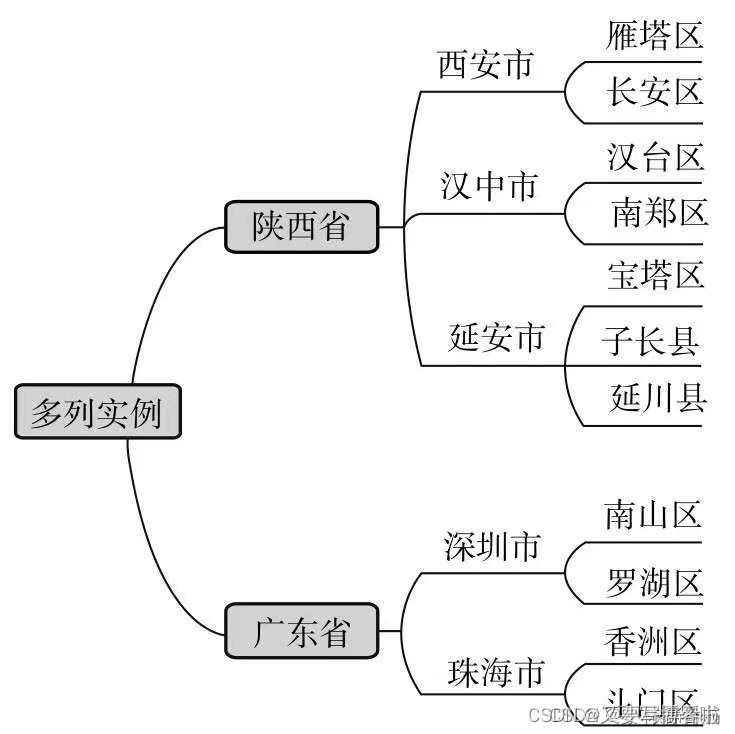
多列选择器(mode=multiSelector)允许用户从不同列中选择不同的选择项,其选项是二维数组或数组对象。多列选择器的属性如下表所示。

例如,简写代码实现如下图所示的省、市、县三级联动选择功能

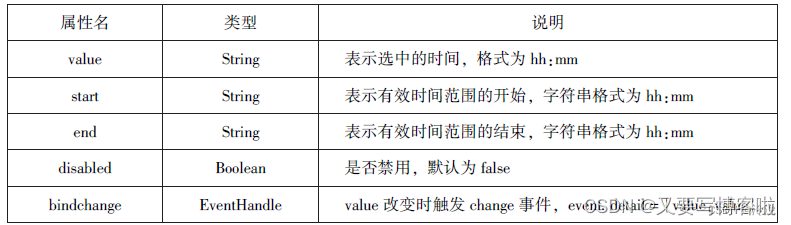
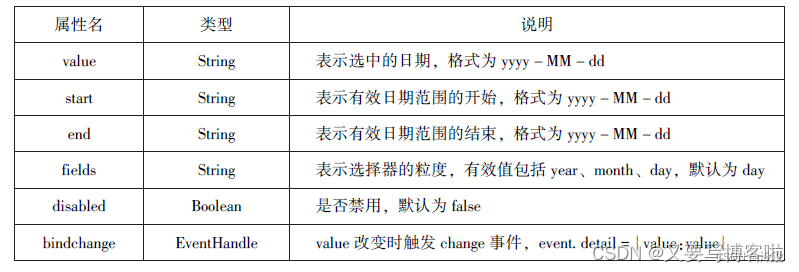
时间选择器、日期选择器
时间选择器(mode=time)可以用于从提供的时间选项中选择相应的时间,其属性如下表所示。

日期选择器(mode=date)可以用于从提供的日期选项中选择相应的日期,其属性如下表所示

省市选择器
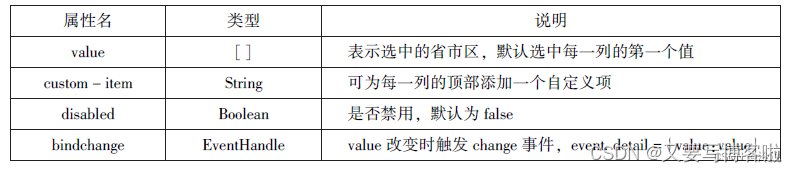
省市选择器(mode=region)是小程序的新版本提供的选择快速地区的组件,其属性如下表所示。

picker-view
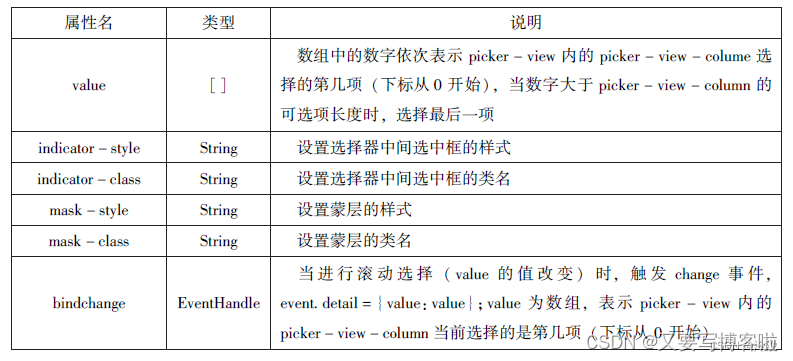
picker-view组件为嵌入页面的滚动选择器。相对于picker组件,picker-view组件的列的个数和列的内容由用户通过<picker-view-column/ >自定义设置。picker -view组件的属性如下表所示。

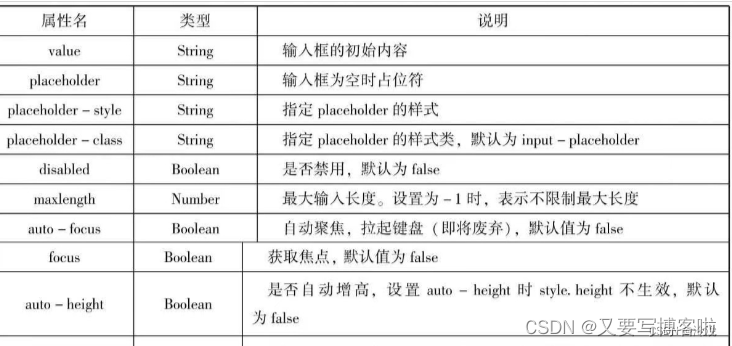
input
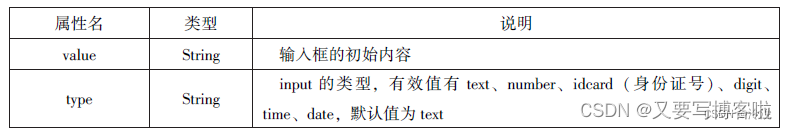
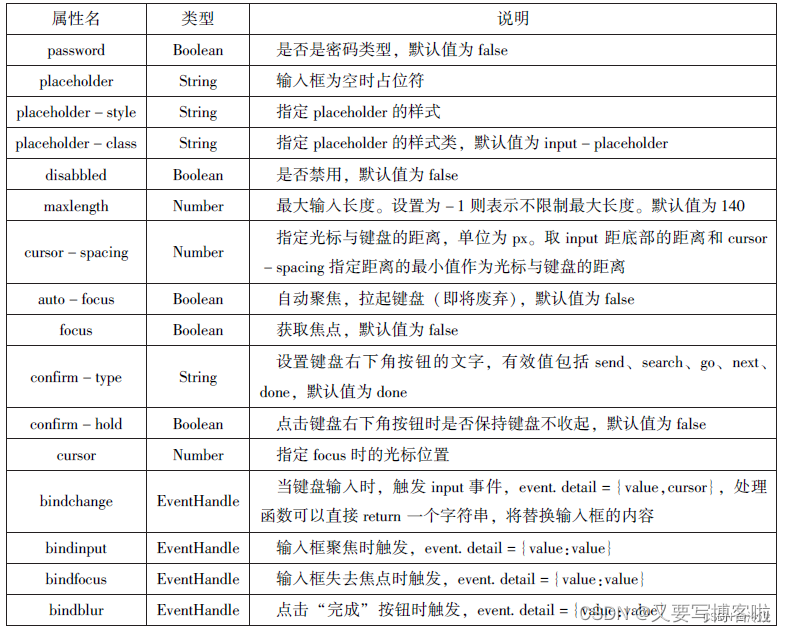
input组件为输入框,用户可以输入相应的信息,其属性如下表所示。


textarea
textarea组件为多行输入框文件,可以实现多行内容的输入。textarea组件的属性如下表所示。


abel
label组件为标签组件,用于提升表单组件的可用性。label组件支持使用for属性找到对应的id,或者将控件放在该标签下,当点击label组件时,就会触发对应的控件。for属性的优先级高于内部控件,内部有多个控件的时候默认触发第一个控件。目前,label组件可以绑定的控件有<button/ >、<checkbox/ >、<radio/>、<switch/ >。
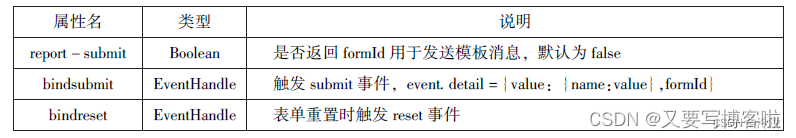
form
form组件为表单组件,用来实现将组件内的用户输入信息进行提交。当<form/ >表单中formType为submit的<button/ >组件时,会将表单组件中的value值进行提交。form组件的属性如下表所示。

4.5、多媒体组件
多媒体组件包括image(图像)、audio(音频)、video(视频)、camera(相机)组件,使用这些组件,可以让页面更具有吸引力。
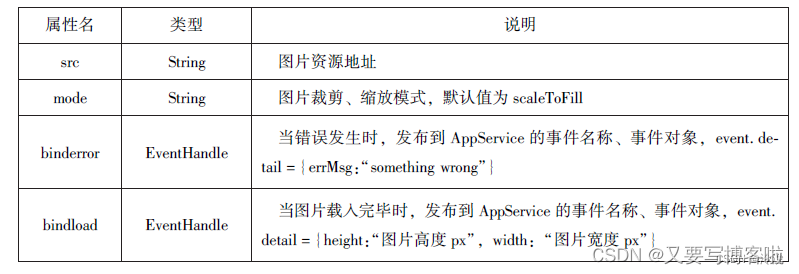
image

mage组件中的mode属性有13种模式,其中缩放模式有4种,裁剪模式有9种。
缩放模式
1、 scaleToFill不保持纵横比缩放图片,使图片的宽高完全拉伸至填满image元素。
2 、aspectFit保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以将图片完整地显示出来。
3、 aspectFill保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,在另一个方向将会发生截取。
4、 widthFix宽度不变,高度自动变化,保持原图宽高比不变。
裁剪模式
1、top 不缩放图片,只显示图片的顶部区域。
2、bottom 不缩放图片,只显示图片的底部区域。
3、center 不缩放图片,只显示图片的中间区域。
4、left 不缩放图片,只显示图片的左边区域。
5、right 不缩放图片,只显示图片的右边区域。
6、top_left 不缩放图片,只显示图片的左上边区域。
7、top_right 不缩放图片,只显示图片的右上边区域。
8、bottom_left 不缩放图片,只显示图片的左下边区域。
9、bottom_right 不缩放图片,只显示图片的右下边区域。
audio
audio组件用来实现音乐播放、暂停等,其属性如下表所示。

video
video组件用来实现视频的播放、暂停等。视频的默认宽度为300飘向,高度为225px,video组件的属性如下表所示。
//index.wxml
<video src="{{src}}" controls=""></video>
<view class="btn-area">
<button bindtap="bindButtonTap">获取视频</button>
</view>
//index.js
Page({
data:{
src:"",
},
bindButtonTap:function(){
var that=this
wx.chooseVideo({
sourceType:['album','camera'],
maxDuration:60,
camera:['front','back'],
success:function(res){
that.setData({
src:res.tempFilePath
})
}
})
}
})
camera
camera组件为系统相机组件,可以实现拍照或录像功能。在一个页面中,只能有一个camera 组件。在开发工具中运行时,使用电脑摄像头实现拍照或录像;在手机中运行时,使用手机前后摄像头实现拍照或录像。camera组件的属性如下表所示。
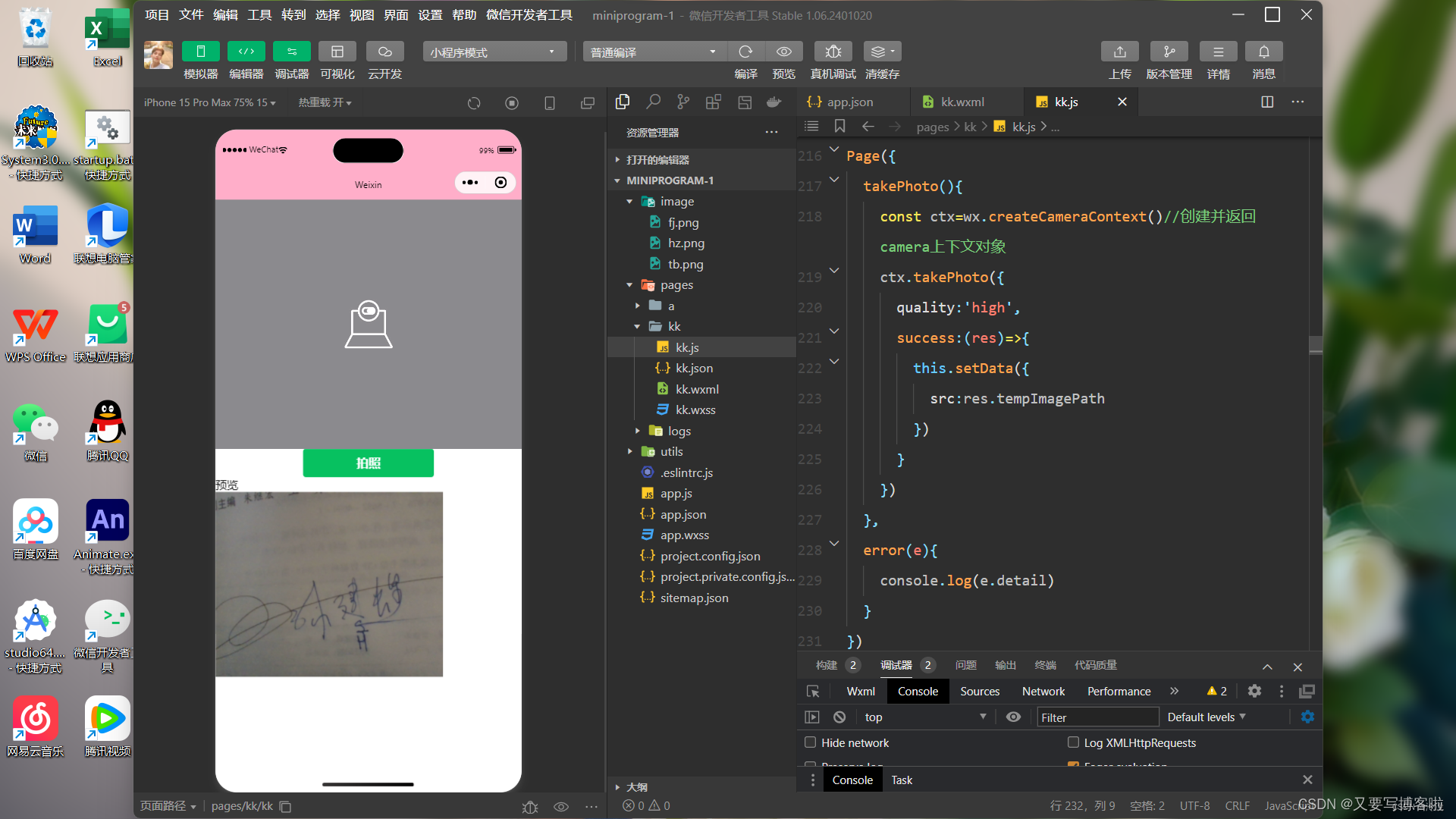
//index.wxml
<camera device-position="back" flash="off" binderror="error" style="width: 100%;height: 350px;">
</camera>
<button type="primary" bindtap="takePhoto">拍照</button>
<view>预览</view>
<image mode="widthFix" src="{{src}}"></image>
//index.js
Page({
takePhoto(){
const ctx=wx.createCameraContext()//创建并返回camera上下文对象
ctx.takePhoto({
quality:'high',
success:(res)=>{
this.setData({
src:res.tempImagePath
})
}
})
},
error(e){
console.log(e.detail)
}
})
4.6、其他组件
在小程序中,除了前面介绍的组件以来,map组件和canvas组件比较常用。
map
map组件用于在页面中显示地图或路径,常用于LBS(基于位置服务)或路径指引,功能相对百度地图、高德地图较简单,目前具备绘制图标、路线、半径等能力,不能在croll-view、swiper、picker-view、movable-view组件中使用。
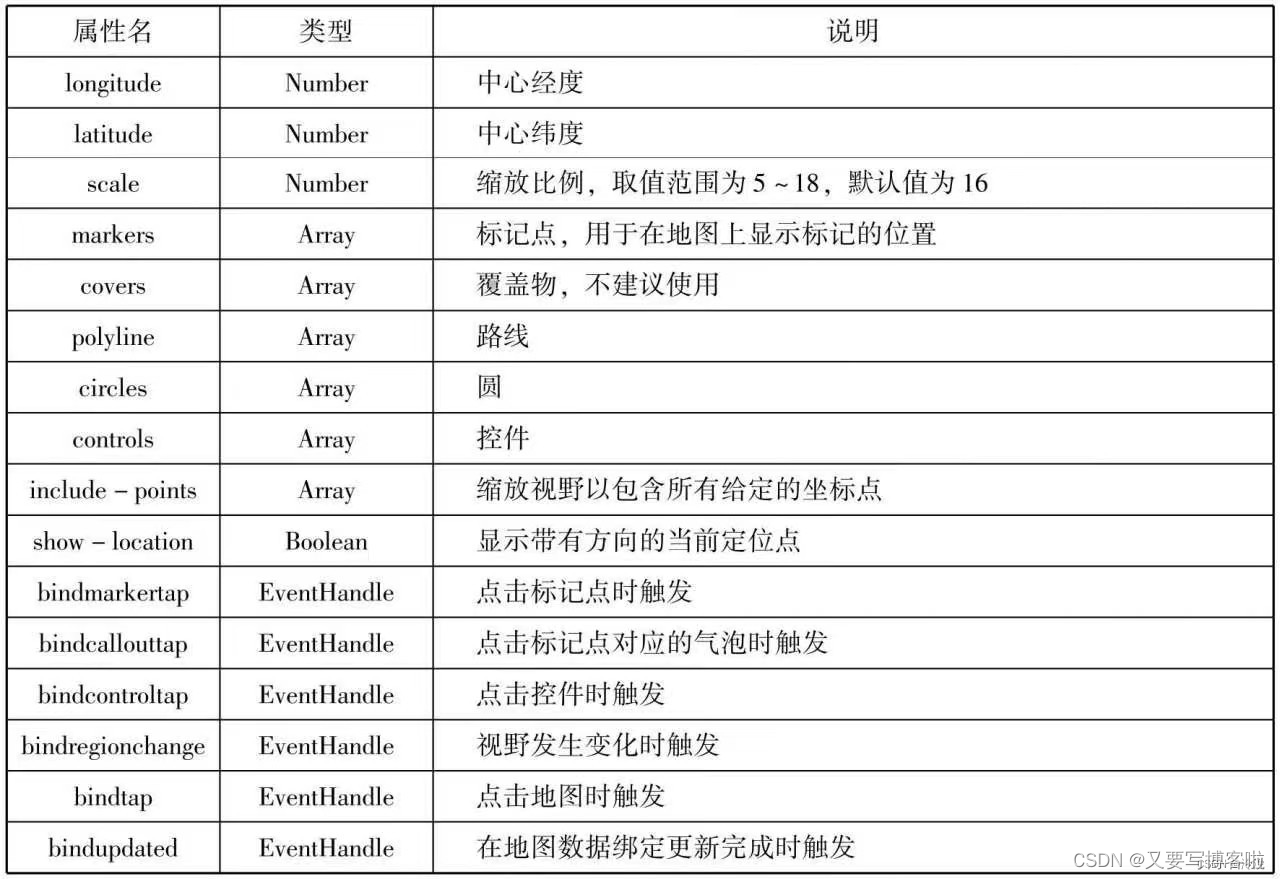
map组件的属性如下表所示。
 map组件的markers属性用于在地图上显示标记的位置,其相关属性如下表所示。
map组件的markers属性用于在地图上显示标记的位置,其相关属性如下表所示。

map组件的 polyline属性用来指定一系列坐标点,从数组第一项连线到最后一项,形成一条路线,可以指定线的颜色、宽度、线型以及是否带箭头等,其相关属性如下表所示。

canvas
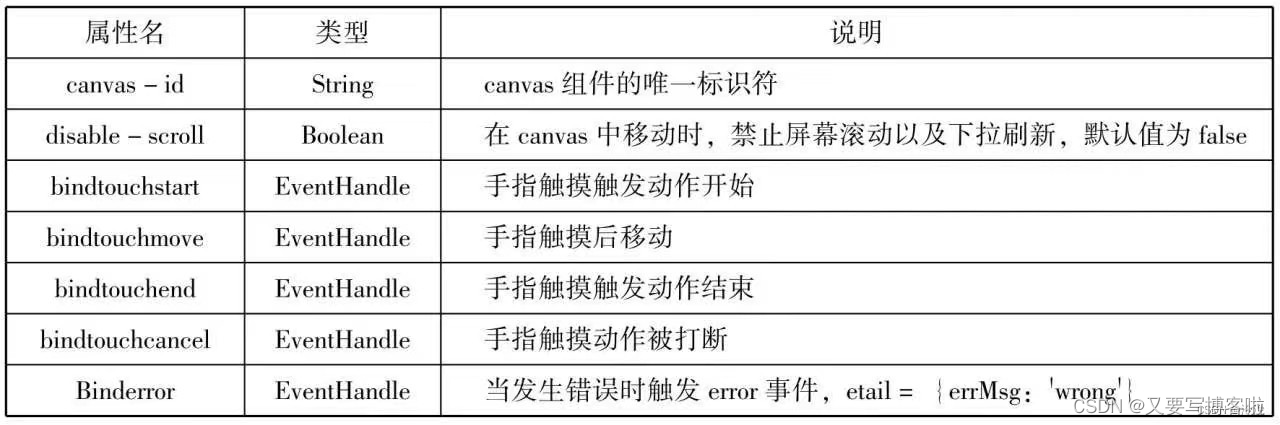
canvas组件用来绘制图形,相当于一块无色透明的普通图布。canvas组件本身并没有绘图能力,仅仅是图形容器,通过绘图API实现绘图功能。在默认情况下,canvas组件的默认宽度为300px,高度为225px,同一页面中的canvas-id不能重复,否则会出错。canvas组件的属性如下表所示。

第五章 ——即速应用
一、即速应用的优势:
即速应用是深圳市咫尺网络科技开发有限公司开发的一款同时兼具微信小程序和支付宝小程序快速开发能力的工具, 用户只需简单拖拽可视化组件, 就可以实现在线小程序开发。据不完全统计, 在微信小程序正式发布的1 年内, 在即速应用上打包代码并成功上线的微信小程序已经超过5 万个。
即速应用的功能特点主要体现在以下几个方面:
1.开发流程简单, 零门槛制作
使用即速应用来开发微信小程序的过程非常简单, 无须储备相关代码知识, 没有开发经验的人也可以轻松上手。
①登录即速应用的官方网站https://www.jisuapp.cn/, 进入制作界面, 从众多行业模板中选择一个合适的模板。
②在模板的基础上进行简单编辑和个性化制作。
③制作完成后, 将代码一键打包并下载。
④将代码上传至微信开发者工具。
⑤上传成功后, 等待审核通过即可。
2.行业模板多样, 种类齐全
即速应用为广大开发者提供了非常齐全的行业解决方案。 目前, 即速应用已经上线60多个小程序行业模板, 涉及餐饮(单店版、多店版)、婚庆、旅游、运动、美容、房地产、家居、医药、母婴、摄影、社区、酒店、KTV、汽车、资讯等多个行业。 这些小程序行业模板可以有效地帮助企业拓宽资源整合渠道, 降低运营成本, 提高管理效率。
3.丰富的功能组件和强大的管理后台
即速应用的功能组件和管理后台非常实用, 可以根据实际情况解决商家的不同需求。 目前, 即速应用有4 个版本, 分别为基础版、高级版、尊享版和旗舰版。 基础版为免费使用的版本, 适合制作个人小程序, 其他版本根据功能不同可以满足不同企业的需求。 即速应用的应用范围主要包括以下类型:
资讯类: 新闻、媒体。
电商类: 网购(服装、电器、读书、母婴……)。
外卖类: 餐饮及零售。到店类: 餐饮及酒吧。
预约类: 酒店、KTV、家教、家政, 其他服务行业。
2、即速应用界面介绍:
登录即速应用官网,单击“注册”按钮,在如图所示的页面填写相应的信息,即可完成注册。完成注册后,即可登录账号,即用即用。
即速应用的主界面主要分为4个区域,分别为菜单栏、工具栏、编辑区、属性面板,
1.菜单栏
菜单栏中的“风格” 选项用于设置小程序页面的风格颜色, “管理” 选项用于进入后台管理页面, “帮助” 选项用于提示帮助功能, “客服” 选项用于进入客服界面, “历史”选项用来恢复前项操作, “预览” 选项用在PC端预览制作效果, “保存” 选项用于保存已制作的内容, “生成” 选项用于实现小程序打包上线设置。
2.工具栏
工具栏包括“页面管理”“组件库”2个选项卡,“页面管理”实现添加页面和添加分组以及对某一页面进行改名、收藏、复制、删除操作。“组件库”有9个基础组件、7个布局组件、18个高级组件和2个其他组件。
3.编辑栏
编辑区是用来制作小程序页面的主要区域,通过拖拽组件实现页面制作,右边的“前进”“后退”选项可以进行恢复操作,“模板”选项可以用来选择模板,“元素”选项可以用来显示页面中的组件及其层次关系,“数据”选项可以用来进行页面数据管理,“模块”选项可以用来选择模块。
4.属性面板
属性面板用来设置选定组件的属性及样式,包括“组件”和“组件样式”两个选项卡。“组件”选项卡用来设置组件内容及点击事件;“组件样式”选项卡用来设置组件的样式,不同组件有不同的样式需要设置。
二、即速应用组件:
即速应用提供了大量的组件供用户快速布局页面,包括7个布局组件、9个基础组件、18个高级组件和2个其他组件。
1、布局组件:
布局组件用于设计页面布局,主要包括双栏、分割线、弹窗、面板、自由面板、滑动面板、动态分类、分类导航、侧边栏、悬浮窗和动态分类。
1.双栏组件
双栏组件用来布局整体,它可以把一个区块分为两部分,操作时显示一个分隔的标志,便于操作,预览时则不会出现。双栏组件默认设置每个栏占50%总宽,也可以按实际需要调整比例。双栏里面可以添加基本的组件,从而达到整体的布局效果。双栏还可以嵌套双栏,即可以在其中的一个栏里嵌入一个双栏,从而将整体分成3部分(若需要将整体分成4部分,就再嵌套一个双栏,依次类推)。双栏组件的属性面板。
2.面板组件
组件相当于一个大画板, 用户可以将很多基本(甚至高级) 的组件(如文本组件、图片组件、按钮组件、标题组件、分类组件、音频组件、双栏组件、计数组件等) 放进面板组件里一起管理。 面板组件的属性面板,
3.自由面板组件
自由面板组件是指放置在该面板内的组件可以自由拖动, 调节组件大小。 用户既可以向自由面板内拖入部分组件(包括文本组件、图片组件和按钮组件), 也可以拖入任意相关容器组件, 用于不规则布局。 自由面板组件的属性面板,
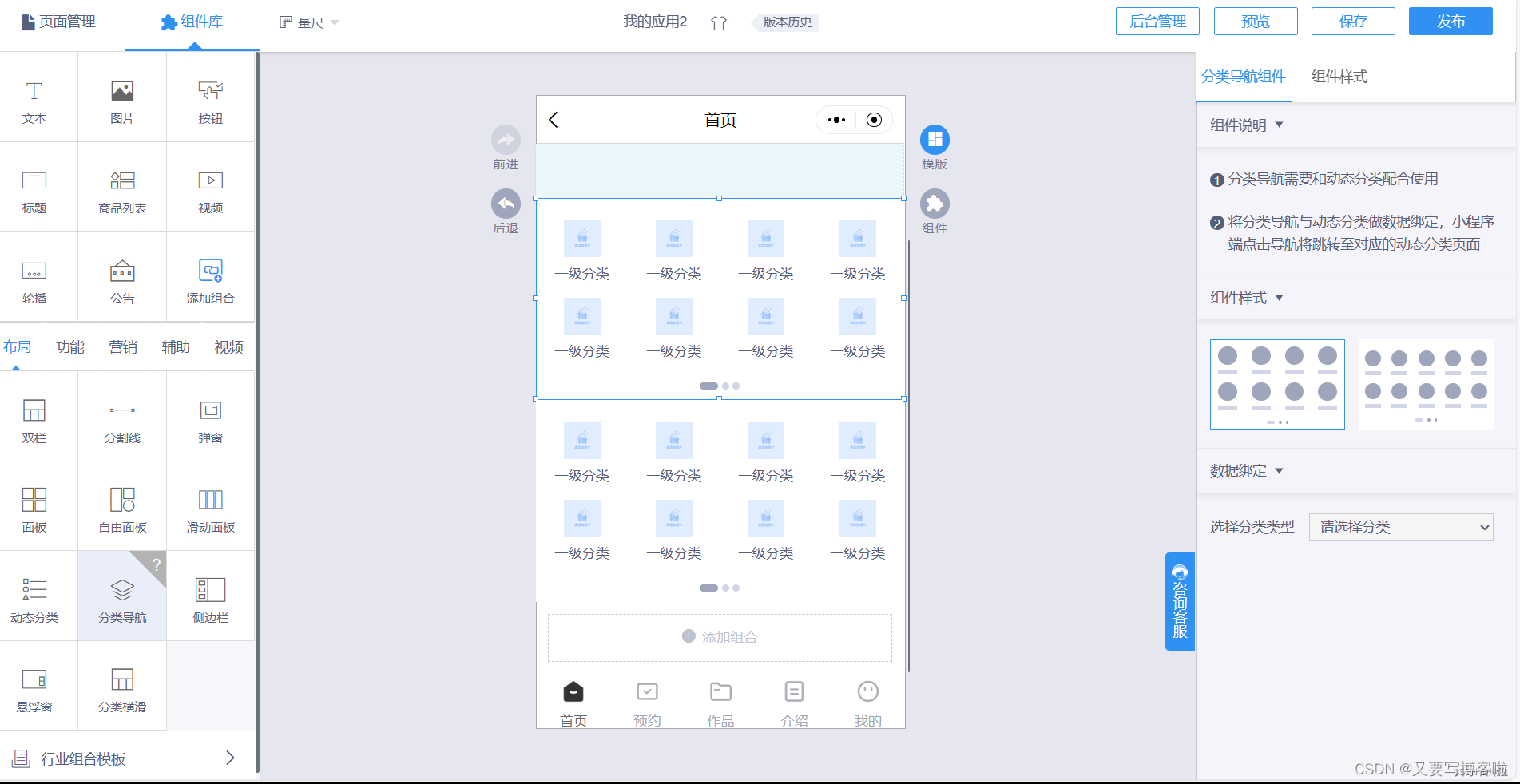
4、分类导航栏组件:

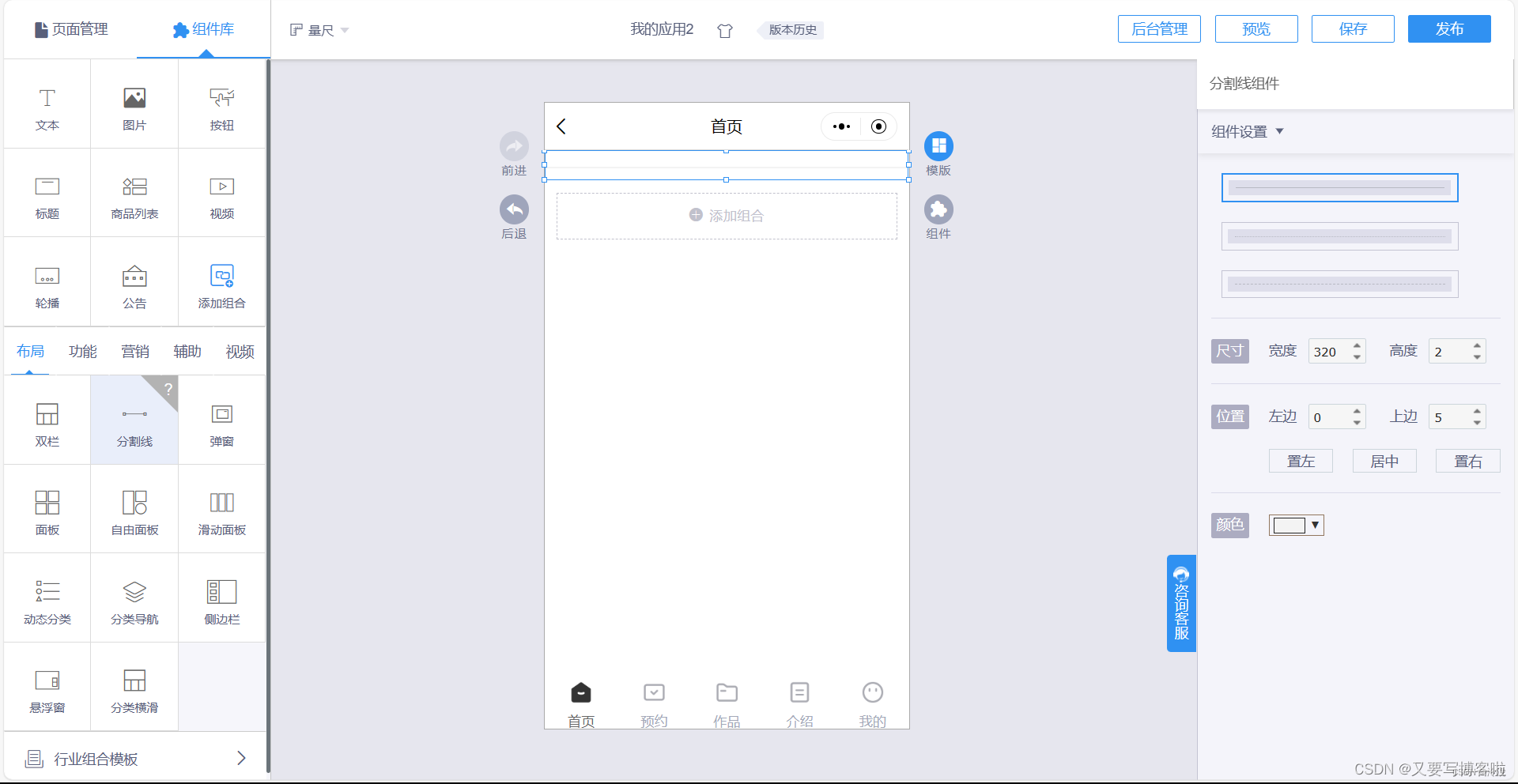
5、分割线组件:

6.动态分类组件
动态分类组件仅适用于电商、到店类小程序。 用户通过选择动态分类组件的样式, 可以实现顶部分类、侧边栏分类来展示应用数据、商品数据等。 动态分类的二级有图模式只适用于电商类小程序。 动态分类组件的属性面板
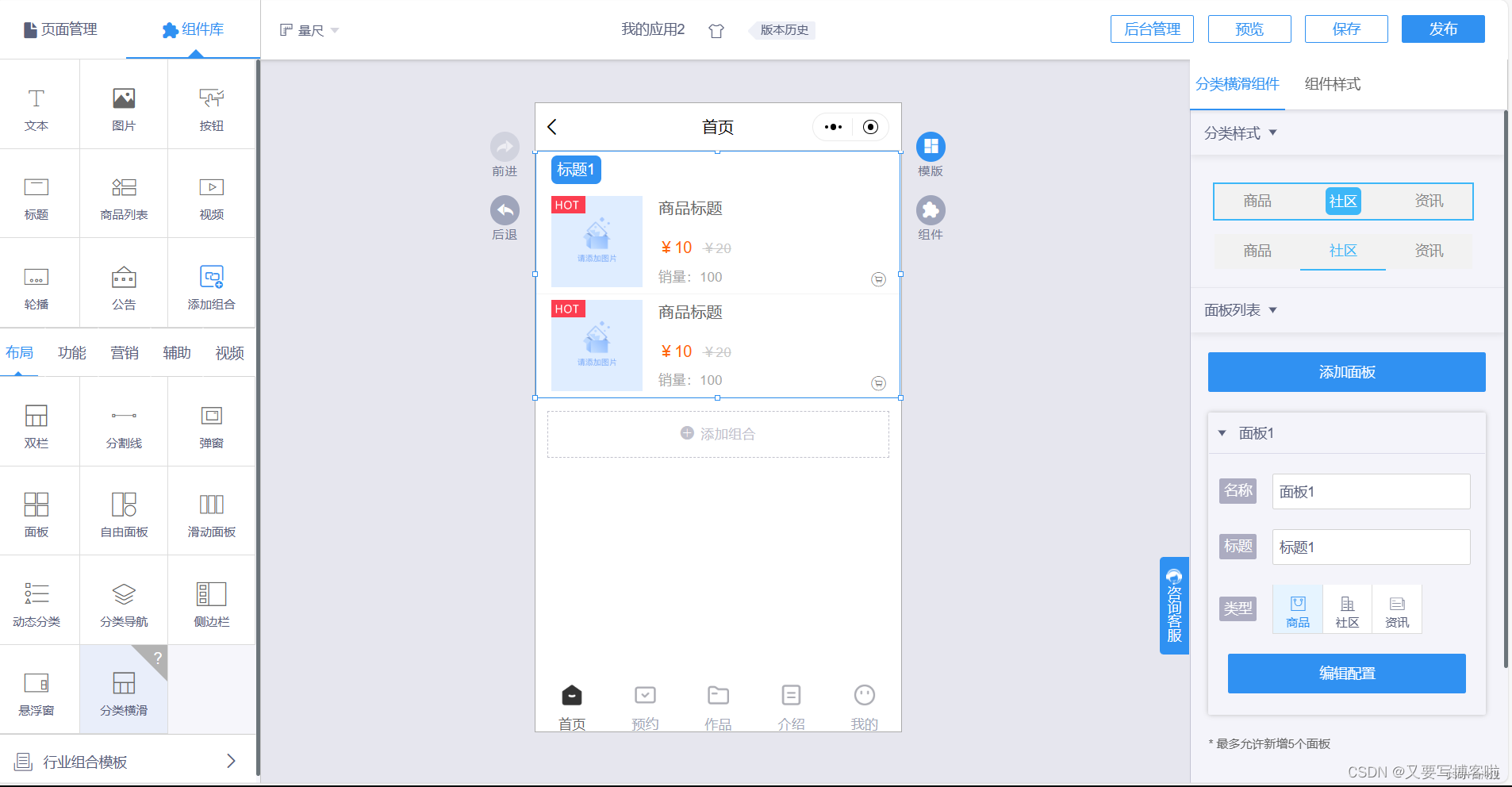
7.分类横滑
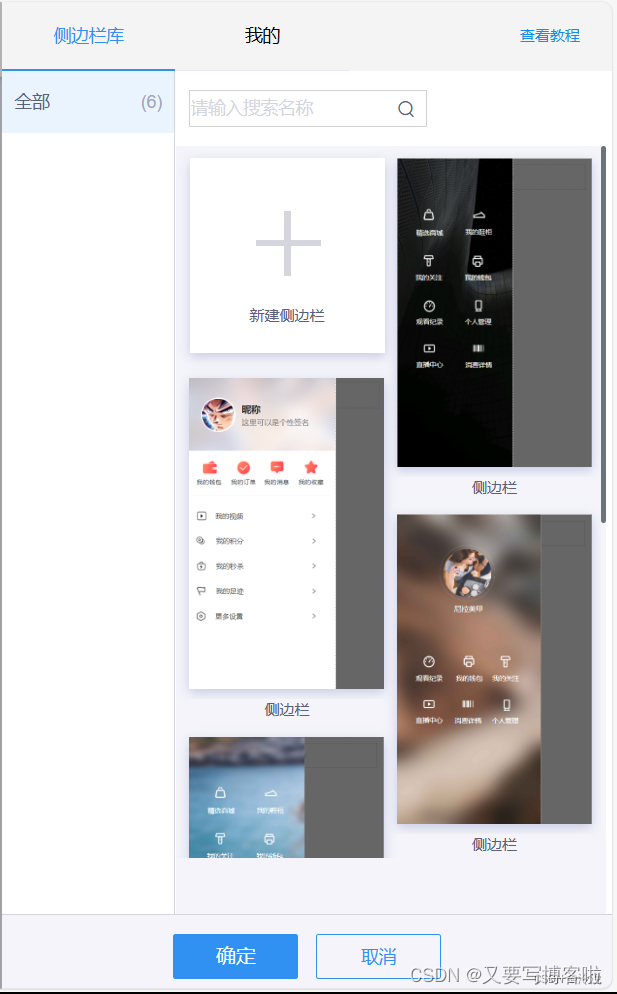
 8.侧边栏
8.侧边栏

9.悬浮面板

基本组件:
基本组件是小程序页面常用的组件,包括文本、图片、按钮、标题、轮播、公告、商品列表、添加组合和视频。
文件组件:
是用来编辑文字信息,可以设置字体的大小
图片组件:
图片组件主要是用来插入图片,或者进行图片模板
按钮组件:
按钮组件是用来拉一个按钮框,可以编辑按钮的文字,也可以设置按钮的类型和样式等,设置图片的样式等,字体的样式和位置等。
标题组件:
标题组件是用来编辑标题的组件,可以编辑标题的文字,样式等。
轮播组件:
轮播组件用于实现图片的轮播展示,可以更改组件样式添加轮播图,以及数据的绑定等。
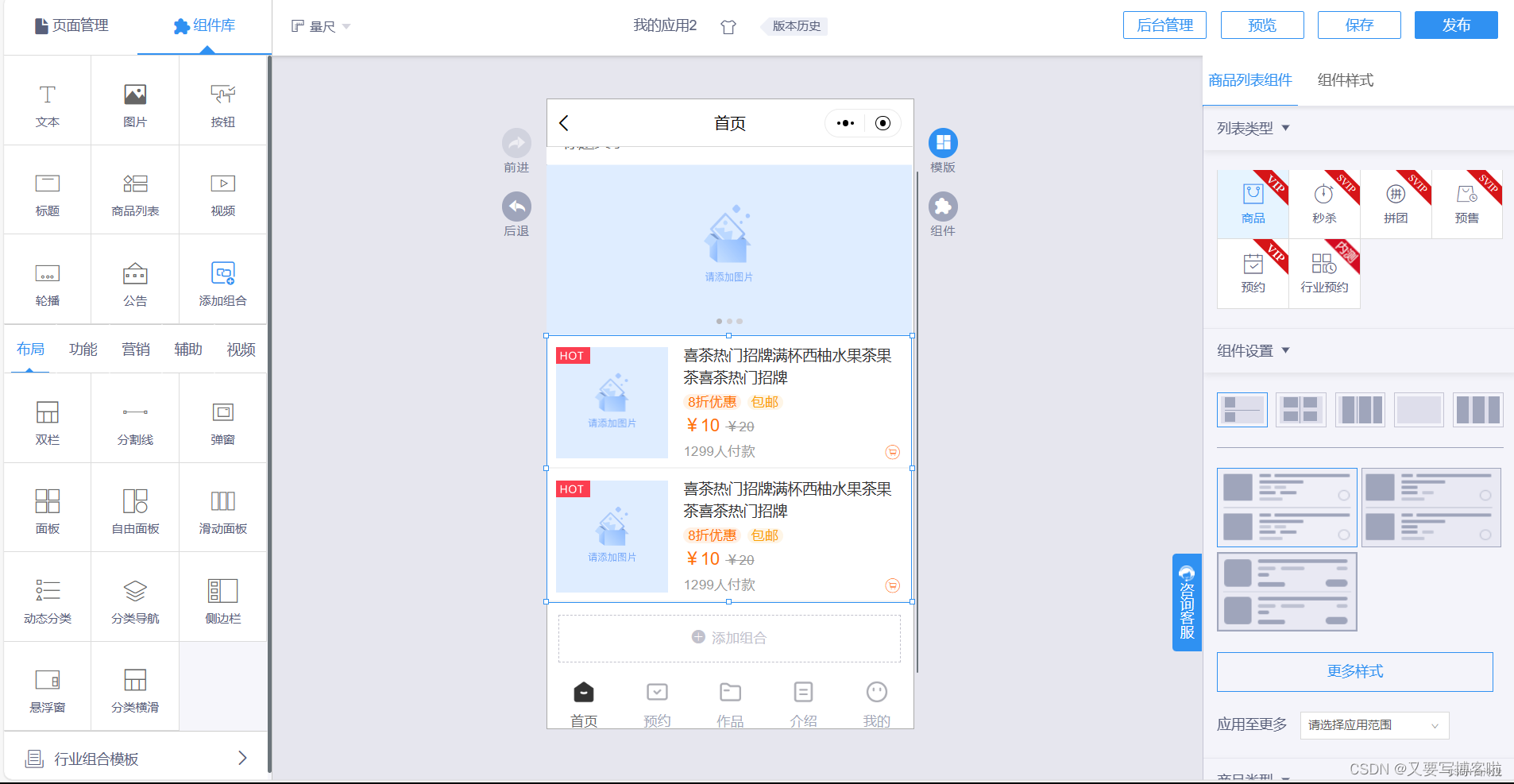
商品列表组件:

视频组件:
视频组件是用来插入视频或者更改其样式,可以选择视频组件的样式 等
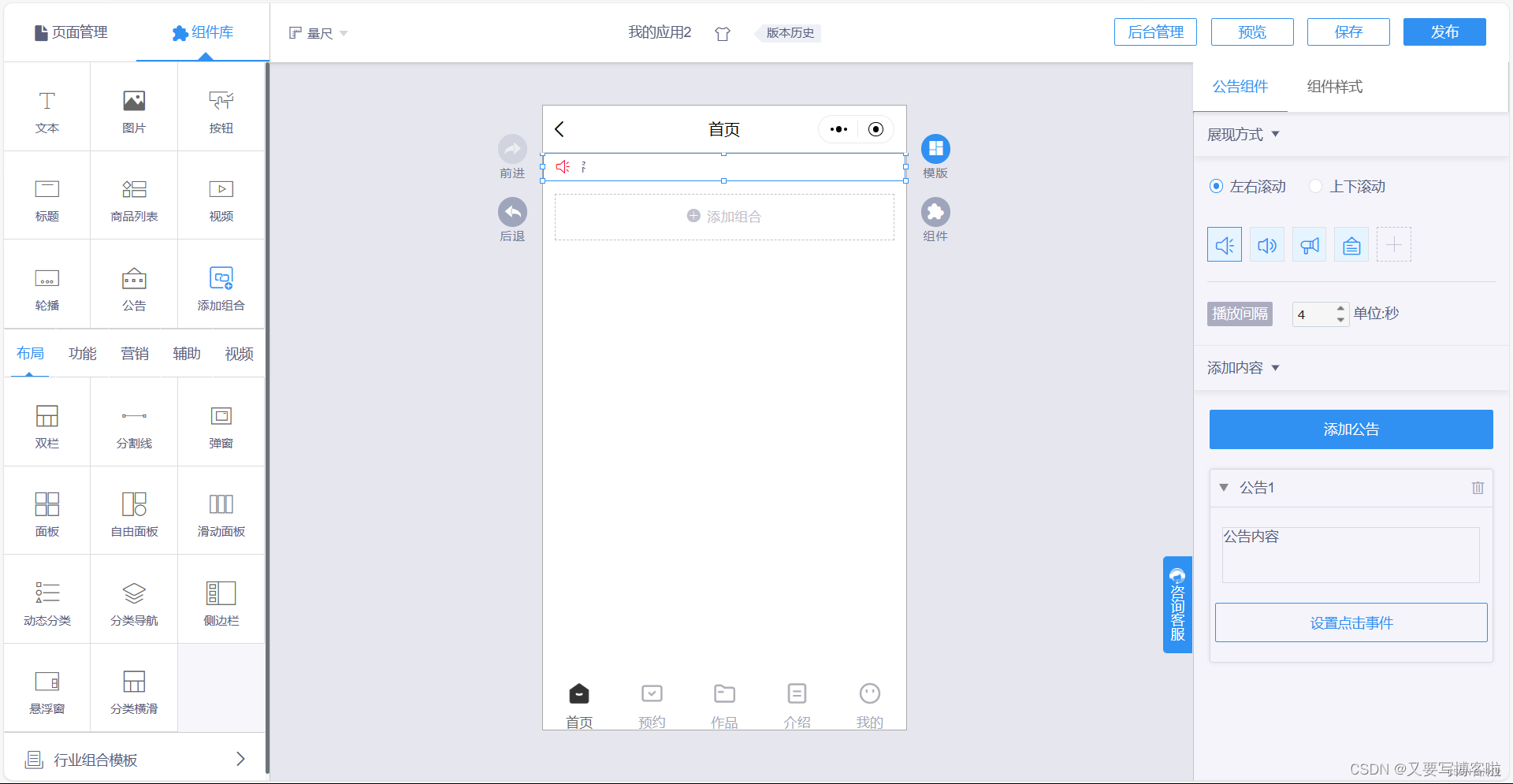
公告组件:

添加组合组件:

3、高级组件:
高级组件通常需要后台数据, 通过设置后台数据来实现数据后台化, 让小程序的数据随时更新, 及时修改,。
动态列表组件
动态列表组件是容纳基础组件来展示后台数据的容器, 通过添加基础组件来展示对应的后台数据, 其属性面板
要使用动态列表组件, 必须在后台进行数据管理, 单击“管理对象” 按钮, 进入管理后台, 如图所示
1 单击“新增数据对象” 按钮, 进入“数据对象列表” 页面, 如图所示。
2 单击“添加字段” 按钮, 添加相应字段,
3 单击“保存” 按钮并返回, 进入“对象管理” 页面,
4 单击“数据管理” 按钮, 进入“数据管理” 页面,
5 单击“ + 添加数据” 按钮新建数据, 进入“添加数据” 页面,
6 添加相应数据并保存, 继续添加所需数据, “数据管理” 页面
退回到编辑页面, 为了方便布局, 拖拽“自由面板” 组件到动态列表中, 然后拖拽一个图片和两个文本组件到自由面板组件,
在动态列表属性面板的绑定数据对象中选择“羽绒服” 数据对象, 同时图片组件绑定数据对象样式字段, 文本组件分别绑定数据对象的名称和价格字段,
2.个人中心组件
个人中心组件显示个人相关信息的组件, 包括图像、昵称、我的订单、收货地址、购物车等, 如图所示。
个人中心组件的属性面板如图 所示。
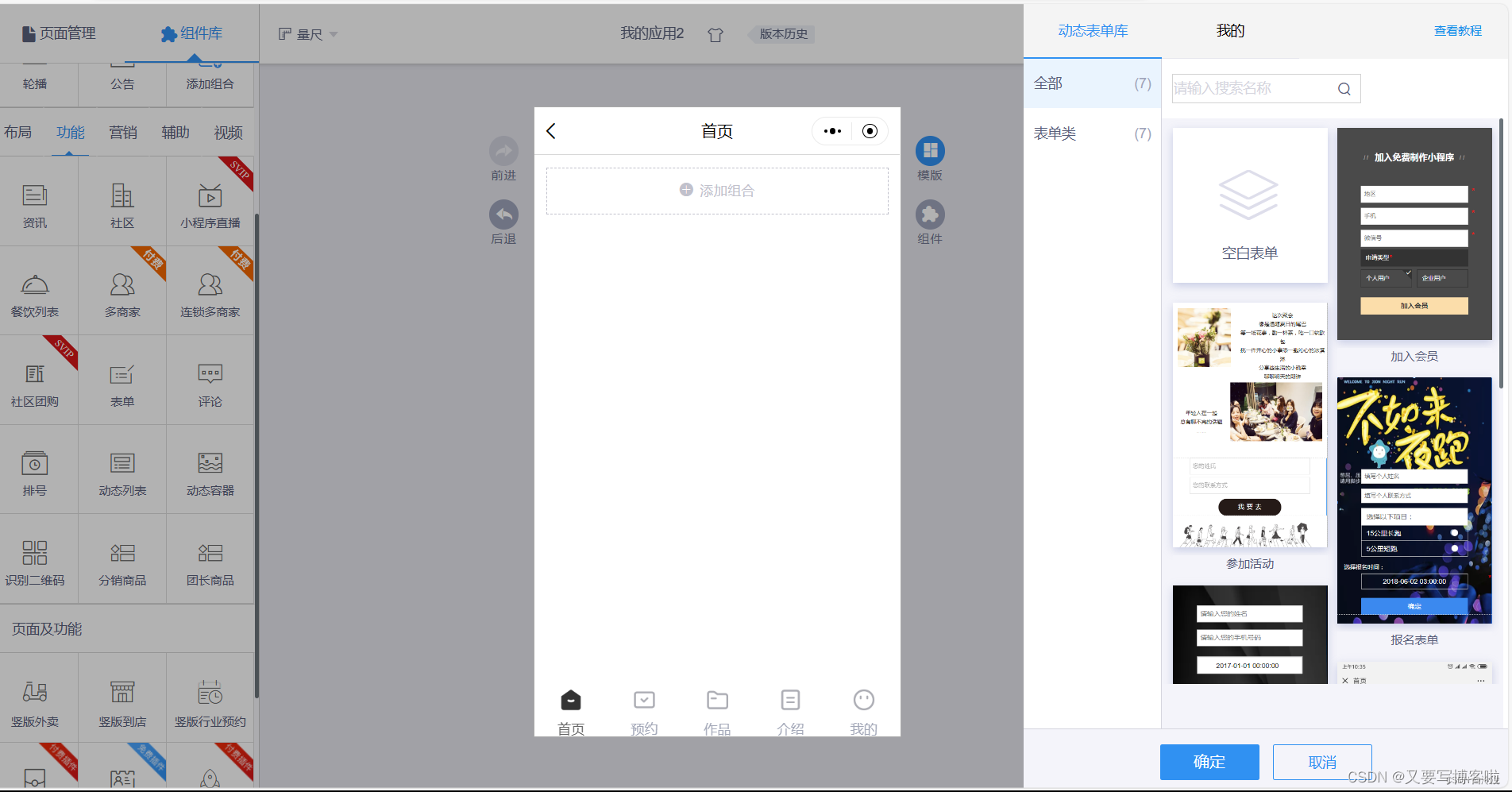
3.动态表单组件
动态表单组件相当于HTML 中的< form > 标签, 是一个容器组件, 可以添加子表单组件和基本组件, 用来收集用户提交的相关信息给后台数据对象。 动态表单组件的属性面板如图 所示。

4.评论组件
评论组件提供信息发布或回复信息的组件, 评论组件的属性面板
5.计数组件
计数组件可以用于点赞、统计浏览量等类似的计数功能。 计数组件的属性面板如图所示。
6.地图组件
地图组件用于显示指定地址的地图, 常用于实现定位及导航功能, 地图组件的属性面板如图 所示。
4、其他组件:
其他组件包括音频组件和动态容器组件。
1.音频组件
音频组件用于播放音乐(每个页面有一个音频组件即可), 手动点击播放按钮后即可实现播放。 音频文件可以选择音频库中的音乐, 也可以上传本地音频进行更换, 音频组件的属性面板如图 所示。
三、即速应用后台管理
即速应用后台提供了非常强大的后台管理, 开发者在后台进行修改操作就可以让数据即时更新, 开发者还可以通过后台来查看小程序数据管理、用户管理、商品管理、营销工具、多商家管理等功能。
1.数据管理
数据管理包括数据总览、访客分析和传播数据功能。 数据总览提供小程序总浏览量、昨日/ 今日访问量、总用户量、总订单数及浏览量曲线图。
访客分析是以图例的形式来展示用户从微信的哪个模块来访问及访问的次数、比例、用户来源地区、用户访问时间及使用设备等, 便于管理者更好地做好营销工作。
传播数据主要是用于提供新老访客的比例, 以及访客使用哪些主要平台打开应用的次数及占比。
2.分享设置
分享设置主要提供可以分享应用的方式
3.用户管理
用户管理主要用于实现对用户进行添加、分组、群发消息、储值金充值、赠送会员卡等功能, 如图所示。
4.应用数据、
应用数据是后台管理的主要内容, 前端组件(动态列表、动态表单) 的数据都是通过在应用数据中的数据对象来管理的, 类似通过数据库存放和管理数据。
轮播管理是前端软播组件的后台数据管理器, 通过软播管理来设置前端软播组件展示的图片内容。
6. 分类管理
分类管理适用于电商、到店、应用数据。 分类管理可以通过选择动态分类组件样式来实现在顶部分类或侧边栏分类以展示应用数据、商品数据等效果。 动态分类的二级有图模式只适用于电商。
7. 商品管理、
商品管理是后台管理的主要内容, 前端商品列表组件的数据来源于后台商品管理。 商品管理可以管理商品列表、积分商品、位置管理、支付方式、订单管理、拼团订单管理、订单统计、账单明细、运费管理和评价管理功能。
8.经营管理
经营管理主要包括子账号管理、手机端客户关系管理和短信接收管理, 便于管理者管理小程序的运营。
9.营销工具
营销工具是小程序营销推广的有力工具, 主要有会员卡、优惠券、积分、储值、推广、秒杀、集集乐、拼团活动、大转盘、砸金蛋、刮刮乐等。 这些营销工具都需要事前在后台合理设置后, 才能在活动中发挥更大的作用。
10.多商家管理
多商家管理是即速应用为有众多商家的商城(如“华东商城” “义乌商城” 等) 开设的管理功能, 方便管理者统计每家店铺的订单及进行收益分析。即速应用可以将小程序的代码打包, 该代码包可以通过微信开发者工具来对接微信小程序。
四、打包上传:
1、打包:
进入即速应用后台管理, 选择左边选项“分享设置” 按钮, 单击“微信小程序” 选项, 进入如图 所示的页面。
选择“代码包下载” 选项, 单击“确定” 按钮, 进入如图所示的页面。
通过“微信公众平台→小程序→设置→开发设置” 获取AppID 和AppSecret, 在“服务器配置” 中填写相关信息, 选择相应分类, 单击“打包” 按钮, 即可成功打包, 如图所示。单击“下载” 按钮, 即可下载该小程序代码包。
2、上传
打开微信Web 开发者工具, 新建项目, 并填写相关内容。 其中, 项目目录为下载包解压后的目录, 如图所示。
单击“确定” 按钮, 打开小程序代码, 编译无误后, 填写该项目的版本号, 单击“上传” 按钮即可实现该小程序代码上传
上传成功后, 打开微信公众平台的“开发管理” 界面, 就可以看到该小程序的版本信息, 如图 所示。 待审核通过后, 即可在“微信” → “发现” → “小程序” 中搜索到该小程序。
第六章 --API应用
一、网络API
徽信小程序处理的数据通常从后台服务器获取、再将处理过的结果保存到后台服务器,文就委求徽信小程序要有与后台进行交互的能力。徽信限生开结后提供子各#接口实现前后端交互。
网络API可以帮助开发者实现网络URL访问调用、文件的上传和下载、网络套接字的用等功能处理。微信开发团队提供了10个网络API接口,
① wx.request(Object)接口 用于发起HTTPS 请求。
② wx.uploadFile(Object)接口 用于将本地资源上传到后台服务器
③ wx.downloadFile(Object)接口用于下载文件资源到本地。
④ wx.connectSocket(0bject)接口 用于创建一个WebSocket 连接
⑤ wx.sendSocketMessage(0bjeet)接口用于实现通过WebSocket 连接发送数据
⑥ wx.closeSocket(0bject)接口 用于关闭 WebSocket 连接。
⑦ wx.onSocket0pen(CallBack)接口 用于监听WebSocket 连接打开事件
⑧ wx.onSocketError(CallBack)接口用于监听WebSocket 错误
⑨ wx.onSocketMessage(CallBack)接口用于实现监听WebSocket接收到服务器的消息
事件。
⑩ wx.onSocketClose(CallBack)接口用于实现监听WebSocket 关闭
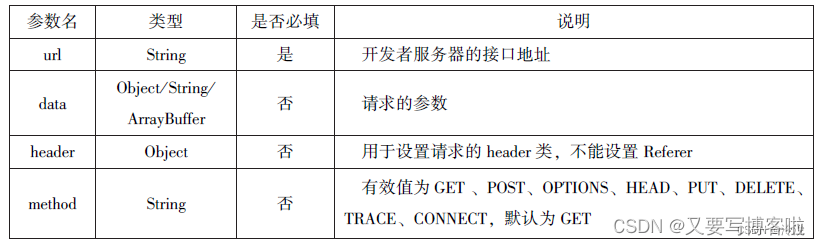
1、发起网络请求:
wx.request(Object)实现向服务器发送请求、获取数据等各种网络交互操作,其相关参数如表6-1所示。一个微信小程序同时只能有5个网络请求连接,并且是HTTPS请求。

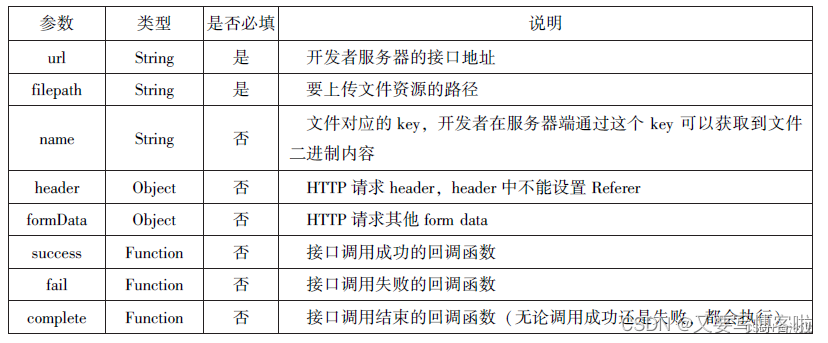
2、上传文件:
wx. uploadFile( Object)接口用于将本地资源上传到开发者服务器,并在客户端发起一个HTTPS POST 请求,其相关参数如表6-2所示。

3、下载文件:
wx. downloadFile( Object)接口用于实现从开发者服务器下载文件资源到本地,在客户端直接发起一
二、多媒体API
多媒体 API 主要包括图片 API、录音 API、音频播放控制 API、音乐播放控制 APT等,其目的是丰富小程序的页面功能。
1、图片API
图片 API 实现对相机拍照图片或本地相册图片进行处理,主要包括以下4个 API 接口:
wx. chooselmage( Object)接口用于从本地相册选择图片或使用相机拍照。
wx.previewImage(Object)接口 用于预览图片。
wx. getlmageInfo(Object)接口 用于获取图片信息。
wx. savelmageToPhotosAlbum ( Object) 接口用于保存图片到系统相册。
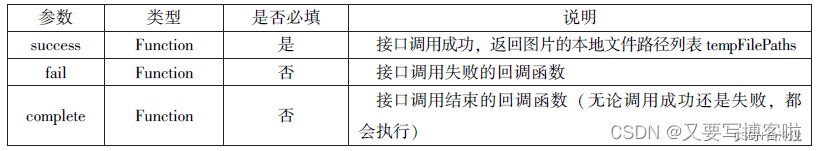
1. 选择图片或拍照
wx. chooseImage( Objeet)接口用于从本地相册选择图片或使用相机拍照。拍照时产生的临时路径在小程序本次启动期间可以正常使用,若要持久保存,则需要调用 wx. saveFile 保存图片到本地。其相关参数如表6-4所示。


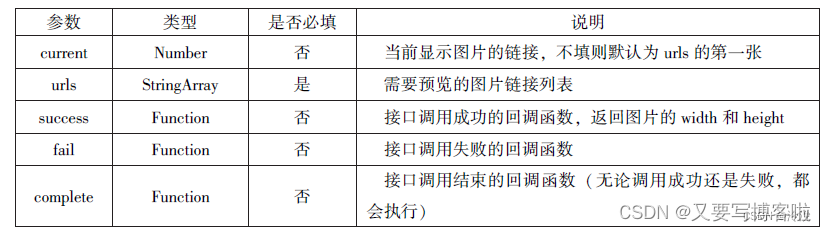
2.预览图片:
wx.previewlmage(Object)接口主要用于预览图片,其相关参数如图:

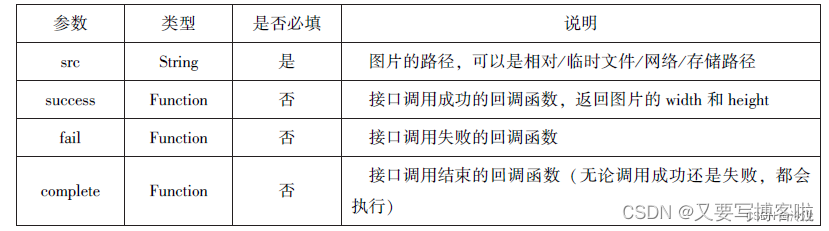
3、获取图片信息;
wx.getImageInfo(Object)接口用于获取图片信息,其相关数据如图:

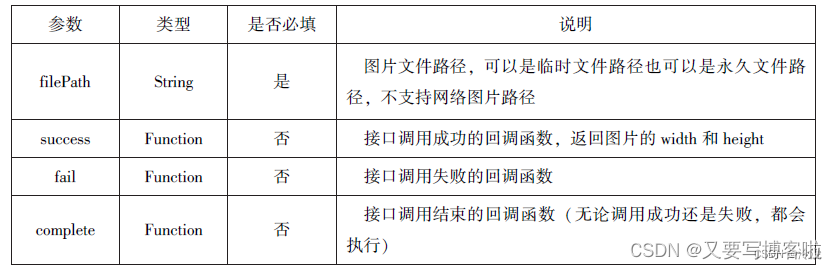
4、保存图片到系统相册
wx.saveImageToPhotosAIbum(Objet)接口用于保存图片到系统相册,需要得到用户授权scope.writePhotosAIbum.。

2、录音API
录音 API 提供了语音录制的功能,主要包括以下两个 API 接曰:
wx. startRecord (Object)接口 用于实现开始录音。
wx. stopRecord ( Object)
接囗用于实现主动调用停止录音。
1. 开始录音
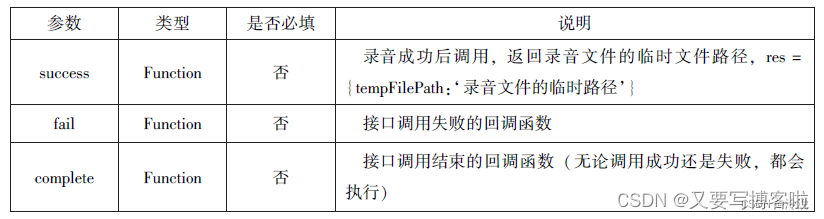
wx. startRecord (Object) 接口用于实现开始录音。当主动调用 wx. stopRecord ( Object)接口或者录音超过1分钟时,系统自动结束录音,并返回录音文件的临时文件路径。若要持久保存,则需要调用 wx.saveFile()接口。其相关参数如表6-8所示。

2、停止录音
wx.stopRecord(Objet)接口用于实现主动调用停止录音。
wx.startRecord({
success:function(res){
var tempFilePath=res.tempFilePath
},
fail:function(res){
//录音失败
}
}),
setTimeout(function() {
//结束录音
wx.stopRecord()
},10000)3、音频播放控制API:
音频播放控制API主要用于对语言媒体文件的控制,包括播放、暂停、停止及audio组件的控制,主要包括以下3个 API,
音频播放控制 API 主要用于对语音媒体文件的控制,包括攝放、暂停、停止及 audio 组
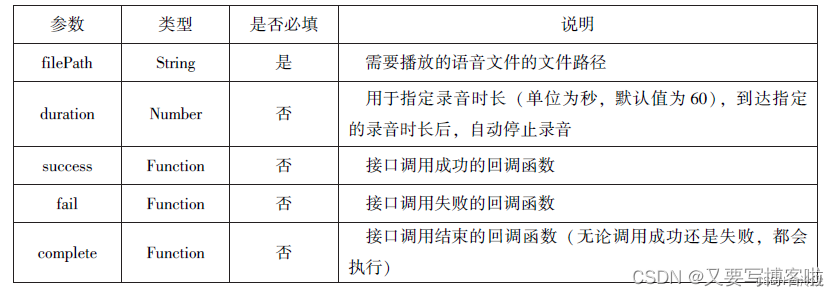
wx. play Voice(Object)接口 用于实现开始播放语音。
wx.pauseVoice(Object)接口 用于实现暂停正在播放的语音。
wx.stopVoice(Object)接口 用于结束播放语音。
1.播放语音
Ix. play Voice( Object)接口用于开始播放语音,同时只允许一个语音文件播放,如果前一个语音文件还未播放完,则中断前一个语音文件的播放。其相关参数如表6-9所示。

2、结束播放:
wx.stopVoice(Object)用于结束播放语音,示例代码如下:
// 结束播放
wx.startRecord({
success:function(res){
var tempFilePath=res.tempFilePath
wx.playVoice({
filePath: tempFilePath,
})
setTimeout(function(){
wx.stopVoice()
},5000)
}
})4、音乐播放控制API:
音乐播放控制API主要用于实现对背景音乐的控制,音乐文件只能是网络流媒体,不能是本地音乐文件。音乐播放控制API主要包括以下8个API:
(1)wx.playBackgroundAudio(Object)接 用于播放音乐。
(2)wx. getBackgroundAudioPlayerState(Object)接口 用于获取音乐播放状态,
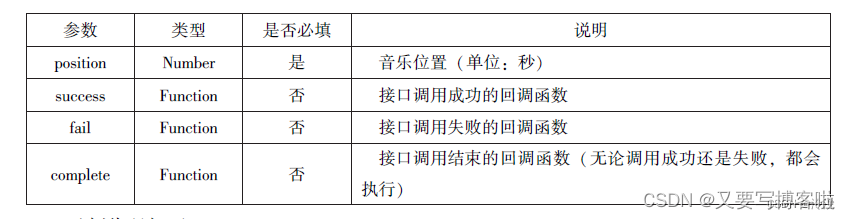
(3)wx.seekBackgroundAudio(0bject)接口 用于定位音乐播放进度。
(4)wx.pauseBackgroundAudio()接口 用于实现暂停播放音乐。
(5)wx.stopBackgroundAudio()接口 用于实现停止播放音乐。
(6)wx.onBackgroundAudioPlay(CallBack)接日 用于实现监听音乐播放
(7)wx.onBaekgroundAudioPause(CalBack)接口 用于实现监听音乐暂停
(8)wx.onBackgroundAudioStop(CallBack)接口 用于实现监听音乐停止。
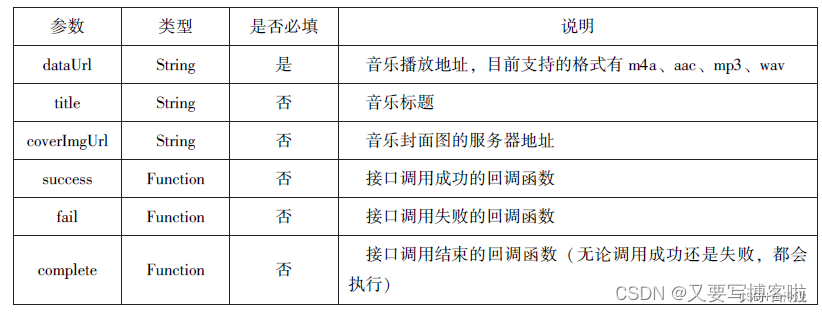
1.播放音乐
wx.playBackgroundudio(Object)用于播放音乐,同一时间只能有一首音乐处于播放状态,其相关参数如表所示

2、获取音乐播放状态:
wx. getBackgroundAudioPlayerState(Object)接口用于获取音乐播放状态,其相关参数如表所示

3、控制制音乐播放进度:
wx,seekBackgroundAudio(0bject)接口用于控制音乐播放进度,其相关参数如表所示

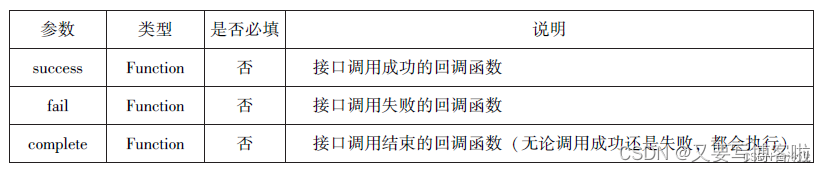
4.暂停播放音乐
wx. pauseBackgroundAudio()接口用于暂停播放音乐。
wx.playBackgrondAudio{
dataUrl:'/music/a.mp3',
title:'我的音乐',
coverImgUrl:'/images/poster.jpg',
success:function(){
console.log('开始播放音乐了');
}
});
setTimeout(function(){
console.log('暂停播放');
wx.pauseBackgroundAudio();
},5000);5.停止播放音乐
wx. stopBackgroundAudio()接口用于停止播放音乐。
wx.playBackgrondAudio{
dataUrl:'/music/a.mp3',
title:'我的音乐',
coverImgUrl:'/images/poster.jpg',
success:function(){
console.log('开始播放音乐了');
}
});
setTimeout(function(){
console.log('暂停播放');
wx.stopBackgroundAudio();
},5000);6.监听音乐播放
wx. onBackgroundAudioPlay(CallBack)接口用于实现监听音乐播放,通常被wx. playBack-groundAudio(Object)方法触发,在CallBack中可改变播放图标。
wx.playBackgroundAudio({
dataUrl:this.data.musicData.dataUrl,
title:this.data.musicData.title,
coverImgUrl:this.data.musicData.coverImgUrl,
success:function(){
wx.onBackgroundAudioStop(function(){
that.setData({
isPlayingMusic:false
})
})7.监听音乐暂停
wx. onBackgroundAudioPause(CallBack)接口用于实现监听音乐暂停,通常被wx. pause-BackgroundAudio()方法触发。在CallBack中可以改变播放图标。
8.监听音乐停止
wx. onBackgroundAudioStop(CallBack)接口用于实现监听音乐停止,通常被音乐自然播放停止或wx.seekBackgroundAudio(Object)方法导致播放位置等于音乐总时长时触发。在CallBack中可以改变播放图标。
9.案例展示
在此,以小程序music为案例来展示音乐API的使用。该小程序的4个页面文件分别为music. wxml、music.wxss、music. json和music. cojs。
三、文件API
从网络上下载或录音的文件都是临时保存的,若要持久保存,需要用到文件API。文件API提供了打开、保存、删除等操作本地文件的能力,主要包括以下5个API接口:
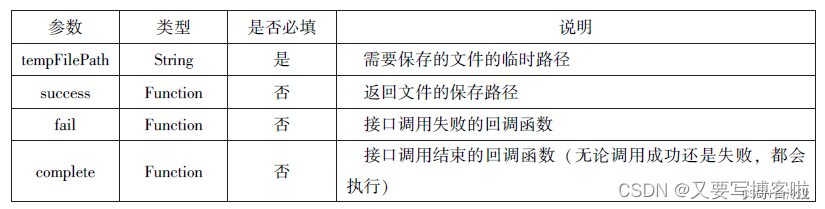
① wx.saveFile(Object)接口 用于保存文件到本地。
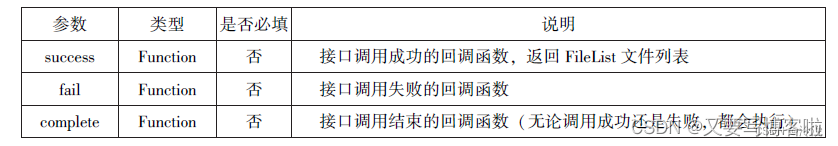
② wx.getSavedFileList(Object)接口 用于获取本地已保存的文件列表。
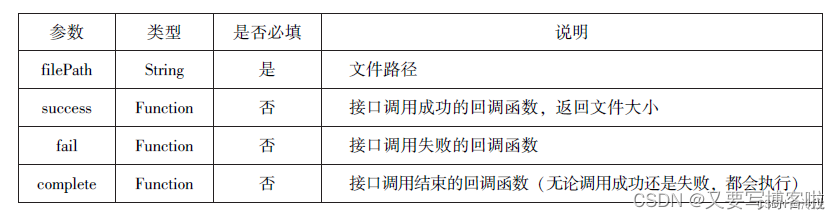
③ wx.getSaveFileInfo(Object)接口 用于获取本地文件的文件信息。
④ wx.removeSaveFile(Object)接口 用于删除本地存储的文件。
⑤wx.openDocument(Object)接口 用于新开页面打开文档,支持格式:doc、xls、ppt、pdf、docx、xlsx、ppts。
1.保存文件
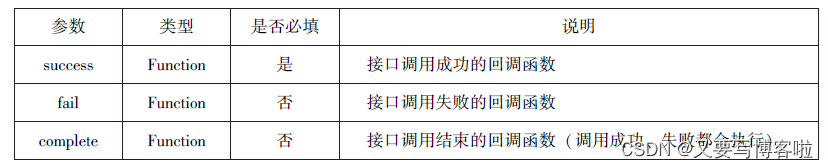
wx. saveFile(Object)用于保存文件到本地,其相关参数如表6-14所示。

2.获取本地文件列表
wx. getSavedFileList(Object)接口用于获取本地已保存的文件列表,如果调用成功,则返回文件的本地路径、文件大小和文件保存时的时间戳(从1970/01/01 08: 00: 00到当前时间的秒数)文件列表。其相关参数如表6-15所示。

3.获取本地文件的文件信息
wx. getSaveFileInfo(Object)接口用于获取本地文件的文件信息,此接口只能用于获取已保存到本地的文件,若需要获取临时文件信息,则使用wx. getFileInfo(Object)接口。其相关参数如表6-16所示。

4.删除本地文件
wx. removeSaveFile(Object)接口用于删除本地存储的文件,其相关参数如表6-17所示。

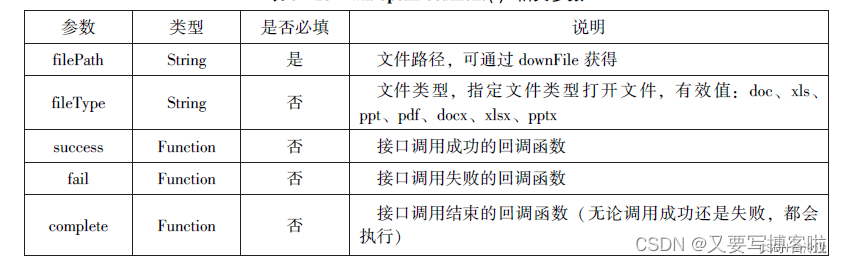
5.打开文档
wx.openDocument(Object)接口用于新开的页面打开文档,支持的格式有doc,xls,ppt,pdf,docx,xlsx,pptx,起相关参数如表6-18所示:

四、本地数据及缓存API
小程序提供了以键值对的形式进行本地数据缓存功能,并且是永久存储的,但最大不超过10MB,其目的是提高加载数据速度。数据缓存的接口主要有4个:
wx.setStorage(0bject)或wx.setStorageSync(key,data)接口 用于设置缓存数据 wx.getStorage(0bject)或wx.getStorageSync(key)接口 用于获取缓存数据。 wx.removeStorage(Object)或wx.removeStorageSync(key)接口用于删除指定缓存数据。 wx.clearStorage()或wx.clearStorageSync()接口用于清除缓存数据。
1.保存数据
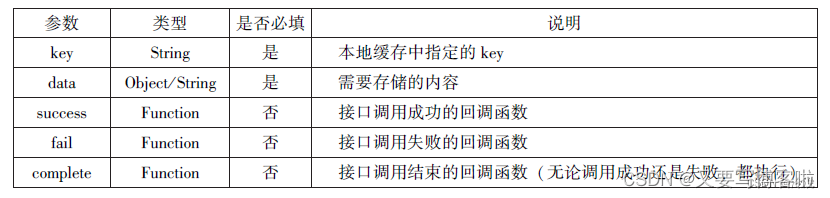
1. wx. setStorage( Object )
wx.setStorage(0bject)接口将数据存储到本地缓存接口指定的key中,接口执行后会覆盖原来key 对应的内容。其参数如表所示

2. wx. setStorageSync ( key , data )
wx. setStorageSync(key,data)是同步接口,其参数只有 key 和 data。示例代码如下:
wx.setStorageSync('age', '25')2、获取数据
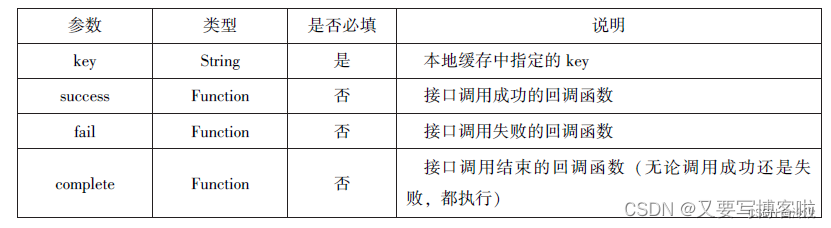
1. wx. getStorage( Object )
wx.getStorage(0bject)接口是从本地缓存中异步获取指定key 对应的内容。其相关参数如表所示

2.wx. getStorageSync( key)
wx.gelStorageSyne(key)从本地缓存中同步获取指定key 对应的内容。其参数只有key
示例代码如下:
try{
var value=wx.getStorageSync('age')
if(value){
console.log("获取成功"+value)
}
}catch(e){
console.log("获取失败")
}3. 删除数据
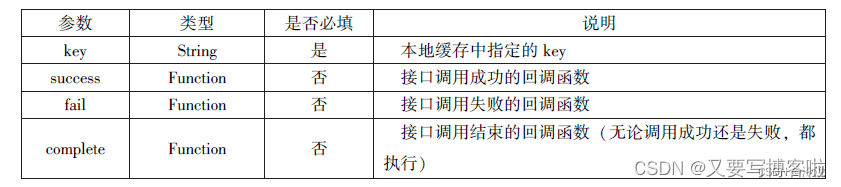
1. wx. removeStorage( Object )
wx.removeStorage(0bject)接口用于从本地缓存中异步移除指定key。其相关参数如表所示

2.wx.removeSlorageSyne( key )
wx.removeStorageSyne(key)接口用于从本地缓存中同步删除指定key对应的内容。其参数只有key
示例代码如下:
try{
wx.removeStorageSync('name')
}catch(e){
//Do something when catch error
},
4 .清空数据
1.wx.clearStorage( )
wx.clearStorage()接口用于异步清理本地数据缓存,没有参数。示例代码如下:
wx.getStorage({
key:'name',
success:function(res){
//清理本地数据缓存
wx.clearStorage()
}
})
2.wx.clearStroageSyne( )
wx.clearStroageSyne()接口用于同步清理本地数据缓存。示例代码如下
try{
wx.clearStorageSync()
}catch(e){}五、位置信息API
小程序可以通过位置信息API来获取或显示本地位置信息,小程序支持WGS84和GCj02标准,WGS84标准为地球坐标系,是国际上通用的坐标系;GCj02标准是中国国家测绘局制定的地理信息系统的坐标系统,是由WGS84坐标系经加密后的坐标系,又称为火星坐标系。默认为WGS84标准,若要查看位置需要使用GCj02标准。主要包括以下3个API接口:
wx.getLocation(Object)接口用于获取位置信息。
wx.chooseLocation(Object)接口 用于选择位置信息。
wx.openLocation(Object)接口用于通过地图显示位置。
1.获取位置信息
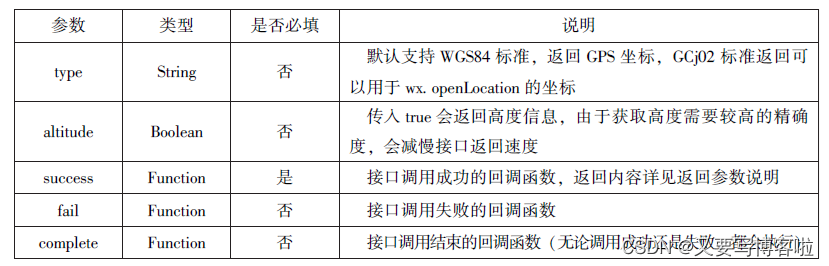
wx.getLocation(Object)接口用于获取当前用户的地理位置、速度, 需要用户开启定位功能, 当用户离开小程序后, 无法获取当前的地理位置及速度, 当用户点击“显示在聊天顶部” 时, 可以获取到定位信息,其相关参数如下表所示。
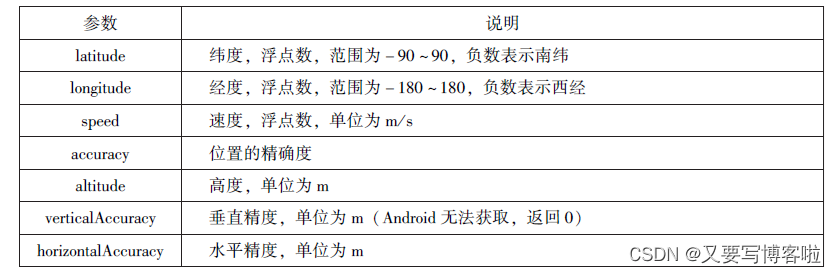
 wx.getLocation(Object)调用成功后,返回的参数如表:
wx.getLocation(Object)调用成功后,返回的参数如表:

2.选择位置信息
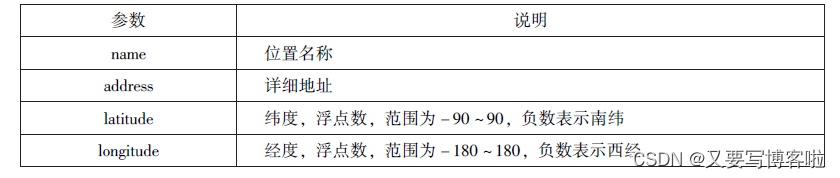
wx.chooseLocation(Object)接口用于在打开的地图中选择位置,用户选择位置后可返回当前位置的名称、地址、经纬度信息。其相关参数如下表所示。

wx.chooseLocation(Object)调用成功后,返回的参数如下表所示

3.显示位置信息
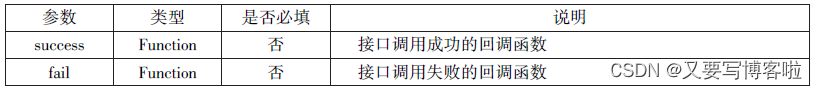
wx.openLocation(Object)接口用于在微信内置地图中显示位置信息,其相关参数如下表所示。


六、设备相关API
设备相关的接口用于获取设备相关信息,主要包括系统信息、网络状态、拨打电话及扫码等。主要包括以下5个接口API:
wx.getSystemInfo(Object)接口、wx.getSystemInfoSync()接口 用于获取系统信息。
wx.getNetworkType(Object)接口 用于获取网络类型。
wx.onNetworkStatusChange(CallBack)接口 用于监测网络状态改变。
wx.makePhoneCall(Object)接口 用于拨打电话。
wx.scanCode(Object)接口 用于扫描二维码
1.获取系统信息
wx. getSystemInfo(Object)接口、wx. getSystemInfoSync()接口分别用于异步和同步获取系统信息。其相关参数如下表所示。
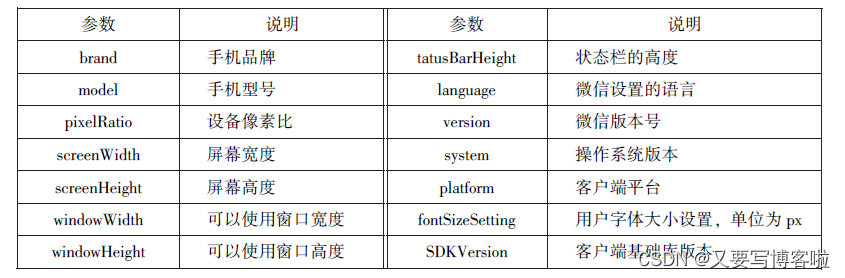
 wx. getSystemInfo()接口或wx.getSystemInfoSync()接口调用成功后,返回系统相关信息, 如下表所示。
wx. getSystemInfo()接口或wx.getSystemInfoSync()接口调用成功后,返回系统相关信息, 如下表所示。

2.网络状态
1.获取网络状态
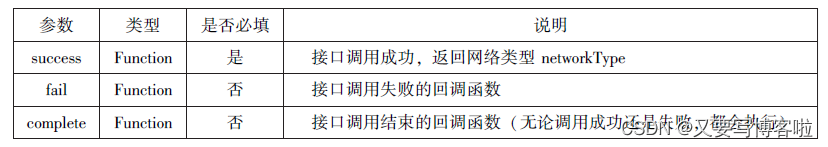
wx. getNetworkType(Object)用于获取网络类型,其相关参数如下表所示。

2.监听网络状态变化
wx. onNetworkStatusChange(CallBack)接口用于监听网络状态变化,当网络状态变化时,返回当前网络状态类型及是否有网络连接。
wx.onNetworkStatusChange(function(res){
console.log("网络是否连接:"+res.isConnected)
console.log("变化后的网络类型:"+res.networkType)
})3.拨打电话
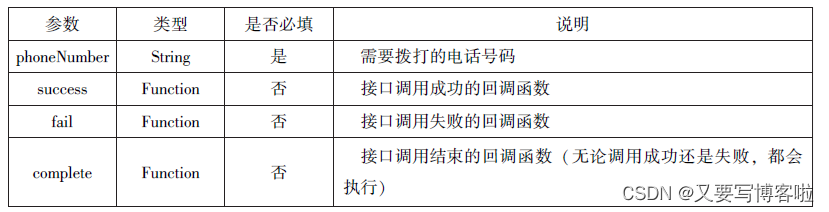
wx. makePhoneCall(Object)接口用于实现调用手机拨打电话,其相关参数如下表所示。

4.扫描二维码
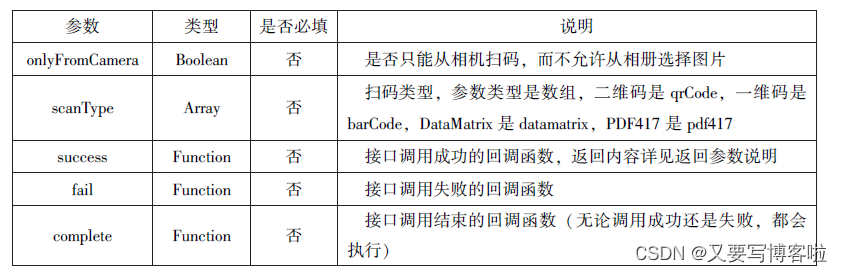
wx. scanCode(Object)接口用于调起客户端扫码界面,扫码成功后返回相应的内容,其相关参数如下表所示。

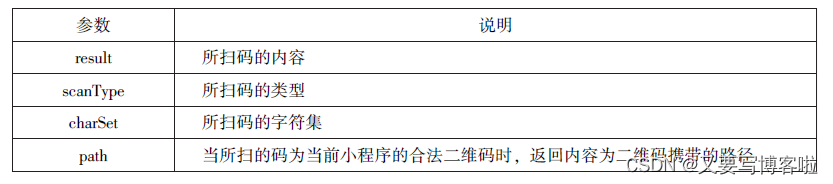
扫码成功后,返回的数据如下图所示。

wx.scanCode({
success:(res)=>{
console.log(res.result)
console.log(res.scanType)
console.log(res.charSet)
console.log(res.path)
}
})
wx.scanCode({
onlyFromCamera:true,
success:(res)=>{
console.log(res)
}
})





















 7139
7139

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








