快速安装vue-devtools开发者调试工具免费安装方法
方法一: 有通过谷歌浏览器的插件商店直接安装,但是我不能访问,地址:https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd
方法二: 如下
- 通过github安装,到以下地址下载或者git clone项目
- 通过github安装:https://github.com/vuejs/vue-devtools,或者自己克隆地址到本地:git clone https://github.com/vuejs/vue-devtools.git
- yarn install(一开始试着用npm下载,npm打包,但是打包出问题了,就重新下的yarn)
- yarn run build(下载yarn的过程中遇到的问题再上一篇文章中记录了,有需要可以自行查看)
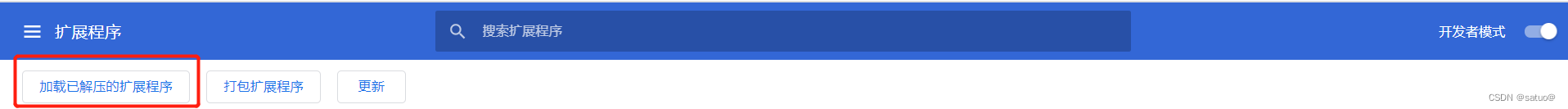
- 安装完成后,打开谷歌浏览器到这个地址:chrome://extensions/ ,打开开发者模式,点击加载已解压的扩展程序

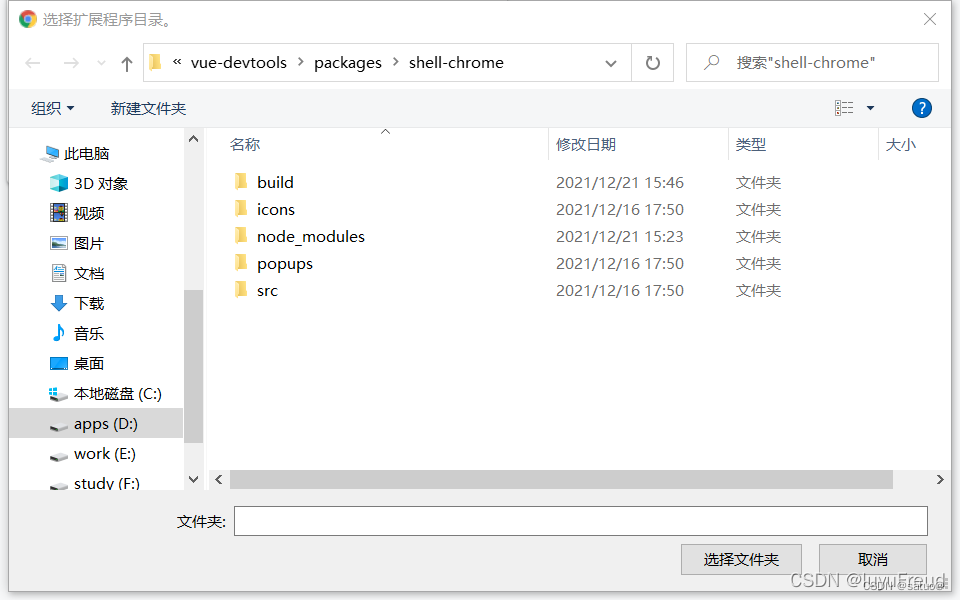
- 最后选上下图中的文件夹就可以了

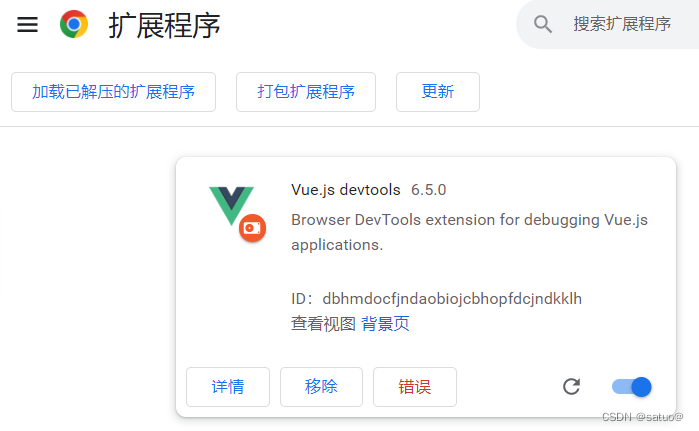
成功后如下图所示,就可以使用了
注意: 如果你的调试工具中没有Vue这个选项,应该在你的项目中的main.js中写上如下命令,写上之后关闭调试器,再重新打开,就可以了。
import Vue from 'vue';
Vue.config.devtools = true;





















 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








