实现ECharts多图联动方法:
分别设置每个ECharts对象为相同的group值,并通过调用ECharts对象的connect方法时,传入group,从而使用多个ECharts对象建立联动关系。
myChart1.setOption(option1); //为mychart1对象加载数据
myChart2.setOption(option2); //为mychart2对象加载数据
//多图表联动配置方法1:分别设置每个ECharts对象的group值
myChart1.group = 'group1';
myChart2.group = 'group1';
echarts.connect('group1');也可以添加水印,代码如下
var waterMarkText = 'sjy';
var canvas = document.createElement('canvas');
var ctx = canvas.getContext('2d');
canvas.width = canvas.height = 100;
ctx.textAlign = 'center';
ctx.textBaseline = 'middle';
ctx.globalAlpha = 0.08;
ctx.font = '20px Microsoft Yahei';
ctx.translate(50,50);
ctx.rotate(-Math.PI / 4);
ctx.fillText(waterMarkText, 0, 0);
var option1 = {
backgroundColor:{type:'pattern',image:canvas,repeat:'repeat'},
color: ['#45C2E0', '#C1EBDD', '#FFC851','red','#FF9393'],以王者英雄形象为例,设置多表联动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="js/echarts.js"></script>
</head>
<body>
<!---为ECharts准备一个具备大小(宽高)的DOM--->
<div id="main1" style="width: 700px; height: 400px"></div>
<div id="main2" style="width: 700px; height: 400px"></div>
<script type="text/javascript">
//指定图表的配置项和数据
//基于准备好的dom,初始化ECharts图表
var myChart1 = echarts.init(document.getElementById("main1"));
var waterMarkText = 'sjy';
var canvas = document.createElement('canvas');
var ctx = canvas.getContext('2d');
canvas.width = canvas.height = 100;
ctx.textAlign = 'center';
ctx.textBaseline = 'middle';
ctx.globalAlpha = 0.08;
ctx.font = '20px Microsoft Yahei';
ctx.translate(50,50);
ctx.rotate(-Math.PI / 4);
ctx.fillText(waterMarkText, 0, 0);
var option1 = {
backgroundColor:{type:'pattern',image:canvas,repeat:'repeat'},
color: ['#45C2E0', '#C1EBDD', '#FFC851','red','#FF9393'],
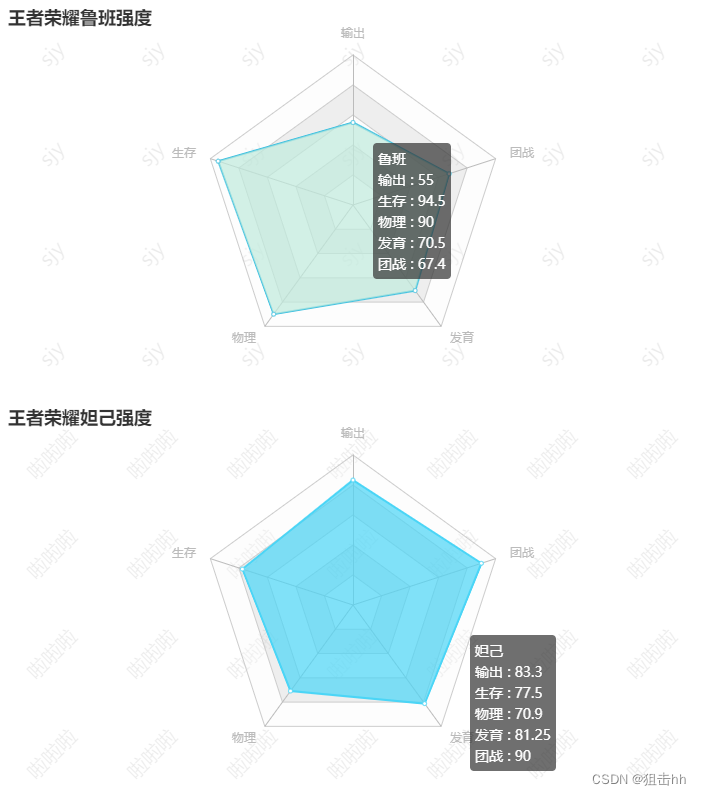
title: { text: '王者荣耀鲁班强度', },
tooltip: { toolip: { show: true }, },
radar: {
// shape: 'circle',
indicator: [
{ name: '输出', max: 100 },
{ name: '生存', max: 100 },
{ name: '物理', max: 100 },
{ name: '发育', max: 100 },
{ name: '团战', max: 100 },
]
},
series: [{ //配置第1个图表的数据系列
type: 'radar', //设置柱状图中每个柱子的宽度
data: [{
value: [55.0, 94.5, 90.00, 70.50, 67.40],
name: '鲁班',
areaStyle:{
normal:{
color:'#C1EBDD'
}
}
}],
}]
};
//基于准备好的dom,初始化ECharts图表
var myChart2 = echarts.init(document.getElementById("main2"));
var waterMarkText = '啦啦啦';
var canvas = document.createElement('canvas');
var ctx = canvas.getContext('2d');
canvas.width = canvas.height = 100;
ctx.textAlign = 'center';
ctx.textBaseline = 'middle';
ctx.globalAlpha = 0.08;
ctx.font = '20px Microsoft Yahei';
ctx.translate(50,50);
ctx.rotate(-Math.PI / 4);
ctx.fillText(waterMarkText, 0, 0);
var option2 = {
backgroundColor:{type:'pattern',image:canvas,repeat:'repeat'},
color: ['#45C2E0', '#C1EBDD', '#FFC851','red','#FF9393'],
title: { text: '王者荣耀妲己强度', },
tooltip: { toolip: { sho鲁班w: true }, },
radar: {
// shape: 'circle',
indicator: [
{ name: '输出', max: 100 },
{ name: '生存', max: 100 },
{ name: '物理', max: 100 },
{ name: '发育', max: 100 },
{ name: '团战', max: 100 },
]
},
series: [{ //配置第1个图表的数据系列
type: 'radar', //设置柱状图中每个柱子的宽度
data: [{
value: [83.30, 77.50, 70.90, 81.25, 90.00],
name: '妲己',
areaStyle:{
normal:{
color:'#45C2E0'
}
}
}],
}]
};
myChart1.setOption(option1); //为mychart1对象加载数据
myChart2.setOption(option2); //为mychart2对象加载数据
//多图表联动配置方法1:分别设置每个ECharts对象的group值
myChart1.group = 'group1';
myChart2.group = 'group1';
echarts.connect('group1');
</script>
</body>
</html>结果如下:

由以上代码实现效果,欢迎大家补充





















 1108
1108

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








