创作不易,点个赞再看是对作者的最大支持!!!

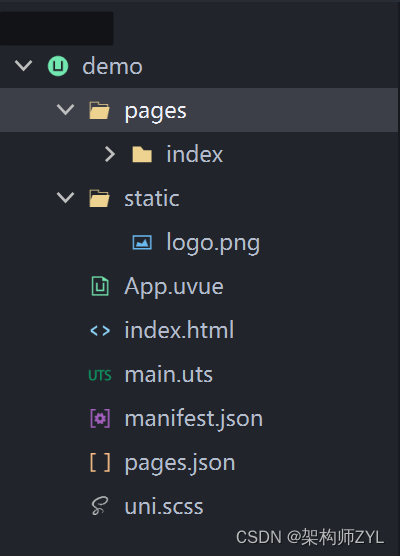
(1)demo:为项目的根目录;
(2)pages:为页面的存放文件夹;
index:为“首页”项目的文件夹;
index.vue:为index页面;
(3)static:为存放像照片、视频、等静态资源;
(4)APP.vue:全局应用配置文件,用来配置APP全局样式和监听应用生命周期
(5)index.html:是uni-app的入口文件。
1.定义了整个页面的结构和布局。
2.引入了必要的文件和资源,例如CSS样式文件、JavaScript脚本文件和图片等。
3.在body标签中定义了各个页面组件的容器,用于展示页面内容。
4.在head标签中可以定义一些页面的元信息,例如页面的标题、描述和关键字等。
总之,index.html是uni-app应用的主要页面文件,负责加载和渲染应用的各个组件和资源,以构建出最终的页面内容。
(6)main.uts:是 uni-app 框架中的一个文件,它是 uni-app x 版本的入口文件。
可能是因为这里我们使用的是uni-app-x版本让原本的main.js变成了main.uts,不用焦虑,没有什么影响。
(7)manifest.json: 配置应用的图标、名称、appid、logo、版本等打包信息;
(8)pages.json:配置页面的路由、导航条、选项卡等页面类信息的;
(9)uni.scss:是 uni-app 项目中用于编写 SCSS (Sass 的最新版本) 样式的文件。SCSS 是一种CSS预处理器,它扩展了CSS语言的功能,允许使用变量、嵌套规则、混合(mixins)、继承等高级特性,从而使样式表的编写更加高效和模块化。
在这里你可能需要下载一个HBuilder的插件,按照下面进行操作即可。
进入链接:DCloud 插件市场

搜素sass即可安装,选择"下载插件并导入HBuilderX"中就OK了























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








