目录
01.什么是 Node.js
目标
什么是 Node.js,有什么用,为何能独立执行 JS 代码,演示安装和执行 JS 文件内代码
讲解
- Node.js 是一个独立的 JavaScript 运行环境,能独立执行 JS 代码,因为这个特点,它可以用来编写服务器后端的应用程序
- Node.js 作用除了编写后端应用程序,也可以对前端代码进行压缩,转译,整合等等,提高前端开发和运行效率
- Node.js 基于Chrome V8 引擎封装,独立执行 JS 代码,但是语法和浏览器环境的 V8 有所不同,没有 document 和 window 但是都支持 ECMAScript 标准的代码语法
- 想要得到 Node.js 需要把这个软件安装到电脑,在素材里有安装程序(window 和 mac 环境的)参考 PPT 默认下一步安装即可
- Node.js 没有图形化界面,需要使用 cmd 终端命令行(利用一些命令来操控电脑执行某些程序软件)输入,node -v 检查是否安装成功
- 官网:https://nodejs.org/zh-cn/
Node.js 常用命令:

02.fs模块-读写文件
目标
了解模块概念,使用 fs 模块封装的方法读写文件内容
讲解
- 模块:类似插件,封装了方法和属性供我们使用
- fs 模块:封装了与本机文件系统进行交互的,方法和属性
- fs 模块使用语法如下:
- 加载 fs 模块,得到 fs 对象
const fs = require('fs')-
- 写入文件内容语法:
fs.writeFile('文件路径', '写入内容', err => {
// 写入后的回调函数
})
(1)fs.readFile()的语法格式
使用fs.readFile()方法,可以读取指定文件中的内容,语法格式如下:
fs.readFile(path[, options], callback)
【ps:被中括号包起来的参数均为可选参数项】
path:必选参数,字符串,表示文件路径。
options:可选参数,表示以什么编码格式来读取文件。
callback:必选参数,文件读取完成后,通过回调函数拿到读取的结果。
示例代码:
- 需求:向 test.txt 文件写入内容并读取打印
/**
* 目标:使用 fs 模块,读写文件内容
* 语法:
* 1. 引入 fs 模块
* 2. 调用 writeFile 写入内容
* 3. 调用 readFile 读取内容
*/
// 1. 引入 fs 模块
const fs = require('fs')
// 2. 调用 writeFile 写入内容
// 注意:建议写入字符串内容,会覆盖目标文件所有内容
fs.writeFile('./text.txt', '欢迎使用 fs 模块读写文件内容', err => {
if (err) console.log(err)
else console.log('写入成功')
})
// 3. 调用 readFile 读取内容
fs.readFile('./text.txt', (err, data) => {
if (err) console.log(err)
else console.log(data.toString()) // 把 Buffer 数据流转成字符串类型
})03.path模块-路径处理
目标
使用 path 模块来得到绝对路径
讲解
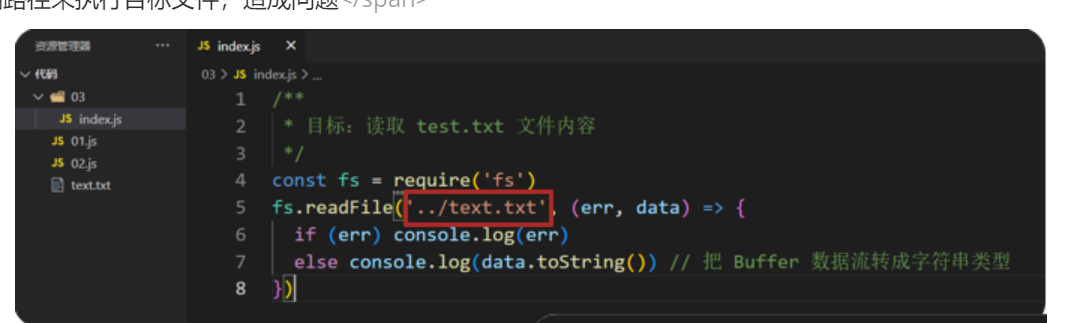
- 为什么在 Node.js 待执行的 JS 代码中要用绝对路径:
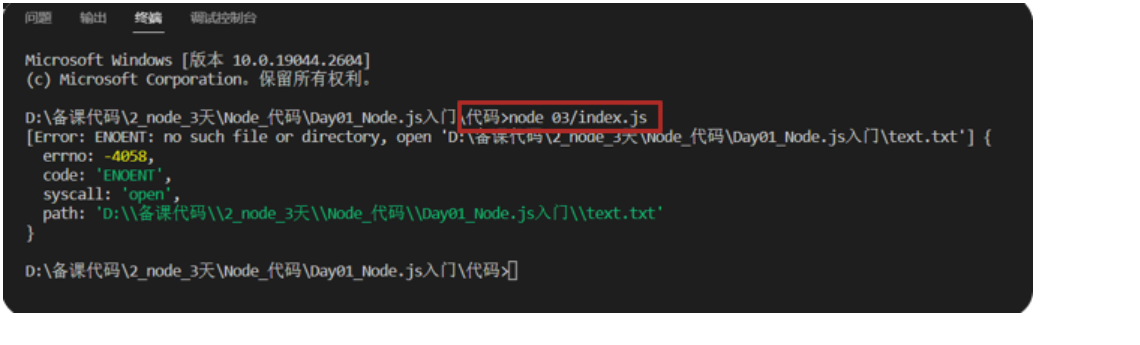
Node.js 执行 JS 代码时,代码中的路径都是以终端所在文件夹出发查找相对路径,而不是以我们认为的从代码本身出发,会遇到问题,所以在 Node.js 要执行的代码中,访问其他文件,建议使用绝对路径
-

问题原因:就是从代码文件夹出发,使用../text.txt解析路径,找不到目标文件,报错了!
- 解决方案:使用模块内置变量 __dirname配合 path.join() 来得到绝对路径使用
const fs = require('fs')
console.log(__dirname) // D:\备课代码\2_node_3天\Node_代码\Day01_Node.js入门\代码\03
// 1. 加载 path 模块
const path = require('path')
// 2. 使用 path.join() 来拼接路径
const pathStr = path.join(__dirname, '..', 'text.txt')
console.log(pathStr)
fs.readFile(pathStr, (err, data) => {
if (err) console.log(err)
else console.log(data.toString())
})- 再次执行查看问题就被修复了!以后在 Node.js 要执行的 JS 代码中访问其他文件的路径,都建议使用绝度路径
04.压缩前端html
目标
压缩前端代码,体验前端工程化的例子
讲解
- 前端工程化:前端代码压缩,整合,转译,测试,自动部署等等工具的集成统称,为了提高前端开发项目的效率
- 需求:把准备好的 html 文件里的回车符(\r)和换行符(\n)去掉进行压缩,写入到新 html 中
- 步骤:
- 读取源 html 文件内容
- 正则替换字符串
- 写入到新的 html 文件中,并运行查看是否能正常打开网页
- 代码如下:
/**
* 目标一:压缩 html 里代码
* 需求:把 public/index.html 里的,回车/换行符去掉,写入到 dist/index.html 中
* 1.1 读取 public/index.html 内容
* 1.2 使用正则替换内容字符串里的,回车符\r 换行符\n
* 1.3 确认后,写入到 dist/index.html 内
*/
const fs = require('fs')
const path = require('path')
// 1.1 读取 public/index.html 内容
fs.readFile(path.join(__dirname, 'public', 'index.html'), (err, data) => {
const htmlStr = data.toString()
// 1.2 使用正则替换内容字符串里的,回车符\r 换行符\n
const resultStr = htmlStr.replace(/[\r\n]/g, '')
// 1.3 确认后,写入到 dist/index.html 内
fs.writeFile(path.join(__dirname, 'dist', 'index.html'), resultStr, err => {
if (err) console.log(err)
else console.log('压缩成功')
})
})05.压缩前端JS
目标
体验前端工程化,压缩,转译,整合代码
讲解
- 需求:把准备好的 JS 文件代码的回车符,换行符,打印语句去掉,并插入到之前 html 内容之后
- 步骤:
- 读取 js 文件内容
- 正则表达式替换回车符,换行符,打印语句为空字符串
- 拼接 html 代码和 js 代码,写入到新的 html 文件中
- 代码如下:
/**
* 目标二:压缩 js 里代码,并整合到 html 中一起运行
* 2.1 读取 public/index.js 内容
* 2.2 使用正则替换内容字符串里的,回车符\r 换行符\n 打印语句console.log('xxx');
* 2.3 确认后,拼接 html 内容写入到 dist/index.html 内
*/
const fs = require('fs')
const path = require('path')
fs.readFile(path.join(__dirname, 'public', 'index.html'), (err, data) => {
const htmlStr = data.toString()
const resultStr = htmlStr.replace(/[\r\n]/g, '')
// 2.1 读取 public/index.js 内容
fs.readFile(path.join(__dirname, 'public', 'index.js'), (err, data) => {
const jsStr = data.toString()
// 2.2 使用正则替换内容字符串里的,回车符\r 换行符\n 打印语句console.log('xxx');
const jsResultStr = jsStr.replace(/[\r\n]/g, '').replace(/console.log\('.+?'\);/g, '')
const result = `<script>${jsResultStr}</script>`
console.log(result)
// 2.3 确认后,拼接 html 内容写入到 dist/index.html 内
fs.writeFile(path.join(__dirname, 'dist', 'index.html'), resultStr + result, err => {
if (err) console.log(err)
else console.log('压缩成功')
})
})
})07.http模块-创建Web服务
目标
基于 Node.js 环境,使用内置 http 模块,创建 Web 服务程序
讲解
- 需求:引入 http 模块,使用相关语法,创建 Web 服务程序,响应返回给请求方一句提示 ‘hello,world’
- 步骤:
- 引入 http 模块,创建 Web 服务对象
- 监听 request 请求事件,对本次请求,做一些响应处理
- 启动 Web 服务监听对应端口号
- 运行本服务在终端进程中,用浏览器发起请求
- 注意:本机的域名叫做 localhost
- 代码如下:
/**
* 目标:使用 http 模块,创建 Web 服务
* Web服务:一个程序,用于提供网上信息浏览服务
* 步骤:
* 1. 引入 http 模块,创建 Web 服务对象
* 2. 监听 request 事件,对本次请求,做一些响应处理
* 3. 启动 Web 服务监听对应端口号
* 4. 运行本服务在终端,用浏览器访问 http://localhost:3000/ 发起请求(localhost 是本机域名)
* 注意:终端里启动了服务,如果想要终止按 ctrl c 停止即可
*/
// 1. 引入 http 模块,创建 Web 服务对象
const http = require('http')
const server = http.createServer()
// 2. 监听 request 事件,对本次请求,做一些响应处理
server.on('request', (req, res) => {
res.end('hello, world') // 一次请求只能对应一次响应
})
// 3. 启动 Web 服务监听对应端口号
server.listen(3000, () => {
console.log('Web 服务启动了')
})让 Web 服务,返回中文字符,浏览器正确解析加载
讲解
- 需求:让 Web 服务返回中文字符,浏览器能正确加载解析
- 步骤:给 Web 服务程序添加响应头,设置内容类型和正确的编码格式,重启 Web 服务测试访问即可
res.setHeader('Content-Type', 'text/html;charset=utf-8')- 编码:编码是信息从一种形式或格式转换为另一种形式的过程,指的把文字在计算机里的二进制数据,用什么形式展示出来
- utf-8编码:是一种关系映射表,也叫 utf-8 编码表,可以把中文,英文等等很多字符准确的展示出来
08.案例-省份列表接口
目标
基于 Web 服务,编写代码,把省份列表数据响应给请求方
讲解
- 需求:基于 Web 服务,开发提供省份列表数据的接口,了解下后端的代码工作过程
- 步骤:
- 基于 http 模块,创建 Web 服务
- 使用 req.url 获取请求资源路径,并读取 province.json 理论省份数据返回给请求方
- 其他路径,暂时返回不存在的提示
- 运行 Web 服务,用浏览器发起请求测试,看是否可以获取到省份列表数据
- 代码如下:
/**
* 目标:基于 Web 服务,开发-城市列表数据接口
* 步骤:
* 1. 判断 req.url 资源路径+查询字符串,路径前缀匹配/api/city
* 2. 借助 querystring 模块的方法,格式化查询参数字符串
* 3. 读取 city.json 城市数据,匹配省份名字下属城市列表
* 4. 返回城市列表,启动 Web 服务测试
*/
const qs = require('querystring')
const fs = require('fs')
const path = require('path')
const http = require('http')
const server = http.createServer()
server.on('request', (req, res) => {
// 省份列表接口
if (req.url === '/api/province') {
fs.readFile(path.join(__dirname, 'data/province.json'), (err, data) => {
res.setHeader('Content-Type', 'application/json;charset=utf-8')
res.end(data.toString())
})
// 1. 判断 req.url 资源路径+查询字符串,路径前缀匹配/api/city
} else if (req.url.startsWith('/api/city')) {
// 城市列表接口
// 2. 借助 querystring 模块的方法,格式化查询参数字符串
// req.url: '/api/city?pname=辽宁省'
// 以?分隔符分割,拿到'pname=辽宁省'查询参数字符串
const str = req.url.split('?')[1]
// 把查询参数字符串 转成 JS 对象结构
const query = qs.parse(str)
// 获取前端发来的省份名字
const pname = query.pname
// 3. 读取 city.json 城市数据,匹配省份名字下属城市列表
fs.readFile(path.join(__dirname, 'data/city.json'), (err, data) => {
// 把 JSON 文件内对象格式字符串,转成对象结构
const obj = JSON.parse(data.toString())
// 省份名字作为 key,去obj对象里取到对应城市列表 value 值
const cityList = obj[pname]
// 4. 返回城市列表,启动 Web 服务测试
// 响应的是 JSON 字符串内容
res.setHeader('Content-Type', 'application/json;charset=utf-8')
res.end(JSON.stringify(cityList))
})
} else {
res.setHeader('Content-Type', 'text/html;charset=utf-8')
res.end('你要访问的资源路径不存在')
}
})
server.listen(3000, () => {
console.log('Web 服务启动了')
})二.学习目标
- 了解 Node.js 模块化的概念和好处
- 了解 Node.js 中软件包的概念和引入
- 掌握 Node.js 的 npm 软件包管理器使用
- 了解 Node.js 中本地软件包与全局软件包区别
- 了解 基于 Express 搭建 Web 服务
- 掌握同源策略和跨域概念,以及开发环境和生产环境的解决方案
01.模块化简介
目标
了解模块化概念和好处,以及 CommonJS 标准语法导出和导入
讲解
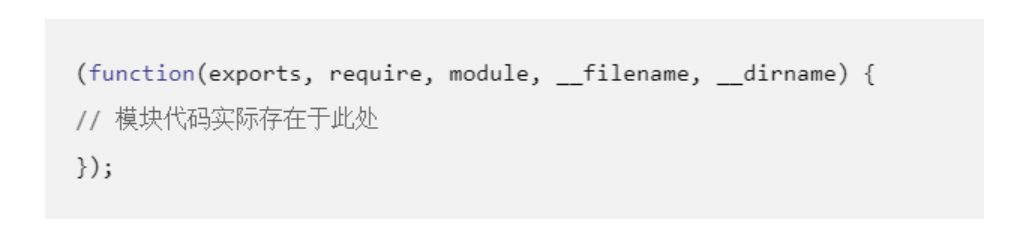
- 在 Node.js 中每个文件都被当做是一个独立的模块,模块内定义的变量和函数都是独立作用域的,因为 Node.js 在执行模块代码时,将使用如下所示的函数封装器对其进行封装
-
而且项目是由多个模块组成的,每个模块之间都是独立的,而且提高模块代码复用性,按需加载,独立作用域
但是因为模块内的属性和函数都是私有的,如果对外使用,需要使用标准语法导出和导入才可以,而这个标准叫 CommonJS 标准,接下来我们在一个需求中,体验下模块化导出和导入语法的使用
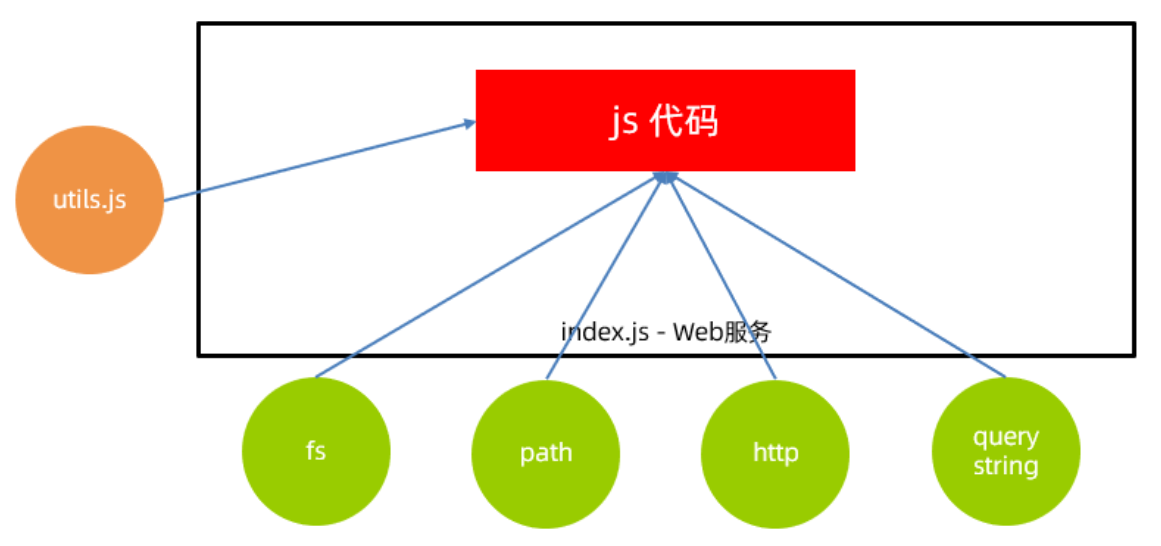
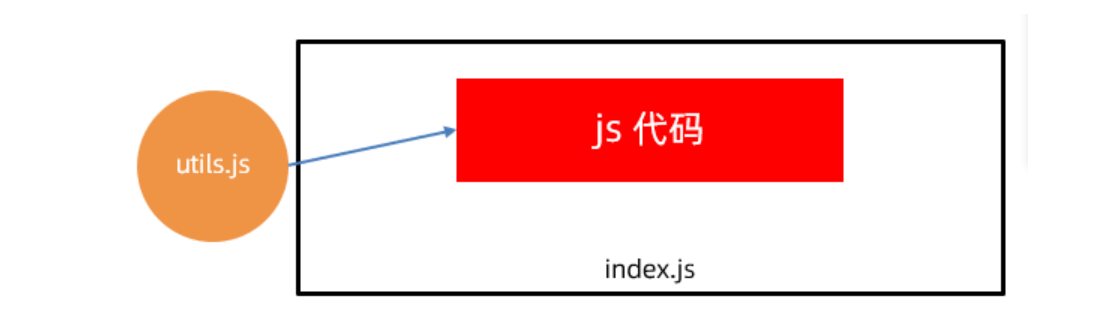
- 需求:定义 utils.js 模块,封装基地址和求数组总和的函数,导入到 index.js 使用查看效果
-

- 导出语法:
-
module.exports = {
对外属性名: 模块内私有变量
}-
- 导入语法:
const 变量名 = require('模块名或路径')
// Node.js 环境内置模块直接写模块名(例如:fs,path,http)
// 自定义模块:写模块文件路径(例如:./utils.js)-
- 变量名的值接收的就是目标模块导出的对象
- 代码实现
- utils.js:导出
/**
* 目标:基于 CommonJS 标准语法,封装属性和方法并导出
*/
const baseURL = 'http://hmajax.itheima.net'
const getArraySum = arr => arr.reduce((sum, item) => sum += item, 0)
// 导出
module.exports = {
url: baseURL,
arraySum: getArraySum
}
index.js:导入使用
/**
* 目标:基于 CommonJS 标准语法,导入工具属性和方法使用
*/
// 导入
const obj = require('./utils.js')
console.log(obj)
const result = obj.arraySum([5, 1, 2, 3])
console.log(result)02.ECMAScript标准-默认导出和导入
目标
掌握 ECMAScript 标准语法中,默认导出和导入的使用
讲解
- CommonJS 规范是 Node.js 环境中默认的,后来官方推出 ECMAScript 标准语法,我们接下来在一个需求中,体验下这个标准中默认导出和导入的语法要如何使用
- 需求:封装并导出基地址和求数组元素和的函数,导入到 index.js 使用查看效果
- 导出语法:
export default {
对外属性名: 模块内私有变量
}- 导入语法:
import 变量名 from '模块名或路径'- 变量名的值接收的就是目标模块导出的对象
- 注意:Node.js 默认只支持 CommonJS 标准语法,如果想要在当前项目环境下使用 ECMAScript 标准语法,请新建 package.json 文件设置 type: 'module' 来进行设置
{ “type”: "module" }
- 代码实现:
- utils.js:导出
/**
* 目标:基于 ECMAScript 标准语法,封装属性和方法并"默认"导出
*/
const baseURL = 'http://hmajax.itheima.net'
const getArraySum = arr => arr.reduce((sum, item) => sum += item, 0)
// 默认导出
export default {
url: baseURL,
arraySum: getArraySum
}-
- index.js:导入
/
**
* 目标:基于 ECMAScript 标准语法,"默认"导入,工具属性和方法使用
*/
// 默认导入
import obj from './utils.js'
console.log(obj)
const result = obj.arraySum([10, 20, 30])
console.log(result)03.ECMAScript标准-命名导出和导入
目标
掌握 ECMAScript 标准语法中,命名导出和导入的使用
讲解
- ECMAScript 标准的语法有很多,常用的就是默认和命名导出和导入,这节课我们来学习下命名导出和导入的使用
- 需求:封装并导出基地址和数组求和函数,导入到 index.js 使用查看效果
- 命名导出语法:
export 修饰定义语句- 命名导入语法:
import { 同名变量 } from '模块名或路径'- 注意:同名变量指的是模块内导出的变量名
- 代码示例:
- utils.js 导出
/**
* 目标:基于 ECMAScript 标准语法,封装属性和方法并"命名"导出
*/
export const baseURL = 'http://hmajax.itheima.net'
export const getArraySum = arr => arr.reduce((sum, item) => sum += item, 0)
-
- index.js 导入
/**
* 目标:基于 ECMAScript 标准语法,"命名"导入,工具属性和方法使用
*/
// 命名导入
import {baseURL, getArraySum} from './utils.js'
console.log(obj)
console.log(baseURL)
console.log(getArraySum)
const result = getArraySum([10, 21, 33])
console.log(result)- 与默认导出如何选择:
- 按需加载,使用命名导出和导入
- 全部加载,使用默认导出和导入
04.包的概念
目标
了解 Node.js 环境中包的概念
讲解
- 包:将模块,代码,其他资料整合成一个文件夹,这个文件夹就叫包
- 包分类:
- 项目包:主要用于编写项目和业务逻辑
- 软件包:封装工具和方法进行使用
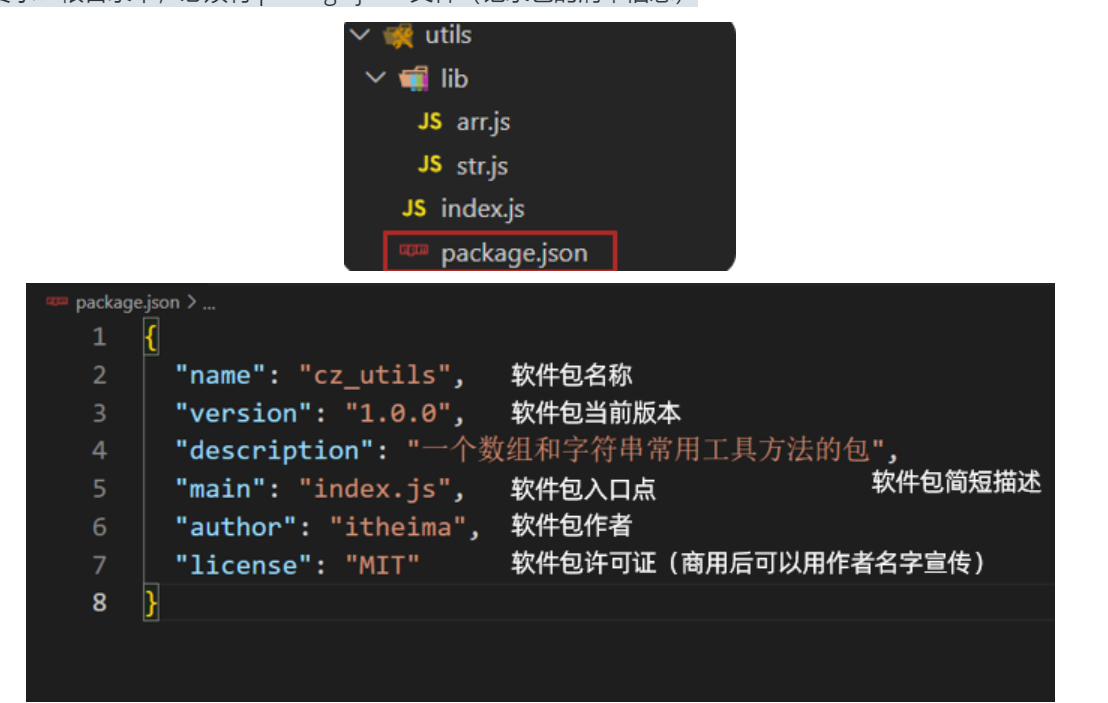
- 包要求:根目录中,必须有 package.json 文件(记录包的清单信息)
-

- 包使用:在引入一个包文件夹到代码中,默认引入的是包文件节下的 index.js 模块文件里导出的对象,如果没有 index.js 文件,则会引入 package.json 里 main 属性指定的文件模块导出的对象
- 需求:封装数组求和函数的模块,封装判断用户名和密码长度函数的模块,形成一个软件包,并导入到 index.js 中使用查看效果
- 代码示例:
- utils/lib 相关代码在素材里准备好了,只需要自己在 utils/index.js 统一出口进行导出
-
/**
* 本文件是,utils 工具包的唯一出口
* 作用:把所有工具模块方法集中起来,统一向外暴露
*/
const { getArraySum } = require('./lib/arr.js')
const { checkUser, checkPwd } = require('./lib/str.js')
// 统一导出所有函数
module.exports = {
getArraySum,
checkUser,
checkPwd
}-
-
- index.js 导入软件包文件夹使用(注意:这次导入的是包文件夹,不是模块文件)
-
/**
* 目标:导入 utils 软件包,使用里面封装的工具函数
*/
const obj = require('./utils')
console.log(obj)
const result = obj.getArraySum([10, 20, 30])
console.log(result)05.npm软件包管理器
目标
掌握使用 npm 管理软件包
讲解
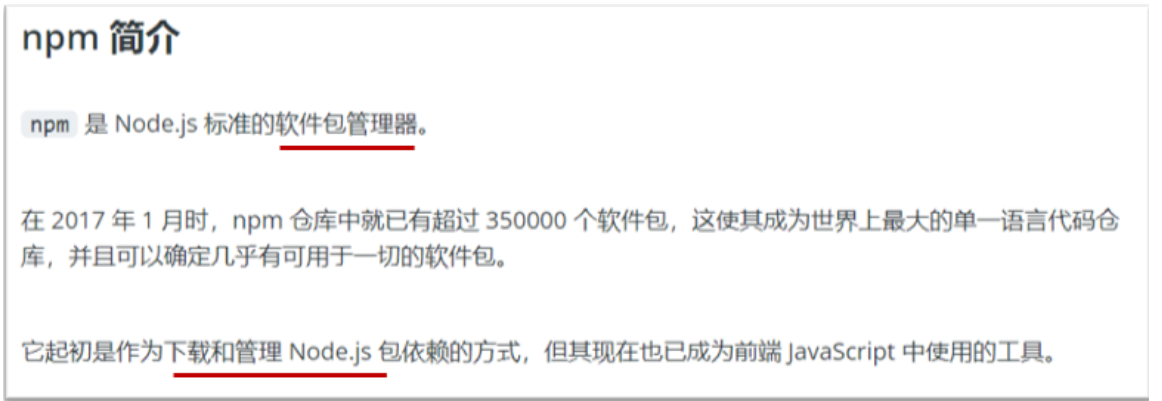
- npm 简介链接: 软件包管理器,用于下载和管理 Node.js 环境中的软件包
- npm 使用步骤:
- 初始化清单文件: npm init -y (得到 package.json 文件,有则跳过此命令)
- 注意 -y 就是所有选项用默认值,所在文件夹不要有中文/特殊符号,建议英文和数字组成,因为 npm 包名限制建议用英文和数字或者下划线中划线
- 下载软件包:npm i 软件包名称
- 使用软件包
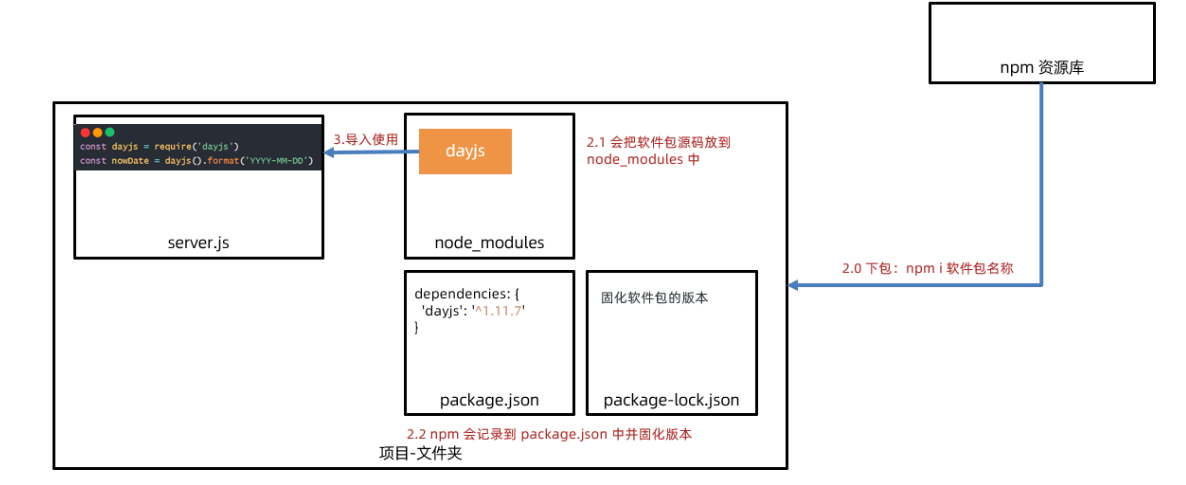
- 需求:使用 npm 下载 dayjs 软件包到本地项目文件夹中,引入到 index.js 中格式化日期打印,运行观察效果
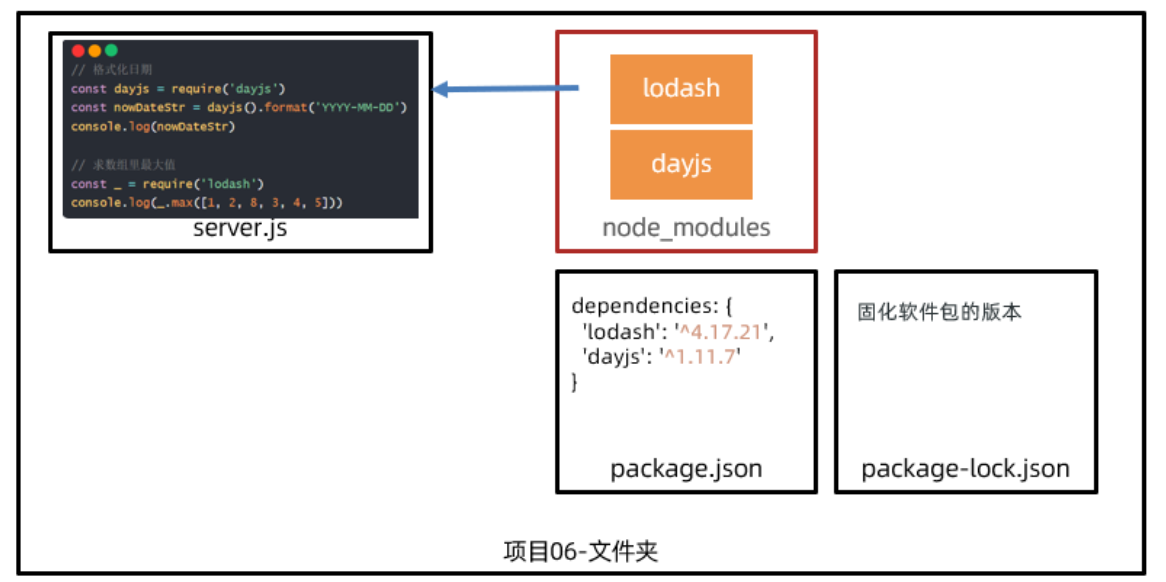
- 具体使用流程图:


查看源:npm config get registry
06.npm安装所有依赖
目标
掌握 npm 安装所有依赖功
讲解
- 我们拿到了一个别人编写的项目,但是没有 node_modules,项目能否正确运行?
- 不能,因为缺少了项目需要的依赖软件包,比如要使用 dayjs 和 lodash 但是你项目里没有这个对应的源码,项目会报错的
-

- 为何没有给我 node_modules?
- 因为每个人在自己的本机使用 npm 下载,要比磁盘间传递要快(npm 有缓存在本机)
- 如何得到需要的所有依赖软件包呢?
- 直接在项目目录下,运行终端命令:npm i 即可安装 package.json 里记录的所有包和对应版本到本项目中的 node_modules

07.Express快速搭建 Web 服务
目标
基于 express 本地软件包,快速搭建 Web 服务
讲解
- Express定义链接: 基于 Node.js 平台,快速,开放,极简的 Web 开发框架

- 概念:使用 express 本地软件包,快速搭建 Web 服务(基于 http 模块)
- 功能:开发 Web 服务,提供数据接口,提供网页资源供浏览器使用
- 需求:基于 express 编写 Web 服务,对 get 请求方法和 / 路径监听,有人请求返回一段提示字符串
- 使用:
- 下载 express 本地软件包到项目中
- 导入 express 创建 Web 服务对象
- 监听请求方法和请求路径,返回一段提示字符串
- 对其他请求方法和请求路径,默认返回 404 提示
- 监听端口号,启动 Web 服务,在浏览器请求测试
- 代码如下:
/**
* 目标:基于 express 本地软件包,开发 Web 服务,返回资源给请求方
*/
// 1. 下载 express 软件包
// 2. 导入并创建 Web 服务对象
const express = require('express')
const server = express()
// 3. 监听请求的方法和请求的资源路径
server.get('/', (req, res) => {
res.send('你好,欢迎使用 Express')
})
// 4. 监听任意请求的方法和请求的资源路径
server.all('*', (req, res) => {
res.status(404)
res.send('你要访问的资源路径不存在')
})
// 5. 监听端口号,启动 Web 服务
server.listen(3000, () => {
console.log('Web 服务已启动')
})10.案例-获取省份列表接口
目标
基于 express 的 Web 服务,编写提供省份列表数据的接口
讲解
- 需求:基于 express,开发提供省份列表数据的接口
- 步骤:监听 get 请求方法的 /api/province 路径,并读取 province.json 里省份数据返回给请求方
- 核心代码:
// 监听 get 请求方法,监听资源路径 /api/province,就读取 province.json 省份数据返回
server.get('/api/province', (req, res) => {
fs.readFile(path.join(__dirname, 'data/province.json'), (err, data) => {
res.send(data.toString())
})
})





















 909
909

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








