1.使用 canvas 组件实现“奥运五环”的绘制
代码如图所示:
//wxml
<canvas canvas-id="canvasProgressbg"/>
//js
Page({
onLoad:function(options){
var ctx =wx.createCanvasContext('canvasProgressbg',this)
ctx.setLineWidth(1)
ctx.setFillStyle('green')
for (let i = 0; i < 5; i++) {
ctx.beginPath()
ctx.arc(40,40,35,0,2*Math.PI,false)
ctx.setStrokeStyle('red')
ctx.stroke()}
ctx.beginPath()
ctx.arc(60,60,35,0,2*Math.PI)
ctx.setStrokeStyle('green')
ctx.stroke()
ctx.beginPath()
ctx.arc(80,40,35,0,2*Math.PI)
ctx.setStrokeStyle('blue')
ctx.stroke()
ctx.beginPath()
ctx.arc(40,100,35,0,2*Math.PI)
ctx.setStrokeStyle('grey')
ctx.stroke()
ctx.beginPath()
ctx.arc(80,100,35,0,2*Math.PI)
ctx.setStrokeStyle('black')
ctx.stroke()
ctx.setFontSize(20)
ctx.fillText('5个圈', 50, 50)
ctx.draw()
}
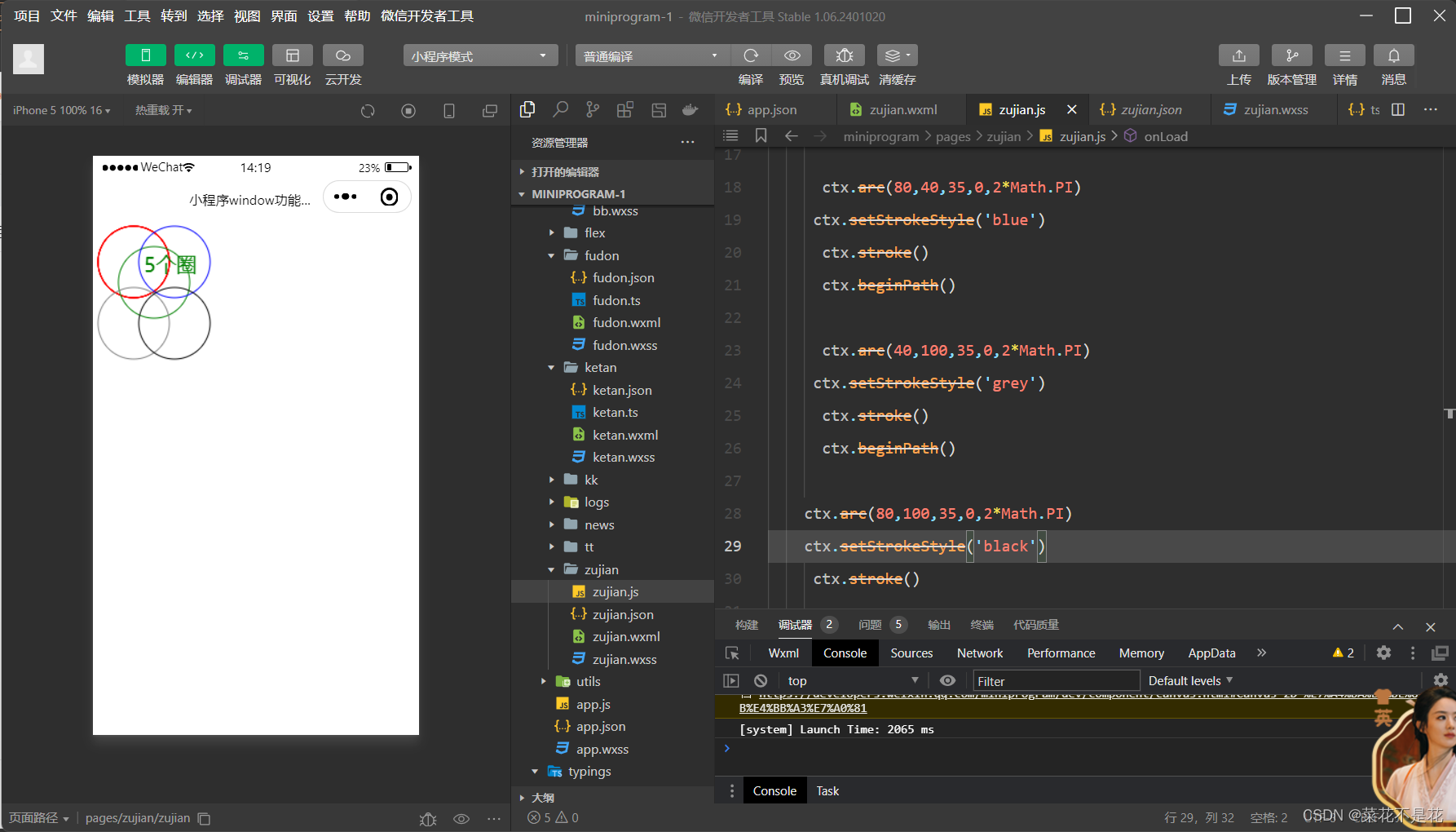
})运行结果如下:

2.使用相应组件,完成“书单”页面
代码如下:
//wxml
<view>
<view style="color: black;padding:10px;left: 30px;">书单</view>
<image src="/images/j4.jpg"/>
</view>
<view style="display: flex;flex-direction:row;">
<image class="a" src="/images/j6.jpg" style="height: 100px;width: 120px;"/>
<view>
<view style="size:80px;">苏炳添</view>
<view style="size: 40px;">苏炳添,男,汉族,1989年8月29日出生于广东省中山市古镇镇古一村</view>
<p>苏炳添,这可能是中国百年奥运梦以来,最让我们振奋的选手</p >
</view>
</view>
<view style="display: flex;flex-direction:row;">
<image class="a" src="/images/yangqian.png" style="height: 100px;width: 200px;"/>
<view>
<view style="size:80px;">杨倩</view>
<view style="size: 40px;">2000年7月10日出生的中国女子射击运动员</view>
<p>。2019年11月15日,杨倩以251.6环的成绩获得第十四届亚洲射击锦标赛女子气步枪60发个人项目冠军。</p >
</view>
</view>
运行效果如下:
3,西安找拼车
代码如下:
//wxml
<view style="background-color: burlywood;">
<text style=" padding:10px;color: #ccc;border-bottom:1px solid #ccc;">联系方式(手机和微信至少一下)</text>
</view>
<view style="display: flex;border-bottom:1px solid #ccc;size: 40px;">
<text style="padding: 10px;padding-top: 10px;"> 称呼*</text>
<text style="color:#ccc;size: 20px;padding: 10px;">请输入昵称</text>
</view>
<view style="display: flex;border-bottom:1px solid #ccc;size: 40px;">
<text style="padding: 10px;"> 手机号*</text>
<text style="color:#ccc;size: 20px;padding: 10px;">请输入手机号</text>
</view>
<view style="display: flex;border-bottom:1px solid #ccc;size: 40px;">
<text style="padding: 10px;"> 微信号*</text>
<text style="color:#ccc;size: 20px;padding: 10px;">请输入微信号</text>
</view>
<view style="background-color: burlywood;">
<text style="padding:10px;color: #ccc;border-bottom:1px solid #ccc;">评车信息</text>
</view>
<view style="display: flex;border-bottom:1px solid #ccc;size: 40px;">
<text style="padding: 10px;padding-top: 10px;"> 出发地点*</text>
<text style="color:#ccc;size: 20px;padding: 10px;">限制7个字</text>
</view>
<view style="display: flex;border-bottom:1px solid #ccc;size: 40px;">
<text style="padding: 10px;"> 目的地*</text>
<text style="color:#ccc;size: 20px;padding: 10px;">限制7个字</text>
</view>
<view style="display: flex;border-bottom:1px solid #ccc;size: 40px;">
<text style="padding: 10px;"> 空座数*</text>
<text style="color:#ccc;size: 20px;padding: 10px;">请输入空座数</text>
</view>
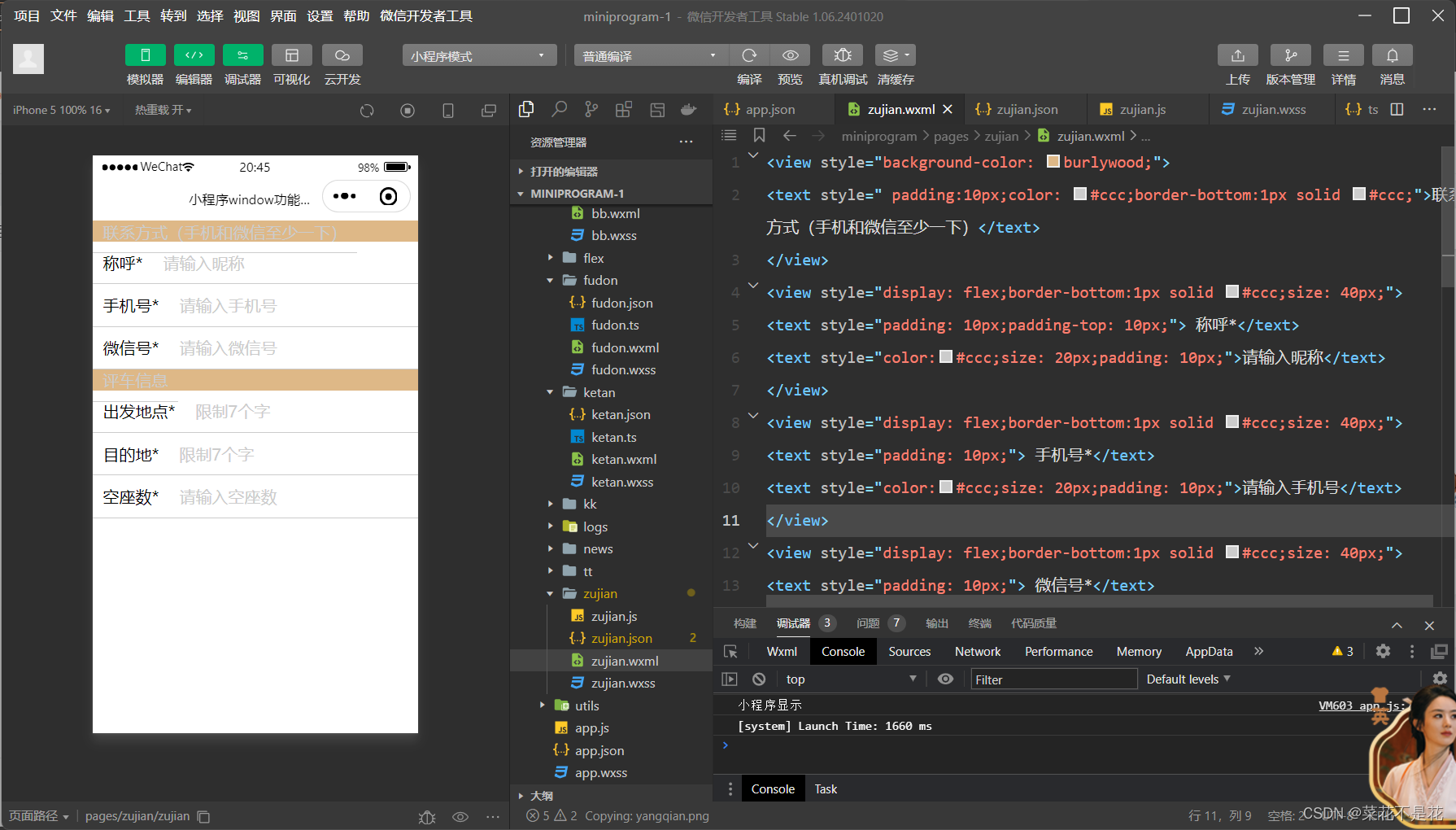
运行效果如下:
 4,"人生进程”是一款极简的小程序,它只有一个功能:就是计算一个人从出生到现在已经度过了多少个月,编写程序完成此功能
4,"人生进程”是一款极简的小程序,它只有一个功能:就是计算一个人从出生到现在已经度过了多少个月,编写程序完成此功能
代码如下:
//wxml
<view class="container">
<text>中国现阶段人均寿命900个月,2005年8月至今155个月</text>
<text>已经度过的月数: {{months}}</text>
<view style="display: flex;">
<button bindtap="clearRecords">清空记录</button>
<button bindtap="changeDate">换一个日期</button>
</view>
<image src="/images/j4.jpg"></image>
<text>成功的人走在最前面</text>
<view style="display: flex;width: 200px;">
<button>首页</button>
<button>年月日</button>
<button>静思</button>
<button>我的</button>
</view>
</view>
//js
Page({
data: {
birthDate: new Date('2005-08-01'),
currentDate: new Date(),
months: 155
},
onLoad: function () {
this.calculateMonths();
},
calculateMonths: function () {
const diffTime = this.data.currentDate.getTime() - this.data.birthDate.getTime();
const diffMonths = diffTime / (1000 * 3600 * 24 * 30);
this.setData({
months: diffMonths.toFixed(0)
});
},
clearRecords: function () {
this.setData({
months: 0
});
},
changeDate: function () {
const newDate = new Date(e.detail.value);
// 您可以在这里编写逻辑来改变日期
this.setData({
currentDate: newDate
});
this.calculateMonths();
}
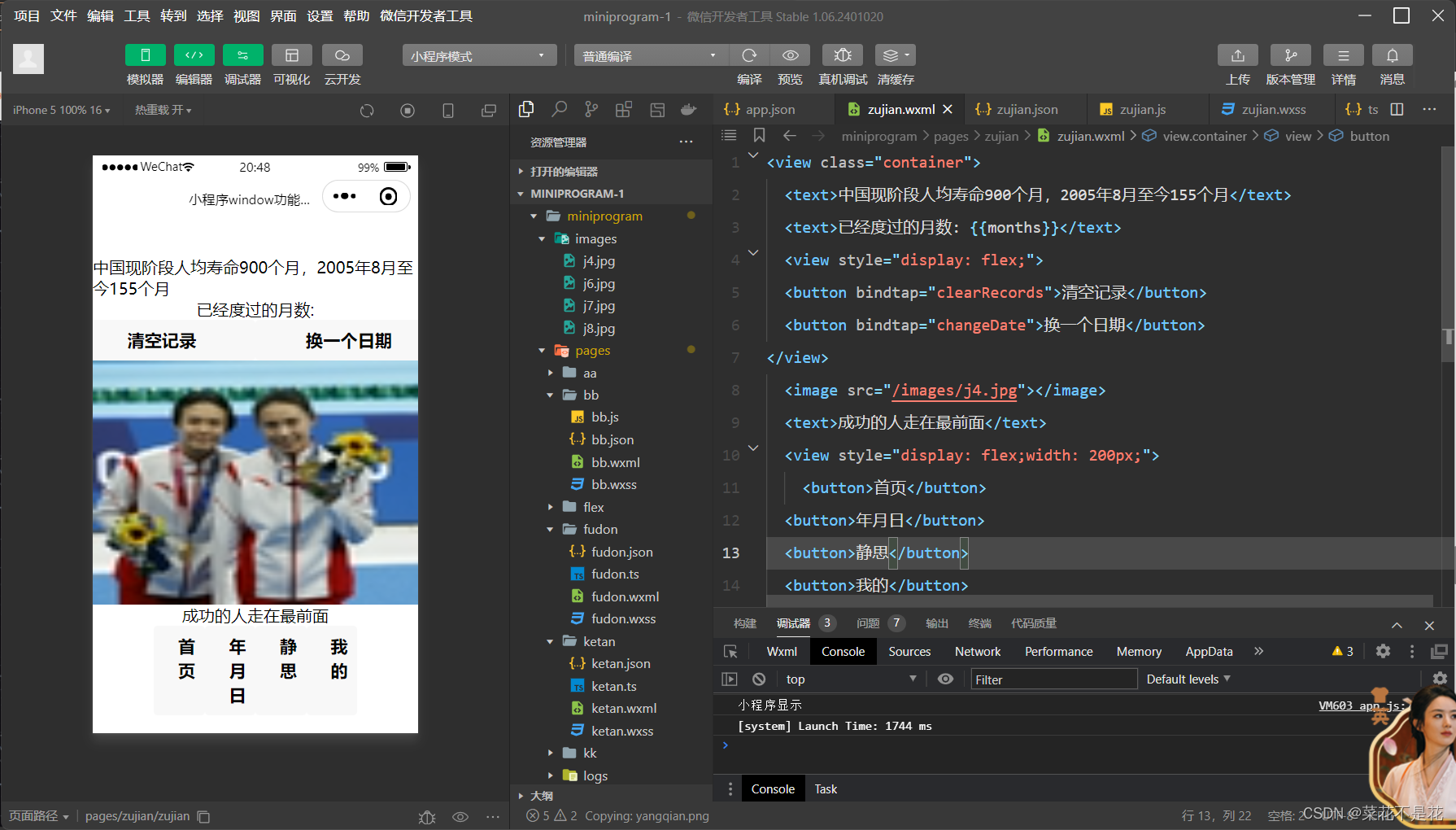
});运行效果如图:








 本文介绍了使用Canvas在微信小程序中绘制奥运五环的代码,以及创建书单页面、西安拼车功能和一个计算人生月数的极简小程序的实现。
本文介绍了使用Canvas在微信小程序中绘制奥运五环的代码,以及创建书单页面、西安拼车功能和一个计算人生月数的极简小程序的实现。














 1651
1651

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








