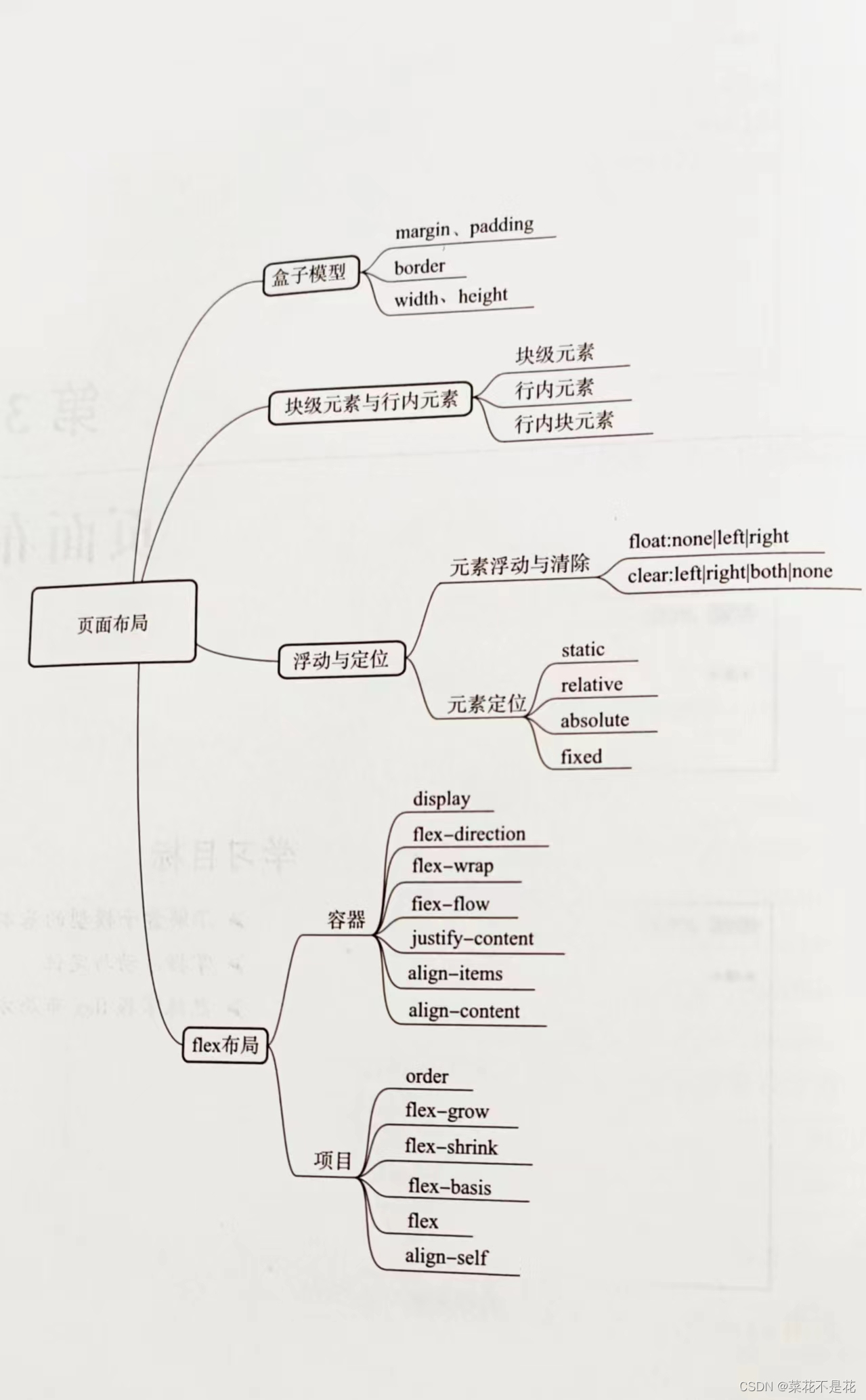
总体布局如下:

微信小程序的视图层由WXML和WXSS组成。其中,WXSS(WeiXin Slyle Sheets)是基于CSS拓展的样式语言,用于描述WXML的组成样式,决定WXML的组件如何显示。WXSS具有Css的大部分特性,因此,本章将重点讲解CSS的布局相关内容
在页面设计中,只有掌握了盒子模型以及盒子模型的各个属性和应用方法,才能轻松控制页面中的各个元素。
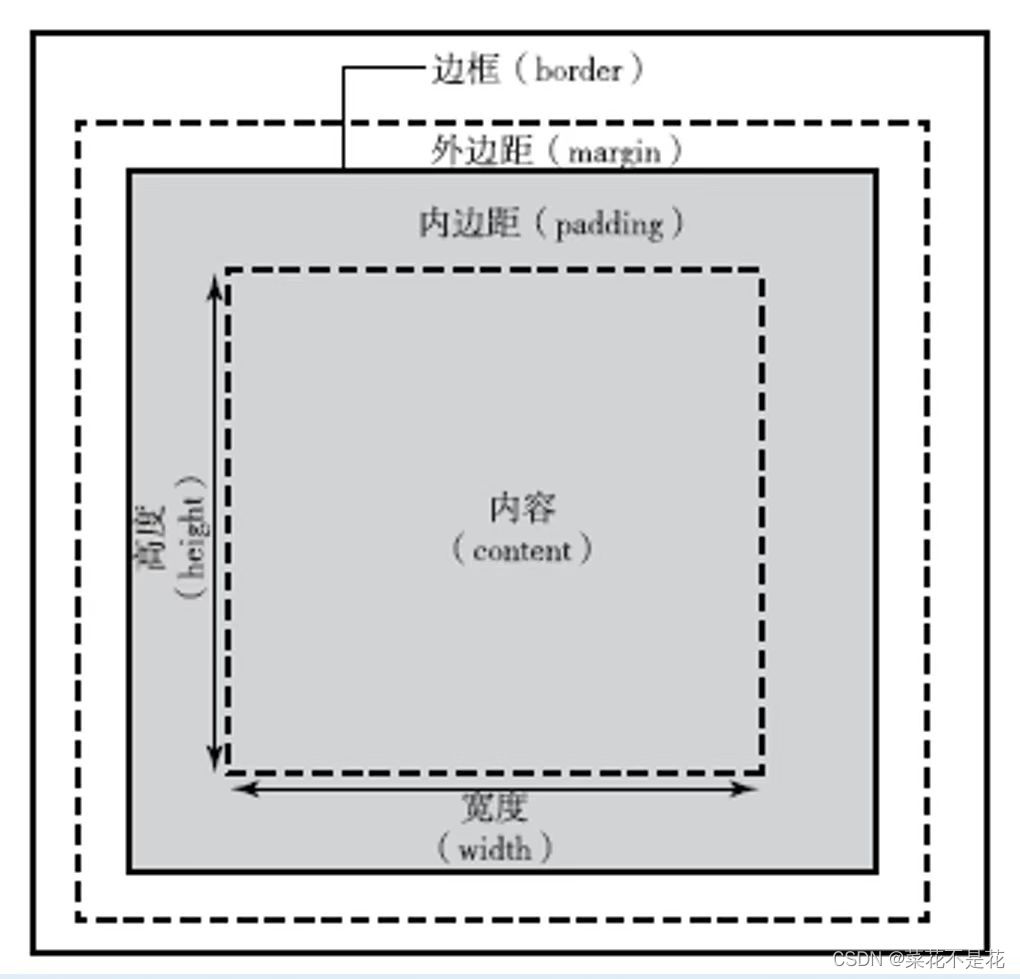
盒子模型就是我们在页面设计中经常用到的种思维模型。在CSS中,一个独立的盒子模型由内容(content)、内边距(padding)、边框(border)和外边距(margin)4个部分组成,如图所示

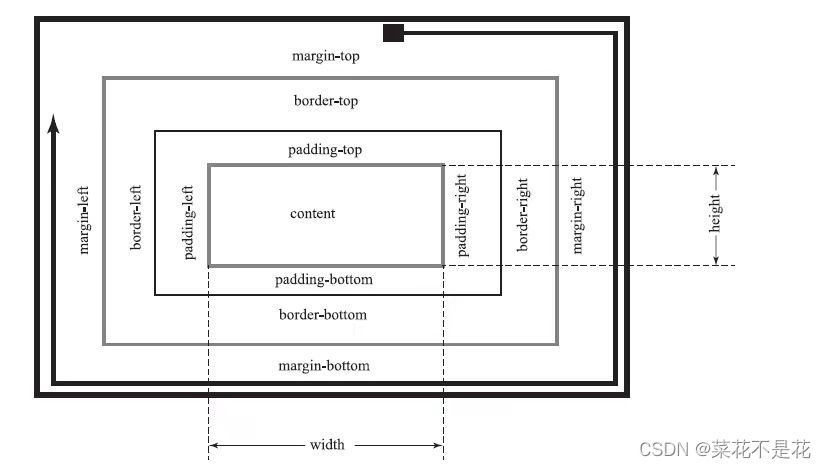
此外,对 padding、border 和 margin 可以进一步细化为上、下、左、右4个部分,在 CSS中可以分别进行设置,如图所示

一、块级元素与 行内元素
1,块级元素
块级元素默认占一行高度,一行内通常只有一个块级元素(浮动后除外),添加新的块级元素时,会自动换行,块级元素一般作为盒子出现。块级元素的特点如下:
(1)一个块级元素占一行。
(2)块级元素的默认高度由内容决定,除非自定义高度。
(3)块级元素的默认宽度是父级元素的内容区宽度,除非自定义宽度。
(4)块级元素的宽度、高度、外边距及内边距都可以自定义设置。
(5)块级元素可以容纳块级元素和行内元素。
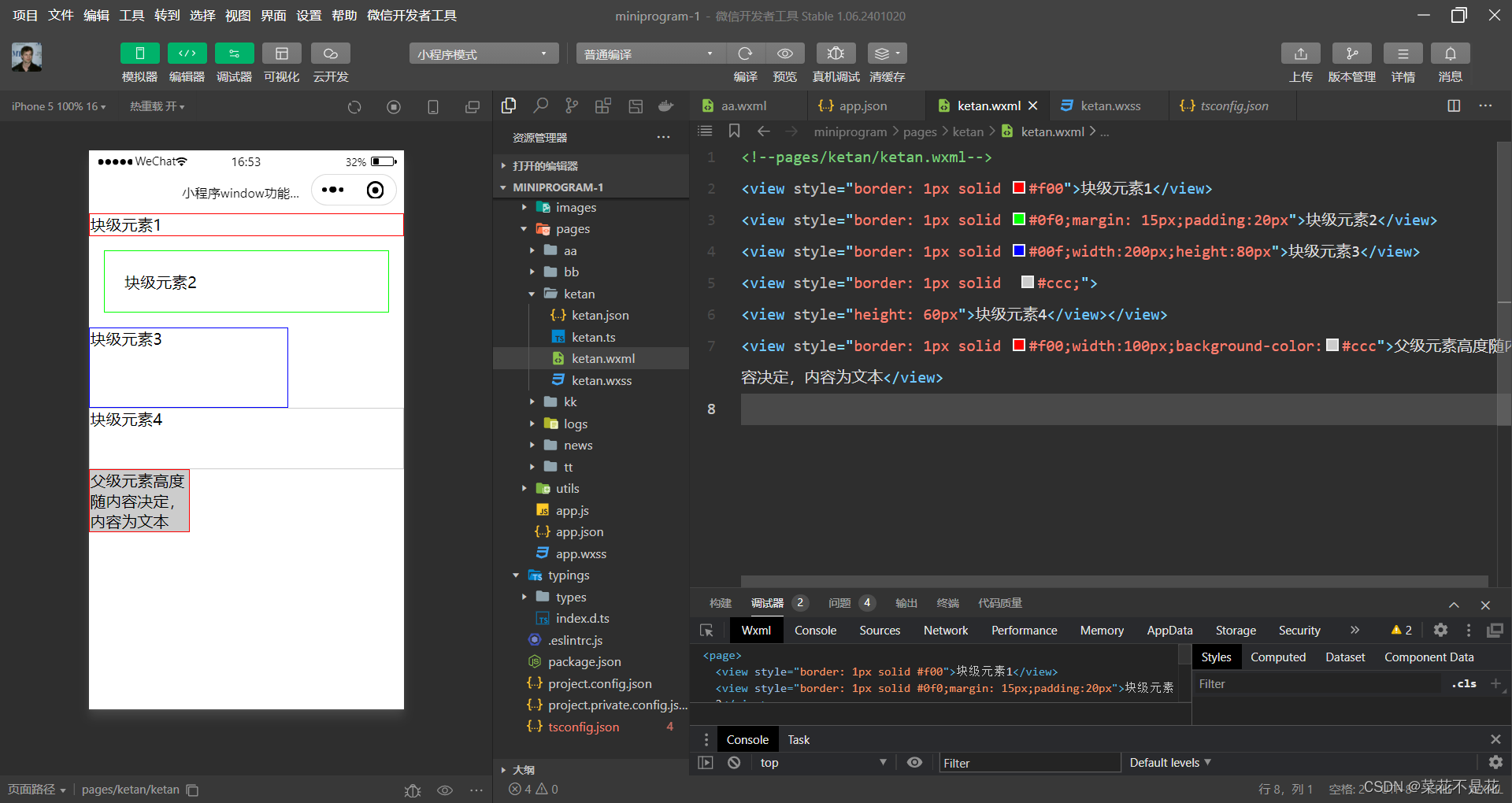
<view/>组件默认为块级元素,使用<view/>组件演示盒子模型及块级元素的示例代
码如下:
<!--pages/ketan/ketan.wxml-->
<view style="border: 1px solid #f00">块级元素1</view>
<view style="border: 1px solid #0f0;margin: 15px;padding:20px">块级元素2</view>
<view style="border: 1px solid #00f;width:200px;height:80px">块级元素3</view>
<view style="border: 1px solid #ccc;">
<view style="height: 60px">块级元素4</view></view>
<view style="border: 1px solid #f00;width:100px;background-color:#ccc">父级元素高度随内容决定,内容为文本</view>运行结果如下:

2,行内元素
行内元素,不必从新一行开始,通常会与前后的其他行内元素显示在同一行中,它们不古有独立的区域,仅靠自身内容支撑结构,一般不可以设置大小,常用于控制页面中文本的样式。将一个元素的 display属性设置为inline后,该元素即被设置为行内元素。行内元素的特点如下:
(1)行内元素不能被设置高度和宽度,其高度和宽度由内容决定。
(2)行内元素内不能放置块级元素,只级容纳文本或其他行内元索
(3)同一块内,行内元素和其他行内元素显示在同一行。
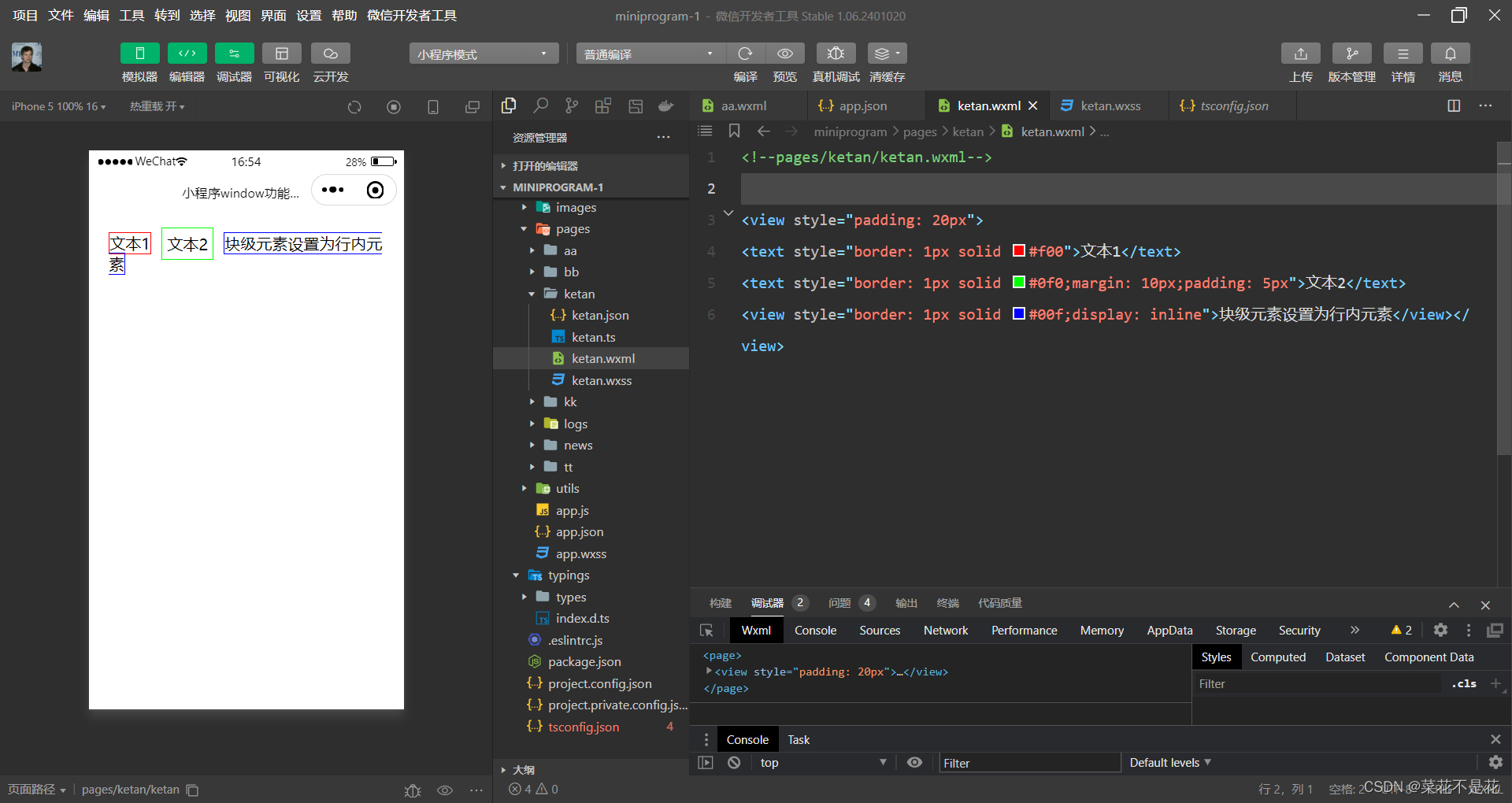
<text>组件默认为行内元素,使用<view/>及<text>组件演示盒子模型及行内元案的示例代码如下:
<view style="padding: 20px">
<text style="border: 1px solid #f00">文本1</text>
<text style="border: 1px solid #0f0;margin: 10px;padding: 5px">文本2</text>
<view style="border: 1px solid #00f;display: inline">块级元素设置为行内元素</view></view>运行结果如下:

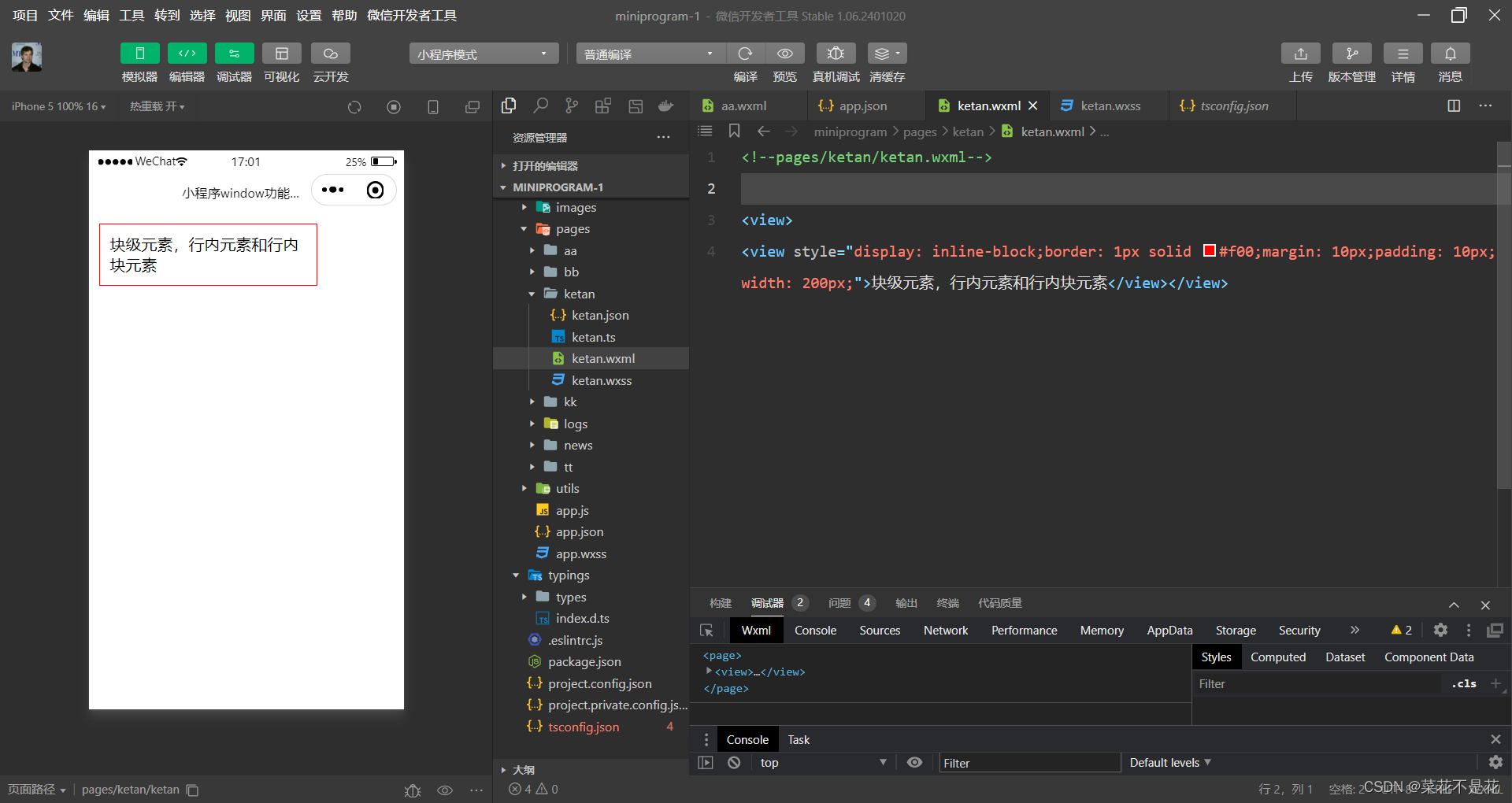
3,行内块元素
当元素的display 属性被设置为inline-block时,元素被设置为行内块元素。行内块元素可以被设置高度、宽度、内边距和外边距。示例代码如下:
<view>
<view style="display: inline-block;border: 1px solid #f00;margin: 10px;padding: 10px;width: 200px;">块级元素,行内元素和行内块元素</view></view>运行结果如下:

二、浮动与定位
1,元素浮动与清除
元索浮动就是拍设置了浮动属性的元案公股高标准文档流的控制,移到其父元家中福定位置的过程。在CSS中,通过自m照性来定义浮动,其基本整式如下:
{float:none|left|right;} 其中。none--默认值,表示元素不浮动:
left--元素向左浮动:
right--元素向右浮动
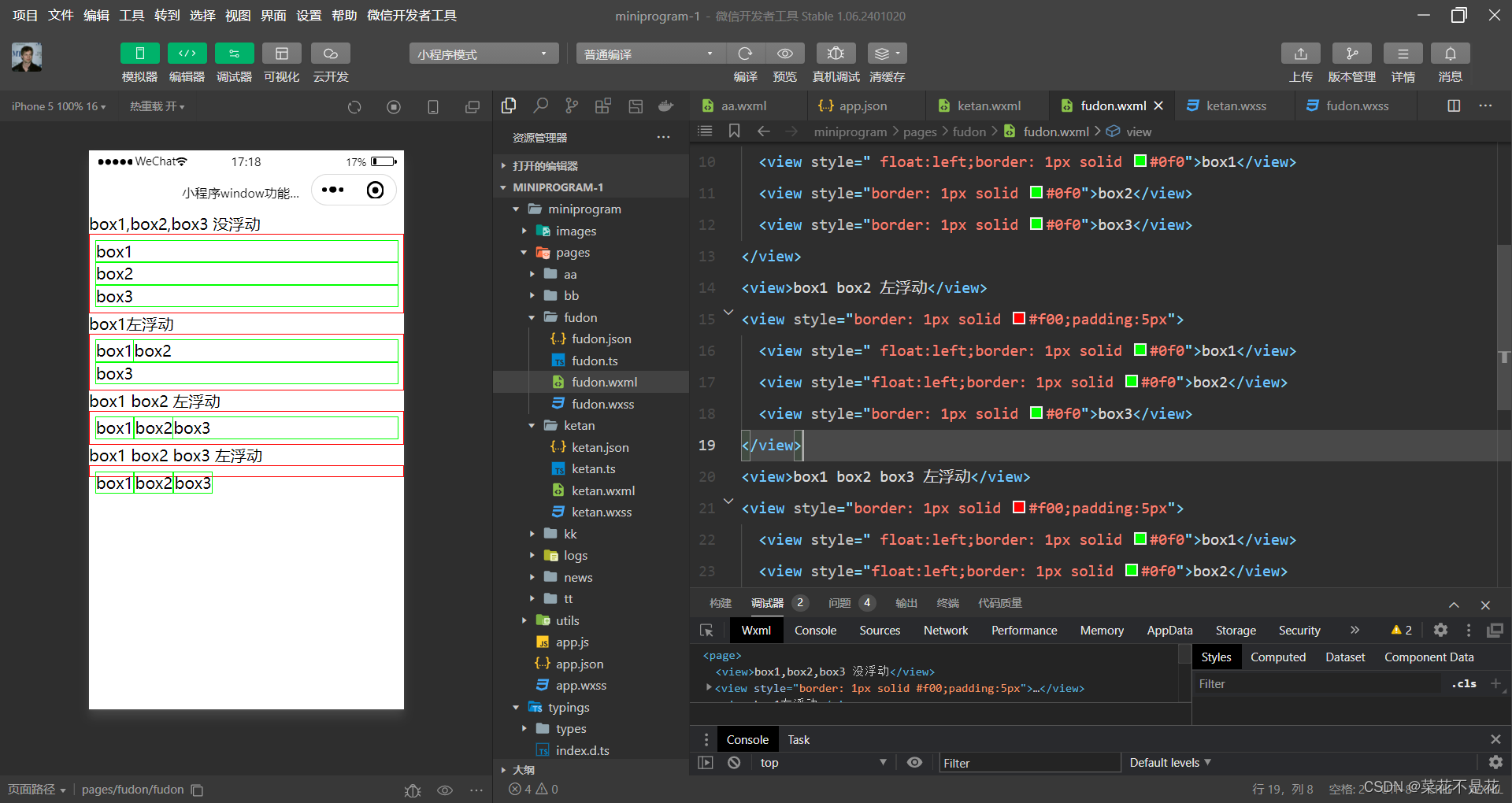
在下面的示例代码中,分别对box1、box2、box3元系左浮动:
<!--pages/fudon/fudon.wxml-->
<view>box1,box2,box3 没浮动</view>
<view style="border: 1px solid #f00;padding:5px">
<view style="border: 1px solid #0f0">box1</view>
<view style="border: 1px solid #0f0">box2</view>
<view style="border: 1px solid #0f0">box3</view>
</view>
<view>box1左浮动</view>
<view style="border: 1px solid #f00;padding:5px">
<view style=" float:left;border: 1px solid #0f0">box1</view>
<view style="border: 1px solid #0f0">box2</view>
<view style="border: 1px solid #0f0">box3</view>
</view>
<view>box1 box2 左浮动</view>
<view style="border: 1px solid #f00;padding:5px">
<view style=" float:left;border: 1px solid #0f0">box1</view>
<view style="float:left;border: 1px solid #0f0">box2</view>
<view style="border: 1px solid #0f0">box3</view>
</view>
<view>box1 box2 box3 左浮动</view>
<view style="border: 1px solid #f00;padding:5px">
<view style=" float:left;border: 1px solid #0f0">box1</view>
<view style="float:left;border: 1px solid #0f0">box2</view>
<view style="float:left;border: 1px solid #0f0">box3</view>
</view>运行结果如下:

通过案例我们发现,当box3 左浮动后,父元素的边框未能包裹 box3 元素。这时,可以通过清除浮动来解决。由于浮动元素不再占用原文档流的位置,因此它会对页面中其他元素的排列产生影响。在CSS中,clear 属性用于清除浮动元素对其他元素的影响,其基本格式如下:
{clear:left |right|both|none}其中,len--清除左边浮动的影响,也就是不允许左侧有浮动元素;
right-清除右边浮动的影响,也就是不允许右侧有浮动元素;
both-同时清除左右两侧浮动的影响;
none-不清除浮动。
示例代码如下:
<view>box1,box2左浮动box3清除左浮动</view>
<view style="border: 1px solid #f00;padding: 5px">
<view style="float:left; border:1px solid #0f0">box1</view>
<view style="float:left; border:1px solid #0f0">box2</view>
<view style="clear:left; border:1px solid #0f0">box3</view>
</view>运行结果如下:

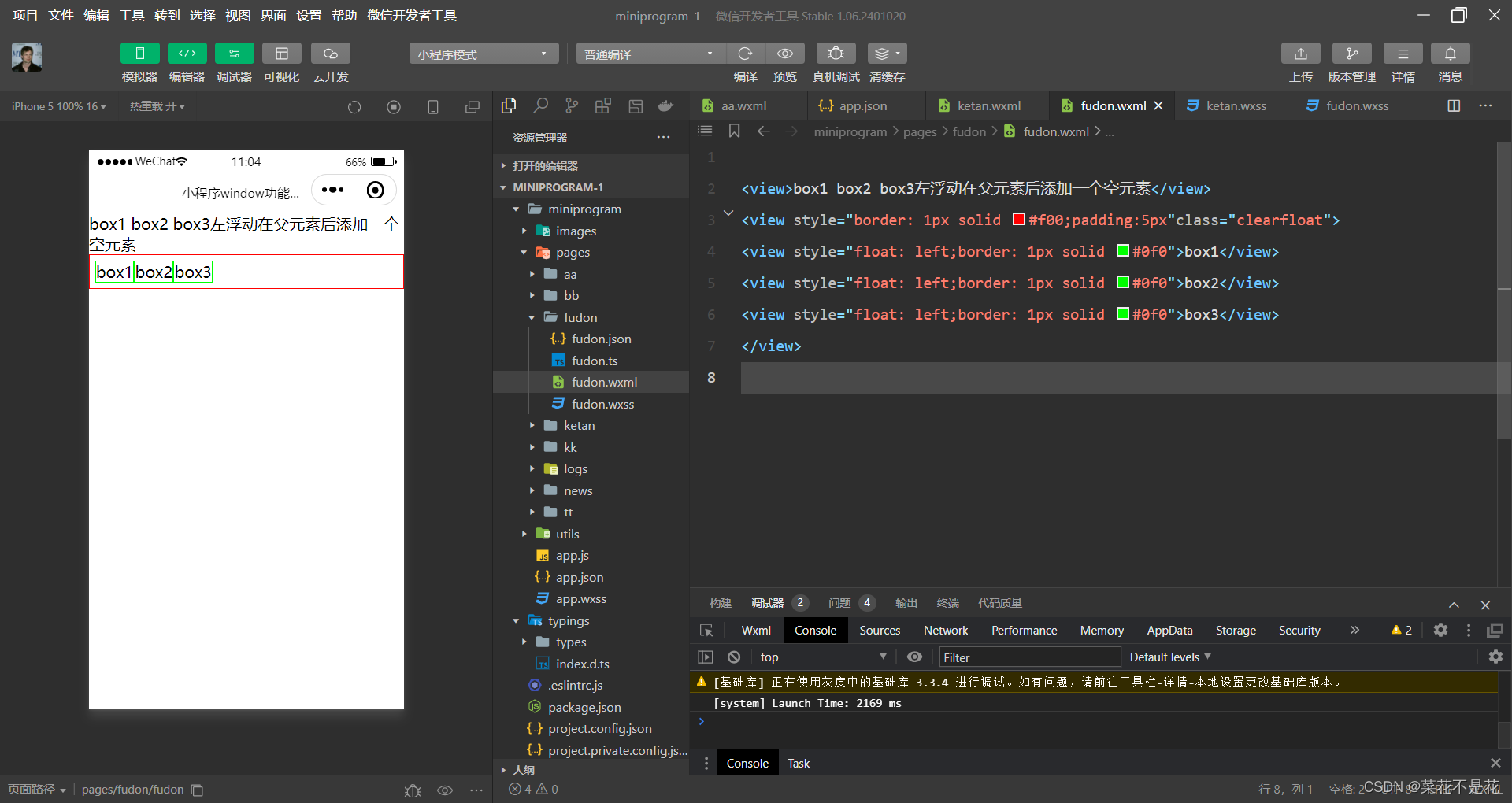
另外,还可以在父元素外添加一个空元素,实现父元素包裹浮动元素。示例代码如下:
//wxml
<view>box1 box2 box3左浮动在父元素后添加一个空元素</view>
<view style="border: 1px solid #f00;padding:5px"class="clearfloat">
<view style="float: left;border: 1px solid #0f0">box1</view>
<view style="float: left;border: 1px solid #0f0">box2</view>
<view style="float: left;border: 1px solid #0f0">box3</view>
</view>
//wxss
.clearfloat::after{display: block;clear: both;height: 0;content: "";}运行结果如下:

2,元素定位
浮动布局虽然灵活,但无法对元素的位置进行精确的控制。在CSS中,通过position属性可以实现对页面元素的精确定位。基本格式如下
{position:static |relative |absolute|fixed} 其中,static--默认值,该元素按照标准流进行布局;
relative--相对定位,相对于它在原文档流的位置进行定位,它后面的盒子仍以标准流relative方式对待它;
absolule--绝对定位,相对于其上一个已经定位的父元素进行定位,绝对定位的盒子从标准流中脱离,它对其后的兄弟盒子的定位没有影响;
fixed--固定定位,相对于浏览器窗口进行定位。
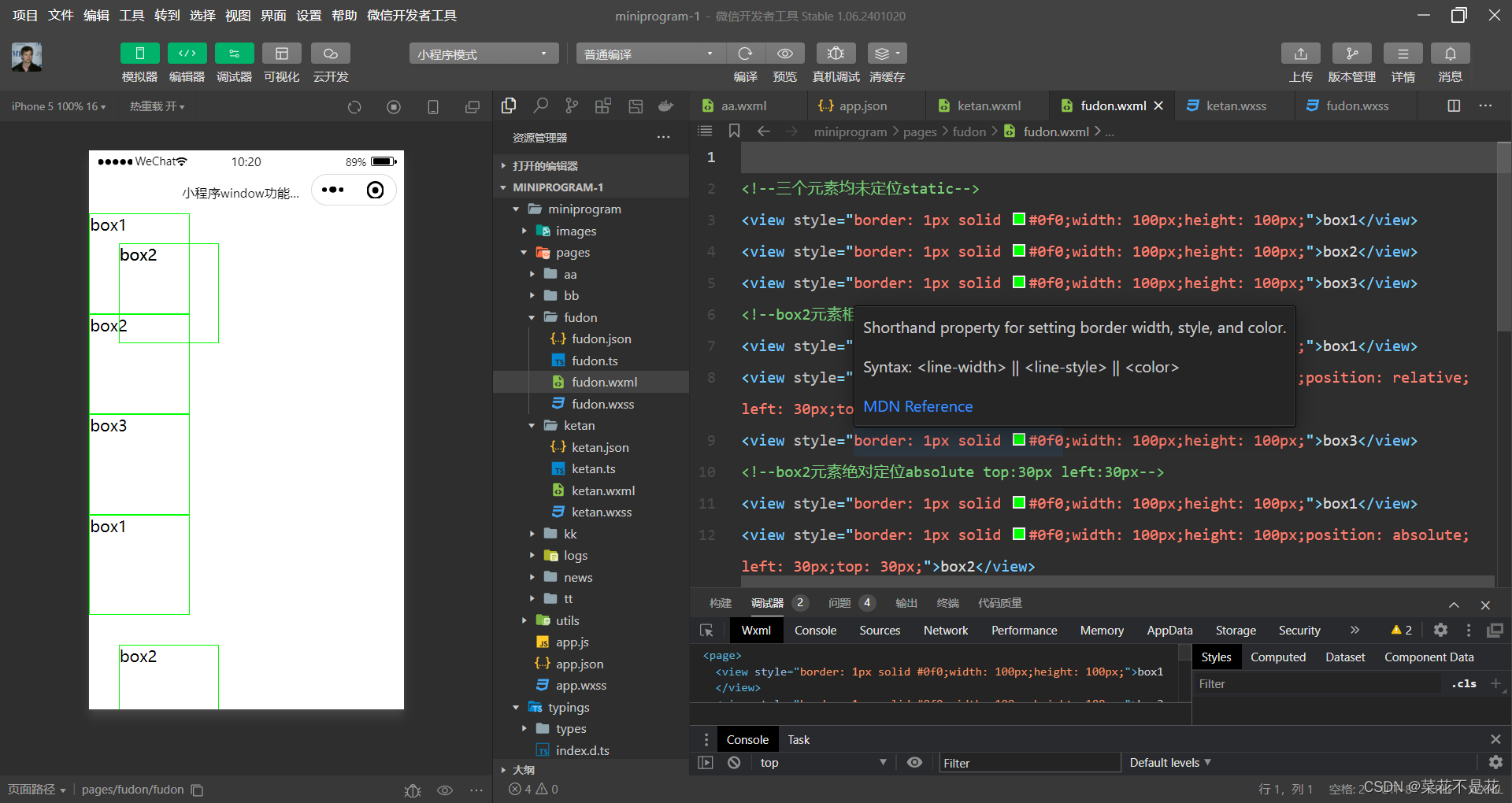
对 box1、box2、box3进行元素静态定位,示例代码如下:
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box1</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box2</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box3</view>对 box1、box2、box3进行元素相对定位,示例代码如下:
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box1</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;position: relative;left: 30px;top: 30px;">box2</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box3</view>
对 box1、box2、box3进行元素绝对定位,示例代码如下:
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box1</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;position: absolute;left: 30px;top: 30px;">box2</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box3</view>对 box1、box2、box3进行元素固定定位,示例代码如下:
<!--box2元素进行固定定位fixed top:30px left:30px-->
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box1</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;position: fixed;left: 30px;top: 30px;">box2</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box3</view>运行结果如下:

通过案例我们发现,绝对定位与固定定位的效果相同,这是因为他们的父元素是page,没有定位。
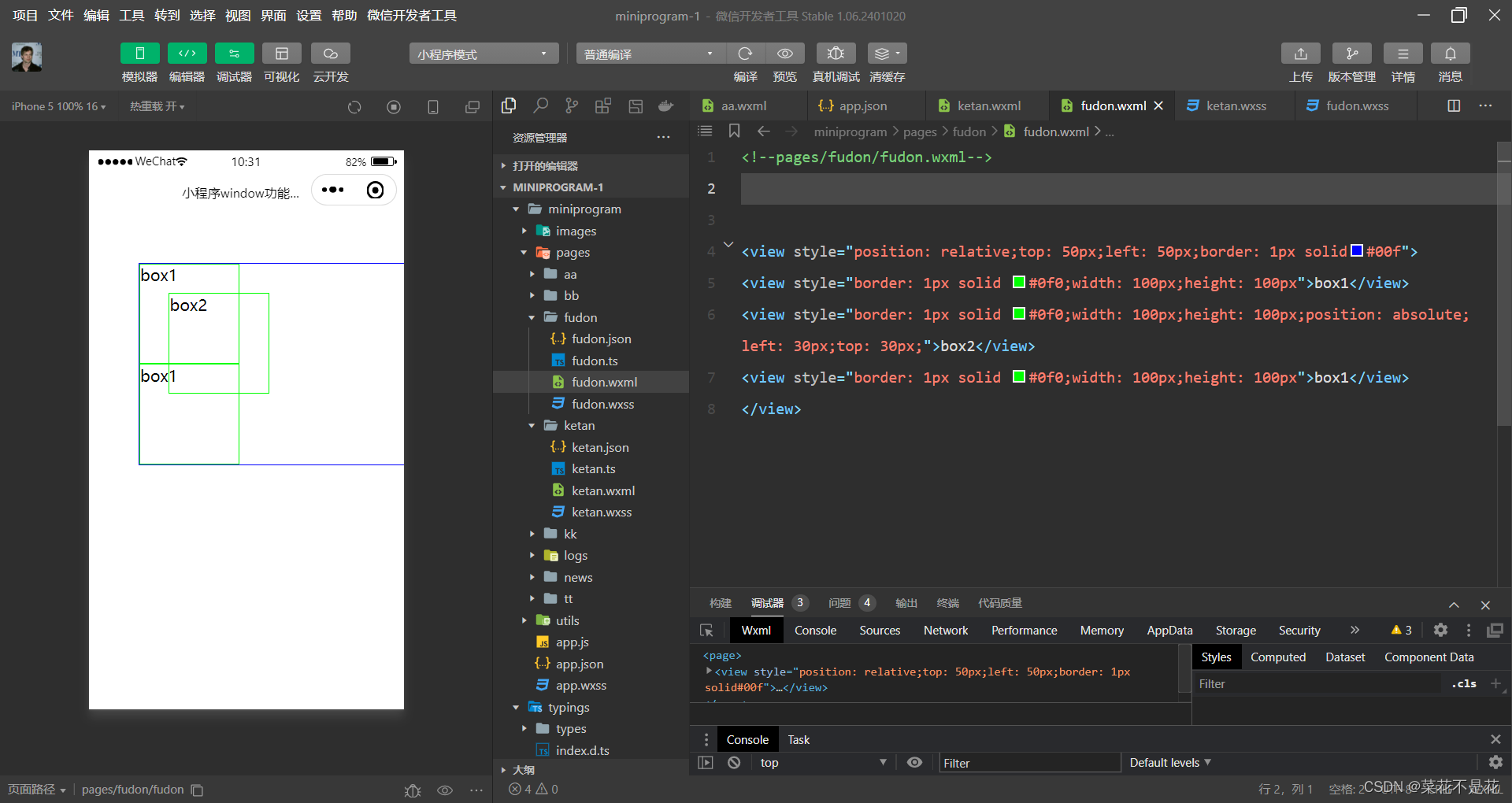
如果将box1,box2,box3的元素采用相对定位,将box2采用绝对定位,代码如下:
<view style="position: relative;top: 50px;left: 50px;border: 1px solid#00f">
<view style="border: 1px solid #0f0;width: 100px;height: 100px">box1</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;position: absolute;left: 30px;top: 30px;">box2</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px">box1</view>
</view>运行结果如下:

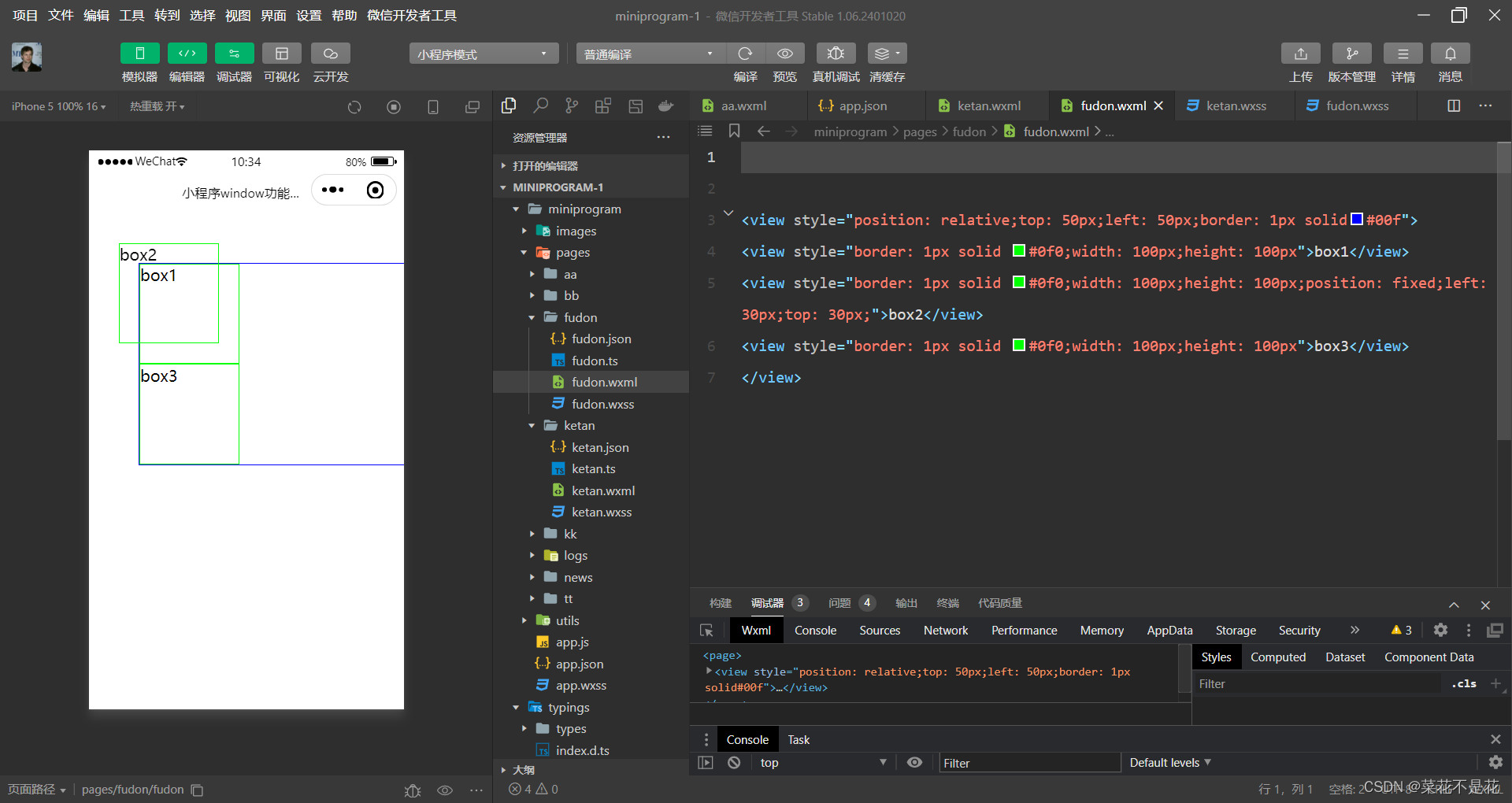
如果将box1,box2,box3的父元素采用相对定位,将box2采用固定定位,代码如下:
<view style="position: relative;top: 50px;left: 50px;border: 1px solid#00f">
<view style="border: 1px solid #0f0;width: 100px;height: 100px">box1</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;position: fixed;left: 30px;top: 30px;">box2</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px">box3</view>
</view>运行结果如下:

三、flex布局
flex布局是万维网联盟(World Wide Web Consortium,W3C)在2009 年提出的一种新布局方案,该布局可以简单快速地完成各种可以伸缩的设计,以便很好地支持响应式布局flex是 flexible box 的缩写,意为弹性盒子模型,可以简便、完整、响应式地实现各种页面布局。
flex布局主要由容器和项目组成,采用flex布局的元素称为ex容器(flex container),flex布局的所有直接子元素自动成为容器的成员,称为flex项目(flex item)。
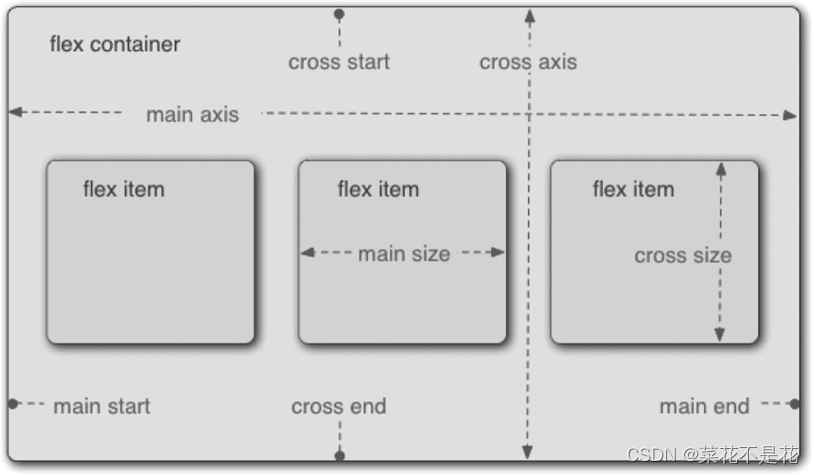
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做 cross start,结束位置叫做 cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。flex 布局模型如图3-12 所示。
设置 display属性可以将一个元素指定为flex布局,设置flex-direction属性可以指定主轴方向。主轴既可以是水平方向,也可以是垂直方向。
flex布局模型

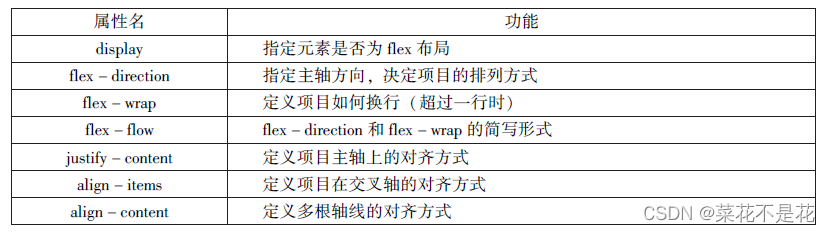
1,容器属性:
fex容器支持的属性有7种,如表所示:

1. display
display用来指定元素是否为flex布局,语法格式为:
.box{display:flex|inline-flex;}其中,flex--块级flex布局,该元素变为弹性盒子;
inline -flex--行内flex布局,行内容器符合行内元素的特征,同时在容器内又符合dex 布局规范。
设置了 flex 布局之后,子元素的 float、clear 和 vertical-align 属性将失效,
2. flex- direction
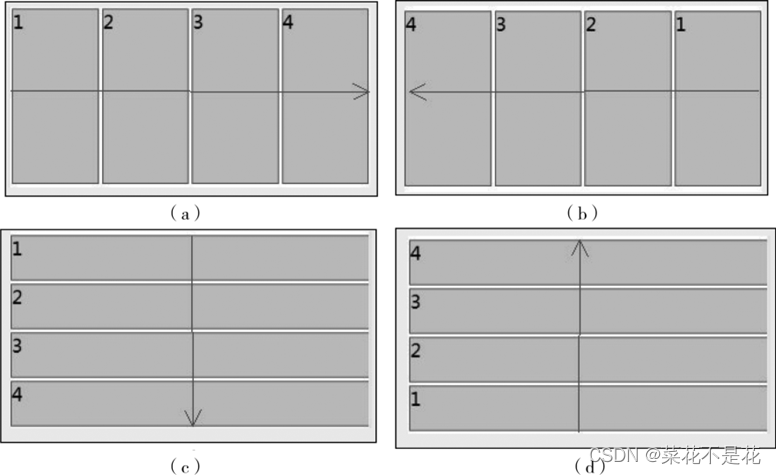
flex-direction 用于设置主轴的方向,即项目排列的方向,语法格式为:
. box {flex-direction:row|row -reverse|column|column -reverse;}其中,row--主轴为水平方向,起点在左端,当元素设置为flex布局时,主轴默认为row;row-reverse--主轴为水平方向,起点在右端;column--主轴为垂直方向,起点在顶端;column-reverse--主轴为垂直方向,起点在底端。如图所示为元素在不同主轴方向下的显示效果:

3. flex - wrap
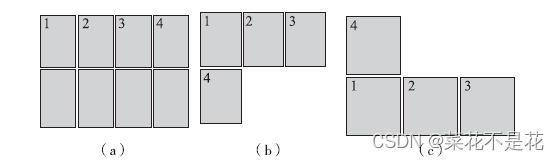
flex-wrap 用来指定当项目在一根轴线的排列位置不够时,项目是否换行,其语法格式如下:
.box{flex-wrap:nowrap|wrap|wrap-reverse;}其中,nowrap--不换行,默认值;
wrap--换行,第一行在上方;
wrap-reverse--换行,第一行在下方。当设置换行时,还需要设置align-item属性来配合自动换行,但aign-item 的值不能为“ stretch ”
flex-wrap 不同值的显示效果如图所示:

4. flex -flow
flex-low 是 flex -direclion和flex_wrap的简写形式,默认值为 row nowrap。语法格式如下
.box{flex-flow:<flex-direction>||<flex-wrap>;}示例代码如下:
.box{flex-flow:row nowrap;}//水平方向不换行
.box{flex-flow:row-reverse wrap;}//水平方向逆方向换行
.box{flex-f1ow:column wrap_reverse;}//垂直方向逆方向换行 5. justify - content
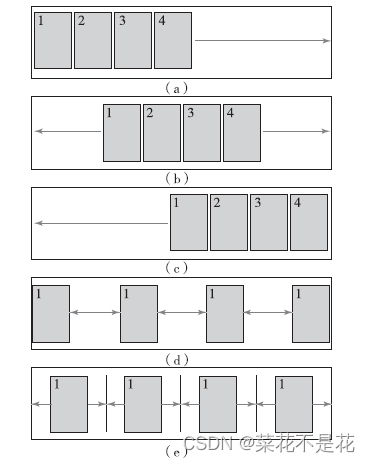
justify-content 用于定义项目在主轴上的对齐方式。语法格式如下:
.box{justify-content:flex-start|flex-end|center|space-between|space-around;}其中,justify-content——与主轴方向有关,默认主轴水平对齐,方向从左到右;
flex-slart--左对齐,默认值;
flex-end--右对齐;
center--居中;
space -between--两端对齐,项目之间的间隔都相等:
space-around--每个项目两侧的间隔相等。
如图所示为 justify-content 不同值的显示效果。

6. align -items
align -iems 用于指定项目在交叉轴上的对齐方式,语法格式如下:
.box{align-item:flex-start|flex-end|center|baseline|stretch;}其中,align -items——与交叉轴方向有关,默认交叉由上到下;
flex-start——交叉轴起点对齐;
flex-end——交叉轴终点对齐;
cenner——行交叉轴中线对齐;
baseline——项目根据它们第一行文字的基线对齐;
stretch——如果项目未设置高度或设置为auto,项目将在交叉轴方向拉伸填充容器,为默认值。
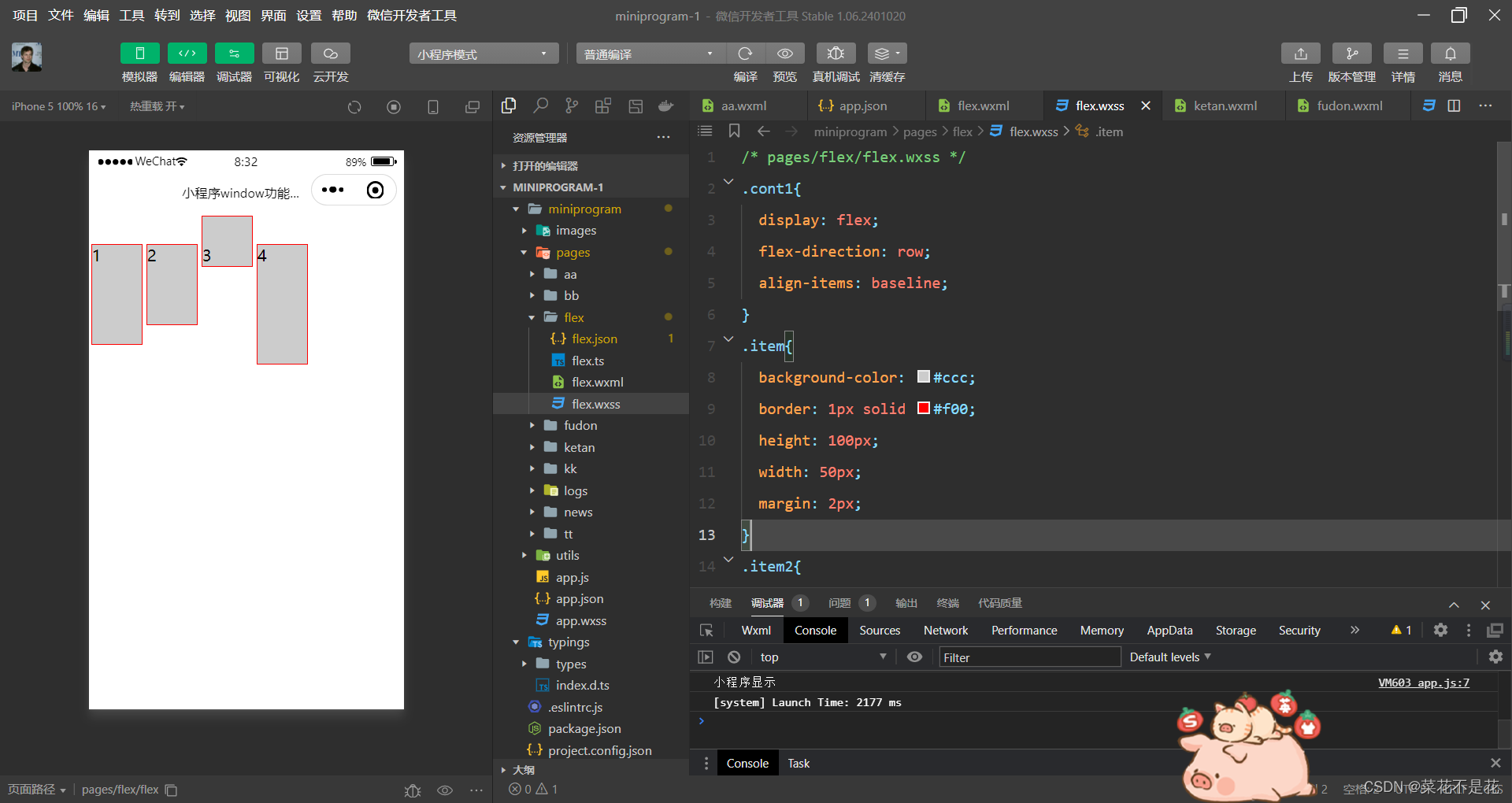
示例代码如下:
<!--pages/flex/flex.wxml-->
<view class="cont1">
<view class="item">1</view>
<view class="item item2">2</view>
<view class="item item3">3</view>
<view class="item item4">4</view>
</view>
/* pages/flex/flex.wxss */
.cont1{
display: flex;
flex-direction: row;
align-items: baseline;
}
.item{
background-color: #ccc;
border: 1px solid #f00;
height: 100px;
width: 50px;
margin: 2px;
}
.item2{
height: 80px;
}
.item3{
display: flex;
height: 50px;
align-items: flex-end;
}
.item4{
height: 120px;
}运行结果如下:

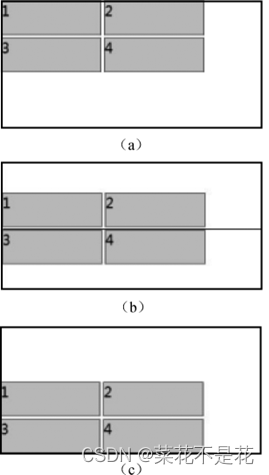
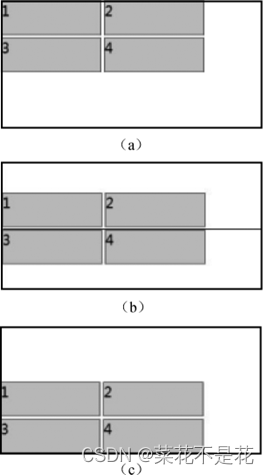
如图所示为不同对齐方式:

7, align-content
align-content用来定义项目有多根轴线在交叉轴的对齐方式,如果只有一根轴线,该属性不起作用,语法格式如下:
.box{align-content:flex-start|flex-end|center|space-between|space-around|stretch} 其中,space-between——与交叉轴两端对齐,轴线之间的间隔平均分布;space-around——每根轴线两侧的间隔都相等,轴线之间的间隔比轴线与边框间隔大一倍。
其余各属性值的含义与align-items属性的含义相同如图所示为align-content 不同值的显示效果:

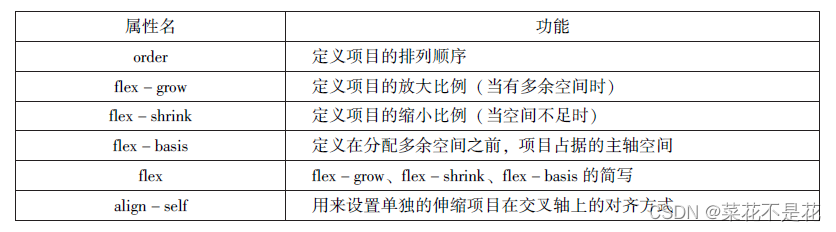
一、项目属性
容器内的项目支持6个属性,其名称和功能如下:

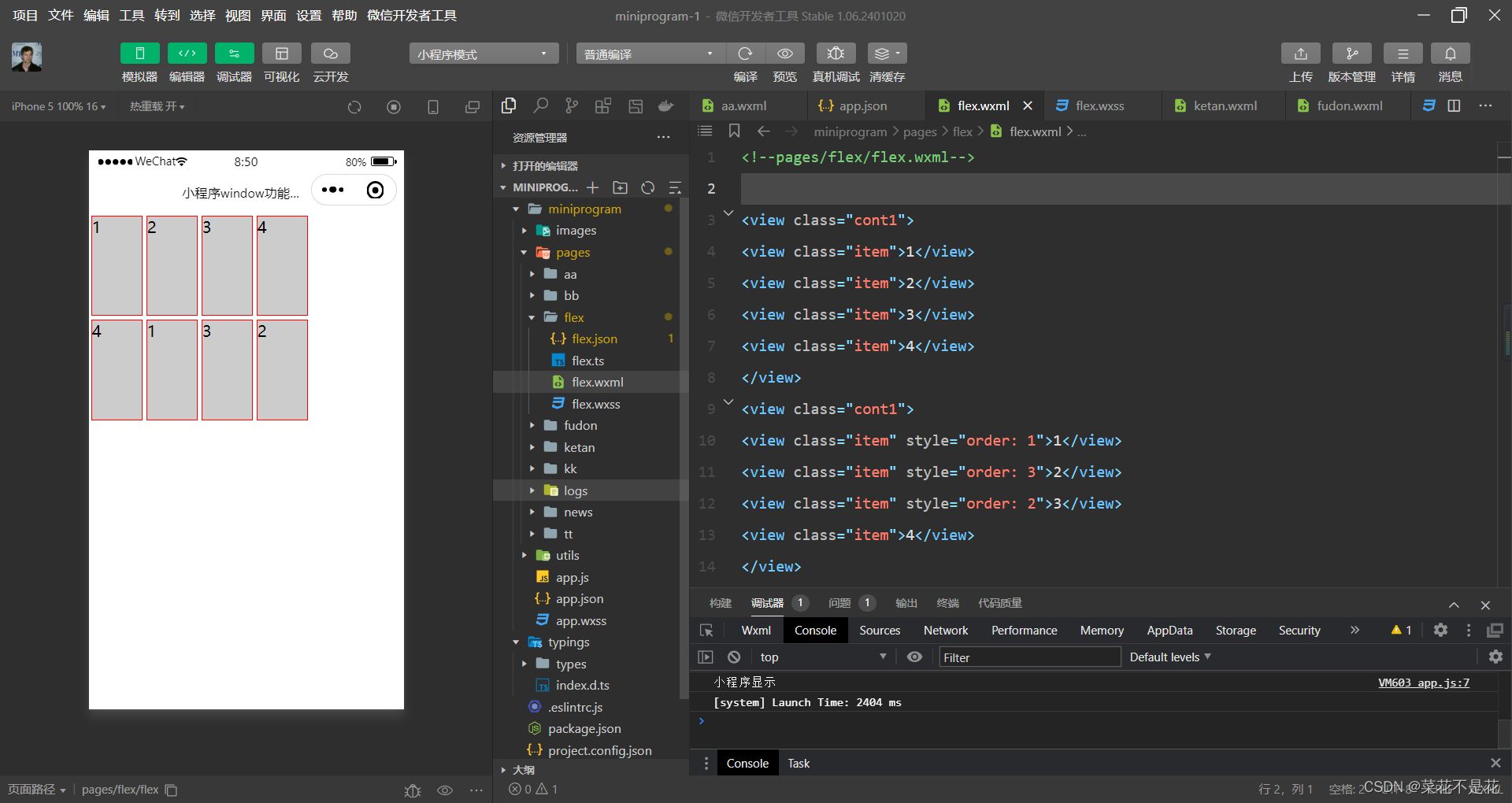
1、order属性定义项目的排列顺序,数值越小,排列越靠前。默认值为零。语法格式如下:
.item{order:<number>;}示例代码如下:
view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item" style="order: 1">1</view>
<view class="item" style="order: 3">2</view>
<view class="item" style="order: 2">3</view>
<view class="item">4</view>
</view>运行效果如下:

2、flex-grow
flex-grow定义项目的放大比例,默认值为零,既不放大。语法格式如下:
.item{flex-grow:<number>;}示例代码如下:
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item" style="flex-grow: 1">2</view>
<view class="item" style="flex-grow: 1">3</view>
<view class="item">4</view>
</view>运行效果如下:

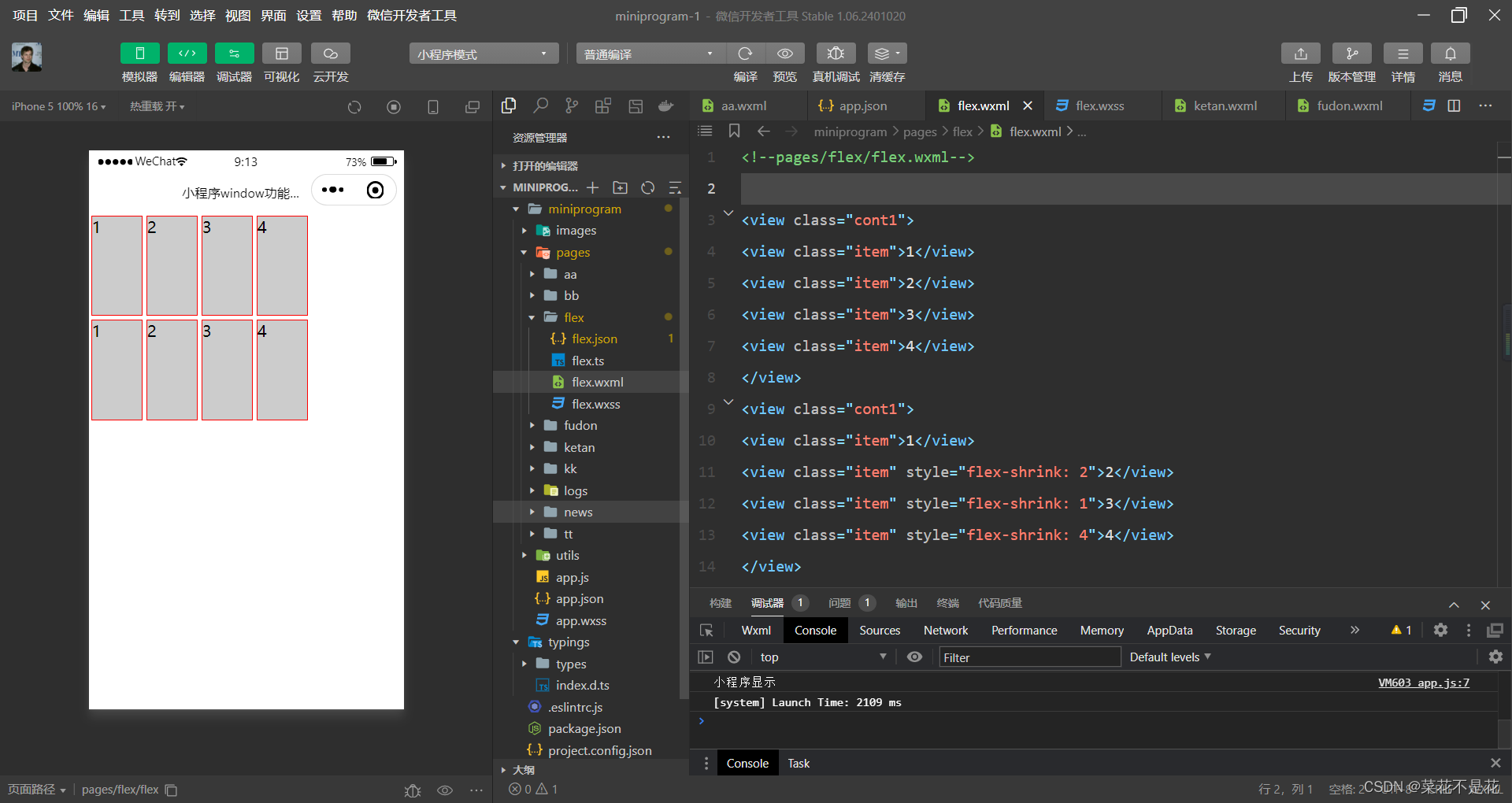
3、flex-shrink
flex-shink 用来定义项目的缩小比例,默认值为,如果空间不是。该项目将被缩小语法格式如下:
.item{flex-shrink:<number>;}示例代码如下:
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item" style="flex-shrink: 2">2</view>
<view class="item" style="flex-shrink: 1">3</view>
<view class="item" style="flex-shrink: 4">4</view>
</view>运行效果如下:

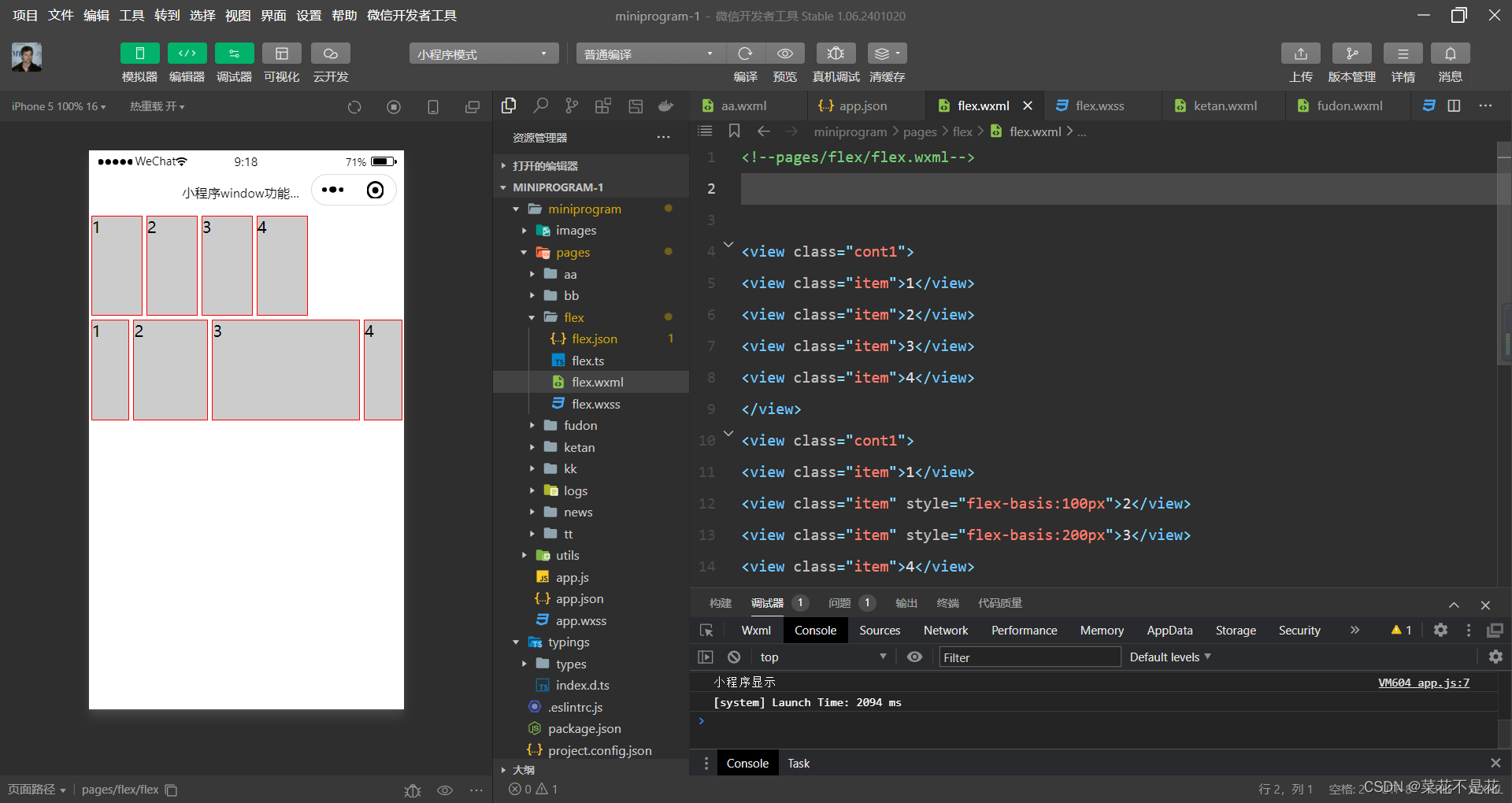
4、flex-basis
flex-basis属性用来定义伸缩项目的基准值,剩余的空间将按比例进行缩放,它的默认值为auto(即项目的本来大小)。语法格式如下:
.item{flex -basis: <number >|auto;}示例代码如下:
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item" style="flex-basis:100px">2</view>
<view class="item" style="flex-basis:200px">3</view>
<view class="item">4</view>
</view>运行效果如下:

5、flex
flex属性是flex-grow、flex-shrink 和flex-basis 的简写,其默认值分别为0、1、auto。语法格式如下:
.item{flex:<flex-grow >|<flex -shrink >|<flex -basis >;}示例代码如下:
.item{flex:auto;}//等价于.item{flex:1 1 auto;}
.item{flex:none;}//等价于.item{flex:0 0 auto;}6、align-self
align-self属性用来指定单独的伸缩项目在交叉轴上的对齐方式。该属性会重写默认的
对齐方式。语法格式如下:
.item{align-self:auto|flex-start|flex-end|center|baseline|stretch;}在该属性值中,除了auto以外,其余属性值和容器align-items的属性值完全一致auto 表示继承容器align-items的属性,如果没有父元素,则等于stretch(默认值)





















 1077
1077

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








