一、操作题
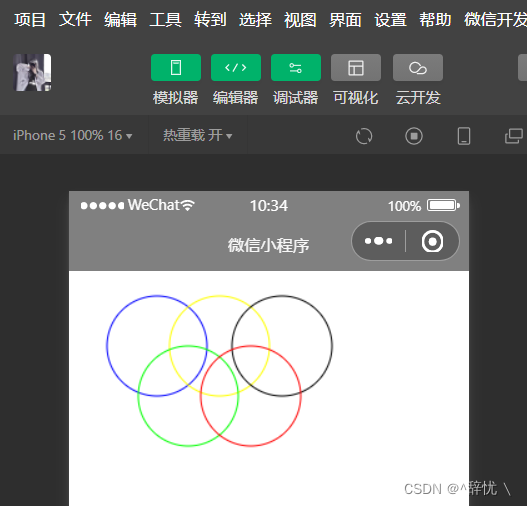
1.使用canvas组件实现“五圈”的绘制。
代码:
wxml文件:
<canvas canvas-id="myCanvas" style="width: 300px; height: 200px;margin: auto;"/>js文件:
Page({
onReady() {
const ctx = wx.createCanvasContext('myCanvas');
// 绘制蓝色圆环
ctx.beginPath();
ctx.arc(60, 60, 40, 0, 2 * Math.PI);
ctx.setStrokeStyle('#0000ff');
ctx.stroke();
// 绘制黄色圆环
ctx.beginPath();
ctx.arc(110, 60, 40, 0, 2 * Math.PI);
ctx.setStrokeStyle('#ffff00');
ctx.stroke();
// 绘制黑色圆环
ctx.beginPath();
ctx.arc(160, 60, 40, 0, 2 * Math.PI);
ctx.setStrokeStyle('#000000');
ctx.stroke();
// 绘制绿色圆环
ctx.beginPath();
ctx.arc(85, 100, 40, 0, 2 * Math.PI);
ctx.setStrokeStyle('#00ff00');
ctx.stroke();
// 绘制红色圆环
ctx.beginPath();
ctx.arc(135, 100, 40, 0, 2 * Math.PI);
ctx.setStrokeStyle('#ff0000');
ctx.stroke();
ctx.draw();
}
})运行效果:

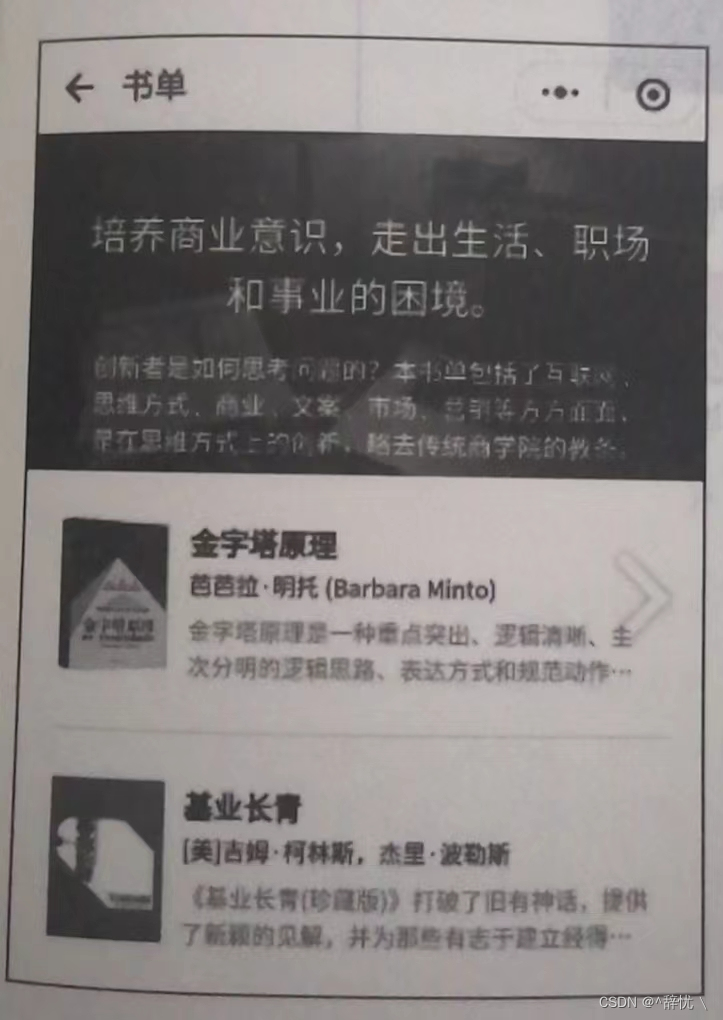
2.使用相应组件,完成如图所示“书单”页面。

代码:
wxml文件:
<view class="head">← 书单</view>
<view class="p1">
<view class="p2">培养商业意识,走出生活,职场和事业的困境</view>
<view class="p3">创新者是如何思考问题的?本书单包括了互联网,思维方式,商业,文案,市场,营销等方方面面,是在思维方式上的创新,略去传统商学院的教条</view>
</view>
<view class="shu">
<view class="imgone" style="display: flex;">
<image class="img1" src="/images/01.jpg"/>
<view class="textone">
<view class="text1">金字塔原理</view>
<view class="text2">芭芭拉•明托(Barbara Minto)</view>
<view class="text3">金字塔原理是一种重点突出、逻辑清晰、主次分明的逻辑思路、表达方式和规范动作……</view>
</view>
</view>
<view class="xian"></view>
<view class="imgtwo" style="display: flex;">
<image class="img2" src="/images/02.jpg"/>
<view class="texttwo">
<view class="text1">基业长青</view>
<view class="text2">[美]吉姆•柯林斯,杰里•波勒斯</view>
<view class="text3">《基业长青(珍藏版)》打破了旧有神话,提供了新颖的见解,并为那些有志于建立经得……</view>
</view>
</view>
</view>wxss文件:
.head{
font-size: 60rpx;
margin: 8px auto;
}
.p1{
background-color: black;
}
.p2{
color: aliceblue;
text-align: center;
font-size: 20px;
padding: 30rpx;
}
.p3{
color: aliceblue;
padding: 30rpx;
}
.shu{
margin: 30rpx;
}
.textone{
margin-left: 40rpx;
}
.img1{
width: 700rpx;
height: 330rpx;
}
.img2{
width: 700rpx;
height: 330rpx;
}
.text1{
font-size: 50rpx;
font-weight: 700;
}
.text2{
font-size: 35rpx;
font-weight: 600;
}
.xian{
margin-top: 30rpx;
border-bottom: 3px solid #ccc;
}
.imgtwo{
margin-top: 30rpx;
}
.texttwo{
margin-left: 50rpx;
}.json文件:
{
"usingComponents": {},
"navigationBarBackgroundColor": "#F2F2F2",
"backgroundTextStyle": "light",
"disableScroll":true,
"navigationStyle": "custom"
}运行效果:

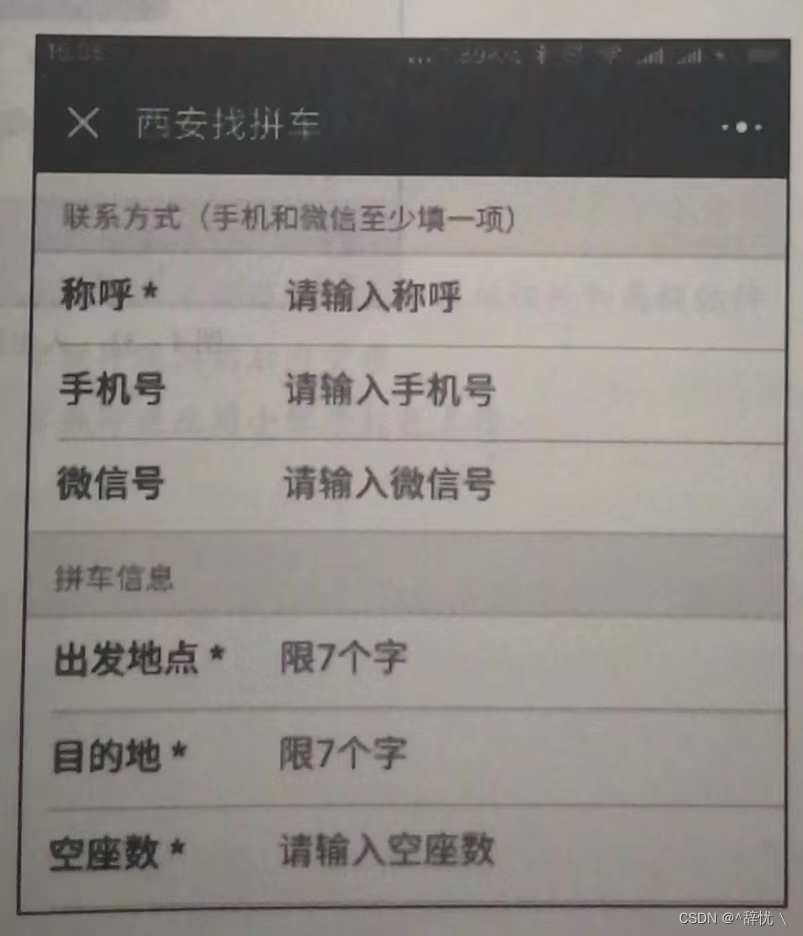
3.使用相应组件,完成如图所示的“西安找拼车”小程序部分界面。

代码:
wxml文件:
<view style="background-color: black;height: 60px;"><view style="color: white;padding-top: 30px;">×西安找拼车</view>
</view>
<view style="color:gray;padding-top: 10px;background-color: darkgray;height: 35px;">
联系方式(手机号和微信至少填一项)</view>
<view style="border-bottom: 1px solid darkgrey;padding: 0px;"></view>
<view>
<view style="font-size: 20px;position: absolute;top: 115px;">称呼*</view>
<view style="font-size: 20px;color: grey;position: absolute;left: 140px;top:115px">请输入称呼</view>
</view>
<view style="border-bottom: 1px solid darkgrey;padding: 20px;"></view>
<view>
<view style="font-size: 20px;position: absolute;top:150px">手机号</view>
<view style="font-size: 20px;color: grey;position: absolute;left: 140px;top:150px">请输入手机号</view>
</view>
<view style="border-bottom: 1px solid darkgrey;padding: 20px;"></view>
<view>
<view style="font-size: 20px;position: absolute;top: 195px;">微信号</view>
<view style="font-size: 20px;color: grey;position: absolute;left: 140px;top:195px">请输入微信号</view>
</view>
<view style="border-bottom: 1px solid darkgrey;padding: 23px;"></view>
<view style="color:gray;padding-top: 10px;background-color: lightgray;height: 35px;">
拼车信息</view>
<view style="border-bottom: 1px solid lightgrey;padding: 0px;">
</view>
<view>
<view style="font-size: 20px;position: absolute;top: 290px;">出发地点*</view>
<view style="font-size: 20px;color: grey;position: absolute;left: 140px;top:290px">限7个字</view>
</view>
<view style="border-bottom: 1px solid darkgrey;padding: 25px;"></view>
<view>
<view style="font-size: 20px;position: absolute;top: 340px;">目的地*</view>
<view style="font-size: 20px;color: grey;position: absolute;left: 140px;top:340px">限7个字</view>
</view>
<view style="border-bottom: 1px solid darkgrey;padding: 25px;"></view>
<view>
<view style="font-size: 20px;position: absolute;top: 390px;">空座位*</view>
<view style="font-size: 20px;color: grey;position: absolute;left: 140px;top:390px">请输入空座位</view>
</view>
<view style="border-bottom: 1px solid darkgrey;padding: 25px;"></view>运行效果:

二、编程题
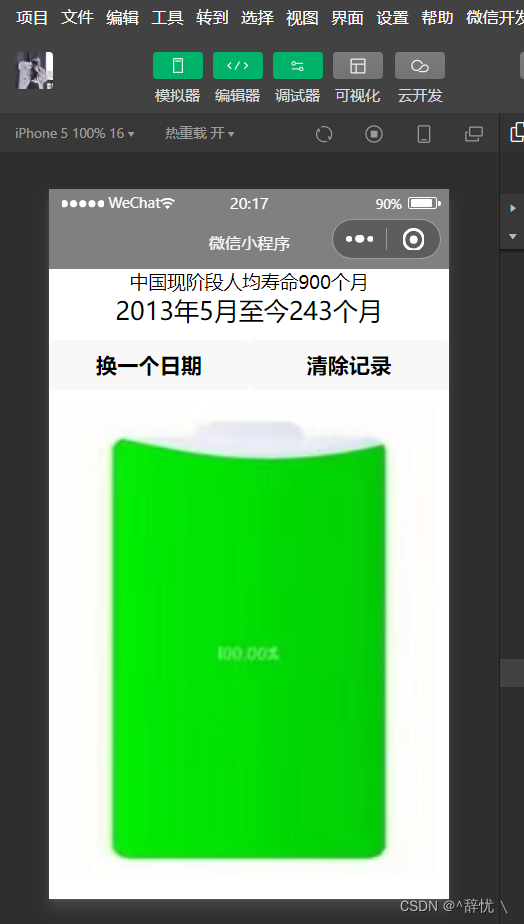
“人生进程”是一款极简的小程序,它只有一个功能:就是计算一个人从出生到现在已经度过了多少个月,如图所示。请编写程序完成此功能。

代码:
wxml文件:
<view class="one">中国现阶段人均寿命900个月</view>
<view class="two">{{year}}年{{month}}月至今{{yue}}个月</view>
<view class="button">
<button class="bt">换一个日期</button>
<button class="bt2">清除记录</button>
</view>
<image src="/images/dl.jpg"/>
<view class="three">能把在面前行走的机会抓住的人,十有八九都会成功。</view>wxss文件:
.one{
font-size: 15px;
text-align: center;
}
.two{
font-size: 20px;
text-align: center;
}
.button{
display: flex;
padding: 10px 0 10px 0;
}
.bt{
float: left;
}
.bt2{
float:right;
}
image{
width: 300px;
height: 380px;
margin-left: 10px;
}
.three{
font-size: 20px;
margin-top: 80px;
text-align: center;
}js文件:
const date=new Date()
const years=[]
const months=[]
for(let i=1900;i<=2050;i++){
years.push(i)
}
for(let i=1;i<=12;i++){
months.push(i)
}
Page({
data:{
years:years,
months:months,
year:date.getFullYear(),
month:date.getMonth()+1,
yue:date.getMonth()+1+((2024-2004)*12),
value:[104,5],
},
bindChange:function(e){
const val=e.detail.value
console.log(val);
this.setData({
year:this.data.years[val[0]],
month:this.data.months[val[1]]
})
},
})
运行效果:






















 1130
1130











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








