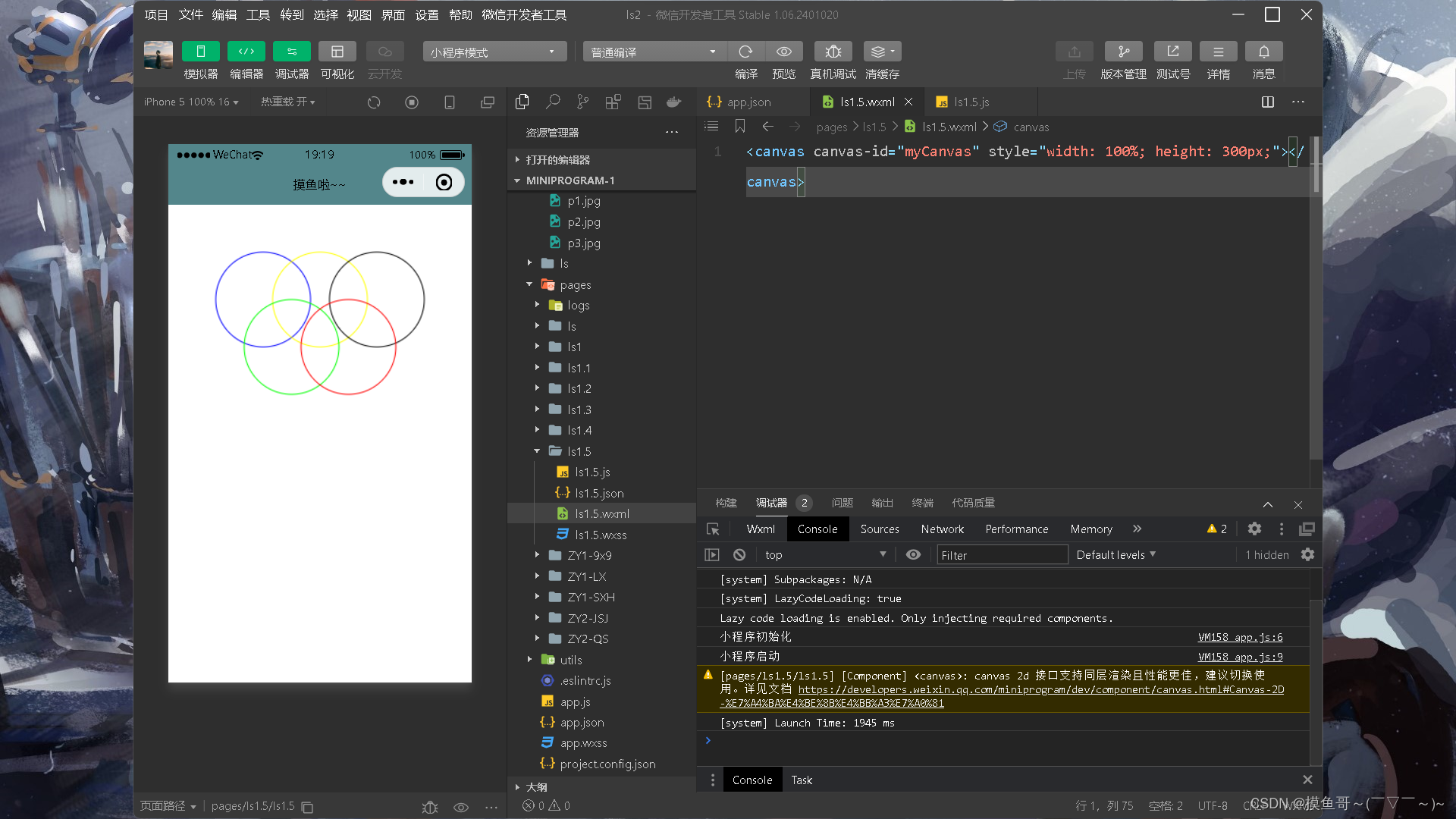
1.使用canvas组件实现“五圈”的绘制
部分代码展示:‘
//.js
Page({
onReady:function (e){
const ctx = wx.createCanvasContext('myCanvas')
ctx.beginPath()
ctx.arc(100, 100, 50, 0, 2 * Math.PI)
ctx.setStrokeStyle('#0000FF')
ctx.stroke()
ctx.beginPath()
ctx.arc(160, 100, 50, 0, 2 * Math.PI)
ctx.setStrokeStyle('#FFFF00')
ctx.stroke()
ctx.beginPath()
ctx.arc(220, 100, 50, 0, 2 * Math.PI)
ctx.setStrokeStyle('#000000')
ctx.stroke()
ctx.beginPath()
ctx.arc(130, 150, 50, 0, 2 * Math.PI)
ctx.setStrokeStyle('#00FF00')
ctx.stroke()
ctx.beginPath()
ctx.arc(190, 150, 50, 0, 2 * Math.PI)
ctx.setStrokeStyle('#FF0000')
ctx.stroke()
ctx.draw()
}
})
//.wxml
<canvas canvas-id="myCanvas" style="width: 100%; height: 300px;"></canvas>
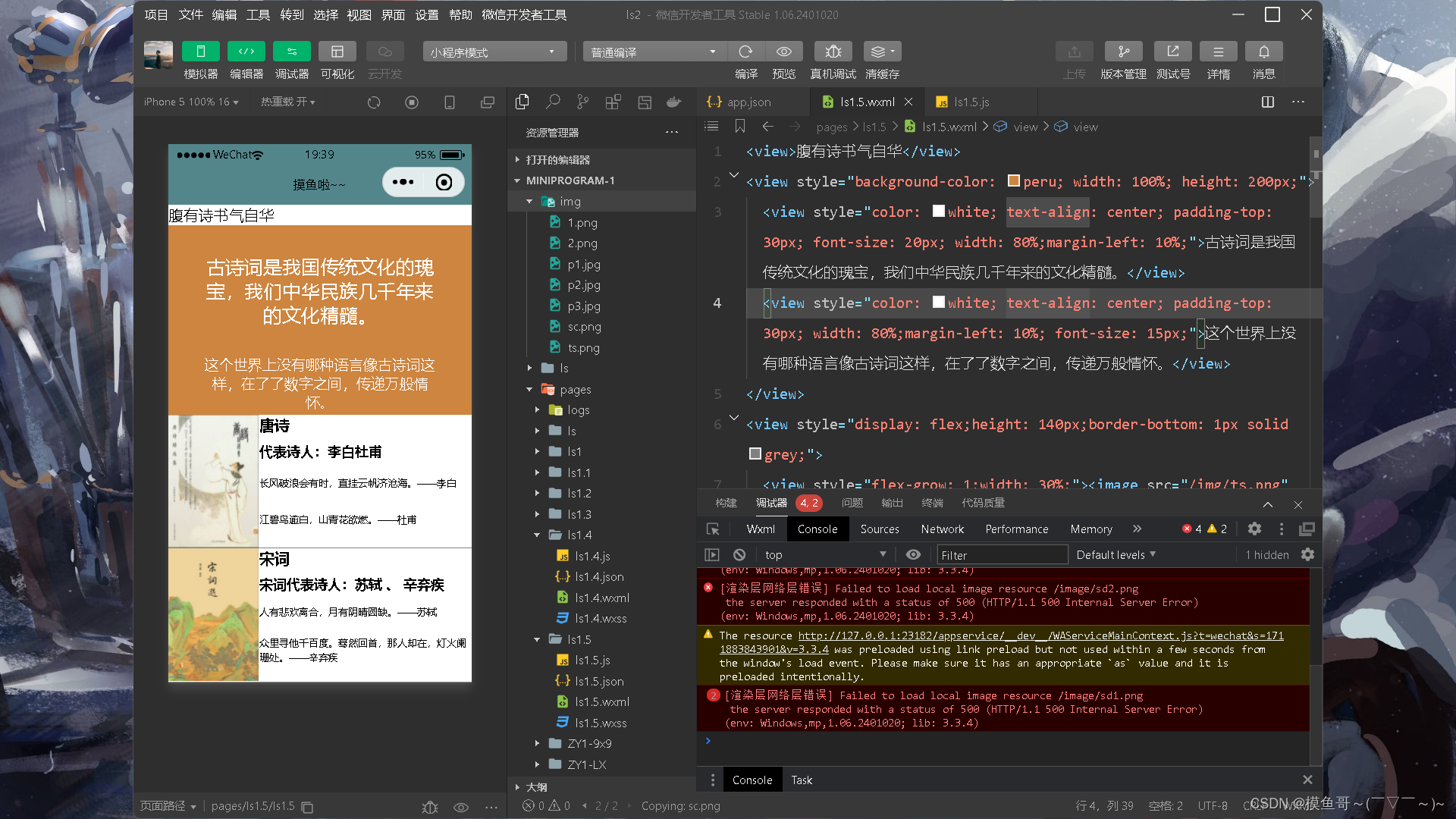
2.使用相应组件,完成“书单”页面
<view>腹有诗书气自华</view>
<view style="background-color: peru; width: 100%; height: 200px;">
<view style="color: white; text-align: center; padding-top: 30px; font-size: 20px; width: 80%;margin-left: 10%;">古诗词是我国传统文化的瑰宝,我们中华民族几千年来的文化精髓。</view>
<view style="color: white; text-align: center; padding-top: 30px; width: 80%;margin-left: 10%; font-size: 15px;">这个世界上没有哪种语言像古诗词这样,在了了数字之间,传递万般情怀。</view>
</view>
<view style="display: flex;height: 140px;border-bottom: 1px solid grey;">
<view style="flex-grow: 1;width: 30%;"><image src="/img/ts.png" style="width: 95px; height: 140px;"></image></view>
<view style="display: flex;flex-direction: column;flex-grow: 1;width: 70%;">
<view style="flex-grow: 1;font-weight: bolder;">唐诗</view>
<view style="flex-grow: 2;font-size: 14px;font-weight: bold;">代表诗人:李白杜甫</view>
<view style="flex-grow: 3;font-size: 10px;">长风破浪会有时,直挂云帆济沧海。——李白</view>
<view style="flex-grow: 3;font-size: 10px;">江碧鸟逾白,山青花欲燃。——杜甫</view>
</view>
</view>
<view style="display: flex;height: 140px;border-bottom: 1px solid grey;">
<view style="flex-grow: 1;width: 30%;"><image src="/img/sc.png" style="width: 95px; height: 140px;"></image></view>
<view style="display: flex;flex-direction: column;flex-grow: 1;width: 70%;">
<view style="flex-grow: 1;font-weight: bolder;">宋词</view>
<view style="flex-grow: 2;font-size: 14px;font-weight: bold;">宋词代表诗人:苏轼 、 辛弃疾</view>
<view style="flex-grow: 3;font-size: 10px;"> 人有悲欢离合,月有阴晴圆缺。——苏轼</view>
<view style="flex-grow: 3;font-size: 10px;"> 众里寻他千百度。蓦然回首,那人却在,灯火阑珊处。——辛弃疾</view>
</view>
</view>





















 1440
1440











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








