一、HTML结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/reset.css">
<link rel="stylesheet" href="./css/common.css">
<link rel="stylesheet" href="./css/video.css">
<link rel="stylesheet" href="./css/animation.css">
<link rel="stylesheet" href="./css/page_top.css">
<link rel="stylesheet" href="./css/page_main_header.css">
<link rel="stylesheet" href="./css/page_main.css">
<link rel="stylesheet" href="./css/page_main_news.css">
<link rel="stylesheet" href="./css/page_main_entrans.css">
<link rel="stylesheet" href="./css/pagem_main_content.css">
<link rel="stylesheet" href="./css/page_nav.css">
</head>
<body>
<!-- 页面顶部 -->
<div class="top">
<div class="top_wrapper area">
<div class="left-area">
<h2 class="logo">
<a href="#">腾讯游戏</a>
</h2>
<div class="recommend">
<img src="./img/recommend_game.jpg" alt="">
<a class="recommend-ad" href="#">
<img src="./img/recommend-ad.jpg" alt="">
</a>
</div>
</div>
<ul class="right-area">
<li class="item">
<a class="growth" href="#">
<i class="icon-grow"></i>
成长守护平台
</a>
</li>
<li class="item">
<a class="ranking" href="#">腾讯游戏排行榜
<div class="dropdown">
<iframe src="https://game.gtimg.cn/images/js/title/title_game_rank.html" frameborder="0">
</iframe>
</div>
</a>
</li>
</ul>
</div>
</div>
<div class="main">
<!-- header -->
<div class="header">
<div class="area header_wrapper">
<div class="left-area">
<h1 class="logo">
<a href="#">王者荣耀</a>
</h1>
<ul class="nav-list">
<li class="item active">
<a href="#">
游戏资料
<span class="desc">DATA</span>
</a>
</li>
<li class="item">
<a href="#">
内容中心
<span class="desc">CONTENTS</span>
</a>
</li>
<li class="item">
<a href="#">
赛季中心
<span class="desc">MATCH</span>
</a>
</li>
<li class="item">
<a href="#">
百态王者
<span class="desc">CULTURE</span>
</a>
</li>
<li class="item">
<a href="#">
社区互动
<span class="desc">COMMUNITY</span>
</a>
</li>
<li class="item">
<a href="#">
玩家支持
<span class="desc">PLAYER</span>
</a>
</li>
<li class="item">
<a href="#">
IP新游
<span class="desc">NEWGAMES</span>
</a>
</li>
</ul>
<div>
<a href="#"></a>
</div>
</div>
<div class="right-area">
<a class="image" href="#">
<img src="./img/header_login.png" alt="">
</a>
<div class="info">
<a href="#">欢迎登录</a>
<p>登陆后查看游戏战绩</p>
</div>
</div>
</div>
<div class="dropmenu">
<div class="inner">
<dl class="list">
<dd class="item">
<a href="#">版本介绍</a>
</dd>
<dd class="item">
<a href="#">
<i class="icon_type icon_type_hot"></i>
游戏介绍
</a>
</dd>
<dd class="item">
<a href="#">英雄资料</a>
</dd>
<dd class="item">
<a href="#">爆料站</a>
</dd>
<dd class="item">
<a href="#">世界观体验站</a>
</dd>
<dd class="item">
<a href="#">游戏壁纸</a>
</dd>
</dl>
<dl class="list">
<dd class="item">
<a href="#">
<i class="icon_type icon_type_hot"></i>
攻略中心
</a>
</dd>
<dd class="item">
<a href="#">
<i class="icon_type icon_type_hot"></i>
开放素材库
</a>
</dd>
<dd class="item">
<a href="#">
<i class="icon_type icon_type_fans"></i>
内容共创平台
</a>
</dd>
</dl>
<dl class="list">
<dd class="item">
<a href="#">
<i class="icon_type icon_type_hot"></i>
王者世纪KIC
</a>
</dd>
<dd class="item">
<a href="#">KPL</a>
</dd>
<dd class="item">
<a href="#">K甲联赛</a>
</dd>
<dd class="item">
<a href="#">
<i class="icon_type icon_type_fans"></i>
挑战者杯
</a>
</dd>
<dd class="item">
<a href="#">全国大赛</a>
</dd>
<dd class="item">
<a href="#">高校联赛</a>
</dd>
<dd class="item">
<a href="#">王者赛宝</a>
</dd>
<dd class="item">
<a href="#">赛事数据</a>
</dd>
</dl>
<dl class="list">
<dd class="item">
<a href="#">
<i class="icon_type icon_type_hot"></i>
荣耀-传承
</a>
</dd>
<dd class="item">
<a href="#">王者文化站</a>
</dd>
<dd class="item">
<a href="#">万千世界</a>
</dd>
<dd class="item">
<a href="#">王者觉悟</a>
</dd>
<dd class="item">
<a href="#">星光殿堂</a>
</dd>
<dd class="item">
<a href="#">IP共创计划</a>
</dd>
<dd class="item">
<a href="#">商户特权</a>
</dd>
<dd class="item">
<a href="#">龙翼王者卡</a>
</dd>
</dl>
<dl class="list">
<dd class="item">
<a href="#">创意互动营</a>
</dd>
<dd class="item">
<a href="#">王者营地</a>
</dd>
<dd class="item">
<a href="#">微信圈子</a>
</dd>
<dd class="item">
<a href="#">官方微博</a>
</dd>
<dd class="item">
<a href="#">微信公众号</a>
</dd>
<dd class="item">
<a href="#">手Q订阅号</a>
</dd>
</dl>
<dl class="list">
<dd class="item">
<a href="#">腾讯游戏防沉迷</a>
</dd>
<dd class="item">
<a href="#">
<i class="icon_type icon_type_guard"></i>
成长守护平台
</a>
</dd>
<dd class="item">
<a href="#">对局环境情报站</a>
</dd>
<dd class="item">
<a href="#">客服专区</a>
</dd>
<dd class="item">
<a href="#">礼包兑换</a>
</dd>
<dd class="item">
<a href="#">自动服务</a>
</dd>
</dl>
<dl class="list">
<dd class="item">
<a href="#">王者荣耀-世界</a>
</dd>
<dd class="item">
<a href="#">王者荣耀星之破晓</a>
</dd>
<dd class="item">
<a href="#">代号-启程</a>
</dd>
<dd class="item">
<a href="#">王者万象 </a>
</dd>
<dd class="item">
<a href="#">世界观体验站</a>
</dd>
</dl>
</div>
</div>
</div>
<!-- main-link -->
<a class="link" href="#"></a>
<!-- main_wrapper部分 -->
<div class="main_wrapper">
<div class="news-section">
<div class="banner">
<ul class="image-list">
<li class="item">
<a href="">
<img src="./img/banner_01.jpeg" alt="">
</a>
</li>
<li class="item">
<a href="">
<img src="./img/banner_01.jpeg" alt="">
</a>
</li>
<li class="item">
<a href="">
<img src="./img/banner_01.jpeg" alt="">
</a>
</li>
</ul>
<ul class="title-list">
<li class="item active">
<a href="#">琥珀纪元主题曲</a>
</li>
<li class="item">
<a href="#">高校联赛主题赛</a>
</li>
<li class="item">
<a href="#">云中君英雄动画</a>
</li>
<li class="item">
<a href="#">女子赛主题曲</a>
</li>
<li class="item">
<a href="#">王者萌萌假日</a>
</li>
</ul>
</div>
<div class="news">
<ul class="title-list">
<li class="item active">
<a href="#">热门</a>
</li>
<li class="item">
<a href="#">新闻</a>
</li>
<li class="item">
<a href="#">公告</a>
</li>
<li class="item">
<a href="#">活动</a>
</li>
<li class="item">
<a href="#">赛事</a>
</li>
<li class="item more">
<a href="#">...</a>
</li>
</ul>
<p class="notice">
<a class="nowrap_ellipsis" href="#">号外号外,能线下围观狼队、AG对战啦,成渝体育产业联盟杯等你来!</a>
</p>
<ul class="news-list">
<li class="item">
<a class="desc nowrap_ellipsis news_type news_type_hot" href="#">
源梦皮肤设计大赛创意赏析第二期
</a>
<span class="date">04/19</span>
</li>
<li class="item">
<a class="desc nowrap_ellipsis news_type news_type_hot" href="#">
源梦皮肤设计大赛创意赏析第二期
</a>
<span class="date">04/19</span>
</li>
<li class="item">
<a class="desc nowrap_ellipsis news_type news_type_hot" href="#">
源梦皮肤设计大赛创意赏析第二期
</a>
<span class="date">04/19</span>
</li>
<li class="item">
<a class="desc nowrap_ellipsis news_type news_type_hot" href="#">
源梦皮肤设计大赛创意赏析第二期
</a>
<span class="date">04/19</span>
</li>
<li class="item">
<a class="desc nowrap_ellipsis news_type news_type_hot" href="#">
源梦皮肤设计大赛创意赏析第二期
</a>
<span class="date">04/19</span>
</li>
<li class="item">
<a class="desc nowrap_ellipsis news_type news_type_notice" href="#">
源梦皮肤设计大赛创意赏析第二期
</a>
<span class="date">04/19</span>
</li>
<li class="item">
<a class="desc nowrap_ellipsis news_type news_type_hot" href="#">
源梦皮肤设计大赛创意赏析第二期
</a>
<span class="date">04/19</span>
</li>
</ul>
</div>
<div class="download">
<a class="download-btn" href="#"></a>
<a class="guard-btn" href="#"></a>
<a class="experience-btn" href="#"></a>
</div>
</div>
<ul class="entrance-section">
<li class="item">
<a href="#">
<img src="./img/entrance_01.jpg" alt="">
</a>
</li>
<li class="item">
<a href="#">
<img src="./img/entrance_02.png" alt="">
</a>
</li>
<li class="item">
<a href="#">
<img src="./img/entrance_03.jpg" alt="">
</a>
</li>
<li class="item">
<a href="#">
<img src="./img/entrance_04.png" alt="">
</a>
</li>
</ul>
<div class="section-content">
<div class="left-content">
<div class="content-center">
<div class="section_header">
<div class="header_left">
<h3 class="title">内容中心</h3>
</div>
<div class="header_right">
<a class="more" href="#">更多</a>
</div>
</div>
<div class="tab_control">
<div class="item active">精品栏目</div>
<div class="line"></div>
<div class="item">赛事精品</div>
<div class="line"></div>
<div class="item">英雄攻略</div>
</div>
<div class="tab_keyword">
<div class="item active">最新</div>
<div class="item">峡谷大气层</div>
<div class="item">马菠萝奇闻录</div>
<div class="item">狄仁杰封神榜</div>
<div class="item">游走基本法</div>
<div class="item">野王修炼手册</div>
<div class="item">法王的荣耀</div>
</div>
<div class="video_list">
<a class="video_item" href="#">
<div class="album">
<img src="./img/video_album_01.jpg" alt="">
<div class="info">
<span class="count">4213万</span>
<span class="date">2024-01-30</span>
</div>
<div class="cover">
<i class="icon_play"></i>
</div>
</div>
<div class="desc">
【狄仁杰封神榜】第90期 锁定透视 守护峡谷草丛!
</div>
</a>
<a class="video_item" href="#">
<div class="album">
<img src="./img/video_album_02.png" alt="">
<div class="info">
<span class="count">443万</span>
<span class="date">2024-01-30</span>
</div>
<div class="cover">
<i class="icon_play"></i>
</div>
</div>
<div class="desc">
【狄仁杰封神榜】第89期 锁定透视 守护峡谷草丛!
</div>
</a>
<a class="video_item" href="#">
<div class="album">
<img src="./img/video_album_03.jpg" alt="">
<div class="info">
<span class="count">47万</span>
<span class="date">2024-01-30</span>
</div>
<div class="cover">
<i class="icon_play"></i>
</div>
</div>
<div class="desc">
【狄仁杰封神榜】第88期 无视野锁定 峡谷“爱你”科技版
</div>
</a>
<a class="video_item" href="#">
<div class="album">
<img src="./img/video_album_04.jpg" alt="">
<div class="info">
<span class="count">425万</span>
<span class="date">2024-01-30</span>
</div>
<div class="cover">
<i class="icon_play"></i>
</div>
</div>
<div class="desc">
【狄仁杰封神榜】第87期 精准飞扇空气?黑科技已被锁定
</div>
</a>
<a class="video_item" href="#">
<div class="album">
<img src="./img/video_album_05.png" alt="">
<div class="info">
<span class="count">43万</span>
<span class="date">2024-01-30</span>
</div>
<div class="cover">
<i class="icon_play"></i>
</div>
</div>
<div class="desc">
【狄仁杰封神榜】第86期 开透视解说?队友大义灭亲极度舒适
</div>
</a>
<a class="video_item" href="#">
<div class="album">
<img src="./img/video_album_06.jpg" alt="">
<div class="info">
<span class="count">13万</span>
<span class="date">2024-01-30</span>
</div>
<div class="cover">
<i class="icon_play"></i>
</div>
</div>
<div class="desc">
【狄仁杰封神榜】第85期 抓获草外狂徒 无视野乱杀疑点重重
</div>
</a>
<a class="video_item" href="#">
<div class="album">
<img src="./img/video_album_07.jpg" alt="">
<div class="info">
<span class="count">43万</span>
<span class="date">2024-01-30</span>
</div>
<div class="cover">
<i class="icon_play"></i>
</div>
</div>
<div class="desc">
【狄仁杰封神榜】第84期 带着科技送外卖 隔壁典韦都馋哭了!
</div>
</a>
<a class="video_item" href="#">
<div class="album">
<img src="./img/video_album_08.jpg" alt="">
<div class="info">
<span class="count">21万</span>
<span class="date">2024-01-30</span>
</div>
<div class="cover">
<i class="icon_play"></i>
</div>
</div>
<div class="desc">
【狄仁杰封神榜】第83期 一个举动 让队友集体锁定安琪拉
</div>
</a>
</div>
</div>
<div class="match-content">
<div class="section_header">
<div class="header_left">
<h3 class="title title-icon-match">赛事中心</h3>
</div>
<div class="header_right">
<a class="more" href="#">更多</a>
</div>
</div>
<div class="tab_control">
<div class="item item_wrap active">KPL</div>
<div class="line"></div>
<div class="item item_wrap">挑战者杯</div>
<div class="line"></div>
<div class="item item_wrap">K甲联赛</div>
<div class="line"></div>
<div class="item item_wrap">城市赛</div>
<div class="line"></div>
<div class="item item_wrap">高校联赛</div>
<div class="line"></div>
<div class="item item_wrap">TGA</div>
<div class="line"></div>
<div class="item item_wrap">微信游戏邀请赛</div>
<div class="line"></div>
</div>
<div class="match-news">
<div class="news-left">
<a href="#">
<img src="./img/match-01.jpg" alt="">
</a>
</div>
<div class="news-right">
<div class="title nowrap_ellipsis">
2023年王者荣耀世界冠军杯总决赛今日开战!冠军荣誉花落谁家
</div>
<div class="subtitle nowrap_ellipsis">
龙年揭幕,成都AG、广州TTG上演冠军对决龙年揭幕,成都AG超玩会、广州TTG上演冠军对决
</div>
<ul class="match-news-list">
<li class="item match_news_icon">
<a class="desc" href="#">
2024年KPL春季赛赛事规则
</a>
<span class="date">01-22</span>
</li>
<li class="item match_news_icon">
<a class="desc" href="#">
王者荣耀亚运版本中国队二连胜,2-0泰国队进入决赛
</a>
<span class="date">01-22</span>
</li>
<li class="item match_news_icon">
<a class="desc" href="#">
2024年KPL春季选秀正式招募
</a>
<span class="date">01-22</span>
</li>
<li class="item match_news_icon">
<a class="desc" href="#">
该我上场!2023年KPL王者荣耀职业联赛夏季赛热血揭幕!
</a>
<span class="date">01-22</span>
</li>
<li class="item match_news_icon">
<a class="desc" href="#">
2023年KPL王者荣耀职业联赛夏季赛选手大名单公布
</a>
<span class="date">01-22</span>
</li>
<li class="item match_news_icon">
<a class="desc" href="#">
2023年KPL王者荣耀职业联赛夏季赛常规赛第一轮赛程
</a>
<span class="date">01-22</span>
</li>
</ul>
</div>
</div>
<div class="video_list">
<a class="video_item" href="#">
<div class="album">
<img src="./img/video_album_09.jpg" alt="">
<div class="info">
<span class="count">89万</span>
<span class="date">2024-01-30</span>
</div>
<div class="cover">
<i class="icon_play"></i>
</div>
</div>
<div class="desc">
2024KPL春季赛开赛主宣_并肩登场
</div>
</a>
<a class="video_item" href="#">
<div class="album">
<img src="./img/video_album_10.jpg" alt="">
<div class="info">
<span class="count">48万</span>
<span class="date">2024-01-30</span>
</div>
<div class="cover">
<i class="icon_play"></i>
</div>
</div>
<div class="desc">
放松一下看亚运!9月24日-26日不见不散!
</div>
</a>
<a class="video_item" href="#">
<div class="album">
<img src="./img/video_album_11.jpg" alt="">
<div class="info">
<span class="count">65万</span>
<span class="date">2024-01-30</span>
</div>
<div class="cover">
<i class="icon_play"></i>
</div>
</div>
<div class="desc">
《新国手自信赢》国家队形象片:亚运倒计时!新国手,自信赢!
</div>
</a>
<a class="video_item" href="#">
<div class="album">
<img src="./img/video_album_12.jpg" alt="">
<div class="info">
<span class="count">893万</span>
<span class="date">2024-01-30</span>
</div>
<div class="cover">
<i class="icon_play"></i>
</div>
</div>
<div class="desc">
【王者炸麦了】天狼会,金陵决(上)
</div>
</a>
<a class="video_item" href="#">
<div class="album">
<img src="./img/video_album_13.jpg" alt="">
<div class="info">
<span class="count">423万</span>
<span class="date">2024-01-30</span>
</div>
<div class="cover">
<i class="icon_play"></i>
</div>
</div>
<div class="desc">
【王者炸麦了】苏州KSG一穿四证明之战,天狼之争再度打响
</div>
</a>
<a class="video_item" href="#">
<div class="album">
<img src="./img/video_album_14.jpg" alt="">
<div class="info">
<span class="count">98万</span>
<span class="date">2024-01-30</span>
</div>
<div class="cover">
<i class="icon_play"></i>
</div>
</div>
<div class="desc">
【王者炸麦了】北京WB抢龙偷家名场面,苏州KSG展A组之光
</div>
</a>
<a class="video_item" href="#">
<div class="album">
<img src="./img/video_album_15.jpg" alt="">
<div class="info">
<span class="count">473万</span>
<span class="date">2024-01-30</span>
</div>
<div class="cover">
<i class="icon_play"></i>
</div>
</div>
<div class="desc">
2023KPL夏季赛总决赛广州TTG对阵重庆狼队宣传片
</div>
</a>
<a class="video_item" href="#">
<div class="album">
<img src="./img/video_album_16.jpg" alt="">
<div class="info">
<span class="count">32万</span>
<span class="date">2024-01-30</span>
</div>
<div class="cover">
<i class="icon_play"></i>
</div>
</div>
<div class="desc">
【荣耀大话王XII】鹏鹏梦岚分享在红区的极限拉扯
</div>
</a>
</div>
</div>
</div>
<div class="right-content">
<div class="hero-skin">
<div class="section_header">
<div class="header_left">
<h3 class="title title-icon-hero">英雄/皮肤</h3>
</div>
<div class="header_right">
<a class="more" href="#">更多</a>
</div>
</div>
<div class="tab_control">
<div class="item active">最新英雄</div>
<div class="line"></div>
<div class="item">最新皮肤</div>
<div class="line"></div>
<div class="item">周免英雄</div>
</div>
<div class="new-hero">
<a class="album" href="#">
<img src="./img/new-hero.jpg" alt="">
</a>
<div class="intro">
<div class="name">新英雄:敖隐</div>
<div class="date">上线时间:2024.01.31</div>
</div>
</div>
<ul class="hero-list">
<li class="item">
<a href="#">
<img src="./img/hero-01.jpg" alt="">
<div class="cover">
海 诺
</div>
</a>
</li>
<li class="item">
<a href="#">
<img src="./img/hero-02.jpg" alt="">
<div class="cover">
朵 利 亚
</div>
</a>
</li>
<li class="item">
<a href="#">
<img src="./img/hero-03.jpg" alt="">
<div class="cover">
亚 连
</div>
</a>
</li>
<li class="item">
<a href="#">
<img src="./img/hero-04.jpg" alt="">
<div class="cover">
姬 小 满
</div>
</a>
</li>
</ul>
</div>
<div class="kpl-schedule">
<div class="section_header">
<div class="header_left">
<h3 class="title schedule">KPL赛程</h3>
</div>
<div class="header_right">
<a class="buy" href="#">购票</a>
<a class="more" href="#">更多</a>
</div>
</div>
</div>
<table class="schedule-time">
<thead>
<tr>
<td>时间</td>
<td>战队</td>
<td></td>
<td>战队</td>
</tr>
</thead>
<tbody>
<tr>
<td>8-31 19:00</td>
<td>
<div class="team">
<img src="./img/team-01.png" alt="">
</div>
佛山DRG
</td>
<td>VS</td>
<td>
<div>
<img src="./img/team-02.png" alt="">
</div>
苏州KSG
</td>
</tr>
<tr>
<td>9-01 19:00</td>
<td>
<div class="team">
<img src="./img/team-03.png" alt="">
</div>
重庆狼队
</td>
<td>VS</td>
<td>
<div>
<img src="./img/team-04.png" alt="">
</div>
广州TTG
</td>
</tr>
<tr>
<td>9-02 19:00</td>
<td>
<div class="team">
<img src="./img/team-05.png" alt="">
</div>
北京WB
</td>
<td>VS</td>
<td>
<div>
<img src="./img/team-02.png" alt="">
</div>
苏州KSG
</td>
</tr>
<tr>
<td>9-03 19:00</td>
<td>
<div class="team">
<img src="./img/team-03.png" alt="">
</div>
重庆狼队
</td>
<td>VS</td>
<td>
<div>
<img src="./img/team-02.png" alt="">
</div>
苏州KSG
</td>
</tr>
<tr>
<td>9-10 17:00</td>
<td>
<div class="team">
<img src="./img/team-04.png" alt="">
</div>
广州TTG
</td>
<td>VS</td>
<td>
<div>
<img src="./img/team-03.png" alt="">
</div>
重庆狼队
</td>
</tr>
</tbody>
</table>
<a class="match-schedule" href="#">
<img src="./img/match.jpg" alt="">
</a>
</div>
</div>
</div>
<div class="right-nav">
<div class="right-dj">
<img src="./img/r_dj.png" alt="">
</div>
<ul class="right-list">
<li class="item code">
<img src="./img/wzry_qrcode.jpg" alt="">
</li>
<li class="item webo">
<a href="#"></a>
</li>
<li class="item gzh">
<a href="#"></a>
</li>
<li class="item sph">
<a href="#"></a>
</li>
</ul>
</div>
</div>
</body>
</html>二、CSS样式
reset.css(用于重置元素原有的一些属性)
/* 样式重置文件 */
body,h1,h2,h3,ul,ol,li,p,dl,dd{
padding: 0;
margin: 0;
}
a{
text-decoration: none;
color: #333;
}
img{
vertical-align: top;
}
ul,ol,li,dl,dd{
list-style: none;
}
i,em{
font-style: normal;
}common.css(常见的一些样式、通用)
body{
font: 14px/1.5 "Microsoft YaHei",Tahoma,"simsun",sans-serif;
color: #333;
}
/* wrapper中间包裹的部分公共样式 */
.top_wrapper{
width: 980px;
margin: 0 auto;
}
.header_wrapper{
width: 1300px;
margin: 0 auto;
}
.main_wrapper{
width: 1200px;
margin: 0 auto;
}
.nowrap_ellipsis{
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
/* 新闻类型图标 */
.news_type::before{
content: "";
display: inline-block;
width: 34px;
height: 16px;
margin-right: 2px;
text-align: center;
line-height: 16px;
font-size: 12px;
border: 1px solid #f00;
border-radius: 2px;
}
.news_type_hot::before{
content: "热门";
color: #ff3636;
border-color: #ff3636;
}
.news_type_notice::before{
content: "公告";
color: #f4be19;
border-color: #f4be19;
}
.section_header{
display: flex;
justify-content: space-between;
align-items: center;
margin-bottom: 16px;
}
/* .section_header .header_left{
} */
.section_header .header_left .title{
font-size: 22px;
color: #323235;
padding-left: 30px;
background: url(../img/main_sprite.png) no-repeat 0 -102px;
}
/* .section_header .header_right{
} */
.section_header .header_left .title-icon-match{
background-position: 0 -180px;
}
.section_header .header_left .title-icon-hero{
background-position: 0 -139PX;
}
.section_header .header_left .schedule{
background-position:-157px -102px ;
}
.section_header .header_right {
display: flex;
align-items: center;
}
.section_header .header_right .more{
display: block;
padding-left: 22px;
background: url(../img/main_sprite.png) no-repeat -252px 4px;
}
.section_header .header_right .more:hover{
color: #f3c258;
}
.tab_control{
display: flex;
align-items: center;
height: 32px;
line-height: 29px;
background-color: #f5f5f5;
}
.tab_control > .item{
/* flex: 1; */
flex-grow: 1;
color: #999;
text-align: center;
cursor: pointer;
border-bottom: 3px solid transparent;
}
.tab_control > .item_wrap{
/* flex: 0; */
flex-grow: 0;
padding: 0 27px;
}
.tab_control > .item:hover,
.tab_control > .item.active{
color: #333;
border-bottom-color: #f3c258;
}
.tab_control > .line{
width: 1px;
height: 20px;
background-color: #eee;
}
/* tab_keywored */
.tab_keyword{
display: flex;
flex-wrap: wrap;
margin-top: 12px;
}
.tab_keyword > .item{
height: 24px;
line-height: 24px;
margin: 0 8px 10px 0;
padding: 0 12px;
margin-right: 8px;
color: #333;
background-color: #f5f5f5;
border: 1px solid #e5e5e5;
border-radius: 10px;
cursor: pointer;
}
.tab_keyword > .item:hover,
.tab_keyword > .item.active{
color: #fff;
background-color: #f3c258;
border-color: #f3c258;
}
/* match中的kpl图标 */
.match_news_icon::before{
display: inline-block;
content: "KPL";
background: #e3e3e3;
height: 19px;
line-height: 19px;
margin-right: 8px;
border: 2px solid #e3e3e3;
color: #999999;
border-radius: 10px;
}
/* 小图标 */
.icon_type{
display: inline-block;
width: 26px;
height: 24px;
margin-right: 2px;
background: url(../img/main_sprite.png) no-repeat;
}
.icon_type_hot{
background-position: -161px -67px;
}
.icon_type_fans{
background-position: -135px -68px;
}
.icon_type_guard{
background-position: -134px -5px;
}page_top.css(顶部的样式)

.top{
border: 1px solid #f5f5f5;
}
.top .area{
display: flex;
justify-content: space-between;
height: 41px;
line-height: 41px;
}
.top .left-area{
display: flex;
}
.top .left-area .logo a{
position: relative;
z-index: 11;
display: block;
width: 150px;
text-indent: -9999px;
background: url(../img/top_logo.png) no-repeat;
background-size: 112px auto;
}
.top .left-area .recommend{
position: relative;
}
.top .left-area .recommend-ad{
position:absolute;
z-index: 10;
top: 0;
left: -150px;
display: none;
}
.top .left-area .recommend:hover .recommend-ad{
display:block
}
.top .right-area{
display: flex;
}
.top .right-area .item a{
position: relative;
display: block;
font-size: 14px;
color: #464646;
}
.top .right-area .item a.ranking{
position: relative;
margin-left: 20px;
padding-right: 30px;
}
.top .right-area .item a.ranking::after{
content: "";
position: absolute;
width: 30px;
height: 30px;
right: 0;
top: 0;
bottom: 0;
margin: auto 0;
background: url(../img/top_sprite.png) no-repeat 0 0;
/* 设置透明度 */
opacity: 0.2;
transform: rotate(90deg);
}
.top .right-area .item a.ranking .dropdown {
position:absolute;
z-index: 9;
right: 0;
top: 41px;
display: none;
}
.top .right-area .item a.ranking:hover .dropdown{
display: block;
animation: opacityAnim 1s ease forwards;
}
.top .right-area .item a.ranking .dropdown iframe{
width: 1020px;
height: 658px;
}
.top .right-area .item a.growth{
padding-left: 30px;
}
.top .right-area .item a .icon-grow{
position: absolute;
display: inline-block;
width: 30px;
height: 30px;
top: 0;
bottom: 0;
left: 0;
margin: auto 0;
background: url(../img/top_sprite.png) no-repeat -30px 0;
}page_nav.css(导航栏样式)

.right-nav{
position: fixed;
top: 50%;
transform: translate(0,-50%);
right: 0;
width: 254px;
height: 494px;
background:url(../img/r-nav.png) no-repeat;
}
.right-nav .right-list{
position: relative;
left: 60px;
}
.right-nav .right-list .item{
width: 117px;
height: 38px;
background: url(../img/r_all2022.png) no-repeat ;
}
.right-nav .right-list .item.code{
height: 116px;
text-align: center;
background-position: 0 -3px;
}
.right-nav .right-list .item.code img{
width: 111px;
height: 110px;
margin-top: 3px;
}
.right-nav .right-list .item.webo{
background-position: -122px -120px;
}
.right-nav .right-list .item.webo:hover{
background-position: -122px -240px;
}
.right-nav .right-list .item.webo a{
height: 100%;
}
.right-nav .right-list .item.gzh{
background-position: -122px -160px;
}
.right-nav .right-list .item.gzh:hover{
background-position: -122px -200px;
}
.right-nav .right-list .item.sph{
background-position: -122px 0;
}
.right-nav .right-list .item.sph:hover{
background-position: -122px -42px;
}下面是页面主要的css样式
page_main_entrans.css
.main .entrance-section{
display: flex;
justify-content: space-between;
margin-top: 20px;
}
.main .entrance-section .item{
width: 291px;
height: 134px;
}.main .entrance-section a{
display: block;
height: 100%;
overflow: hidden;
}
.main .entrance-section a img{
width: 100%;
height: 100%;
transition: transform 400ms ease;
}
.main .entrance-section .item a:hover img{
transform:scale(1.1,1.1);
}
page_main_header.css
.header{
position: relative;
background-color: rgba(0, 0, 0,.8);
}
.header .area{
display: flex;
justify-content: space-between;
height: 84px;
}
.header .left-area{
display: flex;
}
.header .left-area .logo a{
position: relative;
top: 50%;
transform: translate(0,-50%);
display: block;
width: 200px;
height: 54px;
text-indent: -9999px;
background: url(../img/logo.png)center center no-repeat;
}
.header .left-area .nav-list{
display: flex;
margin-left: 30px;
}
.header .left-area .nav-list .item{
width: 110px;
padding-right: 5px;
}
.header .left-area .nav-list .item:hover,
.header .left-area .nav-list .item.active{
background: url(../img/main_sprite.png) no-repeat 0 0;
}
.header .left-area .nav-list .item a{
display: block;
height: 100%;
box-sizing: border-box;
padding-top: 20px;
font-size: 18px;
color: #c9c9dd;
text-align: center;
}
.header .left-area .nav-list .item:hover a,
.header .left-area .nav-list .item.active a{
color: #e4b653;
}
.header .left-area .nav-list .item a .desc{
display: block;
margin-top: 8px;
font-size: 12px;
color: #858792;
}
.header .left-area .nav-list .item:hover .desc,
.header .left-area .nav-list .item.active .desc{
color: #91763f;
}
.header .right-area{
display: flex;
align-items: center;
}
.header .right-area .image img{
border: 1px solid #d9ad50;
border-radius: 50%;
}
.header .right-area .info{
margin-left: 12px;
}
.header .right-area .info a{
color: #fff;
}
.header .right-area .info p{
font-size: 14px;
color:#858792;
margin-top: 5px;
}
.header .dropmenu{
position: absolute;
left: 0;
right: 0;
top: 84px;
height: 0;
background: rgba(0, 0, 0,.7);
transition: height 300ms ease-in;
overflow: hidden;
}
.header:hover .dropmenu{
height: 285px;
}
.header .dropmenu .inner{
display: flex;
margin: 0 auto;
width: 940px;
height: 100%;
box-sizing: border-box;
padding:15px 0 30px 50px;
}
.header .dropmenu .list{
width: 115px;
padding-top: 5px;
text-align: center;
}
.header .dropmenu .list .item{
height: 30px;
line-height: 30px;
}
.header .dropmenu .list .item a{
display: flex;
align-items: center;
justify-content: center;
color: #c9c9dd;
}
.header .dropmenu .list .item a:hover{
color: #f3c258;
text-decoration: underline;
}page_main_news.css
.news-section{
display: flex;
height: 342px;
background: url(../img/news_bg.png) no-repeat;
}
.news-section .banner{
width: 605px;
}
.news-section .banner .image-list{
display: flex;
width: 604px;
overflow: hidden;
}
.news-section .banner .image-list .item{
flex-shrink: 0;
width: 100%;
}
.news-section .banner .image-list .item a{
display: block;
}
.news-section .banner .image-list .item a img{
width: 100%;
}
.news-section .banner .title-list{
display: flex;
height: 44px;
line-height: 44px;
}
.news-section .banner .title-list .item{
flex: 1;
text-align: center;
}
.news-section .banner .title-list .item a{
display: block;
font-size: 14px;
color: #b1b2be;
}
.news-section .banner .title-list .item a:hover,
.news-section .banner .title-list .item.active a{
color: #f3c258;
background-color: rgba(255, 255, 255,.15);
}
.news-section .news{
flex:1;
overflow: hidden;
padding: 0 17px;
}
.news-section .news .title-list{
display: flex;
height: 48px;
border-bottom: 1px solid #000;
}
.news-section .news .title-list .item{
width: 52px;
}
.news-section .news .title-list .item a{
display: block;
height: 48px;
box-sizing: border-box;
line-height: 48px;
color: #b8b9c5;
text-align: center;
transition: border-bottom 200ms ease-in;
}
.news-section .news .title-list .item.active a,
.news-section .news .title-list .item:not(.more) a:hover{
color: #f3c258;
border-bottom: 3px solid #f3c258;
}
.news-section .news .notice{
height: 36px;
line-height: 36px;
margin-top: 18px;
padding: 0 15px;
background: #414046;
}
.news-section .news .notice>a{
display: block;
font-size: 18px;
color: #f3c258;
}
.news-section .news .news-list{
margin-top: 10px;
}
.news-section .news .news-list .item{
display: flex;
align-items: center;
margin-bottom: 11px;
}
.news-section .news .news-list .item .desc{
flex: 1;
color: #b8b9c5;
}
.news-section .news .news-list .item .date{
padding: 0 8px;
color: #999;
font-size: 12px;
}
.news-section .download{
width: 236px;
background-color: #00f;
}
.news-section .download a{
display: block;
background: url(../img/main_sprite.png) no-repeat;
}
.news-section .download a.download-btn{
height: 128px;
background-position: 0 -219px ;
} .news-section .download a.guard-btn{
height: 106px;
background-position: 0 -350px;
}
.news-section .download a.experience-btn{
height: 108px;
background-position: 0 -461px ;
}
pagem_main_content.css
.main .section-content{
display: flex;
justify-content: space-between;
}
.main .section-content .left-content{
width: 872px;
height: 1000px;
}
.main .match-content .match-news{
display: flex;
height: 260px;
margin: 20px 0 15px;
}
.main .match-news .news-left{
width: 211px;
}
.main .match-news .news-right{
flex: 1;
overflow: hidden;
padding: 0 15px;
}
.main .match-news .news-right .title{
font-size: 24px;
color: #333;
padding-right: 80px;
}
.main .match-news .news-right .subtitle{
padding-right: 160px;
color: #666;
}
.main .match-news .news-right .match-news-list{
margin-top: 10px;
}
.main .match-news .news-right .match-news-list .item{
display: flex;
align-items: center;
margin-bottom: 8px;
color: #333;
}
.main .match-news .news-right .match-news-list .desc:hover{
text-decoration: underline;
}
.main .match-news .news-right .match-news-list .desc{
flex: 1;
padding-right: 30px;
}
.main .match-news .news-right .match-news-list .date{
color:#b8b9c5 ;
font-size: 12px;
}
.main .section-content .right-content{
width: 295px;
height: 500px;
}
.main .hero-skin .new-hero{
margin-top: 20px;
}
.main .hero-skin .new-hero .album{
display: block;
}
.main .hero-skin .new-hero .intro{
height: 48px;
padding: 10px 15px;
border: 1px solid #e5e5e5;
border-top: none;
border-radius: 0 0 2px 2px;
}
.main .hero-skin .new-hero .intro .name{
color: #333;
font-size: 18px;
font-weight: 700;
}
.main .hero-skin .new-hero .intro .date{
margin-top: 5px;
color: #999;
font-size: 12px;
}
.main .hero-skin .hero-list{
display: flex;
justify-content: space-between;
margin-top: 10px;
}
.main .hero-skin .hero-list .item a{
position: relative;
display: block;
}
.main .hero-skin .hero-list .item a .cover{
display: flex;
opacity: 0;
justify-content: center;
align-items: center;
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
writing-mode: vertical-lr;
color: #f3c258;
background-color: rgba(0, 0, 0,.8);
transition: opacity 300ms ease;
}
.main .hero-skin .hero-list .item a:hover .cover{
opacity: 1;
}
.main .kpl-schedule{
margin-top: 20px;
}
.main .kpl-schedule .section_header .buy{
width: 70px;
height: 22px;
line-height: 20px;
margin-right: 8px;
box-sizing: border-box;
border: 1px solid #f3c258;
border-radius: 3px;
text-align: center;
text-indent: 20px;
background: url(../img/main_sprite.png) no-repeat -243px -85px;
}
.main .schedule-time{
width: 100%;
text-align: center;
border-collapse: collapse;
font-size: 12px;
}
.main .schedule-time thead tr{
background-color: #f5f5f5;
height: 29px;
line-height: 29px;
color: #999;
}
.main .schedule-time tbody td{
padding: 10px 0;
}
.main .schedule-time tbody tr{
border-bottom: 1px solid #e5e5e5;
}
.main .schedule-time tbody .team{
margin-bottom: 5px;
}
.main .schedule-time tbody img{
width: 30px;
height: 30px;
}
.main .schedule-time td:nth-child(2),
.main .schedule-time td:nth-child(4){
width: 83px;
}
.main .schedule-time td:nth-child(3){
color: #f3c258;
font-size: 14px;
}
.main .match-schedule{
display: block;
margin-top: 10px ;
}page_main.css
.main{
background: url(../img/main_bg.png) no-repeat center top;
}
.main .link{
display: block;
width: 1200px;
height: 440px;
margin: 8px auto 12px;
}animation.css
@keyframes opacityAnim{
from{
opacity: 0;
}
to{
opacity: 1;
}
}video.css
.video_list{
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.video_item{
display: block;
width: 212px;
margin-bottom: 20px;
}
.video_item .album{
position: relative;
border-radius: 3px;
overflow: hidden;
}
.video_item .album img{
width: 100%;
}
.video_item .album .info{
position: absolute;
bottom: 0;
left: 0;
right: 0;
display: flex;
justify-content: space-between;
align-items: center;
height: 22px;
padding: 0 10px;
line-height: 22px;
background-color: rgba(0,0,0,.6);
font-size: 12px;
color: #fff;
}
.video_item .album .info .count{
padding-left: 16px;
background: url(../img/main_sprite.png) no-repeat -256px -59px;
}
.video_item .album .cover{
/* display: none; */
opacity: 0;
position: absolute;
left: 0;
bottom: 0;
top: 0;
right: 0;
background: rgba(0, 0, 0,.6);
transition: all 300ms ease-in;
}
.video_item:hover .album .cover{
/* display: block; */
opacity: 1;
}
.video_item .album .cover .icon_play{
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
width: 40px;
height: 40px;
background: url(../img/main_sprite.png) no-repeat -192px -64px;
}
.video_item .desc{
margin-top: 8px;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
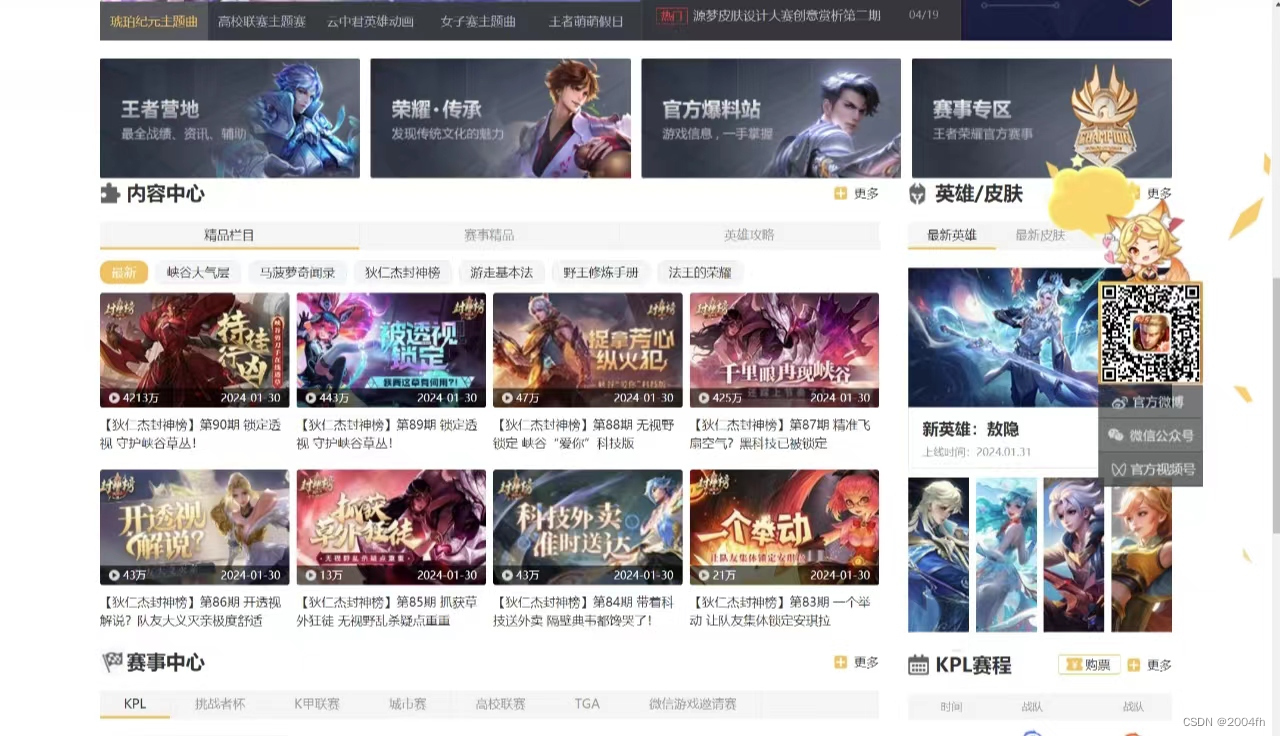
}以上就是仿王者荣耀官网首页静态页面的全部代码,下面是效果图


























 117
117

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








