关键点
拆解一下知识点,最主要的其实是用到了 filter: contrast() 以及 filter: blur() 这两个滤镜,可以很好的实现这种融合效果。
单独将两个滤镜拿出来,它们的作用分别是:
filter: blur(): 给图像设置高斯模糊效果。filter: contrast(): 调整图像的对比度。
但是,当他们“合体”的时候,产生了奇妙的融合现象。
先来看一个简单的例子:

仔细看两圆相交的过程,在边与边接触的时候,会产生一种边界融合的效果,通过对比度滤镜把高斯模糊的模糊边缘给干掉,利用高斯模糊实现融合效果。
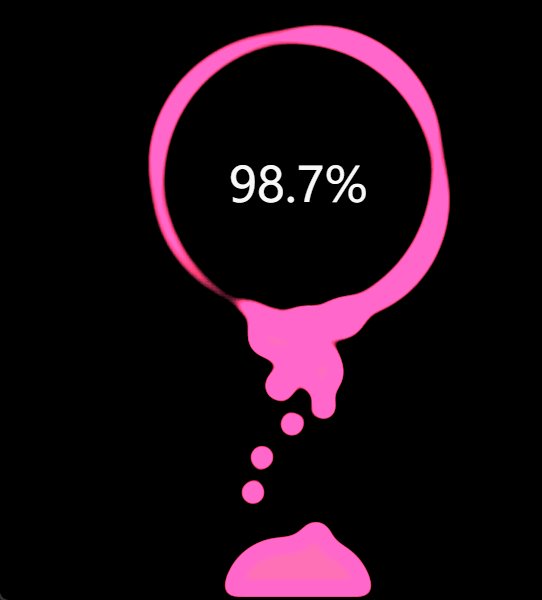
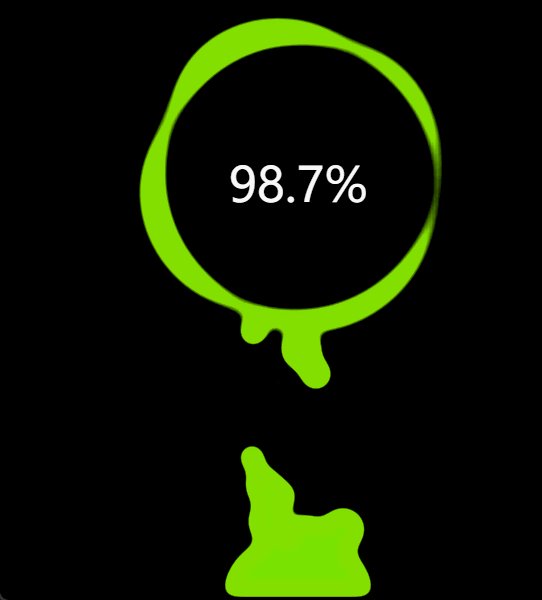
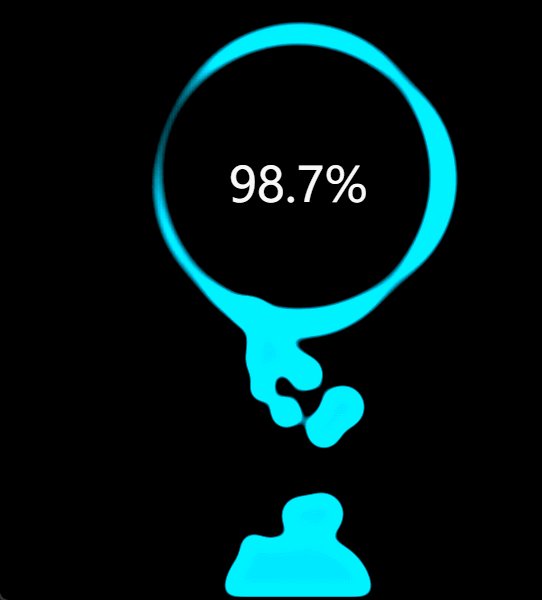
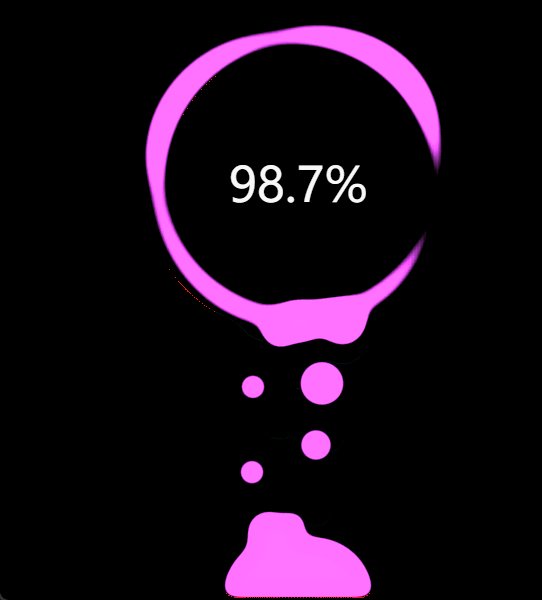
✨ 效果演示

✨ 分析逻辑
1、首先我们注意分析,这个效果到底需要怎样的结构去实现

为了更好的看效果 我把所有的元素做了颜色区分,顶部其实就是两个圆利用border-radius去设置了圆角边框的弧度,下面呢?
底部也是一个大圆,其中有很多很多个小圆,因为小圆要向上移动,实现效果,主要的代码如下:
-
@for $i from 0 through 15 { -
li:nth-child(#{$i}) { -
$width: 15 + random(15) + px; -
left: 15 + random(70) + px; -
top: 50%; -
transform: translate(-50%, -50%); -
width: $width; -
height: $width; -
animation: moveToTop #{random(6) + 3}s ease-in-out -#{random(5000)/1000}s infinite; -
} -
} -
@keyframes








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








