- http://192.168.124.11/ 或 http://192.168.124.11:80 - 使用的是本机局域网的ip访问。如果不知道自己电脑ip可以使用ipconfig查看。
移动端访问的时候,需要使用第三种方法进行访问,如果访问的不是index.html,是中文的文件时,手机不能直接使用ip+中文名的方法,需要在电脑上复制下路径,中文乱码以后的地址,建议大家起文件名不要使用中文和数字,尽量使用英文字母。
先介绍 node.js 方式,是因为好多本地服务都是基于 node.js 的,移动端介绍完,马上开始介绍 node.js 相关知识。
2.2、Nginx
官网地址:
http://nginx.org/en/download.html
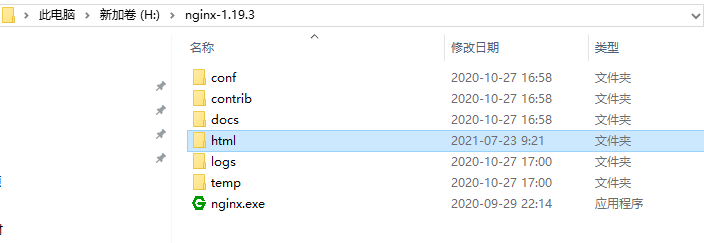
1:建议下载一个稳定版本,选择安装之后。找到安装路径,如图所示:

2:把你需要访问的文件放入html文件夹内,默认进入的是 index.html 。或者其他文件需要选择文件或文件名去运行。
3:启动方法有两种
- 命令行运行,命令如图:

- 双击 nginx.exe ,即可启动。
4:启动成功之后,访问文件,访问有三种方法:
-
localhost 或 http://127.0.0.1/ - 每个服务都会有一个端口号,nginx默认的端口号是80,访问的时候不填写端口号,默认也是80。如果想换一个端口号,可以修改 Nginx -> conf -> nginx.conf 配置文件,找到 80 替换成你想要的,访问的时候就用下一种方法。
-
localhost:80 或 http://127.0.0.1:80/ - 添加服务的端口号。
-
http://192.168.124.11/ 或 http://192.168.124.11:80 - 使用的是本机局域网的ip访问。如果不知道自己电脑ip可以使用ipconfig查看。
2.3、Browsersync
Browsersync是一个省时的浏览器同步测试工具,能够让多个浏览器打开的同一文件自动刷新,保持一致,调试方便,提高工作效率。依赖于node.js,安装之前需要先安装node环境。
1:打开终端窗口,运行以下命令:
npm install -g browser-sync
2:安装完成之后,运行以下命令,查看版本,检查是否安装成功:
browser-sync --version
运行结果如图:

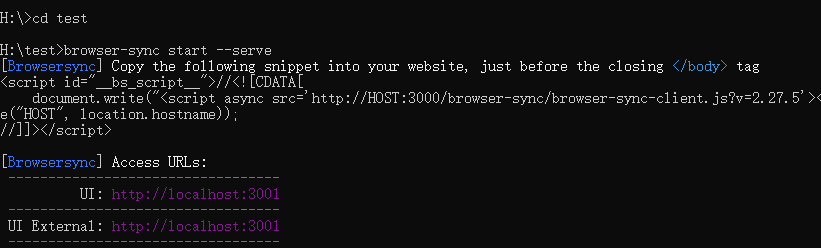
3:打开终端窗口,进入需要访问的文件目录,运行命令:
browser-sync start --serve
运行结果如图:

4:此时根据提示的地址就可以访问文件了。端口号都是自动分配的,
5:停止服务,使用 ctr+c 选择 y 停止服务。
6:如果你不想使用默认的端口号,就是想找茬,就使用命令:
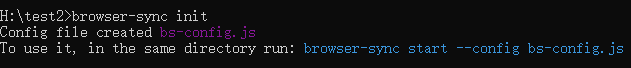
browser-sync init
运行如图:

根据提示运行命令:
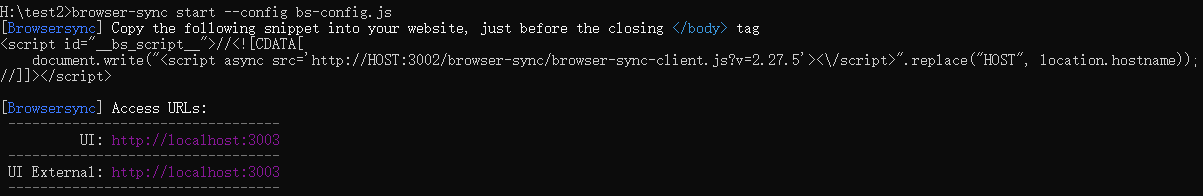
browser-sync start --config bs-config.js
运行结果如图:

根据提示,修改配置文件,重启服务就可以了!
2.4、http-server
http-server 服务依赖于node,要先安装node.js。除此不需要其他任何框架和工具。
1:使用以下命令,全局安装http-server
npm install http-server -g
2:安装完成,查看版本,检查是否安装成功,运行命令:
文末
我一直觉得技术面试不是考试,考前背背题,发给你一张考卷,答完交卷等通知。
首先,技术面试是一个 认识自己 的过程,知道自己和外面世界的差距。
更重要的是,技术面试是一个双向了解的过程,要让对方发现你的闪光点,同时也要 试图去找到对方的闪光点,因为他以后可能就是你的同事或者领导,所以,面试官问你有什么问题的时候,不要说没有了,要去试图了解他的工作内容、了解这个团队的氛围。
前端面试题汇总

JavaScript

性能

linux

前端资料汇总






















 1418
1418

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








