Web前后端入门——项目启动
前言
通过老师给予的项目源代码,在自己的电脑上运行成功并启动。以下是本人在老师的教导下,在项目启动过程中的一些事件记录。
一、项目前准备
1、前端准备
Node.js的安装与环境配置
2、后端准备
idea(java编译软件)的安装
访问链接: IDEA2023安装教程(超详细)
JDK配置环境
访问链接:Java官网下载JDK17版本详细教程
3、MySQL数据库
MySQL安装配置
访问链接:mysql8.0.25安装配置教程
4、Redis服务
Redis服务安装配置
访问链接:超级详细 的 Redis 安装教程
二、项目启动过程中遇到的问题及解决方案
1、MySQL数据库连接
Access denied for user 'root'@'localhost' (using password: YES) //报错示例
“Access denied for user ‘root’@‘localhost’ (using password: YES)” 这个错误表明你尝试使用 root 用户以及某个密码从 localhost 连接到MySQL服务器时,认证失败了。这通常意味着你提供的密码不正确,或者 root 用户没有从 localhost 登录的权限。
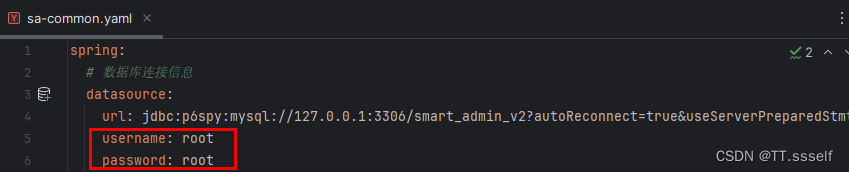
因为这是基于老师给的项目源代码,在自己电脑上并没有所对应的数据库,需要自己新建一个对应的数据库;同时,在建立数据库的时候需要注意用户与密码与我们自己的MySQL数据库的是否一致,这就需要我们在项目对应的yaml文件中去修改用户与密码。
如图:

2、npm命令运行报错
npm ERR! code EPERM //报错代码示例
这个错误通常发生在尝试运行 npm 命令时,由于权限不足或者文件已被其他程序占用而无法打开指定的文件。错误代码 EPERM 表示操作不被允许。
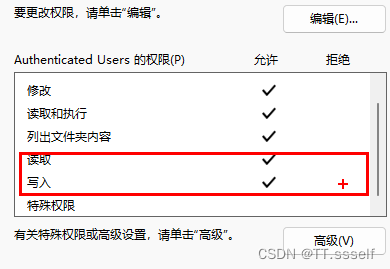
需要解决这个问题需要到node.js所在文件夹查看文件夹权限,确保其拥有足够的读写权限。
如图:

error when starting dev server:
Error: Failed to resolve vue/compiler-sfc. //报错代码示例
遇到 Error: Failed to resolve vue/compiler-sfc 这个错误,通常意味着项目中缺少 vue/compiler-sfc 这个依赖,或者它没有被正确地安装或引用。vue/compiler-sfc 是 Vue 3 单文件组件 (SFC) 的编译器,用于处理 .vue 文件。
由于是第一次运行,所以需要执行以下代码:
npm install
用以查看依赖是否安装成功,如若没有报错则代表安装成功。
3、Web服务运行报错
Web server failed to start. Port 1024 was already in use.//报错示例
当Web服务器启动失败并报告“Port 1024 was already in use”时,意味着端口1024已经被另一个进程占用,因此你的Web服务器无法在该端口上启动。
要解决这个问题,可以通过Win+R进入运行窗口,输入cmd进入命令提示符窗口。
在这个窗口输入
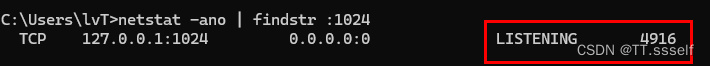
netstat -ano | findstr :1024
查找占用该端口的进程ID(PID)

如图所示,LISTENLING后面的数字便是进程ID。
可以通过任务管理器查找进程ID,查看占用该端口的进程任务,选择结束任务。
再次运行项目,成功。
总结
这是一个前后端分开的一个项目,前端利用vue3框架,后端利用Spring Boot 3框架搭配maven工具,同时利用Redis存储临时数据来实现登陆界面实时验证码的效果。
最后欢迎大佬们的指正!!
感谢老师的指导!!





















 197
197

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








