最后
如果你已经下定决心要转行做编程行业,在最开始的时候就要对自己的学习有一个基本的规划,还要对这个行业的技术需求有一个基本的了解。有一个已就业为目的的学习目标,然后为之努力,坚持到底。如果你有幸看到这篇文章,希望对你有所帮助,祝你转行成功。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

- 配置
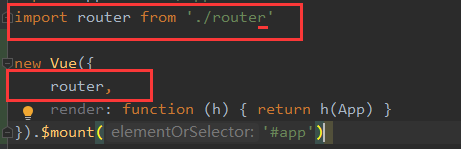
在main.js中添加配置

==================================================================
在components目录中新建三个组件:Hello、Hello1和Hello2

定义路由规则
路由规则在router/index.js中配置组件

实现在Hello中跳转Hello1和Hello2
Router有两种跳转方式:
- 使用router-link标签
文字
- 使用js代码
this.$router.push({path:‘路径’})
Hello组件代码,使用router-link方式

Hello组件代码,使用js

==================================================================
开发后台管理页面时,我们经常需要超链接打开的页面,在当前页面内部显示,而不是打开新的窗体。
新开的页面作为当前页面的子页面,这就需要配置嵌套路由。

配置子路由
在路由节点中,添加children数组,里面就是子路由

在Hello组件中使用<router-view>挂载路由

==================================================================
使用路由跳转的同时,我们还可能需要传递数据到另一个组件。
传递方有两种方式传值:
- 使用js代码
this.$router.push({path:‘路径’,query:{参数:值…});
算法刷题
大厂面试还是很注重算法题的,尤其是字节跳动,算法是问的比较多的,关于算法,推荐《LeetCode》和《算法的乐趣》,这两本我也有电子版,字节跳动、阿里、美团等大厂面试题(含答案+解析)、学习笔记、Xmind思维导图均可以分享给大家学习。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

写在最后
最后,对所以做Java的朋友提几点建议,也是我的个人心得:
-
疯狂编程
-
学习效果可视化
-
写博客
-
阅读优秀代码
-
心态调整






















 7278
7278











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








