

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
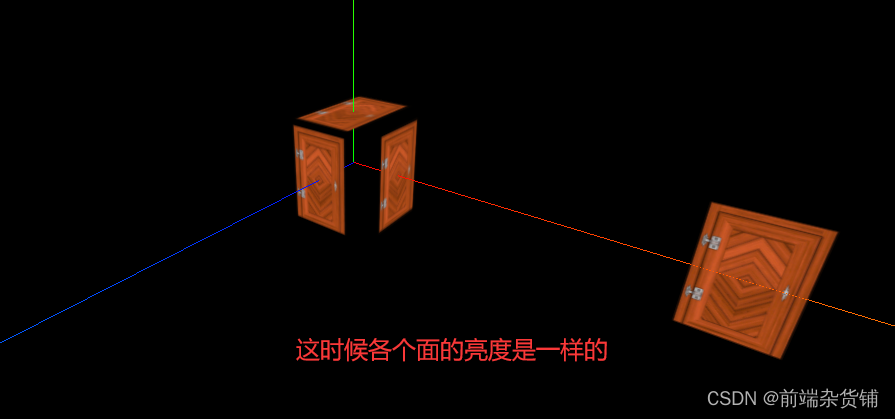
接下来,我们来给物体添加环境光
// 第一个参数是颜色,第二个参数是明亮程度(0-1)
const light = new THREE.AmbientLight(0xffffff, 0.9)
// 向场景中添加环境光
scene.add(light)

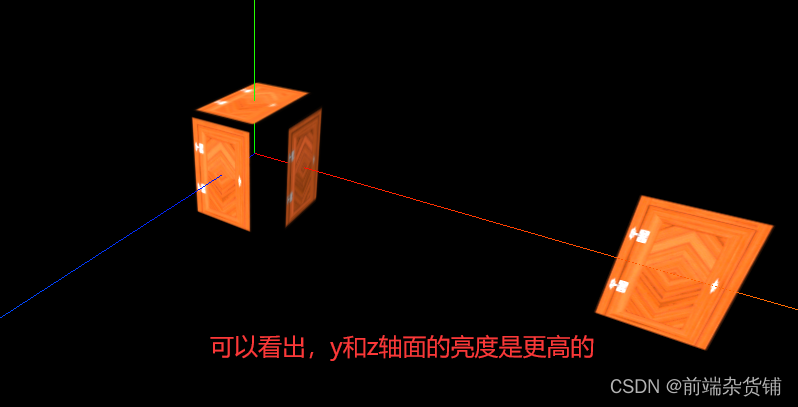
平行光:方向从一个平行光位置 position 到 target 位置
接下来,我们来给物体在环境光的基础上添加平行光
const directionLight = new THREE.DirectionalLight(0xffffff, 0.95)
// 设置光的位置
directionLight.position.set(0, 10, 10)
// 向场景中添加平行光
scene.add(directionLight)

二、置换贴图和顶点细分设置
.displacementMap 位移贴图会影响网格顶点的位置,与仅影响材质的光照和阴影的其他贴图不同,移位的顶点可以投射阴影,阻挡其他对象,以及充当真实的几何体。
.displacementScale 位移贴图对网格的影响程度(黑色是无位移,白色是最大位移)
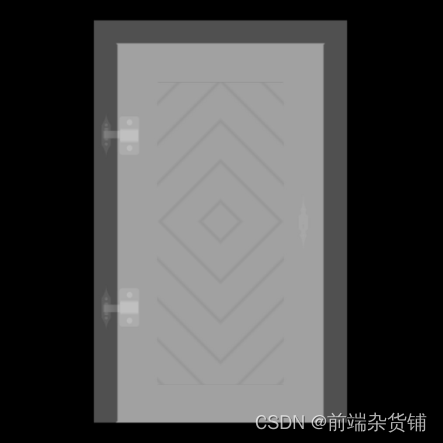
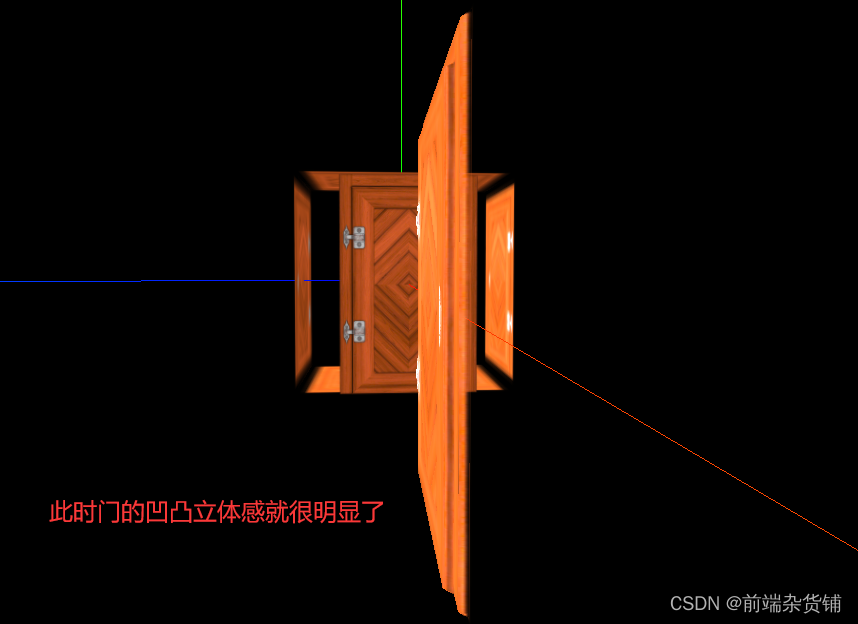
接下来我们来给平面置换贴图,来增强其立体感

// 导入置换贴图
const doorHeightTexture = textureLoader.load('./textures/height.jpg')
......
// 材质(给材质添加置换贴图和影响程度)
const material = new THREE.MeshStandardMaterial({
// map 为颜色贴图
map: doorColorTexture,
// alphaMap 为透明纹理
alphaMap: doorAplhaTexure,
// 透明
transparent: true,
// 渲染两面
side: THREE.DoubleSide,
// 增强视图效果
aoMap: doorAoTexture,
// 置换贴图
displacementMap: doorHeightTexture,
// 影响程度(5cm)
displacementScale: 0.05
})
......
// 添加第三和第四个参数(平面的宽度分段数,平面高度分段数)
const planeGeometry = new THREE.PlaneBufferGeometry(1, 1, 200, 200)
......
// 稍微更改一下距离,更合适
plane.position.set(1.5, 0, 0)


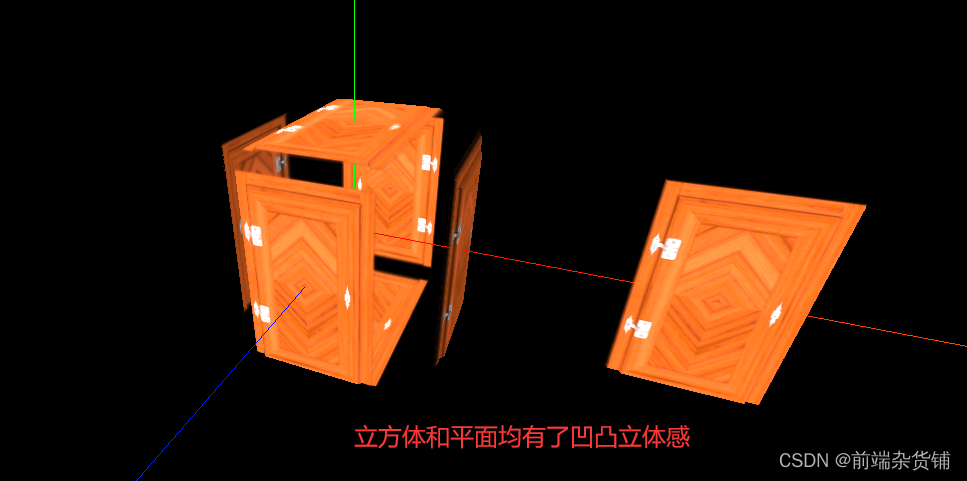
接下来我们来给物体 cube 置换贴图,来增强其立体感
// 我们只需要给物体增加三个参数即可(长宽高的宽度分段数)
const cubeGeometry = new THREE.BoxBufferGeometry(1, 1, 1, 100, 100, 100)

三、粗糙度与粗糙度贴图
1、粗糙度
.roughness 材质的粗糙程度。0.0 表示平滑的镜面反射,1.0 表示完全漫反射。默认值为 1.0。如果还提供 roughnessMap,则两个值相乘。
.roughnessMap 该纹理的绿色通道用于改变材质的粗糙度。
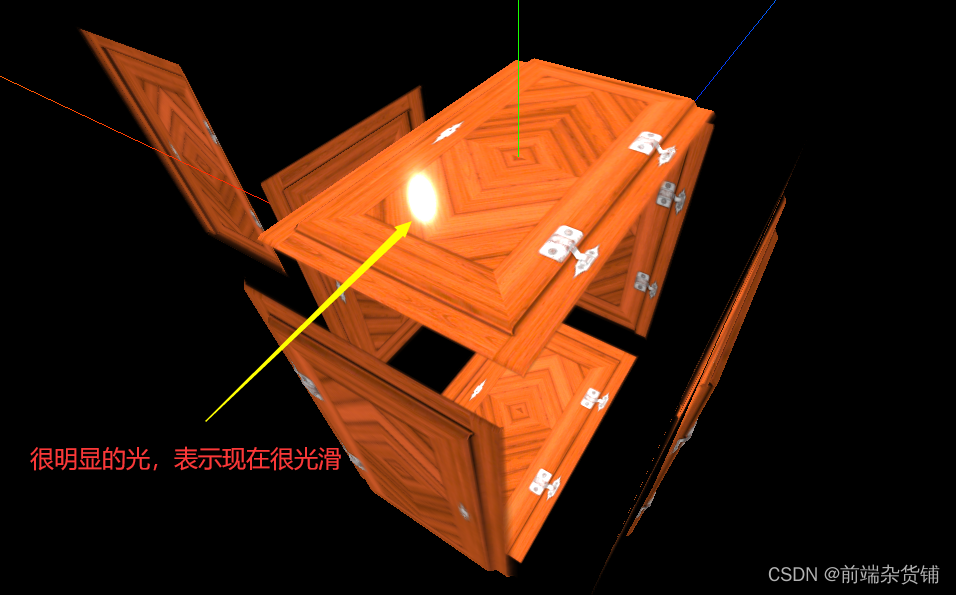
设置粗糙度,通过反射间接地观察面的光滑程度
const material = new THREE.MeshStandardMaterial({
......
// 设置粗糙度
roughness: 0
})

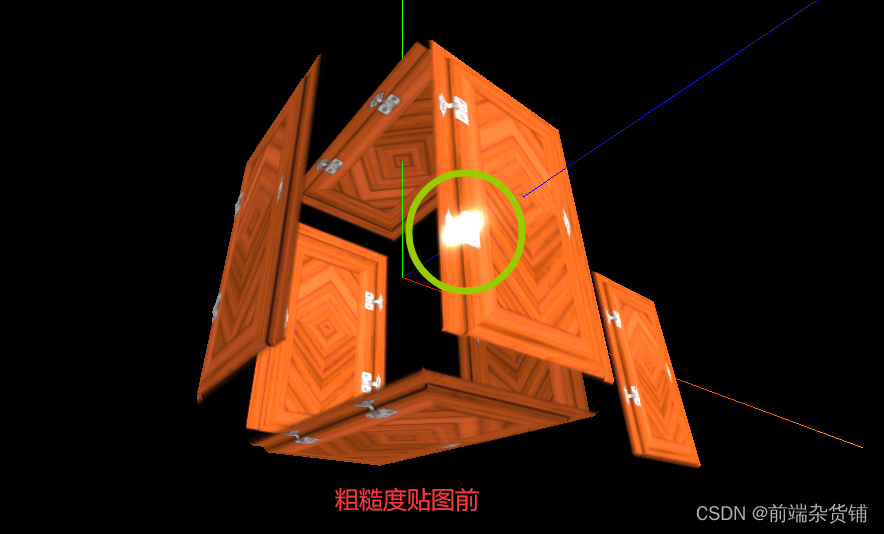
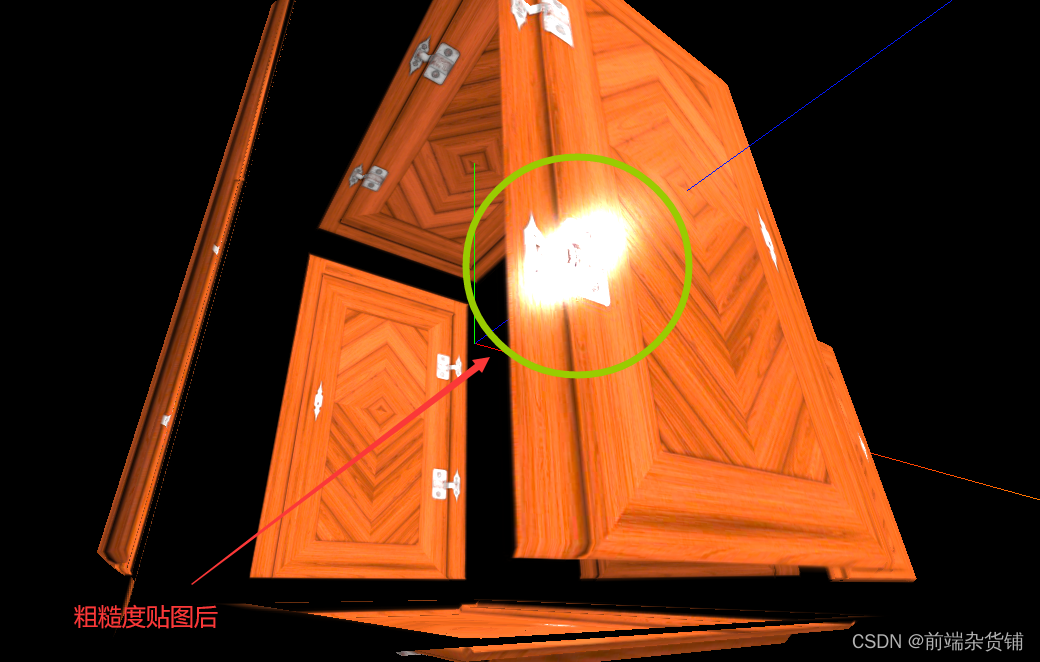
2、粗糙度贴图
粗糙度贴图,改变门上合页的粗糙度

// 导入粗糙度贴图
const roughnessTexture = textureLoader.load('./textures/roughness.jpg')
......
const material = new THREE.MeshStandardMaterial({
......
// 设置粗糙度
roughness: 1,
// 改变材质的粗糙度
roughnessMap: roughnessTexture
})


四、金属度与金属贴图
.metalness 材质与金属的相似度。非金属材质,如木材或石材,使用 0.0,金属使用 1.0。通常没有中间值。默认是 0.0。
0.0 - 1.0 之间的值可用于生锈金属的外观。
.metalnessMap 该纹理的蓝色通道用于改变材质的金属度。
我们给门上的合页添加金属贴图,让它更有金属的感觉

// 导入金属贴图
const metalnessTexture = textureLoader.load('./textures/metalness.jpg')
......
const material = new THREE.MeshStandardMaterial({
......
// 设置金属度
metalness: 1,
// 改变金属度(生锈的感觉)
metalnessMap: metalnessTexture
})

五、法线贴图
法线贴图就是在原物体的凹凸表面的每个点上均作法线,通过RGB颜色通道来标记法线的方向,你可以把它理解成与原凹凸表面平行的另一个不同的表面,但实际上它又只是一个光滑的平面。


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
]
[外链图片转存中…(img-760FmCzj-1715815494114)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!





















 626
626

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








